安装富文本组件
安装vue-ueditor-wrap@3.x:
vue-ueditor-wrap@3.x:一个“包装”了 UEditor 的 Vue 组件,支持通过 v-model 来绑定富文本编辑器的内容,让 UEditor 的使用简单到像 Input 框一样。省去了初始化 UEditor、手动调用 getContent,setContent 等繁琐的步骤。
// vue-ueditor-wrap v3 仅支持 Vue 3
npm i vue-ueditor-wrap@3.x -S
// or
yarn add vue-ueditor-wrap@3.x
下载 UEditorPlus
下载 仓库 的dist文件夹,并放到public下,重命名为UEditorPlus
在main.js注册组件
// main.js
import { createApp } from 'vue';
import VueUeditorWrap from 'vue-ueditor-wrap';
import App from './App.vue';createApp(App).use(VueUeditorWrap).mount('#app');
最后使用v-model:
<template><div class="content"><vue-ueditor-wrap v-model="content" editor-id="editor" :config="editorConfig":editorDependencies="['ueditor.config.js', 'ueditor.all.js']" style="height:500px;" /></div>
</template>
<script setup>
import { ref } from 'vue';
let content = ref('<p>Hello UEditorPlus</p>')
let editorConfig = {serverUrl: '后端服务,下面后端的上传接口',// 配置UEditorPlus的惊天资源UEDITOR_HOME_URL: '/UEditorPlus/'
}
</script>
原创作者:吴小糖
创作时间:2023.11.4
相关文章:

安装富文本组件
安装vue-ueditor-wrap3.x: vue-ueditor-wrap3.x:一个“包装”了 UEditor 的 Vue 组件,支持通过 v-model 来绑定富文本编辑器的内容,让 UEditor 的使用简单到像 Input 框一样。省去了初始化 UEditor、手动调用 getContentÿ…...

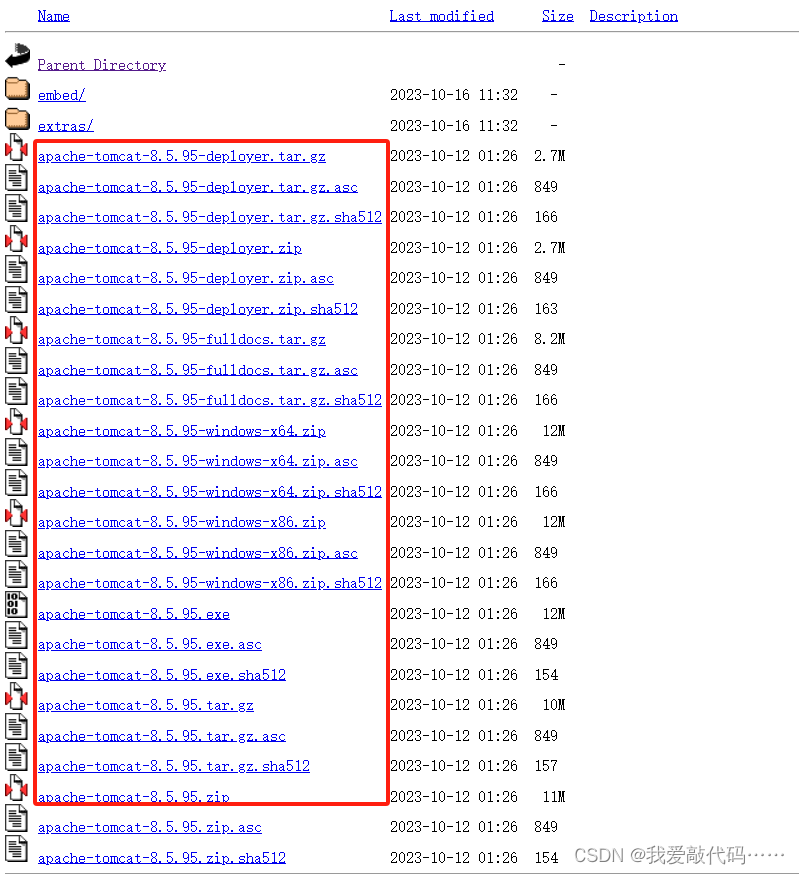
Tomcat下载地址(详细)
Apache Tomcat - Apache Tomcat 8 Software Downloadshttps://tomcat.apache.org/download-80.cgi2.找到Archives 3.选择下载的把版本 4.选择具体下载那个版本 5. 6.一般选择tar.gz结尾的压缩包...

