广汽传祺E9上市,3DCAT实时云渲染助力线上3D高清看车体验

今年5月21日,中国智电新能源旗舰MPV——广汽传祺智电新能源E9在北京人民大会堂举办上市发布会。

发布会现场(图源官方)
为了让更多的消费者能够在线上感受到广汽传祺E9的魅力,3DCAT实时渲染云与大圣科技合作为广汽传祺打造了一款云渲染3D高清看车平台,让消费者可以在手机、电脑、微信小程序等多种终端上,实现对广汽传祺E9的全方位、高清晰、高还原度的观看和体验。
3DCAT实时云渲染是瑞云科技旗下一款专业的实时渲染云服务平台,利用云端GPU计算资源,将基于游戏开发引擎(Unity、UE4等)制作的超高清可交互三维可视化汽车内容进行云端计算渲染,并通过网络及串流技术,实时推送到终端,满足购车群体随时随地跨终端、可交互、超高清、沉浸式的访问需求。
而3DCAT为汽车行业提供的不仅仅是实时云渲染支持,还提供了汽车三维模型制作及汽车配置器系统开发服务等一系列的全套解决方案。通过3DCAT,消费者可以在线上享受到与线下看车相媲美甚至超越的效果,如:
01 汽车三维模型制作
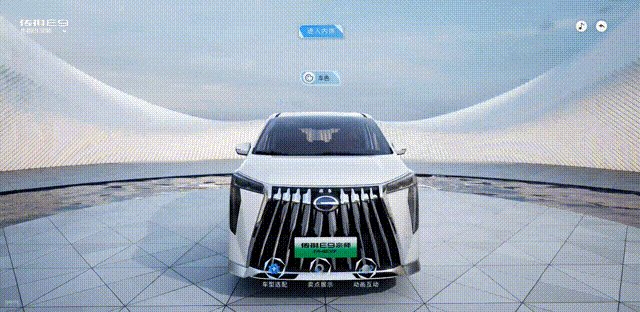
通过精准的车型制作服务,3DCAT将广汽传祺E9的每一个细节都完美呈现出来,让消费者可以感受到广汽传祺E9的精致工艺和品质。

