【CSS】CSS基础知识扫盲
1、 什么是CSS?
CSS即层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
2、 CSS引入方式
CSS代码编写的时候有多种引入方式:
内部样式、外部样式、内联样式
2.1 内部样式
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签中.
<style>div {font-size: 50px;color: green;}</style>

2.2 外部样式
实际开发中最常用的方式.
🚕1. 创建一个 css 文件.
🚕2. 使用 link 标签引入 css
link标签存在head标签中:
<link rel="stylesheet" href="hello.css">
<div>hello
</div>

2.3 内联样式
<div style="color:blue; font-size: 20px;">hello</div>

3、CSS选择器
选择器的功能:选中页面中指定的标签元素
3.1 标签选择器
使用标签名把页面中同名标签的元素都选中了
缺点:难以对某个元素进行个性化的定制
<style>div {color: aqua;}
</style>
<div>hello</div>
<div>world</div>

3.2 类选择器
🚑1、差异化表示不同的标签
🚑2、可以让多个标签的都使用同一个标签
<style>.allred {color: red;}.allgreen {color: green;}
</style>
<div class="allred">hello</div>
<div class="allgreen">world</div>

注意:
🚕1、类名用 . 开头的
🚕2、下方的标签使用 class 属性来调用
🚕3、一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
3.3 id选择器
<style>#a {color: brown;font-size: 30px;}#b {color: blueviolet;font-size: 30px;}</style>
<div id="a">hello</div>
<div id="b">world</div>

注意:
🚓1、CSS 中使用 # 开头表示 id 选择器
🚓2、id 选择器的值和 html 中某个元素的 id 值相同
🚓3、html 的元素 id 不必带 #
🚓4、id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
3.4 后代选择器
上面三个选择器都是基础的选择器,后代选择器则是“复合选择器”
后代选择器的效果就是把上面三种基础选择器,进行组合,同时能够体现出“标签的层次结构”
<style>.one h3 {color: red;font-size: 30;}.two h3 {color: blue;font-size: 30;}#three h2 {color: green;font-size: 30;}
</style>
<div class="one"><h3>hello</h3>
</div><div class="two"><h3>world</h3>
</div><div id="three" class="one"><h2>haha</h2><h3>hehe</h3>
</div>

4、CSS常见属性
4.1 字体相关
<style>.one {color: red;font-family: '宋体';font-size: 100px;font-weight: 900;font-style: italic;}
</style>
<div class="one">hello
</div>

4.2 文本相关
<style>.two {font-size: 50px;color: blue; /*文本颜色*/text-align: center; /*文本对齐:左对齐(left)右对齐(right)居中(center)*/text-decoration: underline; /*文本装饰 加下划线之类的*/text-indent: 30px; /*文本缩进 首行缩进多大空间*/line-height: 100px; /*行间距*/}
</style>
<div class="two">hello
</div>
<div class="two">world
</div>

颜色属性:
color 属性值的写法:
🚌1、预定义的颜色值(直接是单词)
🚌2、[最常用] 十六进制形式
🚌3、RGB 方式
<style>.color {color: red;/* color: rgb(255, 0, 0); *//* color: #ff0000; */}</style><div class="color">hello</div>
4.3 背景相关
🚌background-color设置背景颜色
<style>.one {color: greenyellow;font-size: 100px;height: 300px;width: 300px;background-color: gray;}
</style>
<div class="one">hello</div>

