VueI18n中英文切换 vue2.0
1: npm install --save vue-i18n@8.0.0 (版本不要高了,不然报错)
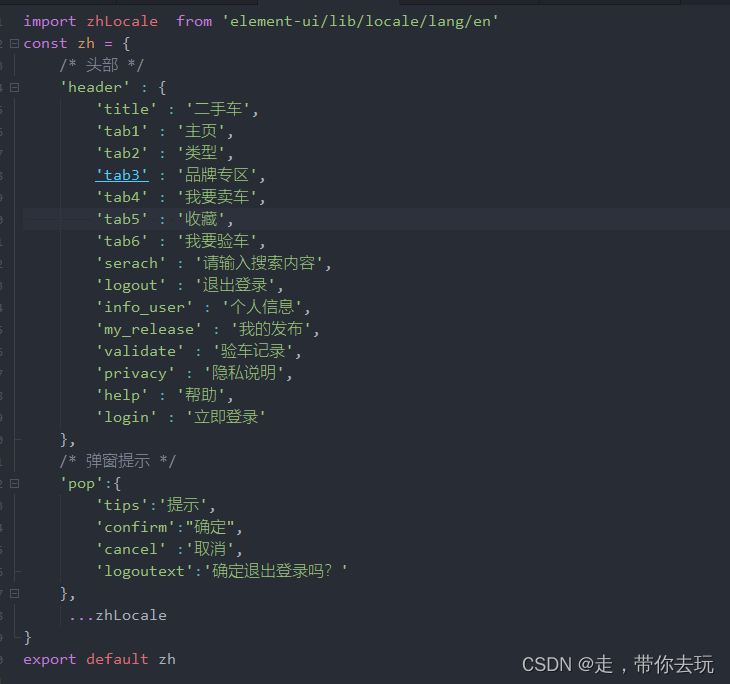
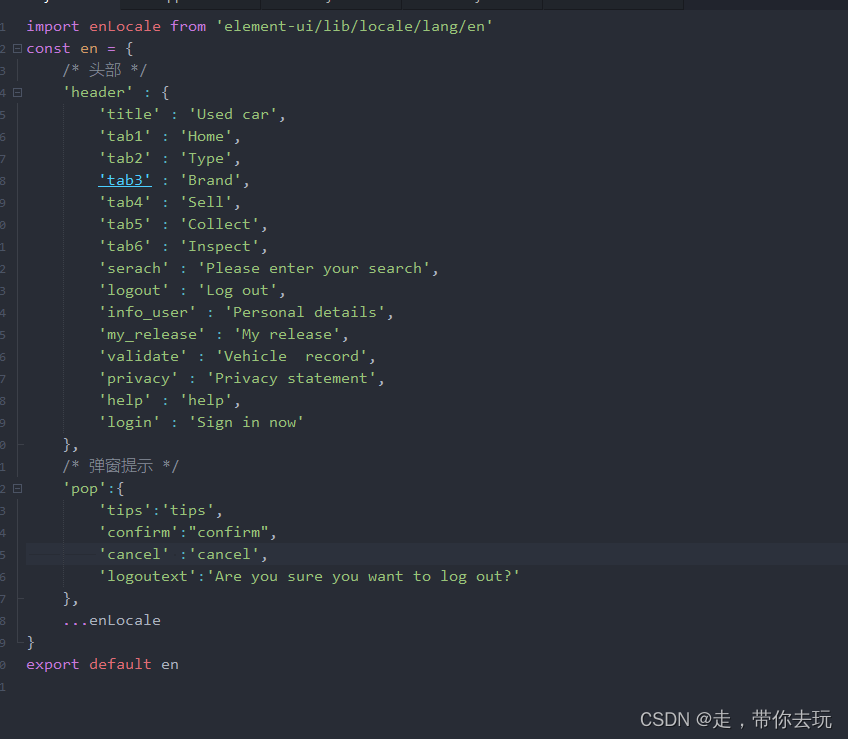
2:创建相关文件



