jQuery案例专题
jQuery案例专题
本学期主要担任的课程是js和jQuery,感觉用到的有一些案例挺有意思的,就对其进行了一下整理。
目录:
- 电影院的幕帘特效
- 手风琴特效
- 星光闪烁
- 网页轮播图
1.电影院的幕帘特效代码如下
`html
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>幕帘效果</title>
</head>
<script type="text/javascript" src="JS/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(document).ready(function() {var curtainopen = false;//定义布尔型变量$(".rope").click(function(){//当单击超链接时$(this).blur();//使超链接失去焦点if (curtainopen == false){ //判断变量值是否为false$(this).text("关闭幕帘");//设置超链接文本 $(".leftcurtain").animate({width:'60px'}, 2000 );//设置左侧幕帘动画$(".rightcurtain").animate({width:'60px'},2000 );//设置右侧幕帘动画curtainopen = true;//变量值设为true}else{$(this).text("拉开幕帘"); //设置超链接文本$(".leftcurtain").animate({width:'50%'}, 2000 );//设置左侧幕帘动画$(".rightcurtain").animate({width:'51%'}, 2000 );//设置右侧幕帘动画curtainopen = false;//变量值设为false}});
});
</script><style type="text/css">*{margin:0;padding:0;}body {color: #FFFFFF;text-align: center;background: #4f3722 url('images/darkcurtain.jpg') repeat-x;}img{border: none;}p{margin-bottom:10px;color:#FFFFFF;}.leftcurtain{width: 50%;height: 495px;top: 0px;left: 0px;position: absolute;z-index: 2;}.rightcurtain{width: 51%;height: 495px;right: 0px;top: 0px;position: absolute;z-index: 3;}.rightcurtain img, .leftcurtain img{width: 100%;height: 100%;}.rope{position: absolute;top: 70%;left: 60%;z-index: 100;font-size:36px;color:#FFFFFF;}</style>
</head><body>
欢迎来到小红棉戏班<hr /><div class="leftcurtain"><img src="images/frontcurtain.jpg"/></div><div class="rightcurtain"><img src="images/frontcurtain.jpg"/></div><a class="rope" href="#">拉开幕布</a>
</body>
</html>
效果图如下:


2.手风琴特效代码如下:
```html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{ margin:0; padding:0; list-style:none;}
.all{
width:1200px;
height:300px;
border:1px solid #000;
margin:100px auto;
overflow:hidden; /*在ul的父级上增加溢出隐藏*/
}
.all ul{
width:2000px;
}/*设置ul宽度很大,防止li大于200px往下掉*/
.all li{
width:200px;
height:300px;
background:url(images/pic/01.jpg) no-repeat 0 0; /*加载一张相同图片*/
float:left; cursor:pointer;}</style>
<body>
<div class="all"><ul><li></li><li></li><li></li><li></li><li></li><li></li></ul>
</div>
</body>
<script src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript">
$(function(){
$(".all li").each(function(index,obj){ var num=index+1;$(obj).css("background","url(img/pic/0"+num+".jpg)");
/*动态加载图片,不必在li中添加*/});$(".all li").hover(function(){ //hover事件就有鼠标移上和离开两个功能$(this).stop().animate({width:500},200).siblings().stop().animate({width:140},200)
/*链式写法:$(this)的图片从200变为500,其余siblings()从200变为140*/},function(){$(".all li").stop().animate({width:200},200); /*鼠标离开所有图的宽度还原为200*/});
})
</script>效果图如下:

3.星光闪烁代码如下:
html代码
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>星空闪烁动画</title><link rel="stylesheet" href="css/style.css"><script src="js/jquery-1.12.4.js"></script></head><body><input type="button" value="星空展示"><div class="sky"><img class="wrap" src="images/night.jpg" width="920" height="450"><div class="starWrap"><img src="images/star.png" width="150" height="150"><img src="images/star2.png" width="60" height="60"><img src="images/star.png" width="150" height="150"><img src="images/star2.png" width="60" height="60"><img src="images/star.png" width="150" height="150"><img src="images/star2.png" width="60" height="60"></div></div><script src="js/nightSky.js"></script></body>
</html>
css代码如下:
* {margin: 0;padding: 0;
}
div.sky {margin: 0 auto;width: 920px;height: 450px;
}
.wrap {display: none;
}
div .starWrap {position: absolute;top: 0;background: pink;width: 920px;
}
div .starWrap img {position: absolute;top: 20px;left: 50px;display: none;
}
div .starWrap img:nth-child(2) {position: absolute;top: 50px;left: 680px;
}
div .starWrap img:nth-child(3) {position: absolute;top: 80px;left: 180px;
}
div .starWrap img:nth-child(4) {position: absolute;top: 280px;left: 180px;
}
div .starWrap img:nth-child(5) {position: absolute;top: 180px;left: 380px;
}
div .starWrap img:nth-child(6) {position: absolute;top: 110px;left: 480px;
}
jquery代码如下:
$('input').click(function() {$('.wrap').slideDown(1500,function() {setInterval(twinkle, 500);});});function twinkle() {$('.starWrap img:even').toggle(10);$('.starWrap img:odd').fadeToggle(300);}
效果图如下:

4.网页轮播图代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>网页轮播图效果</title><link href="css/wylbt.css" rel="stylesheet"></head><body><div id="box"><div id="pic"><!-- img添加class是为了在juqery里面设置自动轮播效果 --><img class="tp" src="img/01.jpg"><img class="tp" src="img/02.jpg"><img class="tp" src="img/03.jpg"><img class="tp" src="img/04.jpg"></div><ul><li class="num">1</li><li>2</li><li>3</li><li>4</li></ul><a class="btn1" href="#"><</a><a class="btn2" href="#">></a></div></body><script src="js/jquery-1.12.4.js"></script><script src="js/wylbt.js"></script>
</html>
```css
*{margin: 0;padding: 0;
}ul,li,a{list-style: none;text-decoration: none;
}#box{width: 1210px;height: 360px;border: 1px solid red;margin: 50px auto;overflow: hidden;
}#box #pic{width: 100%;
}#box #pic .tp{position: absolute;
}#box #pic img{float: left;width: 1210px;height: 360px;
}#box ul{position: relative;top:85%;left:45%;
}#box ul li{display: inline-block;background: #ffff00;height: 30px;width: 30px;border-radius: 50%;text-align: center;line-height: 30px;margin: 10px;cursor: pointer;
}#box ul li.num{background: red;color:#fff;
