Jetpack Compose 中下拉框实现
下拉菜单主要 以下三种实现:
@ExperimentalMaterialApi
@Composable
fun ExposedDropdownMenuBox(expanded: Boolean,onExpandedChange: (Boolean) -> Unit,modifier: Modifier = Modifier,content: @Composable ExposedDropdownMenuBoxScope.() -> Unit
)



实现代码:
@file:OptIn(ExperimentalMaterial3Api::class)package com.example.myapplication.ui.menuimport androidx.compose.foundation.clickable
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.*
import androidx.compose.runtime.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun DropdownMenuDemo() {Column(modifier = Modifier.fillMaxSize(),verticalArrangement = Arrangement.Center,horizontalAlignment = Alignment.CenterHorizontally) {DropdownMenuSample()ExposedDropdownMenuSample()EditableExposedDropdownMenuSample()}}@Composable
fun DropdownMenuSample() {var selectedOption by remember { mutableStateOf("Option 1") }var isExposedDropdownOpen by remember { mutableStateOf(false) }Column() {DropdownMenu(expanded = isExposedDropdownOpen,onDismissRequest = { isExposedDropdownOpen = false }) {DropdownMenuItem(onClick = {selectedOption = "Option 1"isExposedDropdownOpen = false}, text = {Text("Option 1")})DropdownMenuItem(onClick = {selectedOption = "Option 2"isExposedDropdownOpen = false}, text = {Text("Option 2")})DropdownMenuItem(onClick = {selectedOption = "Option 3"isExposedDropdownOpen = false}, text = {Text("Option 3")})}Button(onClick = {isExposedDropdownOpen = true}) {Text(text = "点击")}}
}@Composable
fun ExposedDropdownMenuSample() {val options = listOf("Option 1", "Option 2", "Option 3", "Option 4", "Option 5")var expanded by remember { mutableStateOf(false) }var selectedOptionText by remember { mutableStateOf(options[0]) }// We want to react on tap/press on TextField to show menuExposedDropdownMenuBox(expanded = expanded,onExpandedChange = {expanded = !expanded}) {TextField(readOnly = true,value = selectedOptionText,onValueChange = { },label = { Text("Label") },trailingIcon = {ExposedDropdownMenuDefaults.TrailingIcon(expanded = expanded)},colors = ExposedDropdownMenuDefaults.textFieldColors(),modifier = Modifier.menuAnchor())ExposedDropdownMenu(expanded = expanded,onDismissRequest = {expanded = false},) {options.forEach { selectionOption ->DropdownMenuItem(text = {Text(selectionOption)},onClick = {selectedOptionText = selectionOptionexpanded = false})}}}
}@Composable
fun EditableExposedDropdownMenuSample() {val options = listOf("Option 1", "Option 2", "Option 3", "Option 4", "Option 5")var expanded by remember { mutableStateOf(false) }var selectedOptionText by remember { mutableStateOf("") }ExposedDropdownMenuBox(expanded = expanded,onExpandedChange = {expanded = !expanded}) {TextField(value = selectedOptionText,onValueChange = {selectedOptionText = itexpanded = true},label = { Text("Label") },trailingIcon = {ExposedDropdownMenuDefaults.TrailingIcon(expanded = expanded)},colors = ExposedDropdownMenuDefaults.textFieldColors(),modifier = Modifier.menuAnchor())// filter options based on text field valueval filteringOptions =options.filter { it.contains(selectedOptionText, ignoreCase = true) }if (filteringOptions.isNotEmpty()) {ExposedDropdownMenu(expanded = expanded,onDismissRequest = {expanded = false}) {filteringOptions.forEach { selectionOption ->DropdownMenuItem(text = {Text(text = selectionOption)},onClick = {selectedOptionText = selectionOptionexpanded = false})}}}}
}@Preview
@Composable
fun DropdownMenuDemoPreview() {DropdownMenuDemo()
}相关文章:

Jetpack Compose 中下拉框实现
下拉菜单主要 以下三种实现: ExperimentalMaterialApi Composable fun ExposedDropdownMenuBox(expanded: Boolean,onExpandedChange: (Boolean) -> Unit,modifier: Modifier Modifier,content: Composable ExposedDropdownMenuBoxScope.() -> Unit )实现代…...

输出最长公共字串
题目描述 给定两个字符串 text1 和 text2,返回这两个字符串的最长公共子序列 示例 示例 1: 输入:text1 "abcde", text2 "ace" 输出:"ace" 示例 2: 输入:text1 &quo…...

