【JAVA学习笔记】60 - 坦克大战1.0-绘图坐标体系、事件处理机制
项目代码
https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter16/src/com/yinhai
绘图坐标体系
一、基本介绍
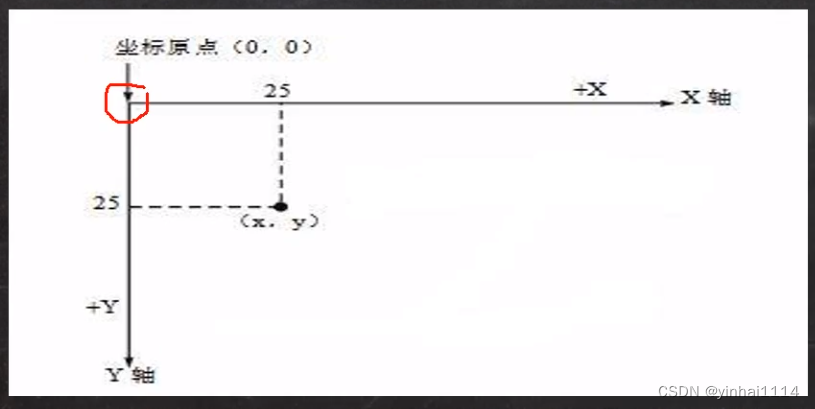
下图说明了Java坐标系。坐标原点位于左上角,以像素为单位。在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。