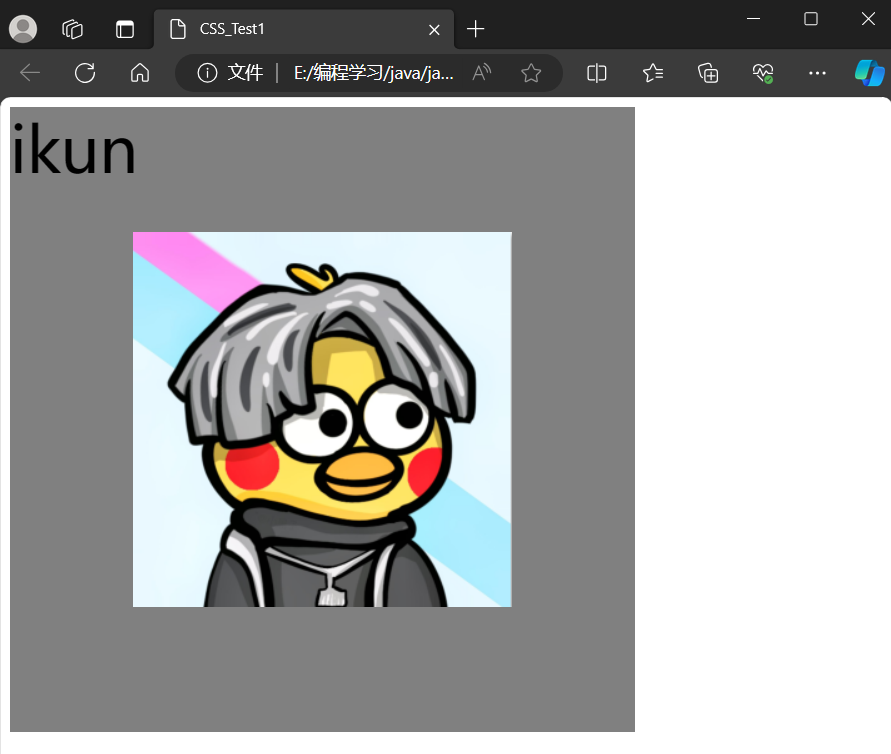
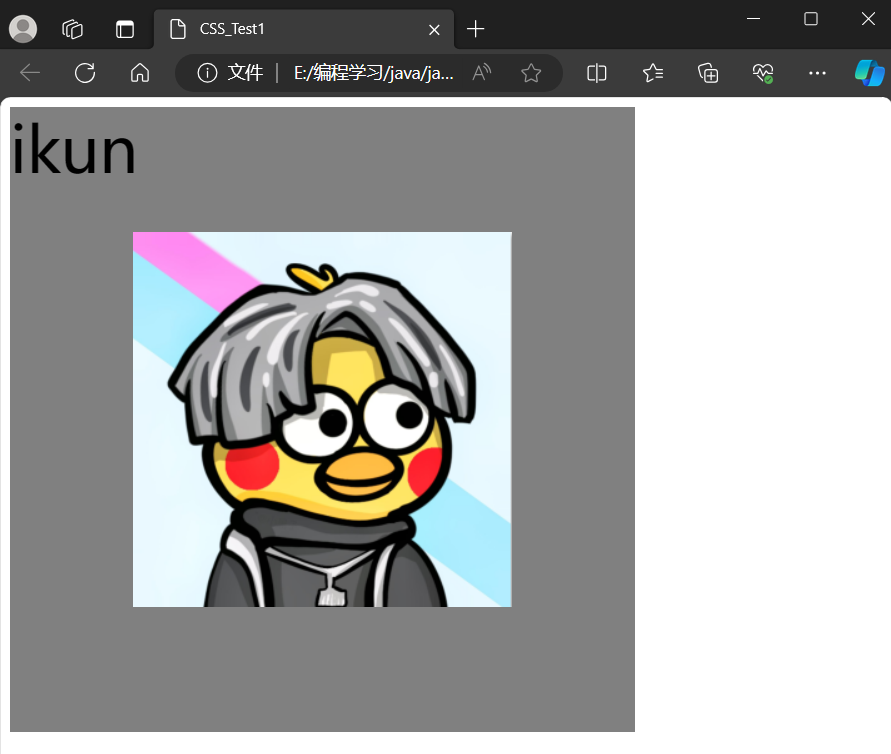
🚌background-image: url(...);设置背景图片
<style>.one {background-image: url(ikun.png);font-size: 50px;color: rgb(0, 0, 0);height: 500px;width: 500px;background-color: gray;}
</style>
<div class="one">ikun</div>

默认背景图是“平铺”的,我们可以禁止平铺
background-repeat:no-repeat;

还可以通过background-position: center; 来调整图片位置

相关文章:

【CSS】CSS基础知识扫盲
1、 什么是CSS? CSS即层叠样式表 (Cascading Style Sheets). CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离 2、 CSS引入方式 CSS代码编写的时候有多种引入方式: 内部样式、外部样式、内联样…...

React中的状态管理
目录 前言 1. React中的状态管理 1.1 本地状态管理 1.2 全局状态管理 Redux React Context 2. React状态管理的优势 总结 前言 当谈到前端开发中的状态管理时,React是一个备受推崇的选择。React的状态管理机制被广泛应用于构建大型、复杂的应用程序…...

【优选算法系列】【专题九链表】第一节.链表常用技巧和操作总结(2. 两数相加)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、链表常用技巧和操作总结二、两数相加 2.1 题目描述 2.2 题目解析 2.2.1 算法原理 2.2.2 代码编写总结 前言 一、链表常…...