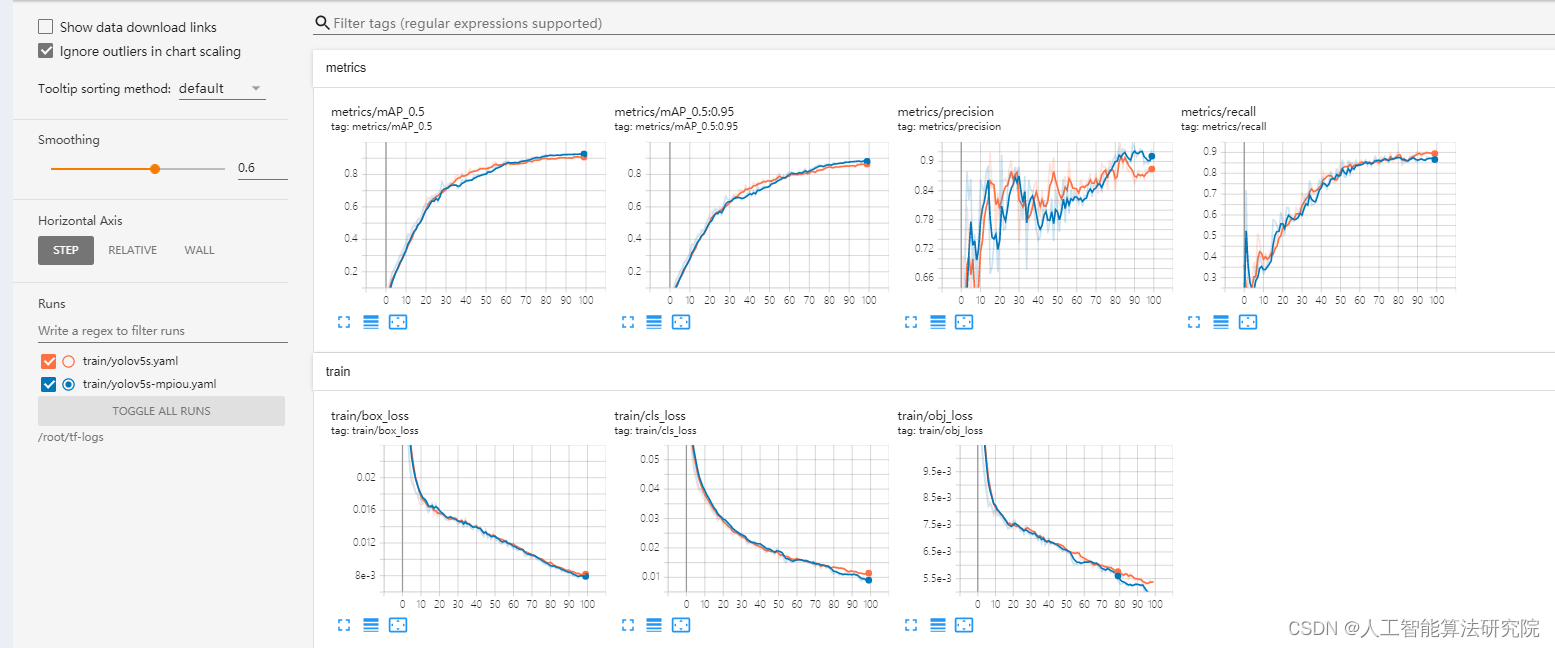
学习经验分享【NO.19】YOLOv5可视化训练过程
将train.py中project的参数设置为如下: 点击AutoPanel即可: 得到如下的训练过程,可以观察所进行提升效果是否有用以及可以作为论文中的图,提高论文的档次。...

