前端基础之jQuery
一.什么是jQuery
- jQuery是一个轻量级的、兼容多浏览器的JavaScript库。
- jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery内部封装了原生的js代码
能够通过书写更少的代码,完成js操作,类似于Python中的模块
前端叫“类库”
兼容多个浏览器
二.导入模块
1.python当中导入模块发生了哪些事情?
导入模块其实需要消耗资源
在pyhon中,导入模块可以分为两个阶段:编译阶段和运行阶段
在编译阶段,Python解释器会扫描并分析源代码,将导入语句转换为相应的字节码指令。这些指令会被存储在编译后的.pyc文件中,以便在之后的运行阶段使用。
在运行阶段,当执行到导入模块的语句时,Python会按照以下步骤进行模块的导入:
-
搜索模块:解释器首先会搜索模块是否已经加载到内存中。如果是内置模块,则直接使用;如果是标准库或第三方库,会按照一定的搜索路径进行查找。
-
编译模块:如果模块没有被加载到内存中,则解释器会在硬盘上找到对应的.py文件,并将其编译成字节码文件(.pyc)。编译后的字节码文件包含了模块的定义、函数、类等信息。
-
创建模块命名空间:解释器创建一个新的命名空间来存放模块中的变量、函数和类等。模块中的全局变量会成为该命名空间的属性。
-
执行模块代码:解释器开始执行模块的字节码指令,逐行解释并执行模块中的代码。这会导入模块中定义的函数、类和全局变量等。
-
返回模块对象:当模块中的代码执行完毕后,解释器返回一个表示该模块的模块对象。可以通过该对象访问模块中定义的内容。
总结起来,导入模块时,Python解释器会搜索、编译、执行模块的代码,并创建一个命名空间来存放模块中的变量和函数。这样,我们就可以在当前代码中使用模块中定义的功能了。
2.jQuery中导入类库发生了哪些事?
它的文件非常小(几十kb),基本不影响网络速度
在jQuery中导入类库(也称为插件)可以通过以下步骤完成:
-
获取类库文件:首先需要获取所需的类库文件(通常是一个 JavaScript 文件),可以从官方网站或其他来源下载得到。
-
导入类库文件:将类库文件保存在项目目录中,并在 HTML 文件中使用<script>标签来导入类库文件。在<script>标签中,使用src属性指定类库文件的路径,让浏览器能够加载并执行该文件。
<script src="path/to/jquery.js"></script> <script src="path/to/plugin.js"></script>这样,当浏览器解析到这两个<script>标签时,就会下载并执行对应的类库文件。
-
使用类库功能:一旦类库文件被加载和执行,就可以使用其中提供的功能了。通常,类库会扩展或增强原生 JavaScript 的功能,通过在页面中引入类库文件,我们可以使用类库提供的函数、方法或特性。
$(document).ready(function() {// 在文档加载完成后执行一些代码// 使用类库提供的函数或方法 });上述代码示例中,
$符号是 jQuery 的别名,通过调用.ready()方法,我们可以确保在文档加载完成后执行传入的函数。
上述代码示例中,
$符号是 jQuery 的别名,通过调用.ready()方法,我们可以确保在文档加载完成后执行传入的函数。
三.基本选择器
jQuery是一个流行的JavaScript库,它提供了便捷的方法来选择和操作HTML元素。以下是jQuery中的九个基本选择器:
1.元素选择器(Element Selector):
- 使用元素名称作为选择器,选取所有匹配该元素名称的元素。
- 示例:选择所有段落元素
$('p');
2.ID选择器(ID Selector):
- 使用ID属性值作为选择器,选取具有相同ID的唯一元素。
- 示例:选择具有 "myElement" ID的元素
$('#myElement');
3.类选择器(Class Selector):
- 使用类名作为选择器,选取具有相同类名的元素。
- 示例:选择所有具有 "myClass" 类的元素
$('.myClass');
4.属性选择器(Attribute Selector):
- 使用元素的属性和属性值进行选择。
- 示例:选择所有具有 "target" 属性的元素
$('[target]');
- 示例:选择具有 "href" 属性值以 "https://" 开头的所有链接
$('a[href^="https://"]');
5.选择器组合(Multiple Selectors):
- 通过逗号分隔多个选择器,同时选择多个元素。
- 示例:选择所有段落元素和具有 "myClass" 类的元素
$('p, .myClass');
6.后代选择器(Descendant Selector):
- 选择某个元素的后代元素。
- 示例:选择所有 "myElement" 元素内的段落元素
$('#myElement p');
7.子元素选择器(Child Selector):
- 选择某个元素的直接子元素。
- 示例:选择所有 "myElement" 元素的直接子元素中的段落元素
$('#myElement > p');
8.下一个兄弟元素选择器(Next Adjacent Selector):
- 选择紧接在指定元素后的下一个兄弟元素。
- 示例:选择紧接在 "myElement" 元素后的下一个兄弟元素
$('#myElement + div');
9.后续所有兄弟元素选择器(Following Siblings Selector):
- 选择指定元素之后的所有兄弟元素。
- 示例:选择紧接在 "myElement" 元素后的所有兄弟元素中具有 "myClass" 类的元素
$('#myElement ~ .myClass');
10.示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/5.2.3/css/bootstrap-grid.min.css"></script></head>
<body>
<div id="d1">div<span>div>span</span><p>div>p<span>div>p>span</span></p>
</div>
<p class="p1">p</p>
<span>span</span>
</body>
</html>
- id 选择器
$("#d1")
// S.fn.init [div#d1]
返回的是jQuery对象
- class选择器
$('.p1')
// S.fn.init [p.p1, prevObject: S.fn.init(1)]
- 标签选择器
$('span')
// S.fn.init(3) [span, span, span, prevObject: S.fn.init(1)]
- jQuery对象转标签对象
$("#d1")[0]
// <div id="d1">…</div>
- 标签对象jQuery对象
$(document.getElementById("d1"))
// S.fn.init [div#d1]
相关文章:

前端基础之jQuery
一.什么是jQuery jQuery是一个轻量级的、兼容多浏览器的JavaScript库。jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“ jQuery内部封装了…...

【基于HTML5的网页设计及应用】——实现个人简历表格和伪类选择器应用
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...
:DBProxy实现多级存储和事务处理)
思考(九十二):DBProxy实现多级存储和事务处理
DBProxy 数据处理的主控室 后端开发一块重要的内容就是如何处理数据。比如: 问题说明统一的访问界面如游戏服只需要 Load、Save、Begin、Commit、Rollback 接口多级存储来降低成本如热数据在 Redis ;冷数据在 MySQL ;长时间非活跃,则归档 OSS同个逻辑涉及多个数据更新要么…...

新手入门Python一定要看的八个超实用建议!
文章目录 前言一、项目文件事先做好归档二、永远不要手动修改源数据并且做好备份三、做好路径的正确配置四、代码必要的地方做好备注与说明五、加速你的Python循环代码六、可视化你的循环代码进度七、使用高效的异常捕获工具八、要多考虑代码健壮性关于Python技术储备一、Pytho…...

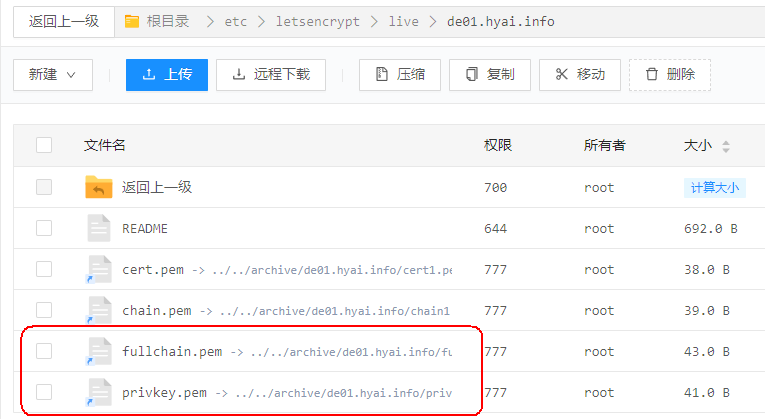
Centos 7.x上利用certbot申请Let‘s Encrypt的SSH证书(HTTPS证书)
目录 01-安装Certbot02-在网站的根目录依次新建文件夹.well-known和acme-challenge03-申请证书 要在CentOS 7.x上为域名申请Let’s Encrypt证书,你可以使用Certbot工具,它是一个自动化证书颁发工具,用于管理Let’s Encrypt证书。以下是在Cent…...