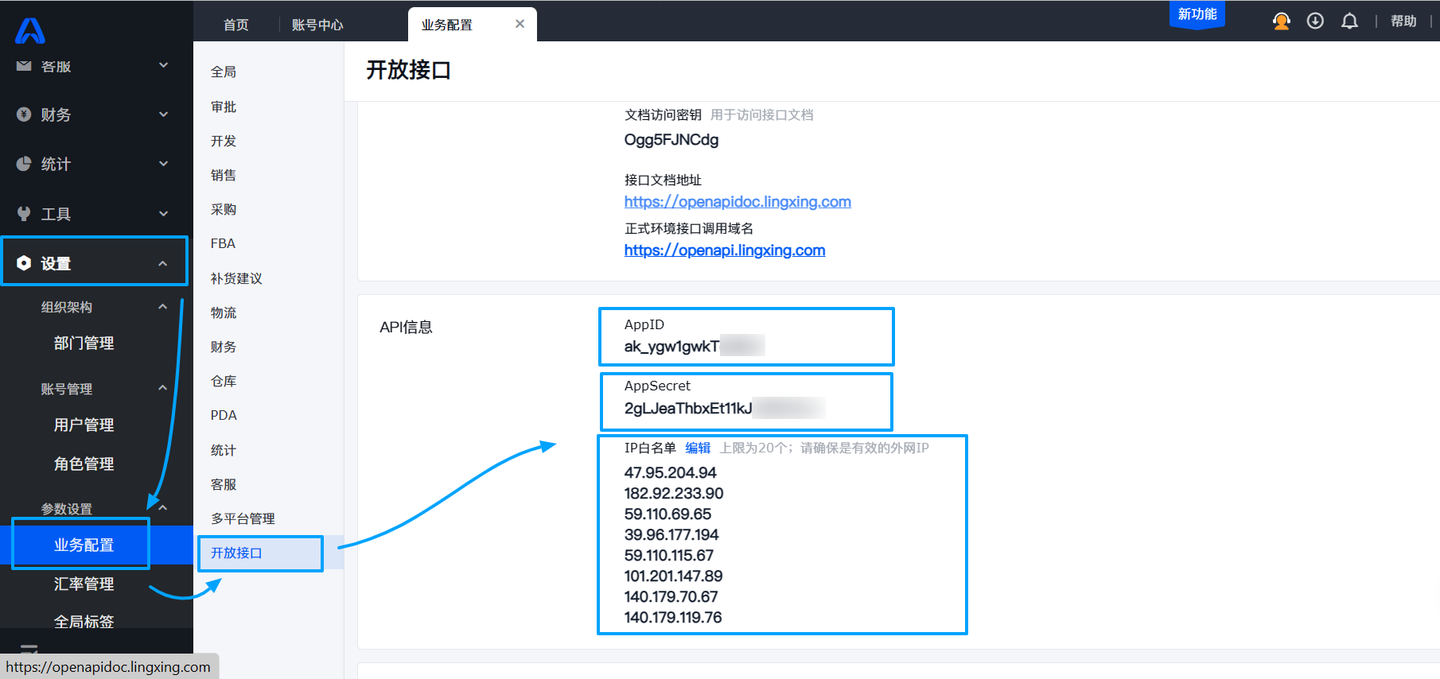
领星ERP如何无需API开发轻松连接OA、电商、营销、CRM、用户运营、推广、客服等近千款系统
领星ERP(LINGXING)是一款专业的一站式亚马逊管理系统,帮助卖家构建完整的数据化运营闭环。,致力于为跨境电商卖家提供精细化运营和业财一体化的解决方案。 官网:https://erp.lingxing.com 集简云无代码集成平台&…...

