CSS必学:元素之间的空白与行内块的幽灵空白问题
作者:
WangMin
格言:努力做好自己喜欢的每一件事
CSDN原创文章
博客地址 👉 WangMin
我们在开发的过程中,难免会出现一些难以预料的问题。那么其中,CSS空白现象就是非常常见的问题之一。虽然它已经被发现很久,但仍然有许多新手和经验丰富的开发者们忽略了它对页面布局的影响。我们一起来看看吧!

元素之间空白的产生及解决方案
在学习元素之间空白的产生之前,我们需要知道块级元素与行内元素的区别
块级元素是会独占一行的,按垂直方向排列。

行内元素不会占据整行,在一条直线上排列,都是同一行,按水平方向排列

除了块级元素和行内元素,还有一种行内块元素,其实质上也是行内元素,所以多个行内块元素之间也会出现空白间隔的问题。img元素就是典型的行内块元素,这里就不举例了。
从上面我们可以明显的看出在没有设置margin的情况下,多个块级元素之间没有空白,而是从上到下紧挨这排列的
同样,行内元素span 也没有设置margin,但是多个行内元素之间存在空白部分,这是为什么呢?
因为在html中行内元素间的换行符/空格是有意义的,浏览器会在渲染时将行内元素之间的换行符/空格转换为一定像素的空白。
那知道了这个原因,就应该很容易地解决这个问题了,我们只需要在写代码的时候,将换行符删掉不就可以了吗?来试一试吧
案例1
<div class="box"><span class="span1">行内元素span</span><span class="span2">行内元素span</span><span class="span3">行内元素span</span>
</div>
<style>.box{width:400px;height: 100px;border:3px solid #fa0b0b75;background:#ccc; }span{color:#fff;}.span1{background:bisque;}.span2{background:goldenrod;}.span3{background:yellowgreen;}
</style>
案例效果如下:

这种方式虽然可以解决元素之间的空白问题,但是当页面中存在3个及以上的行内元素或者行内块元素时,这样删掉换行符会让代码看起来不清晰,很杂乱,不利于后期维护和修改,所以这种解决方式是不推荐的。
上面提到换行符/空格是有意义的,也就是说换行符/空格是属于文字,是文字的话,就可以利用font-size来控制它的大小。来试一试吧
案例2
<div class="box"><span class="span1">行内元素span</span><span class="span2">行内元素span</span><span class="span3">行内元素span</span>
</div>
<style>.box{width:400px;height: 100px;border:3px solid #fa0b0b75;background:#ccc;font-size:0;}span{color:#fff;}.span1{background:bisque;}.span2{background:goldenrod;}.span3{background:yellowgreen;}
</style>
案例效果如下:

你会发现span元素消失了,那是因为span的高度与宽度是由里面的内容撑开的,span继承了父元素div的 font-size:0属性,所以里面的内容看不见,span 也就无法呈现在页面上。如果想要span显示,就要在span元素上设置想要的字体大小。
<div class="box"><span class="span1">行内元素span</span><span class="span2">行内元素span</span><span class="span3">行内元素span</span>
</div>
<style>.box{width:400px;height: 100px;border:3px solid #fa0b0b75;background:#ccc;font-size:0;}span{color:#fff;font-size:16px;}.span1{background:bisque;}.span2{background:goldenrod;}.span3{background:yellowgreen;}
</style>
这里得到的效果就和案例1的是一样的。
这种解决方案就是给父元素设置font-size:0;在给需要显示文字的元素单独设置文字大小。 建议使用这种方式来解决元素之间空白问题。
还有一种方式就是给元素设置浮动,但是注意要给父元素清除浮动防止,父元素高度塌陷。
案例3
<div class="box"><img src="./img/5.png"/><img src="./img/5.png"/><img src="./img/5.png"/>
</div>
<style>.box{width:400px;height: 100px;border:3px solid #fa0b0b75;background:#ccc;overflow: hidden;//防止父元素高度塌陷}img{float: left;width: 100px;}
</style>
案例效果对比如下:
设置浮动之前:

设置浮动之前:

关于元素浮动导致的父元素塌陷的问题,可以参考【精选】CSS 浮动和清除浮动方法总结-CSDN博客这篇文章。
解决方案总结
1、去掉换行符和空格(不推荐)
2、给父元素设置font-size:0;在给需要显示文字的元素单独设置文字大小。(推荐)
3、给行内元素或者行内块元素设置浮动,但是要注意给父元素清除浮动,防止父元素高度塌陷。
行内块的幽灵空白问题
可能有很多人不知道行内块的幽灵空白是什么?其实这是在开发中常常会遇到的问题。你可能就遇到过,只是不清楚是什么问题,下面这张图让你明白什么是行内块的幽灵空白。这里就用典型的行内块元素img来举例。

上图红框中就是行内块产生的幽灵空白部分,那它是怎么产生的呢?
当在一个没有设置高度的块元素中添加了一个行内块元素时,幽灵空白部分就会产生。 其实这么说也不是很准确。
大家都知道其实图片垂直对齐方式默认是以文字的基线对齐的,那么这就和字母代表x和g就很大的关系了。

从上图中可以看到字母x以基线对齐的标准字母,而字母g的下半部分是超出基线的位置的,为了字母g可以完整的出现,页面中会预留出一点位置,幽灵空白部分部分就产生了。
字母x和g代表的是字母中的两种呈现方式。
关于文字对齐这里就不多说了,后面我会详细的大家说的。
我们怎么来解决这个问题呢?前面提到图片垂直对齐方式默认是以文字的基线对齐的,那改变它的垂直对齐方式是否可以解决这个问题呢?改变图片的对齐方式我们可以用vertical-align这个属性,来试一试吧!
案例4
<div class="box"><img src="./img/5.png"/>xy
</div>
<style>.box{width:400px;border:1px solid #fa0b0b75;background:blanchedalmond;}img{vertical-align:bottom}
</style>
案例效果如下:

从上图我们可以看到幽灵空白部分消失了,所以通过给图片改变其默认的垂直对齐方式是可以解决这个问题的。具体设置哪一种垂直对齐方式要看网页设计需求,这是一种比较推荐的解决方案。vertical-align属性的取值如下:
| 属性 | 属性值 | 含义 |
|---|---|---|
| vertical-align | baseline (默认值) | 与文字基线对齐 |
| vertical-align | bottom | 与文字底部对齐 |
| vertical-align | middle | 与文字中部对齐 |
| vertical-align | top | 与文字顶部对齐 |
其实也可以直接将行内块元素转换为块元素,撑开父元素就不会存在幽灵空白部分,但前提是父元素中只有行内元素,没有其他内容, 这种方式才起作用。
案例5
<div class="box"><img src="./img/5.png"/>
</div>
<style>.box{width:400px;border:1px solid #fa0b0b75;background:blanchedalmond;}img{display: block;}
</style>
案例效果如下:

上面提到图片的垂直对齐方式于文字对齐有关系,那么我们可不可以通过设置文字大小来解决这个问题呢?
其实道理跟案例2是一样的,同样给父元素设置font-size:0,如果图片后面有内容,可以在需要显示文字的元素单独设置文字大小,这里就不举例子了。
解决方案总结
1、给行内块元素设置vertical-align,但是注意属性值不能为baseline,值可以是bottom、 middle、top,根据需求而定。
2、若父元素只有一张图片,没有其他内容,将图片设置为块元素,即给图片添加display: block属性。
3、给父元素设置font-size:0,如果图片后面有内容,可以在需要显示文字的元素单独设置文字大小。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! 😄 后续继续更新!!
相关文章:

CSS必学:元素之间的空白与行内块的幽灵空白问题
作者:WangMin 格言:努力做好自己喜欢的每一件事 CSDN原创文章 博客地址 👉 WangMin 我们在开发的过程中,难免会出现一些难以预料的问题。那么其中,CSS空白现象就是非常常见的问题之一。虽然它已经被发现很久,但仍然有许多新手和经…...

C++类中对构造函数的重载
C类中对构造函数的重载 C 允许在同一作用域中的某个函数和运算符指定多个定义,分别称为函数重载和运算符重载。 重载声明是指一个与之前已经在该作用域内声明过的函数或方法具有相同名称的声明,但是它们的参数列表和定义(实现)不…...