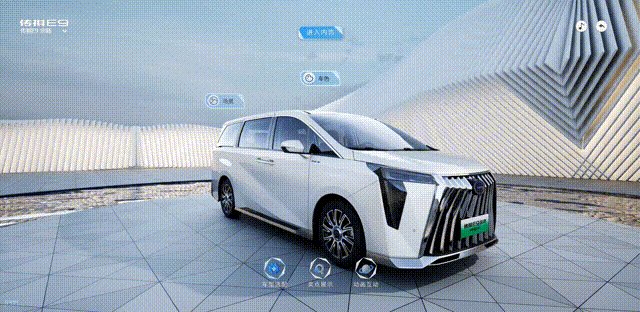
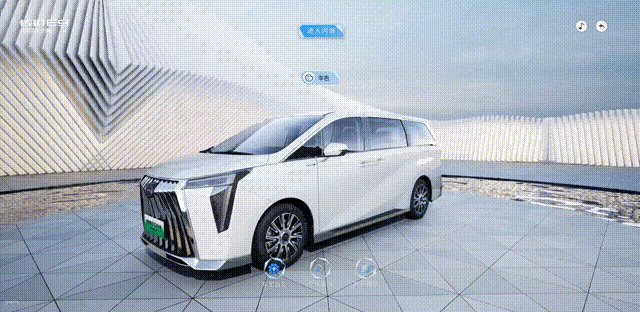
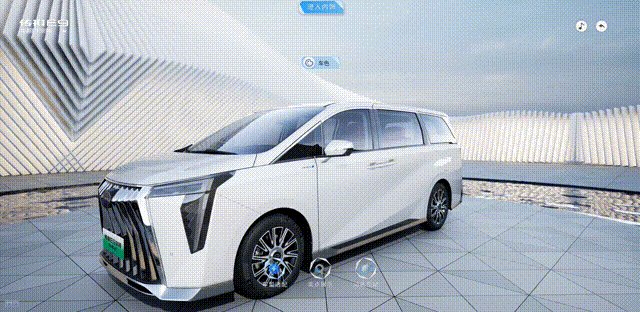
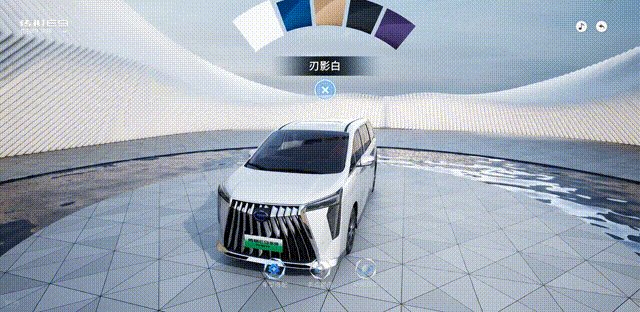
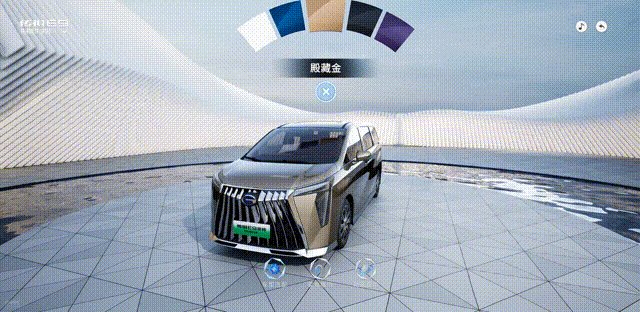
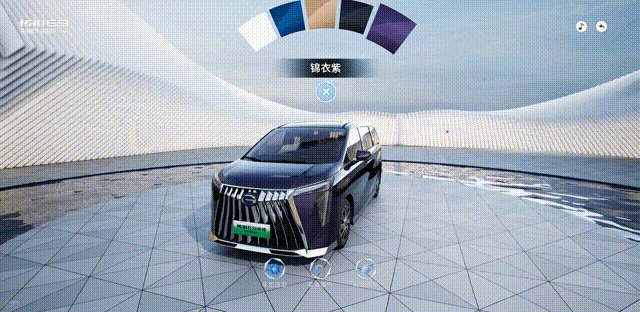
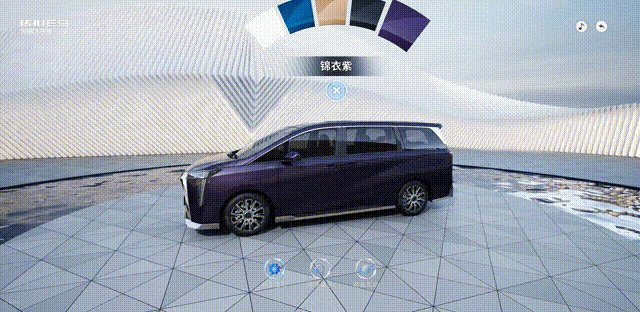
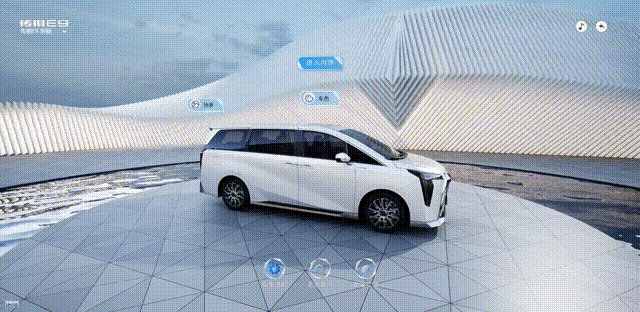
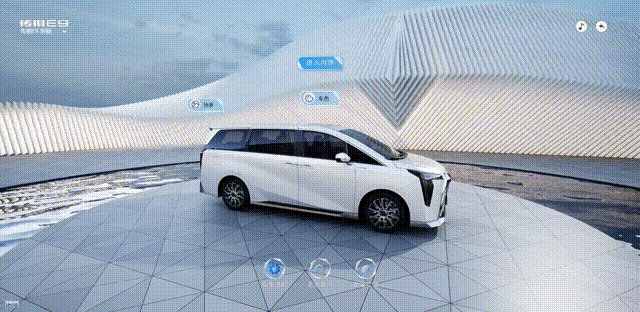
02 丰富外观展示
通过丰富的外观展示,3DCAT让消费者可以自由地对广汽传祺E9进行车身360°旋转、车身纵向180°旋转、颜色切换、用品改装及加装等操作,同时还可以查看广汽传祺E9的卖点介绍、车门、后尾箱、天窗开关功能和尺寸功能,全面了解广汽传祺E9的外观特点和优势。

