《Pytorch新手入门》第一节-认识Tensor
《Pytorch新手入门》第一节-认识Tensor
- 一、认识Tensor
- 1.1 Tensor定义
- 1.2 Tensor运算操作
- 1.3 Tensor与numpy转换
参考《深度学习框架PyTorch:入门与实践_陈云(著)》
一、认识Tensor
1.1 Tensor定义
Tensor 是 PyTorch 中重要的数据结构,可认为是一个高维数组。它可以是一个数(标量)一维数组(向量)二维数组(阵)或更高的数组。Tensor 和 numpy的ndarrays类似,但Tensor 可以使用GPU加速。
import torch
# 创建一个5*3的矩阵
x = torch.Tensor(5, 3)

# 查看Tensor的形状
print(x.size())
# 查看Tensor某一维的大小,两种写法等价
print(x.size()[0], x.size(1))
'''
torch.Size([5, 3])
5 3
'''
torch.size是tuple对象的子类,因此它支持 tuple 的所有操作,如xsize0[0]。
# 使用[0,1]均匀分布随机初始化二维数组
y = torch.rand(5, 3)

1.2 Tensor运算操作
# Tensor加法的三种写法
print(x + y)
print(torch.add(x, y))
print(torch.add(x, y, out=torch.Tensor(5, 3)))

# 将一个Tensor加到另一个Tensor
print(y.add(x)) #普通加法,不改变y的内容
print(y.add_(x)) # inplace加法,改变y的内容
函数名后面带下划线_的函数会修改 Tensor 本身。例如,x.add_()和x.t_()会改变x,但x.add()和x.t()会返回一个新的 Tensor,而x不变。
Tensor的切片操作与numpy类似,Tensor还支持很多操作,包括数学运算、线性代数、选择、切片等,其接口设计与numpy极为相似。
print(x[:, 1])
'''
tensor([0.0000e+00, 1.0516e-35, 0.0000e+00, 1.0515e-35, 0.0000e+00])
'''
1.3 Tensor与numpy转换
Tensor和numpy的数组间的互操作非常容易且快速。Tensor 不支持的操作,可以先转为 numpy 数组处理,之后再转回 Tensor。Tensor 和 numpy 对象共享内存,所以它们之间的转换很快,而且几乎不会消耗资源。
# tensor——》numpy array
a = torch.ones(5)
b = a.numpy()
'''
a tensor([1., 1., 1., 1., 1.])
b [1. 1. 1. 1. 1.]
'''
a.add_(1)
'''
a tensor([2., 2., 2., 2., 2.])
b tensor([2., 2., 2., 2., 2.])
'''
import numpy as np
# numpy array——》tensor
a = np.ones(5)
b = torch.from_numpy(a)
Tensor可通过.cuda方法转为GPU的Tensor,从而享受GPU带来的加速运算。
# 在不支持CUDA的机器下,这一步不会运行
if torch.cuda.is_available():x = x.cuda()y = y.cuda()print(x+y)
相关文章:

《Pytorch新手入门》第一节-认识Tensor
《Pytorch新手入门》第一节-认识Tensor 一、认识Tensor1.1 Tensor定义1.2 Tensor运算操作1.3 Tensor与numpy转换 参考《深度学习框架PyTorch:入门与实践_陈云(著)》 一、认识Tensor 1.1 Tensor定义 Tensor 是 PyTorch 中重要的数据结构,可认为是一个高…...

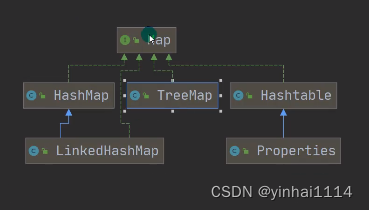
【JAVA学习笔记】55 - 集合-Map接口、HashMap类、HashTable类、Properties类、TreeMap类(难点)
项目代码 https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter14/src/com/yinhai/map_ Map接口 一、Map接口的特点(难点) 难点在于对Node和Entry和EntrySet的关系 注意:这里讲的是JDK8的Map接口特点 Map java 1) Map与Collect…...

