WordPress 函数:add_theme_support() 开启主题自定义功能(全面)
add_theme_support() 用于在我们的当前使用的主题添加一些特殊的功能,函数一般写在主题的functions.php文件中,当然也可以再插件中使用钩子来调用该函数,如果是挂在钩子上,那他必须挂在after_setup_theme钩子上,因为 init hook 对于一些功能来说,已经太迟了.
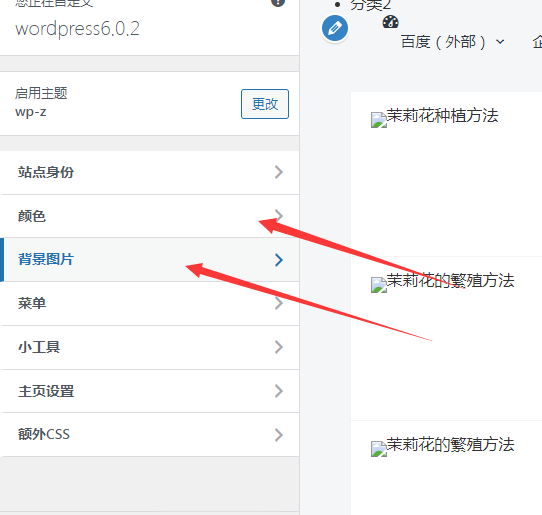
(在后台外观->主题_>点击自定义)

先看效果截图:

用法
<?php add_theme_support($feature);?>参数说明
$feature
(string) (必须) 需要添加特殊功能名称,可以是以下参数:
◆‘post-thumbnails’—– 增加缩略图支持
◆‘automatic-feed-links’—–自动输出RSS
◆‘post-formats’—– 增加文章格式功能
◆‘custom-background’—– 增加自定义背景
◆‘custom-header’—– 增加自定义顶部图像
◆‘menus’——自定义导航菜单
默认: None
$args:
数组,功能相关的额外参数。
也就是说你可以如下使用:(该函数必须在主题的 functions.php 文件中调用)
add_theme_support('post-thumbnails');add_theme_support('automatic-feed-links');add_theme_support('post-formats', array( 'aside', 'gallery', 'link', 'image', 'quote', 'status', 'video', 'audio', 'chat'));add_theme_support('custom-background',array('default-color'=>'0B3B41','default-image'=> get_template_directory_uri().'/images/bg.jpg',));
add_theme_support('custom-header');Post Thumbnails(启用文章特色图片缩略图功能)
从WordPress2.9版本开始,可以给模板添加文章特色图片缩略图功能。操作方法很简单,只需要把下面的代码添加到functions.php里面。

示例:
// 特色图像
add_theme_support( 'post-thumbnails' ); // 所有输出内容支持特色图像
add_theme_support( 'post-thumbnails', array( 'page' ) ); // 仅 page 类型支持特色图像
add_theme_support( 'post-thumbnails', array( 'post' ) ); // 仅 post 类型支持特色图像
add_theme_support( 'post-thumbnails', array( 'post', 'movie' ) ); // 仅 post 和 movie 类型支持特色图像注意:示例代码中 movie 为通过 register_post_type() 函数注册的文章类型。
register_post_type( string $post_type, array|string $args = array() )通过 WordPress 输出内容时,如果选择了特色图像,系统会在 wp_postmeta 表下创建一个对应 post_id 的 _thumbnail_id 字段用于存储当前 Post 内容的特色图像。
判断是否有文章缩略图
has_post_thumbnail( int|WP_Post $post = null )获取文章缩略图
if ( has_post_thumbnail()){the_post_thumbnail();
}设置缩略图大小
set_post_thumbnail_size(120,120, true );//前面两个参数分别为-宽、高
//后面参数为是否裁剪图片到这么大 true为裁剪
注意,设置了缩略图大小之后,并不是说你输出特色图像的时候就直接输出这个大小,这个代码的功能只是在你设置缩略图的时候将那个图片生成了一个你设定大小的图片。输出特色图像的时候还是要加上大小,不然就会输出原图。
Custom-logo (自定义主题LOGO)
加主题自定义网站Logo图标支持,会在“主题后台/外观/自定义/站点身份”中添加一个自定义标志的选项。

