HTML 表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格标签</title>/* <style>.yun {width: 140px;height: 48px;}</style>*/
</head><body><table border="1px" cellspacing="0" width="600px"><tr><th>序列号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td><img src="写入图片路径" alt=""></td><td>华为</td><td>华为技术有限公司></td></tr><tr><td>2</td><td><img src="写入图片路径" class="yun"></td><td>阿里</td><td>阿里巴巴集团控股有限公司></td></tr></table>
</body></html>border="1px" 是表格的线条 1像素
cellspacing="0" 是两个线条的距
<th>序列号</th> 单元格字体加租剧中显示
<td>1</td> 是普通单元格
效果

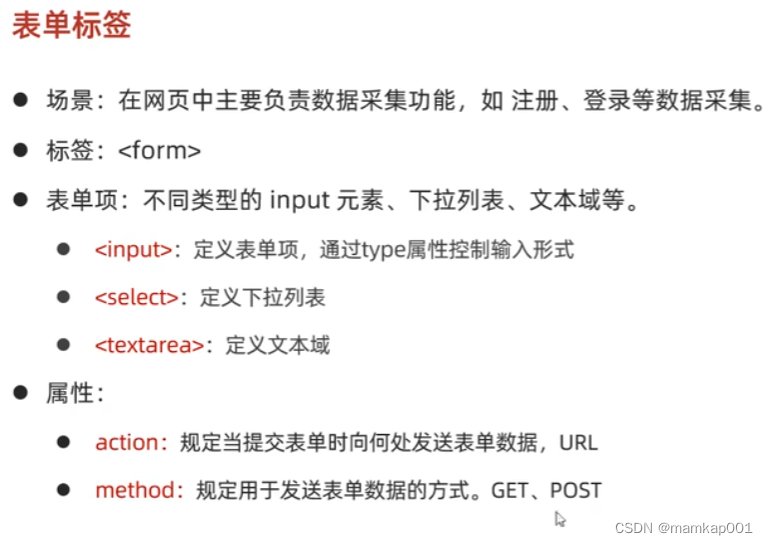
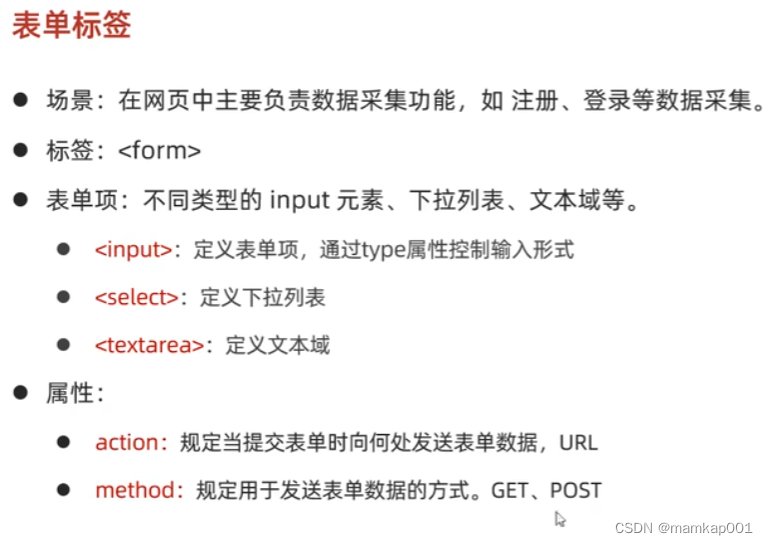
表单标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单标签</title><style></style>
</head><body><form action="" method="post">用户:<input type="text" name="username"><br> <br>密码:<input type="password" name="password"><br> <br>性别:<label><input type="radio" name="gender" value="1">男</label><label><input type="radio" name="gender" value="2">女</label><br> <br>爱好:<label><input type="checkbox" name="hobby" value="java">java</label>爱好:<label><input type="checkbox" name="hobby" value="html">HTML</label>爱好:<label><input type="checkbox" name="hobby" value="c">c语言</label><br> <br>图片:<input type="file" name="image"> <br> <br>生日:<input type="date" name="birthday"> <br> <br>时间:<input type="time" name="time"> <br> <br>日期时间:<input type="datetime-local" name="datetime"> <br> <br>邮箱:<input type="email" name="email"> <br> <br>年龄:<input type="number" name="age"> <br> <br>学历: <select name="degree" id=""><option value="">----------请选择---------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select><br> <br>描述:<textarea name="description" cols="30" rows="10"></textarea> <br> <br><input type="hidden" name="id" value="1"><input type="button" value="按钮"><input type="reset" value="重置"><input type="submit" value="提交"></form>
</body></html>action=" " 指定后端url地址
method="post" 请求方式 有两种 method="get"
表单标签输入方式type属性后面地双引号里面的值决定