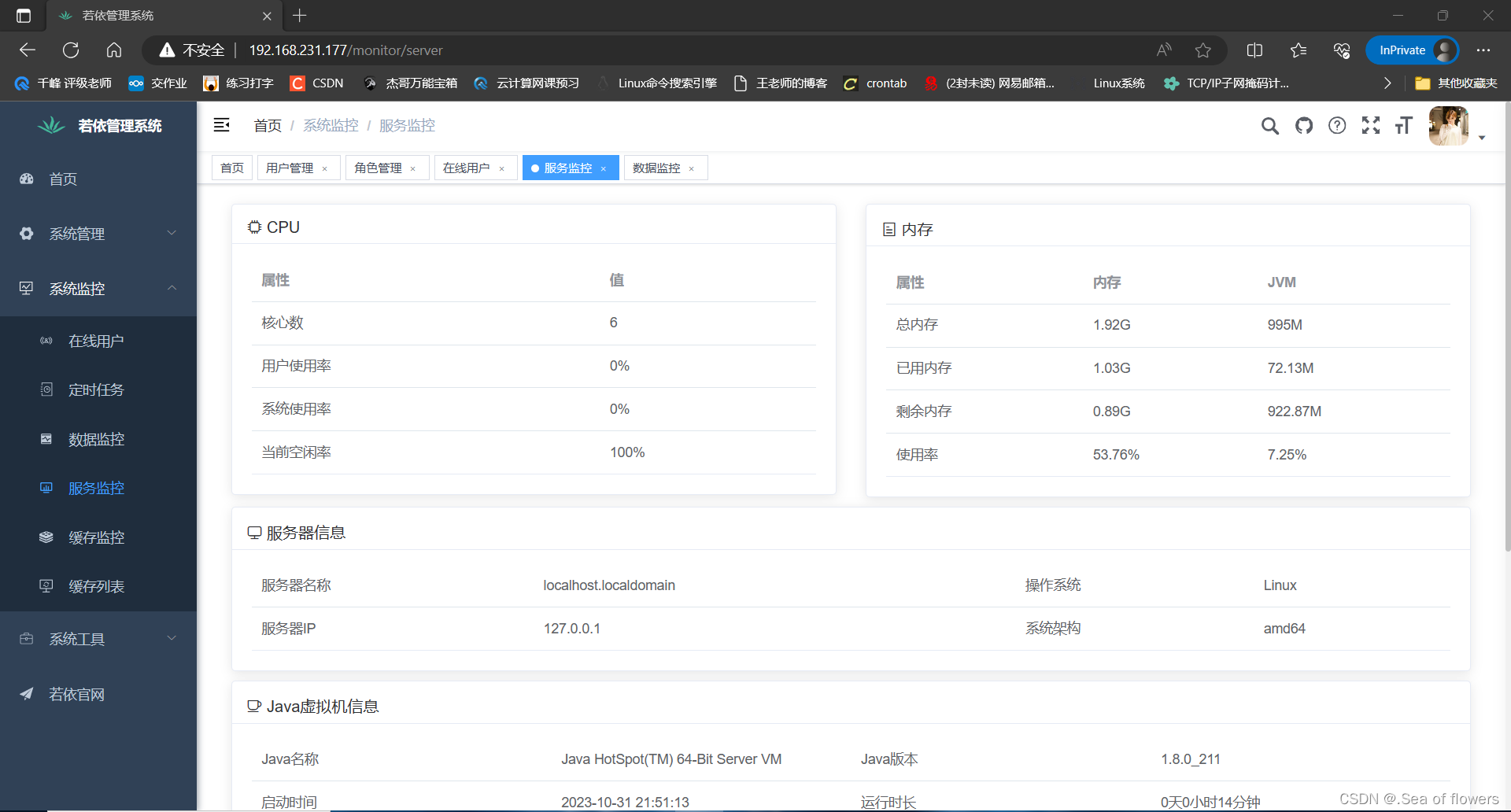
上线Spring boot-若依项目
基础环境 所有环境皆关闭防火墙与selinux 服务器功能主机IP主机名服务名称配置前端服务器192.168.231.177nginxnginx1C2G后端服务器代码打包192.168.231.178javajava、maven、nodejs4C8G数据库/缓存192.168.231.179dbmysql、redis2C4G Nginx #配置Nginxyum源 [rootnginx ~]…...

