vue-render函数的三个参数
第一个参数(必须) - {String | Object | Function}
Vue.component('elem', {render: function(createElement) {return createElement('div');//一个HTML标签字符/*return createElement({template: '<div></div>'//组件选项对象});*//*var func = function() {return {template: '<div></div>'}};return createElement(func());//一个返回HTML标签字符或组件选项对象的函数*/}});第二个参数(可选) - {Object}
Vue.component('elem', {render: function(createElement) {var self = this;return createElement('div', {//一个包含模板相关属性的数据对象'class': {foo: true,bar: false},style: {color: 'red',fontSize: '14px'},attrs: {id: 'foo'},domProps: {innerHTML: 'baz'}});}});第三个参数(可选) - {String | Array}
Vue.component('elem', {render: function(createElement) {var self = this;// return createElement('div', '文本');//使用字符串生成文本节点return createElement('div', {},[//由createElement函数构建而成的数组createElement('h1', '主标'),//createElement函数返回VNode对象createElement('h2', '副标')]);}});与template写法对比
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><ele></ele></div><script>/*Vue.component('ele', {template: '<div id="elem" :class="{show: show}" @click="handleClick">文本</div>',data: function() {return {show: true}},methods: {handleClick: function() {console.log('clicked!');}}});*/Vue.component('ele', {render: function(createElement) {return createElement('div', {'class': {show: this.show},attrs: {id: 'elem'},on: {click: this.handleClick}}, '文本');},data: function() {return {show: true}},methods: {handleClick: function() {console.log('clicked!');}}});new Vue({el: '#app'});</script>
</body>
</html>this.$slots用法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><blog-post><h1 slot="header"><span>About Me</span></h1><p>Here's some page content</p><p slot="footer">Copyright 2016 Evan You</p><p>If I have some content down here</p></blog-post></div><script>Vue.component('blog-post', {render: function(createElement) {var header = this.$slots.header,//返回由VNode组成的数组body = this.$slots.default,footer = this.$slots.footer;return createElement('div', [createElement('header', header),createElement('main', body),createElement('footer', footer)])}});new Vue({el: '#app'});</script>
</body>
</html>使用props传递数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><ele :show="show"></ele><ele :show="!show"></ele></div><script>Vue.component('ele', {render: function(createElement) {if (this.show) {return createElement('p', 'true');} else {return createElement('p', 'false');}},props: {show: {type: Boolean,default: false}}});new Vue({el: '#app',data: {show: false}});</script>
</body>
</html>v-model指令
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><el-input :name="name" @input="val=>name=val"></el-input><div>你的名字是{{name}}</div></div><script>Vue.component('el-input', {render: function(createElement) {var self = this;return createElement('input', {domProps: {value: self.name},on: {input: function(event) {self.$emit('input', event.target.value);}}})},props: {name: String}});new Vue({el: '#app',data: {name: 'hdl'}});</script>
</body>
</html>作用域插槽
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><ele><template scope="props"><span>{{props.text}}</span></template></ele></div><script>Vue.component('ele', {render: function(createElement) {// 相当于<div><slot :text="msg"></slot></div>return createElement('div', [this.$scopedSlots.default({text: this.msg})]);},data: function() {return {msg: '来自子组件'}}});new Vue({el: '#app'});</script>
</body>
</html>向子组件中传递作用域插槽