相关文章:

HTML 表格
<!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>表格标签</title>/* <style>.yun {widt…...
试用 10 -- 安全性问题)
AIGC(生成式AI)试用 10 -- 安全性问题
上次遗留的问题:代码的安全性呢?下次找几个问题测试下看。 AI,你安全吗? AI生成的程序,安全吗? 也许这个世界最难做的事就是自己测试自己:测试什么?如何测? …...

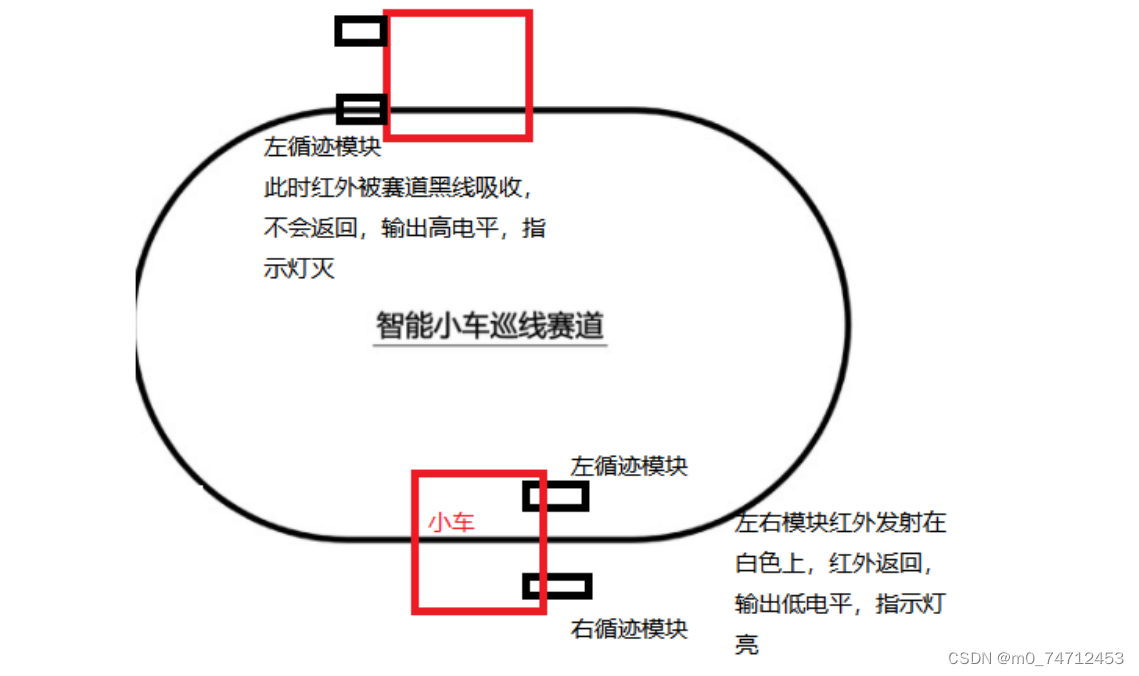
STM32循迹小车原理介绍和代码示例
目录 1. 循迹模块介绍 2. 循迹小车原理 3. 循迹小车核心代码 4. 循迹小车解决转弯平滑问题 1. 循迹模块介绍 TCRT5000传感器的红外发射二极管不断发射红外线当发射出的红外线没有被反射回来或被反射回来但强度不够大时红外接收管一直处于关断状态,此时模块的输出…...