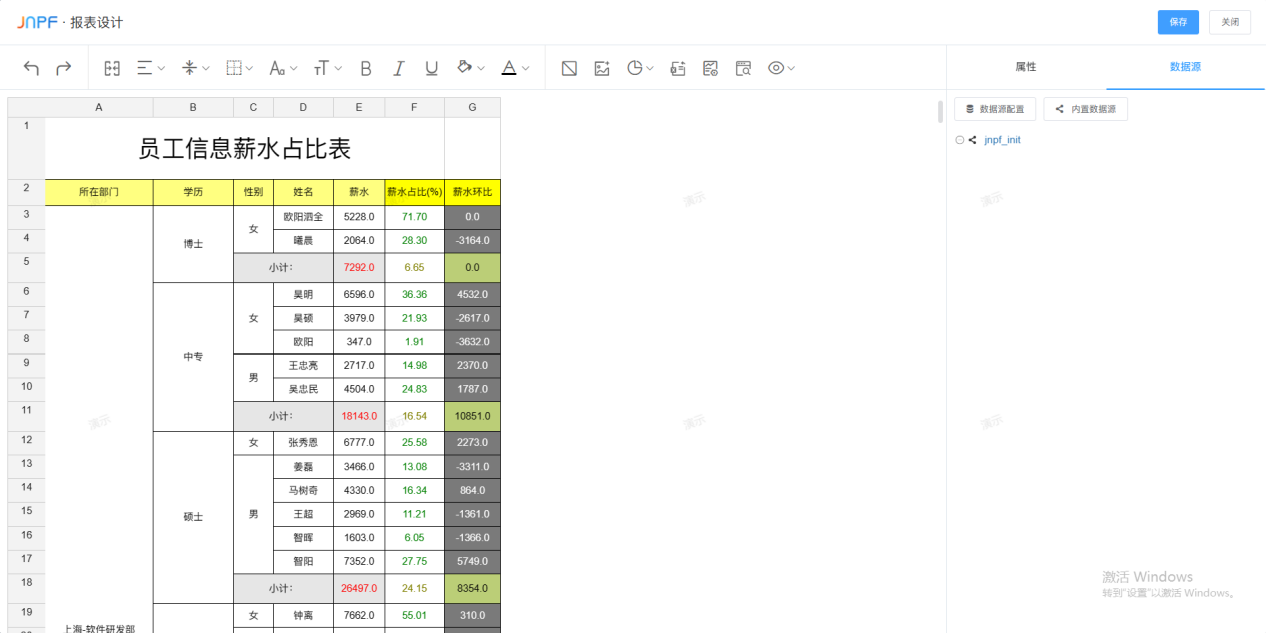
低代码可视化逻辑编排工具:JNPF
目录 Intro 一、是什么? 提供自动化的解决方案 二、为什么受欢迎? JNPF自身特点——安全、方便、高效、低耗 对于企业,更“安全” 成本“最低”,效率“最高” 三、JNPF开发平台功能展示 技术介绍 参考地址 近几年,随着…...

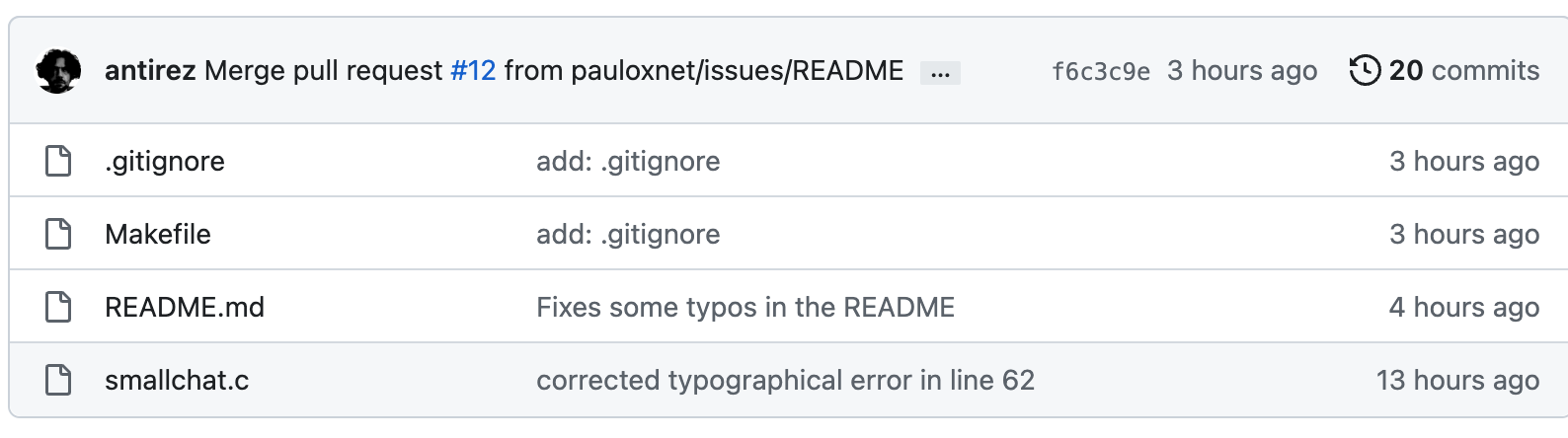
Redis创始人开源最小聊天服务器,仅200行代码,几天功夫已获2.8K Star!
中午时候,在技术交流群里聊起关于Redis创始人的一些趣事,比如离开Redis之后,去写科幻小说之类的。 因为好奇科幻小说,TJ君就去搜索了一下。结果一搜,发现Redis作者最近居然又搞了个新活儿! 世界上最小的聊…...