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><ele></ele></div><script>Vue.component('ele', {render: function(createElement) {return createElement('div', [createElement('child', {scopedSlots: {default: function(props) {return [createElement('span', '来自父组件'),createElement('span', props.text)];}}})]);}});Vue.component('child', {render: function(createElement) {return createElement('b', this.$scopedSlots.default({text: '我是组件'}));}});new Vue({el: '#app'});</script>
</body>
</html>函数化组件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>render</title><script src="https://cdn.bootcss.com/vue/2.3.4/vue.js"></script>
</head>
<body><div id="app"><smart-item :data="data"></smart-item><button @click="change('img')">切换为图片为组件</button><button @click="change('video')">切换为视频为组件</button><button @click="change('text')">切换为文本组件</button></div><script>// 图片组件选项var ImgItem = {props: ['data'],render: function(createElement) {return createElement('div', [createElement('p', '图片组件'),createElement('img', {attrs: {src: this.data.url}})]);}}// 视频组件var VideoItem = {props: ['data'],render: function(createElement) {return createElement('div', [createElement('p', '视频组件'),createElement('video', {attrs: {src: this.data.url,controls: 'controls',autoplay: 'autoplay'}})]);}};/*纯文本组件*/var TextItem = {props: ['data'],render: function(createElement) {return createElement('div', [createElement('p', '纯文本组件'),createElement('p', this.data.text)]);}};Vue.component('smart-item', {functional: true,render: function(createElement, context) {function getComponent() {var data = context.props.data;if (data.type === 'img') return ImgItem;if (data.type === 'video') return VideoItem;return TextItem;}return createElement(getComponent(),{props: {data: context.props.data}},context.children)},props: {data: {type: Object,required: true}}});new Vue({el: '#app',data() {return {data: {}}},methods: {change: function(type) {if (type === 'img') {this.data = {type: 'img',url: 'https://raw.githubusercontent.com/iview/iview/master/assets/logo.png'}} else if (type === 'video') {this.data = {type: 'video',url: 'http://vjs.zencdn.net/v/oceans.mp4'}} else if (type === 'text') {this.data = {type: 'text',content: '这是一段纯文本'}}}},created: function() {this.change('img');}});</script>
</body>
</html>
渲染动态表单用法
<template><div><form><div v-for="(field, index) in fields" :key="index"><component :is="field.type" :name="field.name" :label="field.label" :options="field.options" v-model="form[field.name]" /></div></form></div>
</template><script>
import Vue from 'vue';export default {data() {return {form: {},fields: [{ type: 'text', name: 'username', label: '用户名' },{ type: 'password', name: 'password', label: '密码' },{ type: 'select', name: 'gender', label: '性别', options: [{ value: 'male', label: '男' }, { value: 'female', label: '女' }] },{ type: 'checkbox', name: 'hobbies', label: '爱好', options: [{ value: 'reading', label: '阅读' }, { value: 'music', label: '音乐' }, { value: 'sports', label: '运动' }] },{ type: 'radio', name: 'status', label: '状态', options: [{ value: 'active', label: '激活' }, { value: 'inactive', label: '未激活' }] },],};},render(h) {const self = this;const fields = self.fields.map((field) => {const props = {props: {name: field.name,label: field.label,options: field.options,value: self.form[field.name],},on: {input: (value) => {self.form[field.name] = value;},},};return h(field.type, props);});return h('div', fields);},
};
</script><style>
/* 样式省略 */
</style>在示例代码中,我们定义了一个表单组件,其中的 `fields` 数组包含了表单中的各个字段,每个字段都有一个 `type` 属性表示字段的类型,例如文本框、密码框、下拉框等。在 `render` 函数中,我们使用 `map` 方法遍历 `fields` 数组,根据每个字段的类型动态生成对应的组件,并将组件的属性和事件绑定到表单数据中。最后,我们将所有生成的组件包裹在一个 `div` 元素中返回。
需要注意的是,由于在 `render` 函数中动态生成了组件,因此在模板中无法直接使用这些组件。如果需要在模板中使用这些组件,可以通过在 `render` 函数中将生成的组件保存到一个数组中,然后在模板中使用 `v-for` 渲染这个数组。
希望这个示例能帮助您理解如何使用 Vue 的 render 函数渲染动态表单。如有任何问题,请随时提问。
相关文章:

