antv/g6 交互与事件及自定义Behavior
监听和绑定事件
在 G6 中,提供了直接的单机事件、还有监听时机的方法。可以监听画布、节点、边、以及各函数被调用的时机等:
1. 绑定事件
要绑定事件,首先需要获得图表实例(Graph 实例),然后使用 on 方法来绑定事件。
分为三类:全局事件、canvas事件、节点/边/combo事件;
graph.on(eventName, handler);
// 以点击事件为例
// 全局
graph.on('click', ev=>{});
// canvas事件
graph.on('canvas:click', ev=>{});
// 点边及combo事件
graph.on('node/edge/combo:click',ev=>{});
eventName是事件名称,可以是 G6 内置事件,也可以是自定义事件。handler是事件处理程序,是一个函数,用于处理事件发生时的逻辑。
2. 内置事件
G6 提供了一些内置事件,用于处理图表的各种交互。例如一些常见的内置事件:
'node:click': 节点被点击时触发。'node:mouseenter': 鼠标进入节点时触发。'node:mouseleave': 鼠标离开节点时触发。'edge:click': 边被点击时触发。'edge:mouseenter': 鼠标进入边时触发。'edge:mouseleave': 鼠标离开边时触发。'canvas:click': 画布被点击时触发。'canvas:mouseenter': 鼠标进入画布时触发。'canvas:mouseleave': 鼠标离开画布时触发。
这里只是列举其中几个
3. 事件处理程序
事件处理程序是一个函数,用于定义事件触发时的逻辑。它通常有两个参数:
e: 事件对象,包含事件的详细信息。item: 与事件相关联的图元素,如节点或边。
下面是一个示例,演示如何绑定 'node:click' 事件和相应的处理程序:
graph.on('node:click', (e, item) => {// 在控制台中打印节点的 IDconsole.log('Node Clicked:', item.getModel().id);
});
4. 解绑事件
要解绑事件,你可以使用 off 方法。解绑事件的一般语法如下:
graph.off(eventName, handler);
eventName是要解绑的事件名称。handler是要解绑的事件处理程序。
5. 时机监听
时机事件指渲染、视口变换、元素增删改、数据变换等时机。
比如下面例子绑定了渲染完成时机的监听,afterrender、afterlayout 一类事件必须在 graph.render() 或 graph.read() 之前绑定,方可监听到首次渲染、布局完成后的相关事件。
graph.on('afterrender', (ev) => {// ... do sth
});
内置行为Behavior
在 AntV G6 中,Behavior 是一种行为,它用于定义图表上的互动和交互行为。Behavior 允许你自定义鼠标交互、拖拽、缩放、选择等操作,以改变图表的状态和展示。G6目前提供了14个内置的Behavior。
G6 提供了一些内置的 Behavior,可以在创建图表实例时配置,例如:
AntV G6 提供了一些内置的行为(Behaviors),用于在图表中处理用户交互和操作。以下是 G6 内置的一些常见行为以及它们的作用:
drag-canvas: 允许用户拖拽整个画布。zoom-canvas: 允许用户缩放画布。drag-node: 允许用户拖拽节点。drag-combo: 允许用户拖拽群组(Combo)。collapse-expand-combo: 允许用户折叠/展开群组。scroll-canvas: 滚轮滚动画布,v4.2.6 起支持。click-select: 单击选中节点或边。lasso-select: 使用 Lasso 工具框选节点或边。brush-select: 使用 Brush 工具框选节点或边。tooltip-edge: 使用方式基本与 tooltip 相同,但是移到边时触发。tooltip: 节点文本提示。activate-relations: 选中节点时,高亮相关的边。shortcuts-call: 允许终端用户使用键盘组合键调用 Graph 的函数,例如按下键盘上的 control 与 1,对图进行适应画布。collapse-expand: 只适用于树图,展开或收起子树。
使用:
const graph = new G6.Graph({container: 'container',width: 800,height: 600,modes: {default: [{type:'drag-canvas',direction: 'both' //允许拖拽方向,支持'x','y','both',默认方向为 'both';enableOptimize: true // 是否开启优化,开启后拖动画布过程中隐藏所有的边及节点上非 keyShape 部分,默认关闭},{type:'tooltip',offset: 10,formatText: model=>{// 格式化函数,可以返回文本或者 HTML, 这里返回label字段return model.label;}},{type:'brush-select', // 框选brushStyle:{ // 设置框选样式,填充色,填充色透明度,边框色,边框宽度fill:'', fillOpacity:'',stroke:'',lineWidth:1},selectedState: '', // 选中的状态,默认是selected, 可以根据自己的需求设置样式trigger:'' // 触发框选的动作},'scroll-canvas', 'zoom-canvas', 'drag-node','click-select','tooltip','create-edge','edge-tooltip'],},// ...其他配置...
