GEE:GEE中实现简单计算器
作者:CSDN @ _养乐多_
本文记录了在 Google Earth Engine(GEE)上实现简单计算器的代码。
APP链接:https://949384116.users.earthengine.app/view/simplecalculator

文章目录
- 一、完整代码
- 二、代码链接
一、完整代码
// 定义初始变量
var inputText = ui.Textbox('0', ''); // 文本框用于显示输入和结果
inputText.style().set({width: '194px', textAlign: 'center'}); // 设置文本框宽度和文本居中
var buttons = []; // 数字和运算符按钮
var result = 0; // 保存计算结果// 创建数字按钮(0-9)
for (var i = 0; i <= 9; i++) {buttons.push(ui.Button(i.toString(), function(button) {return function() {var currentInput = inputText.getValue();if (currentInput === '0') {inputText.setValue(button);} else {inputText.setValue(currentInput + button);}};}(i.toString())));
}// 创建运算符按钮(+、-、*、/)
var operators = ['+', '-', '*', '/'];
for (var j = 0; j < operators.length; j++) {buttons.push(ui.Button(operators[j], function(operator) {return function() {var currentInput = inputText.getValue();if (!isNaN(parseFloat(currentInput))) {result = eval(currentInput); // 使用eval计算结果inputText.setValue(result + operator);}};}(operators[j])));
}// 创建等号按钮
buttons.push(ui.Button('=', function() {var currentInput = inputText.getValue();if (!isNaN(parseFloat(currentInput))) {result = eval(currentInput);inputText.setValue(result.toString());}
}));// 创建小数点按钮
buttons.push(ui.Button('.', function() {var currentInput = inputText.getValue();if (currentInput.indexOf('.') === -1) {inputText.setValue(currentInput + '.');}
}));// 创建清空按钮
buttons.push(ui.Button('清空', function() {inputText.setValue('0');result = 0;
}));// 创建一个面板来容纳按钮
// var buttonPanel = ui.Panel(buttons, ui.Panel.Layout.flow('horizontal'));
var row1Panel = ui.Panel([inputText, buttons[16]], ui.Panel.Layout.flow('horizontal'));
var row2Panel = ui.Panel([buttons[1], buttons[2], buttons[3], buttons[10]], ui.Panel.Layout.flow('horizontal'), { color : '#8E8E8E',border: ''});
var row3Panel = ui.Panel([buttons[4], buttons[5], buttons[6], buttons[11]], ui.Panel.Layout.flow('horizontal'), { color : '#8E8E8E',border: ''});
var row4Panel = ui.Panel([buttons[7], buttons[8], buttons[9], buttons[12]], ui.Panel.Layout.flow('horizontal'), { color : '#8E8E8E',border: ''});
var row5Panel = ui.Panel([buttons[13], buttons[0], buttons[15], buttons[14]], ui.Panel.Layout.flow('horizontal'), { color : '#8E8E8E',border: ''});// 创建一个面板来容纳界面元素
var panel = ui.Panel([// buttonPanel,row1Panel,row2Panel,row3Panel,row4Panel,row5Panel
]);// 在地图上显示面板
Map.add(ui.Panel(panel));
二、代码链接
https://code.earthengine.google.com/4607cd48d41ced0af8d7fcaccd3e94e0?noload=true
声明:
本人作为一名作者,非常重视自己的作品和知识产权。在此声明,本人的所有原创文章均受版权法保护,未经本人授权,任何人不得擅自公开发布。
本人的文章已经在一些知名平台进行了付费发布,希望各位读者能够尊重知识产权,不要进行侵权行为。任何未经本人授权而将付费文章免费或者付费(包含商用)发布在互联网上的行为,都将视为侵犯本人的版权,本人保留追究法律责任的权利。
谢谢各位读者对本人文章的关注和支持!
相关文章:

GEE:GEE中实现简单计算器
作者:CSDN _养乐多_ 本文记录了在 Google Earth Engine(GEE)上实现简单计算器的代码。 APP链接:https://949384116.users.earthengine.app/view/simplecalculator 文章目录 一、完整代码二、代码链接 一、完整代码 // 定义初始…...

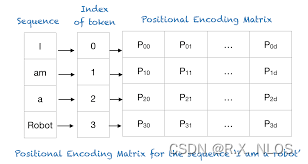
概念解析 | 神经网络中的位置编码(Positional Encoding)
注1:本文系“概念解析”系列之一,致力于简洁清晰地解释、辨析复杂而专业的概念。本次辨析的概念是:Positional Encoding 神经网络中的位置编码(Positional Encoding) A Gentle Introduction to Positional Encoding in Transformer Models, Part 1 1.背景介绍 在自然语言处理任…...