示例:
// 标志
add_theme_support( 'custom-logo', array('height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );Custom Background(自定义主题背景)
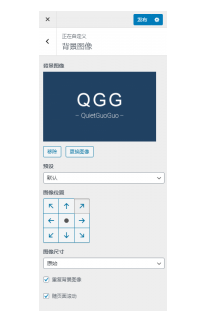
3.4 版本引进让主题支持定义背景。添加自定义网站背景图像支持,会在“主题后台/外观/自定义/背景图像”中添加图像上传功能。

add_theme_support('custom-background');
设置默认背景的参数:
// 背景图像$defaults = array(
'default-image' => '',
'default-preset' => 'default', // 'default', 'fill', 'fit', 'repeat', 'custom'
'default-position-x' => 'left', // 'left', 'center', 'right'
'default-position-y' => 'top', // 'top', 'center', 'bottom'
'default-size' => 'auto', // 'auto', 'contain', 'cover'
'default-repeat' => 'repeat', // 'repeat-x', 'repeat-y', 'repeat', 'no-repeat'
'default-attachment' => 'scroll', // 'scroll', 'fixed'
'default-color' => '',
'wp-head-callback' => '_custom_background_cb',
'admin-head-callback' => '',
'admin-preview-callback' => '',
);
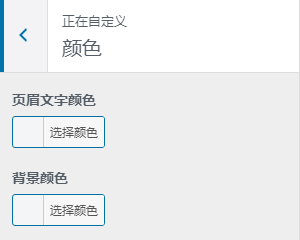
add_theme_support( 'custom-background', $defaults );注意:无论你填加了custom-header 或者 custom-background 支持,系统都会默认显示出颜色小节选项,用于配置页眉文字及背景颜色。

无论是 custom-logo 、 custom-header 还是 custom-background 都会将其配置数据存储在 wp_options 表下的 theme_mod_主题名 字段下。
Custom Header(支持自定义头部图像)
3.4 版本引进的让主图支持自定义头图。添加自定义网站头部图像支持,会在“主题后台/外观/自定义/页眉图像”中添加图像上传功能。

请注意您可以添加的默认参数列表:
$defaults = array('default-image'=>'', //默认图像'random-default'=> false, //是否默认随机'width'=>0, //宽度'height'=>0, //高度'flex-height'=> false,'flex-width'=> false,'default-text-color'=>'', //默认文本颜色'header-text'=> true, //顶部文本开关'uploads'=> true, //是否允许上传'wp-head-callback'=>'','admin-head-callback'=>'','admin-preview-callback'=>'','video' => false,'video-active-callback' => 'is_front_page',);add_theme_support('custom-header', $defaults );
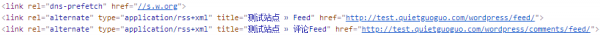
Automatic Feed Links(头部自动生成 RSS 地址)
这个功能让 WordPress 自动在主题 head 添加 日志和留言的 RSS feed links。这个功能是在 3.0 版本引进的。自动生成页面 feed 链接,需要在主题 header.php 文件中调用 <?php wp_head();?> 。