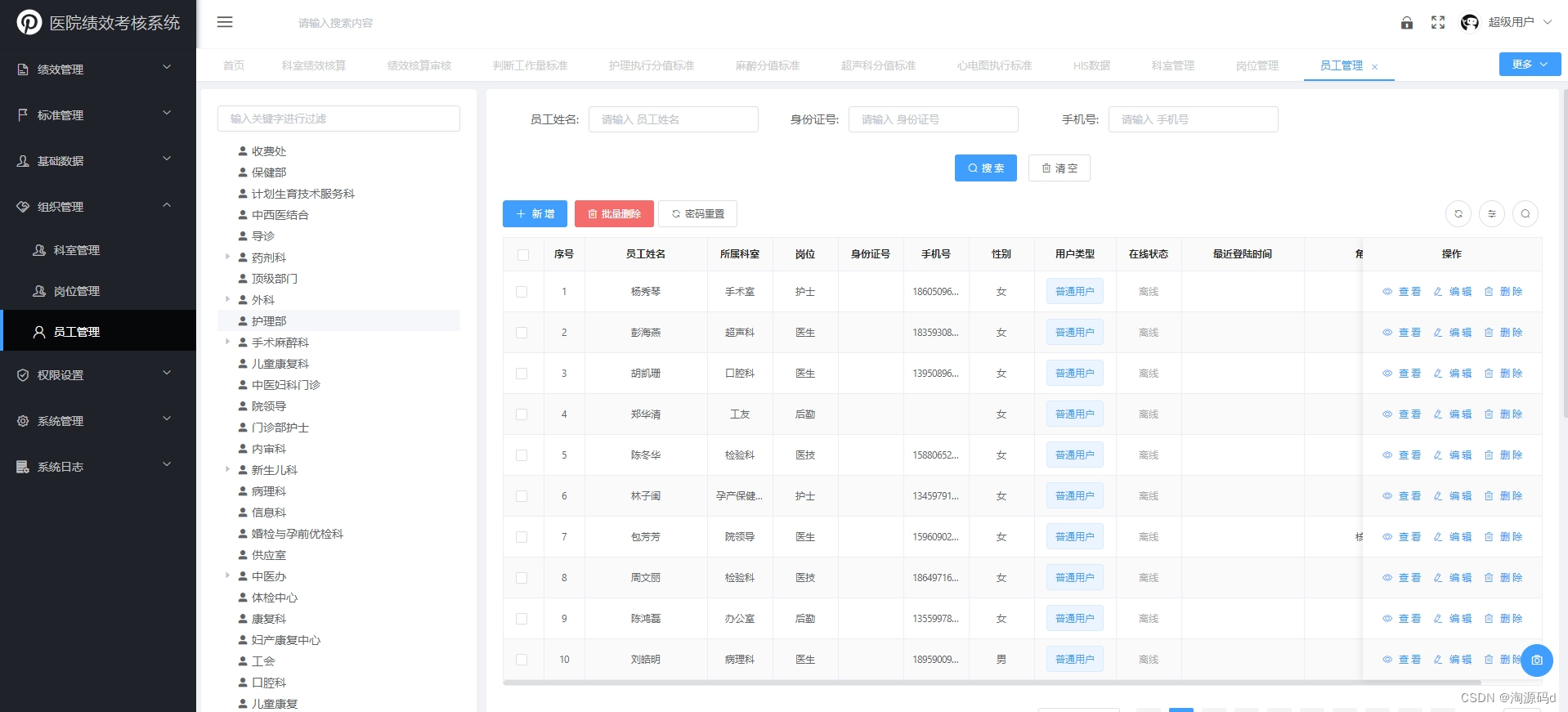
采用springboot、avue框架开发的:大型医院绩效考核系统成品源码
医院绩效考核系统全套源码(演示自主版权医院应用案例) 医院绩效考核系统,建立以医院发展目标为导向,以医务人员劳动价值、工作量为评价基础,统筹效率、质量、成本的绩效管理和绩效工资分配体系。系统支持RBRVS…...

