RIP路由配置
RIP路由配置步骤与命令:
1.启用RIP路由:router rip
2.通告直连网络:network 直连网络
3.启用RIPv2版本:version 2
4.禁用自动汇总:no auto-summary
注意:静态路由通告远程网络,动态路由通告直连网络。
配置实例:
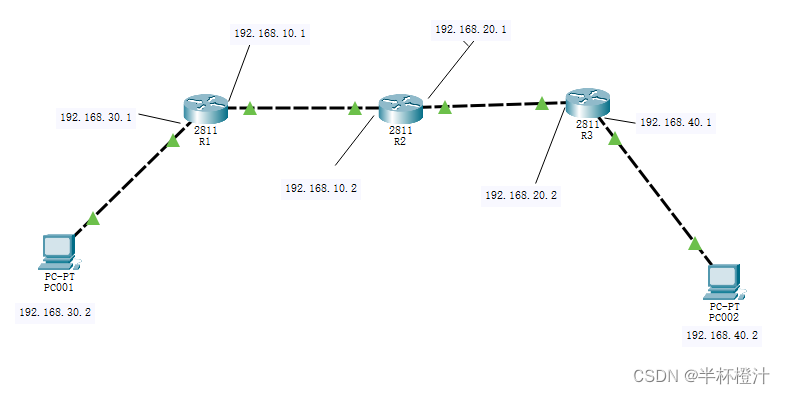
如下图,通过配置RIP动态路由使得网络畅通,使得PC001能与PC002通信。

配置步骤:
一、在R1路由器上启用RIP并通告直连网络。
R1(config)#router rip
R1(config-router)#network 192.168.30.0
R1(config-router)#network 192.168.10.0
R1(config-router)#version 2
R1(config-router)#no auto-summary
二、在R2路由器上启用RIP并通告直连网络。
R2(config)#router rip
R2(config-router)#network 192.168.10.0
R2(config-router)#network 192.168.20.0
R2(config-router)#version 2
R2(config-router)#no auto-summary
三、在R3路由器上启用RIP并通告直连网络。
R3(config)#router rip
R3(config-router)#network 192.168.20.0
R3(config-router)#network 192.168.40.0
R3(config-router)#version 2
R3(config-router)#no auto-summary
验证:

相关文章:

RIP路由配置
RIP路由配置步骤与命令: 1.启用RIP路由:router rip 2.通告直连网络:network 直连网络 3.启用RIPv2版本:version 2 4.禁用自动汇总:no auto-summary 注意:静态路由通告远程网络,动态路由通告…...