QtC++与QLabel详解
介绍 QLabel 类是Qt中的一个用于显示文本或图像的控件类,通常用于用户界面中以提供静态文本或图片显示的功能。以下是对QLabel在Qt中的作用的详细解释: 文本和图像显示: QLabel 可以用来显示文本和图像。这使得它成为显示标签、标题、说明或…...

090基于web+springboot的中小企业设备管理系统
欢迎大家关注,一起好好学习,天天向上 文章目录 一项目简介技术介绍 二、功能组成三、效果图四、 文章目录 一项目简介 本中小企业设备管理系统管理员有个人中心,用户管理,员工管理,设备信息管理,配件信息管…...

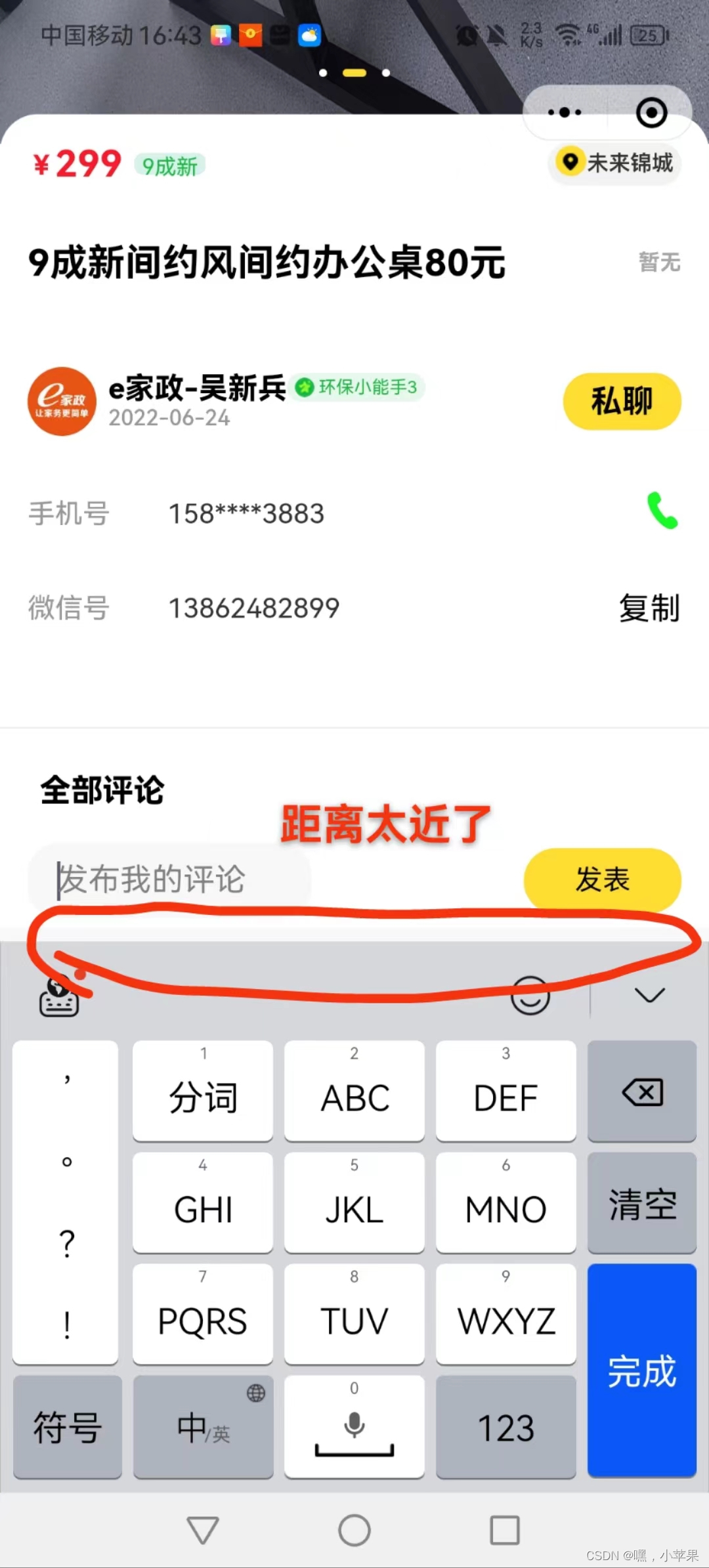
input 调起键盘 ,键盘距离输入框底部太近
input 调起键盘 ,键盘距离输入框底部太近 解决方法 cursorSpacing‘20’ 单位是 ‘px’ <input cursorSpacing20 type"text" v-model"replyMain" />距离底部距离 20px ,输入框距离键盘距离是20px...