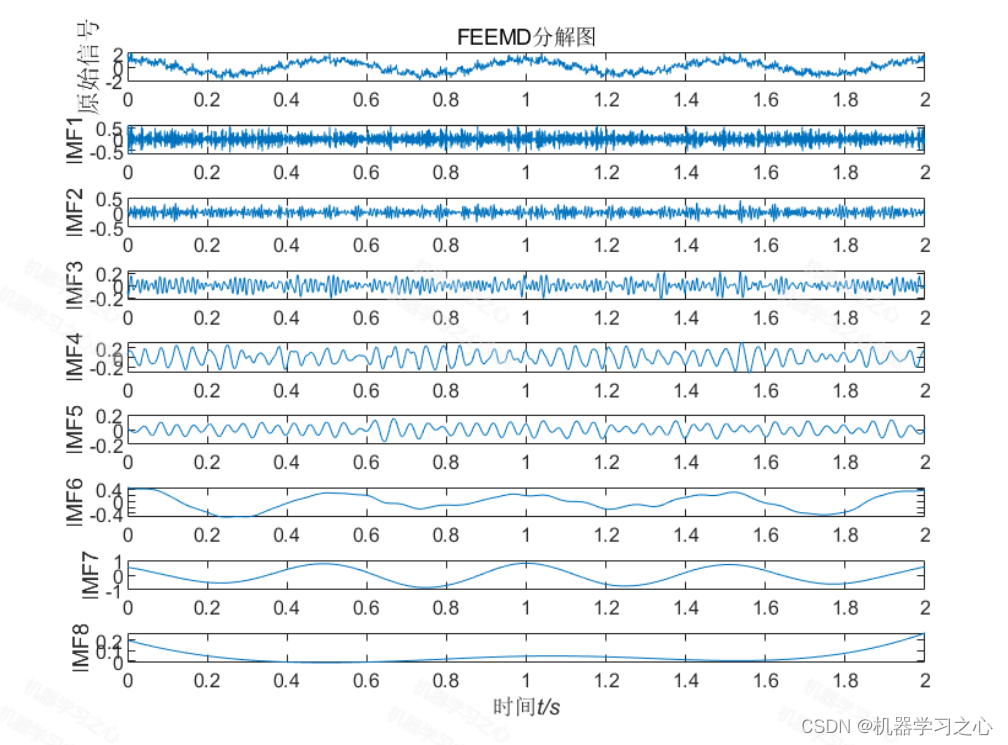
时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解
时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解 目录 时序分解 | Matlab实现FEEMD快速集合经验模态分解时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现FEEMD快速集合经验模态分解时间序列信号分解 算法新颖小众,…...

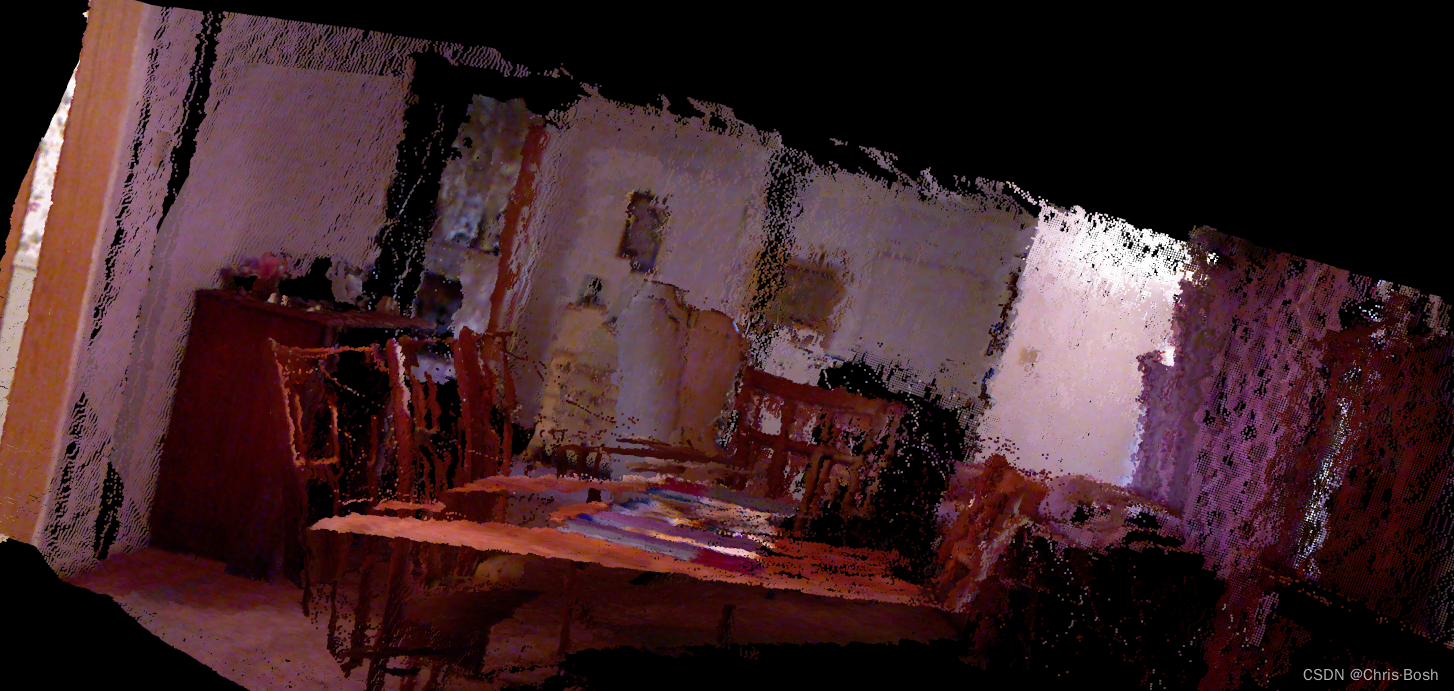
自学SLAM(6)相机与图像实践:OpenCV处理图像与图像拼接(点云)
前言 如果写过SLAM14讲第一次的作业,或者看过我之前的运行ORB_SLAM2教程应该都安装过OpenCV了,如果没有安装,没关系,可以看我之前的博客,里面有如何安装OpenCV。 链接: 运行ORB-SLAM2(含OpenCV的安装&…...

