流媒体服务实现H5实时预览视频
目录
- 背景
- 方案
- 业务实践
- 细节注意
- 待办
背景
客户aws服务磁盘存储告急,最高可扩容16T。排查如下:主要是视频文件存在大量复制使用的情况。例如发布节目时复制、预览时复制,这样上传一份视频后最大会有四份拷贝(预览、普通发布、互动发布),但是却有只有一份视频是被终端播放时使用。
方案
预览时,通过ffmpeg工具将原视频处理成video标签可正常播放的音视频流(h264、帧率25以下…参照GTV标准品预览视频格式要求),推送到流媒体服务器上,然后将前端拉该视频流喂给H5的video容器。

业务实践
FFmpeg支持推流多种形式的流,主要取决于推流协议和容器格式的组合。以下是一些常见的推流形式:
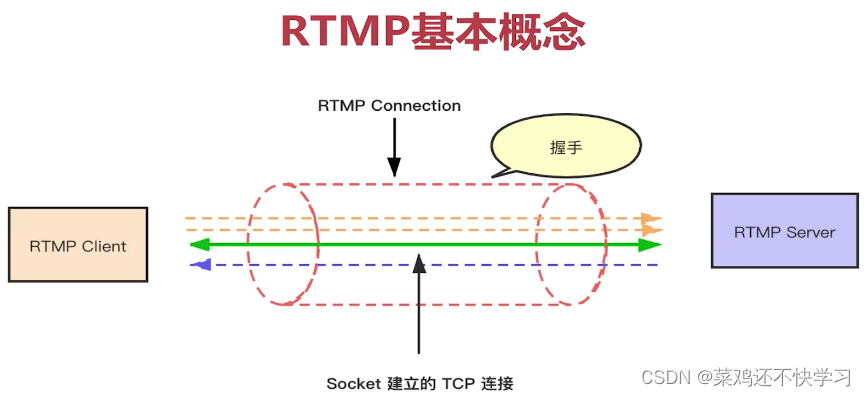
- RTMP(Real-Time Messaging Protocol)流:通过RTMP协议推流,可以实现实时音视频流传输。
- RTSP(Real-Time Streaming Protocol)流:通过RTSP协议推流,通常用于实时监控和视频流传输。
- HLS(HTTP Live Streaming)流:通过HLS协议推流,适用于分段传输和适应不同网络条件的流媒体。
- MPEG-TS(MPEG Transport Stream)流:通过MPEG-TS格式推流,常用于数字电视广播和多路复用的流媒体传输。
- WebRTC(Web Real-Time Communication)流:通过WebRTC协议推流,用于实时音视频通信和协作。
- SRT(Secure Reliable Transport)流:通过SRT协议推流,提供高可靠性和安全性的传输。
