React 学习笔记
React
React.js是一个开源的JavaScript库,由Facebook于2013年开发,用于构建用户界面或UI组件。它主要用于构建单页应用程序或SPA,并且可以在Web和移动应用程序中使用。React.js使用虚拟DOM来提高性能,并使用组件化的方式来实现代码的重用和组织。
特点
- 高效性能:React.js使用虚拟DOM来减少直接DOM操作,从而提高性能。
- 组件化:React.js使用组件来构建应用程序,使得代码更易于维护、重用和组织。
- 声明式编程:React.js使用声明式编程方式来描述界面和状态的变化,使得代码更易于理解和预测。
- 跨平台:React.js可以用于构建Web和移动应用程序,并且具有跨平台的兼容性。
- 开源:React.js是开源的JavaScript库,具有广泛的社区支持和资源。
一、创建React项目
-
create-react-app创建
在终端中输入以下命令来创建一个新的React项目:npx create-react-app my-app其中,"my-app"是要创建的项目的名称。
-
Vite
使用 NPM:npm create vite@latest使用 Yarn:
yarn create vite使用 PNPM:
pnpm create vite然后按照提示操作即可!
-
目录结构
my-app ├─ .eslintrc.cjs ├─ .gitignore ├─ index.html ├─ package.json ├─ public │ └─ vite.svg ├─ README.md ├─ src │ ├─ App.css │ ├─ App.jsx │ ├─ assets │ │ └─ react.svg │ ├─ index.css │ └─ main.jsx └─ vite.config.js
二、React组件创建和嵌套组件
React 应用程序是由组件组成的。一个组件是 UI(用户界面)的一部分,它拥有自己的逻辑和外观。组件可以小到一个按钮,也可以大到整个页面。
React 组件是返回标签的 JavaScript 函数
React组件的类型
-
函数组件和类组件:这是根据定义组件的方法来划分的。
- 函数组件使用函数来定义组件,只返回React元素。
- 类组件使用ES6 class来定义组件,可以包含更多的功能,比如有状态、生命周期方法等。
-
无状态组件和有状态组件:这是根据组件内部是否维护state来划分的。
- 无状态组件内部不使用state,只根据外部组件传入的props返回待渲染的React元素。
- 有状态组件则维护了自己的state,并能主动触发更新。
-
展示型组件和容器型组件:这是根据组件的功能来划分的。
- 展示型组件专门写结构,里面没有逻辑,逻辑都是从容器组件传过来的,俗称傻瓜组件。
- 容器型组件专门写逻辑,里面没有UI结构,俗称聪明组件。
函数组件
// button.jsx
function MyButton() {return (<button>button</button>);
}export default MyButton;
类组件
// button.jsx
// import React from 'react';
import React, { Component } from 'react';// class MyButton extends React.Component {
class MyButton extends Component {constructor() {}render() {return (<button>button</button>);}
}export default MyButton;
嵌套组件
import MyButton from './button';
function MyComponent() {return ( <div> <p>这是一个按钮</p> <MyButton /> </div> );
}
上面所使用的标签语法被称为 JSX。它是可选的,但大多数 React 项目会使用 JSX,主要是它很方便。
JSX 比 HTML 更加严格。你必须闭合标签,如<br />。你的组件也不能返回多个 JSX 标签。你必须将它们包裹到一个共享的父级中,比如 <div>...</div> 或使用空的 <>...</> 包裹。
添加样式
在 React 中,你可以使用 className 来指定一个 CSS 的 class。它与 HTML 的 class 属性的工作方式相同:
<img className="avatar" />
然后,你可以在一个单独的 CSS 文件中为它编写 CSS 规则:
/* In your CSS */
.avatar {border-radius: 50%;
}
显示数据
JSX 会让你把标签放到 JavaScript 中。而大括号会让你 “回到” JavaScript 中,这样你就可以从你的代码中嵌入一些变量并展示给用户。例如:
function MyComponent(props) { const count = 0; return ( <div> <p>Count: {count}</p> <button>Button</button> </div> );
}
你还可以将 JSX 属性 “转义到 JavaScript”,但你必须使用大括号 而非 引号。例如,className=“avatar” 是将 “avatar” 字符串传递给 className,作为 CSS 的 class。但 src={user.imageUrl} 会读取 JavaScript 的 user.imageUrl 变量,然后将该值作为 src 属性传递:
const user = {name: 'Hedy Lamarr',imageUrl: 'https://i.imgur.com/yXOvdOSs.jpg',imageSize: 90,
};
export default function Profile() {return (<><h1>{user.name}</h1><imgclassName="avatar"src={user.imageUrl}alt={'Photo of ' + user.name}style={{width: user.imageSize,height: user.imageSize}}/></>);
}
在上面示例中,style={{}} 并不是一个特殊的语法,而是 style={ } JSX 大括号内的一个普通 {} 对象。当你的样式依赖于 JavaScript 变量时,你可以使用 style 属性。
条件渲染
React 没有特殊的语法来编写条件语句,因此使用的就是普通的 JavaScript 代码。例如,if 语句、&& 和 ? : 运算符来选择性地渲染 JSX:
let content;
if (isLoggedIn) {content = <AdminPanel />;
} else {content = <LoginForm />;
}
return (<div>{content}{isLoggedIn ? (<AdminPanel />) : (<LoginForm />)}{/* 切勿将数字放在 && 左侧 */}{isLoggedIn && <AdminPanel />}</div>
);
切勿将数字放在 && 左侧.
JavaScript 会自动将左侧的值转换成布尔类型以判断条件成立与否。然而,如果左侧是 0,整个表达式将变成左侧的值(0),React 此时则会渲染 0 而不是不进行渲染。
渲染列表
依赖 JavaScript 的特性,例如 for 循环 和 array 的 map() 函数 来渲染组件列表。
在你的组件中,使用 map() 函数将这个数组转换为 <li> 标签构成的列表:
function CustomUl() {const products = [{ title: 'Cabbage', id: 1 },{ title: 'Garlic', id: 2 },{ title: 'Apple', id: 3 },];const listItems = products.map(product =><li key={product.id}>{product.title}</li>);return (<ul>{listItems}</ul>);
}
直接放在 map() 方法里的 JSX 元素一般都需要指定 key 值!
响应事件
使用 React 可以在 JSX 中添加 事件处理函数。其中事件处理函数为自定义函数,它将在响应交互(如点击、悬停、表单输入框获得焦点等)时触发。