像素
1.绘图还必须要搞清一个非常重要的概念 像素一个像素等于多少厘米?
2.计算机在屏幕上显示的内容都是由屏幕上的每一个像素组成的。例如计算机显示器的分辨率是800x 600,表示计算机屏幕上的每一行由800个点组成, 共有600行,整个计算机屏幕共有480 000个像素。像素是一个密度单位,而厘米是长度单位两者无法比较。
二、快速入门
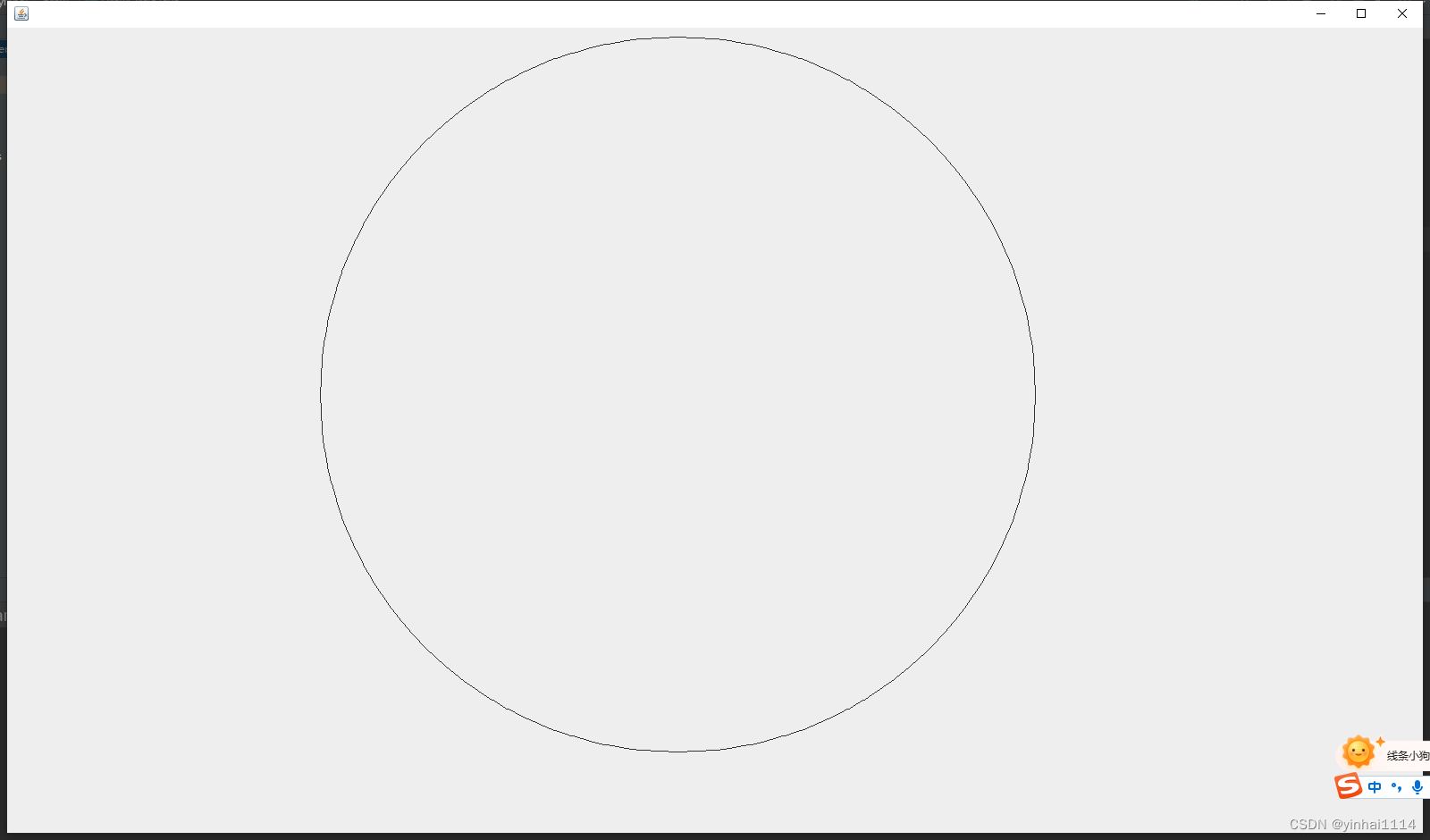
public class DrawCircle extends JFrame{//继承J框架可以理解为画框//定义一个画板private MyPanel mp = null;public static void main(String[] args) {new DrawCircle();}public DrawCircle(){//初始化面板mp = new MyPanel();this.add(mp);//把画板放入画框(面板)this.setSize(1600,940);//画板大小//当点击退出窗口后程序会退出this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);//是否显示}
}
//先定义一个面板MyPanel,继承JPanel,可以理解为画板,画图形就在面板画画
class MyPanel extends JPanel {@Overridepublic void paint(Graphics g) {super.paint(g);g.drawOval(350,10,800,800);}
}
三、绘图原理
Component类提供 了两个和绘图相关最重要的方法:
1. paint(Graphics g)绘制组件的外观
2. repaint(刷新组件的外观。
当组件第次在屏幕显示的时候,程序会自动的调用paint()方法来绘制组件。
1.在以下情况paint()将会被调用:窗口最小化,再最大化
2.窗口的大小发生变化
3.repaint方法被调用
四、Graphics类常用方法
Graphics类你可以理解就是画笔,为我们提供了各种绘制图形的方法:[参考jdk帮助文档]
1.画直线drawLine(int x1 ,int y1,int x2,int y2)
2.画矩形边框drawRect(int X, int y, int width, int height)
3.画椭圆边框drawOval(int x, int y, int width, int height)
4.填充矩形fillRect(int X, int y, int width, int height)
5.填充椭圆fillOval(int x, int y, int width, int height)
6.画图片drawlmage(Image img, int x, int y, ..)
7.画字符串drawString(String str, int x, int y)
8.设置画笔的字体setFont(Font font)
9.设置画笔的颜色setColor(Color c)
public class DrawCircle extends JFrame {//继承J框架可以理解为画框//定义一个画板private MyPanel mp = null;public static void main(String[] args) {new DrawCircle();}public DrawCircle() {//初始化面板mp = new MyPanel();this.add(mp);//把画板放入画框(面板)this.setSize(1600, 940);//画板大小//当点击退出窗口后程序会退出this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);//是否显示}
}//先定义一个面板MyPanel,继承JPanel,可以理解为画板,画图形就在面板画画
class MyPanel extends JPanel {@Overridepublic void paint(Graphics g) {super.paint(g);g.drawOval(10, 10, 120, 120);//演示绘制不同的图形//画直线 drawLine(int x1,int y1,int x2,int y2)g.drawLine(10, 140, 140, 140);//画矩形边框 drawRect(int x, int y, int width, int height)g.drawRect(10, 150, 120, 120);//画椭圆边框 drawOval(int x, int y, int width, int height)//g.drawOval(10,10,40,40);//填充矩形 fillRect(int x, int y, int width, int height)//设置画笔的颜色g.setColor(Color.RED);g.fillRect(10, 280, 120, 120);//填充椭圆 fillOval(int x, int y, int width, int height)g.setColor(Color.red);g.fillOval(10, 410, 120, 120);//画图片 drawImage(Image img, int x, int y, ..)//1. 获取图片资源, /bg.png 表示在该项目的根目录去获取 bg.png 图片资源// Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/MIKU.jpg"));//指的是编译文件的根目录//直接贴地址也能识别。Image image = Toolkit.getDefaultToolkit().getImage("C:\\Users\\64301\\Desktop\\JAVA\\code\\IDEA_Chapter16\\src\\com\\yinhai\\draw_/MIKU.jpg");//直接丢文件目录也行g.drawImage(image, 10, 540, 120, 120, this);//画字符串 drawString(String str, int x, int y)//写字//给画笔设置颜色和字体g.setColor(Color.red);//设置画笔的颜色g.setFont(new Font("宋体", Font.BOLD, 50));//设置画笔的字体//这里设置的 100, 100, 是 "北京你好"左下角g.drawString("Hello!", 180, 100);}}
坦克大战1.0绘制
一、绘制游戏区域
public class YinhaiTankGame01 extends JFrame {MyPanel myPanel = null;public static void main(String[] args) {YinhaiTankGame01 yinhaiTankGame01 = new YinhaiTankGame01();}public YinhaiTankGame01(){myPanel = new MyPanel();this.add(myPanel);this.setSize(1600,900);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}
}
public class MyPanel extends JPanel {//定义我的坦克Hero hero = null;//Hero类public MyPanel(){hero = new Hero(100,100);//初始化位置}@Overridepublic void paint(Graphics g) {super.paint(g);g.fillRect(0,0,1600,900);//填充矩形默认黑色}
}
二、绘制坦克
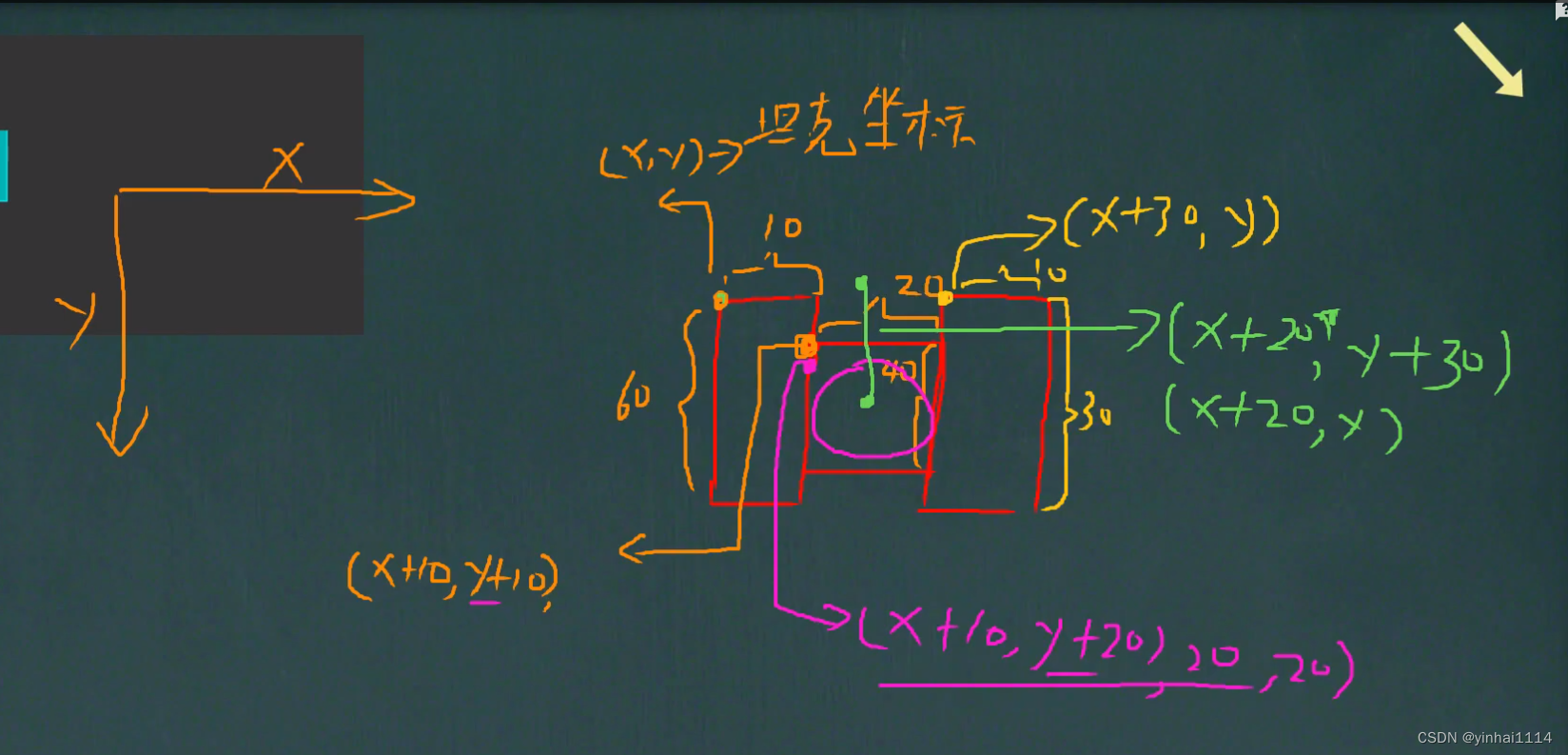
分析如何画出坦克