- UDP(User Datagram Protocol)流:通过UDP协议推流,通常用于低延迟的实时音视频传输。
- HTTP/HTTPS流:通过HTTP或HTTPS协议推流,适用于各种在线音视频服务和内容分发。
结合业务需求,以及调用常用方案现状,决定采取RTMP协议推流。
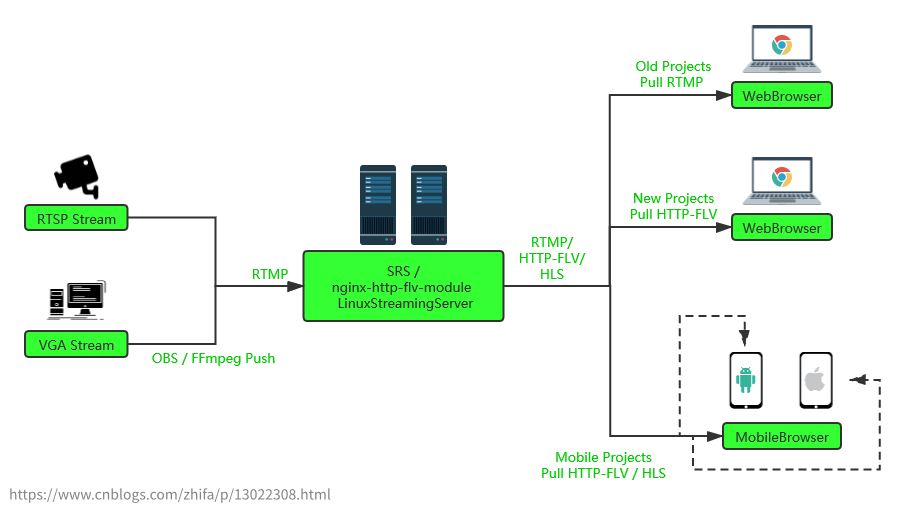
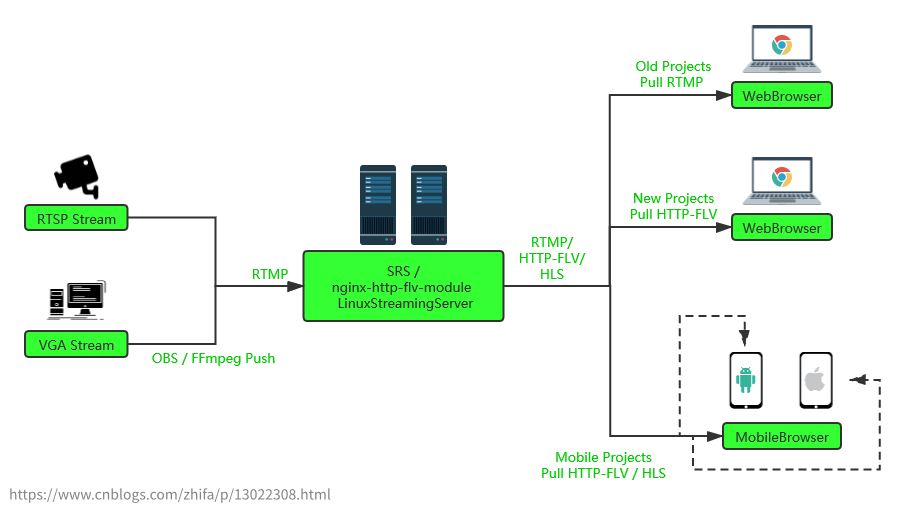
具体方案:FFmpeg (推流) —> (RTMP协议) —>nginx-http-flv-module(流媒体服务) —> (HTTP-FLV) —> Flv.js 。
步骤一:FFmpeg推流
推流命令:ffmpeg -ss 0 -re -i /usr/local/tomcat9.0.41/webapps/cdms//organization/1/video/1/57ffc736-e4bc-4788-b014-8d6c3cb0b908.mp4 -c:v libx264 -c:a aac -f flv -y rtmp://172.18.0.4:1935/live/57ffc736-e4bc-4788-b014-8d6c3cb0b908.mp4-timestamp=1698912705403
步骤二:流媒体服务处理
因为浏览器对rtmp流的支持和兼容性不一样(需要flash插件),所以需要流媒体服务器将rtmp流处理成http类型的流http-flv。linux环境部署方式:
- 编译安装。(不推荐)
好处:可以自定义功能选项。坏处:对编译环境要求较多,可能会遇到缺库或者版本不对等等一些列问题。
编译资源及教程: https://github.com/winshining/nginx-http-flv-module- docker镜像安装。(推荐)
