30个HTML+CSS前端开发案例(四)
30个HTML+CSS前端开发案例(17-20)
- 鼠标移入文字加载动画效果
- 代码实现
- 效果
- 鼠标悬停缩放效果
- 实现代码
- 效果
- 鼠标移入旋转动画
- 实现代码
- 效果
- loding加载动画
- 实现代码
- 效果
- 资源包
鼠标移入文字加载动画效果
代码实现
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>鼠标移入文字加载动画</title><style type="text/css">body{margin: 0;padding: 0;}/* 清除浮动 */.clearfix::after{content: '';display: block;clear: both;}.box {width: 1200px;/* height: 370px; *//* background-color: red; */margin: 50px auto;}.box .item{width: 280px;height: 370px;/* border: 1px solid blue; *//* background-color: blue; */float: left;margin: 0 10px;position: relative;overflow: hidden;}/* 遮罩层 */.item-mask{width: 280px;height: 370px;background-color: rgba(0, 0, 0, 0);position: absolute;top: 0;left: 0;transition: background-color ease 2s;/* 动画过渡效果 */}.item:hover .item-mask{background-color: rgba(0, 0, 0, 0.5);}.item .item-title{/* border: 1px solid aqua; */position: absolute;top:-50px;left: 20px;color: white;transition: top ease .5s;}.item:hover .item-title{top: 250px;}.item .item-singer{/* border: 1px solid blue; */position: absolute;top: 290px;left: 0px;color: #fff;font-size: 14px;transform: translateX(-100%);/* 刚好向左移动自身的宽度 */transition: all ease .5s;}.item:hover .item-singer{transform: translateX(25px);/* 右移25px */}.item .item-info{/* border: 1px solid aqua; */position: absolute;/* top: 320px; */left: 20px;right: 20px;font-size: 14px;color:white;top: 370px;transition: top ease .5s;}.item:hover .item-info{top: 320px;}</style></head><body><div class="box clearfix"><div class="item"><img src="images/hover1.jpg" alt="" width="280"> <div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div><div class="item"><img src="images/hover2.jpg" alt="" width="280"> <div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div><div class="item"><img src="images/hover3.jpg" alt="" width="280"><div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div><div class="item"><img src="images/hover4.jpg" alt="" width="280"><div class="item-mask"></div><div class="item-title">《听闻远方的你》</div><div class="item-singer">演唱:刘艺雯</div><div class="item-info">我吹过你吹过的风,这算不算相拥,我走过你走过的路,这算不算相逢</div></div></div></body>
</html>效果
49a3c672-3362-40d3-844f-e48a7405fbb1
鼠标悬停缩放效果
实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>鼠标悬停缩放效果</title><style type="text/css">body {margin: 0;padding: 0;}.clearfix {content: '';display: block;clear: both;}.flower {width: 960px;/* height: 300px; *//* border: 2px solid red; */margin: 100px auto 0;}.flower .item {width: 300px;height: 300px;background-color: aqua;float: left;margin: 0 10px;overflow: hidden;position: relative;}.item img {transition: transform ease .5s;}.item:hover img {transform: scale(1.2);}.item .item-mask {width: 300px;height: 300px;background-color: rgba(0, 0, 0, 0);position: absolute;top: 0;left: 0;transition: all ease .5s;/* 怪异盒模型处理遮罩层偏移问题 也可通过定位解决 */box-sizing: border-box;/* 水平 垂直 阴影羽化 阴影大小 阴影颜色 */box-shadow: 0 0 0 40px rgba(255, 255, 255, 0.5);}.item:hover .item-mask {transform: scale(0.8);background-color: rgba(0, 0, 0, 0.5);border: 5px solid #fff;}.item .title {/* border: 1px solid red; */position: absolute;top: 80px;left: 40px;right: 40px;text-align: center;font-size: 18px;/* font-weight: 700; */color: #fff;transform: scale(1.2);opacity: 0;transition: all ease .5s;}.item:hover .title {transform: scale(1);opacity: 1;}.item .item-info {/* border: 1px solid blue; */position: absolute;top: 110px;left: 40px;right: 40px;color: #fff;font-size: 14px;transform: scale(1.2);opacity: 0;transition: all ease .5s;}.item:hover .item-info {transform: scale(1);opacity: 1;}</style></head><body><div class="flower clearfix"><div class="item"><img src="images/scale1.jpg" alt="" width="300"><div class="item-mask"></div><div class="title">金凤蝶</div><div class="item-info">金凤蝶,Papilio machaon Linnaeus,又名黄凤蝶、茴香凤蝶、胡萝卜凤蝶,属鳞翅目,凤蝶科。