如需添加一个事件处理函数,需要先定义一个函数,然后 将其作为 prop 传入 合适的 JSX 标签。
function MyButton() {function handleClick() {alert('You clicked me!');}return (<><button onClick={handleClick}>Click me</button><button onClick={() => {alert('You clicked me!')}}>Click me</button></>);
}
注意,onClick={handleClick} 的结尾没有小括号!不要 调用 事件处理函数:你只需 把函数传递给事件 即可。当用户点击按钮时 React 会调用你传递的事件处理函数。
更新界面
通常你会希望你的组件 “记住” 一些信息并展示出来,比如一个按钮被点击的次数。要做到这一点,你需要在你的组件中添加 state。
首先,从 React 引入 useState:
import { useState } from 'react';
现在可以在组件中声明一个 state 变量:
function MyButton() {const [count, setCount] = useState(0);// ...
将从 useState 中获得两样东西:当前的 state(count),以及用于更新它的函数(setCount)。可以给它们起任何名字,但按照惯例会像 [something, setSomething] 这样为它们命名。
这里的
[和]语法称为数组解构,它允许你从数组中读取值。useState返回的数组总是正好有两项。
第一次显示按钮时,count 的值为 0,因为你把 0 传给了 useState()。当你想改变 state 时,调用 setCount() 并将新的值传递给它。点击该按钮计数器将递增:
function MyButton() {const [count, setCount] = useState(0);function handleClick() {setCount(count + 1);}return (<button onClick={handleClick}>Clicked {count} times</button>);
}
React 将再次调用你的组件函数。第一次 count 变成 1。接着点击会变成 2。继续点击会逐步递增。
如果你多次渲染同一个组件,每个组件都会拥有自己的 state。
注意,每个按钮会 “记住” 自己的
count,而不影响其他按钮。
更新 React state 中的对象
import { useState } from 'react';
export default function MovingDot() {const [userInfo, setUserInfo] = useState({age: 14,height: 150});const addAge = () => {// userInfo.age += 1; 数据改变了,但是不会触发视图更新setUserInfo({...userInfo,age: age + 1,})}const addHeight = () => {// userInfo.height += 1; 数据改变了,但是不会触发视图更新setUserInfo({...userInfo,height: height + 1,})}return (<div><p><span>年龄</span>: {userInfo.age}</p><p><span>身高</span>: {userInfo.height}</p><button onClick={addAge}>年龄 + 1</button><button onClick={addHeight}>身高 + 1</button></div>);
}
更新 React state 中的数组
| 避免使用 (会改变原始数组) | 推荐使用 (会返回一个新数组) | |
|---|---|---|
| 添加元素 | push,unshift | concat,[...arr] 展开语法 |
| 删除元素 | pop,shift,splice | filter,slice |
| 替换元素 | splice,arr[i] = ... 赋值 | map |
| 排序 | reverse,sort | 先将数组复制一份 |
const [artists, setArtists] = useState([]);setArtists([...artists, '张杰', '周杰伦', '李荣浩']
)
使用 Hook
以 use 开头的函数被称为 Hook。useState 是 React 提供的一个内置 Hook。你可以在 React API 参考 中找到其他内置的 Hook。你也可以通过组合现有的 Hook 来编写属于你自己的 Hook。
Hook 比普通函数更为严格。你只能在你的组件(或其他 Hook)的 顶层 调用 Hook。如果你想在一个条件或循环中使用 useState,请提取一个新的组件并在组件内部使用它。
将 Props 传递给组件
向组件传递 props
export default function Profile() {return (<Avatarperson={{ name: 'Lin Lanying', imageId: '1bX5QH6' }}size={100}/>);
}
在子组件中读取 props
// 给 prop 指定一个默认值
function Avatar({ person, size = 100 }) {// ...
}
这种语法被称为 “解构”,等价于于从函数参数中读取属性:
function Avatar(props) {let person = props.person;let size = props.size;// ...
}
组件共享数据
import { useState } from 'react';export default function MyApp() {const [count, setCount] = useState(0);function handleClick() {setCount(count + 1);}return (<div><h1>Counters that update together</h1><MyButton count={count} onClick={handleClick} /><MyButton count={count} onClick={handleClick} /></div>);
}function MyButton({ count, onClick }) {return (<button onClick={onClick}>Clicked {count} times</button>);
}
使用 JSX 展开语法传递 props
有时候,传递 props 会变得非常重复:
function Profile({ person, size, isSepia, thickBorder }) {return (<div className="card"><Avatarperson={person}size={size}isSepia={isSepia}thickBorder={thickBorder}/></div>);
}
重复代码没有错(它可以更清晰)。但有时你可能会重视简洁。一些组件将它们所有的 props 转发给子组件,正如 Profile 转给 Avatar 那样。因为这些组件不直接使用他们本身的任何 props,所以使用更简洁的“展开”语法是有意义的:
function Profile(props) {return (<div className="card"><Avatar {...props} /></div>);
}
将 JSX 作为子组件传递 等价于 slot 概念
将内容嵌套在 JSX 标签中时,父组件将在名为 children 的 prop 中接收到该内容。
function Card({ children }) {return (<div className="card">{children}</div>);
}export default function Profile() {return (<Card><Avatarsize={100}person={{ name: 'Katsuko Saruhashi',imageId: 'YfeOqp2'}}/></Card>);
}
相关文章:

React 学习笔记
React React.js是一个开源的JavaScript库,由Facebook于2013年开发,用于构建用户界面或UI组件。它主要用于构建单页应用程序或SPA,并且可以在Web和移动应用程序中使用。React.js使用虚拟DOM来提高性能,并使用组件化的方式来实现代…...

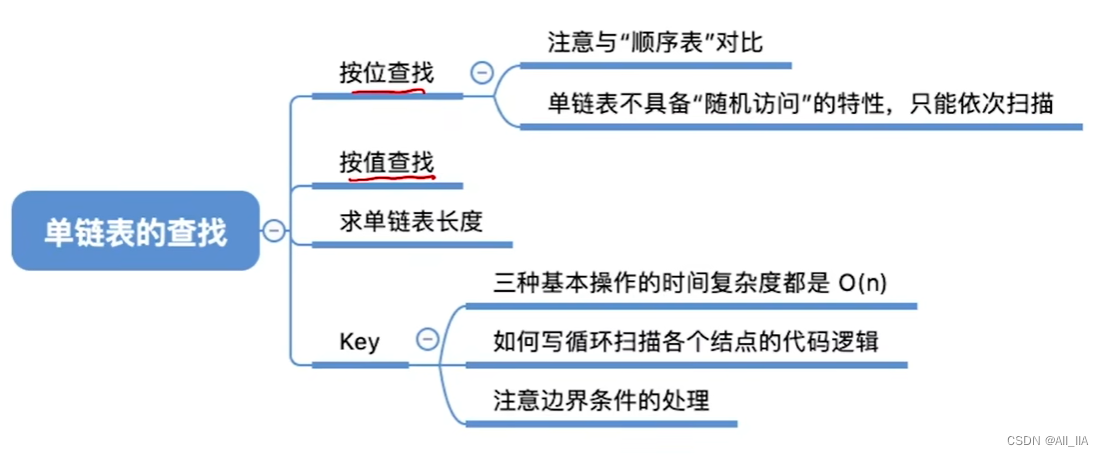
单链表的查找(按值查找、按位查找)(数据结构与算法)
什么是单链表? 单链表是一种常见的链式数据结构,用于存储和操作数据元素的集合。它由一系列的节点组成,每个节点包含两个部分:数据域和指针域。 单链表的每个节点包含了存储数据的数据域,以及指向下一个节点的指针域。…...