开源docker镜像,人家已经做好编译打包成docker镜像了,只需要自定义启动容器,然后自行修改服务配置即可。
镜像推荐:mugennsou/nginx-http-flv
github地址:https://github.com/mugennsou/http-flv
部署命令:docker pull mugennsou/nginx-http-flv && docker run -it -d --restart always -p 8380:80 -p 1935:1935 --net cdms-network --ip 172.18.0.5 --name allsee-nginx-http-flv mugennsou/nginx-http-flv
配置路径:/etc/nginx/conf.d/rtmp/rtmp.conf、/etc/nginx/conf.d/http/http.conf
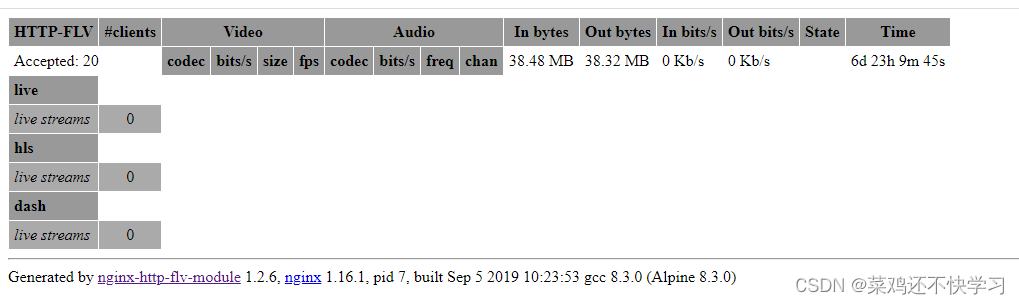
查看当前正在活动的流:http://ip:8380/stat
步骤三:拉流播放
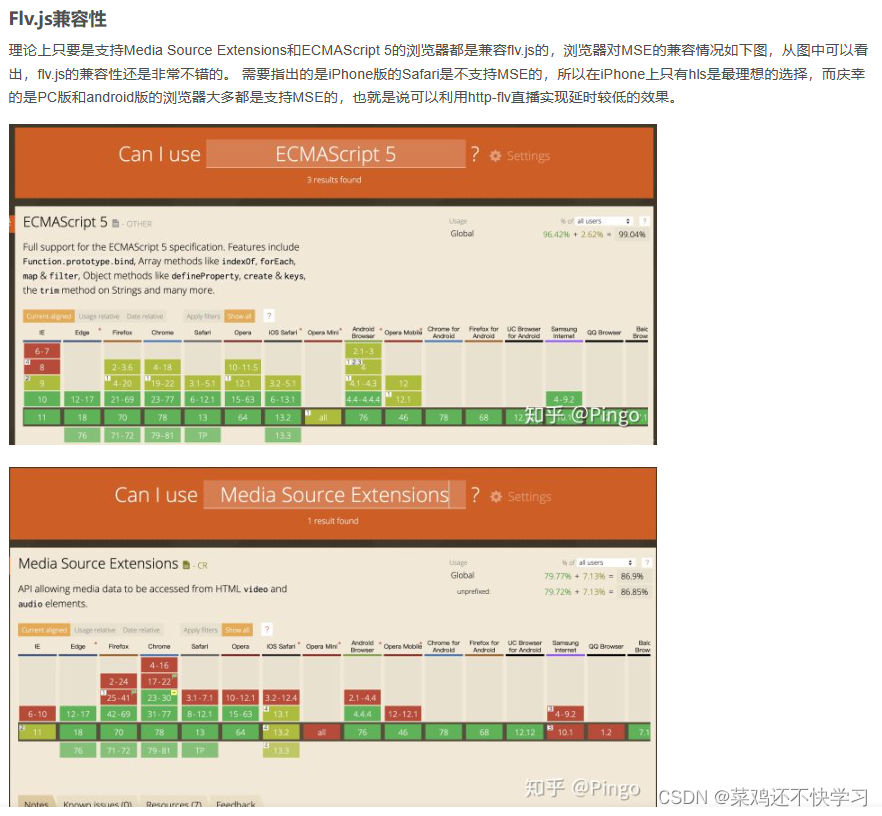
使用哔哩哔哩开源播放器:flvjs
作用:与流媒体服务建立连接,订阅流地址,实时拉流并喂给video标签进行播放。
在线demo: http://bilibili.github.io/flv.js/demo 根据上述推流过程,拉流播放地址是:http://ip:8380/live?app=live&stream=57ffc736-e4bc-4788-b014-8d6c3cb0b908.mp4-timestamp=1698912705403
项目地址:https://github.com/bilibili/flv.js