vue-render函数的三个参数
第一个参数(必须) - {String | Object | Function} Vue.component(elem, {render: function(createElement) {return createElement(div);//一个HTML标签字符/*return createElement({template: <div></div>//组件选项对象});*//*var func function() {return {t…...

数据结构与算法(Java版) | 排序算法的介绍与分类
各位朋友,现在我们即将要进入数据结构与算法(Java版)这一系列教程中的排序算法这一章节内容的学习中了,所以还请大家系好安全带,跟随我准备出发吧! 相信诸位应该都知道排序算法有很多种吧!就算没…...

Java 实现uniapp本机手机号一键登录
这里简单的贴一下后端的解析代码 其他配置项参照uniapp的官方文档配置就好了 这里的accessToken和openid是前端请求uCloud获取的 Data public class UniAppLoginVO {private Integer code;private String message;private ResultDataVO data;private Boolean success;private R…...

树莓派使用Nginx搭建web网站内存利用太低了?高效远程访问试试结合内网穿透进行
🎬 鸽芷咕:个人主页 🔥 个人专栏:《Linux深造日志》《C干货基地》 ⛺️生活的理想,就是为了理想的生活! 文章目录 一. Nginx安装步骤1.安装更新2.更新完成后安装Nginx 包3. 启动Nginx 二. 安装cpolar内网穿透工具1. 使用cpolar一…...

基于SSM的搬家预约系统
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...
R-CNN minus R)
(论文阅读13/100)R-CNN minus R
文献阅读笔记 简介 题目 R-CNN minus R 作者 Karel Lenc Andrea Vedaldi 原文链接 https://arxiv.org/pdf/1506.06981.pdf 关键词 Null 研究问题 proposal generation在基于CNN的探测器中的作用,以确定它是否是一个必要的建模组件。 R-CNN留下的几个有趣…...

Jmeter和Postman哪个做接口测试会更好
软件测试行业做功能测试和接口测试的人相对比较多。在测试工作中,有高手,自然也会有小白,但有一点我们无法否认,就是每一个高手都是从小白开始的,所以今天我们就来谈谈一大部分人在做的接口测试,小白变高手…...

【算法|二分查找No.2】leetcode 69. x 的平方根
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

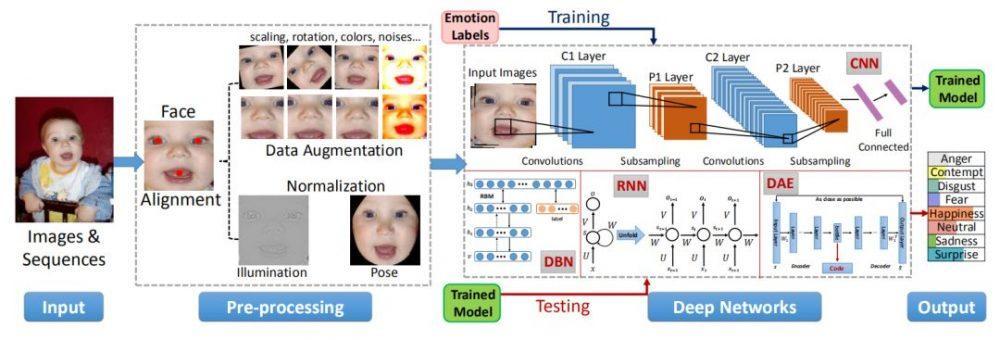
AI:56-基于深度学习的微表情识别
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌在这个漫长的过程,中途遇到了不少问题,但是…...

Jetpack Compose 中下拉框实现
下拉菜单主要 以下三种实现: ExperimentalMaterialApi Composable fun ExposedDropdownMenuBox(expanded: Boolean,onExpandedChange: (Boolean) -> Unit,modifier: Modifier Modifier,content: Composable ExposedDropdownMenuBoxScope.() -> Unit )实现代…...

输出最长公共字串
题目描述 给定两个字符串 text1 和 text2,返回这两个字符串的最长公共子序列 示例 示例 1: 输入:text1 "abcde", text2 "ace" 输出:"ace" 示例 2: 输入:text1 &quo…...