Qt 6.6 发布
@TOC 前言 Qt 6.6 发布于2023年10月10日 https://www.qt.io/blog/qt-6.6-releasedQt 6.6 系列源码下载 https://download.qt.io/official_releases/qt/6.6/Qt 在线安装器下载 https://download.qt.io/official_releases/online_installers/国内镜像下载 在线安装器(维护工具)…...

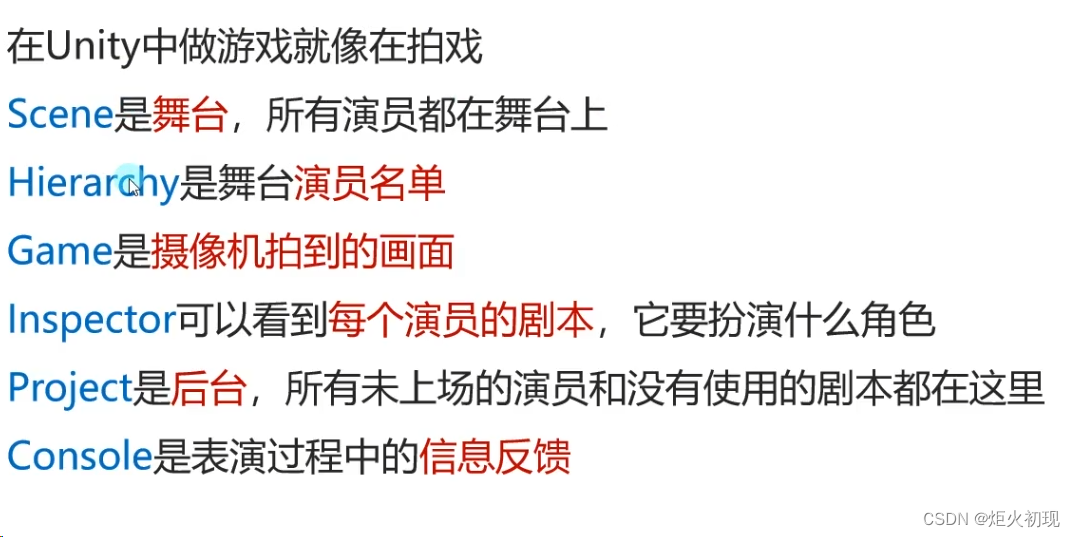
unity工程
1首先我们来熟悉一下Unity每个文件夹的作用 1.assets:工程资源文件夹 2.library:库文件夹 3.logs:日志文件夹 4.obj:编译产生中间文件 5.packages:包配置信息 6:projectsettings:工程设置…...
)
蓝桥杯官网练习题(地址转换)
题目描述 Excel 是最常用的办公软件。每个单元格都有唯一的地址表示。比如:第 12 行第 4 列表示为:"D12",第 5 行第 255 列表示为"IU5"。 事实上,Excel 提供了两种地址表示方法,还有一种表示法叫…...