细节注意
- 查看当前正在活动的流 127.0.0.1:1935/stash
- 客户量较大,需要注意控制ffmpeg推流并发量。
- 客户关闭预览时,销毁推流进程,销毁flvjs播放器。(断开与流媒体服务的连接,释放资源)
- 考虑到多个客户对同一个视频进行预览,为了保证每次重新打开预览都是从0开始,每次预览需要保证推流地址不一样。(当前是拼接文件名和时间戳)
- 由于历史原因,大部分客户已习惯上传h264格式的mp4文件,这种视频是能通过video原生标签正常播放的,因此预览前需判断视频是否符合正常播放标准(参照GTV标准版视频格式),符合返回文件输出流,否则才走推流播放流程,降低开销。
待办
- flvjs自定义参数较多,有空可以再研究研究怎么搭配让播放体验最佳。
- 并发预览压测。如何测试巨大的预览并发量对服务器性能的影响。
- 流地址暂时采取的是文件名+时间戳,可优化为我们常用的唯一ID获取算法(雪花算法…)
- …
相关文章:

流媒体服务实现H5实时预览视频
目录 背景方案业务实践细节注意 待办 背景 客户aws服务磁盘存储告急,最高可扩容16T。排查如下:主要是视频文件存在大量复制使用的情况。例如发布节目时复制、预览时复制,这样上传一份视频后最大会有四份拷贝(预览、普通发布、互动…...

C++适配器
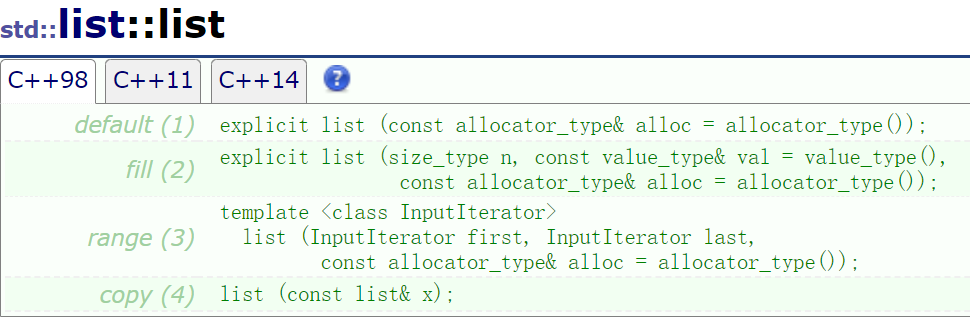
文章目录 引言栈和队列 priority_queue仿函数迭代器区间 引言 栈的特性是先进后出,队列的特性是先进先出,然而双向队列同时具有栈和队列的特性,所以我们可以通过双向队列来适配出栈和队列。 先看库里面 栈和队列 stack和queue模板参数里面都…...

基于openresty waf二次开发多次匹配到的ip再做拉黑
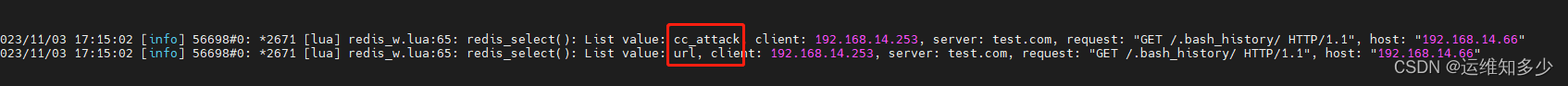
我们想在openresty waf的基础上做二次开发,比如再精确一些。比如我们先匹配到了select的url我们先打分10分,匹配到cc 1000/s我们再给这个ip打10分…直到100分我们就拉黑这个ip。 [openresty waf][1] #cat reids_w.lua require lib local redis require…...

新一代构建工具Vite-xyphf
一、什么vite? vite:是一款思维比较前卫而且先进的构建工具,他解决了一些webpack解决不了的问题——在开发环境下可以实现按需编译,加快了开发速度。而在生产环境下,它使用Rollup进行打包,提供更好的tree-shaking、代码压缩和性能优化&…...