【ubuntu】搭建lamp架构
一、准备工作 1、更新源 apt-get updateapt #就是一个管理包的工具,理解为centos中的yum update #表示让apt执行更新的操作,更新的内容为软件列表。#为什么要更新软件列表? 就时本地会隔断时间进行同步镜像站的资源包,但是我…...
的主要功能)
GNU ld(链接器)的主要功能
作用: 链接器linker是Bintutils的一种重要工具,负责将编译后的目标文件(.o)合并成一个可执行文件或者共享库。 一、链接器的文件结构可以概括为以下几个关键部分: 输入文件 (Input Files): 输入文件通常是目标文件(.o 文件&#…...

springboot整合FTP实现文件传输
实现ftp文件传输的步骤: 1.ftp绑定ip端口登录 2.切换到指定地址 3.文件下载 4.关闭ftp连接 项目中使用的jar包 <!-- ftp包--><dependency><groupId>commons-net</groupId><artifactId>commons-net</artifactId><vers…...

Spring Boot 2.x.x 升级至 Spring Boot 3.x.x
小伙伴们,你们好呀,好久不见,我是老寇,跟我一起升级Spring Boot版本 一、JDK 版本 JDK8 需要升级至 JDK17 二、Spring Boot 版本 Spring Boot 2.x.x 升级至 Spring Boot 3.x.x 三、Java Api 变更 javax 变更成 jakarta 四、…...

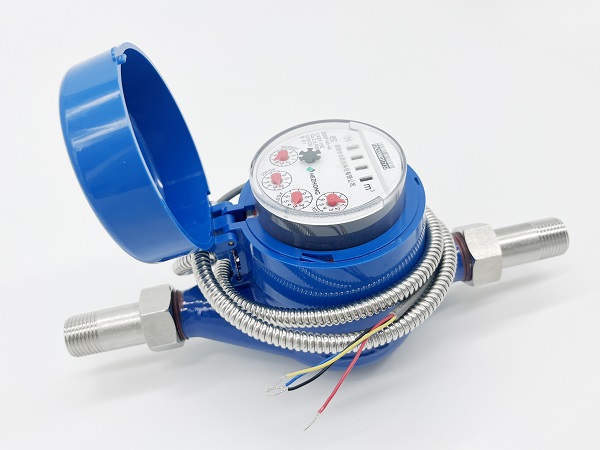
光电直读水表支持短时间多次抄表吗
传统的水表读数方式已经逐渐无法满足人们对于便捷、准确的需求。为此,光电直读水表应运而生,它凭借出色的读数性能和稳定的准确性,赢得了广大用户的一致好评。那么,光电直读水表支持短时间多次抄表吗?答案是肯定的&…...

家庭私人影院 - Windows搭建Emby媒体库服务器并远程访问 「无公网IP」
文章目录 1.前言2. Emby网站搭建2.1. Emby下载和安装2.2 Emby网页测试 3. 本地网页发布3.1 注册并安装cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar内网穿透本地设置 4.公网访问测试5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力应用场景之一&…...

核心舱在轨飞行VR沉浸式互动体验满足大家宇宙探险的心愿
近日神州十七号载人飞船迎来发射,随着我国载人航天工程进入空间站应用与发展阶段,在轨航天探索和运维工作进入常态化阶段,然而每次出征都牵动着亿万人民的心,对航天航空的好奇和向往也越来越强烈。为了让普通人也能体验乘坐飞船上…...

k8s集群中namespace状态一直显示Terminating
一、问题现象 今天在做测试时,在一个namespace下无法启动pod,查看ns状态一直显示Terminating [rootnode1 ~]# kubectl get ns NAME STATUS AGE configmap Terminating 135d default Active …...

数据库高速缓存配置
数据库一般都配置数据高速缓存,并且可以高速缓存中按页大小分不同的缓冲池。 Oracle: db_cache_size是指db_block_size对应的缓冲池,也可以指定非db_block_size的缓冲池,一般也都会再配置一个32K的缓冲池,两个缓冲池加…...

性能优化之懒加载 - 基于观察者模式和单例模式的实现
一、引入 在前端性能优化中,关于图片/视频等内容的懒加载一直都是优化利器。当用户看到对应的视图模块时,才去请求加载对应的图像。 原理也很简单,通过浏览器提供的 IntersectionObserver - Web API 接口参考 | MDN (mozilla.org),…...