RK-3399pro 萤火虫firefly 官方unbuntu 固件系统安装搜狗中文输入法
RK-3399pro 萤火虫firefly 官方unbuntu 固件系统安装搜狗输入法(适用于所有基于Ubuntu的UI桌面系统) 一、添加中文语言支持输入法平台fcitx 1.安装fcitx sudo apt-get install fcitx 2.然后设置fcitx为开机自启动 sudo cp /usr/share/applications/fc…...

2014年亚太杯APMCM数学建模大赛A题无人机创造安全环境求解全过程文档及程序
2014年亚太杯APMCM数学建模大赛 A题 无人机创造安全环境 原题再现 20 国集团,又称 G20,是一个国际经济合作论坛。2016 年第 11 届 20 国集团峰会将在中国召开,这是继 APEC 后中国将举办的另一个大型峰会。此类大型峰会,举办城市…...

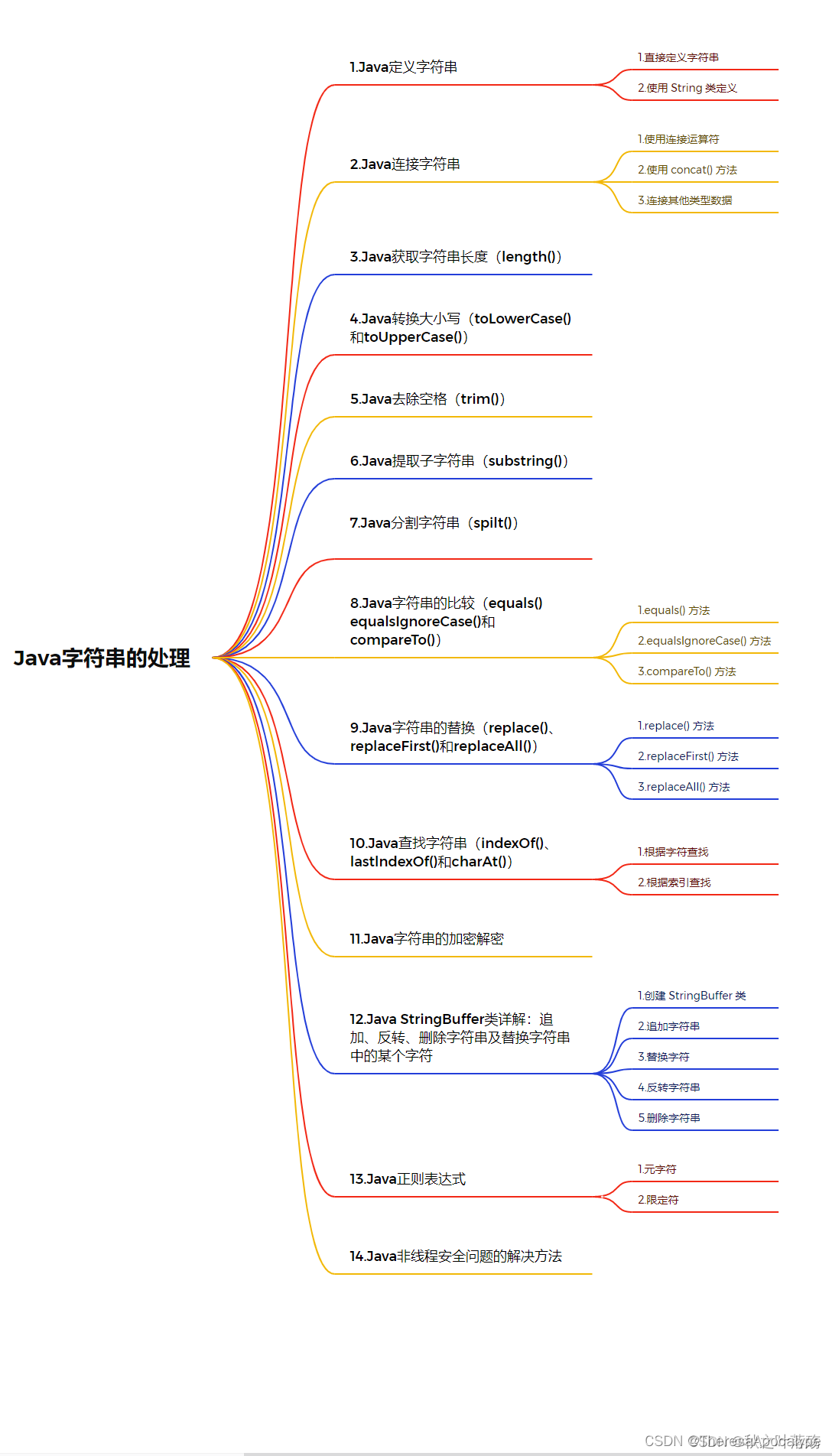
Java字符串常用函数 详解5000字 (刷题向 / 应用向)
1.直接定义字符串 直接定义字符串是指使用双引号表示字符串中的内容,例如"Hello Java"、"Java 编程"等。具体方法是用字符串常量直接初始化一个 String 对象,示例如下: 1. String str"Hello Java"; 或者 …...
/订阅(Subscribe) 有什么区别?)
在RabbitMQ中 WorkQueue 工作队列 和发布(publish)/订阅(Subscribe) 有什么区别?
在RabbitMQ中,"Work Queue"(工作队列)和"Publish/Subscribe"(发布/订阅)是两种不同的消息传递模型,它们有不同的用途和工作方式。 Work Queue (工作队列): 用途:…...