Flink源码解析三之执行计划⽣成
JobManager Leader 选举 首先flink会依据配置获取RecoveryMode,RecoveryMode一共两两种:STANDALONE和ZOOKEEPER。 如果用户配置的是STANDALONE,会直接去配置中获取JobManager的地址如果用户配置的是ZOOKEEPER,flink会首先尝试连接zookeeper,利用zookeeper的leadder选举服务发现…...

Flutter 常见错误记录总结
1、当 flutter pub get 指令报如下错误时: pub get failed command: "/Users/***/developer/flutter/bin/cache/dart-sdk/bin/dart __deprecated_pub --color --directory . get --example" pub env: { "FLUTTER_ROOT": "/Users/***/dev…...

[ASP]校无忧在线报名系统 v2.1
校无忧在线报名系统为了满足各地不同的报名人员的需求,为提供更为高效、方便、快捷的报名条件,同时也为减轻管理人员的工作难度;更为协调报名人员与管理人员的关系,快速提高了报名人员与管理人员的工作效率应运而生。系统适用于政…...

【Hydro】部分基流分割方法及程序代码说明
目录 说明一、数字滤波法单参数数字滤波Lyne-Hollick滤波法Chapman滤波法Chapman-Maxwell滤波法Boughton-Chapman滤波法 双参数滤波法Eckhardt滤波法 二、其他基流分割方法基流指数(BFI)法时间步长(HYSEP)法PART法加里宁-阿里巴扬…...
)
C#Regex正则表达式(Regular Expression)
在C#中,Regex是正则表达式(Regular Expression)的缩写,它是一种强大的文本匹配和处理工具。正则表达式是一种用于描述模式的字符串,它可以用来在文本中查找、替换和提取满足特定模式的内容。 在C#中,你可以…...

Wi-Fi还可以做什么?柯南解释IOT应用
大会报告:无线人工智能技术正在改变世界 Wi-Fi还可以做什么?随着带宽的提升,无线终端可以识别出更多的多径,每条多径都可以视作一个虚拟传感器,以感知周边环境。基于此,越来越多的无线感知产品应运而生。20…...

centos部署java程序
后台启动java程序 nohup java -jar -XX:HeapDumpOnOutOfMemoryError -XX:HeapDumpPath/data/app1/logs/ /data/app1.jar --spring.config.location/data/app1/config/application.properties,/data/app1/config/application-dev.properties > /data/app1/logs 2>&1…...

Sqoop导入到Hive,Hive使用 HA
Sqoop写入Hive卡在连接Hive的JDBC上不执行 Sqoop访问 启用 HA模式的Hive 找到Hive的安装根目录:$HIVE_HOME/conf 创建一个新的配置文件:beeline-hs2-connection.xml <?xml version"1.0"?> <?xml-stylesheet type"text/xsl…...

[笔记] %的含义
取模 不赘述。 引导符 重点说一下在printf("%d", n);中的意思。 这里的意思是:将""外对应位置的结果返回给引导符所在的位置, %后面跟着的是结果对应的数据类型, 只有数据类型匹配才能正确输出结果。...

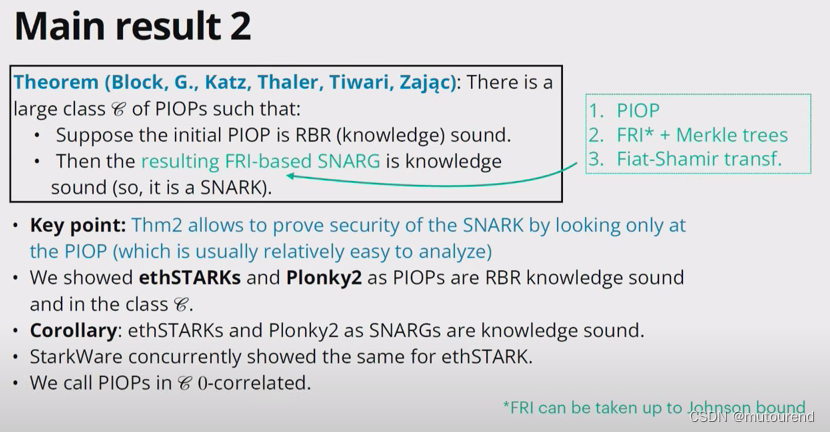
FRI及相关SNARKs的Fiat-Shamir安全
1. 引言 本文主要参考: Alexander R. Block 2023年论文 Fiat-Shamir Security of FRI and Related SNARKsAlbert Garreta 2023年9月在ZK Summit 10上分享 ZK10: Fiat-Shamir security of FRI and related SNARKs - Albert Garreta (Nethermind) 评估参数用的Sage…...