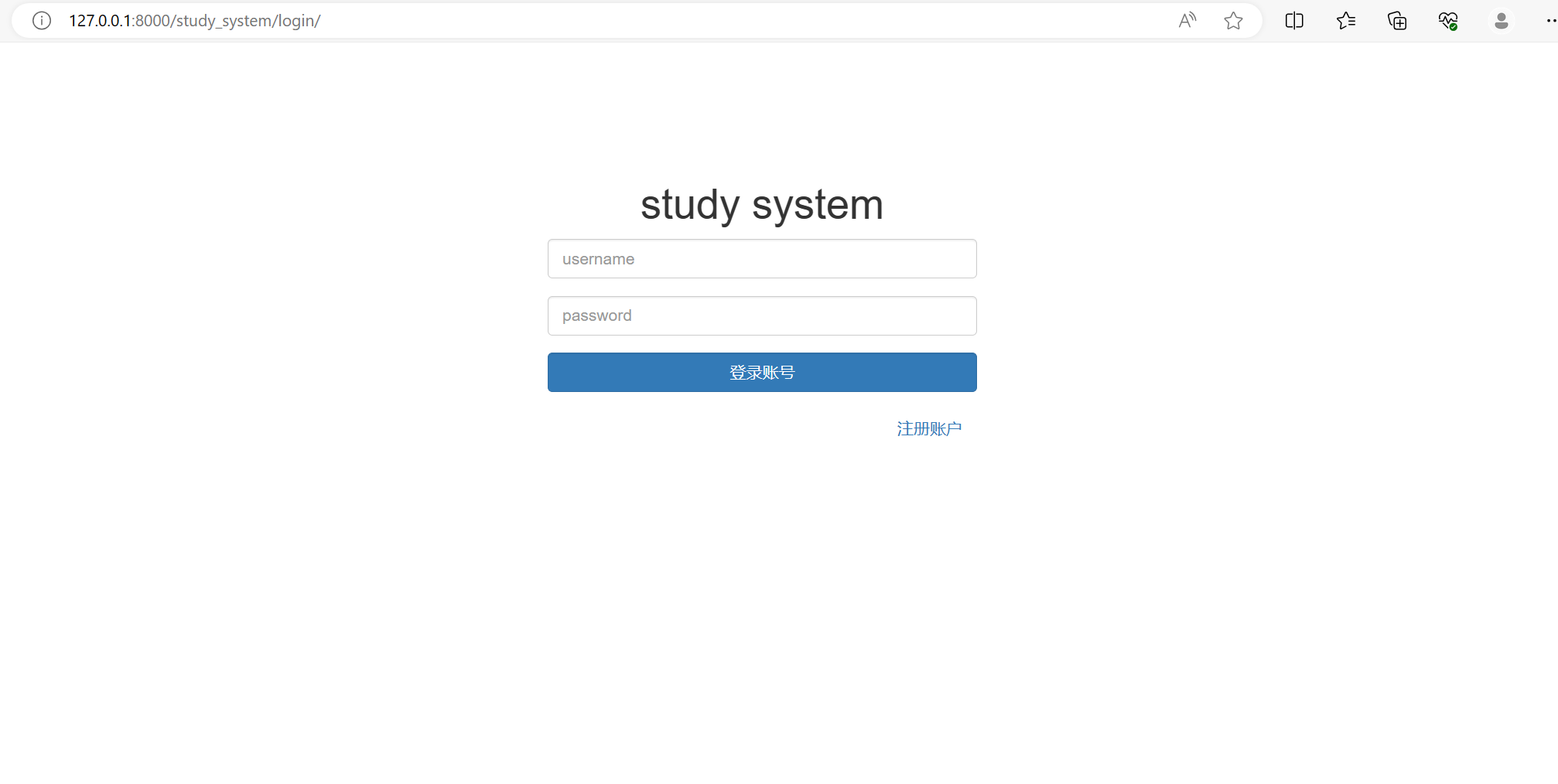
Django实战项目-学习任务系统-自定义URL拦截器
接着上期代码框架,6个主要功能基本实现,剩下的就是细节点的完善优化了。 首先增加URL拦截器,你不会希望没有登录用户就可以进入用户主页各种功能的,所以增加URL拦截器可以解决这个问题。 Django框架本身也有URL拦截器࿰…...

[已解决]该主机与 Cloudera Manager Server 失去联系的时间过长。 该主机未与 Host Monitor 建立联系。
问题 调整hvie 的参数后导致该主机与 Cloudera Manager Server 失去联系的时间过长 思路 主机离家出走了! 出现问题后立马参数修改回来; 但是还是发现有这样的报错: 网上百度,各种操作,大概总结为2点:…...