}.btn1{position: relative;top:33%;width: 40px;height: 40px;background: #ccc;color:#ff5500;text-align: center;font-size: 30px;
}
.btn2{position: relative;top:33%;left:1160px;width: 40px;height: 40px;background: #ccc;color:#ff5500;text-align: center;font-size: 30px;
}
```javascript
//1.需要定义全局变量
var i=0; //i是控制图片的个数
var timer; //timer是一个计时器 /*
3个效果
(1) 自动轮播效果
(2) 鼠标移入移出效果
(3) 左右按钮的单击效果
*/$(function(){
//2.需要显示第一张图片,其他的图片隐藏
//显示第0张class为tp的图片,同时兄弟级siblings(同级)的其它图片隐藏$(".tp").eq(0).show().siblings().hide();
//3.完成自动轮播 编写一个函数( class 类 类名 理解为函数 java叫方法)showpic();//4.完成鼠标的移入移出$("li").hover(//移入function(){//需要获取当前li的序号i=$(this).index();//调用show函数直接切换show(); //需要将计时器函数清0 重新开始计时//通常情况 setInterval()和 clearInterval(timer)是配对使用的clearInterval(timer);},function(){showpic();}); //对左边的按钮进行单击事件 向左展示$(".btn1").click(function(){//计时器清0clearInterval(timer);//如果是第一个li 则点击之后变成最后一个liif(i==0){i=4;}i--;//调用show函数show();}); $(".btn2").click(function(){clearInterval(timer);i++;if(i==4){i=0;}show(); });});//showpic函数完成每隔三秒进行一次切换
function showpic(){//setInterval(a,b)b为时间 a必须是一个函数timer=setInterval("s()",3000);
}//完成图片切换
function show(){//设置当前第i张class名称是tp图片,设置淡入效果fadeIn为300毫秒 //同时再次设置同级的其它tp为淡出效果fadeOut$(".tp").eq(i).fadeIn(300).siblings().fadeOut();//设置当前li的颜色$("li").eq(i).addClass("num").siblings().removeClass("num");
}function s(){//从第1张切换到第2张 再从第2张切换到第3张i++;//如果是最后一张,则再次由第1张开始切换if(i==4){i=0;}//show()函数的目的就是进行图片切换show();}
效果图如下:

相关文章:

jQuery案例专题
jQuery案例专题 本学期主要担任的课程是js和jQuery,感觉用到的有一些案例挺有意思的,就对其进行了一下整理。 目录: 电影院的幕帘特效 手风琴特效 星光闪烁 网页轮播图 1.电影院的幕帘特效代码如下 html <!DOCTYPE html > <html…...

【Linux】服务器间免登陆访问
准备两台服务器,服务器A,服务器B 在服务器A中实现免登陆服务器B 进入服务器A操作 进入目录/root/.ssh cd /root/.ssh秘钥对使用默认文件名 生成秘钥对,在输入秘钥文件时直接回车则会使用默认文件名:id_rsa ssh-keygen -t rsa…...

【信息安全原理】——IP及路由安全(学习笔记)
目录 🕒 1. IPv4协议及其安全性分析🕒 2. IPsec(IP Security)🕘 2.1 IPsec安全策略🕤 2.1.1 安全关联(Security Association, SA)🕤 2.1.2 安全策略(Security…...

【jvm】虚拟机之本地方法栈
目录 一、说明二、注意 一、说明 1. Java虚拟机栈用于管理Javaj法的调用,而本地方法栈用于管理本地方法的调用。 2. 本地方法栈,也是线程私有的。 3. 允许被实现成固定或者是可动态扩展的内存大小。 (在内存溢出方面是相同) 4. 如果线程请求分…...
)
『CV学习笔记』图像超分辨率等图像处理任务中的评价指标PSNR(峰值信噪比)
图像超分辨率等图像处理任务中的评价指标PSNR(峰值信噪比) 文章目录 一. PSNR(峰值信噪比)1.1. 定义1.2. 作用1.3. 例子1.4 . PSNR评价标准二. 参考文献一. PSNR(峰值信噪比) 1.1. 定义 峰值信噪比(Peak Signal-to-Noise Ratio, PSNR)是图像超分辨率等图像处理任务中常用的一…...
)
【51nod 连续区间】 题解(序列分治)
题目描述 区间内的元素元素排序后 任意相邻两个元素值差为 1 1 1 的区间称为“连续区间”。 如 3 , 1 , 2 3,1,2 3,1,2 是连续区间, 3 , 1 , 4 3,1,4 3,1,4 不是连续区间。 给出一个 1 ∼ n 1 \sim n 1∼n 的排列,问有多少连续区间。 …...

10.30校招 实习 内推 面经
绿*泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招|极目智能2024届校招 校招|极目智能2024届校招 2、校招|杭州极弱磁场国家重大科技基础设施研究院2024秋季校园招聘正式启动! 校招&…...

相比typescript,python的动态类型有什么优缺点?