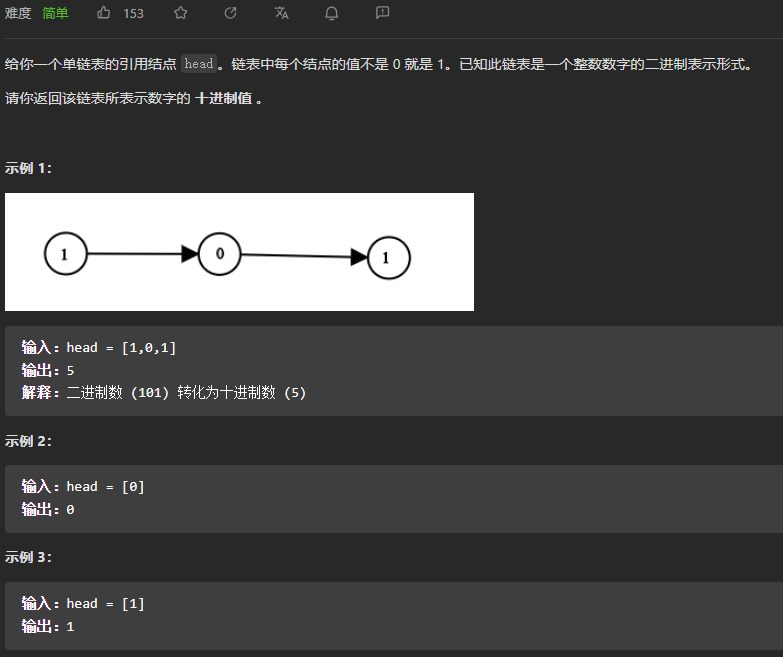
【LeetCode刷题-链表】--1290.二进制链表转整数
1290.二进制链表转整数 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val val; }* ListNode(int val, ListNode next) { this.val val; this.next next; }*…...

搭建Radius认证服务器 安当加密
搭建Radius认证服务器需要完成以下步骤: 安装Radius服务器软件。可以选择使用FreeRadius、Radiusd或WinRadius等开源软件,也可以选择使用商业软件如Cisco或安当ASP等。配置认证数据库。在Radius服务器上配置认证数据库,用于存储用户信息和认…...

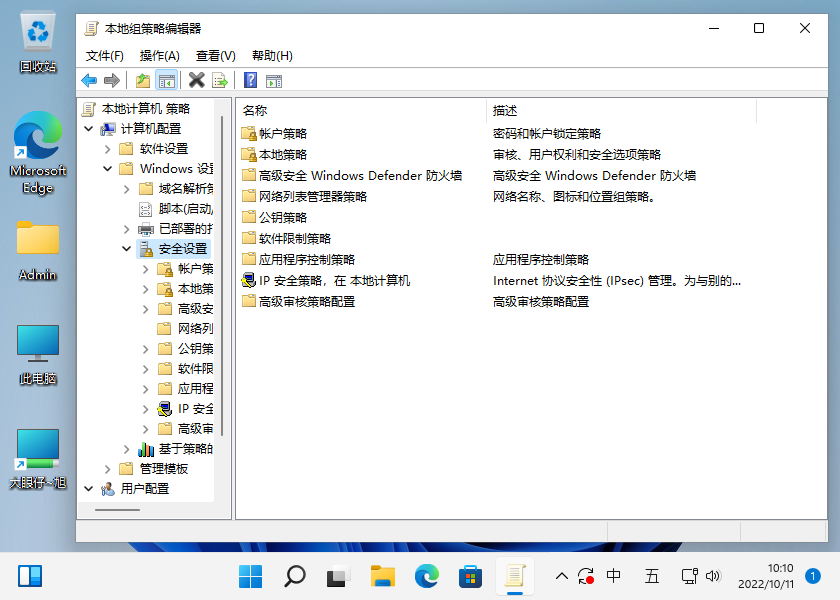
Windows11恢复组策略编辑器功能的方法
原因分析 日常工作学习中,对 Windows 计算机上的问题进行故障排除时,有些高级用户经常使用组策略编辑器轻松修复它。通过其分层结构,您可以快速调整应用于用户或计算机的设置。如果搜索结果中缺少组策略编辑器,则可能必须使用注册表编辑器作为疑难解答工具,这是一种更复杂…...

Django实战项目-学习任务系统-查询列表分页显示
接着上期代码框架,6个主要功能基本实现,剩下的就是细节点的完善优化了。 接着优化查询列表分页显示功能,有很多菜单功能都有查询列表显示页面情况,如果数据量多,不分页显示的话,页面展示效果就不太好。 本…...

Git 拉取指定TAG/分支的代码
像其他版本控制系统(VCS)一样,Git 可以给仓库历史中的某一个提交打上标签,以示重要。 比较有代表性的是人们会使用这个功能来标记发布结点( v1.0 、 v2.0 等等)。 1.创建 tag 标签 $ git tag <tagname&…...