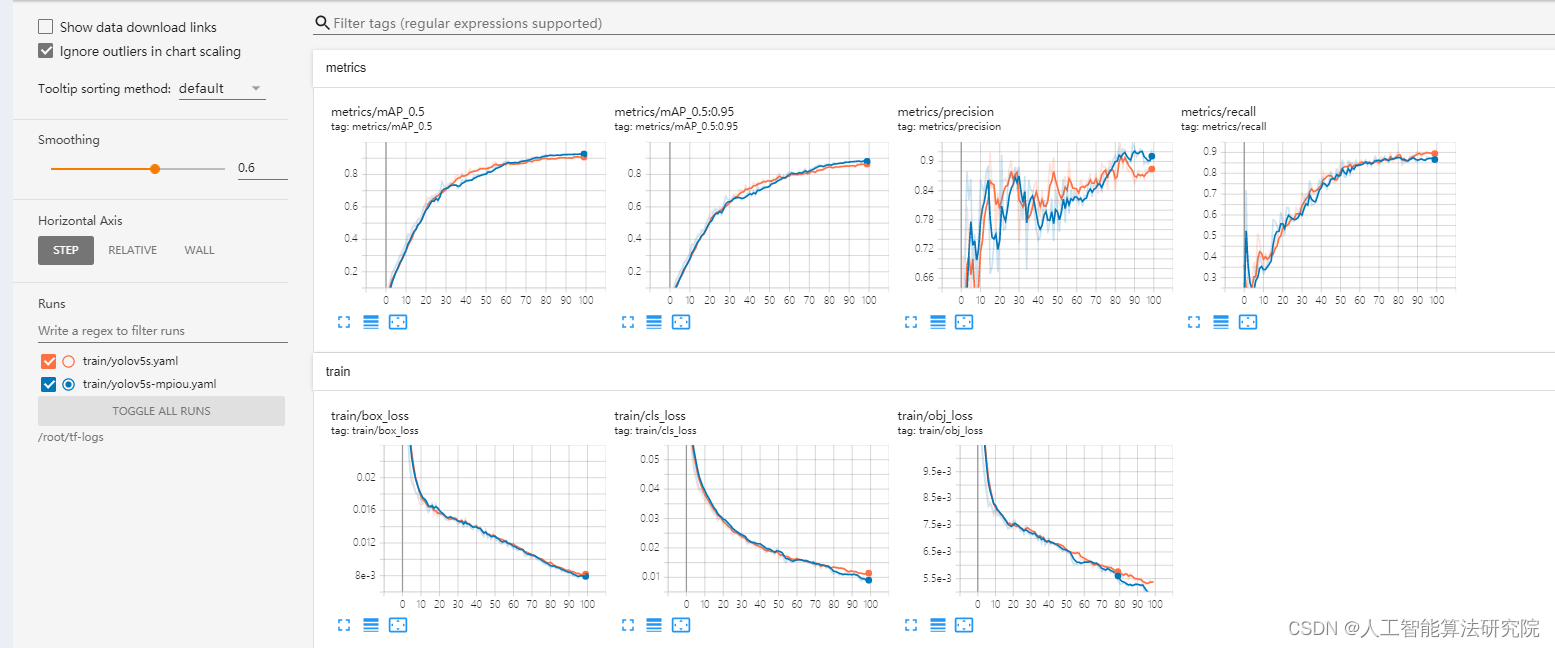
学习经验分享【NO.19】YOLOv5可视化训练过程
将train.py中project的参数设置为如下: 点击AutoPanel即可: 得到如下的训练过程,可以观察所进行提升效果是否有用以及可以作为论文中的图,提高论文的档次。...

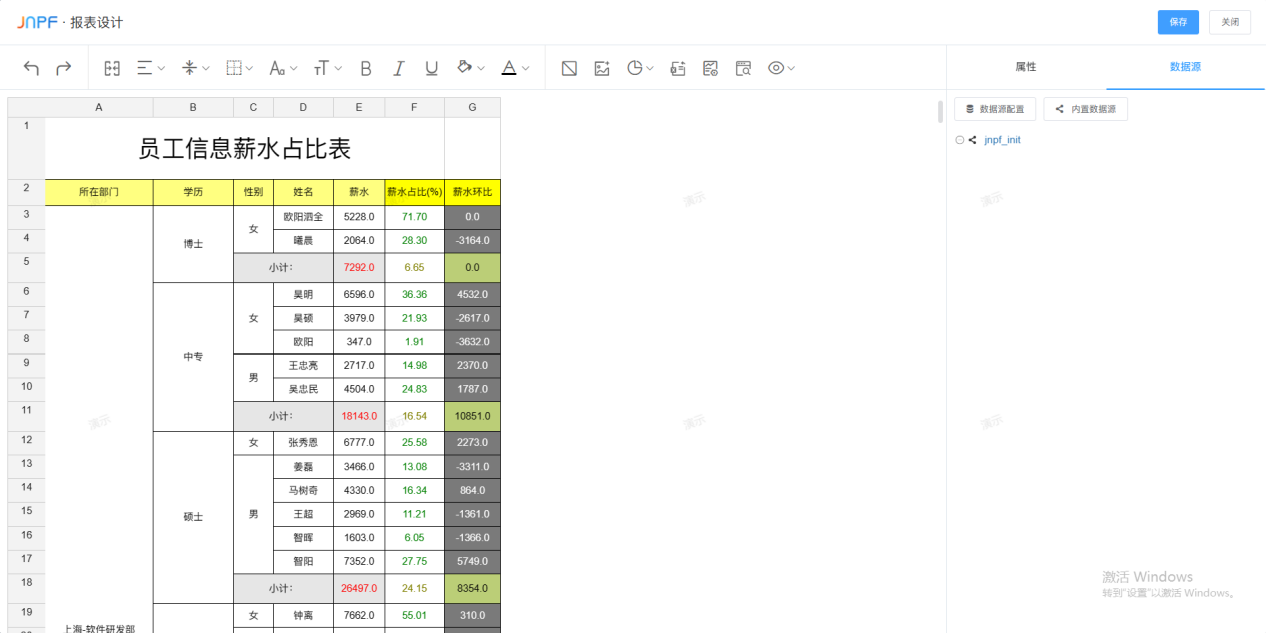
低代码可视化逻辑编排工具:JNPF
目录 Intro 一、是什么? 提供自动化的解决方案 二、为什么受欢迎? JNPF自身特点——安全、方便、高效、低耗 对于企业,更“安全” 成本“最低”,效率“最高” 三、JNPF开发平台功能展示 技术介绍 参考地址 近几年,随着…...