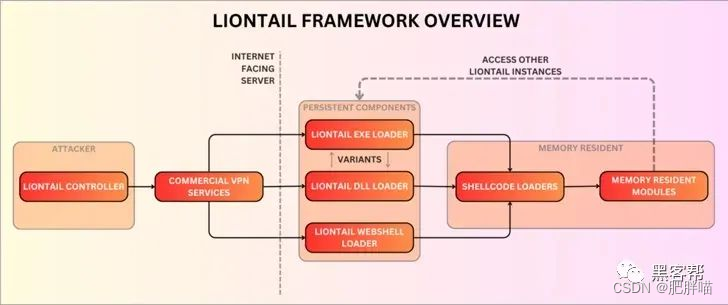
伊朗网络间谍组织针对中东金融和政府部门
导语 近日,以色列网络安全公司Check Point与Sygnia发现了一起针对中东金融、政府、军事和电信部门的网络间谍活动。这一活动由伊朗国家情报和安全部门(MOIS)支持的威胁行为者发起,被称为"Scarred Manticore"。该组织被认…...

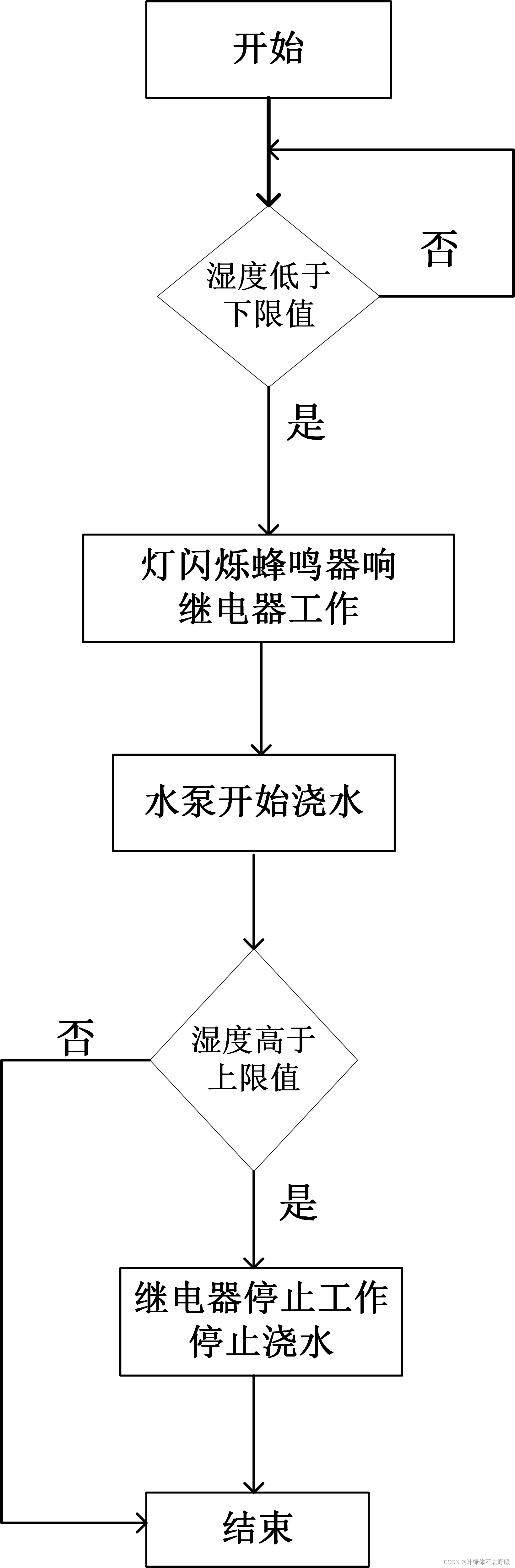
基于51单片机土壤湿度检测及自动浇花系统仿真(带时间显示)
wx供重浩:创享日记 对话框发送:单片机浇花 获取完整源码源文件仿真源文件原理图源文件论文报告等 单片机土壤湿度检测及自动浇花系统仿真(带时间显示) 具体功能: (1)液晶第一行显示实际湿度&am…...

typeScript基础使用与进阶
typeScript基础使用与进阶 一、初始typeScript1.1 js的超集1.2 编译器编译为js代码1.3 完全兼容js1.4 静态类型检查器 二、ts的安装与编译2.1 ts的安装2.2 ts编译成js2.2.1 手动编译2.2.2 自动编译 三、ts基础使用3.1 类型声明3.1.1 基础类型3.1.2 数组3.1.3 对象3.1.4 any类型…...