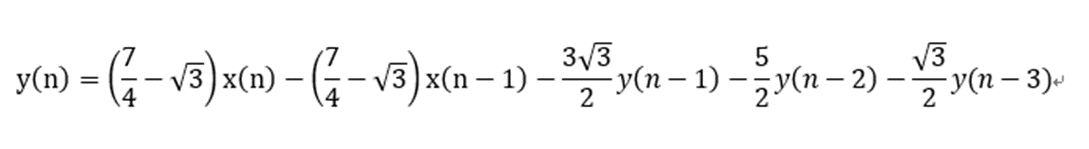
通过在Z平面放置零极点的来设计数字滤波器
文章来源地址:https://www.yii666.com/blog/393376.html 通过在Z平面放置零极点的来设计数字滤波器 要求:设计一款高通滤波器,用在音频信号处理过程中,滤掉100Hz以下的信号。 实现方法:通过在Z平面放置零极点的来设…...

linux环境docker部署nginx对生产日志按日切割并压缩处理
linux环境docker部署nginx对生产日志按日切割并压缩处理 1、脚本文件 # 创建脚本文件 mkdir log_slice_task.sh # 编辑脚本文件 vim log_slice_task.sh#! /bin/bash # 定时切割日志脚本 LOG_ACCESS_FILE"/日志文件路径/access.log" LOG_FAIL_FILE"/日志文件路…...

【Spring Boot】发送邮件功能
发送邮件功能 一.pom.xml文件添加邮件依赖二.发送邮件信息(1)固定配置在application.yml(2)发送邮箱配成活(3)底层发送邮件方法(4)QQ邮箱开通smtp服务(5)网易…...

ELK问题整理
ELK问题整理 1、logstash启动报错 $ journalctl -xe | grep logstash Sep 13 16:37:23 am02 logstash[298460]: could not find java; set JAVA_HOME or ensure java is in PATH Sep 13 16:37:23 am02 systemd[1]: logstash.service: main process exited, codeexited, sta…...

《黑客帝国:破解编程密码》——探索编程世界的奥秘
文章目录 前言黑客帝国代码雨UbuntuLinux世界的奥秘如何在Ubuntu中查看系统信息科普推荐书籍后记 前言 在电影《黑客帝国》问世后,它不仅带来了震撼视觉体验,更在技术和编程领域产生了深远的影响。这部电影,让人们对计算机和编程的认识进一步…...

【优选算法系列】【专题六模拟】第一节.1576. 替换所有的问号和495. 提莫攻击
文章目录 前言一、替换所有的问号 1.1 题目描述 1.2 题目解析 1.2.1 算法原理 1.2.2 代码编写二、提莫攻击 2.1 题目描述 2.2 题目解析 2.2.1 算法原理 2.2.2 代码编写总结 前言 一、替换所有的问号 1.1…...

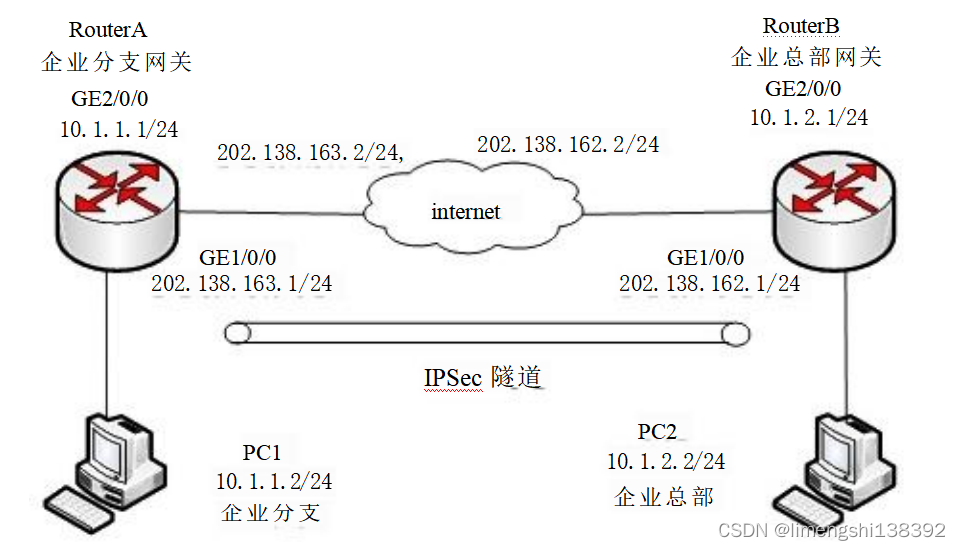
路由器基础(十二):IPSEC VPN配置
一、IPSec VPN基本知识 完整的IPSec协议由加密、摘要、对称密钥交换、安全协议四个部分组成。 两台路由器要建立IPSecVPN连接,就需要保证各自采用加密、摘要、对称密钥 交换、安全协议的参数一致。但是IPSec协议并没有确保这些参数一致的手段。 同时,IP…...