});//当节点开始被拖拽的时候触发的事件graph.on('node:dragstart', ev=>{});// 节点再拖拽过程中触发graph.on('node:drag', ev=>{});// 节点再拖拽完成时触发graph.on('node:dragend', ev=>{});// 使用了 'brush-select' , 'click-select' 或 'lasso-select' Behavior 且选中元素发生变化时,该事件被触发graph.on('nodeselectchange', ev=>{const { nodes, edges } = ev.selectedItems; //获取框选的数据});// 创建边之后触发graph.on('aftercreateedge', ev=>{const edge = ev.edge.getModel(); // 创建的边// 获取边的起点和终点, 进行其他操作const source = edge.source;const target = edge.target;});上述代码中,modes 属性定义了内置行为。并且监听了一些行为的事件,用法就是这样用的。
自定义交互(Behavior)
除了内置行为,你还可以创建自定义的 Behavior 来实现特定的交互需求。通过 G6.registerBehavior(name, config)。创建,name为行为名字,创建自定义行为后需要引用到图例中,然后在modes里面使用该交互行为。
自定义 Behavior 可以包括以下几个主要部分:
getDefaultCfg(): 返回默认的配置选项。
getEvents(): 返回事件监听配置,指定哪些事件会触发该 Behavior。
shouldBegin(e): 定义 Behavior 开始的条件。
shouldUpdate(e): 定义 Behavior 更新的条件。
shouldEnd(e): 定义 Behavior 结束的条件。
bind(graph): 绑定到图表实例,使 Behavior 生效。
unbind(): 解绑 Behavior。
下面简单实现一个双击画布创建点的自定义交互:
import G6 from "@antv/g6";
import _ from "lodash";
export const RegisterAddNode = () => {G6.registerBehavior("create-node", {getEvents() {return {// 监听 createOn 事件,触发 createNode 方法"canvas:dblclick": "createNode",};},createNode(e: any) {const graph: any = this.graph;// 获取鼠标位置const point = graph.getPointByClient(e.clientX, e.clientY);// 创建新节点graph.addItem("node", {x: point.x,y: point.y,size: 32,id: _.uniqueId("_node"),label: "New node",// group: true,});},});
};
使用:
import React, { useEffect, useRef } from "react";
import G6 from "@antv/g6";
import _ from "lodash";
import { RegisterAddNode } from "./registerAddNode";const Beheaviors: React.FC<any> = (props: any) => {const containerRef = useRef<HTMLDivElement>(null);const graphRef = useRef<any>();useEffect(() => {initDraw();}, []);const initDraw = () => {RegisterAddNode(); // 初始化画布引用自定义交互graphRef.current = new G6.Graph({linkCenter: true,container: containerRef.current || "",height: 800,width: 800,modes: { default: ["create-node", "drag-canvas", "drag-node", "custom-tooltip"] },defaultNode: {size: 20,style: {fill: "#C6E5FF",stroke: "#5B8FF9",lineWidth: 0.3,},labelCfg: {style: {fontSize: 12,},position: "bottom",offset: 1,},},defaultEdge: {style: {lineWidth: 2,color: "#000",labelCfg: {autoRotate: true,refY: 5,style: {fill: "#000",},},endArrow: {fill: "#000",path: G6.Arrow.triangle(10, 12, 25),d: 25,},},},});const data = {nodes: [{ id: "node1", x: 100, y: 100, label: "Node 1" },{ id: "node2", x: 300, y: 100, label: "Node 2" },],edges: [{ source: "node1", target: "node2", label: "Edge 1" }],};// 渲染图表graphRef.current.data(data);graphRef.current.render();};return (<><divclassName="ModalgraphContainer"ref={containerRef}id="graphContainer"></div></>);
};
export default Beheaviors;
上面的代码里创建了一个名为 create-node 的自定义 Behavior,它监听鼠标的 canvas:dblclick 事件,并在触发时创建新节点。然后在初始化图例时引用。在modes里面加上交互名字’create-node’。这样在双击画布时就会默认添加一个点。
相关文章:

antv/g6 交互与事件及自定义Behavior
监听和绑定事件 在 G6 中,提供了直接的单机事件、还有监听时机的方法。可以监听画布、节点、边、以及各函数被调用的时机等: 1. 绑定事件 要绑定事件,首先需要获得图表实例(Graph 实例),然后使用 on 方法…...

MongoDB根据时间范围查询
MongoDB 查询语句示例 1. 根据时间范围查询 db.getCollection(orders).find({"enabled":true,"$or": [{"endTime": {"$gt":ISODate("2023-10-18T14:45:17.69870008:00")}}, {"endTime": null}], "startTim…...

大数据Doris(十五):Doris表的字段类型
文章目录 Doris表的字段类型 一、TINYINT数据类型 二、SMALLINT数据类型 三、INT数据类型...

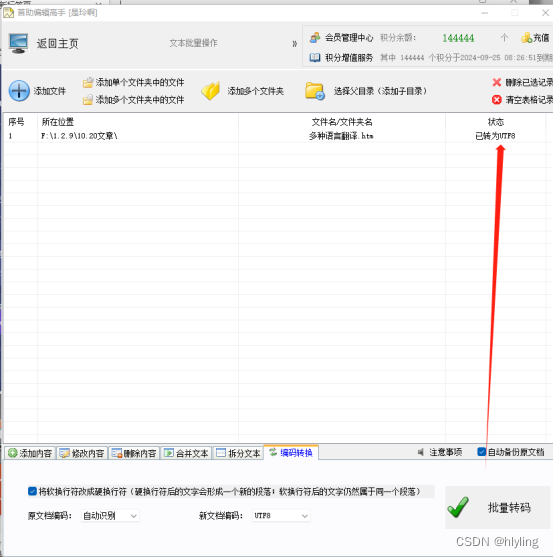
文本批量处理,一键转换HTML文件编码,释放您的繁琐工作!
亲爱的用户,您是否曾经为需要手动转换HTML文件编码而耗费大量时间和精力而感到困扰?现在,我们为您提供了一款强大的文本批量处理工具!让您一键将HTML文件编码进行转换,轻松释放您的繁琐工作! 首先…...

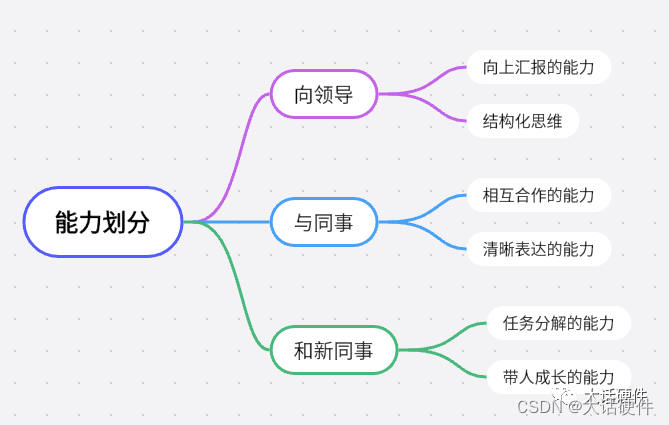
硬件工程师到底可以从哪些方面提升自己?
大家好,这里是大话硬件。 最近在大话硬件群里,聊得比较多的就是讨论怎么提升自己的能力,怎么拿到更高的工资。我想,这可能并不是只在大话硬件群才有的话题,其实在每一位工作的人心里应该都在想的两个问题。 因此,这篇文章简单分享一下,作为一名硬件工程师,可以在做哪…...

论文辅助笔记:t2vec models.py
1 EncoderDecoder 1.1 _init_ class EncoderDecoder(nn.Module):def __init__(self, vocab_size, embedding_size,hidden_size, num_layers, dropout, bidirectional):super(EncoderDecoder, self).__init__()self.vocab_size vocab_size #词汇表大小self.embedding_size e…...