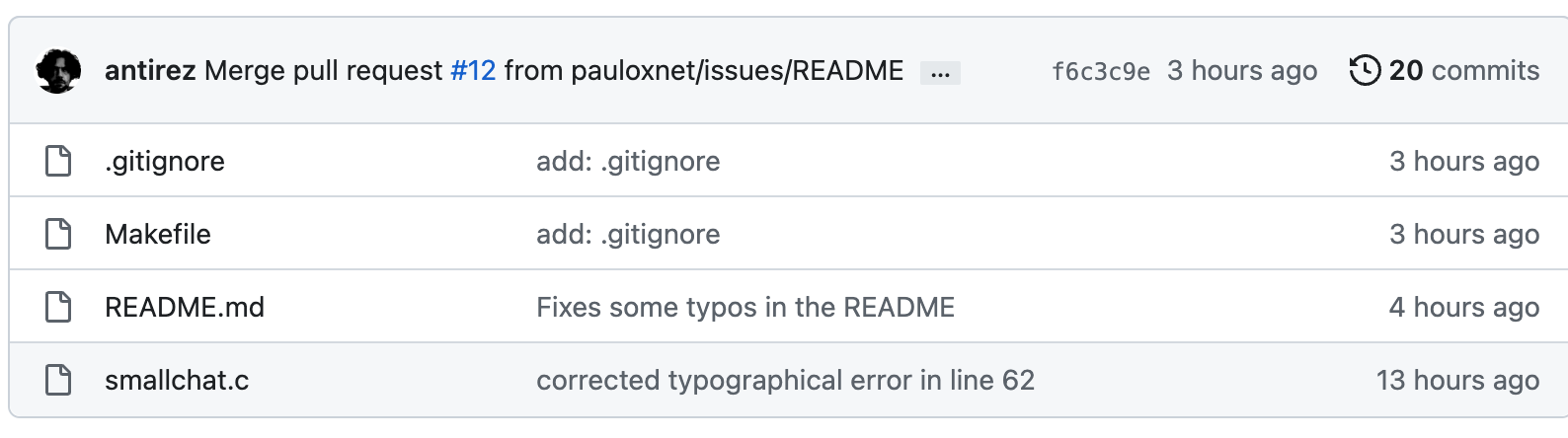
Redis创始人开源最小聊天服务器,仅200行代码,几天功夫已获2.8K Star!
中午时候,在技术交流群里聊起关于Redis创始人的一些趣事,比如离开Redis之后,去写科幻小说之类的。 因为好奇科幻小说,TJ君就去搜索了一下。结果一搜,发现Redis作者最近居然又搞了个新活儿! 世界上最小的聊…...

RK-3399pro 萤火虫firefly 官方unbuntu 固件系统安装搜狗中文输入法
RK-3399pro 萤火虫firefly 官方unbuntu 固件系统安装搜狗输入法(适用于所有基于Ubuntu的UI桌面系统) 一、添加中文语言支持输入法平台fcitx 1.安装fcitx sudo apt-get install fcitx 2.然后设置fcitx为开机自启动 sudo cp /usr/share/applications/fc…...

2014年亚太杯APMCM数学建模大赛A题无人机创造安全环境求解全过程文档及程序
2014年亚太杯APMCM数学建模大赛 A题 无人机创造安全环境 原题再现 20 国集团,又称 G20,是一个国际经济合作论坛。2016 年第 11 届 20 国集团峰会将在中国召开,这是继 APEC 后中国将举办的另一个大型峰会。此类大型峰会,举办城市…...