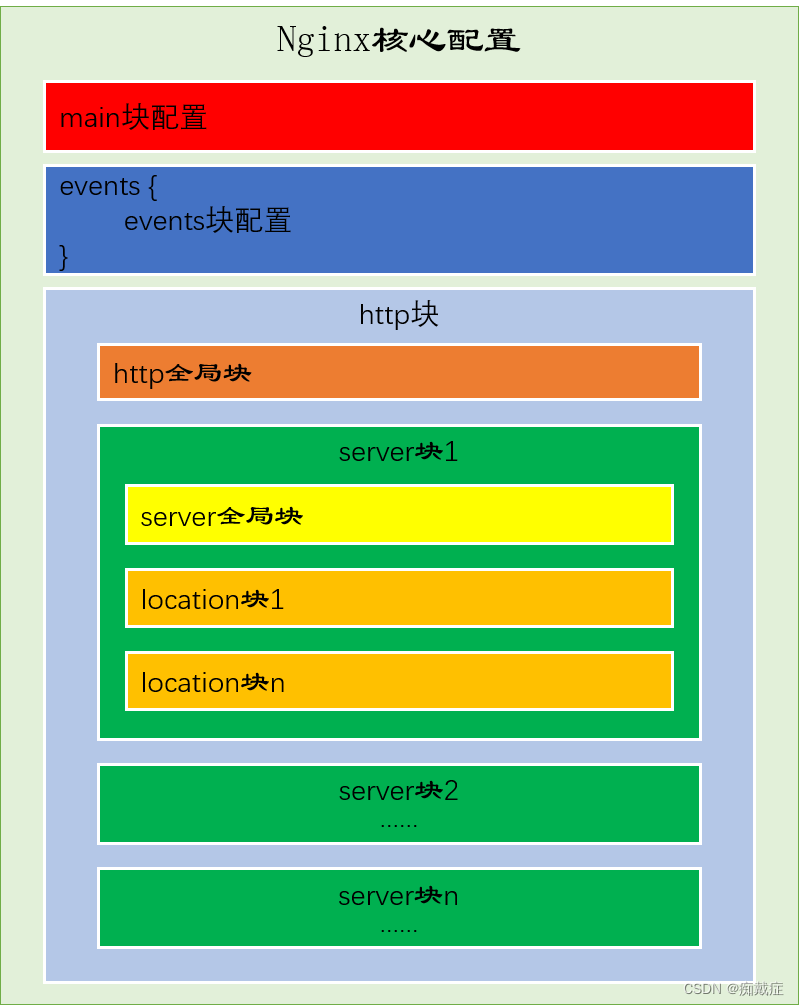
Nginx 配置详细讲解
Nginx.conf 配置文件分为三部分,分别为main块、events块、http块(http块又包含server块和location块),如下图。 第一部分:main块(全局块) main块主要是设置一些影响Nginx服务器整体运行的配置指令,主要包括…...
)
gdb 日志记录不显示到屏幕的方法(gdb13最新版)
tags: gdb categories: [Debug] 写在前面 gdb 的更新好快啊… 之前的选项都有改动了, 比如 logging… 需要屏幕重定向不能简单设置: set logging on set logging redirect on了, 而是要多开一个配置, 踩坑了 方法 在此之前先看一下我的 gdbinit 配置: set debuginfod e…...