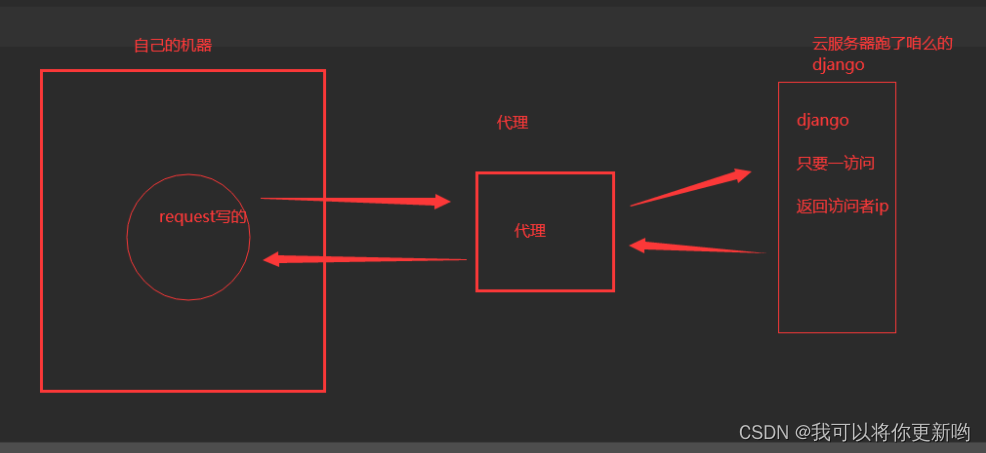
2-爬虫-代理池搭建、代理池使用(搭建django后端测试)、爬取某视频网站、爬取某视频网站、bs4介绍和遍历文档树
1 代理池搭建 2 代理池使用 2.1 搭建django后端测试 3 爬取某视频网站 4爬取某视频网站 5 bs4介绍和遍历文档树 1 代理池搭建 # ip代理-每个设备都会有自己的IP地址-电脑有ip地址---》访问一个网站---》访问太频繁---》封ip-收费:靠谱稳定--提供api-免费ÿ…...

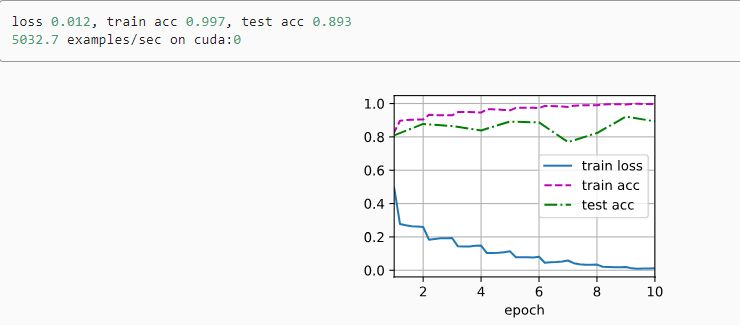
动手学深度学习——残差网络ResNet(原理解释+代码详解)
残差网络ResNet 1. 函数类2. 残差块3. ResNet模型4. 训练模型 ResNet为了解决“新添加的层如何提升神经网络的性能”,它在2015年的ImageNet图像识别挑战赛夺魁 它深刻影响了后来的深度神经网络的设计,ResNet的被引用量更是达到了19万。 1. 函数类 假…...

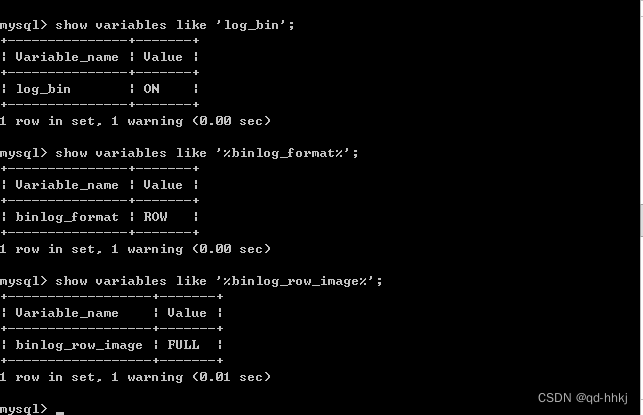
MYSQL 8.0 配置CDC(binlog)
CDC(Change Data Capture)即数据变更抓取,通过源端数据源开启CDC,ROMA Connect 可实现数据源的实时数据同步以及物理表的物理删除同步。这里介绍通过开启Binlog模式CDC功能。 注意:1、使用MYSQL8.0及以上版本。 2、不…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