尚硅谷Docker基础篇和Dockerfile超详细整合笔记
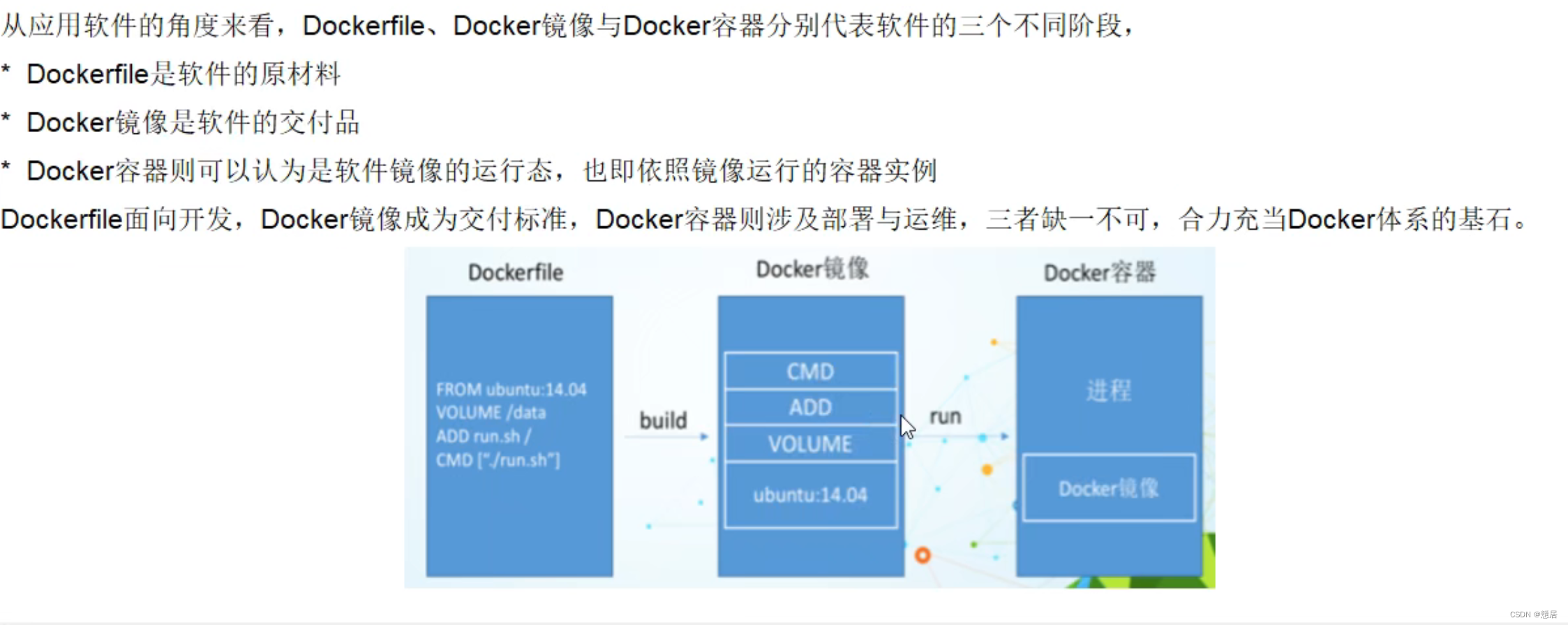
Docker基础篇DockerFile Docker:您要如何确保应用能够在这些环境中运行和通过质量检测?并且在部署过程中不出现令人头疼的版本、配置问题,也无需重新编写代码和进行故障修复?而这个就是使用容器。Docker解决了运行环境和配置问题…...

JavaScript_Date对象_实例方法_get类
计算这一年还剩多少天: <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <title>Document&…...

Go语言在区块链开发中的应用
引言 区块链是近年来备受关注的技术领域,它不仅改变了传统的数据交换和存储方式,还为各种应用场景提供了全新的解决方案。而Go语言(Golang)作为一门简洁、高效的编程语言,正逐渐成为开发区块链应用的首选语言。本文将…...

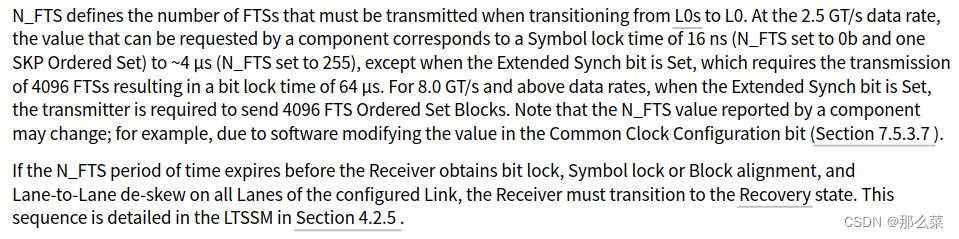
S4.2.4.5 Fast Training Sequence (FTS)
一 本章节主讲知识点 1.1 FTS的用途和实现注意 二 本章节原文翻译 Fast Training Sequence (FTS) 主要用于在L0s->L0跳转的过程中,让Receiver 检测到电气空闲退出,以及实现bit 和 symbol lock。 2.1 Gen1 and Gen2 速率 对于Gen1/2 FTS的组成如下…...

Gitlab CICD实用技巧汇总
关于.gitlab-ci.yml的实用配置 1、stage参数 stages: - build - test - deploy 相同stage的作业会并行执行,有一个失败,则认为这个stage失败。 不同stage的作业会按序执行,前面stage有失败,后续stage不会继续执行。 可以使用ne…...