以下是Python的动态类型相对于TypeScript的静态类型的一些优缺点: 1、Python的动态类型优点: 更灵活:Python的动态类型允许你在运行时更灵活地改变变量的类型,这对于快速原型设计和快速开发非常有帮助。 代码更简洁:…...

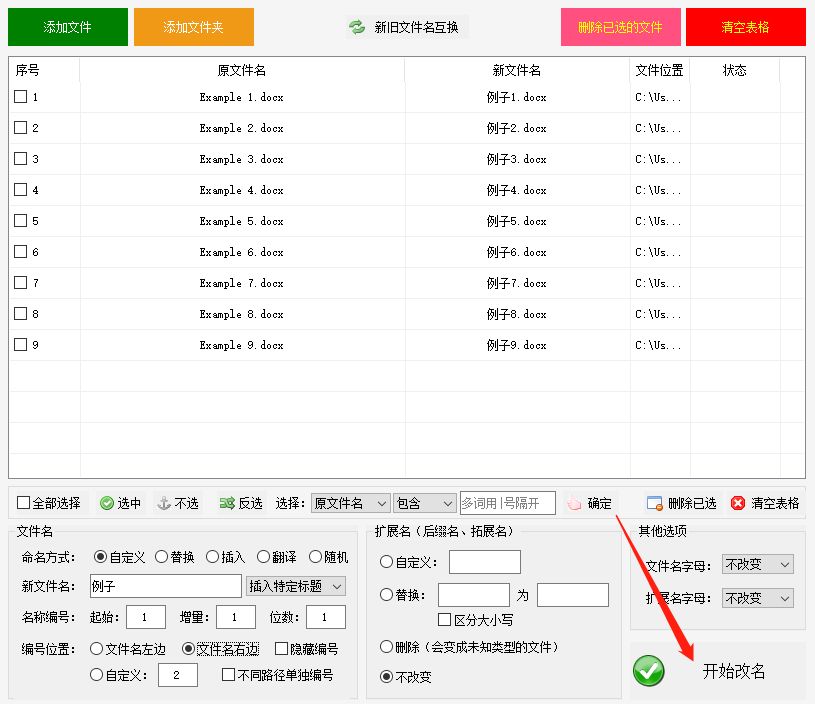
高效处理文件:批量顺序编号重命名方法
每个人都面临着文件管理的挑战,特别是那些需要处理大量文件的人。如何高效地管理这些文件一直是一个难题。为了解决这个问题,我向大家推荐一款强大的文件管理工具——固乔文件管家。这个工具可以帮助你快速有效地给文件进行批量重命名和编号,…...

JAVA深化篇_29—— 线程使用之线程联合以及Thread类中的其他常用方法【附有详细说明及代码案例】
线程联合 当前线程邀请调用方法的线程优先执行,在调用方法的线程执行结束之前,当前线程不能再次执行。线程A在运行期间,可以调用线程B的join()方法,让线程B和线程A联合。这样,线程A就必须等待线程B执行完毕后…...
)
〖Python网络爬虫实战㊲〗- JavaScript 逆向实战(一)
订阅:新手可以订阅我的其他专栏。免费阶段订阅量1000+python项目实战 Python编程基础教程系列(零基础小白搬砖逆袭) 说明:本专栏持续更新中,订阅本专栏前必读关于专栏〖Python网络爬虫实战〗转为付费专栏的订阅说明作者:爱吃饼干的小白鼠。Python领域优质创作者,2022年度…...

2023辽宁省数学建模A题铁路车站的安全标线完整原创论文详细讲解(含matlab代码)
大家好呀,从发布赛题一直到现在,总算完成了辽宁省数学建模A题完整的成品论文。 本论文可以保证原创,保证高质量。绝不是随便引用一大堆模型和代码复制粘贴进来完全没有应用糊弄人的垃圾半成品论文。 B预计下午两点前更新完毕,A全…...