03 内饰720°全景展示
通过内饰720°全景功能,让消费者可以在任意角度欣赏广汽传祺E9的内饰风格和设计,同时还可以进行颜色切换、视角切换等操作,以及查看内饰视频、图片、文字展示和放大缩小功能,深入感受E9的内饰舒适度和科技感。

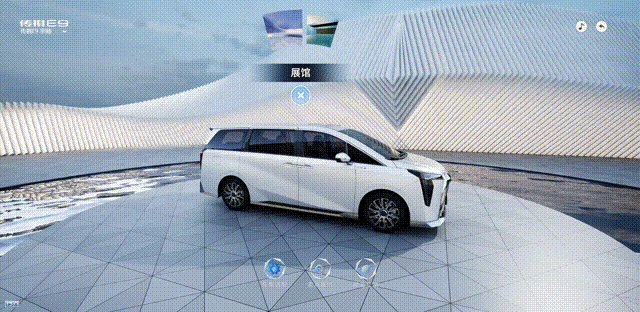
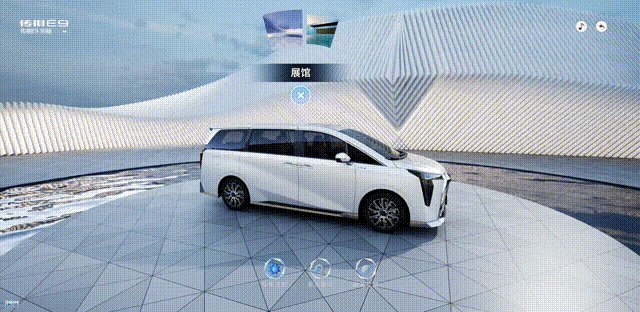
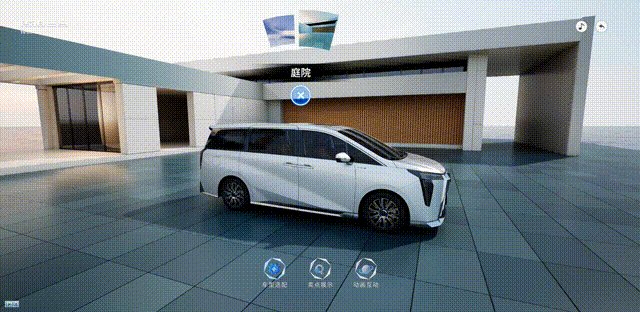
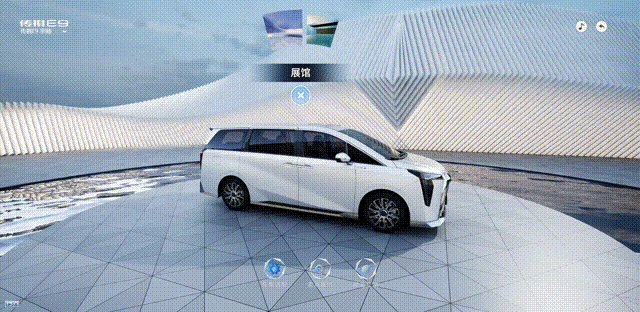
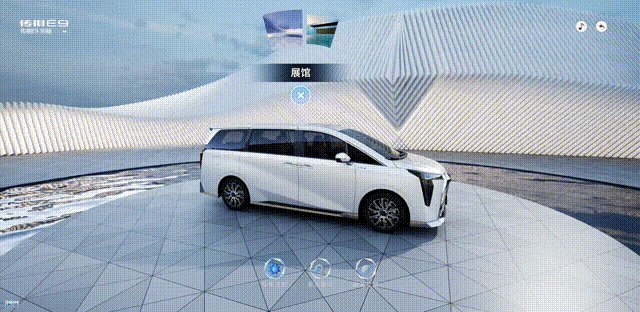
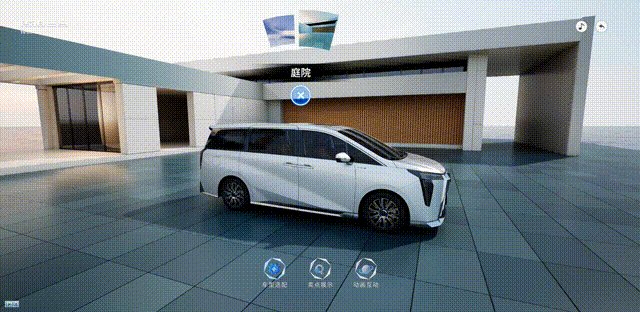
04 展厅场景随意切换
3DCAT为广汽传祺E9提供展馆和庭院两种场景,让消费者可以在虚拟现实中体验到广汽传祺E9的真实感和氛围感,同时还可以与广汽传祺E9进行交互操作,如开关门窗、调节座椅、启动引擎等,仿佛置身于真实的驾乘环境中。