JavaSpringbootMySQL高校实训管理平台01557-计算机毕业设计项目选题推荐(附源码)
目 录 摘要 1 绪论 1.1 研究背景 1.2 研究意义 1.3论文结构与章节安排 2 高校实训管理平台系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据增加流程 2.2.2 数据修改流程 2.2.3 数据删除流程 2.3 系统功能分析 2.3.1 功能性分析 2.3.2 非功能性分析 2.4 系…...

初阶JavaEE(14)表白墙程序
接上次博客:初阶JavaEE(13)(安装、配置:Smart Tomcat;访问出错怎么办?Servlet初识、调试、运行;HttpServlet:HttpServlet;HttpServletResponse)-C…...

算法设计与分析第二章作业
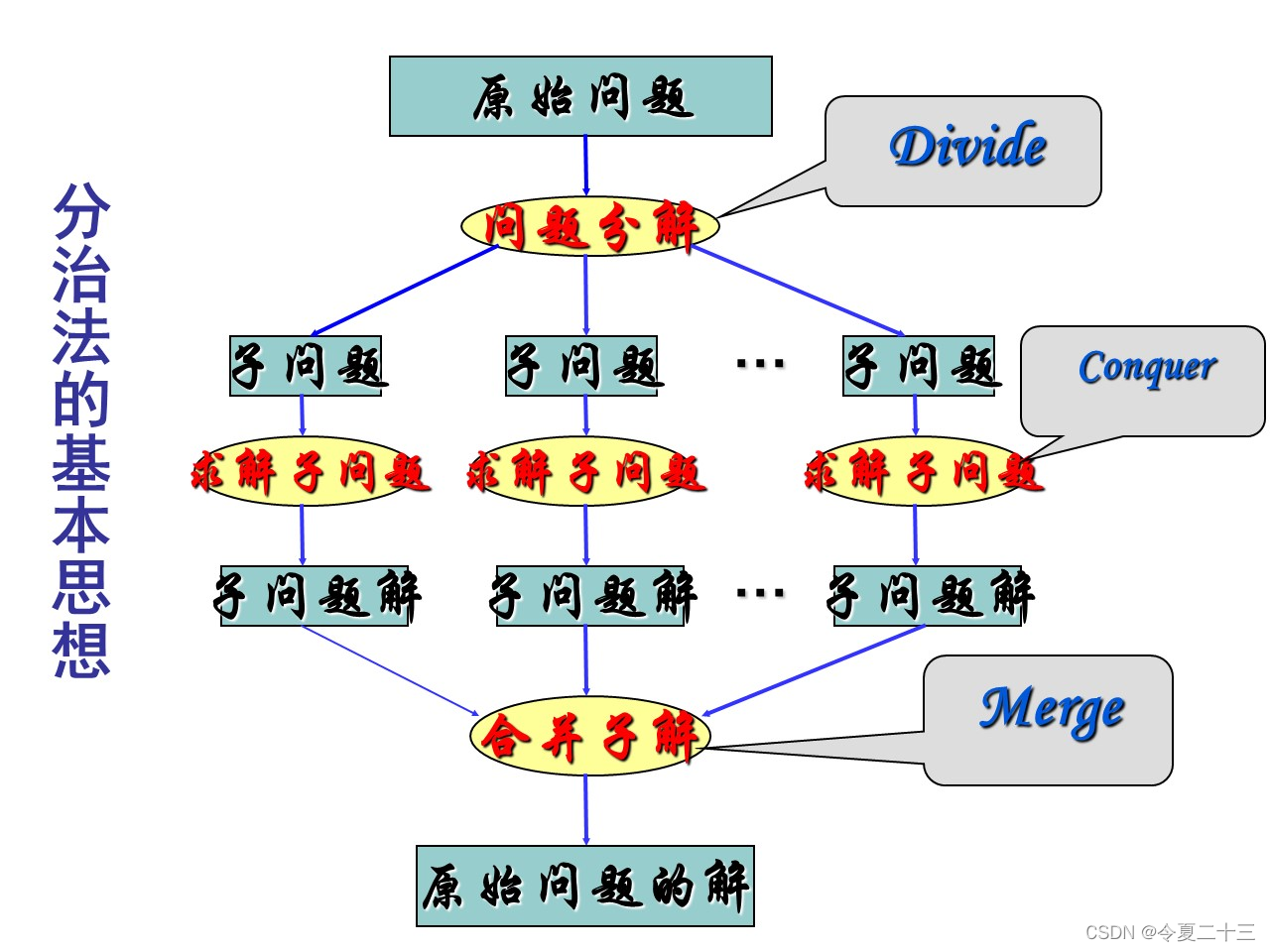
1. 描述最大字段和的分治算法 题目 思路 判断最大子段和,可以用分治的思想,每次将序列一分为二,选择两个序列的最大子段和。 但是这里还有一种可能,就是子段可以横跨两个子序列,所以我们的最大子段和就是࿱…...