力扣labuladong——一刷day19
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、力扣303. 区域和检索 - 数组不可变二、力扣304. 二维区域和检索 - 矩阵不可变 前言 巧用前缀和 前缀和技巧适用于快速、频繁地计算一个索引区间内的元素之…...

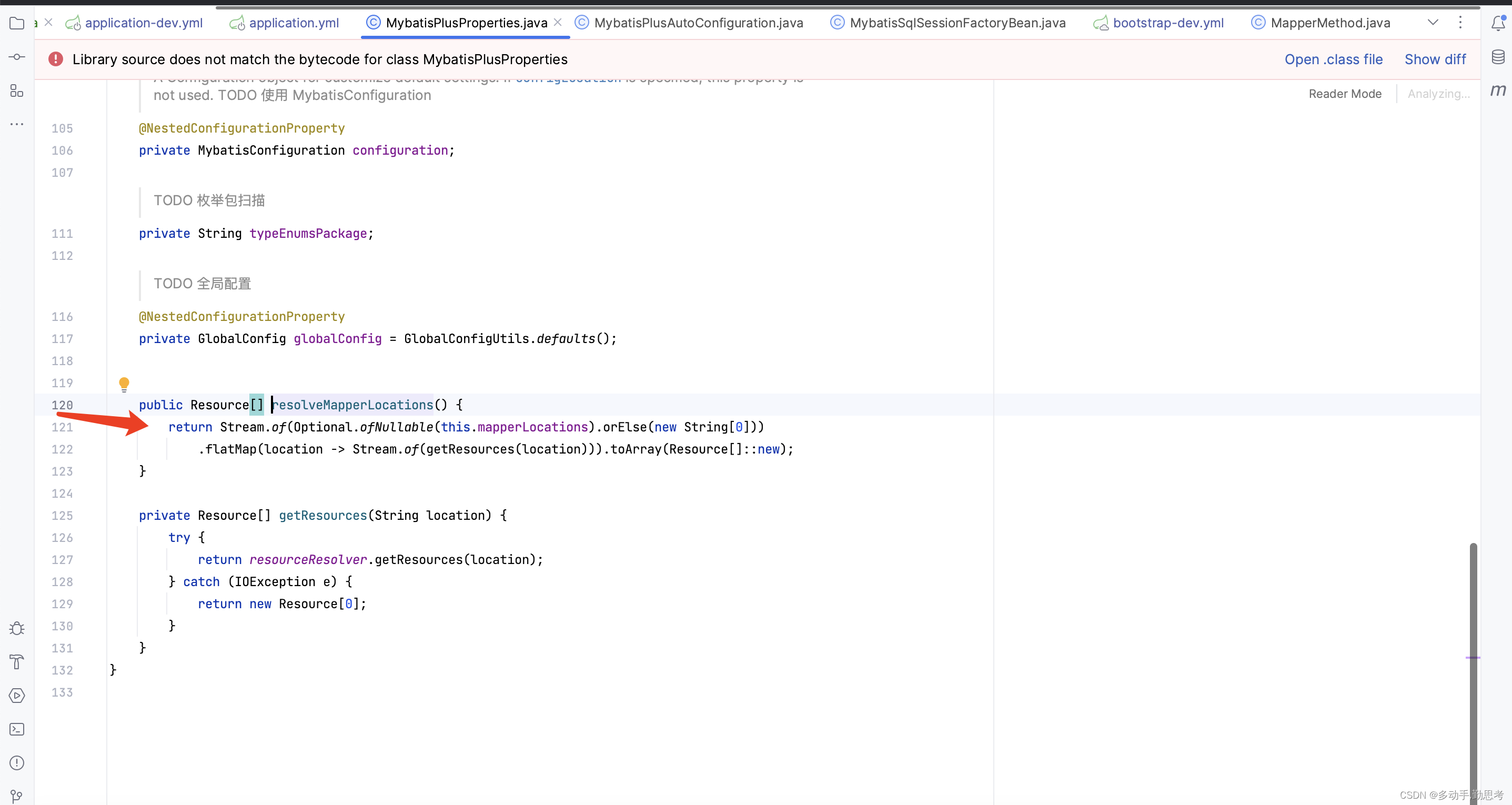
MyBatis无法读取XML中的Method的乌龙事件
事件背景 同事反馈,相同的jar包,在多人本地的电脑、多台服务器中,都是可以正常启动的,只有在其中一台服务器,简称它为A,无法启动,因为启动后的初始化操作中有一个调用mybatis方法的操作&#x…...