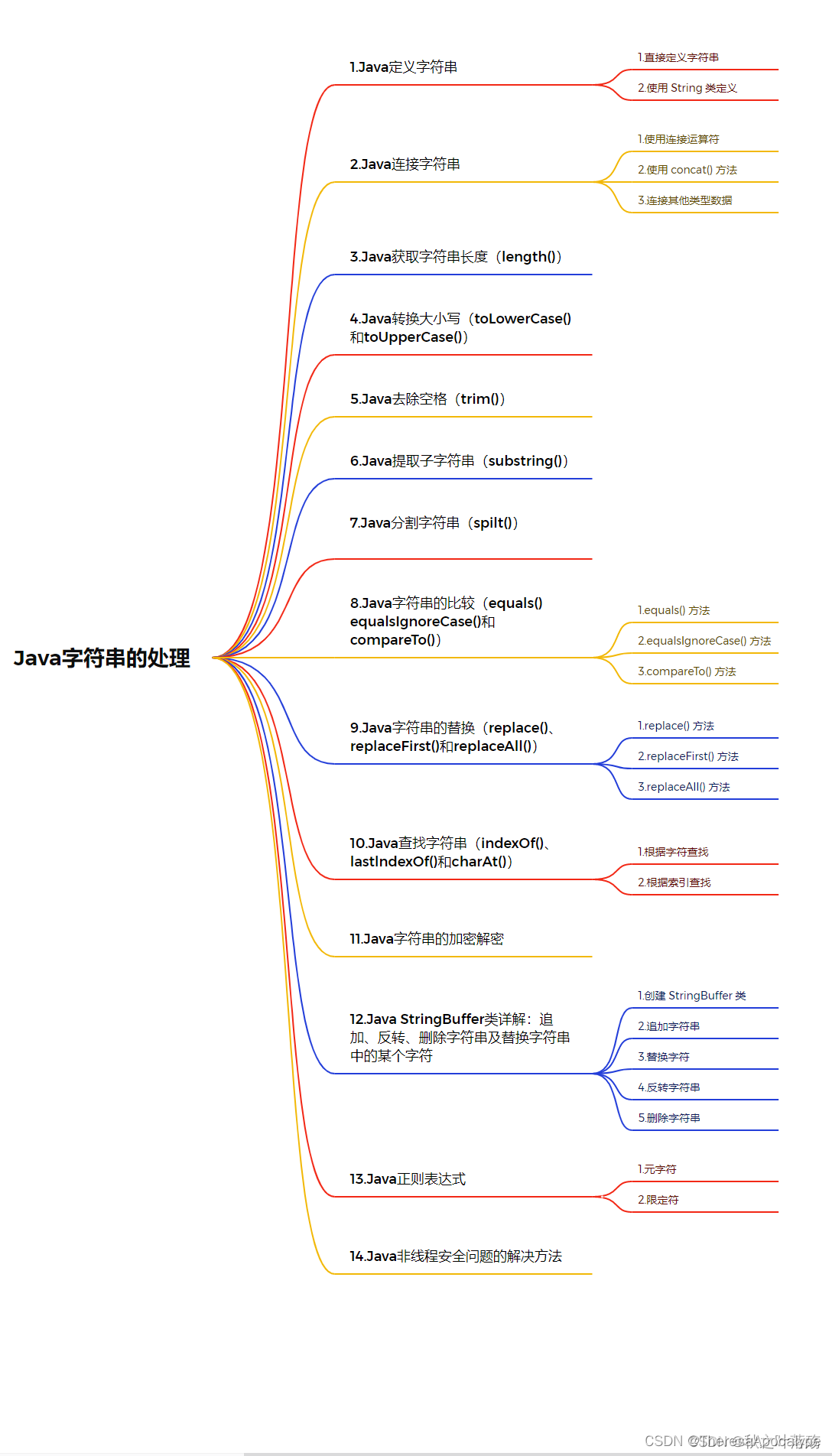
Java字符串常用函数 详解5000字 (刷题向 / 应用向)
1.直接定义字符串 直接定义字符串是指使用双引号表示字符串中的内容,例如"Hello Java"、"Java 编程"等。具体方法是用字符串常量直接初始化一个 String 对象,示例如下: 1. String str"Hello Java"; 或者 …...
/订阅(Subscribe) 有什么区别?)
在RabbitMQ中 WorkQueue 工作队列 和发布(publish)/订阅(Subscribe) 有什么区别?
在RabbitMQ中,"Work Queue"(工作队列)和"Publish/Subscribe"(发布/订阅)是两种不同的消息传递模型,它们有不同的用途和工作方式。 Work Queue (工作队列): 用途:…...

