初学Flutter,实现底部导航切换
效果展示
flutter bottomNavBar
主要实现代码
入口文件:main.dart
import 'package:flutter/material.dart';
import 'package:flutter_demo/components/bottomNavBar.dart';
import 'package:flutter_demo/views/cart.dart';
import 'package:flutter_demo/views/cata.dart';
import 'package:flutter_demo/views/person.dart';
import 'package:flutter_demo/views/home.dart';main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(// title: 'UzumakiHan',theme: ThemeData(// Define the default brightness and colors.brightness: Brightness.light,primaryColor: Colors.lightBlue[800],),home: const MyHome());}
}class MyHome extends StatefulWidget {const MyHome({super.key});@override// ignore: library_private_types_in_public_api_MyHomeState createState() => _MyHomeState();
}class _MyHomeState extends State<MyHome> {List tabBodies = [const IndexHome(),const Cata(),const Cart(),const Person()];int currentIndex = 0;List<BottomNavigationBarItem> bottomTabs = [const BottomNavigationBarItem(icon: Icon(Icons.home), label: '首页'),const BottomNavigationBarItem(icon: Icon(Icons.search), label: '分类'),const BottomNavigationBarItem(icon: Icon(Icons.shopping_cart), label: '购物车'),const BottomNavigationBarItem(icon: Icon(Icons.manage_accounts), label: '个人中心'),];List<String> pageTitle = ['首页', '分类', '购物车', '个人中心'];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(pageTitle[currentIndex]),centerTitle: true,),body: tabBodies[currentIndex],bottomNavigationBar: BottomNavBar(bottomTabs: bottomTabs,currentIndex: currentIndex,changeCurrentIndex: (index) {setState(() {currentIndex = index;});},));}
}
底部导航组件 bottomNavBar.dart
// ignore_for_file: library_private_types_in_public_apiimport 'package:flutter/material.dart';
class BottomNavBar extends StatefulWidget {const BottomNavBar({super.key,required this.bottomTabs,required this.currentIndex,required this.changeCurrentIndex});final List<BottomNavigationBarItem> bottomTabs;final int currentIndex;final Function changeCurrentIndex;@override_BootomNavBarState createState() => _BootomNavBarState();
}class _BootomNavBarState extends State<BottomNavBar> {int currentIndex = 0;@overrideWidget build(BuildContext context) {return BottomNavigationBar(type: BottomNavigationBarType.fixed,currentIndex: widget.currentIndex,items: widget.bottomTabs,onTap: (index) {widget.changeCurrentIndex(index);});}
}
下面是四个导航对应的页面
首页:home.dart
// ignore_for_file: library_private_types_in_public_apiimport 'package:flutter/material.dart';class IndexHome extends StatefulWidget {const IndexHome({super.key});@override_IndexHomeState createState() => _IndexHomeState();
}class _IndexHomeState extends State<IndexHome> {@overrideWidget build(BuildContext context) {// TODO: implement buildreturn const Center(child: Text('首页',style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),));}
}
分类:cata.dart
// ignore_for_file: library_private_types_in_public_apiimport 'package:flutter/material.dart';class Cata extends StatefulWidget {const Cata({super.key});@override_CataState createState() => _CataState();
}class _CataState extends State<Cata> {@overrideWidget build(BuildContext context) {return const Center(child: Text("分类",style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold)),);}
}
购物车:cart.dart
// ignore_for_file: library_private_types_in_public_apiimport 'package:flutter/material.dart';class Cart extends StatefulWidget {const Cart({super.key});@override_CartState createState() => _CartState();
}class _CartState extends State<Cart> {@overrideWidget build(BuildContext context) {return const Center(child: Text("购物车",style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold)),);}
}
个人中心:person.dart
// ignore_for_file: library_private_types_in_public_apiimport 'package:flutter/material.dart';class IndexHome extends StatefulWidget {const IndexHome({super.key});@override_IndexHomeState createState() => _IndexHomeState();
}class _IndexHomeState extends State<IndexHome> {@overrideWidget build(BuildContext context) {// TODO: implement buildreturn const Center(child: Text('首页',style: TextStyle(fontSize: 30, fontWeight: FontWeight.bold),));}
}
相关文章:

初学Flutter,实现底部导航切换
效果展示 flutter bottomNavBar 主要实现代码 入口文件:main.dart import package:flutter/material.dart; import package:flutter_demo/components/bottomNavBar.dart; import package:flutter_demo/views/cart.dart; import package:flutter_demo/views/cata.d…...