通过3DCAT实时云渲染平台,广汽传祺智电新能源E9不仅为消费者提供了一个便捷高效的线上个性化订车方式,也为消费者展示了一个智电新能源生活的美好愿景。3DCAT实时云渲染与广汽传祺智电新能源E9的合作,是云渲染技术与汽车行业的一次成功跨界融合,也是未来汽车营销模式的一次创新探索。
本文《广汽传祺E9上市,3DCAT实时云渲染助力线上3D高清看车体验》内容由3DCAT实时云渲染解决方案提供商整理发布,如需转载,请注明出处及链接。
相关文章:

广汽传祺E9上市,3DCAT实时云渲染助力线上3D高清看车体验
今年5月21日,中国智电新能源旗舰MPV——广汽传祺智电新能源E9在北京人民大会堂举办上市发布会。 发布会现场(图源官方) 为了让更多的消费者能够在线上感受到广汽传祺E9的魅力,3DCAT实时渲染云与大圣科技合作为广汽传祺打造了一款…...

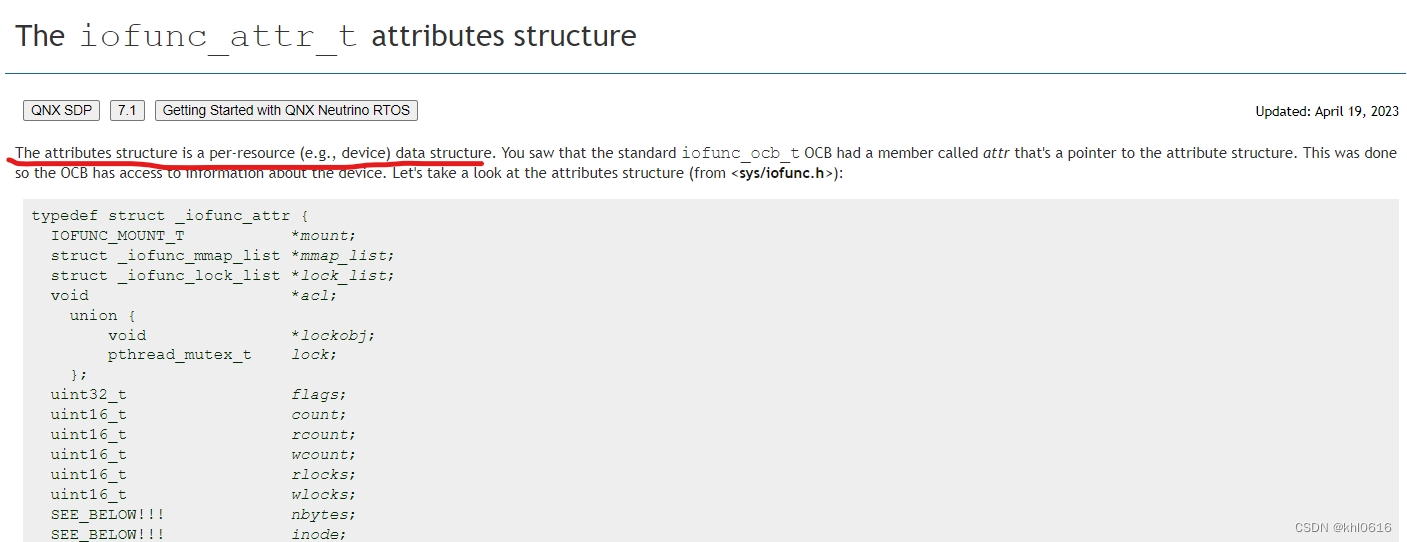
resource manager attributes structure(iofunc_attr_t) 扩展实例
文章目录 前言一、attributes structure(iofunc_attr_t)是什么二、iofunc_attr_t 扩展实例1. iofunc_attr_t 未扩展前的使用实例2. iofunc_attr_t 扩展后的使用实例总结参考资料前言 本文主要介绍如何扩展 QNX resource manager 的 attributes structure(iofunc_attr_t) 属性数…...