就根据老师的设计走
public class MyPanel extends JPanel {//定义我的坦克Hero hero = null;public MyPanel() {hero = new Hero(800, 450);//初始化位置}@Overridepublic void paint(Graphics g) {super.paint(g);g.fillRect(0, 0, 1600, 900);//填充矩形默认黑色drawTank(hero.getX(), hero.getY(), g, 0, 0);drawTank(200, 200, g, 0, 1);drawTank(400, 500, g, 0, 1);}/*** @param x 坦克整体左上角的x坐标* @param y 坦克整体左上角的y坐标* @param g 画笔* @param direct 方向(上下左右)* @param type 坦克类型*/public void drawTank(int x, int y, Graphics g, int direct, int type) {switch (type) {//坦克类型case 0://herog.setColor(Color.CYAN);break;case 1:g.setColor(Color.YELLOW);break;}//根据坦克的方向来绘制坦克switch (direct) {case 0:g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fill3DRect(x + 30 , y,10,60,false);g.fillOval(x + 10 , y+20,20,20);g.drawLine(x + 20 , y+30,x + 20,y);//绘制一个填充有当前颜色的3-D高亮矩形。矩形的边缘将被突出显示,// 使其看起来好像边缘是从左上角倾斜并点亮。用于突出显示效果的颜色将根据当前颜色确定。default:System.out.println("default");}}
}
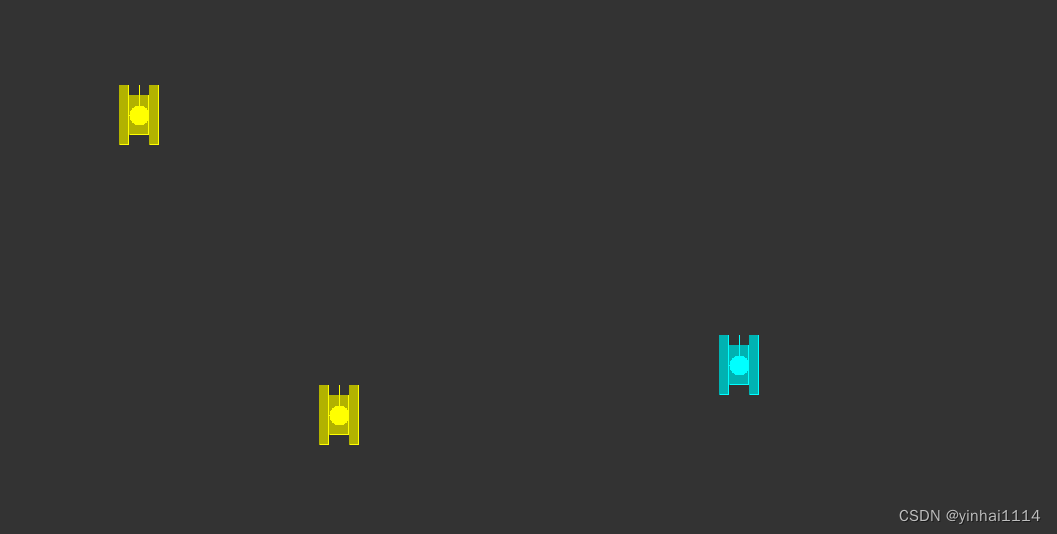
三、绘制四个不同方向的坦克
/*** @param x 坦克整体左上角的x坐标* @param y 坦克整体左上角的y坐标* @param g 画笔* @param direct 方向(上下左右) 0表示向上 1表示向右 2表示向下 3表示向左* @param type 坦克类型*/public void drawTank(int x, int y, Graphics g, int direct, int type) {switch (type) {//坦克类型case 0://herog.setColor(Color.CYAN);break;case 1:g.setColor(Color.YELLOW);break;}//根据坦克的方向来绘制坦克switch (direct) {case 0:g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y + 30, x + 20, y);//绘制一个填充有当前颜色的3-D高亮矩形。矩形的边缘将被突出显示,// 使其看起来好像边缘是从左上角倾斜并点亮。用于突出显示效果的颜色将根据当前颜色确定。break;case 1:g.fill3DRect(x, y, 60, 10, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 40, 20, false);g.fill3DRect(x, y + 30, 60, 10, false);g.fillOval(x + 20, y + 10, 20, 20);g.drawLine(x + 30, y + 20, x + 60, y + 20);break;case 2:g.fill3DRect(x, y, 60, 10, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 40, 20, false);g.fill3DRect(x, y + 30, 60, 10, false);g.fillOval(x + 20, y + 10, 20, 20);g.drawLine(x + 30, y + 20, x, y + 20);break;case 3:g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y + 30, x + 20, y + 60);break;default:System.out.println("default");}}
}