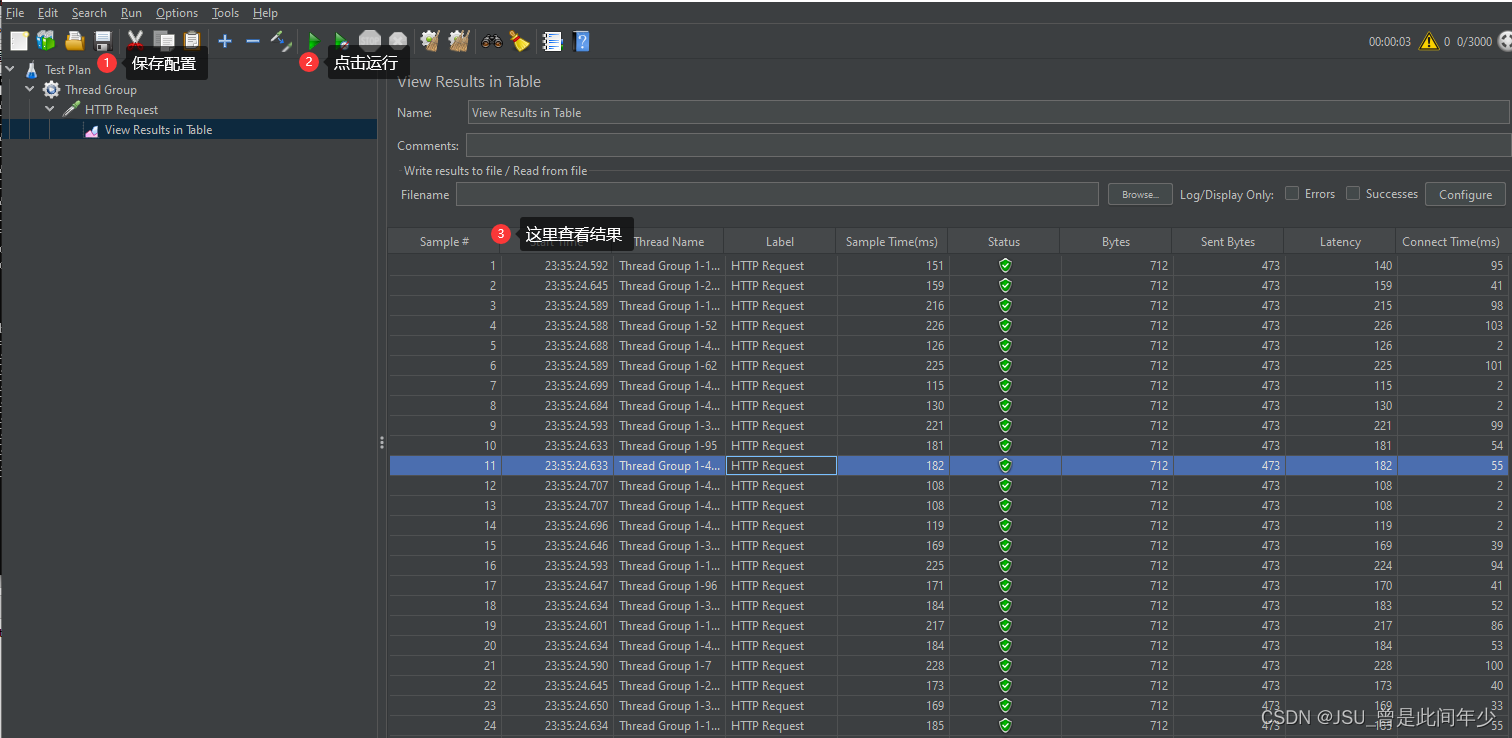
使用JMeter进行接口压力测试
1.我首先创建一个线程组 2.创建好之后如图所示 3. 进行配置 4. 然后添加一个https请求 5.创建好之后设置请求方法和对应参数 6.设置表格监听器 7.创建好之后如图所示 8.保存jmx文件后点击运行进行测试,结果反馈如下图...

