uni-app 中如何实现数据组件间传递?
在 uni-app 中,实现数据组件间传递可以使用 Props 或 Vuex。
Props 是一种组件通信的方式,通过向子组件传递数据来实现组件间的数据传递。下面是一个示例:
父组件:
<template><child :message="hello"></child>
</template>
<script>import Child from '@/components/Child.vue';export default {components: {Child},data() {return {hello: 'Hello World'};}}
</script>
子组件:
<template><div>{{ message }}</div>
</template>
<script>export default {props: {message: {type: String,default: ''}}}
</script>
在上面的示例中,父组件通过向子组件传递一个 message 属性来实现数据传递。子组件则通过 props 属性定义这个属性并进行接收,然后在模板中使用。
另一种方式是使用 Vuex 进行组件间数据共享。下面是一个简单的示例:
// store/index.jsimport Vue from 'vue';
import Vuex from 'vuex';Vue.use(Vuex);export default new Vuex.Store({state: {count: 0},mutations: {increment(state) {state.count++;}},actions: {increment(context) {context.commit('increment');}}
});// components/Child.vue<template><div>{{ count }}</div>
</template>
<script>import { mapState } from 'vuex';export default {computed: {...mapState({count: 'count'})}}
</script>// components/Parent.vue<template><button @click="increment">+</button><child></child>
</template>
<script>import Child from '@/components/Child.vue';import { mapActions } from 'vuex';export default {components: {Child},methods: {...mapActions({increment: 'increment'})}}
</script>
在上面的示例中,创建了一个简单的 Vuex store,其中包含了一个 count 状态和一个 increment mutation。然后,在子组件中使用了 mapState 辅助函数来获取 count 状态值,而在父组件中使用了 mapActions 辅助函数来触发 increment mutation。这样就可以通过 Vuex 实现组件间数据传递了。
相关文章:

uni-app 中如何实现数据组件间传递?
在 uni-app 中,实现数据组件间传递可以使用 Props 或 Vuex。 Props 是一种组件通信的方式,通过向子组件传递数据来实现组件间的数据传递。下面是一个示例: 父组件: <template><child :message"hello">&l…...

SpringBoot整合自签名SSL证书,转变HTTPS安全访问(单向认证服务端)
前言 HTTP 具有相当优秀和方便的一面,然而 HTTP 并非只有好的一面,事物皆具两面性,它也是有不足之处的。例如: 通信使用明文(不加密),内容可能会被窃听。不验证通信方的身份,因此有可能会遭遇…...

k8s:endpoint
在 Kubernetes 中,Endpoint 是一种 API 对象,它用于表示集群内某个 Service 的具体网络地址。换句话说,它连接到一组由 Service 选择的 Pod,从而使它们能够提供服务。每个 Endpoint 对象都与相应的 Service 对象具有相同的名称&am…...

最新版星火官方搬运工具6.0,高级搬运,100%过原创,短视频上热门搬运软件黑科技【搬运脚本+使用技术教程】
软件介绍: 高级搬运,条条过原创 短视频暴力热门搬运黑科技 自研摄像头内录突破性技术6.0 无需任何繁琐准备工作安装即用 无需复杂售后培训看教程即可学会 直装直用自研技术更好卖 无需root 无需框架 更方便 无需xposed 无需vcam更安全 适配99%以…...