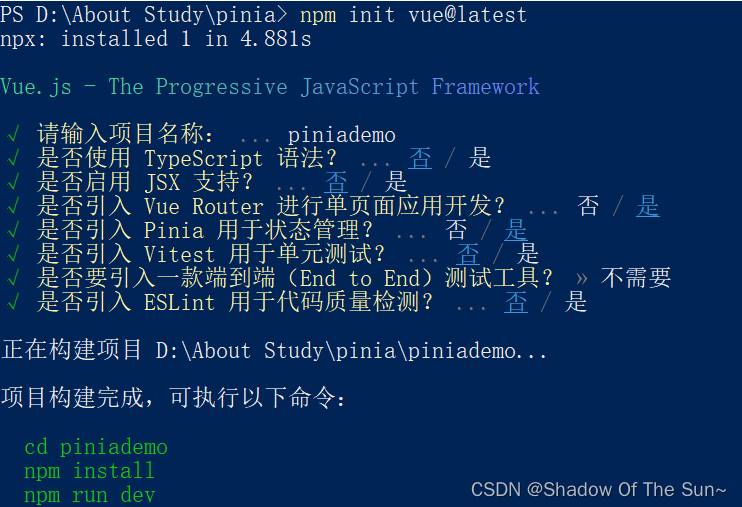
pinia简单使用
新命令-创建vue3项目 vue create 方式使用脚手架创建项目,vue cli处理, vue3后新的脚手架工具create-vue 使用npm init vuelatest 命令创建即可。 在pinia中,将使用的组合式函数识别为状态管理内容 自动将ref 识别为stste,computed 相当于 ge…...

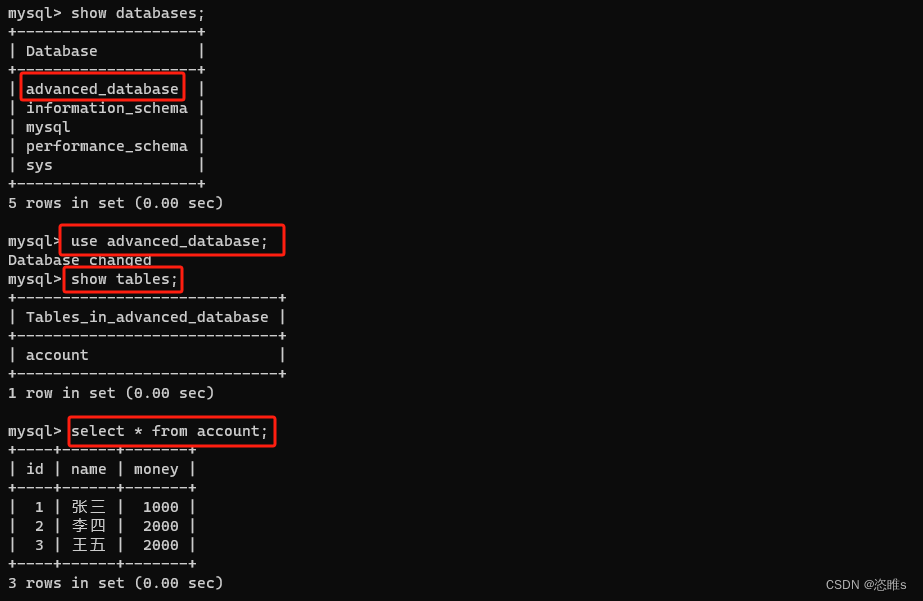
数据库进阶教学——数据库故障恢复(日志文件)
目录 一、日志简介 二、日志文件操作 1、查看日志状态 2、开启日志功能 3、查看日志文件 4、查看当前日志 5、查看日志中的事件 6、删除日志文件 7、查看和修改日志文件有效期 8、查看日志文件详细信息 三、删除的数据库恢复 一、日志简介 日志是记录所有数据库表结…...