《视觉SLAM十四讲》-- 三维空间的刚体运动
文章目录 02 三维空间的刚体运动2.0 机器人位姿表述2.1 点和坐标系2.1.1 三维坐标系有关表述2.1.2 坐标系变换 2.2 旋转向量和欧拉角2.2.1 旋转向量2.2.2 欧拉角 2.3 四元数2.3.1 四元数的定义2.3.2 四元数的计算2.3.3 四元数表示旋转2.3.4 四元数与其他旋转表示法的转换 2.4 相…...

关于iOS:如何使用SwiftUI调整图片大小?
How to resize Image with SwiftUI? 我在Assets.xcassets中拥有很大的形象。 如何使用SwiftUI调整图像大小以缩小图像? 我试图设置框架,但不起作用: 1 2 Image(room.thumbnailImage) .frame(width: 32.0, height: 32.0) 在Image上应用…...

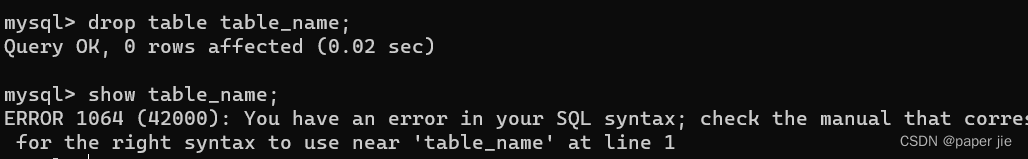
【MySQL】数据库MySQL基础知识与操作
作者主页:paper jie_博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《MySQL》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精力)打造&a…...
)
vim手册(vim cheatsheet)
vim手册(vim cheatsheet) 1. 命令模式 1). 移动光标 在命令模式下,可以使用以下命令来移动光标: - h:向左移动一个字符。 - j:向下移动一行。 - k:向上移动一行。 - l:向右移动一个…...

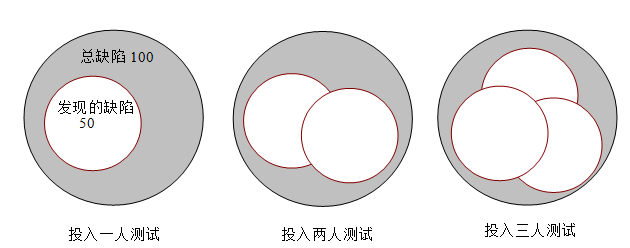
软件测试具体人员分工
最近看了点敏捷测试的东西,看得比较模糊。一方面是因为没有见真实的环境与流程,也许它跟本就没有固定的模式与流程,它就像告诉人们要“勇敢”“努力”。有的人在勇敢的面对生活,有些人在勇敢的挑战自我,有些人在勇敢的…...

计算机网络-应用层
文章目录 应用层协议原理万维网和HTTP协议万维网概述统一资源定位符HTML文档 超文本传输协议(HTTP)HTTP报文格式请求报文响应报文cookie 万维网缓存与代理服务器 DNS系统域名空间域名服务器和资源记录域名解析过程递归查询迭代查询 动态主机配置协议&…...