3:main.js文件配置
//i18n插件
import VueI18n from 'vue-i18n'
// element-ui多语言文件
import locale from 'element-ui/lib/locale';// 本地多语言文件
import zh from "./language/zh";
import en from "./language/en";Vue.use(VueI18n);const i18n = new VueI18n({
/* 获取当前语言环境 ,自己可在全局配置和修改好存到sessionStorage中*/locale: sessionStorage.getItem('locale') || 'en',messages: {zh: zh,en: en}
});locale.i18n((key, value) => i18n.t(key, value))new Vue({el: '#app',router,i18n,store,render: h => h(App)
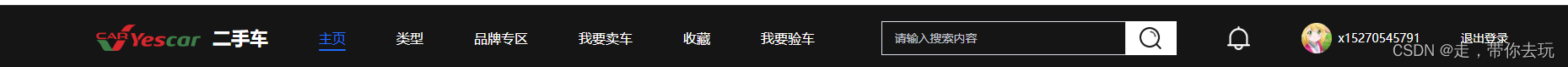
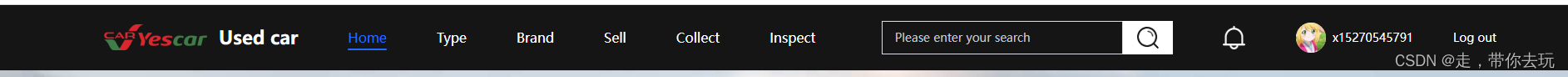
})4:页面使用(以导航栏为例)


左边路由是循环的,所以data中的数据需要特殊设计
name统一为语言文件中对呀的key

<div class="menu"><div :class="['item',item.path==currentActive?'active':'']" v-for="(item,index) in menu" :key="index" @click="navTo(item.path)"><!-- 动态拼接key --><span>{{$t("header."+item.name)}}</span></div>
</div>input 输入款的占位符使用
<el-input :placeholder="$t('header.serach')"> </el-input>普通状态使用
<span>{{$t("header.title")}}</span>在js中使用
使用前

使用后
async handleLogout() {this.$confirm(this.$t("pop.logoutext"), this.$t("pop.tips"), {confirmButtonText: this.$t("pop.confirm"),cancelButtonText: this.$t("pop.cancel"),type: 'warning'}).then(() => {this.$store.dispatch('FedLogOut').then(() => {location.href = '/index';})}).catch(() => {});},相关文章:

VueI18n中英文切换 vue2.0
1: npm install --save vue-i18n8.0.0 (版本不要高了,不然报错) 2:创建相关文件 3:main.js文件配置 //i18n插件 import VueI18n from vue-i18n // element-ui多语言文件 import locale from element-ui/lib/locale;…...

VUE组件间通信的七种方式
目录 1、 props / $emit (1)父组件向子组件传值(props的用法) (2)子组件向父组件传递数据($emit的用法) 2、ref / $refs 用法: 3、eventBus事件总线($e…...

问chatgpt最近生活的困难
你知道吗,因为我做的所有的事情没有任何目的性,所以曾经过的很好,这种很好是一种逃避式的好,怎么说呢?遇到困难了,那就不做了,换下一个项目。比如打游戏,如果我这局玩王者荣耀&#…...

Flink源码解析八之任务调度和负载均衡
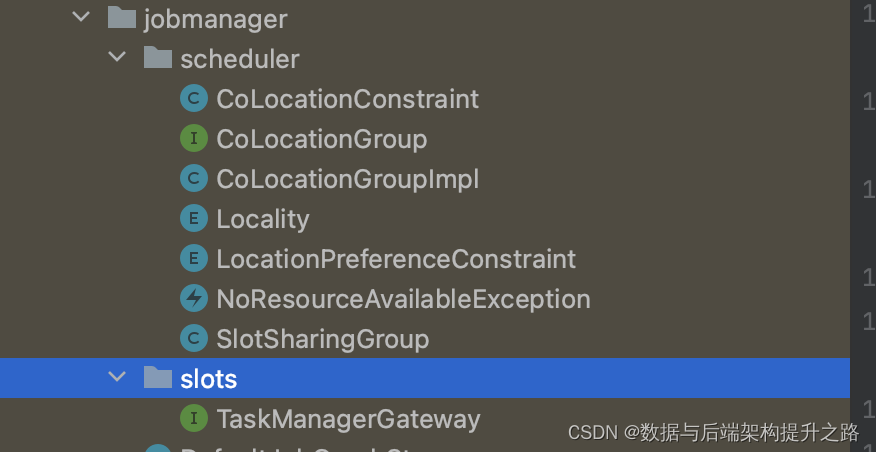
源码概览 jobmanager scheduler:这部分与 Flink 的任务调度有关。 CoLocationConstraint:这是一个约束类,用于确保某些算子的不同子任务在同一个 TaskManager 上运行。这通常用于状态共享或算子链的情况。CoLocationGroup & CoLocationGroupImpl:这些与 CoLocationCon…...