前端深拷贝与浅拷贝的实现
1、浅拷贝和深拷贝的定义 1.1、浅拷贝 有两种方式,一种是把一个对象里面的所有的属性值和方法都复制给另一个对象,另一种是直接把一个对象赋给另一个对象,使得两个都指向同一个对象。浅拷贝对内存地址的复制,让目标对象指针和源…...
哆啦百宝箱APP
专门为年轻人设计的APP,主打的免费、无恶心广告、不获取任何个人信息。 哆啦百宝箱 ● 永久免费 ● 无恶心广告 ● 种类巨多 ● 全民参与 ● 爆款功能 ● 用心创造 哆啦百宝箱 提供了从日常、图片、查询、设备、趣味、娱乐等多方面的功能, 操作简单&a…...

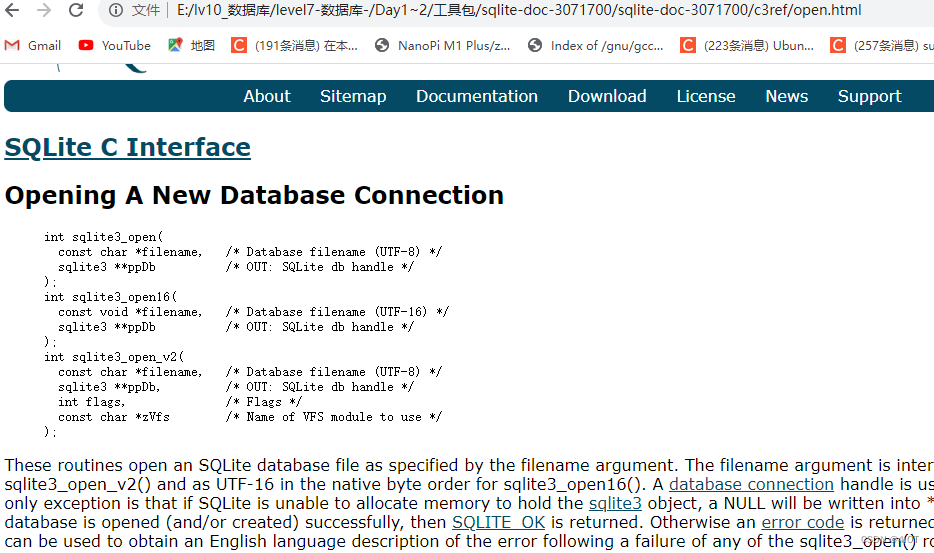
lv9 嵌入式开发 数据库sqlite
1 数据库基本概念 数据(Data) 能够输入计算机并能被计算机程序识别和处理的信息集合 数据库 (Database) 数据库是在数据库管理系统管理和控制之下,存放在存储介质上的数据集合 2 常用的数据库 大型数据库…...

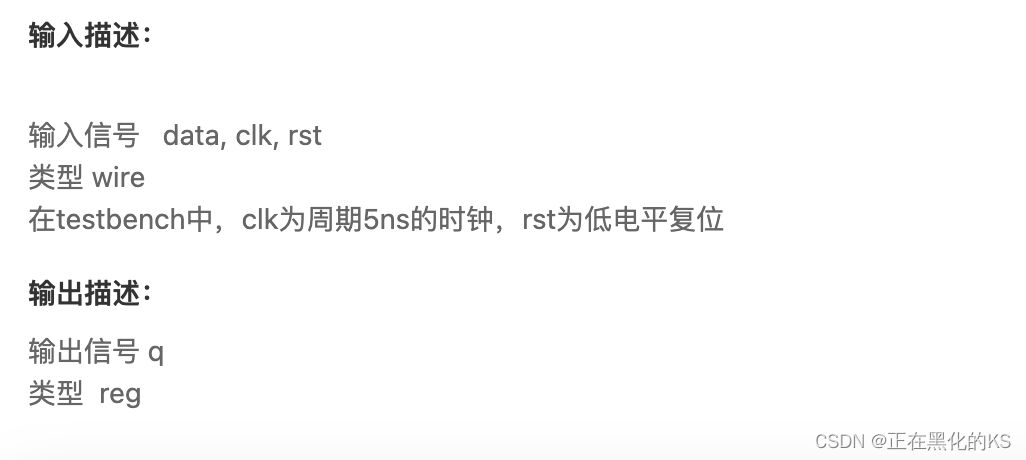
「Verilog学习笔记」异步复位的串联T触发器
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 分析 这道题目里我们有两个需要明确的点: 1. 什么是异步复位 2. 什么是串联的T触发器 关于第一个点,可以看我的这篇文章,已经整理好了&a…...