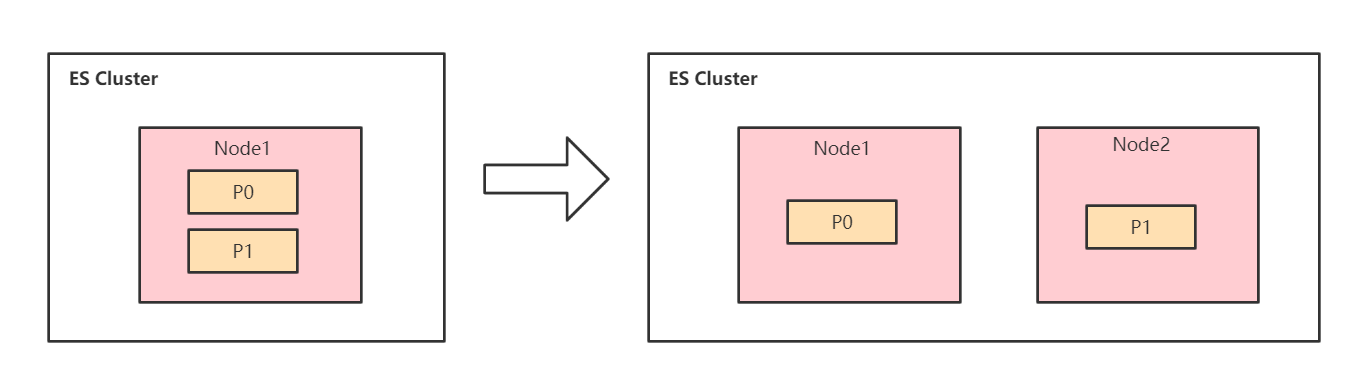
ElasticSearch集群架构实战及其原理剖析
ES集群架构 为什么要使用ES集群架构 分布式系统的可用性与扩展性: 高可用性 服务可用性:允许有节点停止服务;数据可用性:部分节点丢失,不会丢失数据; 可扩展性 请求量提升/数据的不断增长(将数据分布…...

选择适合你的办公桌:提高工作效率的关键
在如今的数字时代,越来越多的人将办公桌移到家里或办公室。但是,如何选择适合你的办公桌可能是个挑战。不同的工作需要和工作空间大小会影响你的选择。下面是一些简单的建议,帮助你找到适合你的办公桌,提高工作效率。 首先&…...

机器学习之多层感知机 MLP简洁实现 《动手深度学习》实例
🎈 作者:Linux猿 🎈 简介:CSDN博客专家🏆,华为云享专家🏆,Linux、C/C、云计算、物联网、面试、刷题、算法尽管咨询我,关注我,有问题私聊! &…...

使用C#在Windows上调用7-zip压缩文件
使用C#在Windows上调用7-zip压缩文件 可以设置输出文件的路径也可以留空,留空则会在压缩文件创建一个同名的.压缩包 可以设置压缩包的密码 可以设置压缩包的加密方式(ASE-256),可以使用LZMA但是加密码会报错 可以设置压缩包的格式(zip),可以使用7z但是加…...