Pytorch图像模型转ONNX后出现色偏问题
本篇记录一次从Pytorch图像处理模型转换成ONNX模型之后,在推理过程中出现了明显色偏问题的解决过程。 问题描述:原始pytorch模型推理正常,通过torch.onnx.export()函数转换成onnx之后,推理时出现了比较明显的颜色偏差。 原始模型…...

插值表达式 {{}}
前言 持续学习总结输出中,今天分享的是插值表达式 {{}} Vue插值表达式是一种Vue的模板语法,我们可以在模板中动态地用插值表达式渲染出Vue提供的数据绑定到视图中。插值表达式使用双大括号{{ }}将表达式包裹起来。 1.作用: 利用表达式进行…...

白雪公主
前言 #define 皇后 王后 在很久很久以前,有一个国王,由于王后难产致死,导致生下的孩子没母,由于缺爱,变的非常的刻薄 由于公主过于刻薄,以至于见到她的人都面色煞白感到空中飘雪 37C 的嘴怎能说出如此刻薄的话语。为了…...

宏观角度认识递归之合并两个有序链表
21. 合并两个有序链表 - 力扣(LeetCode) 依旧是利用宏观角度来看待问题,其中最主要的就是要找到重复的子问题; 题目中要求把两个有序链表进行合并,同时不能够创建新的节点,并返回链表的起始点:因…...

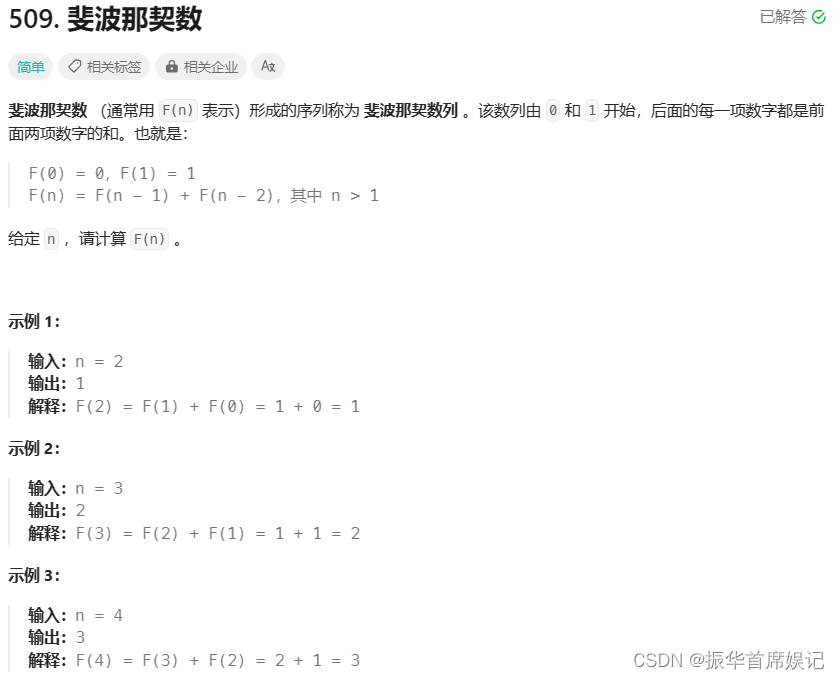
Leetcode-509 斐波那契数列
使用循环 class Solution {public int fib(int n) {if(n 0){return 0;}if(n 1){return 1;}int res 0;int pre1 1;int pre2 0;for(int i 2; i < n; i){res pre1 pre2;pre2 pre1;pre1 res;}return res;} }使用HashMap class Solution {private Map<Integer,Int…...

解密 docker 容器内 DNS 解析原理
背景 这几天在使用 docker 中,碰到了在容器中 DNS 解析的一些问题。故花些时间弄清了原理,写此文章分享。 1. docker run 命令启动的容器 以启动一个 busybox 容器为例: rootubuntu20:~# docker run -itd --name u1 busybox 63b59ca8aeac…...