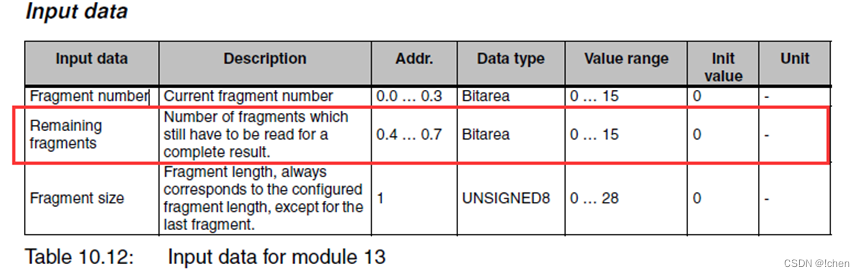
劳易测扫码条码分段读取实现方法
添加如下3个功能块:M10,M13和M27 设置BCL参数:Code type 1 为Code128 参数:Mode为Range 参数:Number Of digits 1 为条码最小长度 Number Of digits 2 为条码最大长度。 设置M10:Mode(With …...

【Linux】Nignx及负载均衡动静分离
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《微信小程序开发实战》。🎯Ἲ…...

AI:50-基于深度学习的柑橘类水果分类
🚀 本文选自专栏:AI领域专栏 从基础到实践,深入了解算法、案例和最新趋势。无论你是初学者还是经验丰富的数据科学家,通过案例和项目实践,掌握核心概念和实用技能。每篇案例都包含代码实例,详细讲解供大家学习。 📌📌📌本专栏包含以下学习方向: 机器学习、深度学…...

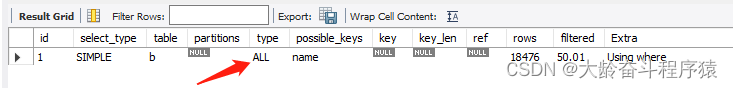
mysql 中!= 到底走不走索引?
mysql 中! 到底走不走索引? 很多人疑惑! 到底走不走索引, 这里可以肯定的说该操作是可以走索引的,但实际情况中都为啥都不走索引呢? 首先我们要知道走索引与数据量和数据趋势(cardinality)有很大的关系&…...

4 sql语法基础
1、DISTINCT 相同值只会出现一次。它作用于所有列,也就是说所有列的值都相同才算相同。 2、LIMIT 限制返回的行数。可以有两个参数,第一个参数为起始行,从 0 开始;第二个参数为返回的总行数。 返回前 5 行: SELECT * FROM myt…...
)
网络工程师应知应会:基础知识(5)
一、防火墙区域结构 防火墙按安全级别不同,可划分为内网、外网和 DMZ 区。 (1) 内网。 内网是防火墙的重点保护区域,包含单位网络内部的所有网络设备和主机。该区域是可信的,内网发出的连接较少进行过滤和审计。 (2) 外网。 外网是防火墙重…...

Minio多节点多驱动分布式部署官网文档翻译
原文链接: Deploy MinIO: Multi-Node Multi-Drive — MinIO Object Storage for Linux The procedures on this page cover deploying MinIO in a Multi-Node Multi-Drive (MNMD) or “Distributed” configuration. MNMD deployments provide enterprise-grade p…...

python连接clickhouse (CK)
Author: tkhywang 2810248865qq.com Date: 2023-11-01 11:28:58 LastEditors: tkhywang 2810248865qq.com LastEditTime: 2023-11-01 11:36:25 FilePath: \PythonProject02\Python读取clickhouse2 数据库数据.py Description: 这是默认设置,请设置customMade, 打开koroFileHead…...