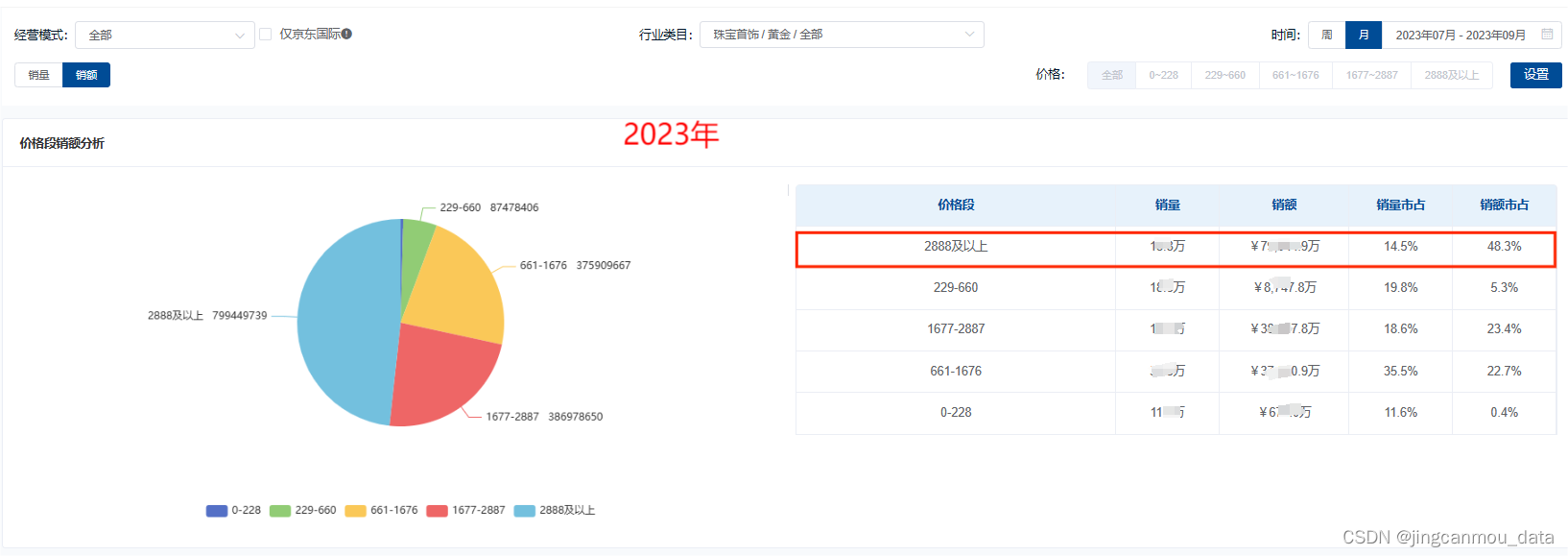
京东数据平台:2023年Q3季度黄金市场数据分析
继9月国内黄金市场持续上涨后,进入10月中下旬后,黄金行情再度反转,多家品牌金饰价格再次突破600元/克,达到611元/克。 今年以来,黄金行情不断走俏,销售市场也有明显增长。根据鲸参谋平台的数据显示…...

https原理
首先说一下几个概念:对称加密、非对称加密 对称加密: 客户端和服务端使用同一个秘钥,分两种情况: 1、所有的客户端和服务端使用同一个秘钥,这个秘钥被泄漏后数据不再安全 2、每个客户端生成一个秘钥&…...

FFmpeg直播能力更新计划与新版本发布
// 编者按:客户端作为直接面向用户大众的接口,随着技术的发展进化与时俱进,实现更好的服务是十分必要的。FFmpeg作为最受欢迎的视频和图像处理开源软件,被相关行业的大量用户青睐,而随着HEVC标准的发布到广泛使用&am…...

面试算法55:二叉搜索树迭代器
题目 请实现二叉搜索树的迭代器BSTIterator,它主要有如下3个函数。 构造函数:输入二叉搜索树的根节点初始化该迭代器。函数next:返回二叉搜索树中下一个最小的节点的值。函数hasNext:返回二叉搜索树是否还有下一个节点。 分析 …...

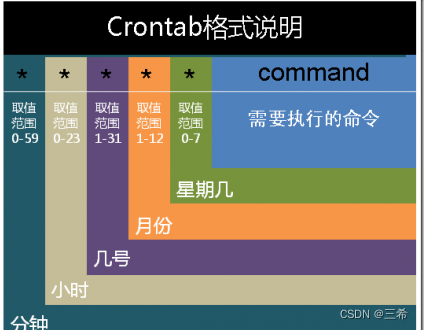
Linux Crontab 定时任务
crond 服务 Linux 通过 crond 服务来支持 crontab。 查看 crond 服务是否已经安装 输入下面命令确认 crond 服务是否已安装。 systemctl list-unit-files | grep crond 如果为 enabled,表示服务正运行。 crontab 文件 crontab 要执行的定时任务都被保存在 /etc…...