事件处理机制
一、快速入门
怎样让小球受到键盘的控制, 上下左右移动.
public class BallMove extends JFrame {MyPanel mp = null;public static void main(String[] args) {BallMove ballMove = new BallMove();}public BallMove(){mp = new MyPanel();this.add(mp);this.setSize(400,300);this.addKeyListener(mp);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);}}
//implements KeyListener 一个监听器,监听键盘事件
class MyPanel extends JPanel implements KeyListener{int x = 10;int y = 10;@Overridepublic void paint(Graphics g) {super.paint(g);g.fillOval(x, y, 50, 50);}//监听有字符输入时,该方法就会触发@Overridepublic void keyTyped(KeyEvent e) {}//当某个键按下时,该方法会触发@Overridepublic void keyPressed(KeyEvent e) {System.out.println((char)e.getExtendedKeyCode() + "被按下");//根据用户按下不同键来处理小球的移动if(e.getKeyCode() == KeyEvent.VK_DOWN){//KeyEvent.VK_DOWN就是向下的箭头对应的codey++;}else if(e.getKeyCode() == KeyEvent.VK_UP){y--;}else if(e.getKeyCode() == KeyEvent.VK_RIGHT){x++;}else if(e.getKeyCode() == KeyEvent.VK_LEFT){x--;}//让面板重绘repaint方法被调用this.repaint();}//当某个键释放(松开),该方法就会触发@Overridepublic void keyReleased(KeyEvent e) {}
}二、基本说明
java事件处理是采取"委派事件模型"。当事件发生时,产生事件的对象,会把此"信息"传递给"事件的监听者"处理,这里所说的"信息"实际上就是java.awt.event事件类库里某个类所创建的对象,把它称为"事件的对象"。

三、事件处理机制深入理解
1.事件源:
事件源是一个产生事件的对象,比如按钮,窗口等。
2.事件:
事件就是承载事件源状态改变时的对象,比如当键盘事件、鼠标事件、窗口事件等等,会生成一个事件对象,该对象保存着当前事件很多信息,比如KeyEvent 对象有含义被按下键的Code值。java.awt.event包 和javax.swing.event包中定义了各种事件类型
3.事件类型

4.事件监听器接口
(1)当事件源产生一个事件,可以传送给事件监听者处理
(2)事件监听者实际上就是一个类,该类实现了某个事件监听器接口比如前面我们案例中的MyPanle就是个类,它实现了KeyListener接口,它就可以作为一个事件监听者,对接受到的事件进行处理
(3)事件监听器接口有多种,不同的事件监听器接口可以监听不同的事件一个类可以实现多个监听接口
(4)这些接口在java.awt.event包和javax.swing.event包中定义。列出常用的事件监听器接口。