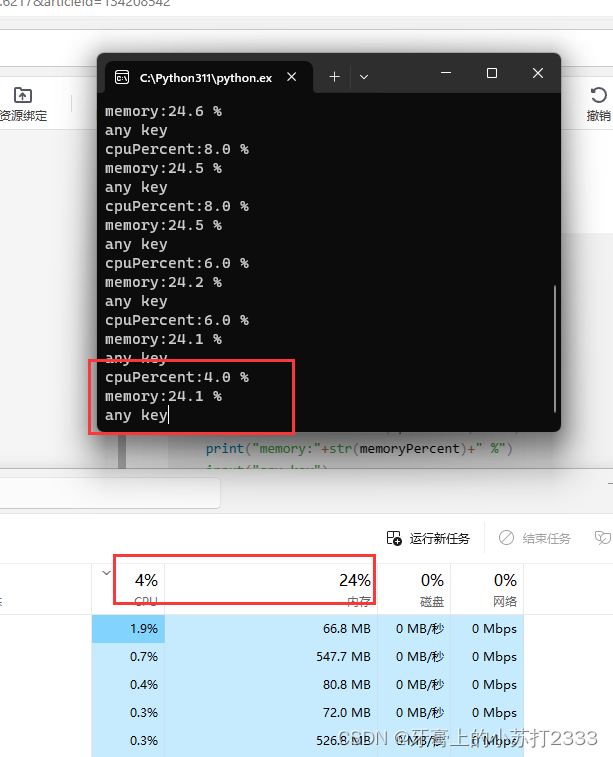
Python 获取cpu、内存利用率
获取cpu、内存利用率 # -*- coding: latin1 -*- import psutil cpuPercent 0 psutil.cpu_percent() while True:vm psutil.virtual_memory()memoryPercent vm.percentcpuPercent psutil.cpu_percent(1) *10print("cpuPercent:"str(cpuPercent)" %")prin…...

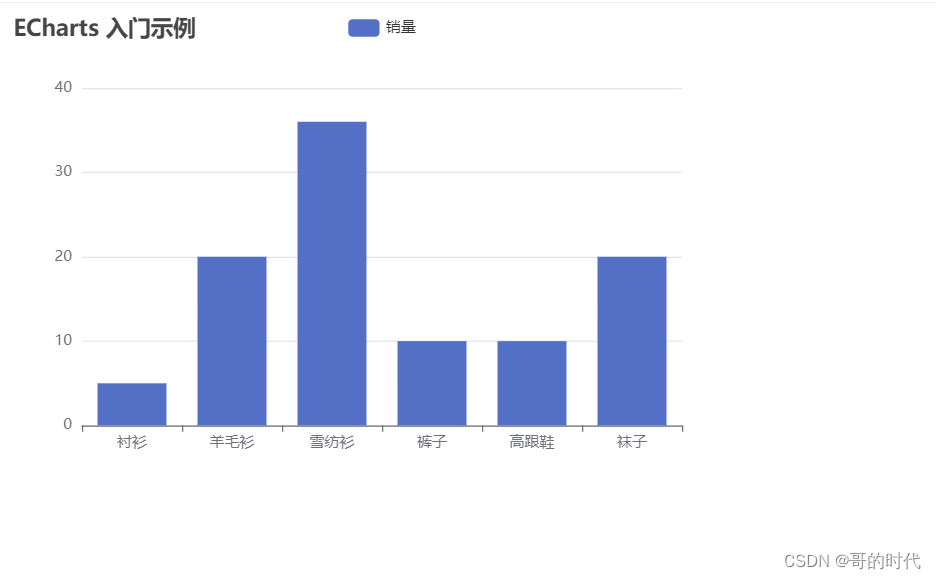
Apache ECharts简介和相关操作
文章目录 一、Apache ECharts介绍二、快速入门1.下载echarts.js文件2.新建index.html文件3.准备一个DOM容器用于显示图表4.完整代码展示5.相关配置 三、演示效果四、总结 一、Apache ECharts介绍 Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观…...