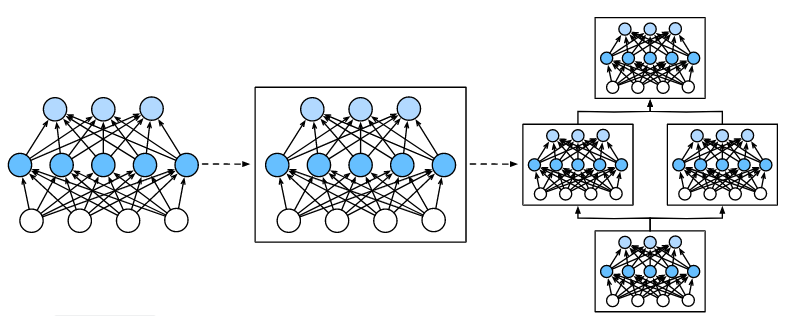
(14)学习笔记:动手深度学习(Pytorch神经网络基础)
文章目录 神经网络的层与块块的基本概念自定义块 问答 神经网络的层与块 块的基本概念 以多层感知机为例, 整个模型接受原始输入(特征),生成输出(预测), 并包含一些参数(所有组成层…...

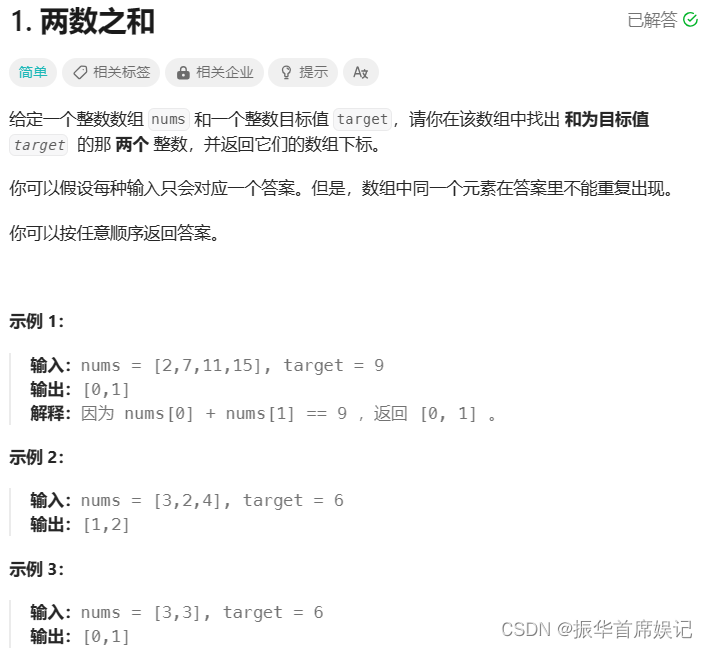
Leetcode-1 两数之和
暴力穷举 class Solution {public int[] twoSum(int[] nums, int target) {int[] num new int[2];for(int i0;i<nums.length-1;i){for(int ji1;j<nums.length;j){if(nums[i]nums[j]target){num[0]i;num[1]j;}}}return num;} }HashMap,记录下标和对应值&…...

Screens for Mac 中文版 远程桌面连接控制工具
Screens Mac 版是Mac os平台上的一款Mac VNC 客户终端,能够自由访问远程计算机设备, Screens Mac 版支持各种强大的远程控制辅助工具,例如剪切板共享、快捷方式自定义、安全连接、多屏幕支持、快速扫描连接等。 Screens 4 for mac支持多种远程桌面协议&…...