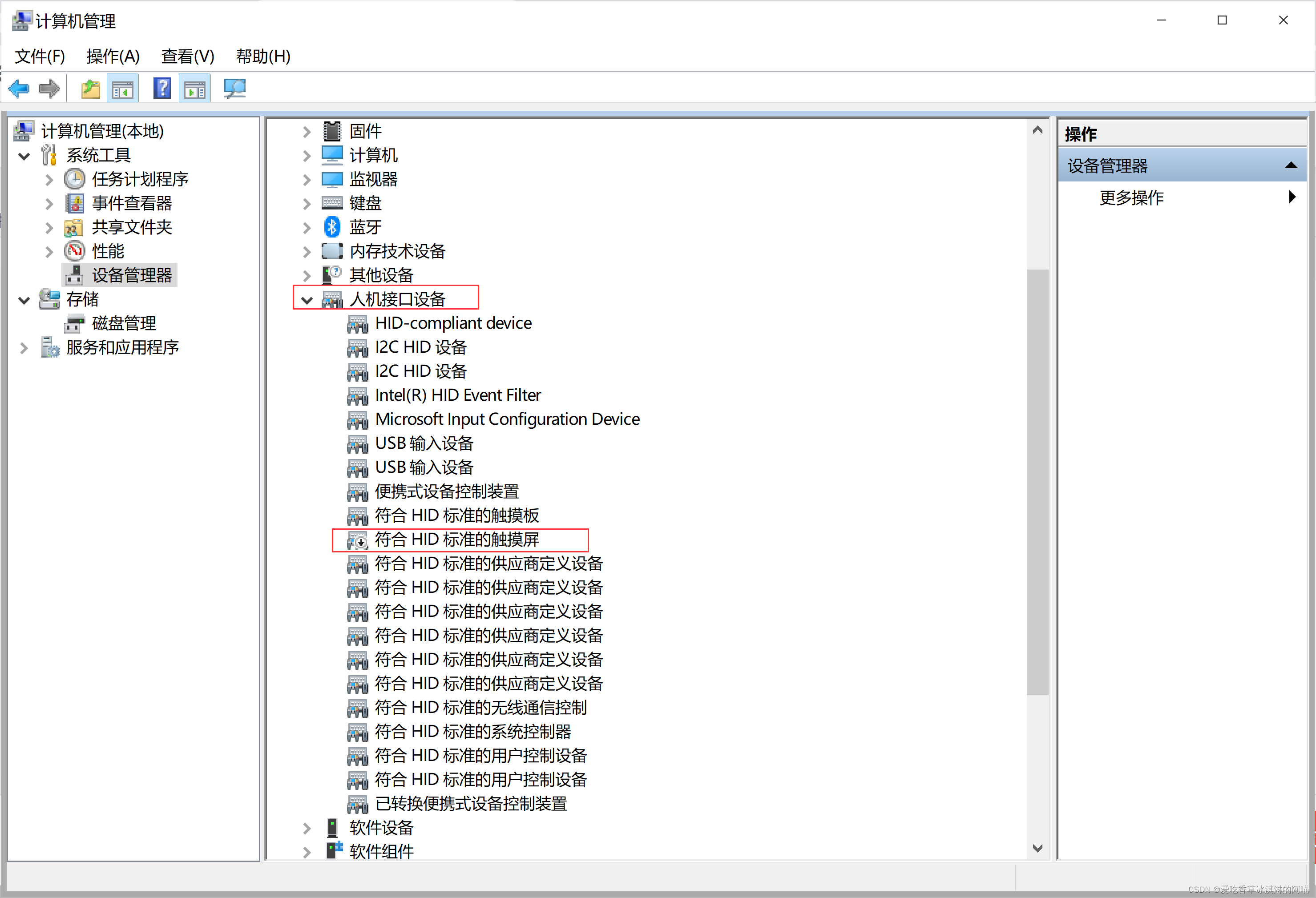
关闭Dell xps 系列笔记本触控屏
【电脑】->【管理】->【设备管理器】 右键 禁用选择即可...