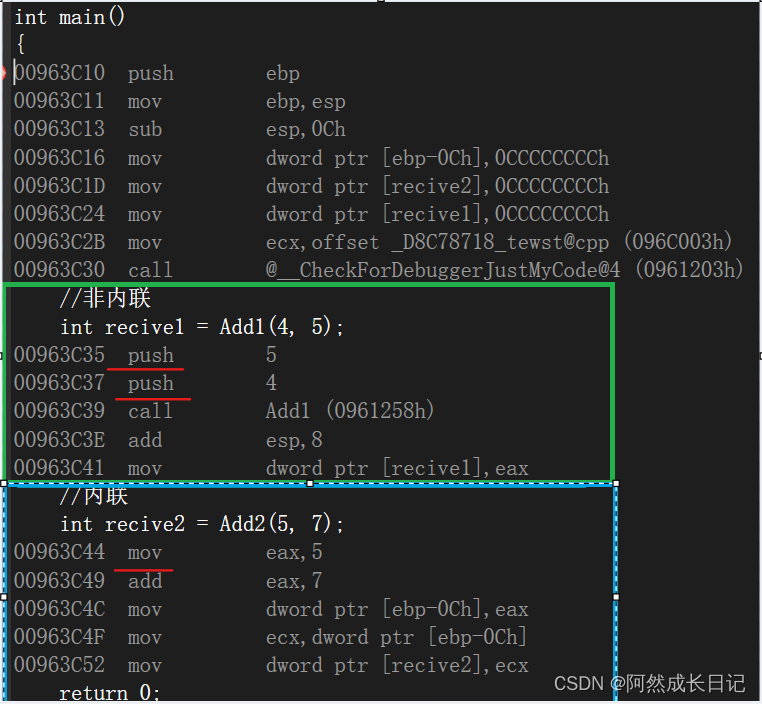
【C++】内联函数一看就懂?
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

非洲“支付宝”PalmPay搭载OceanBase:成本降低80%
10 月 30 日,非洲支付公司PalmPay 的核心系统搭载国产自研数据库OceanBase,正式投入使用。PalmPay 也是 OceanBase 首个非洲商业用户。 作为一家非洲领先的金融科技公司,PalmPay 于 2019 年在尼日利亚推出电子钱包应用,其功能类似…...

EASYX图片操作
easyx学习网址 建议使用谷歌搜索引擎搜索相关的资料 eg1:图片显示到桌面 #include <stdio.h> #include <easyx.h> #include <iostream> #include <math.h> #include <stdlib.h> #include <conio.h> #include <time.h> #define PI 3…...

多测师肖sir_高级金牌讲师__adb命令
adb指令整理: ADB常用的指令: 查看当前连接设备 : adb devices 进入到shell : adb shell 查看日志 : adb logcat 安装apk文件 : adb install xxx.apk 卸载APP : adb uninstall 包名 查看包名 &…...

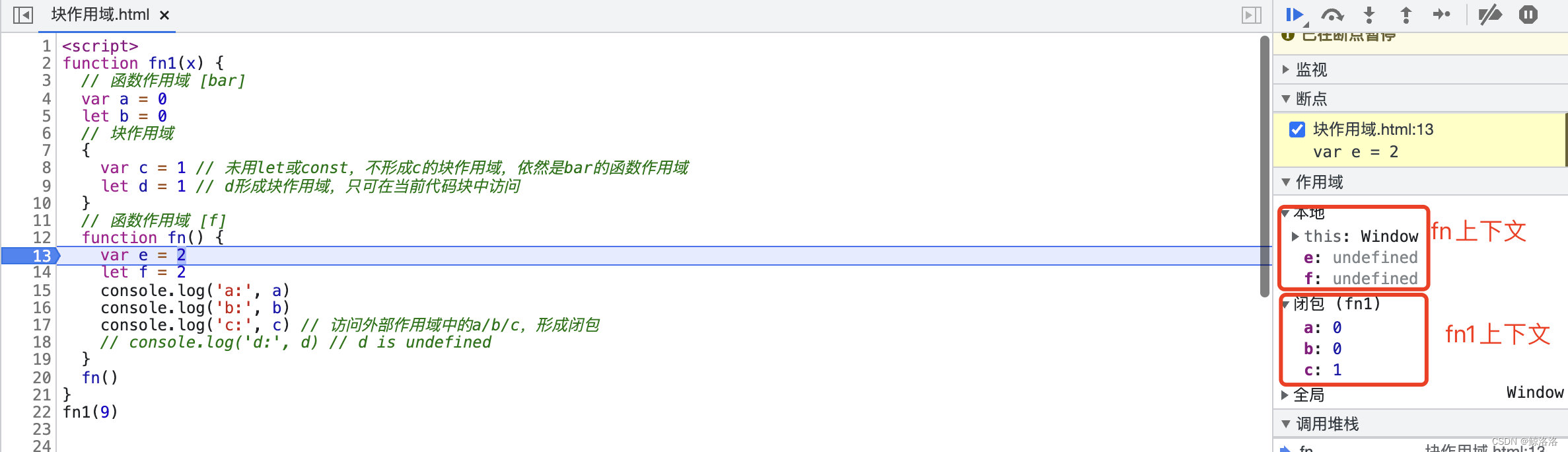
块级作用域的理解
块级作用于的概念 由一对花括号{}中的语句集都属于一个块,在这个{}里面包含的块内定义的所有变量在代码块外都是不可见的,因此称为块级作用域。 作用域永远都是任何一门语言的重中之中,因为它控制着变量和参数的可见性和生命周期。讲到这里&…...