因其体态华贵,花色艳丽而得名。有“能飞的花朵”、“昆虫美术家”的雅号。</div></div><div class="item"><img src="images/scale2.jpg" alt="" width="300"><div class="item-mask"></div><div class="title">金凤蝶</div><div class="item-info">金凤蝶,Papilio machaon Linnaeus,又名黄凤蝶、茴香凤蝶、胡萝卜凤蝶,属鳞翅目,凤蝶科。因其体态华贵,花色艳丽而得名。有“能飞的花朵”、“昆虫美术家”的雅号。</div></div><div class="item"><img src="images/scale3.jpg" alt="" width="300"><div class="item-mask"></div><div class="title">金凤蝶</div><div class="item-info">金凤蝶,Papilio machaon Linnaeus,又名黄凤蝶、茴香凤蝶、胡萝卜凤蝶,属鳞翅目,凤蝶科。因其体态华贵,花色艳丽而得名。有“能飞的花朵”、“昆虫美术家”的雅号。</div></div></div></body>
</html>效果
c4821c15-1ff5-4102-8250-8cef9473870d
鼠标移入旋转动画
实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>鼠标移入旋转动画</title><style type="text/css">body,h3,p{margin: 0;padding: 0;}.box{width: 400px;height: 300px;background-color: red;margin: 100px auto 0;position: relative;/* 相对定位,参考物 */overflow: hidden;}.box:hover img{filter: blur(5px);}.box::after{content: '';width: 500px;height: 0;background-color: rgba(0, 0, 0, 0);position: absolute;left: 0;top: 0;transform-origin: left center;transform: rotate(37deg);transition: all ease .5s;}.box:hover::after{height: 300px;top: -150px;background-color: rgba(0, 0, 0, 0.5);}.box .txt{/* border: 2px solid red; */position: absolute;top: 80px;left: 60px;right: 100px;z-index: 3;/* 改变层级,防止遮罩掩盖文字 */transform: rotate(30deg);transition: all ease .5s;color: #fff;opacity: 0;}.box .txt h3{font-size: 20px;font-weight: 400;margin-bottom: 10px;}.box .txt p{font-size: 14px;line-height: 25px;}.box:hover .txt{transform: rotate(0);opacity: 1;}</style></head><body><div class="box"><img src="images/rotate1.webp" alt="" width="400" height="300"><!-- <div class="mask"></div> --><!-- 也可用mask实现特效 --><div class="txt"><h3>风景如画</h3><p>风景如画是“风景”和“如画”的连用,意思是美丽的景色如画出来的一样,比喻景色像图画一样呈现在眼前</p></div></div></body>
</html>效果
效果动态图审核中。。。
loding加载动画
实现代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>loding加载动画</title><style type="text/css">body {margin: 0;padding: 0;}.loading {width: 200px;height: 200px;background-color: skyblue;margin: 100px auto 0;position: relative;}.loading .item {width: 20px;height: 20px;background-color: rgba(255,255,255,0.2);position: absolute;top: 0;left: 50%;margin-left: -10px;transform-origin: 10px 100px;border-radius: 50%;/* 存在逻辑运算 *//* 使用自定义属性来进行运算 */transform: rotate(calc(var(--i)*40deg));animation: loading 1s ease infinite;animation-delay: calc(var(--i)*0.11s);}@keyframes loading {/* 0-1s */%0,%50{background-color: rgba(255,255,255,0.2);}/* 时间50.5%-100% */50.5%,100%{background-color: #fff;}}/* .loading .item:nth-child(1) {animation-delay: 0s;}.loading .item:nth-child(2) {animation-delay: 0.11s;}.loading .item:nth-child(3) {animation-delay: 0.22s;}.loading .item:nth-child(4) {animation-delay: 0.33s;}.loading .item:nth-child(5) {animation-delay: 0.44s;}.loading .item:nth-child(6) {animation-delay: 0.55s;}.loading .item:nth-child(7) {animation-delay: 0.66s;}.loading .item:nth-child(8) {animation-delay: 0.77s;}.loading .item:nth-child(9) {animation-delay: 0.88s;} */</style></head><body><div class="loading"><div class="item" style="--i:0"></div><div class="item" style="--i:1"></div><div class="item" style="--i:2"></div><div class="item" style="--i:3"></div><div class="item" style="--i:4"></div><div class="item" style="--i:5"></div><div class="item" style="--i:6"></div><div class="item" style="--i:7"></div><div class="item" style="--i:8"></div></div></body>
</html>效果
效果动态图审核中。。。
资源包
代码及其相关图片资源
相关文章:
)
30个HTML+CSS前端开发案例(四)
30个HTMLCSS前端开发案例(17-20)鼠标移入文字加载动画效果代码实现效果鼠标悬停缩放效果实现代码效果鼠标移入旋转动画实现代码效果loding加载动画实现代码效果资源包鼠标移入文字加载动画效果 代码实现 <!DOCTYPE html> <html><head&g…...