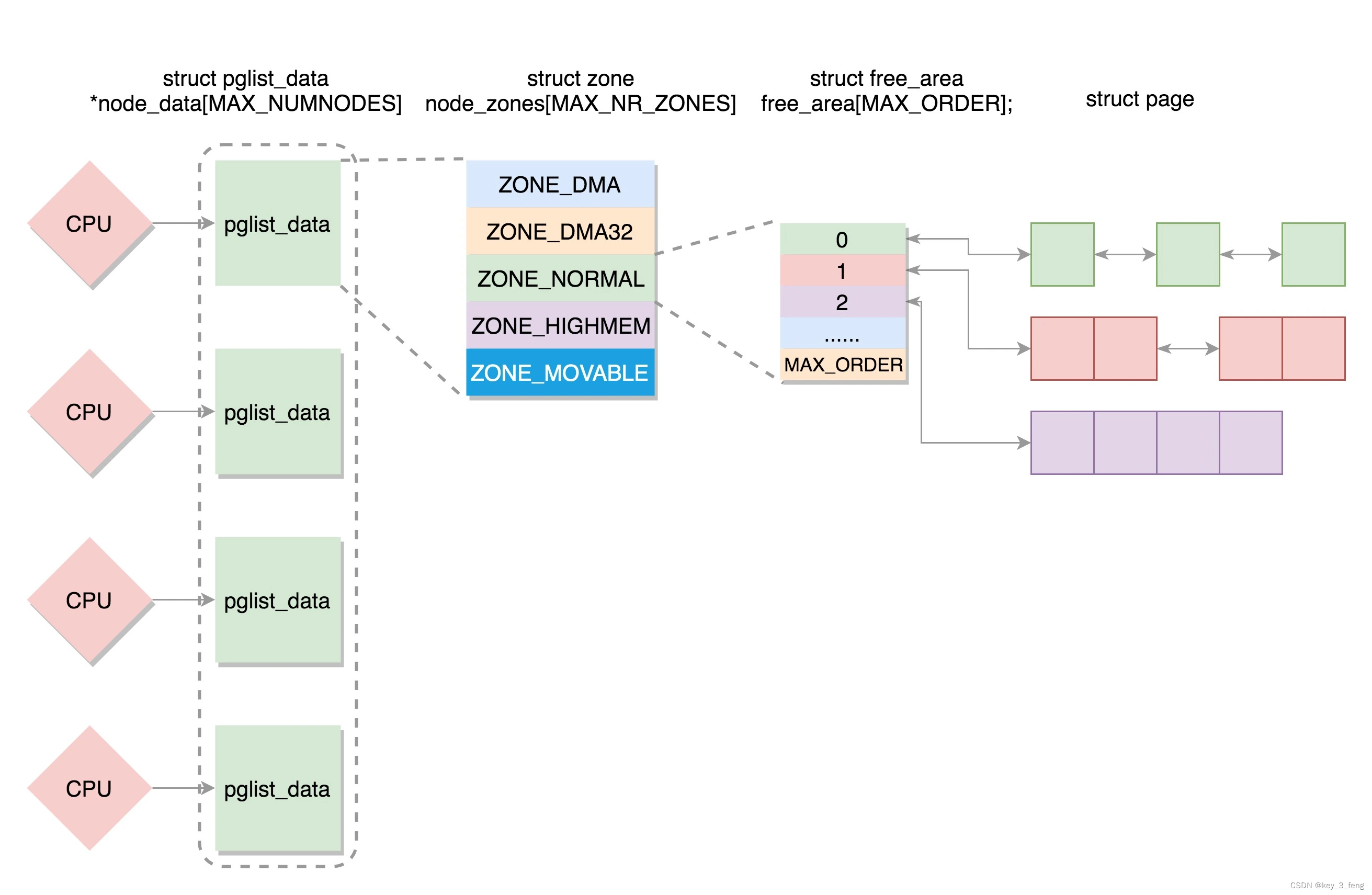
物理内存的组织形式
由于物理地址是连续的,页也是连续的,每个页大小也是一样的。因而对于任何一个地址,只要直接除一下每页的大小,很容易直接算出在哪一页。每个页有一个结构 struct page 表示,这个结构也是放在一个数组里面,这…...