HiveSQL高级进阶技巧
目录 1.删除2.更新:3.行转列:4.列转行:5.分析函数:6.多维分析7.数据倾斜groupby:join: 掌握下面的技巧,你的SQL水平将有一个质的提升! 1.删除 正常hive删除操作基本都是覆盖原数据&…...
:掌握 AnimationController 的使用)
【Flutter】Flutter 动画深入解析(1):掌握 AnimationController 的使用
【Flutter】Flutter 动画深入解析(1):掌握 AnimationController 的使用 文章目录 一、前言二、AnimationController 简介三、AnimationController 的主要功能四、Ticker 提供者五、AnimationController 的生命周期六、与 AnimationController 一起使用的 Future七、实际业务…...

安装富文本组件
安装vue-ueditor-wrap3.x: vue-ueditor-wrap3.x:一个“包装”了 UEditor 的 Vue 组件,支持通过 v-model 来绑定富文本编辑器的内容,让 UEditor 的使用简单到像 Input 框一样。省去了初始化 UEditor、手动调用 getContentÿ…...

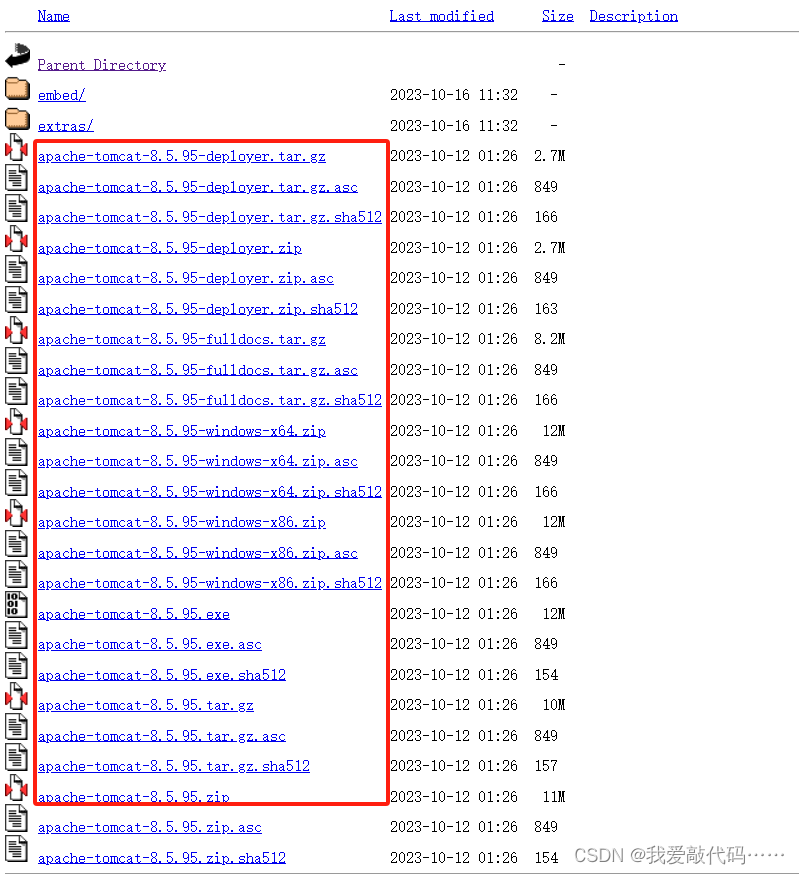
Tomcat下载地址(详细)
Apache Tomcat - Apache Tomcat 8 Software Downloadshttps://tomcat.apache.org/download-80.cgi2.找到Archives 3.选择下载的把版本 4.选择具体下载那个版本 5. 6.一般选择tar.gz结尾的压缩包...