坦克大战1.1添加事件处理
一、使direct可变
记得在JFame框架内添加监听,this.addKeyListener(myPanel);
在画板内实现监听者接口,implements KeyListener
public void keyPressed(KeyEvent e) {if (e.getKeyCode() == KeyEvent.VK_W) {//改变坦克的方向hero.setDirect(0);hero.moveUp();} else if (e.getKeyCode() == KeyEvent.VK_D) {hero.setDirect(1);hero.moveRight();} else if (e.getKeyCode() == KeyEvent.VK_S) {hero.setDirect(2);hero.moveDown();} else if (e.getKeyCode() == KeyEvent.VK_A) {hero.setDirect(3);hero.moveLeft();}this.repaint();}其中的move方法只是-- 或++
本章作业
添加三个敌人坦克,需要新建Enemy类,然后使用Vector类导入Enemy对象,因为是在MyPanel上绘制,所以绘制代码在Mypanel上,在Enemy类内定义个TYPE类型,区分敌我。
记得把敌人坦克面向朝下,我们在创建坦克的时候再构造器里设置敌人的面向
public class MyPanel extends JPanel implements KeyListener {Hero hero = null;Vector<Enemy> enemies = new Vector<>();int enemySize = 3;public MyPanel() {hero = new Hero(800, 450,10.0);//初始化位置for (int i = 0; i <enemySize; i++) {enemies.add(new Enemy(100*(i+1),100,10));}}public void paint(Graphics g) {super.paint(g);g.fillRect(0, 0, 1600, 900);//填充矩形默认黑色drawTank(hero.getX(), hero.getY(), g, hero.getDirect(), hero.getTYPE());for (Enemy enemy :enemies ) {if(enemy == null){break;}drawTank(enemy.getX(), enemy.getY(), g, enemy.getDirect(), enemy.getTYPE());}}
}
public class Enemy extends Tank{private int type = 1;public Enemy(int x, int y,double speed) {super(x, y,speed);}public int getTYPE() {return type;}
}
/*** @author 银海* @version 1.0*/
public class YinhaiTankGame01 extends JFrame {MyPanel myPanel = null;public static void main(String[] args) {YinhaiTankGame01 yinhaiTankGame01 = new YinhaiTankGame01();}public YinhaiTankGame01(){myPanel = new MyPanel();this.add(myPanel);this.setSize(1600,900);this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);this.setVisible(true);this.addKeyListener(myPanel);}
}/*** @author 银海* @version 1.0* 坦克大战的绘图区*/
public class MyPanel extends JPanel implements KeyListener {//定义我的坦克Hero hero = null;Vector<Enemy> enemies = new Vector<>();int enemySize = 3;public MyPanel() {hero = new Hero(800, 450,10.0);//初始化位置for (int i = 0; i <enemySize; i++) {enemies.add(new Enemy(100*(i+1),100,10));}}@Overridepublic void paint(Graphics g) {super.paint(g);g.fillRect(0, 0, 1600, 900);//填充矩形默认黑色drawTank(hero.getX(), hero.getY(), g, hero.getDirect(), hero.getTYPE());for (Enemy enemy :enemies) {if(enemy == null){break;}drawTank(enemy.getX(), enemy.getY(), g, enemy.getDirect(), enemy.getTYPE());}}/*** @param x 坦克整体左上角的x坐标* @param y 坦克整体左上角的y坐标* @param g 画笔* @param direct 方向(上下左右) 0表示向上 1表示向右 2表示向下 3表示向左* @param type 坦克类型*/public void drawTank(int x, int y, Graphics g, int direct, int type) {switch (type) {//坦克类型case 0://herog.setColor(Color.CYAN);break;case 1:g.setColor(Color.YELLOW);break;}//根据坦克的方向来绘制坦克switch (direct) {case 0:g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y + 30, x + 20, y);//绘制一个填充有当前颜色的3-D高亮矩形。矩形的边缘将被突出显示,// 使其看起来好像边缘是从左上角倾斜并点亮。用于突出显示效果的颜色将根据当前颜色确定。break;case 1:g.fill3DRect(x, y, 60, 10, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 40, 20, false);g.fill3DRect(x, y + 30, 60, 10, false);g.fillOval(x + 20, y + 10, 20, 20);g.drawLine(x + 30, y + 20, x + 60, y + 20);break;case 2:g.fill3DRect(x, y, 10, 60, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 20, 40, false);g.fill3DRect(x + 30, y, 10, 60, false);g.fillOval(x + 10, y + 20, 20, 20);g.drawLine(x + 20, y + 30, x + 20, y + 60);break;case 3:g.fill3DRect(x, y, 60, 10, false);//坦克左边的轮子g.fill3DRect(x + 10, y + 10, 40, 20, false);g.fill3DRect(x, y + 30, 60, 10, false);g.fillOval(x + 20, y + 10, 20, 20);g.drawLine(x + 30, y + 20, x, y + 20);break;default:System.out.println("default");}}@Overridepublic void keyTyped(KeyEvent e) {}//处理wasd按下的情况@Overridepublic void keyPressed(KeyEvent e) {if (e.getKeyCode() == KeyEvent.VK_W) {//改变坦克的方向hero.setDirect(0);hero.moveUp();} else if (e.getKeyCode() == KeyEvent.VK_D) {hero.setDirect(1);hero.moveRight();} else if (e.getKeyCode() == KeyEvent.VK_S) {hero.setDirect(2);hero.moveDown();} else if (e.getKeyCode() == KeyEvent.VK_A) {hero.setDirect(3);hero.moveLeft();}this.repaint();}@Overridepublic void keyReleased(KeyEvent e) {}
}
/*** @author 银海* @version 1.0*/
public class Tank {private int x;private int y;private int direct;//坦克方向private double speed;public void moveUp(){y-=speed;}public void moveDown(){y+=speed;}public void moveRight(){x +=speed;}public void moveLeft(){x -=speed;}public int getDirect() {return direct;}public void setDirect(int direct) {this.direct = direct;}public Tank(int x, int y,double speed){this.x = x;this.y = y;this.speed = speed;}public int getX() {return x;}public void setX(int x) {this.x = x;}public int getY() {return y;}public void setY(int y) {this.y = y;}
}
/*** @author 银海* @version 1.0* 玩家的坦克*/
public class Hero extends Tank {private int type = 0;public Hero(int x, int y,double speed) {super(x, y,speed);}public int getTYPE() {return type;}
}
/*** @author 银海* @version 1.0*/
public class Enemy extends Tank{private int type = 1;public Enemy(int x, int y,double speed) {super(x, y,speed);setDirect(2);}public int getTYPE() {return type;}
}
相关文章:

【JAVA学习笔记】60 - 坦克大战1.0-绘图坐标体系、事件处理机制
项目代码 https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter16/src/com/yinhai 绘图坐标体系 一、基本介绍 下图说明了Java坐标系。坐标原点位于左上角,以像素为单位。在Java坐标系中,第一个是x坐标,表示当前位置为…...

