基于layui的select选择框修改为多选框
layui-xm-select 的功能强大,可多选、可下拉树、下拉日期多选、下拉折叠面板、下拉穿梭框、级联模式。
首先在引用layui css和js 的基础上,再引用js:layui-xm-select
layui-xm-select点击下载地址
基本使用
第一步: 下载
第二步: 引入 layui-xm-select.js
第三步: 写一个`<div id="demo1"></div>`
第四步: 渲染var demo1 = xmSelect.render({el: '#demo1',language: 'zn',data: [{name: '张三', value: 1},{name: '李四', value: 2},{name: '王五', value: 3},]})
代码案例:
<div id="demo1" class="xm-select-demo"></div>
<button class="btn" id="demo1-getValue">获取选中值</button>
<pre id="demo1-value"></pre><script>
var demo1 = xmSelect.render({el: '#demo1', language: 'zn',data: [{name: '张三', value: 1},{name: '李四', value: 2},{name: '王五', value: 3},]
})document.getElementById('demo1-getValue').onclick = function(){//获取当前多选选中的值var selectArr = demo1.getValue();document.getElementById('demo1-value').innerHTML = JSON.stringify(selectArr, null, 2);
}
</script>默认选中值
selected是选中, disabled是禁用
<div id="demo2" class="xm-select-demo"></div><script>
var demo2 = xmSelect.render({el: '#demo2', data: [{name: '水果', value: 1, selected: true, disabled: true},{name: '蔬菜', value: 2, selected: true},{name: '桌子', value: 3, disabled: true},{name: '北京', value: 4},]
})
</script>
搜素值 添加 filterable: true
多选上限 max: 2
<div id="demo1" class="xm-select-demo"></div><script>
var demo1 = xmSelect.render({el: '#demo1', filterable: true,max: 2,data: [{name: '水果', value: 1},{name: '蔬菜', value: 2},{name: '桌子', value: 3},{name: '北京', value: 4},]
})
</script>
给多选赋值
<div id="demo1" class="xm-select-demo"></div>
<br/><br/>
<button class="btn" id="demo1-test1">赋值张三</button>
<button class="btn" id="demo1-test2">赋值张三(value方式)</button>
<button class="btn" id="demo1-test3">追加赋值李四</button>
<br/><br/>
<button class="btn" id="demo1-test4">清除李四</button>
<button class="btn" id="demo1-test5">清空</button>
<pre id="demo1-result"></pre><script>
var demo1 = xmSelect.render({el: '#demo1', data: [{name: '张三', value: 1},{name: '李四', value: 2},{name: '王五', value: 3},]
})document.getElementById('demo1-test1').onclick = function(){demo1.setValue([{name: '张三', value: 1},])
};document.getElementById('demo1-test2').onclick = function(){demo1.setValue([ 1 ])
};document.getElementById('demo1-test3').onclick = function(){demo1.append([ 2 ]);
};document.getElementById('demo1-test4').onclick = function(){demo1.delete([ 2 ])
};document.getElementById('demo1-test5').onclick = function(){demo1.setValue([ ])
};</script>
取值
<div id="demo2" class="xm-select-demo"></div>
<button class="btn" id="demo2-getValue">获取选中值</button><br/><br/><button class="btn" id="name">获取name数组</button>
<button class="btn" id="nameStr">获取name字符串</button>
<button class="btn" id="value">获取value数组</button>
<button class="btn" id="valueStr">获取value字符串</button><pre id="demo2-value"></pre><script>
var demo2 = xmSelect.render({el: '#demo2', data: [{name: '张三', value: 1},{name: '李四', value: 2},{name: '王五', value: 3},]
})document.getElementById('demo2-getValue').onclick = function(){//获取当前多选选中的值var selectArr = demo2.getValue();document.getElementById('demo2-value').innerHTML = `\ndemo2.getValue()\n\n` + JSON.stringify(selectArr, null, 2);
}var types = ['name', 'nameStr', 'value', 'valueStr'];
types.forEach(function(type){document.getElementById(type).onclick = function(){//获取当前多选选中的值var selectArr = demo2.getValue(type);document.getElementById('demo2-value').innerHTML = `\ndemo2.getValue('${type}')\n\n` + JSON.stringify(selectArr, null, 2);}
});</script>
说明:此文档说明不全,可参考具体说明文档:https://maplemei.gitee.io/xm-select/
相关文章:

基于layui的select选择框修改为多选框
layui-xm-select 的功能强大,可多选、可下拉树、下拉日期多选、下拉折叠面板、下拉穿梭框、级联模式。 首先在引用layui css和js 的基础上,再引用js:layui-xm-select layui-xm-select点击下载地址 基本使用 第一步: 下载 第二步: 引入 layu…...