R语言如何写一个爬虫代码模版
R语言爬虫是利用R语言中的网络爬虫包,如XML、RCurl、rvest等,批量自动将网页的内容抓取下来。在进行R语言爬虫之前,需要了解HTML、XML、JSON等网页语言,因为正是通过这些语言我们才能在网页中提取数据。 在爬虫过程中,…...

鸿运主动安全云平台任意文件下载漏洞复习
简介 深圳市强鸿电子有限公司鸿运主动安全监控云平台网页存在任意文件下载漏洞,攻击者可通过此漏洞下载网站配置文件等获得登录账号密码 漏洞复现 FOFA语法:body"./open/webApi.html" 获取网站数据库配置文件 POC:/808gps/Mobile…...

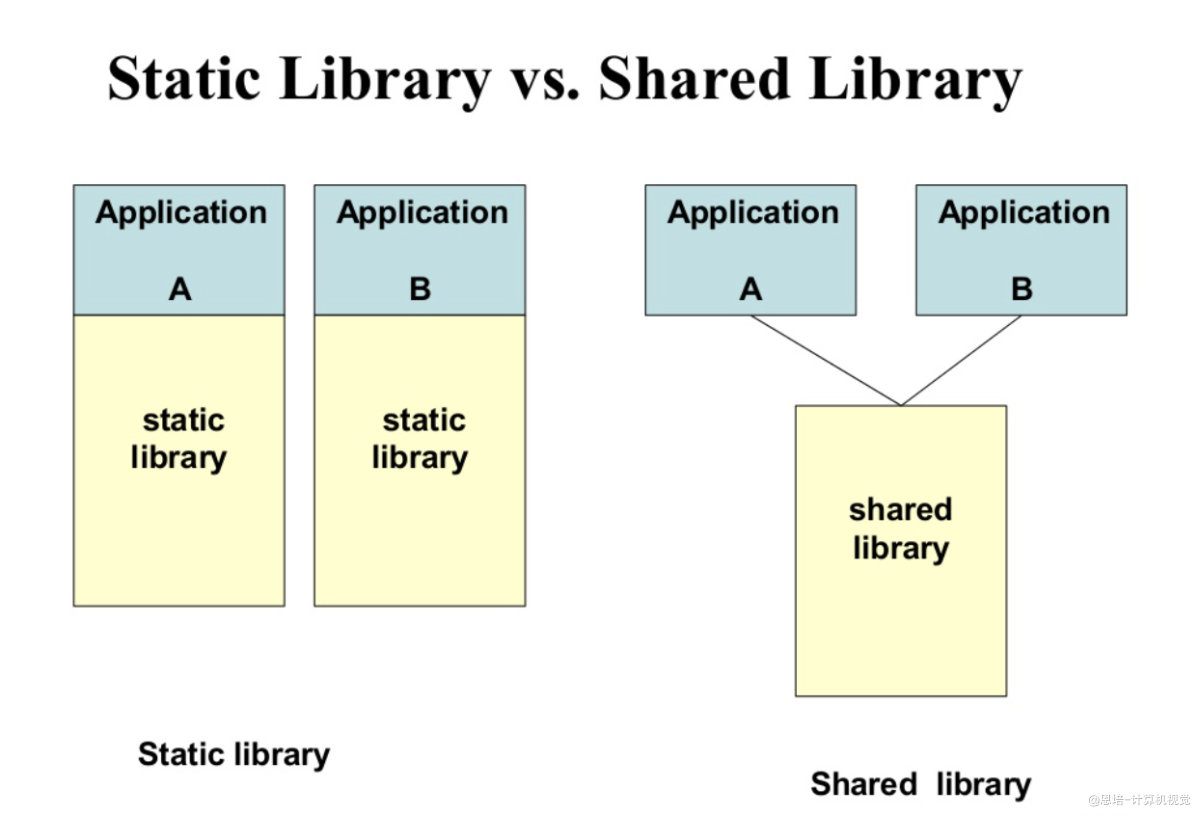
CMake基础【学习笔记(八)】
声明此博客为转载 CMake基础 文章目录 CMake基础一、准备知识1.1 C的编译过程1.2 静态链接库和动态链接库1.3 为什么需要CMake1.3.1 g 命令行编译1.3.2 CMake简介 二、CMake基础知识2.1 安装2.2 第一个CMake例子2.3 语法基础2.3.1 指定版本2.3.2 设置项目2.3.3 添加可执行文件…...