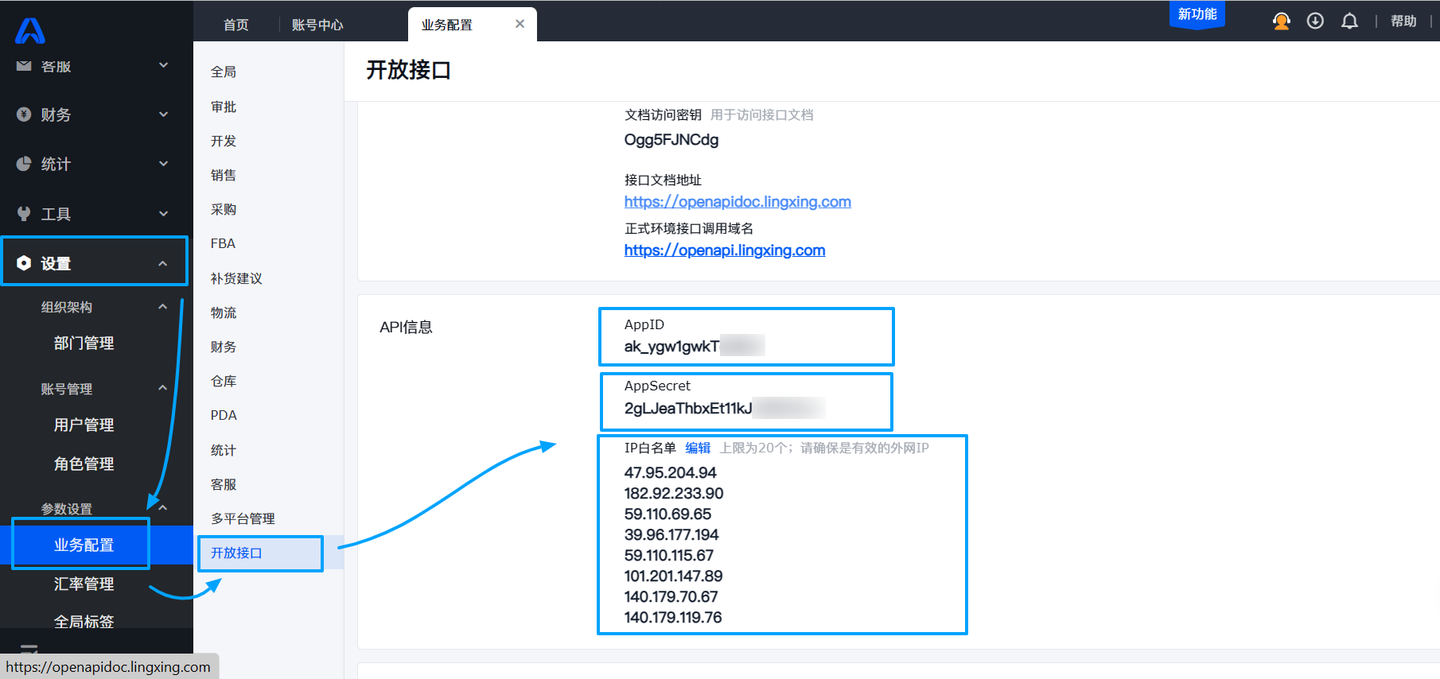
领星ERP如何无需API开发轻松连接OA、电商、营销、CRM、用户运营、推广、客服等近千款系统
领星ERP(LINGXING)是一款专业的一站式亚马逊管理系统,帮助卖家构建完整的数据化运营闭环。,致力于为跨境电商卖家提供精细化运营和业财一体化的解决方案。 官网:https://erp.lingxing.com 集简云无代码集成平台&…...