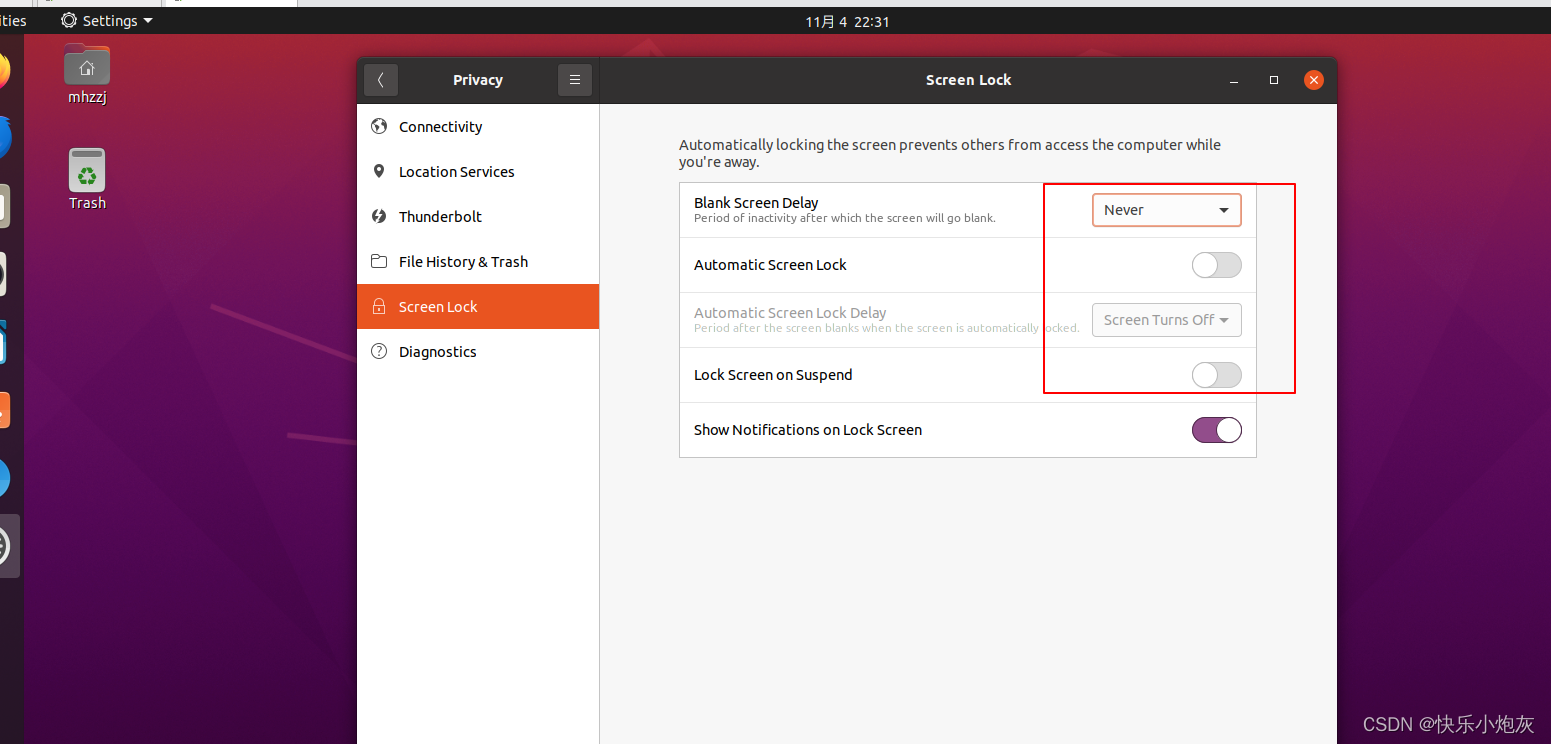
解决vmware安装ubuntu虚拟机显示不全以及无法实现windows与虚拟机之间无法相互复制粘贴问题
01、存在问题 02、解决方案 sudo apt-get autoremove open-vm-tools sudo apt-get install open-vm-tools sudo apt-get install open-vm-tools-desktop reboot //重启重启后界面如下: 存在Bug 如果遇到一下问题,请先执行下列命令&#x…...