《TPM原理及应用指南》学习 —— TPM执行环境3
本文对应《A Practical Guide to TPM 2.0 — Using the Trusted Platform Module in the New Age of Security》的第6章第3节。 6.3 Summary —— 总结 Now that you have an execution environment (or maybe both of them) set up, you’re ready to run the code samples f…...

实验名称:经典同步问题:生成者与消费者问题
实验名称:经典同步问题:生成者与消费者问题 相关知识 信号量 信号量是用来协调不同进程间的数据对象,可用来保护共享资源,也能用来实现进程间及同一进程不同线程间的进程同步。分为二值信号灯和计算信号灯两种类型。 进程与线…...

EasyCVR视频云存储的架构解析与Sharelist云存挂载方法介绍
一、什么是视频云存储? 视频云存储主要用于为上层应用提供视频文件、结构化信息、事件信息的相关服务。云存储节点分为数据文件存储节点和结构化数据存储节点。数据文件存储节点主要用于视频、图片的存储。结构化数据存储节点用于存储结构化数据并提供相关服务。 …...

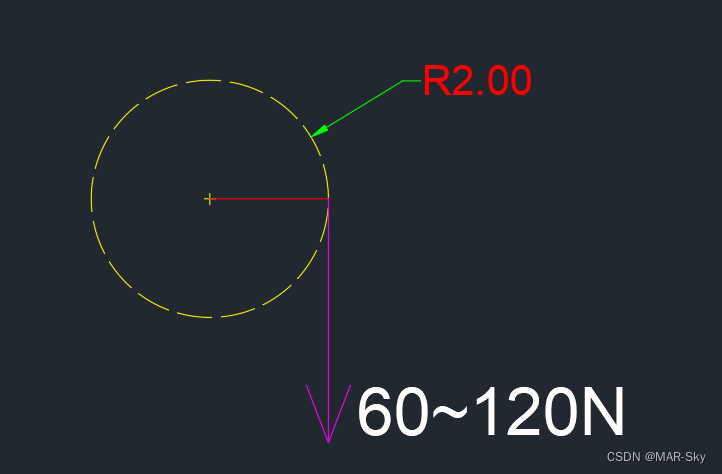
电机参数中力矩单位kgf.cm,Nm,mNm表示的含义
力的基本知识 质量和力的比例系数 质量和重力的关系有一个重力系数:g≈9.8 N/kg≈10,后面看到的1kgf就相当于1kg物体的力也就是10N 杠杆原理 对于同一个支点,在不考虑杠杆的重量的情况下,实现同样的作用效果,距离支点越近&…...

使用scikit-learn为PyTorch 模型进行超参数网格搜索
scikit-learn是Python中最好的机器学习库,而PyTorch又为我们构建模型提供了方便的操作,能否将它们的优点整合起来呢?在本文中,我们将介绍如何使用 scikit-learn中的网格搜索功能来调整 PyTorch 深度学习模型的超参数: 如何包装 P…...