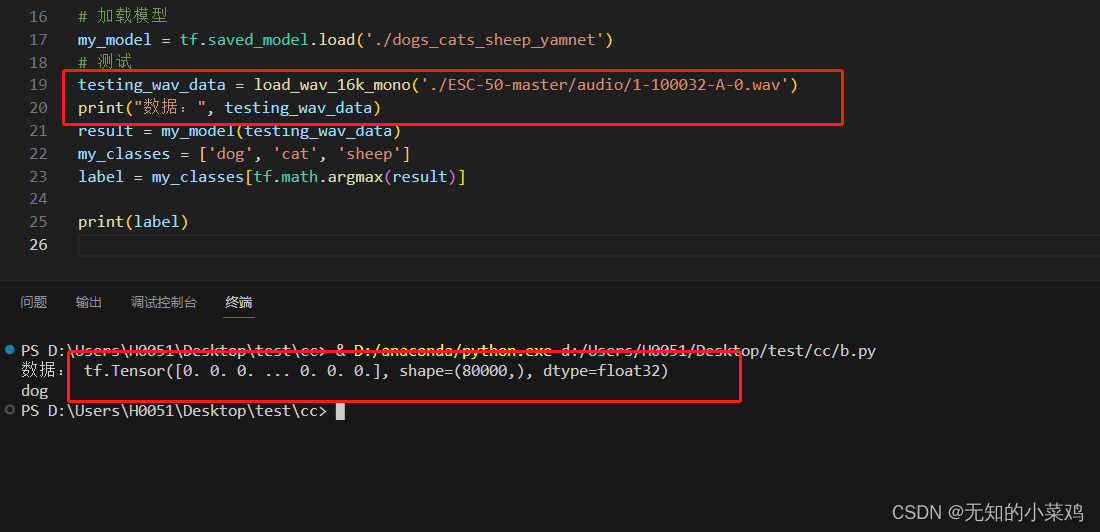
TensorFlow案例学习:使用 YAMNet 进行迁移学习,对音频进行识别
前言 上一篇文章 TensorFlow案例学习:简单的音频识别 我们简单学习了音频识别。这次我们继续学习如何使用成熟的语音分类模型来进行迁移学习 官方教程: 使用 YAMNet 进行迁移学习,用于环境声音分类 模型下载地址(需要科学上网&…...

MySQL CHAR 和 VARCHAR 的区别
文章目录 1.区别1.1 存储方式不同1.2 最大长度不同1.3 尾随空格处理方式不同1.4 读写效率不同 2.小结参考文献 在 MySQL 中,CHAR 和 VARCHAR 是两种不同的文本数据类型,CHAR 和 VARCHAR 类型声明时需要指定一个长度,该长度指示您希望存储的最…...

虚拟机 ping: www.baidu.com:未知的名称或服务
1、打开ifcfg-ens33文件 vi /etc/sysconfig/network-scripts/ifcfg-ens332、如下,加上网关和dns就行了,紫色部分,也就是DNS1“114.114.114.114” TYPE"Ethernet" PROXY_METHOD"none" BROWSER_ONLY"no" BOOTP…...