异常的学习
异常分为编译时期异常与运行时期异常 编译时期异常运行前必须处理,否则代码报错 除了RuntimeException和他的子类,其他都是编译时异常 运行时期异常运行时报错,一般是由参数传递错误导致的报错 异常的作用: 1.异常使用来查询b…...
)
【洛谷 P1101】单词方阵 题解(深度优先搜索)
单词方阵 题目描述 给一 n n n \times n nn 的字母方阵,内可能蕴含多个 yizhong 单词。单词在方阵中是沿着同一方向连续摆放的。摆放可沿着 8 8 8 个方向的任一方向,同一单词摆放时不再改变方向,单词与单词之间可以交叉,因此…...

教师减负神器
在传统的成绩管理模式中,教师需要手动输入、整理、分析成绩数据,工作量大且繁琐。这不仅耗费了教师大量的时间和精力,还容易出现错误。为了解决这个问题,我们可以通过各种代码和Excel来实现学生自助查询成绩的功能。 一、建立成绩…...

Web 开发之前的一些话
我主要是对单页面进行开发,因而VUEFlask的搭配足以满足我的需求; VUE Vue.js - 渐进式 JavaScript 框架 | Vue.js Element-UI Element - The worlds most popular Vue UI framework FLASK 欢迎来到 Flask 的世界 — Flask中文文档(2.3.x)...

git快速入门!!! git的常用命令!!!
git快速入门 git的常用命令1. 初始化一个新的 Git 仓库2. 添加文件到暂存区3. 提交更改4. 查看当前分支的状态5. 创建并切换到新的分支6. 切换回之前的分支7. 合并分支8. 拉取远程仓库的更新9. 推送本地仓库的更新 git remote -v是什么git fetchclone命令详解push指定的分支git…...

C++并发编程实战——01.并发与并行
文章目录 并发并行及其使用原因并发与并行使用与不使用并发的原因C多线程支持 并发并行及其使用原因 本书相关 github翻译地址本书源码下载地址第一版github 翻译地址英文原版PDF不错的笔记所有实例的源代码,可在出版商的网站上进行下载github上下载源码 路线图 …...

PLC如何远程控制、调试?贝锐蒲公英二层组网功能一招搞定
在制造、交通、能源、采矿等领域,工业物联网是热门话题,各类采集、控制器、控制传感器通过网络互联,实现信息实时共享、交互后,不仅能快速了解生产过程数据,还能用于设备远程、调试维护等场景,对优化生产过…...

【大数据】-- flink kubernetes operator 入门与实践
课程链接:https://edu.csdn.net/course/detail/38831 目录 课程链接:https://edu.csdn.net/course/detail/38831https://edu.csdn.net/course/detail/38831 一、你将收获...

网络安全在代理技术中的实现与应用
随着互联网技术的飞速发展,网络安全日益受到人们的重视。在这个背景下,代理技术成为了网络安全实现的重要手段之一。本文将针对 SOCKS5 代理、SK5 代理、IP 代理等代理技术,探讨它们在网络安全和爬虫应用中的重要性,并介绍 HTTP 协…...

Nginx搭配负载均衡和动静分离:构建高性能Web应用的完美组合
目录 前言 一、Nginx简介 1.Nginx是什么 2.Nginx的特点 3.Nginx在哪使用 4.如何使用Nginx 5.Nginx的优缺点 6.Nginx的应用场景 二、负载均衡和动静分离 1.负载均衡 2.动静分离 三、Nginx搭载负载均衡并提供前后端分离后台接口数据 1.Nginx安装 2.tomcat负载均衡 …...

windows 运行 Mysql Command Line Client 自动关闭闪退原因分析
目录 原因分析一 原因分析二 原因分析三 第一次使用 MySQL Command Line Client 有可能输入密码后一按下回车键,程序窗口就自动关闭,出现闪退现象。本节主要分析产生闪退现象的原因以及如何处理这种情况。 原因分析一 首先可以查看程序默认执行文件…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