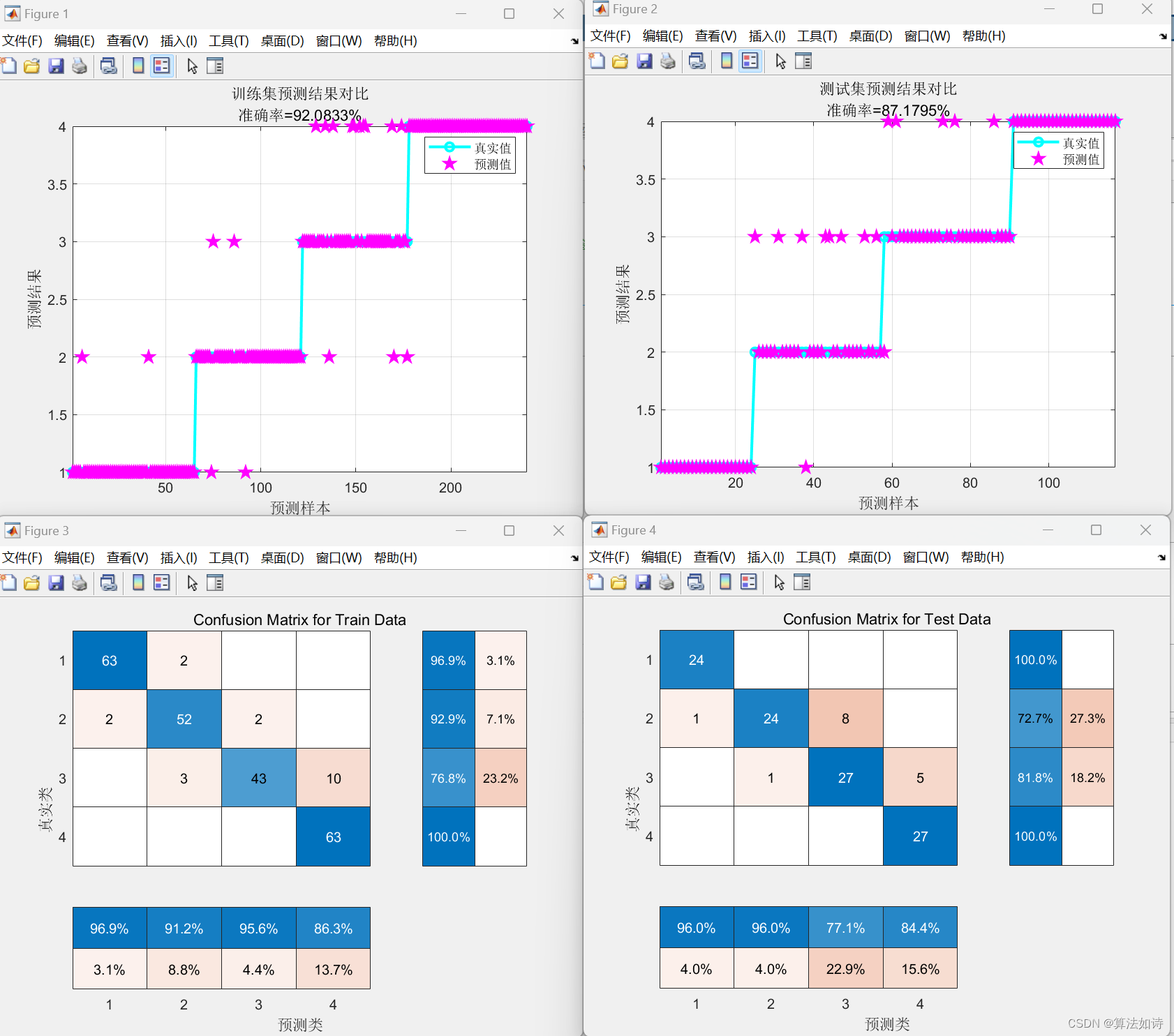
故障诊断模型 | Maltab实现SVM支持向量机的故障诊断
效果一览 文章概述 故障诊断模型 | Maltab实现SVM支持向量机的故障诊断 模型描述 Chinese: Options:可用的选项即表示的涵义如下 -s svm类型:SVM设置类型(默认0) 0 – C-SVC 1 --v-SVC 2 – 一类SVM 3 – e -SVR 4 – v-SVR -t 核函数类型:核函…...