JAVA智慧工地管理系统源码基于微服务
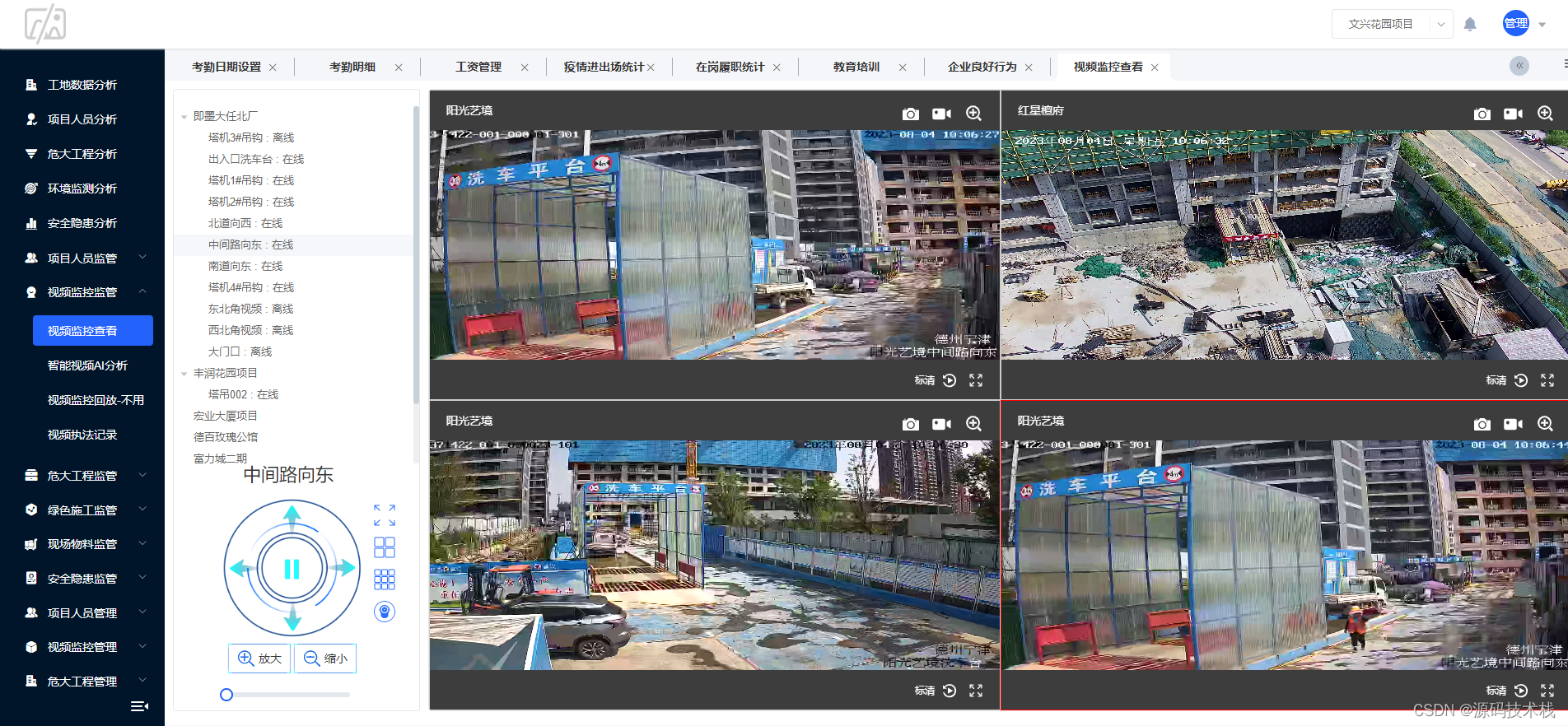
智慧工地是将互联网的理念和科技引入施工现场,从施工现场源头抓起,大程度的收集人员、安全、环境、质量等关键业务数据。通过结合物联网、大数据、互联网、云计算等技术建立云端大数据管理平台,形成端云大数据的体系与模式,这就是…...

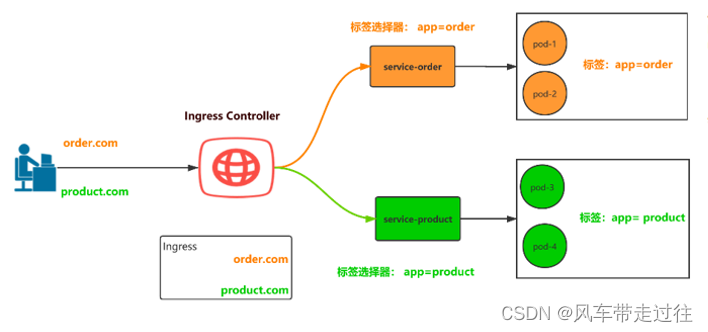
学习笔记三十四:Ingress和 Ingress Controller概述
Ingress和 Ingress Controller概述 回顾service四层负载在k8s中为什么要做负载均衡Service不足之处四层负载和七层负载的区别OSI七层模型: Ingress介绍Ingress Controller介绍Ingress-controller 作用Ingress和Ingress Controller总结使用Ingress Controller代理k8s…...