示例:
// 自动添加 feed 链接
add_theme_support( 'automatic-feed-links' );customize-selective-refresh-widgets(修改实时预览效果)
添加此功能支持后可以配置一些小工具或自定义设置中,修改设置后页面自动刷新实时预览效果
示例
// 小工具选中自动刷新
add_theme_support( 'customize-selective-refresh-widgets' );html5
对主题中的搜索表单,评论表单,评论列表,画廊和标题等内容添加 HTML5 标签支持。
/ HTML5 支持add_theme_support(
'html5',
array(
'comment-form',
'comment-list',
'gallery',
'caption',
'style',
'script',
'navigation-widgets',
)
);添加完成后,输出的内容就都是符合 html5 标准的标签了。
title-tag
自动生成页面标题,老版本需要使用 wp-title() 获取对应标题,新版本只需要在主题 header.php 文件中调用 <?php wp_head();?> 即可自动生成title 标签。
示例
// 标题标签
add_theme_support( 'title-tag' );responsive-embeds
WordPress 支持 Embed 功能,就是它可以将一些文章、视频、音频等链接以卡片式显示的方式自动嵌入到你的文章中去,但是这种嵌入的方式可能会导致嵌入的内容超出容器宽度,启用 responsive-embeds 支持可以让 WordPress 自动自适应包裹容器大小,已尽可能好地显示嵌入内容。
// 自适应嵌入内容
add_theme_support( 'responsive-embeds' );align-wide
添加该功能,WordPress 会自动识别全幅或宽幅图片,并自动将其居中对齐以实现更好的显示效果。注意:只有设置了 full 或 wide 的图片才有效。
// 全幅或宽幅图片居中对齐
add_theme_support( 'align-wide' );wp-block-styles
添加主题块样式支持
// 块样式支持
add_theme_support( 'wp-block-styles' );editor-styles
允许自定义主题编辑器样式,需配合 add_editor_style() 使用,以引入相应样式文件。自定义编辑器样式可很好地实现所见即所得。
示例
// 修改编辑器样式
add_theme_support( 'editor-styles' );// 添加编辑器样式文件
add_editor_style( array|string $stylesheet = 'editor-style.css' )dark-editor-style
启用编辑器深色模式。默认编辑器字体颜色为黑色,如果自定义编辑器样式的颜色偏暗会影响用户编辑,合适的时候启用深色模式可很好解决这一问题。
// 启用深色模式
add_theme_support( 'dark-editor-style' );修改 edit-styles 后如下:

disable-custom-font-sizes
编辑器字体大小可以由用户自定义,使用 disable-custom-font-sizes 可以禁止用户字体大小。

示例
// 禁用编辑器自定义字号
add_theme_support( 'disable-custom-font-sizes' );editor-font-sizes
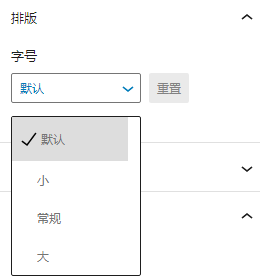
添加自定义字体大小选择的支持,传入字体数据可控制下拉选择中的字号项目。

示例
// 自定义字体大小选择add_theme_support('editor-font-sizes', array(
array(
'name' => __('Small', 'twentynineteen') ,
'shortName' => __('S', 'twentynineteen') ,
'size' => 14,
'slug' => 'small',) ,array(
'name' => __('Normal', 'twentynineteen') ,
'shortName' => __('M', 'twentynineteen') ,
'size' => 20,
'slug' => 'normal',) ,array(
'name' => __('Large', 'twentynineteen') ,
'shortName' => __('L', 'twentynineteen') ,
'size' => 38,
'slug' => 'large',) ,));disable-custom-colors
编辑器字体颜色及背景颜色默认可以由用户自定义,使用 disable-custom-colors 可以禁止用户自定义颜色。

示例
// 禁用编辑器自定义颜色
add_theme_support( 'disable-custom-colors' );editor-color-palette
添加自定义编辑器调色板的支持,传入颜色数据可控制调色板上默认显示的颜色。

示例
// 自定义颜色面板add_theme_support('editor-color-palette', array(
array('name' => __('Dark Gray', 'qgg') ,
'slug' => 'dark-gray',
'color' => '#111',),array('name' => __('Light Gray', 'qgg') ,
'slug' => 'light-gray',
'color' => '#767676',),array('name' => __('White', 'qgg') ,
'slug' => 'white',
'color' => '#FFF',),array('name' => __('Pink', 'qgg') ,
'slug' => 'pink',
'color' => '#f78da7',),array('name' => __('Green', 'qgg') ,
'slug' => 'green',
'color' => '#00d084',),array('name' => __('Cyan', 'qgg') ,
'slug' => 'cyan',
'color' => '#8ed1fc',),array('name' => __('Yellow', 'qgg') ,
'slug' => 'yellow',
'color' => '#fcb900',),array('name' => __('Red', 'qgg') ,
'slug' => 'red',
'color' => '#cf2e2e',),));相关文章:

WordPress 函数:add_theme_support() 开启主题自定义功能(全面)
add_theme_support() 用于在我们的当前使用的主题添加一些特殊的功能,函数一般写在主题的functions.php文件中,当然也可以再插件中使用钩子来调用该函数,如果是挂在钩子上,那他必须挂在after_setup_theme钩子上,因为 i…...

Winform控件开发(16)——Timer(史上最全)
前言: Timer控件的作用是按用户定义的时间间隔引发事件的计时器,说的直白点就是,他就像一个定时炸弹一样到了一定时间就爆炸一次,区别在于定时炸弹炸完了就不会再次爆炸了,但是Timer这个计时器到了下一个固定时间还会触发一次,上面那张图片就是一个典型的计时器,该定时器…...

游戏高度可配置化:通用数据引擎(data-e)及其在模块化游戏开发中的应用构想图解
游戏高度可配置化:通数据引擎在模块化游戏开发中的应用构想图解 ygluu 码客 卢益贵 目录 一、前言 二、模块化与插件 1、常规模块化 2、插件式模块化(插件开发) 三、通用数据引擎理论与构成 1、名字系统(数据类型…...

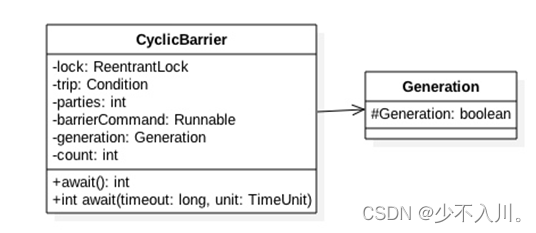
CountDownLatch与CyclicBarrier原理剖析
1.CountDownLatch 1.1 什么是CountDownLatch CountDownLatch是一个同步工具类,用来协调多个线程之间的同步,或者说起到线程之间的通信(而不是用作互斥的作用)。 CountDownLatch能够使一个线程在等待另外一些线程完成各自工作之…...