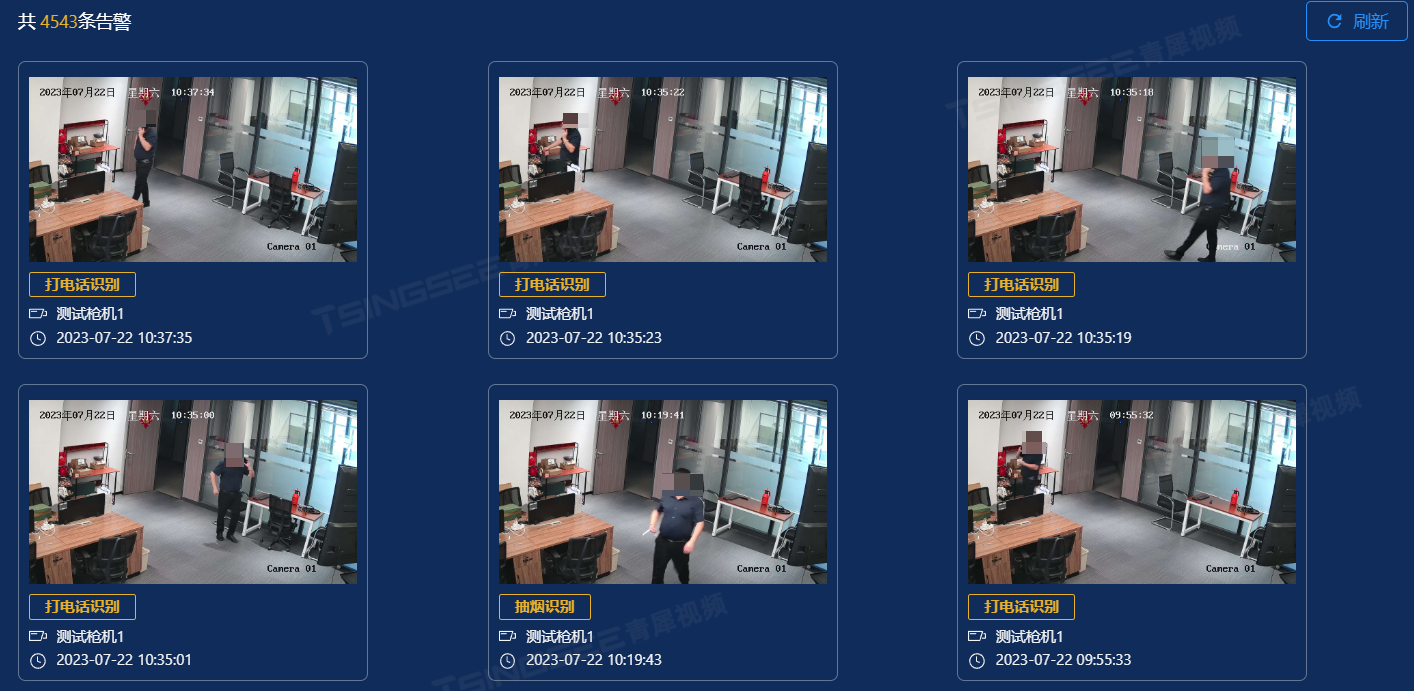
轧钢厂安全生产方案:AI视频识别安全风险智能监管平台的设计
一、背景与需求 轧钢厂一般都使用打包机对线材进行打包作业,由于生产需要,人员需频繁进入打包机内作业,如:加护垫、整包、打包机检修、调试等作业。在轧钢厂生产过程中,每个班次生产线材超过300件,人员在一…...

Linux Dotnet 程序堆栈监控
# 查看进程 dotnet-stack ps #显示如下2014067 dotnet /usr/share/dotnet/dotnet k1 --LogLevel4 2014087 dotnet /usr/share/dotnet/dotnet --LogLevel4 2014089 dotnet /usr/share/dotnet/dotnet --LogLevel4 # 根据PID查看这个进程每个线程的堆栈 dotnet-stack repor…...

后端设计PG liberty的作用和增量式生成
Liberty(俗称LIB和DB),是后端设计中重要的库逻辑描述文件,这里边包含了除过physical(当然也有一点点涉及)以外所有的信息,对整个后端设计实现有非常大的作用。借此机会,一起LIB做一个…...

Linux 安装 RocketMq
RocketMq是阿里出品(基于MetaQ)的开源中间件,已捐赠给Apache基金会并成为Apache的顶级项目。基于java语言实现,十万级数据吞吐量,ms级处理速度,分布式架构,功能强大,扩展性强。 官网…...

大数据Doris(十六):Doris表的数据划分
文章目录 Doris表的数据划分 一、Partition 二、 Bucket 三、PROPERTIES 四、 ENGINE Doris表的数据划分 Doris支持单分区和复合分...

管理文件:文件批量重命名,轻松删除文件名中的空格
在文件管理中,我们经常会遇到文件名中带有空格的情况。这些空格可能会使文件在某些情况下难以被正确识别或使用,因此我们需要掌握一些技巧来轻松删除文件名中的空格。现在使用云炫文件管理器批量重命名进行批量处理。以下是如何操作的步骤详解࿱…...

Docker容器技术实战3
8、docker原生网络 Docker原生网络基于Linux桥接技术和虚拟网络接口,使用了Linux内核的网络功能。每个Docker容器都有自己的网络命名空间,这使得容器之间可以使用独立的IP地址,并隔离了容器的网络栈。 当创建一个Docker原生网络时ÿ…...

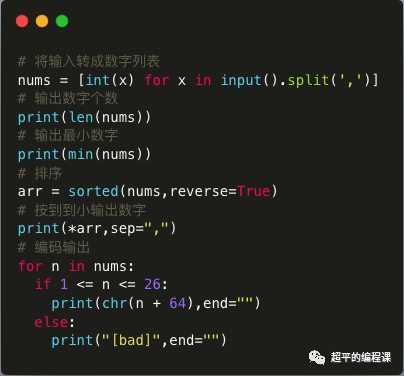
数字处理-第10届蓝桥杯省赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第3讲。 数字处理ÿ…...