Windeployqt 打包,缺少dll 的解决方法
Windeployqt 打包,缺少DLL 的原因分析,解决方法 很多同学使用工具windeployqt进行打包发布后,运行exe文件时,还是会出现下图所示的系统错误提示,这种情况就表示相关的DLL 库文件没有被正确打包。可是windeployqt明确显…...

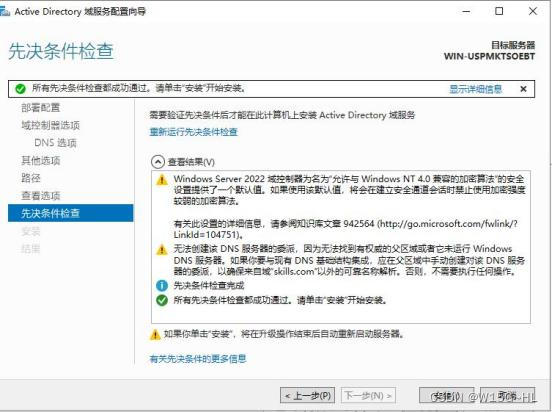
第四章:搭建Windows server AD域和树域
由于Windows简单一点,我就先搞Windows了。AD域:视频教程:https://www.bilibili.com/video/BV1f84y1G72x/在创建AD域时要把网卡配置好这是打开网卡界面的命令DNS要改成自己的,因为在创建域的同时也会自动创建DNS打开服务器管理器&a…...

【解决方案】老旧小区升级改造,视频智能化能力如何提升居民安全感?
一、需求背景 随着我国社会经济的快速发展与进步,城市宜居程度成为城市发展的重要指标,城市的发展面临着更新、改造和宜居建设等。一方面,社区居民对生活的环境提出了更高的要求;另一方面,将“智慧城市”的概念引入社…...

【遇见青山】项目难点:缓存穿透的解决方案
【遇见青山】项目难点:缓存穿透的解决方案1.缓存穿透现象缓存空对象布隆过滤其他方案2.解决方案,缓存空数据1.缓存穿透现象 缓存穿透是指客户端请求的数据在缓存中和数据库中都不存在,这样缓存永远不会生效,这些请求都会打到数据…...

单一职责原则|SOLID as a rock
文章目录 意图动机:违反单一职责原则解决方案:C++中单一职责原则的例子单一职责的优点1、可理解性2、可维护性3、可复用性在C++中用好SRP的标准总结本文是关于 SOLID as Rock 设计原则系列的五部分中的第一部分。 SOLID 设计原则侧重于开发 易于维护、可重用和可扩展的软件。…...

使用百度地图官方WEB API,提示 “ APP 服务被禁用“ 问题的解决方法
问题描述 项目上用了百度地图官方WEB API,打开界面时百度地图无法打开,出现弹窗: APP被您禁用啦。详情查看:http://lbsyun.baidu.com/apiconsole/key#。 原因分析: 查看错误信息:"status":240,…...

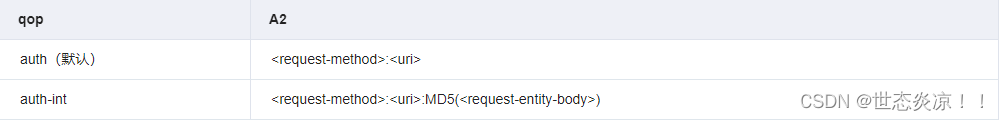
nodejs如何实现Digest摘要认证?
文章目录1.前言2. 原理3. 过程4. node实现摘要认证5. 前端如何Digest摘要登录认证(下面是海康的设备代码)1.前言 根据项目需求,海康设备ISAPI协议需要摘要认证,那么什么是摘要认证?估计不少搞到几年的前端连摘要认证都…...