怎么看待工信部牵头推动人形机器人发展
1,工信部牵头,而不是科技部牵头,有些蹊跷,科技部应该比工信部更了解科技发展趋势,工信部比科技部更了解工业发展趋势,这是用工业倒逼科技进步。 2,人的优势不是身体,而是精神&#…...

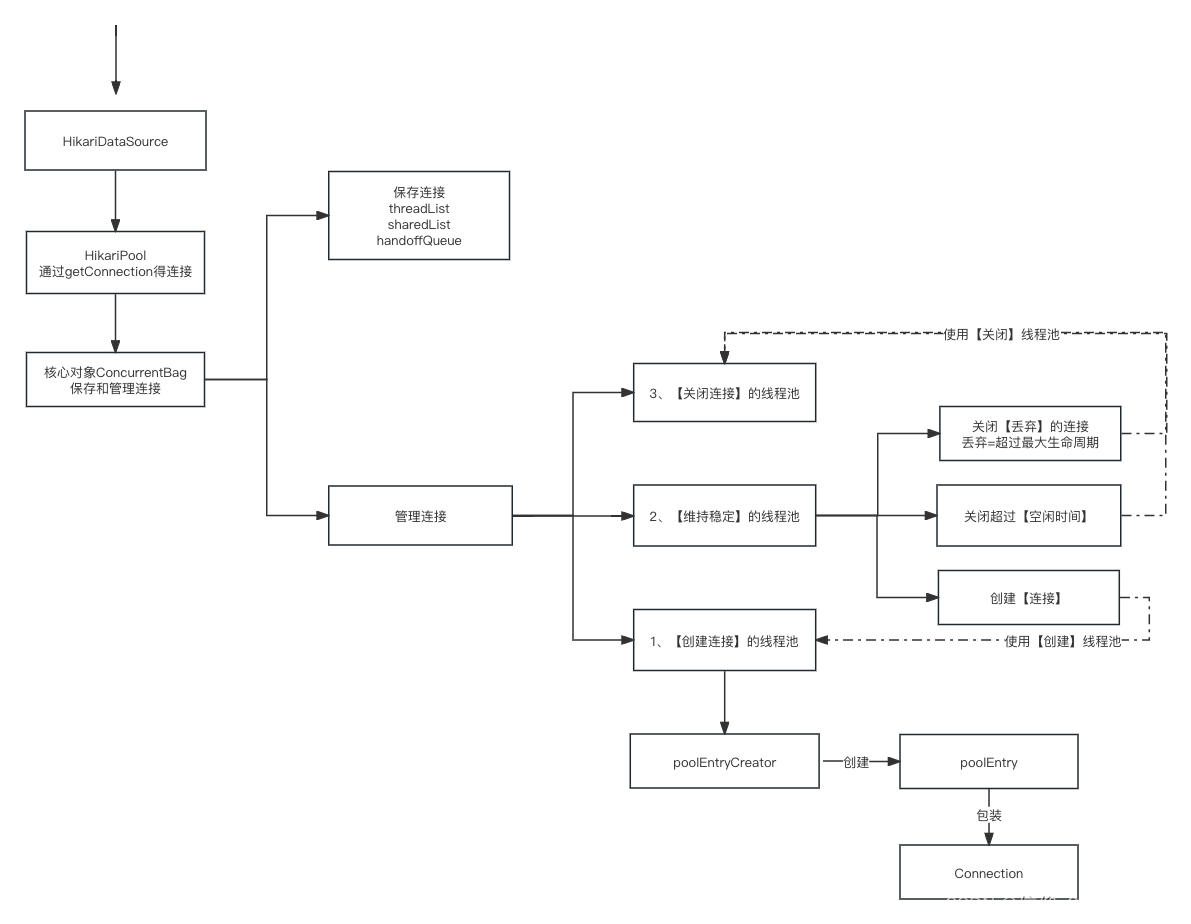
Hikari源码分析
总结 连接池关系 1、HikariDataSource构建函数->生成HikariPool对象->调用HikariPool的getConection得到连接 2、HikariPool包含ConcurrentBag 3、ConcurrentBag保存连接:三个集合threadList、sharedList、handoffQueue 4、ConcurrentBag管理连接࿱…...