Go并发编程
一、goroutine 和 通道 在Go语言中,每一个并发执行的活动成为goroutine。通道则是每一个goroutine之间传递消息的工具。 1、Goroutine 在一个Go程序中,只有一个主Goroutine来调用main函数。生成新的goroutine也十分简单,例如有一个函数&…...

Nignx及负载均衡动静分离
核心要点:部署后台项目 1.配置jdk环境 1.先将jdk的Linux版本的压缩包上传虚拟机中服务器 2.解压上传的jdk压缩包 tar -zxvf jdk.gz 3.先进入jdk的解压目录,再通过pwd查看当前解压包的路径 4.将 解压包路径 配置到 /etc/profile 5…...

HDFS架构介绍
数新网络_让每个人享受数据的价值浙江数新网络有限公司是一家开源开放、专注于云数据智能操作系统和数据价值流通的服务商。公司自主研发的DataCyber云数据智能操作系统,主要包括数据平台CyberData、人工智能平台CyberAI、数据智能引擎CyberEngine、数据安全平台Cyb…...

微信小程序提示确认框 wx.showModal
核心实现代码如下 wx.showModal({ title: 确认, content: 确定要删除吗?, success (res) { if (res.confirm) { console.log(用户点击确定) } else if (res.cancel) { console.log(用户点击取消) } } })title 是确认框的标题,content 是确认…...

如何设置OBS虚拟摄像头给钉钉视频会议使用
环境: OBS Studio 29.1.3 Win10 专业版 钉钉7.1.0 问题描述: 如何设置OBS虚拟摄像头给钉钉视频会议使用 解决方案: 1.打开OBS 底下来源这添加视频采集设备 选择OBS虚拟摄像头 2.源那再建一个图像,随便选一张图片 3.点击虚…...

SpringCloud 微服务全栈体系(十一)
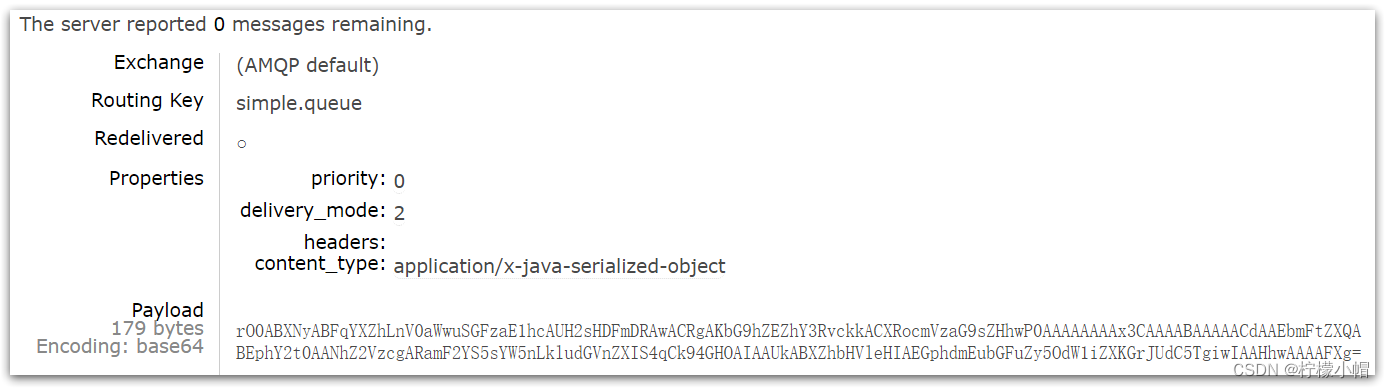
第十章 RabbitMQ 三、SpringAMQP SpringAMQP 是基于 RabbitMQ 封装的一套模板,并且还利用 SpringBoot 对其实现了自动装配,使用起来非常方便。 SpringAmqp 的官方地址:https://spring.io/projects/spring-amqp SpringAMQP 提供了三个功能&…...