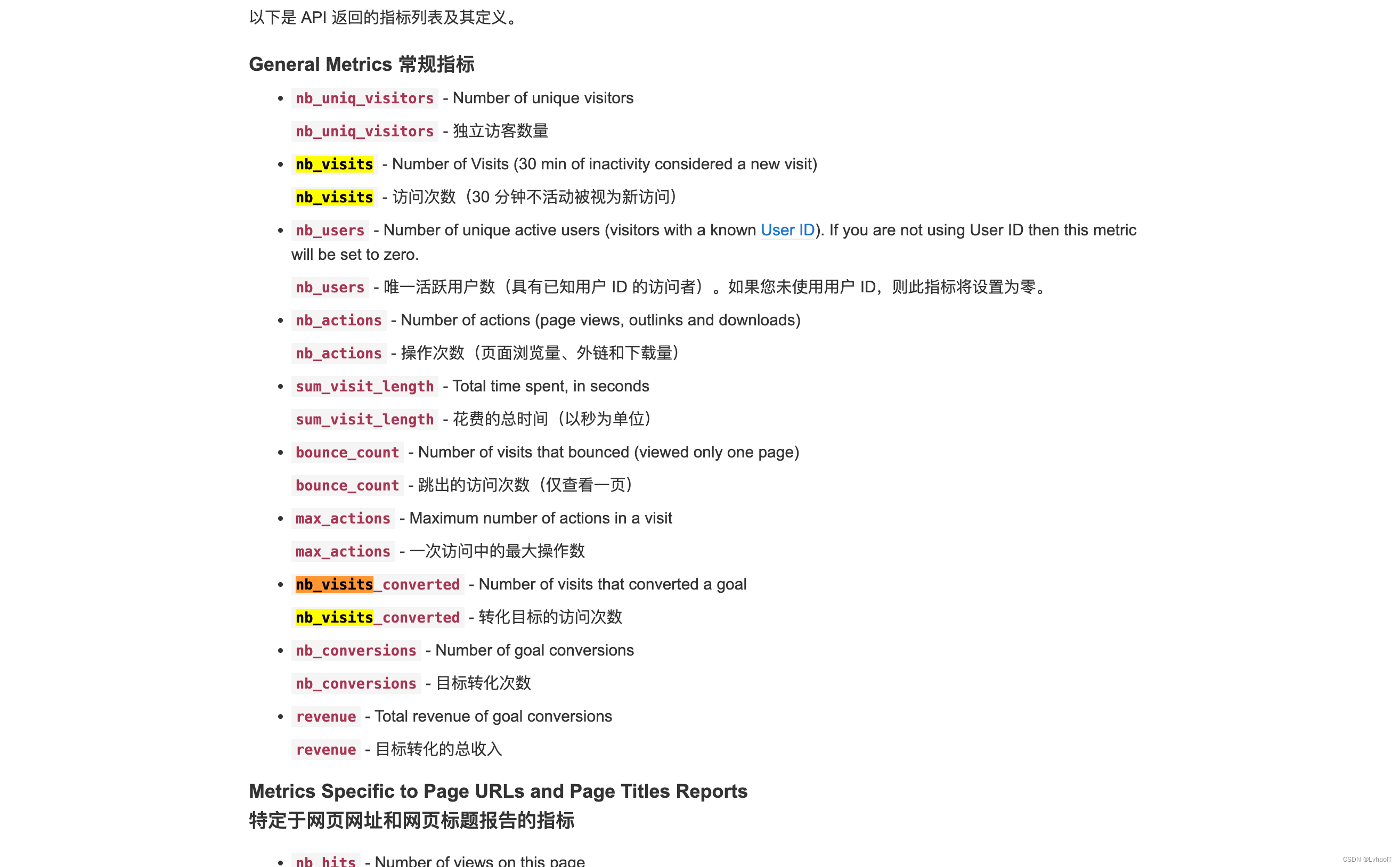
开源的网站数据分析统计平台——Matomo
Matomo 文章目录 Matomo前言一、环境准备1. 整体安装流程2.安装PHP 7.3.303.nginx配置4.安装matomo4.1 访问安装页面 http://192.168.10.45:8088/index.php4.2 连接数据库4.3 设置管理员账号4.4 生成js跟踪代码4.5 安装完成4.6 警告修改4.7 刷新页面,就可以看到登陆…...

linux入门到地狱
linux—001入门 IT圈必备(前端工作者用的比较少) 老旧电脑跑linux不容易卡 我代码没保存windows闪退,僵停(vs2019卡掉线),重启更新,占用cpu内存服务报错pip各种bug 出来生态环境友好其他的全是bug(bug时间成本超过了windows快捷友好生态) 那就说明wind…...