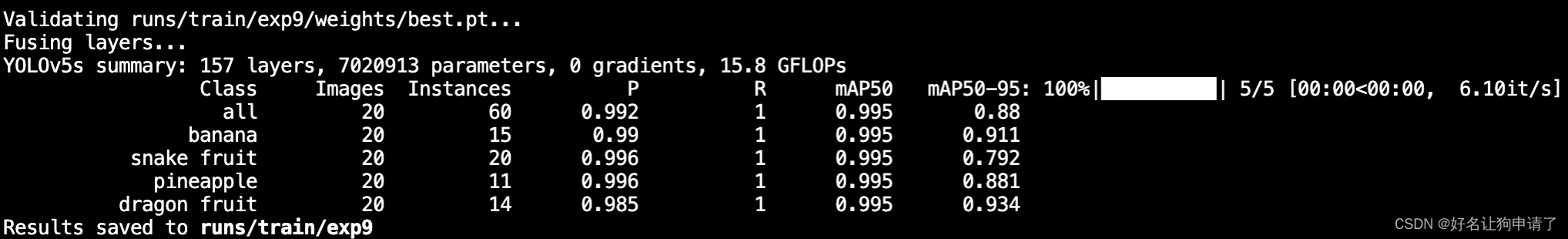
修改YOLOv5的模型结构
YOLOv5 模型结构 C3模块结构图 修改目标 修改目标是移除C3模块concat后的卷积操作 YOLOv5的模型存储在项目目录下的models目录中。 一些以yaml为后缀的文件保存了一些模型的超参数,通过不同的参数,形成了yolov5s,yolov5n,yolov5l等不同参数等级&#…...

React 与 React Native 区别
React 与 React Native 区别 同样的实现一个点击按钮,更换姓名和年龄的值的功能。两部分代码不同 React代码 import React, { useState } from react import ./Button.cssexport function UseStateWithoutFunc() {const [name, setName] useState(何遇)const [a…...

Android 12.0 系统system模块开启禁用adb push和adb pull传输文件功能
1.使用场景 在进行12.0的系统定制化开发中,在一些产品中由于一些开发的功能比较重要,防止技术点外泄在出货产品中,禁用 adb pull 和adb push等命令 来获取系统system下的jar 和apk 等文件,所以需要禁用这些命令,接下来实现这些功能 2.系统system模块开启禁用adb push和ad…...

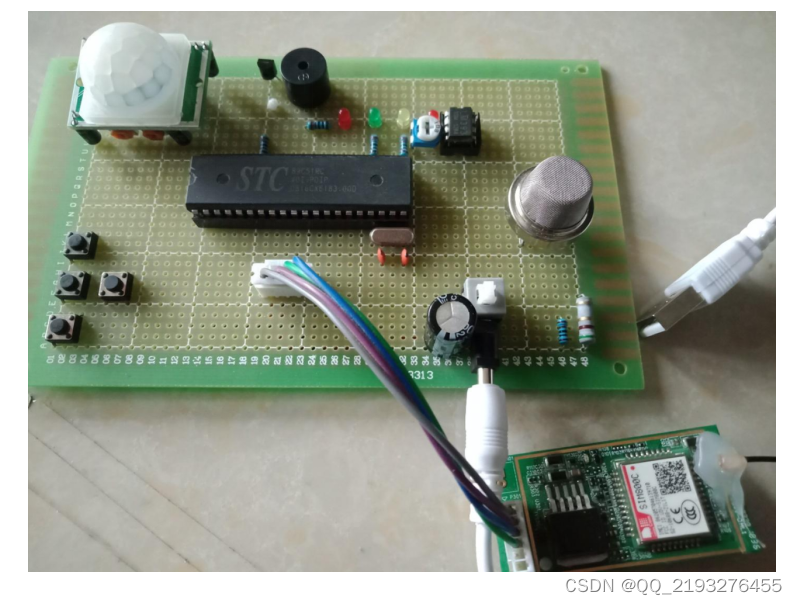
基于单片机的衣物消毒清洗机系统设计
收藏和点赞,您的关注是我创作的动力 文章目录 概要 一、系统总体设计2.2 功能分析2.3 系统框架设计 二、硬件电路设计3.1 电源模块的设计 三、 软件设计4.1 系统整体流程4.4 软件整体流程实物图 四、 结论五、 文章目录 概要 基于单片机的衣物消毒清洗机可以应用在…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