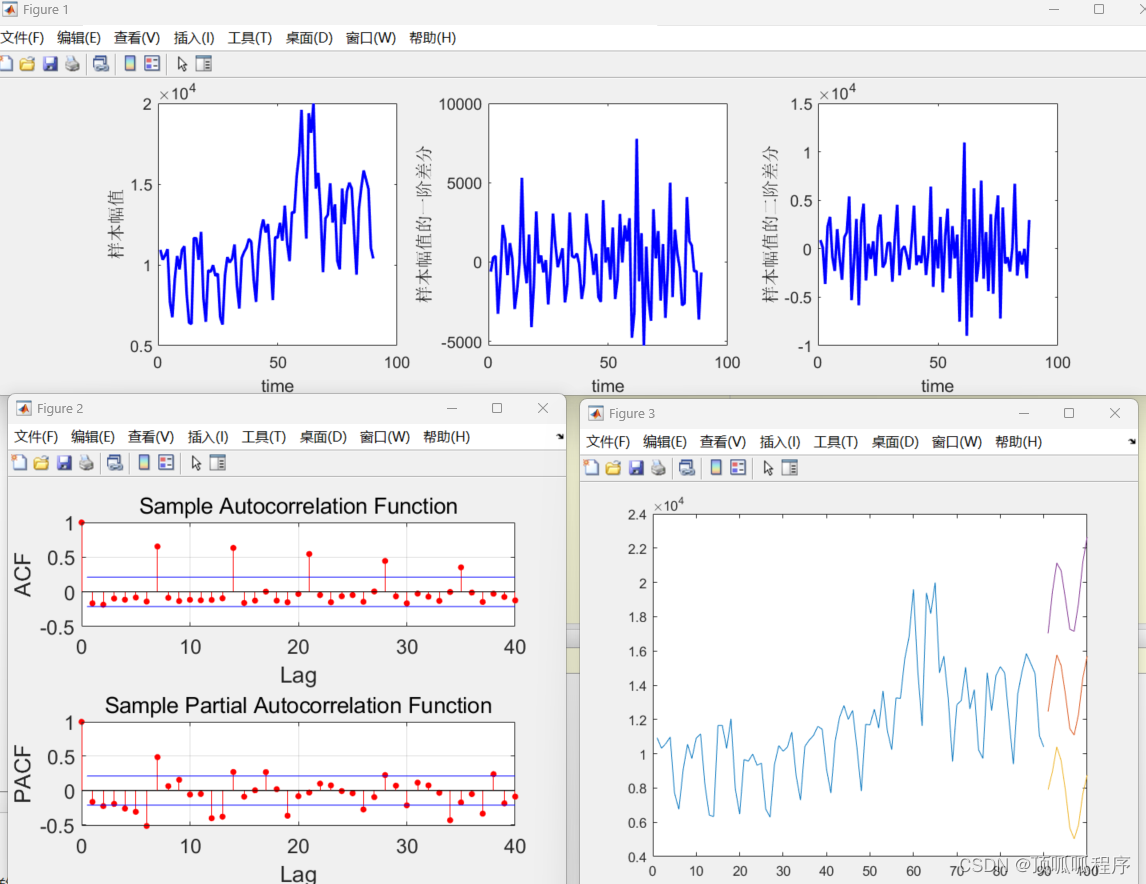
45基于matlab的ARIMA:AutoregressiveIntegratedMovingAverage model。
基于matlab的ARIMA:AutoregressiveIntegratedMovingAverage model。自回归差分移动平均模型(p,d,q),AR自回归模型,MA移动平均模型,时间序列模型步骤包括:1. 数据平稳性检验;2. 确定模型参数;3. …...

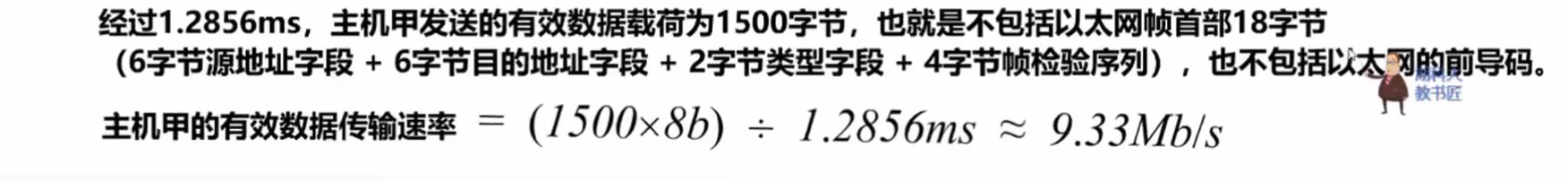
2010年408计网
下列选项中, 不属于网络体系结构所描述的内容是(C)A. 网络的层次B. 每层使用的协议C. 协议的内部实现细节D. 每层必须完成的功能 本题考查网络体系结构的相关概念 再来看当今世界最大的互联网,也就是因特网。它所采用的TCP/IP 4层网络体系结…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