LeetCode----76. 最小覆盖子串
题目 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存在这样的子串,我们保…...

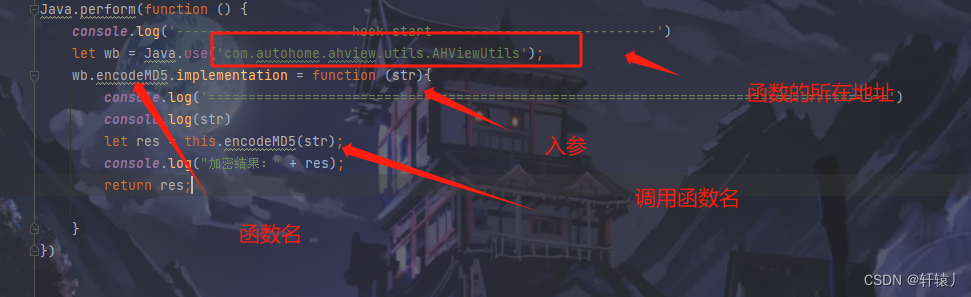
app逆向入门之车智赢
声明:本文仅限学习交流使用,禁止用于非法用途、商业活动等。否则后果自负。如有侵权,请告知删除,谢谢!本教程也没有专门针对某个网站而编写,单纯的技术研究 目录 案例分析技术依赖参数分析效果展示代码分享…...

LeetCode——数组 移除元素(Java)
移除元素 简介[简单] 27. 移除元素[简单] 26. 删除有序数组中的重复项[简单] 283. 移动零[简单] 844. 比较含退格的字符串[简单] 977. 有序数组的平方 简介 记录一下自己刷题的历程以及代码。写题过程中参考了 代码随想录。会附上一些个人的思路,如果有错误&#x…...

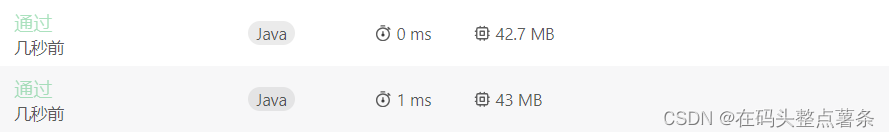
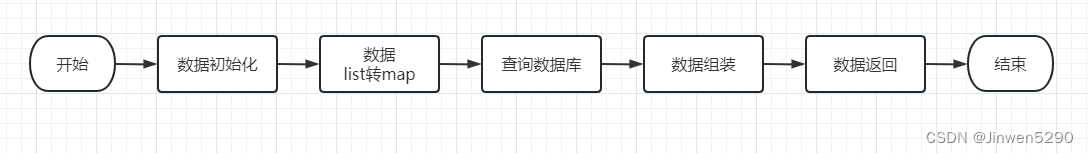
enum和Collection.stream()你这样用过么
最近在做一个数据图表展示的功能,显示订单近七天或者近半月的数量和金额。可以理解成下图所示的样子: 我是用枚举和集合的stream方法实现的数据初始化和组装,枚举用来动态初始化时间范围,集合的stream方法来将初始化的数据转换成…...