Android13 安装谷歌GMS导致打开蓝牙失败解决方法
Android13 安装谷歌GMS导致打开蓝牙失败解决方法 文章目录 Android13 安装谷歌GMS导致打开蓝牙失败解决方法一、前言二、解决方法1、简单的解决方法2、添加属性和日志解决 三、分析1、查看异常日志2、 查看蓝牙相关日志 四、总结1、Android13 安装谷歌GMS导致打开蓝牙失败具体原…...

独创改进 | RT-DETR 引入双向级联特征融合结构 RepBi-PAN | 附手绘结构图原图
本专栏内容均为博主独家全网首发,未经授权,任何形式的复制、转载、洗稿或传播行为均属违法侵权行为,一经发现将采取法律手段维护合法权益。我们对所有未经授权传播行为保留追究责任的权利。请尊重原创,支持创作者的努力,共同维护网络知识产权。 文章目录 YOLOv6贡献RepBi-…...

Ubuntu下安装vscode,并解决终端打不开vscode的问题
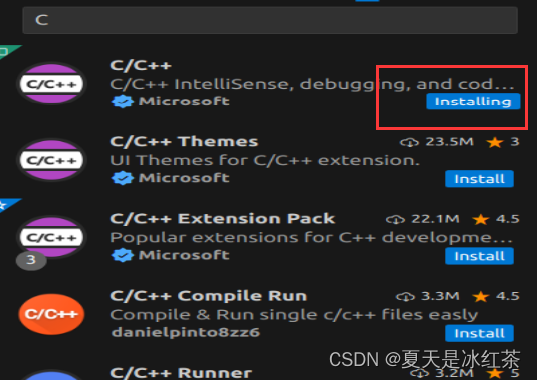
Visual Studio Code安装 1,使用 apt 安装 Visual Studio Code 在官方的微软 Apt 源仓库中可用。按照下面的步骤进行即可: 以 sudo 用户身份运行下面的命令,更新软件包索引,并且安装依赖软件: sudo apt update sud…...

Spring Boot Actuator 漏洞利用
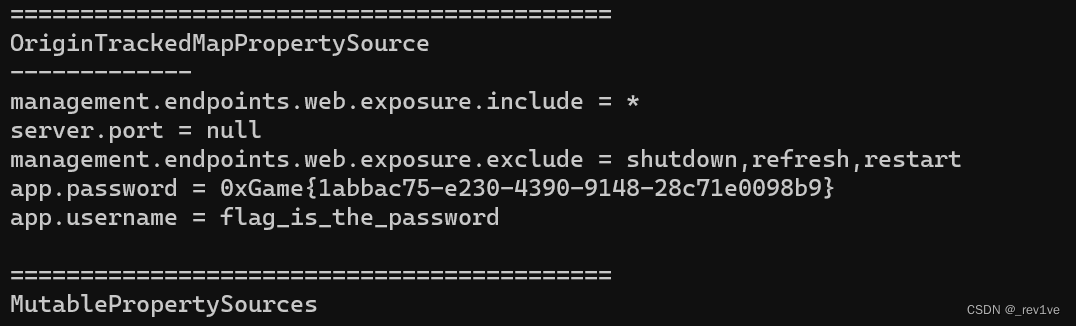
文章目录 前言敏感信息泄露env 泄露配置信息trace 泄露用户请求信息mappings 泄露路由信息heapdump泄露堆栈信息 前言 spring对应两个版本,分别是Spring Boot 2.x和Spring Boot 1.x,因此后面漏洞利用的payload也会有所不同 敏感信息泄露 env 泄露配置信…...

acwing算法基础之数据结构--trie算法
目录 1 基础知识2 模板3 工程化 1 基础知识 trie树算法,也叫作字典树算法。 用处:用来高效存储和查找字符串集合的数据结构。 (一) 定义变量。 const int N 1e5 10; int son[N][26], cnt[N], idx; char str[N];(二…...

ES from+size>10000报错
参考博客 from size > 10000就会报错 Result window is too large, from size must be less than or equal to: [10000] but was [10001]. See the scroll api for a more efficient way to request large data sets. This limit can be set by changing the [index.max_…...
Mycat实现分库)
(04)Mycat实现分库
1、如何选择分库表 #客户表 rows:20万 CREATE TABLE customer(id INT AUTO_INCREMENT,NAME VARCHAR(200),PRIMARY KEY(id) );#订单表 rows:600万 CREATE TABLE orders(id INT AUTO_INCREMENT,order_type INT,customer_id INT,amount DECIMAL(10,2),PRIMARY KEY(id) ); #…...

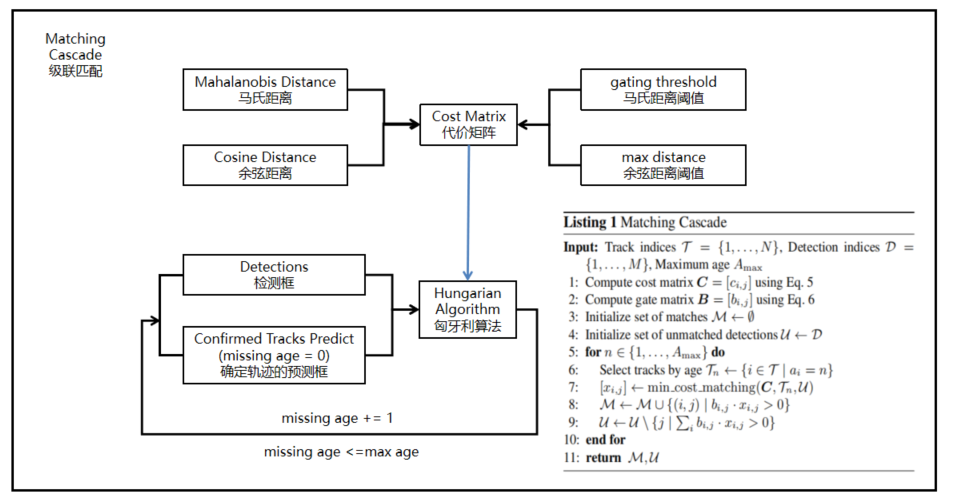
DeepSORT多目标跟踪——算法流程与源码解析
一、目标检测与目标追踪 1. 目标检测 在目标检测任务中,主要目标是识别图像或视频帧中存在的物体的位置和类别信息。这意味着目标检测算法需要定位物体的边界框(Bounding Box)并确定每个边界框内的物体属于哪个类别(如人、汽车、…...