Webpack的Tree Shaking。它的作用是什么?
聚沙成塔每天进步一点点 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发…...

研发效能DevOps: Git安装
目录 一、理论 1.Git 2.Git 工具 二、实验 1.Git安装 2.配置Git 3. VS Code加载Git 一、理论 1.Git (1)简介 Git 是一个分布式版本控制及源代码管理工具;Git 可以为你的项目保存若干快照,以此来对整个项目进行版本管理。 Git 是一个…...

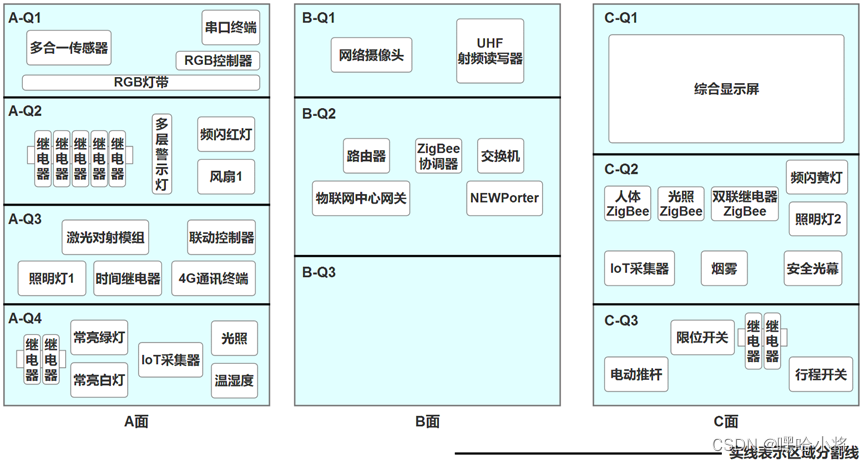
ZZ038 物联网应用与服务赛题第D套
2023年全国职业院校技能大赛 中职组 物联网应用与服务 任 务 书 (D卷) 赛位号:______________ 竞赛须知 一、注意事项 1.检查硬件设备、电脑设备是否正常。检查竞赛所需的各项设备、软件和竞赛材料等; 2.竞赛任务中所使用的各类软件工具、软件安装文件等,都…...