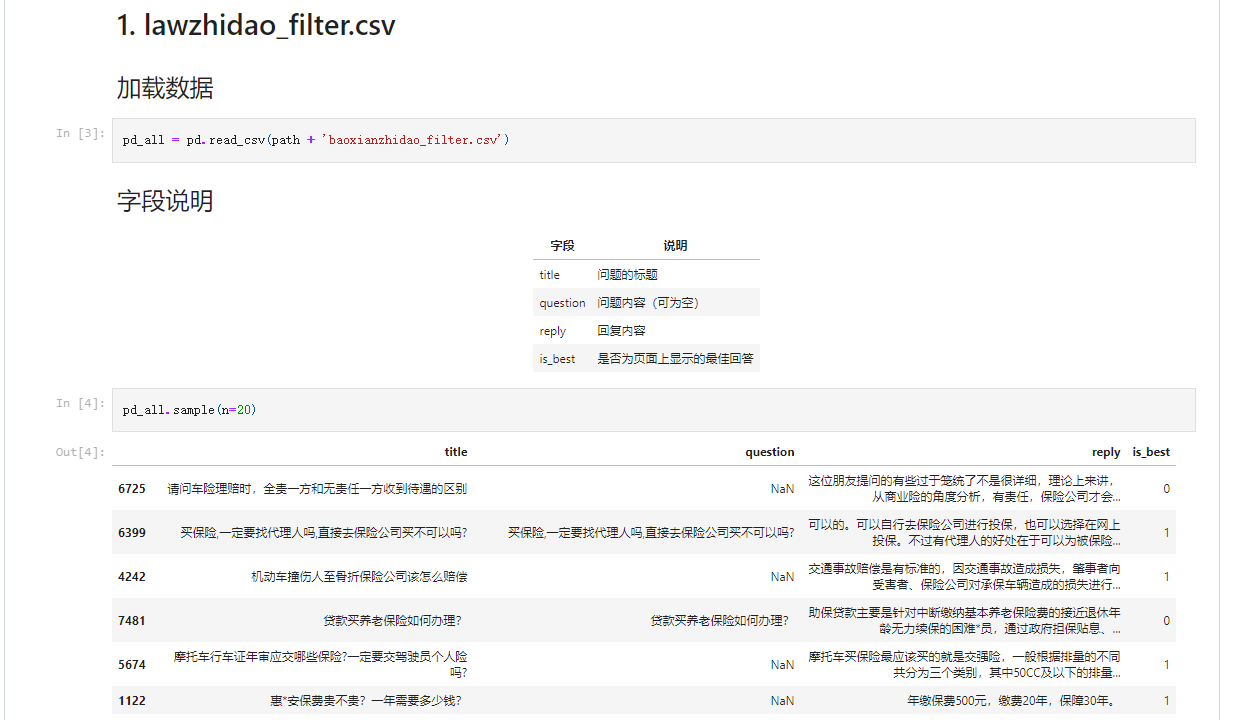
NLP中的对话机器人——预训练基准模型
引言 本文是七月在线《NLP中的对话机器人》的视频笔记,主要介绍FAQ问答型聊天机器人的实现。 场景二 上篇文章中我们解决了给定一个问题和一些回答,从中找到最佳回答的任务。 在场景二中,我们来实现: 给定新问题,从…...

C语言学习及复习笔记-【14】C文件读写
14 C文件读写 14.1打开文件 您可以使用 fopen( ) 函数来创建一个新的文件或者打开一个已有的文件,这个调用会初始化类型 FILE 的一个对象,类型 FILE包含了所有用来控制流的必要的信息。下面是这个函数调用的原型: FILE *fopen( const char…...

模拟退火算法优化灰色
clc; clear; close all; warning off; %% tic T01000; % 初始温度 Tend1e-3; % 终止温度 L200; % 各温度下的迭代次数(链长) q0.9; %降温速率 X[16.4700 96.1000 16.4700 94.4400 20.0900 92.5400 22.3900 93.3700 25.…...

Pandas怎么添加数据列删除列
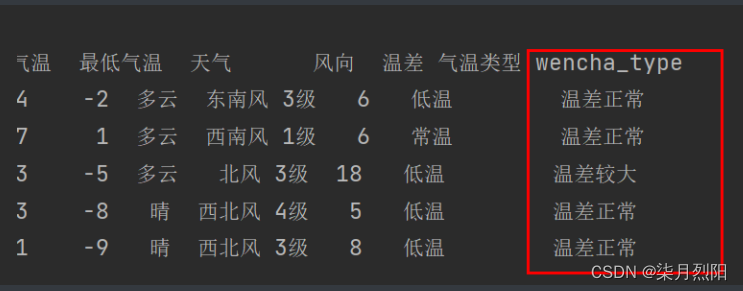
Pandas怎么添加数据列 1、直接赋值 # 1、直接赋值df.loc[:, "最高气温"] df["最高气温"].str.replace("℃", "").astype("int32")df.loc[:, "最低气温"] df["最低气温"].str.replace("℃"…...

C++类和对象:构造函数和析构函数
目录 一. 类的六个默认成员函数 二. 构造函数 2.1 什么是构造函数 2.2 编译器自动生成的默认构造函数 2.3 构造函数的特性总结 三. 析构函数 3.1 什么是析构函数 3.2 编译器自动生成的析构函数 3.3 析构函数的特性总结 一. 类的六个默认成员函数 对于任意一个C类&…...