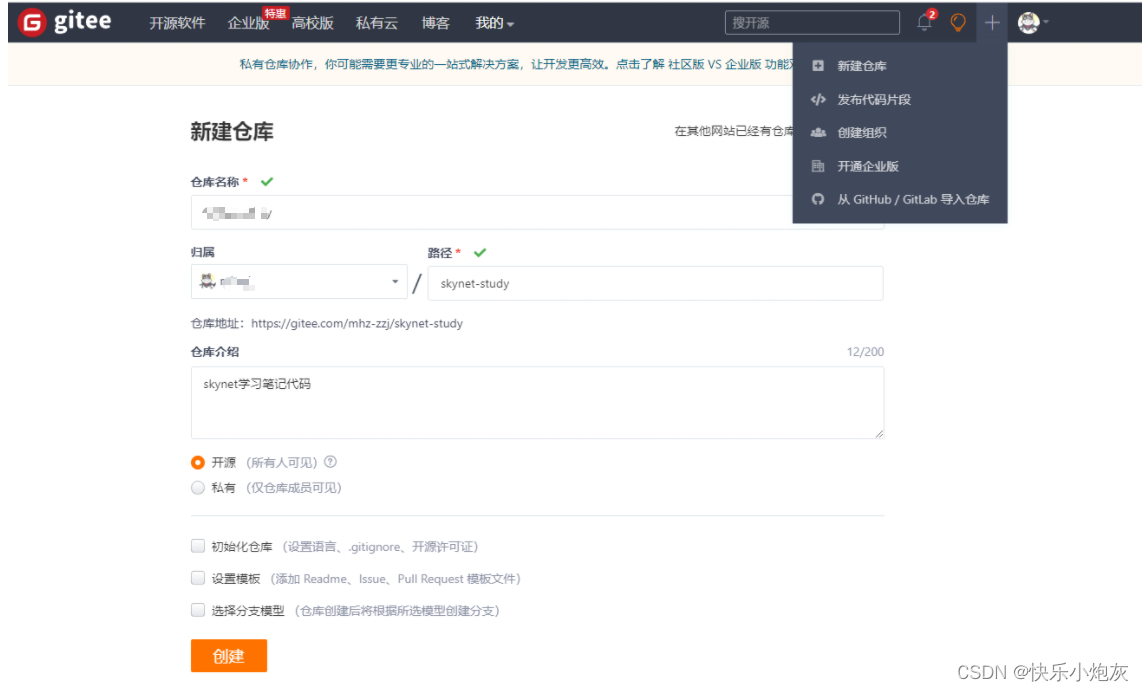
linux 创建git项目并提交到gitee(保姆式教程)
01、git安装与初始化设置 mhzzjmhzzj-virtual-machine:~/work/skynetStudy$ apt install mhzzjmhzzj-virtual-machine:~/work/skynetStudy$ git config --global user.name "用户名" mhzzjmhzzj-virtual-machine:~/work/skynetStudy$ git config --global user.ema…...

STM32 IAP应用开发--bootloader升级程序
STM32 IAP应用开发--bootloader升级程序 Chapter1 STM32 IAP应用开发——通过串口/RS485实现固件升级(方式2)前言什么是IAP?什么是BootLoader? 方案介绍:1)bootloader部分:2)APP部分…...

Q_GLOBAL_STATIC宏
文章目录 目的Q_GLOBAL_STATIC源代码分析涉及到原子操作 以及静态变量初始化顺序代码实现 目的 由Q_GLOBAL_STATIC宏, 引发的基于线程安全的Qt 单例模式的使用。 Q_GLOBAL_STATIC /***************************************************************************…...

[批处理]_[初级]_[如何删除变量值里的双引号]
场景 在使用Visual Studio开发本地程序的时,需要在项目属性,生成事件->生成后事件里增加一些资源的打包,复制,删除等操作,那么就需要用到批处理来进行。而传递带空格的路径给外部的批处理文件时就需要双引号引用从…...

51单片机电子钟闹钟温度LCD1602液晶显示设计( proteus仿真+程序+原理图+设计报告+讲解视频)
51单片机电子钟闹钟温度液晶显示设计( proteus仿真程序原理图设计报告讲解视频) 1.主要功能:2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单&&下载链接资料下载链接(可点击): 🌟51单片…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...