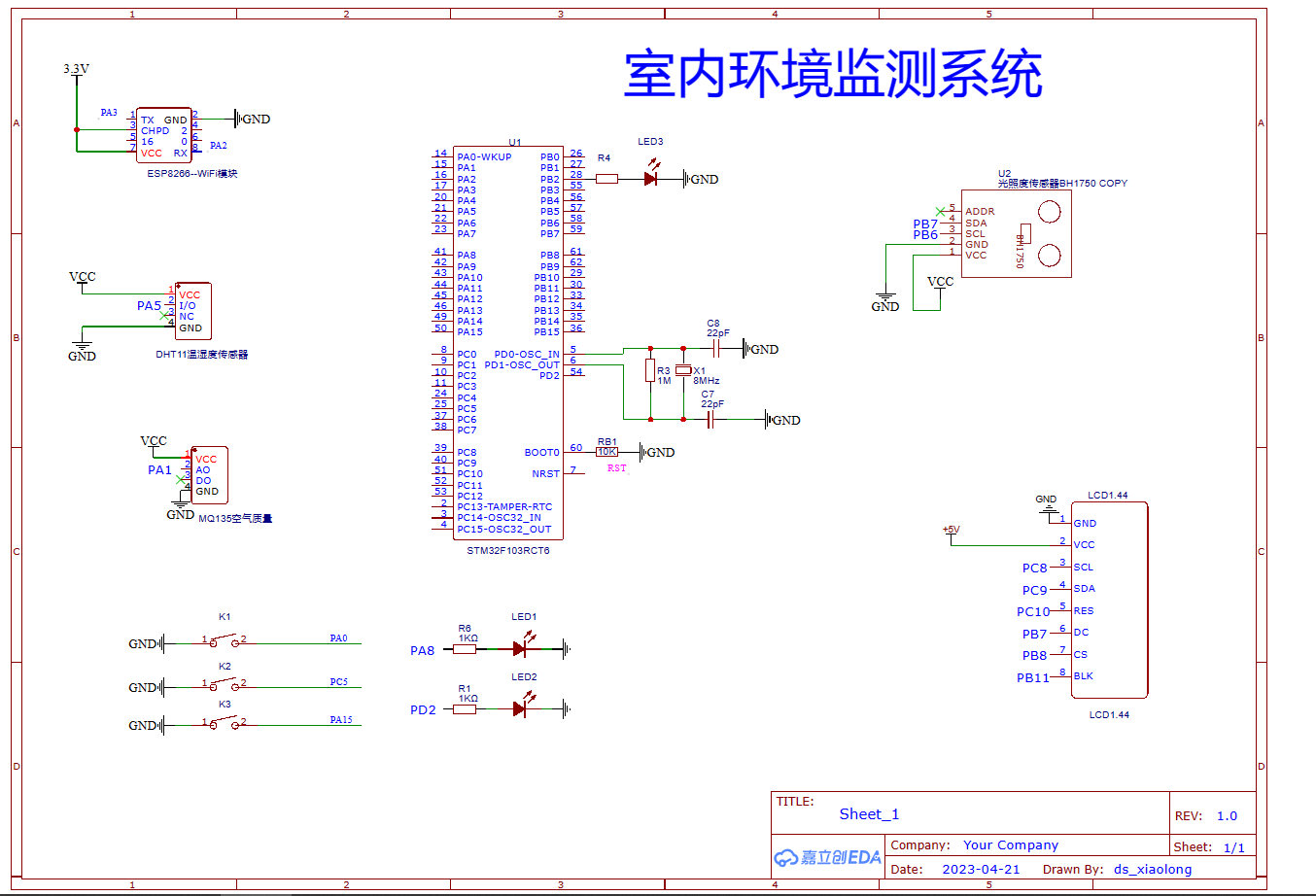
基于STM32设计的室内环境监测系统(华为云IOT)_2023
一、设计需求 基于STM32+华为云物联网平台设计一个室内环境监测系统,以STM32系列单片机为主控器件,采集室内温湿度、空气质量、光照强度等环境参数,将采集的数据结果在本地通过LCD屏幕显示,同时上传到华为云平台并将上传的数据在Android移动端能够实时显示、查看。 【1…...

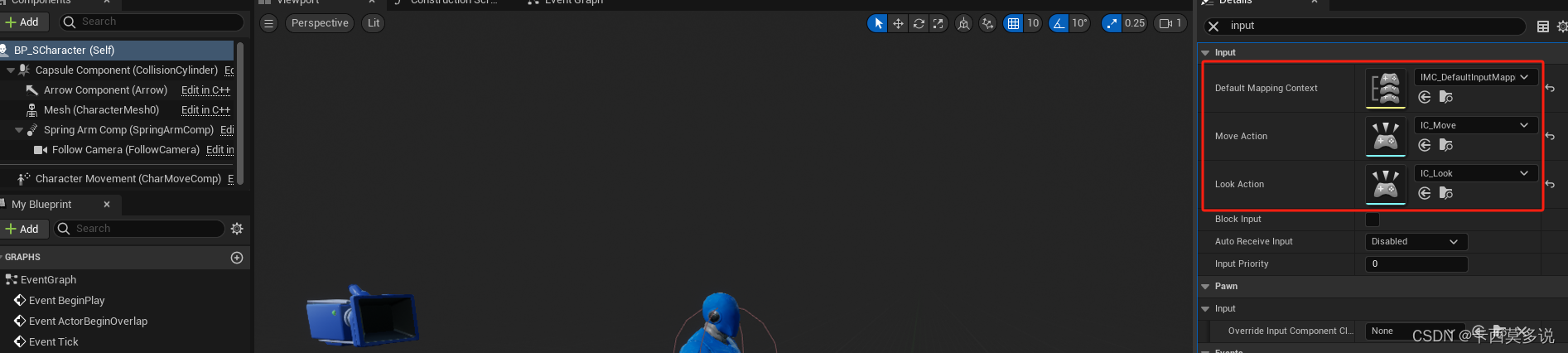
UE5C++学习(一)--- 增强输入系统
一、关于增强输入系统的介绍 增强输入系统官方文档介绍 二、增强输入系统的具体使用 注:在使用方面,不会介绍如何创建项目等基础操作,如果还没有UE的使用基础,可以参考一下我之前UE4的文章,操作差别不会很大。 如上…...