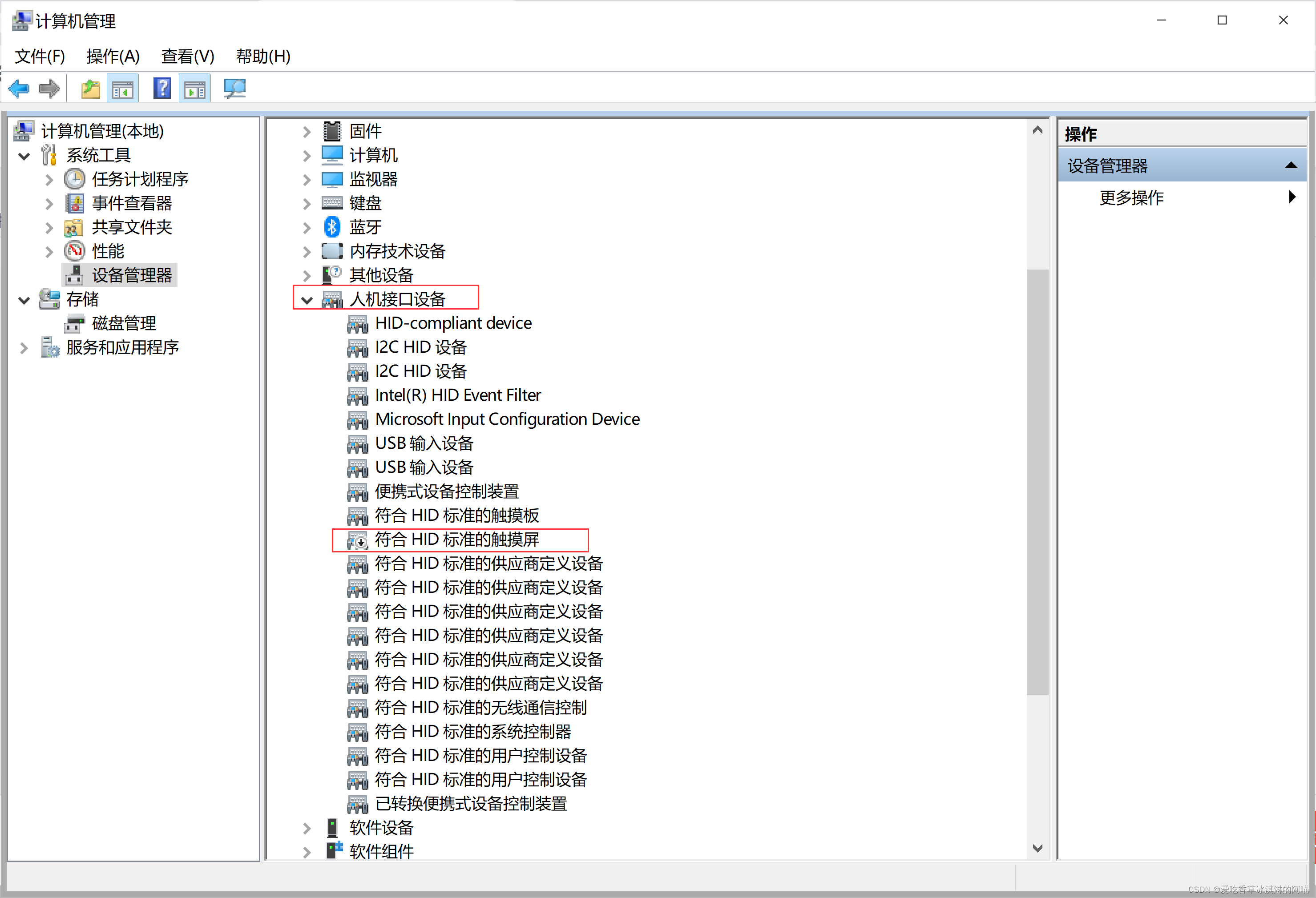
关闭Dell xps 系列笔记本触控屏
【电脑】->【管理】->【设备管理器】 右键 禁用选择即可...