希腊字母读音表
序号大写小写英文注音国际音标注音中文读音意义1Ααalphaa:lf阿尔法角度;系数2Ββbetabet贝塔磁通系数;角度;系数3Γγgammaˈɡmə伽马电导系数(小写)4Δδdeltadelt德尔塔变动;密度;屈光度5…...

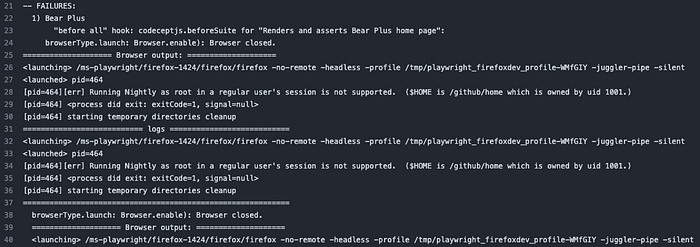
如何使用CodeceptJS、Playwright和GitHub Actions构建端到端测试流水线
介绍 端到端测试是软件开发的一个重要方面,因为它确保系统的所有组件都能正确运行。CodeceptJS是一个高效且强大的端到端自动化框架,与Playwright 结合使用时,它成为自动化Web、移动甚至桌面 (Electron.js) 应用程序比较好用的工具。 在本文中…...

解析python爬取Ebay数据的方式
前言 Ebay是全球著名的电子商务平台之一,每天都有海量的商品信息涌入其中,在电商行业获取这些数据试试非常有价值的,为了更好地了解市场动态,掌握更多的电商行情。Python爬虫成为了必不可少的工具,本文将通过使用Http…...

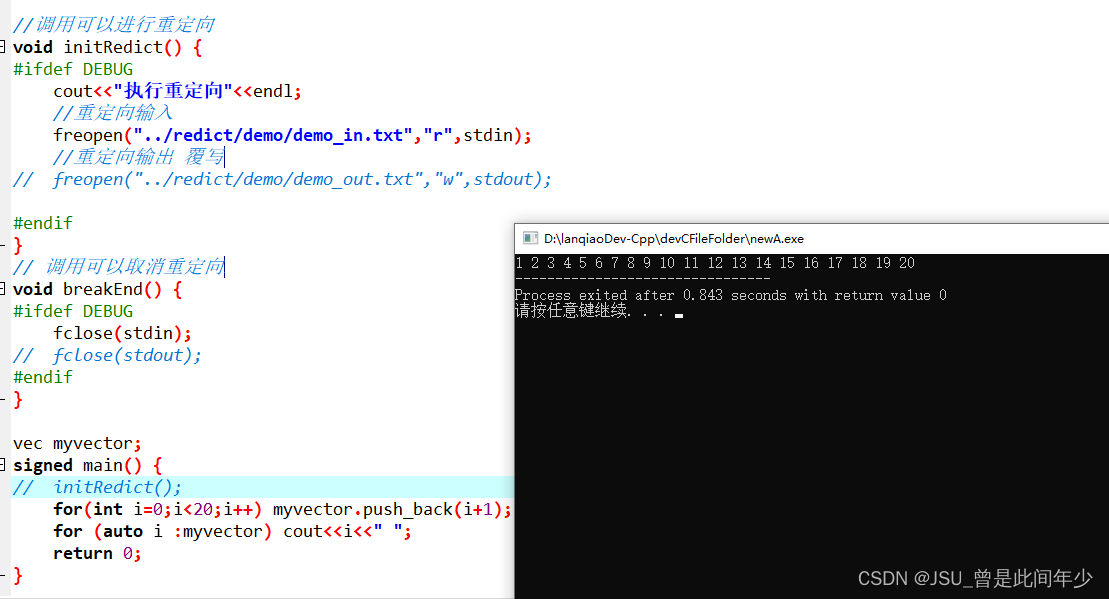
设置DevC++支持c++11标准
1.点击编译选项 2. 设置语言标准 3.点击确认 4.测试代码 使用auto成功 测试!...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