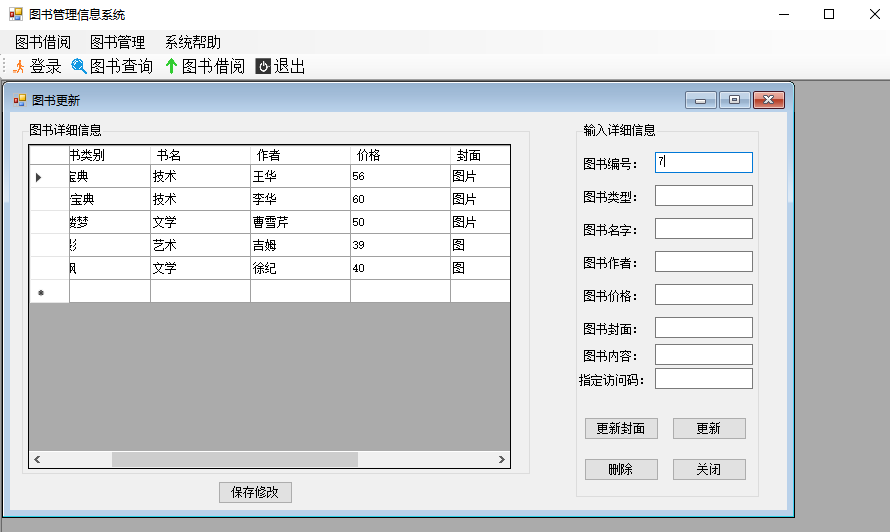
【C#项目】图书馆管理系统-WinForm+MySQL
文章目录前言一、业务梳理与需求分析1.功能描述2.实现步骤3.功能逻辑图二、数据库设计1.实体-关系(E-R图)概念模型设计2.数据表设计三、WinForm界面交互设计1、界面交互逻辑2、项目树3、主界面登录界面4、 图书查询界面5、图书借阅界面6、图书插入界面7、…...

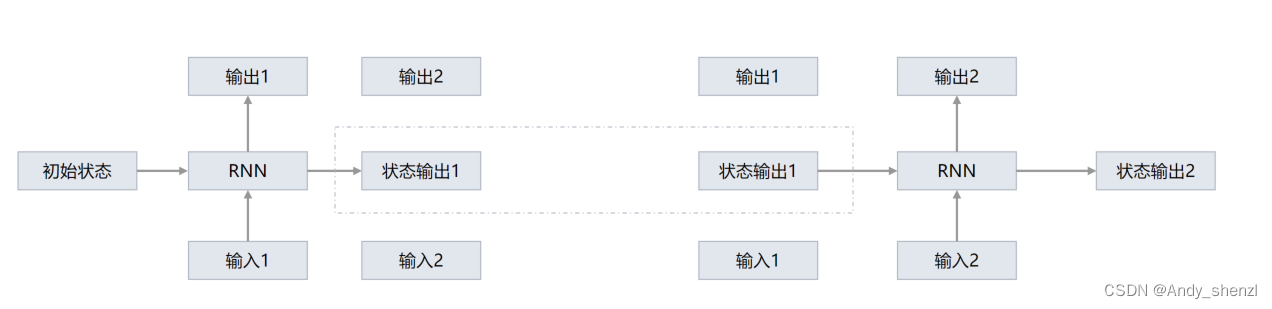
RNN循环神经网络原理理解
一、基础 正常的神经网络 一般情况下,输入层提供数据,全连接进入隐藏层,隐藏层可以是多层,层与层之间是全连接,最后输出到输出层;通过不断的调整权重参数和偏置参数实现训练的效果。深度学习的网络都是水…...

一句话设计模式1: 单例模式
单例模式:全局唯一的对象。 文章目录 单例模式:全局唯一的对象。前言一、为什么要全局唯一?二、如何实现单例1. 注入到spring中2. 饿汉式3. 懒汉式第一种: 静态内部类第二种: synchronized 关键字第二种: 双重锁检查总结前言 单例可以说是设计模式中很常用的模式了,但也可以说…...

新版国家标准GB/T 28181—2022将于2023年7月1日正式实施,与GB/T 28181—2016差别有哪些?
新版国家标准GB/T28181-2022《公共安全视频监控联网系统信息传输、交换、控制技术要求》已于2022年12月30日发布,将于2023年7月1日正式实施。与GB/T 28181—2016相比,除结构调整和编辑性改动外,主要技术变化如下。——更改了标准范围…...