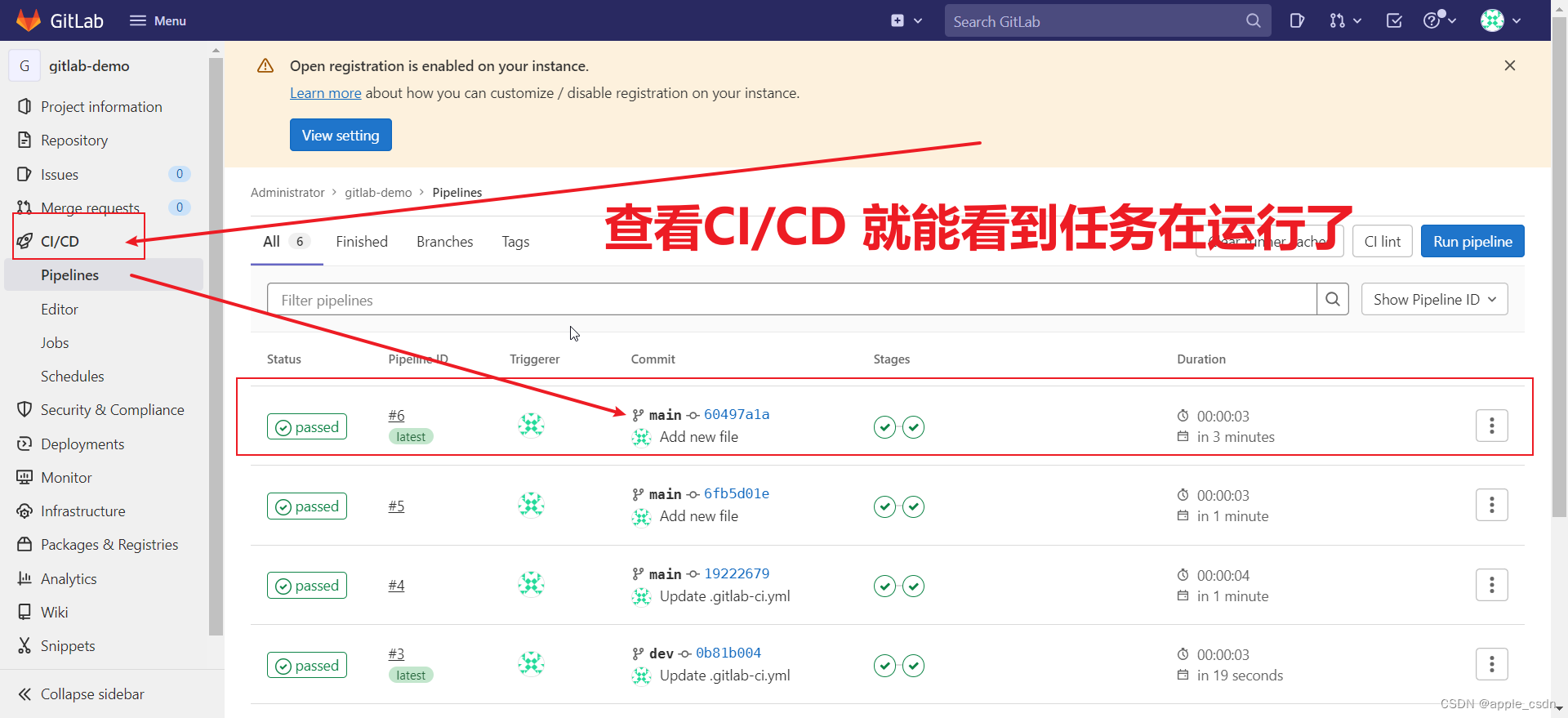
【GitLab、GitLab Runner、Docker】GitLab CI/CD 应用
安装Gitlab开源版 官方文档-安装Gitlab 使用Docker安装 sudo docker run --detach \--hostname gitlab.example.com \--env GITLAB_OMNIBUS_CONFIG"external_url http://${ip}:9999/; gitlab_rails[gitlab_shell_ssh_port] 8822;" \--publish 443:443 --publish 99…...