4.3 传送门
算法设计与分析 4.3 传送门 题目描述 现在有 n 个传送门,你处在第一个传送门的位置,第 i 个传送门可以将你传送到第 i-a[i] 到第 ia[i] 范围内的任意一个传送门,请问你最少需要几次操作,使得你可以传送到最后一个传送门的位置。 …...

NLP之Bert介绍和简单示例
文章目录 1. Bert 介绍2. 代码示例2.1 代码流程 1. Bert 介绍 2. 代码示例 from transformers import AutoTokenizertokenizer AutoTokenizer.from_pretrained("bert-base-chinese") input_ids tokenizer.encode(欢迎来到Bert世界, return_tensorstf) print(input…...

【Windows】Google和火狐浏览器禁用更新的操作方式
想必很多网民常用的浏览器是Edge,Google,火狐这三种,但是浏览器都有后台自动更新,更新提示会一直显示,要用户去点击才关掉,有点强迫症的用户就会想要把它一直关掉,可每次打开都关不掉࿰…...

关于编程不得不说的事
这些年,互联网爆炸式的发展,促生了无数程序员,也促生了大量 IT培训机构。短短数年间,科班出生的程序员和培训机构出生的程序员呈指数增长。程序员的职业也不再是金饭碗。写了这么多代码,有些感触,所以写下来…...

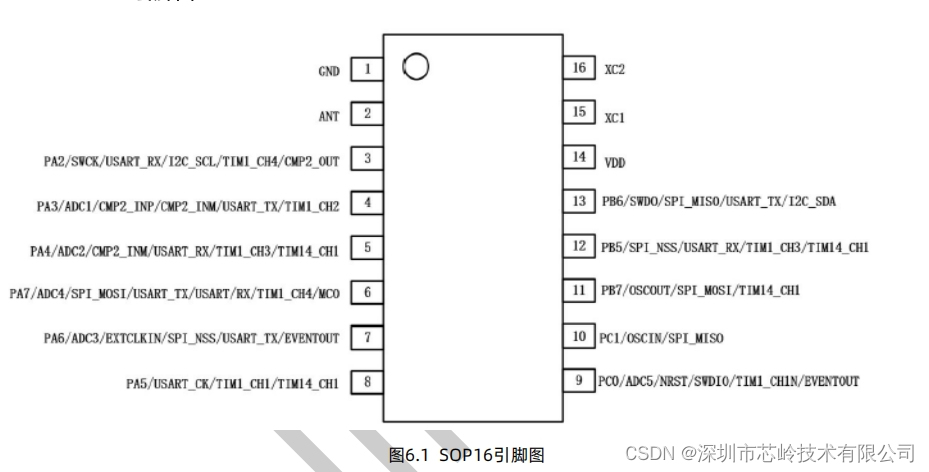
2.4G合封芯片 XL2422,集成M0核MCU,高性能 低功耗
XL2422芯片是一款高性能低功耗的SOC集成无线收发芯片,集成M0核MCU,工作在2.400~2.483GHz世界通用ISM频段。该芯片集成了射频接收器、射频发射器、频率综合器、GFSK调制器、GFSK解调器等功能模块,并且支持一对多线网和带ACK的通信模式。发射输…...

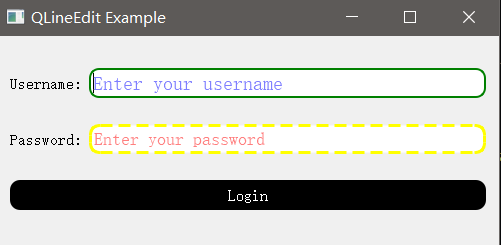
【QT基础入门 控件篇】QLineEdit 基础、高级和样式表使用详解
一、QLineEdit简介 QLineEdit是一个单行文本编辑器,它可以让用户输入和编辑纯文本,也可以设置一些有用的编辑功能,如撤销和重做、剪切和粘贴、拖放等。QLineEdit: 可以根据不同的回显模式(echoMode)来显示不同的输入内…...

网络安全(网络安全)小白自学
想自学网络安全(黑客技术)首先你得了解什么是网络安全!什么是黑客! 网络安全可以基于攻击和防御视角来分类,我们经常听到的 “红队”、“渗透测试” 等就是研究攻击技术,而“蓝队”、“安全运营”、“安全…...

dupeGuru 清理微信重复文件
本文摘录于:https://www.bilibili.com/video/BV13p4y1G75Y/?spm_id_from333.337.search-card.all.click&vd_source483e5c52353ea59d1a5eadac7737591a只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 微信用了七八年,文件…...