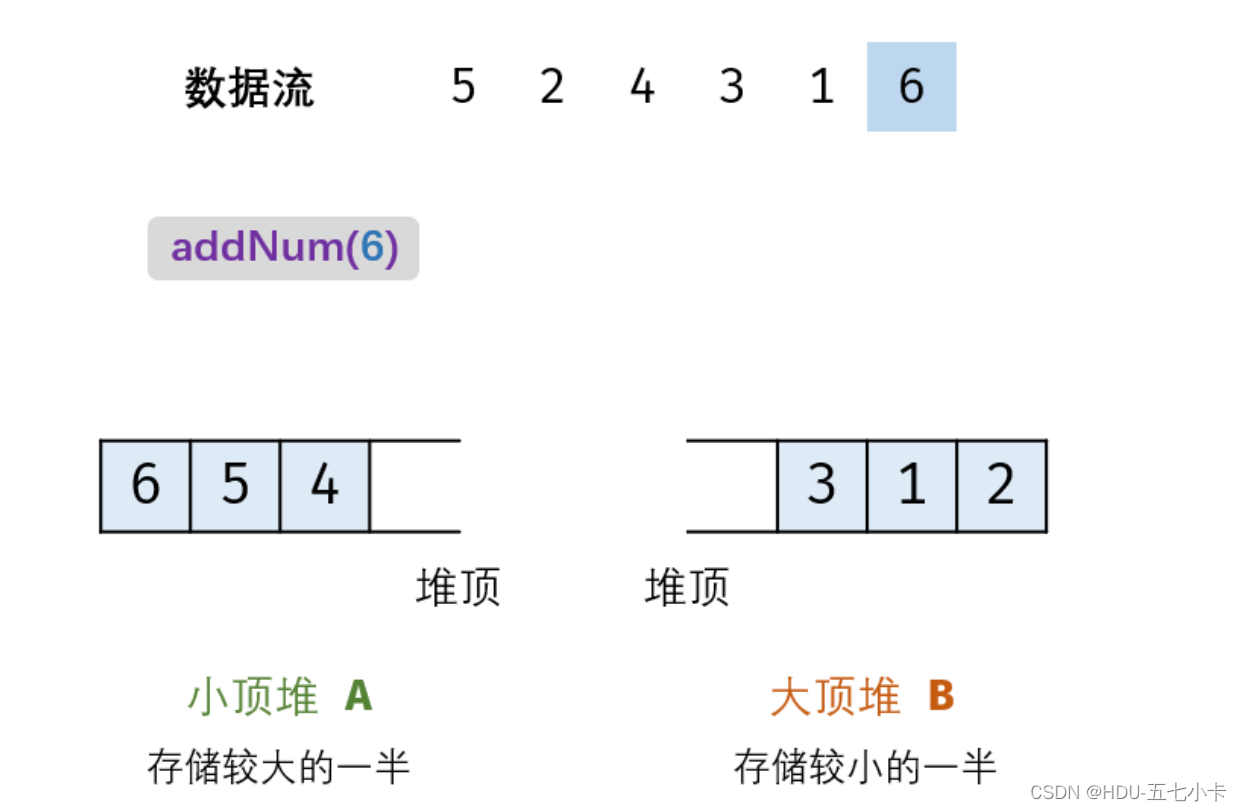
剑指 Offer 41. 数据流中的中位数
题目 如何得到一个数据流中的中位数?如果从数据流中读出奇数个数值,那么中位数就是所有数值排序之后位于中间的数值。如果从数据流中读出偶数个数值,那么中位数就是所有数值排序之后中间两个数的平均值。 例如,[2,3,4] 的中位数是…...

分布式架构下,Session共享有什么方案?
分布式架构下,Session共享有什么方案? 1.不要有Session:但是确实在某些场景下,是可以没有session的,其实在很多借口类系统当中,都提倡【API无状态服务】; 也就是每一次的接口访问,都…...

瀚博半导体载天VA1 加速卡安装过程
背景: 想用 瀚博半导体载天VA1 加速卡 代替 NVIDIA 显卡跑深度学习模型 感谢瀚博的周工帮助解答。 正文: 小心拔出 NVIDIA 显卡,在PCIe 接口插上瀚博半导体载天VA1加速卡,如图: 这时显示屏连接主板的集成显卡 卸载…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