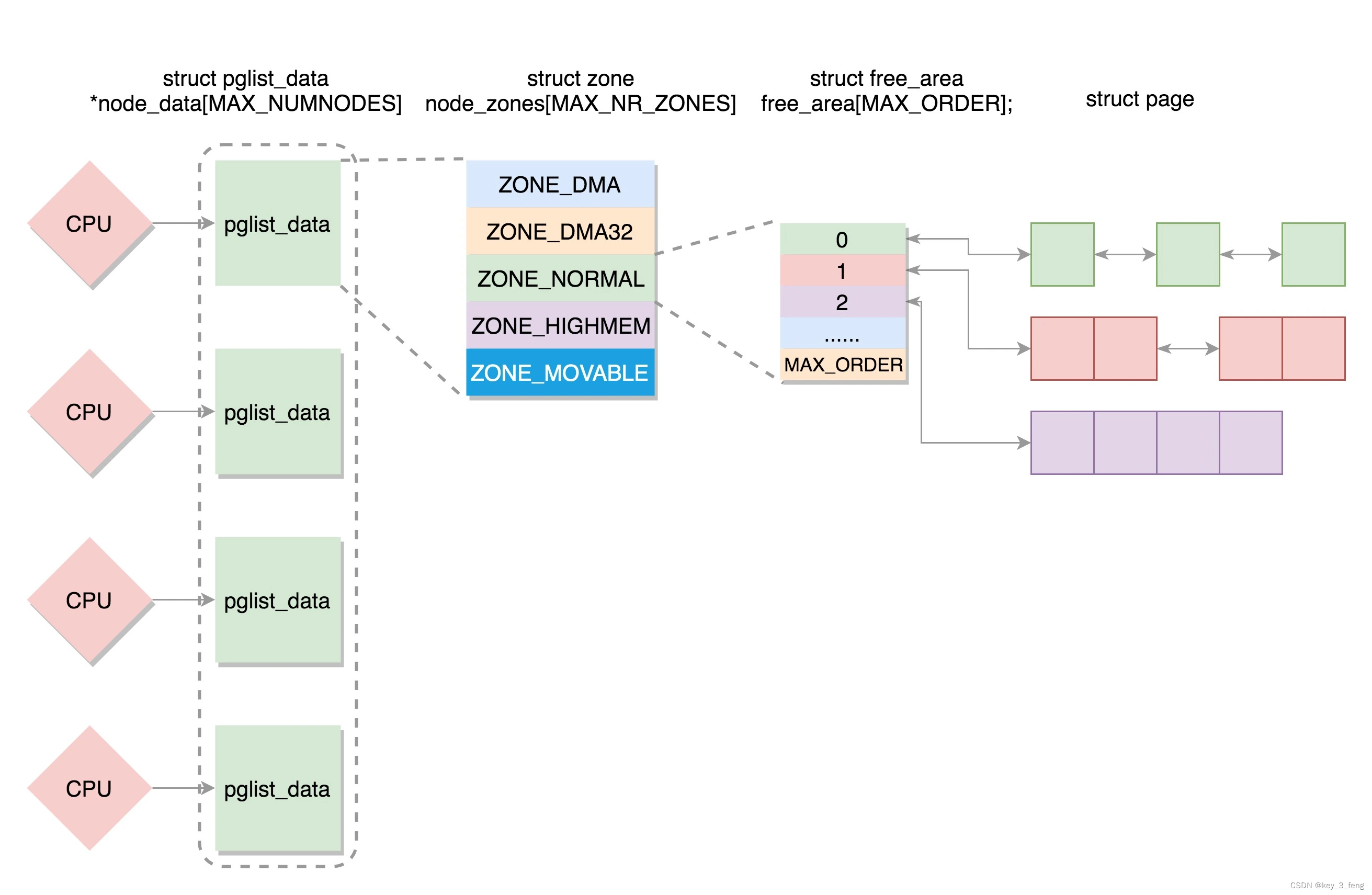
物理内存的组织形式
由于物理地址是连续的,页也是连续的,每个页大小也是一样的。因而对于任何一个地址,只要直接除一下每页的大小,很容易直接算出在哪一页。每个页有一个结构 struct page 表示,这个结构也是放在一个数组里面,这…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...