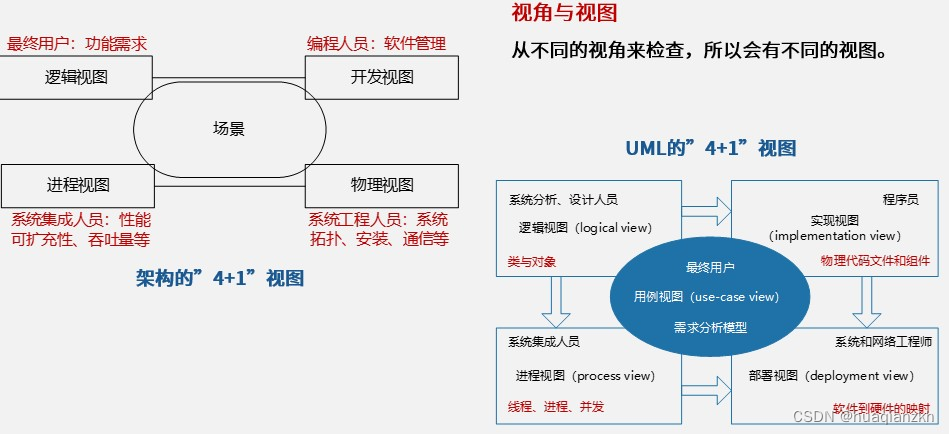
架构”4+1“视图
1995年Kruchten提出了著名的“41”视图,用来描述软件系统的架构。在“41”视图中,(物理视图 )用来描述系统软硬件之间的映射关系,这个视图往往(系统工程人员)最为关注;(逻…...

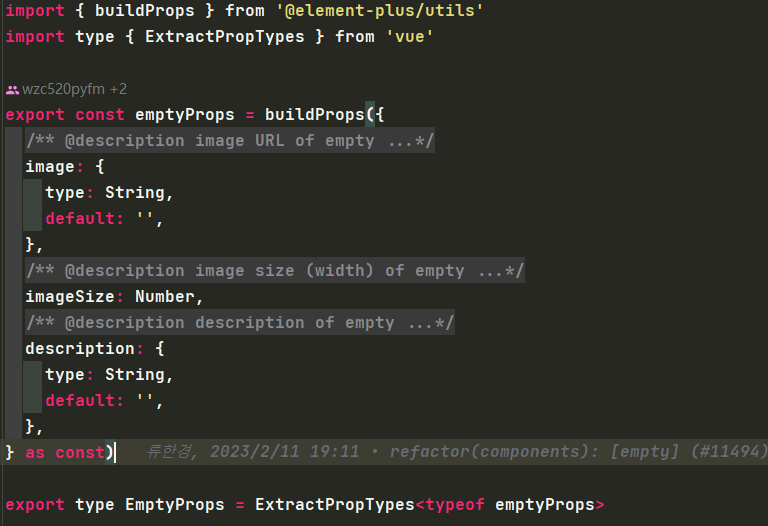
『精』Vue 组件如何模块化抽离Props
『精』Vue 组件如何模块化抽离Props 文章目录 『精』Vue 组件如何模块化抽离Props一、为什么要抽离Props二、选项式API方式抽离三、组合式API方式抽离3.1 TypeScript类型方式3.2 文件分离方式3.3 对文件分离方式优化 参考资料💘推荐博文🍗 一、为什么要抽…...

JavaScript字符串字面量详细解析与代码实例
JavaScript字符串字面量是一种表示字符串值的语法结构,通常用双引号或单引号括起来。 var str1 "Hello World!"; var str2 Hello World!;另外,如果需要在字符串中包含双引号或单引号,可以使用转义字符\来实现。 var str3 &quo…...