unittest与pytest的区别
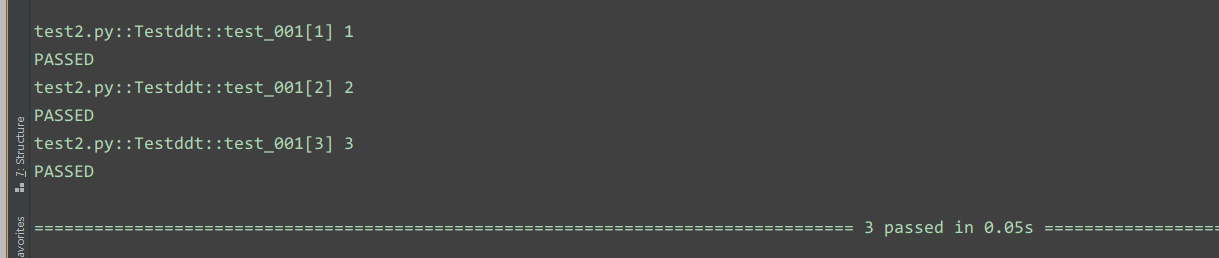
Unittest vs Pytest 主要从用例编写规则、用例的前置和后置、参数化、断言、用例执行、失败重运行和报告这几个方面比较unittest和pytest的区别: 用例编写规则 用例前置与后置条件 断言 测试报告 失败重跑机制 参数化 用例分类执行 如果不好看,可以看下面表格&…...

YOLOv7优化策略:IOU系列篇 | 引入MPDIoU,WIoU,SIoU,EIoU,α-IoU等创新
💡💡💡本文独家改进:MPDIoU,WIoU,SIoU,EIoU,α-IoU等二次创新,总有一种适合你的数据集 MPDIoU,WIoU,SIoU,EIoU,α-IoU | 亲测在多个数据集能够实现大幅涨点 收录: YOLOv7高阶自研专栏介绍: http://t.csdnimg.cn/tYI0c ✨✨✨前沿最新计算机顶会复现 …...

SQL Server2000mdf升级SQL Server2005数据库还原
SQL Server2000数据库还原sqlserver 2000mdf升级 sqlserver 2008数据库还原SQL Server2005数据库脚本 sqlserver数据库低版本升级成高版本 sqlserver数据库版本升级 数据库版本还原 如果本机安装了sqlserver2012或者sqlserver2019等高版本 怎么样才能运行sqlserver2000的数据库…...

webSocket推送太快导致前端渲染卡顿问题优化
优化思路: 把webSocket接收到的数据用一个数组存起来,达到一定长度再统一渲染,可根据推送数据的速度适当调解数组长度限制,如果一段时间内改数组长度打不要渲染条件,就用定时器之间渲染 data() {return {tempDataWsLi…...
泛型总结)
(Java)泛型总结
泛型类 public class Student<E> {private E a;public Student(E a){this.aa;}public void show(){System.out.println(a);} } 泛型方法 public <E> void show(E a){System.out.println(a);} 泛型接口 public interface Inter <T>{void show(T a); } 类…...

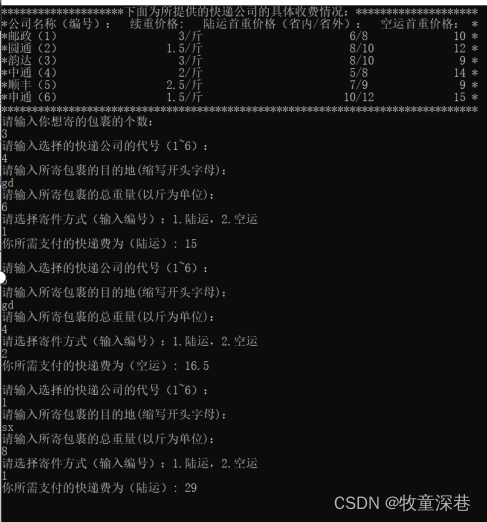
C++ Package继承层次,采用继承实现快递包裹的分类计价(分为空运2日达、陆运3日达)。
一、问题描述: Package继承层次,采用继承实现快递包裹的分类计价(分为空运2日达、陆运3日达)。自定义一个或多个快递公司,自定义计价方法,设计合适、合理的界面文本提示,以广东省内某市为起点&…...