IOS渲染流程之提交图层数据至RenderThread进程
大致链路 UIView/CALayer---->CoreAnimation./Core Graphics/Core Image---->GPU Drive-->GPU 图层树/视图树 一个UIView(视图)对应一个CALayer(图层),CALayer对应显示的数据其有个content代表Bitamp&#…...

shell学习脚本05(小滴课堂)
可以对海量的数据进行提取。 -v对提取的内容进行取反。 -n显示出行号。 -w精确匹配: -i:忽略大小写: -E正则匹配: cut命令: -d指定分隔符,-f指定截取区域: 截取第一列到第三列: 截取第二列到最…...

长短期神经网络LSTM的博文分类,长短期神经网络的原理分析
目录 背影 摘要 代码和数据下载:长短期神经网络LSTM的博文分类,长短期神经网络微博博文分类(代码完整,数据齐全)资源-CSDN文库 https://download.csdn.net/download/abc991835105/88498278 LSTM的基本定义 LSTM实现的步骤 长短期神经网络LSTM的博文分类,长短期神经网络微…...

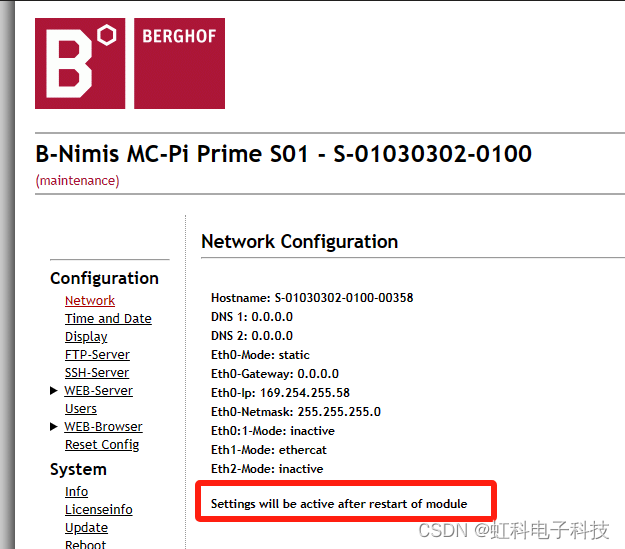
虹科干货 | 手把手教你通过CODESYS V3进行PLC编程(一)
文章来源:虹科工业控制团队 阅读原文:https://mp.weixin.qq.com/s/5gDXPulm8qz075H6lEmGWg 教程背景 虹科MC系列模块化控制器是基于Raspberry Pi的高性能4核控制器,运动控制循环时间最快可达500微秒,实现了计算能力和成本之间的…...