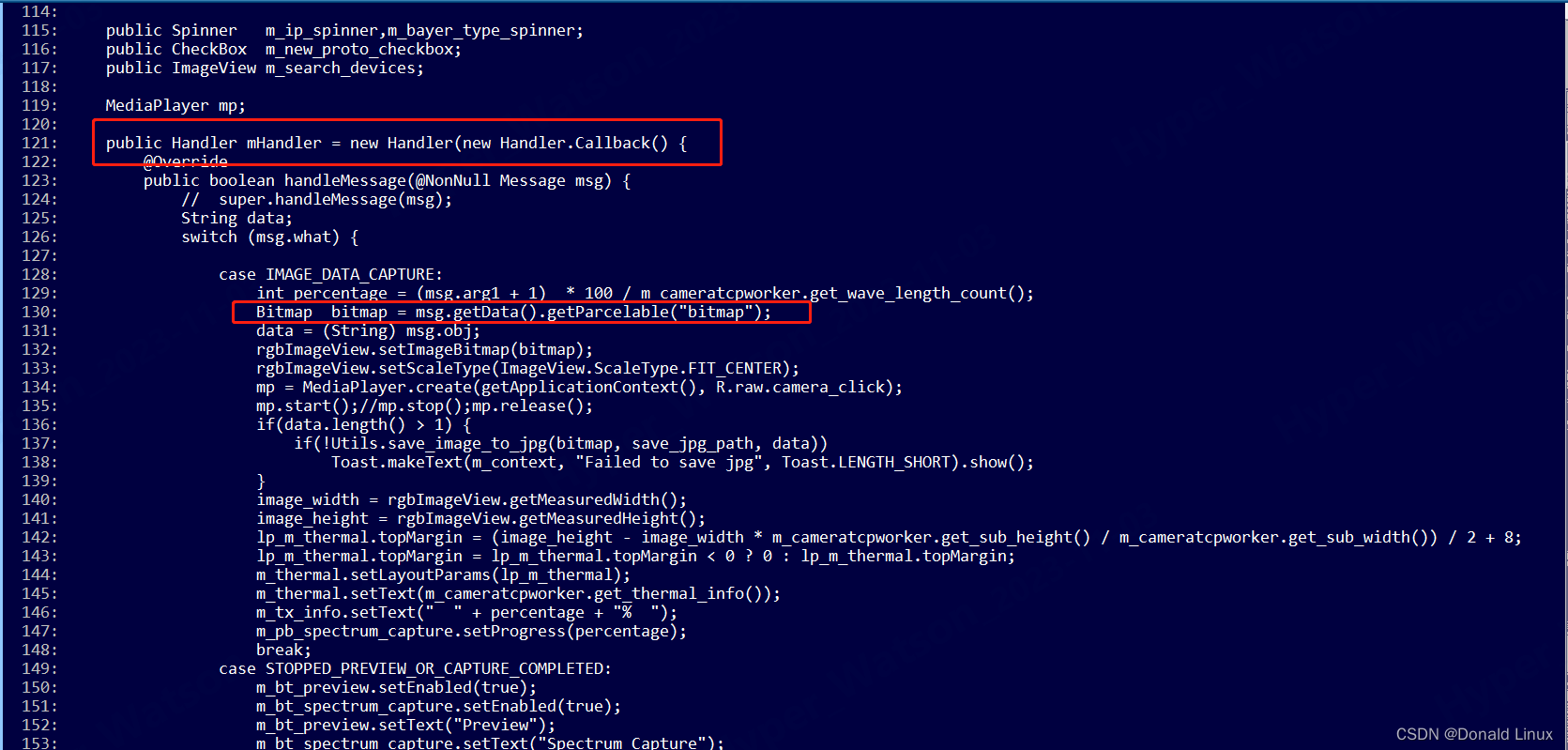
Android java Handler sendMessage使用Parcelable传递实例化对象,我这里传递Bitmap 图片数据
一、Bundle给我们提供了一个putParcelable(key,value)的方法。专门用于传递实例化对象。 二、我这里传递Bitmap 图片数据,实际使用可以成功传统图像数据。 发送:Bundle bundle new Bundle();bundle.putParcelable("bitmap",bitmap);msg.setD…...