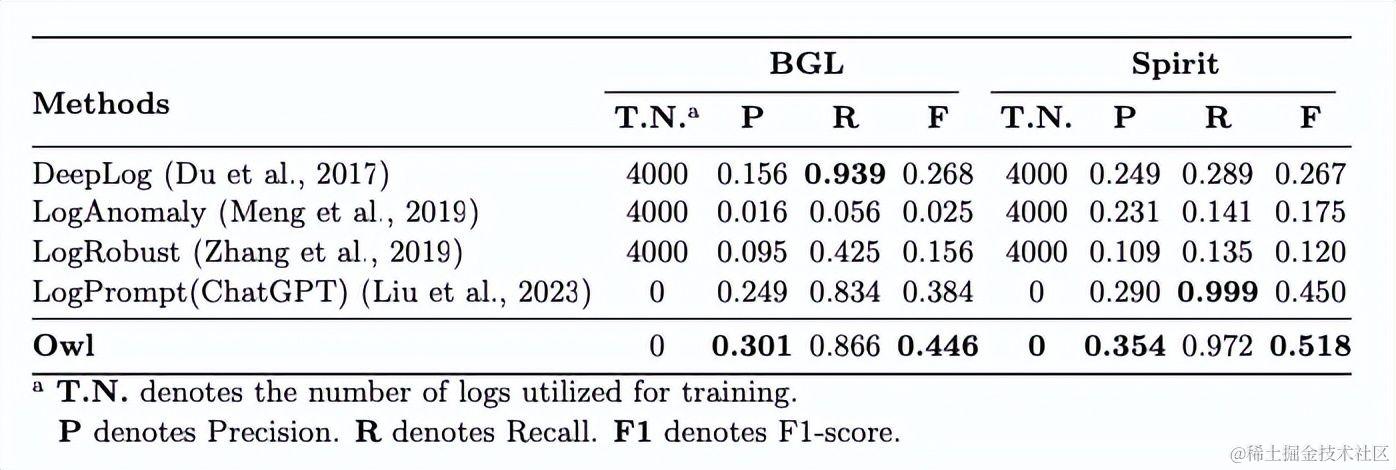
云智慧联合北航提出智能运维(AIOps)大语言模型及评测基准
随着各行业数字化转型需求的不断提高,人工智能、云计算、大数据等新技术的应用已不仅仅是一个趋势。各行业企业和组织纷纷投入大量资源,以满足日益挑剔的市场需求,追求可持续性和竞争力,这也让运维行业迎来了前所未有的挑战和机遇…...

高效处理异常值的算法:One-class SVM模型的自动化方案
一、引言 数据清洗和异常值处理在数据分析和机器学习任务中扮演着关键的角色。清洗数据可以提高数据质量,消除噪声和错误,从而确保后续分析和建模的准确性和可靠性。而异常值则可能对数据分析结果产生严重影响,导致误导性的结论和决策。因此&…...