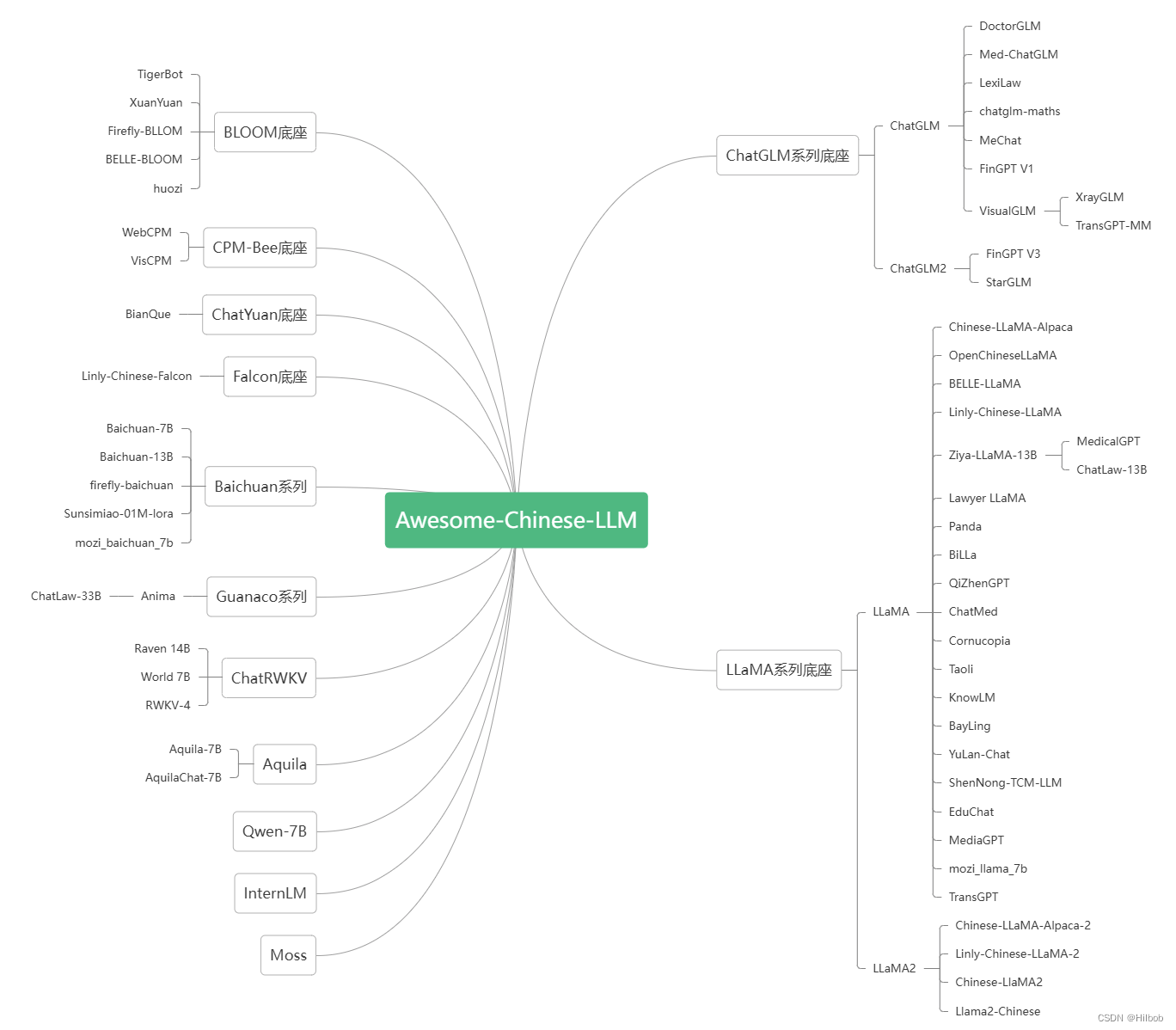
中文大语言模型汇总
推荐一篇非常棒的github:Awesome-Chinese-LLM 另附语言模型排行榜:FastChat 里面总结了几乎所有目前主流的中文大语言模型。在此记录一下,方便以后慢慢学习。...

GEE:GEE中实现简单计算器
作者:CSDN _养乐多_ 本文记录了在 Google Earth Engine(GEE)上实现简单计算器的代码。 APP链接:https://949384116.users.earthengine.app/view/simplecalculator 文章目录 一、完整代码二、代码链接 一、完整代码 // 定义初始…...

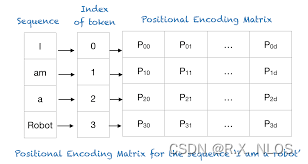
概念解析 | 神经网络中的位置编码(Positional Encoding)
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:Positional Encoding 神经网络中的位置编码(Positional Encoding) A Gentle Introduction to Positional Encoding in Transformer Models, Part 1 1.背景介绍 在自然语言处理任…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