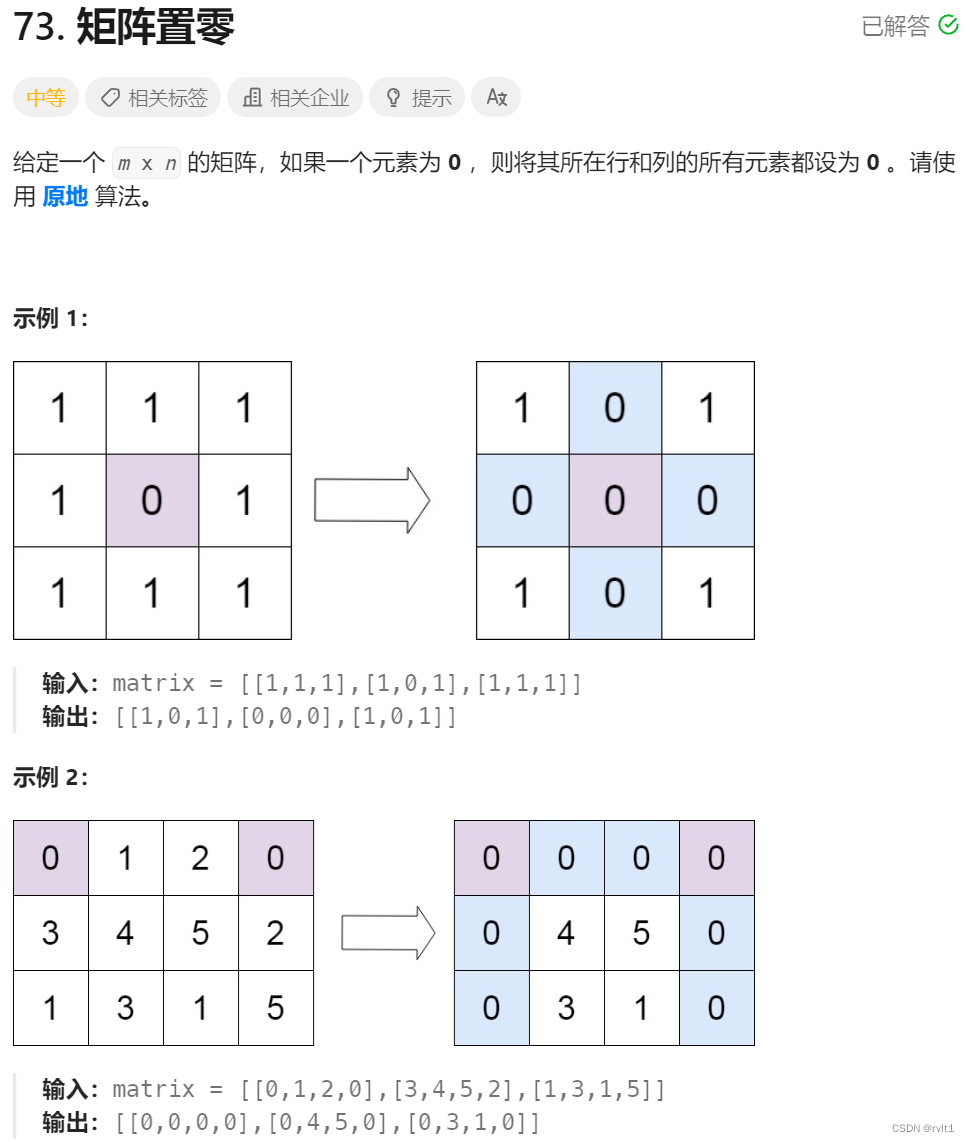
Leetcode 73 矩阵置0
class Solution {//1.用矩阵的第一行和第一列来标记该行或该列是否应该为0,但是这样的话忽视了第一行或第一列为0的情况//2.用标记row0和column0来标记第一行或第一列是否该为0public void setZeroes(int[][] matrix) {int n matrix.length;int m matrix[0].length;boolean r…...

Rust学习日记(二)变量的使用--结合--温度换算/斐波那契数列--实例
前言: 这是一个系列的学习笔记,会将笔者学习Rust语言的心得记录。 当然,这并非是流水账似的记录,而是结合实际程序项目的记录,如果你也对Rust感兴趣,那么我们可以一起交流探讨,使用Rust来构建程…...

html各个标签的使用
一、标签的分类 1、单标签和双标签 1. 单标签:<img> img br hr 2. 双标签:<div></div> div span <a></a> h p a 2、按照标签属性分类 1. 块标签:自己独占一行 h1~h6 p div 2. 行内(内联)标签 …...

android 混淆
# 指定代码的压缩级别 0 - 7(指定代码进行迭代优化的次数,在Android里面默认是5,这条指令也只有在可以优化时起作用。) -optimizationpasses 5 # 混淆时不会产生形形色色的类名(混淆时不使用大小写混合类名) -dontusemixedcaseclassnames # 指定不去忽略…...