C++查漏补缺与新标准(C++20,C++17,C++11)02 C++快速回顾(二)
本内容参考C20高级编程 C风格的数组 //形如 int myArray[3]{2};一个比较新颖的获取C风格数组大小的函数std::size(),返回size_t类型(在中定义的无符号整数) #include <iostream> using namespace std;int main() {int myArray[5] {…...

红米K40功能介绍
红米K40是小米旗下的一款高性能智能手机。以下是红米K40的一些功能介绍及新增功能: 1.高性能处理器:红米K40搭载了骁龙870处理器,提供强大的性能和流畅的操作体验。 2.120Hz刷新率屏幕:红米K40采用了6.67英寸的AMOLED全面屏&…...

壹[1],Opencv常用结构
1,Point类:点表示 point表示二维结构的点,(x,y) cv::Point point; point.x 100; point.y 100; 2,Scalar类:颜色表示 cv::Scalar colorBlue(255,0,0);//蓝色 cv::Scalar colorGreen(0, 255, 0);//绿色 cv::Scalar colorRed(0, …...
——目录操作)
Linux常用指令(一)——目录操作
Linux目录操作 1.1 目录切换 cd1.2 目录查看 ls1.3 创建目录 mkdir1.4 删除目录 rm1.5 复制目录 cp1.6 删除目录 rm1.7 搜索目录 find1.8 查看当前所在目录 pwd 更加完整的Linux常用指令 1.1 目录切换 cd # 切换到根目录 cd / # 切换到根目录的usr目录 cd /usr # 返回上一级目…...

前端基础之jQuery
一.什么是jQuery jQuery是一个轻量级的、兼容多浏览器的JavaScript库。jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“ jQuery内部封装了…...

【基于HTML5的网页设计及应用】——实现个人简历表格和伪类选择器应用
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...
:DBProxy实现多级存储和事务处理)
思考(九十二):DBProxy实现多级存储和事务处理
DBProxy 数据处理的主控室 后端开发一块重要的内容就是如何处理数据。比如: 问题说明统一的访问界面如游戏服只需要 Load、Save、Begin、Commit、Rollback 接口多级存储来降低成本如热数据在 Redis ;冷数据在 MySQL ;长时间非活跃,则归档 OSS同个逻辑涉及多个数据更新要么…...

新手入门Python一定要看的八个超实用建议!
文章目录 前言一、项目文件事先做好归档二、永远不要手动修改源数据并且做好备份三、做好路径的正确配置四、代码必要的地方做好备注与说明五、加速你的Python循环代码六、可视化你的循环代码进度七、使用高效的异常捕获工具八、要多考虑代码健壮性关于Python技术储备一、Pytho…...

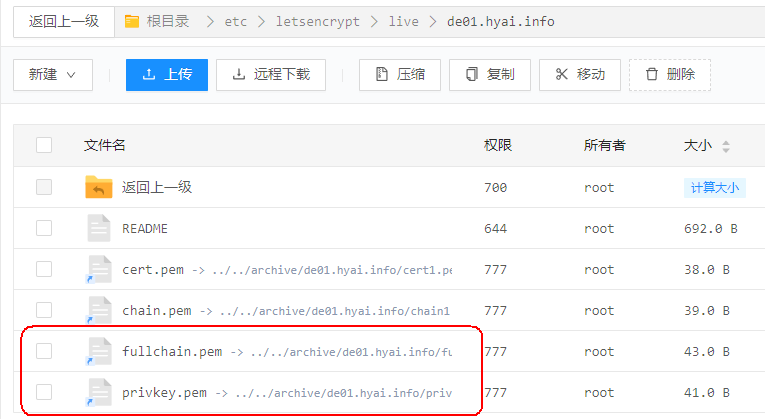
Centos 7.x上利用certbot申请Let‘s Encrypt的SSH证书(HTTPS证书)
目录 01-安装Certbot02-在网站的根目录依次新建文件夹.well-known和acme-challenge03-申请证书 要在CentOS 7.x上为域名申请Let’s Encrypt证书,你可以使用Certbot工具,它是一个自动化证书颁发工具,用于管理Let’s Encrypt证书。以下是在Cent…...