CTF工具PDF隐写神器wbStego4open安装和详细使用方法
wbStego4open安装和详细使用方法 1.wbStego4open介绍:2.wbStego4open下载:3.wbStego4open原理图:4.wbStego4open使用教程:第一步:第二步:第三步:第四步:第五步: 5.wbSteg…...

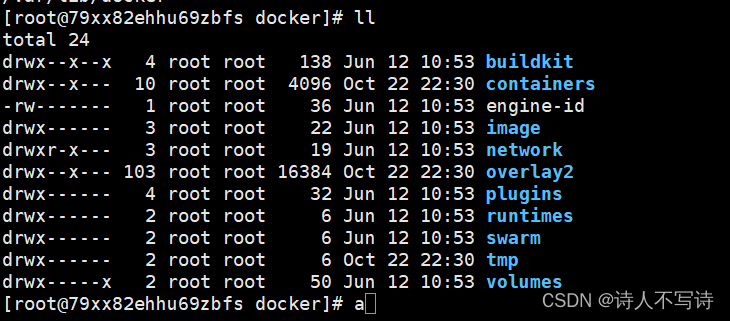
docker镜像使用
一、查看docker版本 docker version docker默认安装目录 /var/lib/docker 目录文件如下: 二、查看下载的镜像 docker images 三、下载镜像 docker pull [OPTIONS] NAME[:TAG|DIGEST] option作用-a, --all-tags拉取所有 tagged 镜像–disable-content-trust…...

【Git】git的下载安装与使用
目录 目录 一.下载安装 官方下载 淘宝镜像下载 安装 二.创建本地仓库 三.git的基本操作命令 git status git add . git commit -m " " 四.gitee(码云)的使用 配置ssh公钥 编辑 查看公钥 gitee创建仓库 将本地仓库的文件上传到远程仓库…...
, deriv(),integral(),solve()多式处理函数)
R语言中的函数27:polynom::polynomial(), deriv(),integral(),solve()多式处理函数
文章目录 介绍polynomial()用法参数实例多项式的加减乘除等运算实例 deriv()和integral()用法参数实例solve()参数实例 介绍 R语言中的polynom包可以实现对多项式的操作,例如:加、减、乘、除、微分、积分。使用的时候先用polynomial()函数定义一个多项式…...

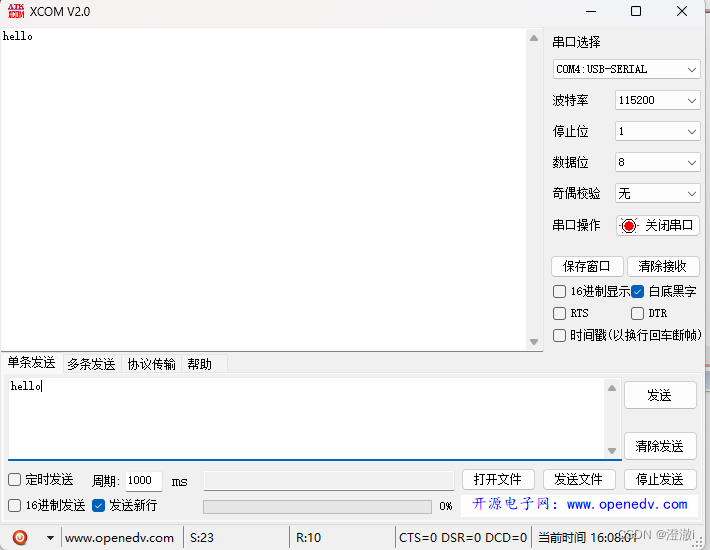
基于STM32CubeMX和keil采用USART/UART实现非中断以及中断方式数据回环测试借助CH340以及XCOM
文章目录 前言1. 接口概述1.1 USART/UART接口1.2 串口通信参数1.3 波特率计算 2. 传输函数3. 回环测试3.1 上位机环境配置3.2 阻塞模式3.3 中断模式 4. STM32CubeMX配置4.1 时钟配置4.2 调试配置4.3 串口引脚配置4.4 工程配置 5. 测试效果6. 不借助上位机回环测试总结 前言 这…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