【Stata】从入门到精通.零基础小白必学的教程,一学就fei
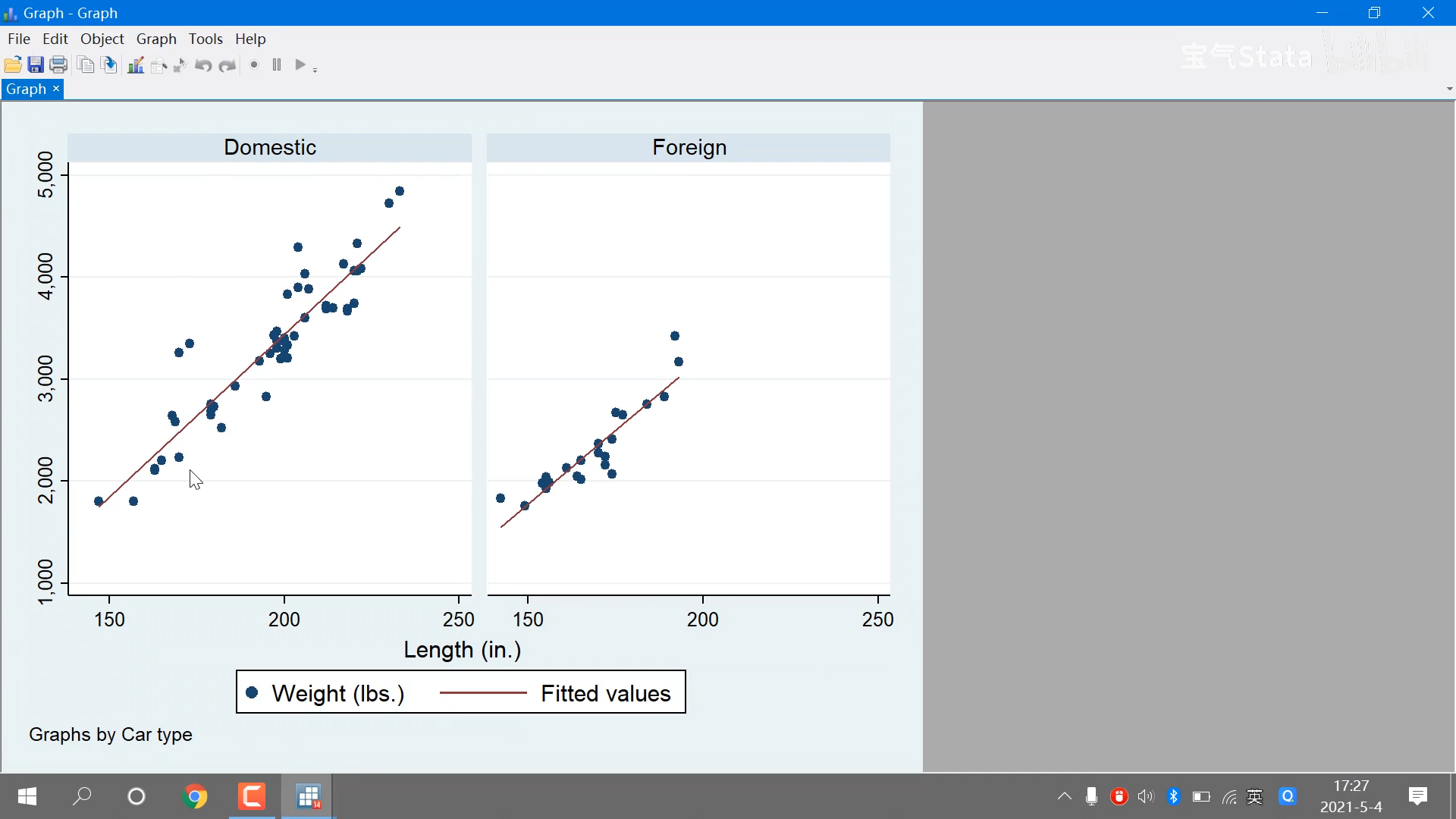
视频教程移步:https://www.bilibili.com/video/BV1hK4y1d714/?p4&spm_id_frompageDriver&vd_sourcecc8074e9c81a225f214226065db53d32P3 第二讲 Stata处理数据全流程(上) P3 - 01:37内置数据 file example datasets使用…...