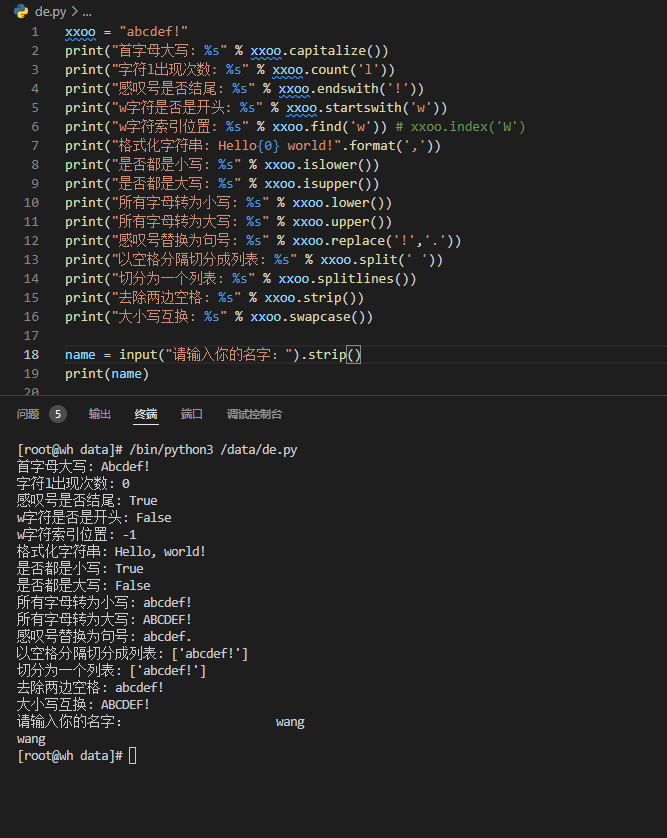
第二章 Python字符串处理
系列文章目录 第一章 Python 基础知识 第二章 python 字符串处理 第三章 python 数据类型 第四章 python 运算符与流程控制 第五章 python 文件操作 第六章 python 函数 第七章 python 常用内建函数 第八章 python 类(面向对象编程) 第九章 python 异常处理 第十章 python 自定…...

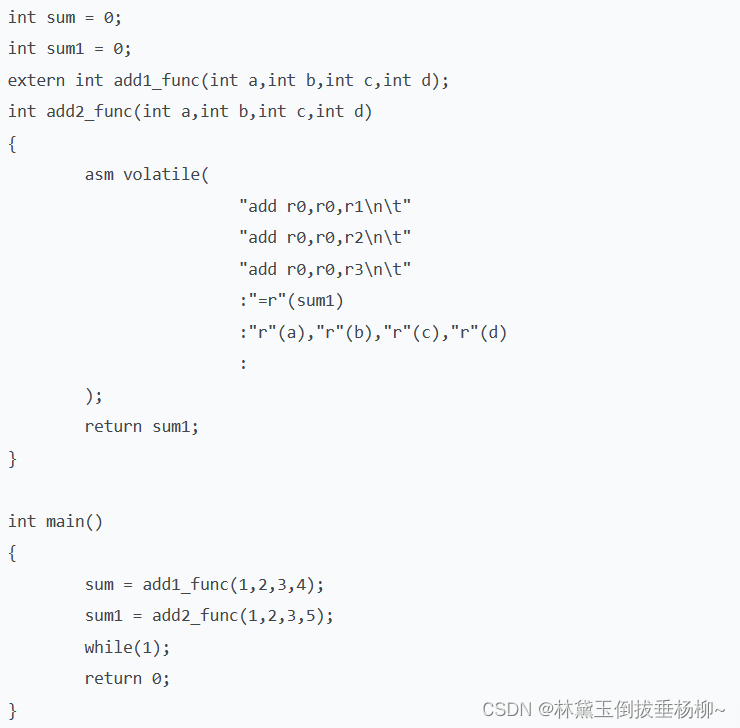
混合编程 ATPCS规范及案例(汇编调用C、C调用汇编、内联汇编)
1.混合编程的规范 2.汇编调用C 2.C调用汇编 3.内联汇编 例子:...

使用Gorm进行CRUD操作指南
使用GORM在Go中创建、读取、更新和删除记录的逐步教程 在数据库管理中,CRUD操作是应用程序的支柱,它们使数据的创建、检索、更新和删除成为可能。强大的Go对象关系映射库GORM通过抽象SQL语句的复杂性,使这些操作变得轻松。本文将作为您全面指…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...