Docker DeskTop安装与启动(Windows版本)
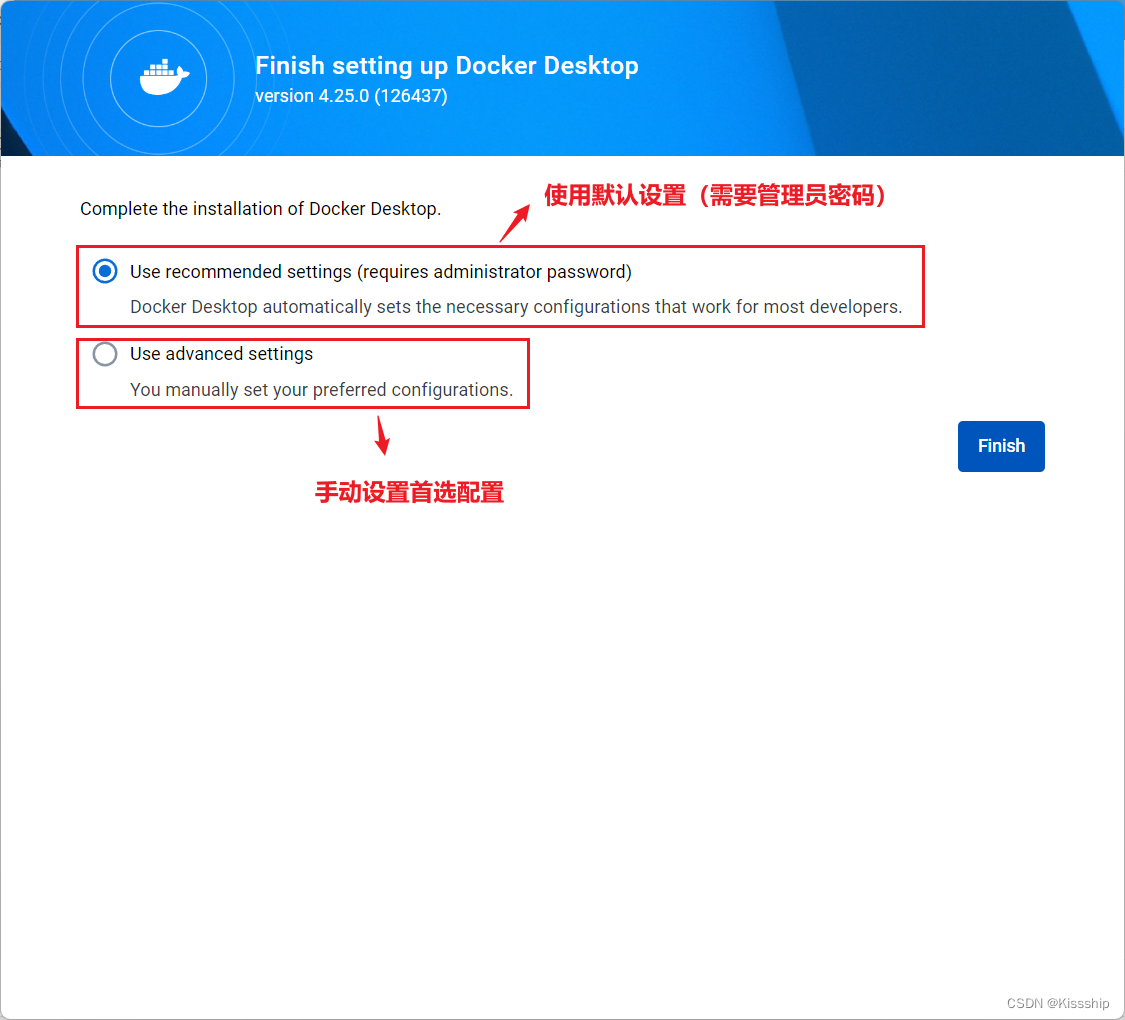
一、官网下载Docker安装包 Docker官网如下: Docker官网不同操作系统下载页面https://docs.docker.com/desktop/install/windows-install/ 二、安装Docker DeskTop 2.1 双击 Docker Installer.exe 以运行安装程序 2.2 安装操作 默认勾选,具体操作如下…...

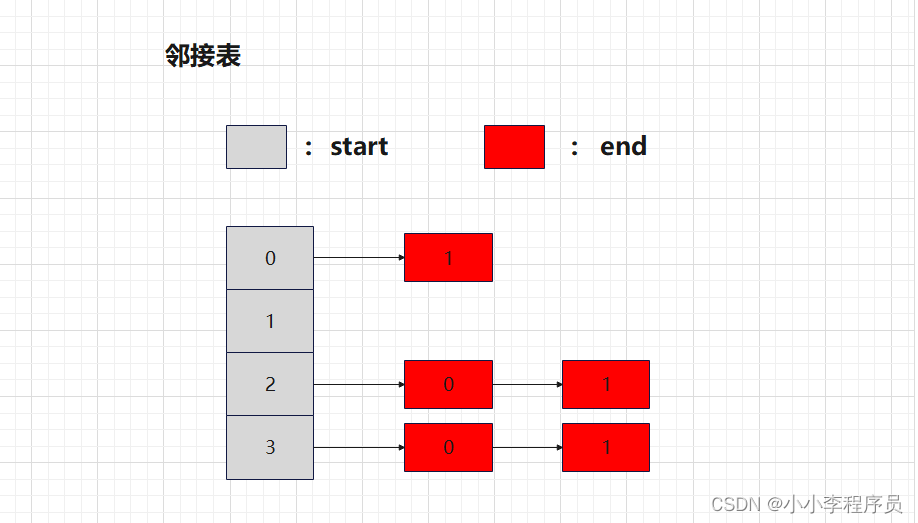
数据结构:邻接矩阵与邻接表
模型图 邻接矩阵 用于反应图中任意两点之间的关联,用二维数组表示比较方便 以行坐标为起点,列坐标为终点如果两个点之间有边,那么标记为绿色,如图: 适合表示稠密矩阵 邻接表 用一维数组 链表的形式表示ÿ…...