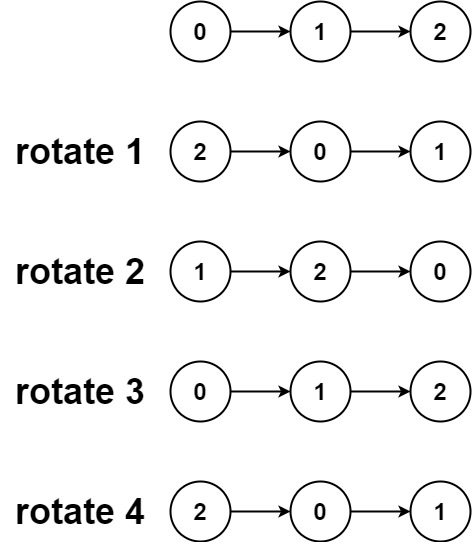
旋转链表(C++解法)
题目 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1,2,3]示例 2: 输入:head [0,1,2], k 4 输出:[…...

AcWing 134:双端队列
【题目来源】https://www.acwing.com/problem/content/description/136/【题目描述】 达达现在碰到了一个棘手的问题,有 N 个整数需要排序。 达达手头能用的工具就是若干个双端队列。 她从 1 到 N 需要依次处理这 N 个数,对于每个数,达达能做…...

Spring Cloud Gateway 重写 URL
目录 1、简介 2、Spring Cloud Gateway 快速回顾 3、基于配置的 URL 重写 4、基于 DSL 的 URL 重写 5、测试 6、总结 1、简介 Spring Cloud Gateway 的常见用例是作为一个网关,代理一个或多个服务,从而为客户端提供更简单的消费方式。 本文将带你…...

【C语法学习】10 - scanf()函数
文章目录 0 前言1 函数原型2 参数2.1 格式字符串2.1.1 转换说明 2.2 参数列表 3 返回值4 读取机制4.1 基本概念4.2 转换说明4.3 读取过程4.4 读取示例4.5 多参数 6 示例6.1 示例16.2 示例26.3 示例36.4 示例4 0 前言 scanf()函数虽然使用起来较为灵活,但是其读取机…...

ffmpeg mp3截取命令,视频与mp3合成带音频视频命令
从00:00:03.500开始截取往后长度到结尾的mp3音频(这个更有用,测试好用) ffmpeg -i d:/c.mp3 -ss 00:00:03.500 d:/output.mp3 将两个音频合并成一个音频(测试好用) ffmpeg -i "concat:d:/c.mp3|d:/output.mp3&…...

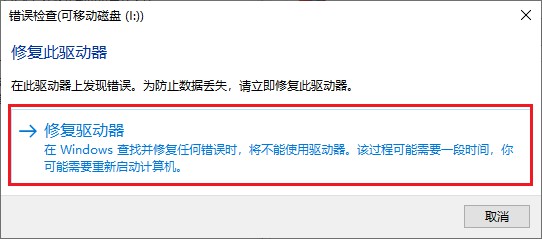
文件夹还在,里面文件没了?问题这样解决
文件夹还在但文件无故消失怎么办?文件的消失对于我们来说可能是个令人沮丧且困惑的问题。有时候,我们可能会发现文件夹依然存在,但其中的文件却消失了。在这篇文章中,我们将探讨为什么电脑文件会无故消失的原因,并提供…...

使用 OpenCV 和 Tesseract OCR 进行车牌识别
您将了解自动车牌识别。我们将使用 Tesseract OCR 光学字符识别引擎(OCR 引擎)来自动识别车辆牌照中的文本。 Python-tesseract: Py-tesseract 是 Python 的光学字符识别 (OCR) 工具。也就是说,它将识别并“读取”图像中嵌入的文本。Python-tesseract 是 Google 的 Tessera…...

What exactly are the practices involved in DevOps?
目录 1. Continuous Integration (CI) 2. Continuous Deployment (CD) 3. Infrastructure as Code (IAC) 4. Configuration Management 5. Monitoring and Logging 6. Automated Testing 7. Collaboration and Communication 8. Microservices Architecture 9. Conta…...

Spring底层原理(五)
Spring底层原理(五) 本章内容 介绍Aware接口与InitializingBean接口、Bean的初始化与销毁、Scope Aware接口 作用:用于注入一些与容器相关的信息 类名作用BeanNameAware注入Bean的名称BeanFactoryAware注入BeanFactory容器ApplicationContextAware注入ApplicationContext容…...
)
算法的基本概念(数据结构与算法)
数据结构是指数据元素之间的关系和组织方式,在计算机科学中被广泛应用于存储和操作数据的方法和技术。 数据元素: 数据元素是构成数据的基本单位,可以是数字、字符、记录等。 数据项: 数据元素中的一个部分,表示一个属…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...