【RuoYi优化】调整JVM启动内存
📔 笔记介绍 大家好,千寻简笔记是一套全部开源的企业开发问题记录,毫无保留给个人及企业免费使用,我是作者星辰,笔记内容整理并发布,内容有误请指出,笔记源码已开源,前往Gitee搜索《chihiro-notes》,感谢您的阅读和关注。 作者各大平台直链: GitHub | Gitee | CSD…...

[架构模型]MVC模型详细介绍,并应用到unity中
简介: MVC模式是一种软件架构模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(Controller)。MVC模式的目标是实现应用程序的松耦合,以便…...

?? JavaScript 双问号(空值合并运算符)
?? JavaScript 双问号(空值合并运算符) 一、简述 在网上浏览 JavaScript 代码时或者学习其他代码时,可能会发现有的表达式用了两个问号(??)如下所示: let username; console.log(username ?? "Guest"…...

作业2.25----通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作
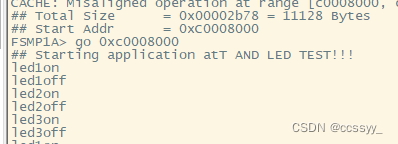
1.通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作 例如在串口输入led1on,开饭led1灯点亮 2.例如在串口输入led1off,开饭led1灯熄灭 3.例如在串口输入led2on,开饭led2灯点亮 4.例如在串口输入led2off,开饭led2灯熄灭 5.例如在串口输入led…...

0101基础概念-图-数据结构和算法(Java)
文章目录1 图1.1 定义1.2 4种图模型2 无向图2.1 定义2.2 术语后记1 图 1.1 定义 图是一种非线性的数据结构,表示多对多的关系。 图(Graph)是由顶点的有穷非空集合和顶点之间边的集合组成,通常表示为:G(V, E)…...

Linux基础命令和工具使用详解
Linux基础命令和工具使用详解一、grep搜索字符二、find查找文件三、ls 显示文件四、wc命令计算字数五、uptime机器启动时间负载六、ulimit用户资源七、curl http八、scp远程拷贝九、dos2unix和unix2dos十、sed 行处理10.1、简单模式10.2、替换模式十一、awk 列处理11.1、打印某…...

一个好的python文件可以有几种用途?
大家好鸭!我是小熊猫~ 这次来带大家浅浅回顾一点python小知识~ 源码资料电子书:点击此处跳转文末名片获取 python文件总共有两种用途: 一种是执行文件另一种是被当做模块导入 编写好的一个python文件可以有两种用途: 1. 脚本,…...

HDFS优化
单节点多块磁盘数据均衡 生成HDFS块均衡计划 hdfs diskbalancer -plan node1 执行均衡计划,node1.plan.json均衡计划文件 hdfs diskbalancer -execute node1.plan.json 查看当前均衡任务的执行情况 hdfs diskbalancer -query node1 取消均衡任务hdfs diskbalancer -cancel nod…...

行测-判断推理-图形推理-样式规律-黑白运算
黑白元素个数不同,优先考虑黑白运算白白白黑黑白黑白黑选A考试时,这种题不要先把规律全部推出来,再去做题,太慢了直接看要推的图,通过排除法选答案黑白元素个数不同,优先考虑黑白运算白白白黑黑白黑白黑选B…...

java+springboot+vue高校学生医疗保险管理系统
医保管理系统是对与职工健康息息相关的档案进行的系统化、自动化的管理,主要是对职工办理的医疗保险的管理,本系统能够很好的适应社会的需求,最大化的为城镇职工提供服务。医疗保险是国家社会保障体系的重要组成部分,也是社会保险…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