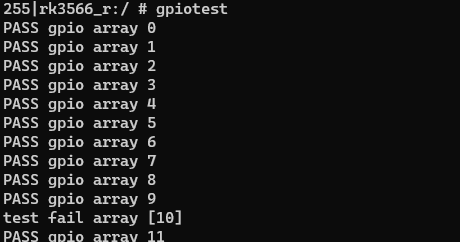
【技术分享】RK356X Android 使用 libgpiod 测试gpio
前言 libgpiod 是用于与 Linux GPIO 字符设备交互的 C 库和工具库;此项目包含六种命令行工具(gpiodetect、gpioinfo、gpioset、gpioget、gpiomon),使用这些工具可以在命令行设置和获取GPIO的状态信息;在程序开发中也可…...
)
代碼隨想錄算法訓練營|第五十九天|647. 回文子串、7516.最长回文子序列、动态规划总结篇。刷题心得(c++)
目录 讀題 647. 回文子串 看完代码随想录之后的想法 516.最长回文子序列 看完代码随想录之后的想法 647. 回文子串 - 實作 思路 動態規劃思路 雙指針思路 Code 動態規劃思路 雙指針思路 516.最长回文子序列 - 實作 思路 Code 动态规划 - 總結 動態規劃基礎 動…...

Qt封装的Halcon显示控件,支持ROI绘制
前言 目前机器视觉ROI交互控件在C#上做的比较多,而Qt上做的比较少,根据作者 VSQtHalcon——显示图片,实现鼠标缩放、移动图片的文章,我在显示和移动控件的基础上,增加了ROI设置功能,并封装成了一个独立的Q…...

基于深度学的图像修复 图像补全 计算机竞赛
1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学的图像修复 图像补全 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-se…...

vue3框架全局修改样式(字体颜色以及初始化定义基础elemplent颜色)
问题1、全局修改vue管理系统框架的字体颜色(index.scss目录下修改) 问题2、vue3中使用elemplent-plus中的el-select组件,默认选中二级或三级的一个数据,没有显示label只显示了id 问题如下 原因是因为 这个属性为true了࿰…...

Linux - 进程控制(上篇)- 进程创建 和 进程终止
进程控制 进程创建 对于进程的创建,你肯定知道,在 C/C 当中使用 fork()函数,以当前可执行程序生成的进程为 父进程,创建这个父进程的 一个子进程,这个 子进程就是一个新的进程。 如上图所示&a…...

NiceGui:Python中的轻量级GUI框架初体验
目录 一、引言 二、NiceGui概述 三、NiceGui实战:一个简单的计算器应用 四、NiceGui与其他GUI框架的比较 五、注意事项 总结与展望 一、引言 Python作为一门功能强大且易于学习的编程语言,广泛应用于各种领域。在图形用户界面(GUI&…...

php 常用的接口和函数
ArrayAccess — interface to provide accessing to objects as arrays 提供以数组形式访问对象的接口。 interface synopsis 接口需要实现下面几个方法 interface ArrayAccess { /* Methods */ public offsetExists(mixed $offset): bool public offsetGet(mixed $offset):…...
:掌握 AnimatedBuilder 将动画的逻辑和 UI 代码分离)
【Flutter】Flutter 动画深入解析(2):掌握 AnimatedBuilder 将动画的逻辑和 UI 代码分离
【Flutter】Flutter 动画深入解析(2):掌握 AnimatedBuilder 将动画的逻辑和 UI 代码分离 文章目录 一、前言二、Flutter 动画简介三、什么是 AnimatedBuilder四、AnimatedBuilder 与其他动画小部件的比较五、如何使用 AnimatedBuilder六、实际业务中的应用场景七、完整示例八…...

Spring Boot中解决跨域问题(CORS)
1. 跨域介绍 首先解释什么是跨域,跨域就是前端和后端的端口号不同;会产生跨域问题,这里浏览器的保护机制(同源策略)。 同源策略:前端和后端的协议、域名、端口号三者都相同叫做同源。 我们看一下不同源&am…...

基于生成对抗网络的照片上色动态算法设计与实现 - 深度学习 opencv python 计算机竞赛
文章目录 1 前言1 课题背景2 GAN(生成对抗网络)2.1 简介2.2 基本原理 3 DeOldify 框架4 First Order Motion Model5 最后 1 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 基于生成对抗网络的照片上色动态算法设计与实现 该项目较为新颖&am…...