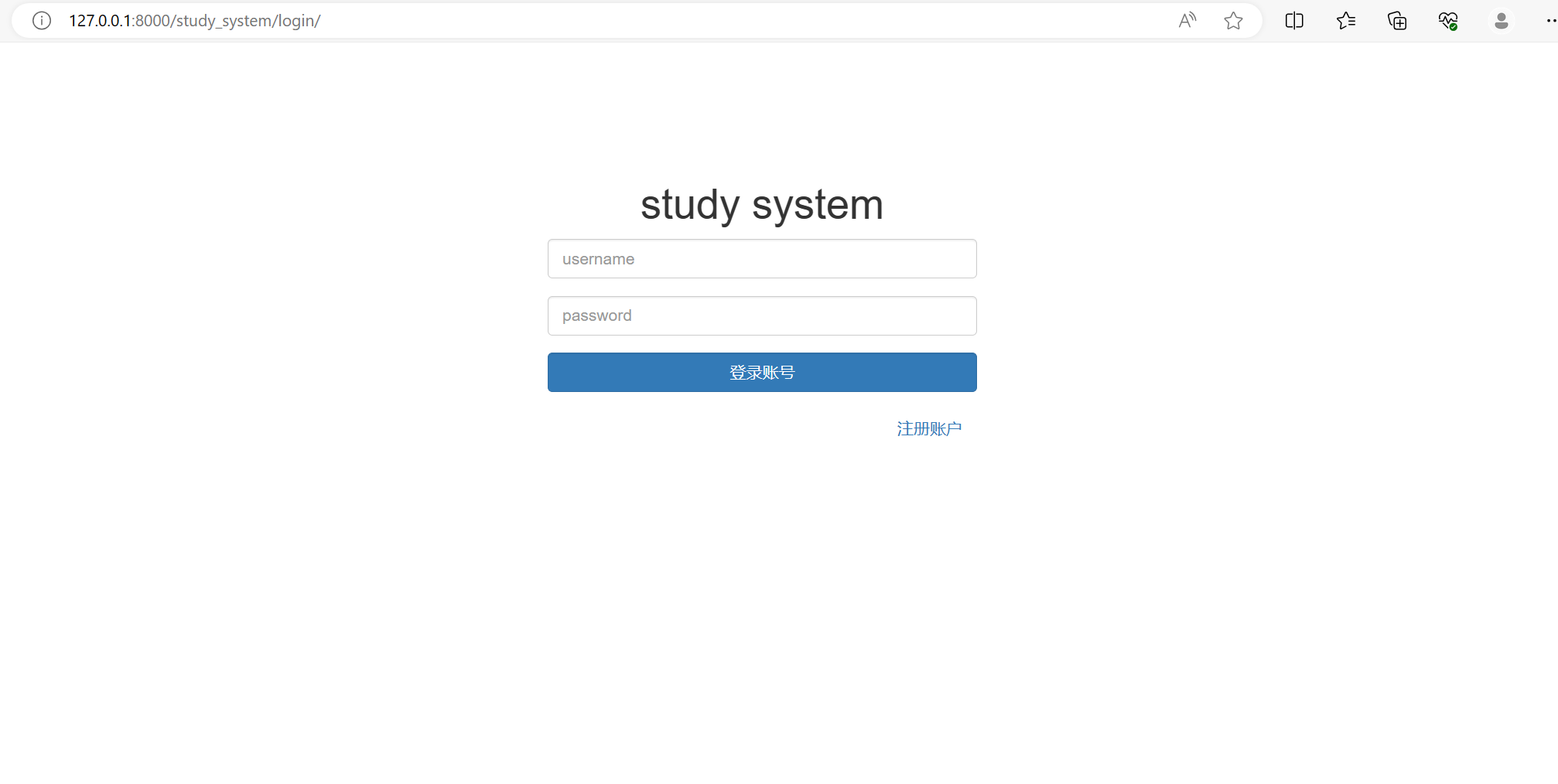
Django实战项目-学习任务系统-自定义URL拦截器
接着上期代码框架,6个主要功能基本实现,剩下的就是细节点的完善优化了。 首先增加URL拦截器,你不会希望没有登录用户就可以进入用户主页各种功能的,所以增加URL拦截器可以解决这个问题。 Django框架本身也有URL拦截器࿰…...

[已解决]该主机与 Cloudera Manager Server 失去联系的时间过长。 该主机未与 Host Monitor 建立联系。
问题 调整hvie 的参数后导致该主机与 Cloudera Manager Server 失去联系的时间过长 思路 主机离家出走了! 出现问题后立马参数修改回来; 但是还是发现有这样的报错: 网上百度,各种操作,大概总结为2点:…...

通过在Z平面放置零极点的来设计数字滤波器
文章来源地址:https://www.yii666.com/blog/393376.html 通过在Z平面放置零极点的来设计数字滤波器 要求:设计一款高通滤波器,用在音频信号处理过程中,滤掉100Hz以下的信号。 实现方法:通过在Z平面放置零极点的来设…...

linux环境docker部署nginx对生产日志按日切割并压缩处理
linux环境docker部署nginx对生产日志按日切割并压缩处理 1、脚本文件 # 创建脚本文件 mkdir log_slice_task.sh # 编辑脚本文件 vim log_slice_task.sh#! /bin/bash # 定时切割日志脚本 LOG_ACCESS_FILE"/日志文件路径/access.log" LOG_FAIL_FILE"/日志文件路…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