华为RS设备状态及接口配置命令
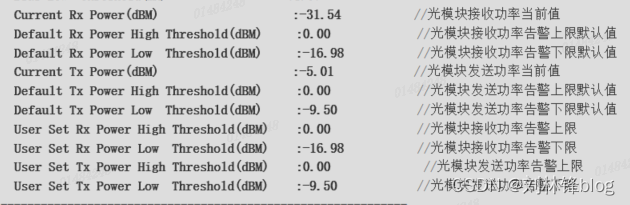
1、查看硬件信息 ①查看序列号 查看整机序列号 display esn display sn ②、查看功率 电源功率 display power 查看光模块功率 display transceiver interface gigabitethernet 1/0/0 verbose ③、查看风扇 display fan ④、查看温度 display temperature all ⑤、查看硬…...

单链表的应用(2)
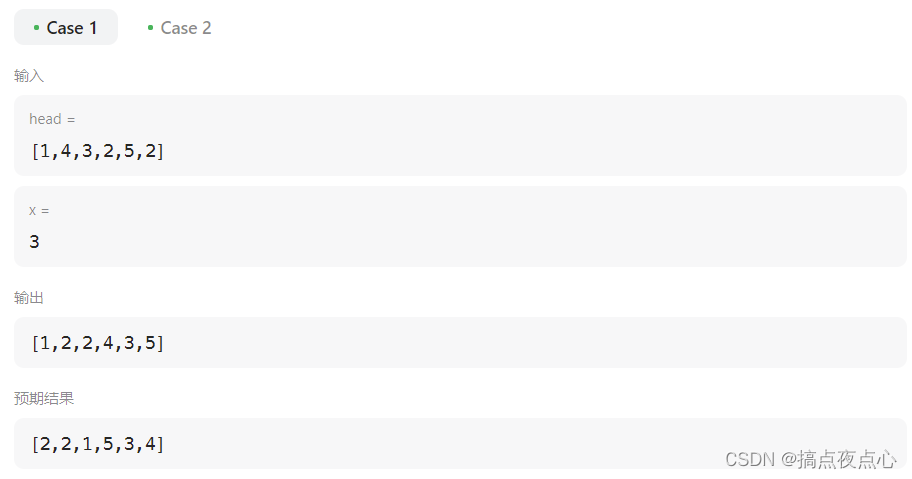
环形链表的约瑟夫问题 编号为 1 到 n 的 n 个人围成一圈。从编号为 1 的人开始报数,报到 m 的人离开。 下一个人继续从 1 开始报数。 n-1 轮结束以后,只剩下一个人,问最后留下的这个人编号是多少? 利用链表实现 思路࿱…...

【Boost | C++】使用Boost库创建文件夹
#include <boost/filesystem.hpp> #include <iostream> bool CreateDirectory(const std::string &dir_path) {try {if (...

月报总结|Moonbeam 10月份大事一览
万圣节快乐!时间一晃眼,10月已经迈入尾声,也即将迎来寒冷的冬天。但与季节相反,加密产业近期的发展可以说是高潮起伏,热度不断攀升。Moonbeam在10月中也发布了许多重大的更新,如Uniswap V3前段上线、众贷DO…...

Latex安装记录
Title:Latex 基本概念 Tex:是一种具有编译和排版功能的基础语言,相当于C语言。 Latex::LaTex是 Tex 的扩展版本,拥有多种宏包,能实现比 Tex 更多的功能。 TexLive:是一种 Tex 语言的发行版本。 Texstudio: 一种软件相…...

JavaEE-博客系统2(功能设计)
本部分内容:实现博客列表页;web程序问题的分析方法;实现博客详情页; 该部分的代码如下: WebServlet("/blog") public class BlogServlet extends HttpServlet {//Jackson ObjectMapper类(com.fasterxml.jac…...

2023年【高处安装、维护、拆除】免费试题及高处安装、维护、拆除找解析
题库来源:安全生产模拟考试一点通公众号小程序 高处安装、维护、拆除免费试题根据新高处安装、维护、拆除考试大纲要求,安全生产模拟考试一点通将高处安装、维护、拆除模拟考试试题进行汇编,组成一套高处安装、维护、拆除全真模拟考试试题&a…...

antv/g6之交互模式mode
什么是mode 在 AntV G6 中,“mode” 是用于配置图表交互模式的一种属性。通过设置 “mode”,可以控制图表的行为,以满足不同的交互需求。可能在不同的场景需要展现的交互行为不一样。比如查看模式下点击一个点就选中的状态,在编辑…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