好物周刊#29:项目管理软件
https://github.com/cunyu1943/JavaPark https://yuque.com/cunyu1943 村雨遥的好物周刊,记录每周看到的有价值的信息,主要针对计算机领域,每周五发布。 一、项目 1. HelloGithub 分享 GitHub 上有趣、入门级的开源项目。每月 28 号以月刊…...

玻色量子“天工量子大脑”亮相中关村论坛,大放异彩
2023年5月25日至30日,2023中关村论坛(科博会)在北京盛大召开。中关村论坛(科博会)是面向全球科技创新交流合作的国家级平台行业盛会,由科技部、国家发展改革委、工业和信息化部、国务院国资委、中国科学院、…...

使用Gorm进行高级查询
深入探讨GORM的高级查询功能,轻松实现Go中的数据检索 高效的数据检索是每个应用程序性能的核心。GORM,强大的Go对象关系映射库,不仅扩展到基本的CRUD操作,还提供了高级的查询功能。本文是您掌握使用GORM进行高级查询的综合指南。…...

基于梯度算法的无人机航迹规划-附代码
基于梯度算法的无人机航迹规划 文章目录 基于梯度算法的无人机航迹规划1.梯度搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用梯度算法来优化无人机航迹规划。 1.梯度搜索算法 …...

【工具】【IDE】Qt Creator社区版
Qt Creator社区版下载地址:https://download.qt.io/archive/qt/ 参考:https://cloud.tencent.com/developer/article/2084698?areaSource102001.8&traceIduMchNghqp8gWPdFHvSOGg MAC安装并配置Qt(超级简单版) 1.安装brew&…...

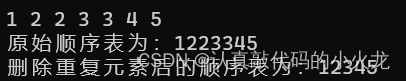
王道p18 6.从有序顺序表中删除所有其值重复的元素,使表中所有元素的值均不同(c语言代码实现)
视频讲解在这里:👇 顺序表p18 第6题wd数据结构课后代码题(c语言代码实现)_哔哩哔哩_bilibili 本题代码如下 void deleterepeat(struct sqlist* L) {if (L->length 0)printf("表空");int i 0;int k 0;for (i 1…...

Python入门:6个好用的Python代码,快来收藏!
文章目录 1.类有两个方法,一个是 new,一个是 init,有什么区别,哪个会先执行呢?2.map 函数返回的对象3.正则表达式中 compile 是否多此一举?4.[[1,2],[3,4],[5,6]]一行代码展开该列表,得出[1,2,3,4,5,6]5.一行代码将字符…...
——文件管理)
Linux常用指令(二)——文件管理
Linux文件管理 2.1 创建文件 touch2.2 复制文件 cp2.3 删除文件 rm2.4 移动文件 mv2.5 重命名文件 rename2.6 查看文件 cat2.7 查看文件的类型 file2.8 编辑文件 vim2.9 打印文件内容 cat2.10 变更文件所有者 chown2.11 修改文件权限 chmod 更加完整的Linux常用指令 2.1 创建文…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