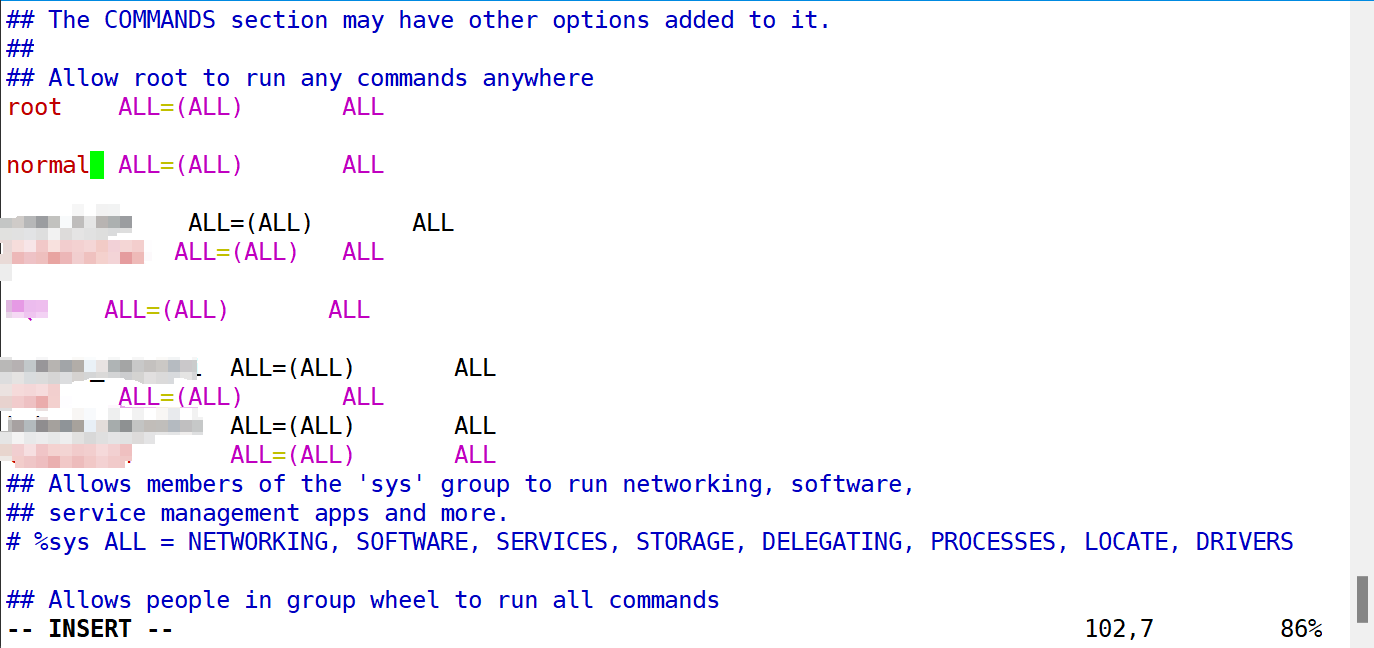
Linux文本编辑器vim使用和配置详解
vim介绍 vim是Linux的一款文本编辑器,可以用来编辑代码,而且支持语法高亮,还可以进行一系列配置使vim更多样化。也可以运行于windows,mac os上。 vim有多种模式,但目前我们只介绍绝大多数场景用的到的模式&…...

港科夜闻|香港科大戴希教授被选为腾讯公司新基石研究员
关注并星标 每周阅读港科夜闻 建立新视野 开启新思维 1、香港科大戴希教授被选为腾讯公司“新基石研究员”。10月30日,作为目前国内社会力量资助基础研究力度最大的公益项目之一,“新基石研究员项目”揭晓了第二期获资助名单,来自13个城市28家…...

如何读懂深度学习python项目,以`Multi-label learning from single positive label`为例
Paper : Multi-label learning from single positive label Code 先读一读README.md 可能有意想不到的收获; 实验环境设置要仔细看哦! 读论文 如何读论文,Readpaper经典十问 (可能在我博客里有写) How to read a …...

【面试】Kafka基础知识
定义 Kafka是一个分布式基于发布/订阅模式的消息队列 优点 解耦:上下游之间依赖解耦。缓冲/削峰:生产消息的速度和消费消息的速度不一致时,可以起到缓冲作用。异步:天然的异步处理机制,生产者把消息(任务)放进队列&…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