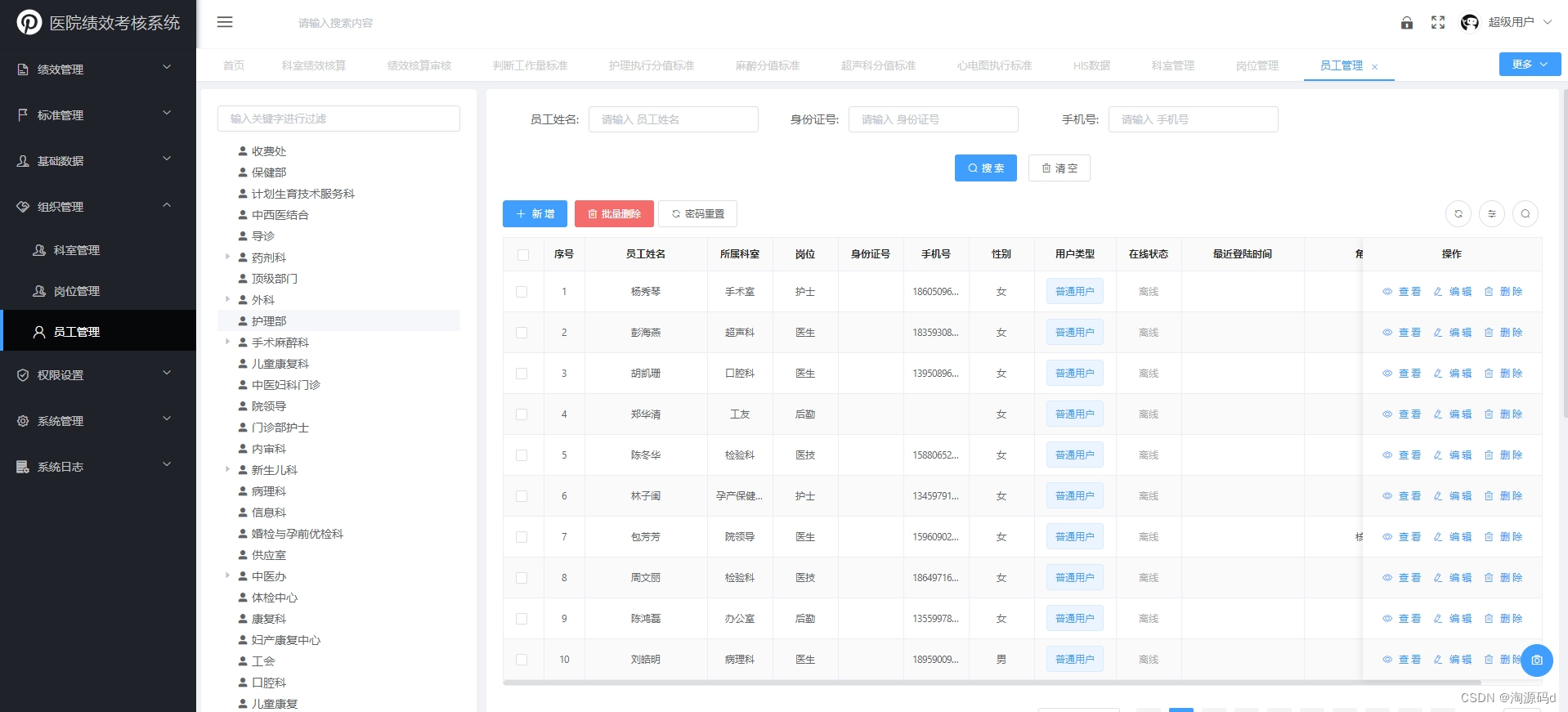
采用springboot、avue框架开发的:大型医院绩效考核系统成品源码
医院绩效考核系统全套源码(演示自主版权医院应用案例) 医院绩效考核系统,建立以医院发展目标为导向,以医务人员劳动价值、工作量为评价基础,统筹效率、质量、成本的绩效管理和绩效工资分配体系。系统支持RBRVS…...

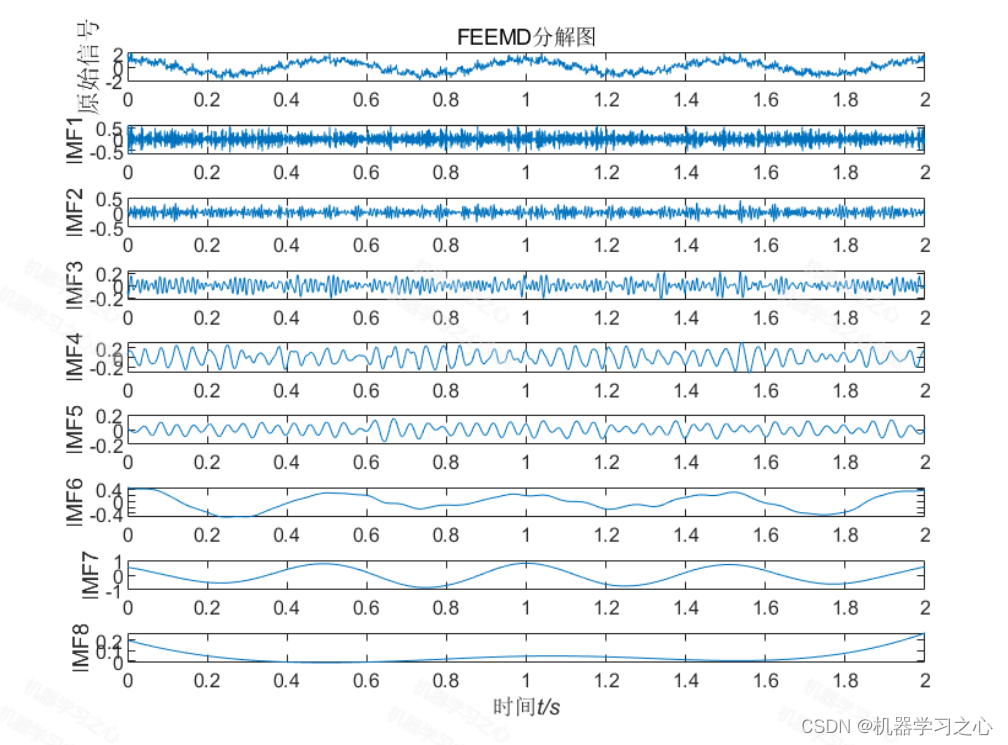
时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解
时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解 目录 时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现FEEMD快速集合经验模态分解时间序列信号分解 算法新颖小众,…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...