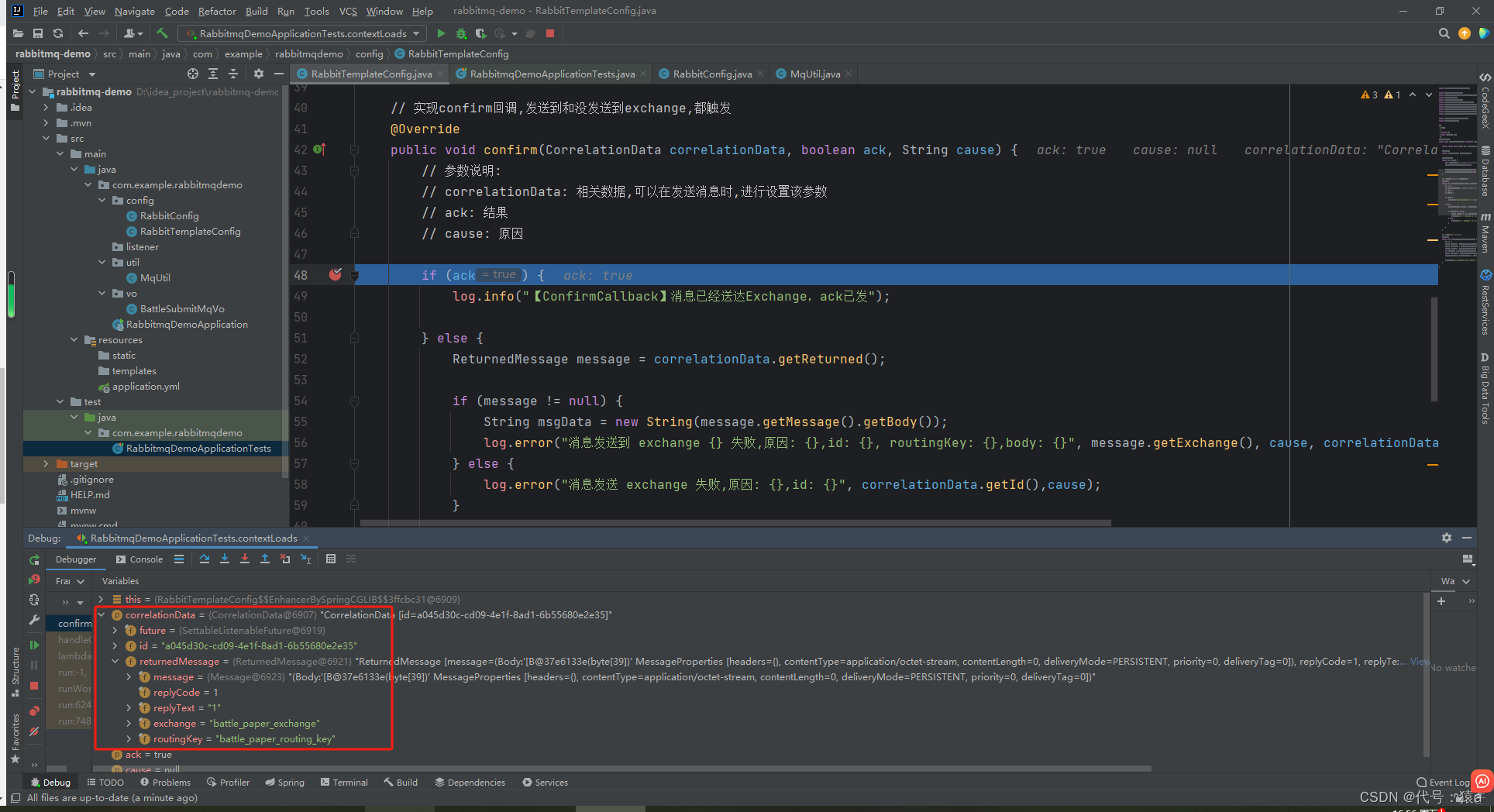
rabbitmq的confirm模式获取correlationData为null解决办法
回调函数confirm中的correlationDatanull // 实现confirm回调,发送到和没发送到exchange,都触发 Override public void confirm(CorrelationData correlationData, boolean ack, String cause) {// 参数说明:// correlationData: 相关数据,可以在发送消息时,进行设置该参数// …...

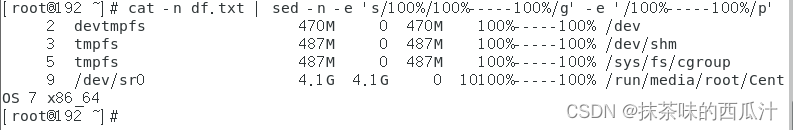
【Linux】centos7安装配置及Linux常用命令
目录 一.Centos安装与配置 1.1.创建 1.2.安装配置CentOS 7实操 二.Linux常用命令 2.1.常用命令 2.2.三种模式 三.换源处理(切换国内源) 3.1.拍照备份 好啦今天就到这里哦!!希望能帮到你哦!!! 一.Centos安装与配…...

LCD调试
此处以6739 1g版本为例(kernel 4.19),基于参考配置的主要修改点如下: 1. 两个配置文件defconfig: kernel-4.19\arch\arm\configs\k39tv1_bsp_1g_k419_debug_defconfig: kernel-4.19\arch\arm\configs\k39tv1_bsp_1g_k419_defconfig: CONFIG_LCM_HEIGHT="1280" CO…...

【计算机网络】金管局计算机岗位——计算机网络(⭐⭐⭐⭐)
计算机网络知识点 计算机网络基础知识计算机网络的定义与组成、分类网络的发展、常识(⭐⭐⭐⭐)计算机网络的定义计算机网络的功能计算机网络的组成计算机网络的分类计算机网络的性能指标主要包括(⭐⭐⭐⭐) 网络体系结构OSI模型定…...
 - 限定符与标识)
第十四章 ObjectScript 系统标志和限定符 (qspec) - 限定符与标识
文章目录 第十四章 ObjectScript 系统标志和限定符 (qspec) - 导出限定符 导出限定符ShowClassAndObject限定符 第十四章 ObjectScript 系统标志和限定符 (qspec) - 导出限定符 导出限定符 FlagMeaningDefault/checksysutd检查系统类是否是最新的。0/checkuptodate映射时检查类…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