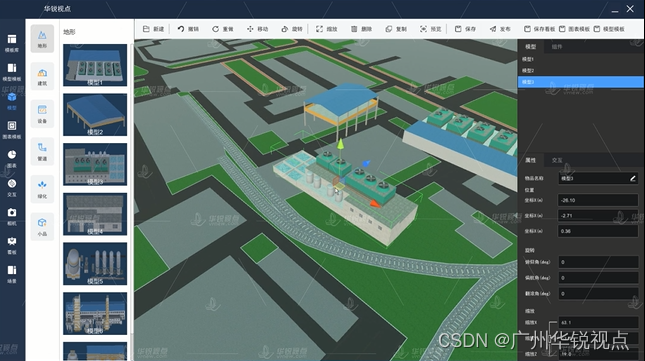
广州华锐互动:数字孪生可视化制作软件有哪些亮点?
由广州华锐互动开发的数字孪生可视化制作软件在当今的数字孪生领域中扮演着重要角色,它突破了许多传统数字孪生可视化制作软件的限制。以下是几个方面的突破: 无限自由度:传统的3D建模工具通常有限制编辑器的自由度,使用户难以进行…...

设计模式之工厂模式讲解与案例
工厂模式是一种创建对象的设计模式,它通过提供一个统一的接口来创建对象,隐藏了具体对象的实例化过程。Java中的工厂模式有多种实现方式,下面我将举两个常见的例子。 简单工厂模式(Simple Factory Pattern):…...

(免费领源码)php#MySQL软件测试文档管理系统28035-计算机毕业设计项目选题推荐
目 录 摘 要 Abstract 第1章 前 言 1.1 研究背景 1.2 开发意义 1.3 系统开发目标 第2章 系统开发环境 6 2.1 HTTP协议 6 2.2 HTML网页技术 6 2.3 B/S结构 6 2.4 PHP脚本语言 7 2.5 MySQL数据库 7 2.6 Apache简介 8 第3章 需求分析 3.1 需求分析 3.2 系统可…...

05.Oracle数据库对象
Oracle数据库对象 Oracle数据库对象是指在Oracle数据库中存储和管理数据的各种实体。以下是一些常见的Oracle数据库对象: 表(Table):用于存储数据的基本结构。表由一组列(Column)组成,每列定义了…...

某国产中间件企业:提升研发安全能力,助力数字化建设安全发展
某国产中间件企业是我国中间件领导者,国内领先的大安全及行业信息化解决方案提供商,为各个行业领域近万家企业客户提供先进的中间件、信息安全及行业数字化产品、解决方案及服务支撑,致力于构建安全科学的数字世界,帮助客户实现…...

Servlet中主要的内置对象
Servlet中有一些内置对象,它们提供了与 Web 容器和客户端交互的功能。这些对象在开发Servlet时可以直接使用,无需显式创建。 一些主要的内置对象包括: HttpServletRequest:代表客户端的HTTP请求,提供访问请求的内容&am…...

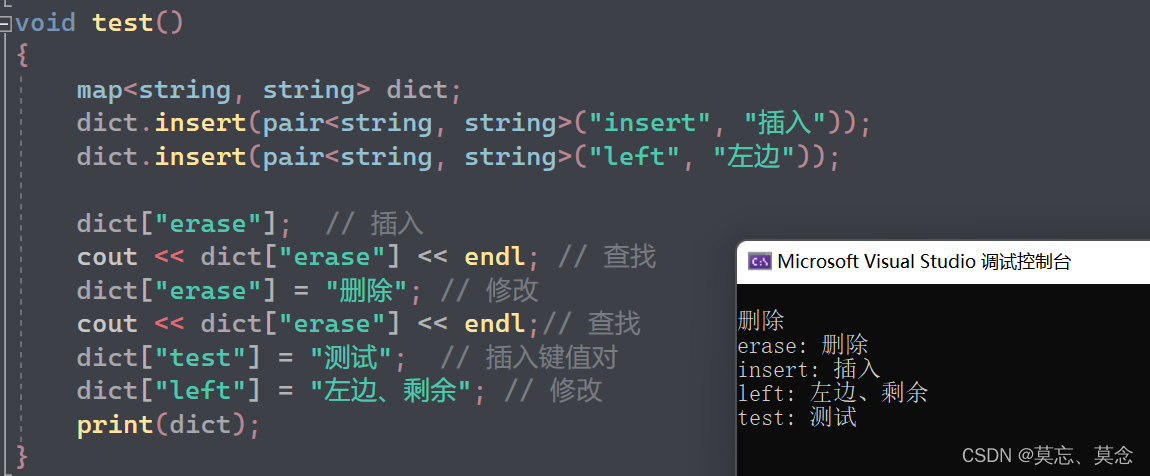
STL-set和map
目录 一、pair和make_pair 1. pair 2. make_pair 二、set (一)set的模板参数列表 (二)set的构造 (三)set的插入 1. 测试1 2. 测试2 (四)low_bound和upper_boundÿ…...

【WinForm详细教程四】WinForm中的ProgressBar 、ImageList和ListView控件
文章目录 1.ProgressBar2. ImageList3.ListView控件 1.ProgressBar 用于显示某个操作的进度。 属性: Value: 表示当前进度条的值,其范围由Min和Max决定。Step: 设置每次调用PerformStep()方法时增加的步长。MarqueeAnimationSpeed: 在Style设置为Marq…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...