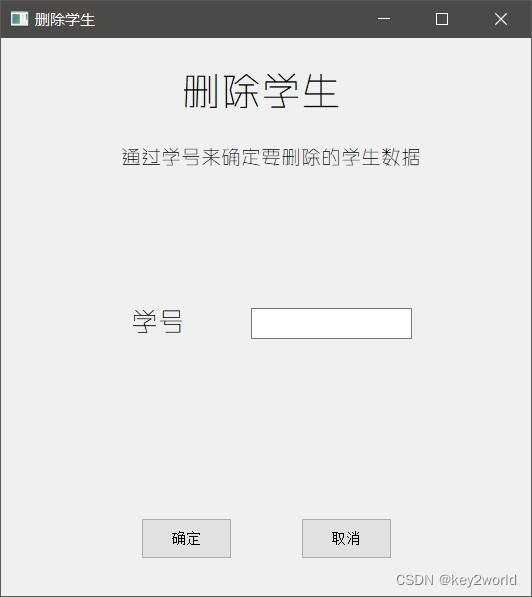
python PyQt5 MySQL GUI 学生信息管理系统
学生信息管理系统 本系统使用python,pyqt5,数据库使用MySQL,实现windowsGUI应用。 python使用pymysql模块操作数据库代码 import pymysqldef handle_db(cmd, sql):result None# print(f" sql {sql}")# 连接数据库conn pymysql…...

[SSD综述1.6] SSD固态硬盘参数图文解析_选购固态硬盘就像买衣服?
依公知及经验整理,原创保护,禁止转载。 专栏 《SSD入门到精通系列》 <<<< 返回总目录 <<<< 传统的 HDD 是“马达+磁头+磁盘”的机械结构,而 SSD 则是“闪存介质+主控”的纯半导体芯片存储结构,两者在数据存储介质和读写方式上有着本质区别,这…...

【计算机网络 - 自顶向下方法】第一章习题答案
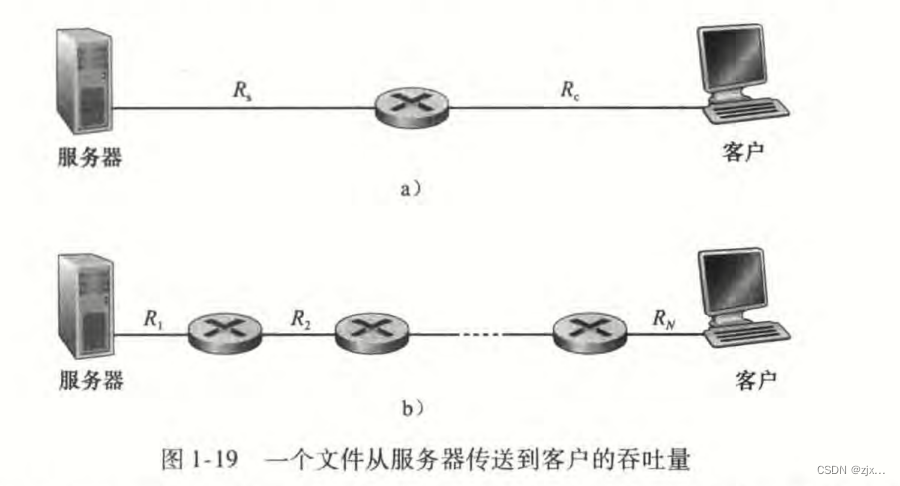
P2 Question: 式 (1-1) 给出了经传输速率为 R 的 N 段链路发送长度为 L 的一个分组的端到端时延。 对于经过 N 段链路一个接一个地发送 P 个这样的分组,一般化地表示出这个公式。 Answer: N ∗ L R \frac{N*L}{R} RN∗L时&#x…...

零基础搭建Nextcloud私有云盘并通过内网穿透实现远程访问
文章目录 摘要1. 环境搭建2. 测试局域网访问3. 内网穿透3.1 ubuntu本地安装cpolar3.2 创建隧道3.3 测试公网访问 4 配置固定http公网地址4.1 保留一个二级子域名4.1 配置固定二级子域名4.3 测试访问公网固定二级子域名 摘要 Nextcloud,它是ownCloud的一个分支,是一个文件共享服…...

element ui多选框编辑时无法选中的解决办法
<!--v-model绑定的值必须是[],不能是字符串--><el-form-item label"配布对象" prop"reptGroupArray" > <!--多选--><el-checkbox-group v-model"form.reptGroupArray" size"small" change"check…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