什么是51单片机,,如何写代码,并且烧录?
文章目录 1.单片机介绍2.Keil 5操作1.打开Keil 5 3 新建工程3.添加文件并写代码4.添加到group5,设置6.check7.编译8.打开头文件9 调整编辑器 4.烧录1.烧录程序2.串口查询 5.Debug1.首先编译2.调试3.查询 6 51单片机汇编指令1.格式2.符号3.寻址4.数据传送与交换指令5.交换指令6 …...

Multer 实现文件上传功能
Multer 实现文件上传功能 前言:Multer 安装和使用1、安装2、使用2-1 前端代码2-2 后端代码3、实现效果前言: post请求一般有4种数据类型: application/x-www-form-urlencodedmultipart/form-dataapplication/jsontext/xml相应后端Express会使用不同的中间件来解析不同类型的…...

Excel·VBA工作表导出为图片
《Excel转图片别再截图啦!用这4个方法,高清且无损!》,excel转为图片一般方法较为简单,那么能否使用vba将excel转为图片 选中区域导出为图片 zoom设置为2,导出图片较为清晰 Sub 选中区域导出为图片()Dim …...

【零基础抓包】Fiddler超详细教学(一)
Fiddler 1、什么是 Fiddler? Fiddler 是一个 HTTP 协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的 HTTP 通讯。Fiddler 提供了电脑端、移动端的抓包、包括 http 协议和 https 协议都可以捕获到报文并进行分析;可以设置断点调试、截取…...

快速入手maven
文章目录 Maven介绍Maven安装和配置基于IDEA的Maven工程创建梳理Maven工程GAVP属性Idea构建Maven JavaSE工程Idea构建Maven JavaEE工程1. 手动创建2. 插件方式创建 Maven工程项目结构说明Maven核心功能依赖和构建管理依赖传递和冲突依赖导入失败场景和解决方案扩展构建管理和插…...

Mysql Binlog日志
Mysql Binlog是二进制格式的日志文件,但是不能把binlog文件等同于OS系统某目录下的具体文件,这是狭隘的。Binlog是用来记录Mysql内部对数据库的改动(只记录对数据的修改操作),主要用于数据库的主从复制、数据同步以及增…...

高级深入--day45
官方站点:GitHub - rmax/scrapy-redis: Redis-based components for Scrapy. scrapy-redis的官方文档写的比较简洁,没有提及其运行原理,所以如果想全面的理解分布式爬虫的运行原理,还是得看scrapy-redis的源代码才行。 scrapy-r…...

shell_66.Linux修改或移除信号捕获
修改或移除信号捕获 要想在脚本中的不同位置进行不同的信号捕获处理,只需重新使用带有新选项的 trap 命令即可: $ cat trapmod.sh #!/bin/bash #Modifying a set trap # trap "echo Sorry...Ctrl-C is trapped." SIGINT # count1 whi…...

5 ip的分配
如上一节所述,需要和其他设备通信,那么需要先配置ip. 1、如何配置ip 1.可以使用 ifconfig,也可以使用 ip addr 2.设置好了以后,用这两个命令,将网卡 up 一下,就可以了 //---------------------------- 使…...

【Python机器学习】零基础掌握StackingClassifier集成学习
如何精确地预测花的种类?一个简单但强大的方法引入了! 在现实生活中,生物学家和园艺爱好者经常面临一个问题:如何准确地识别和分类不同种类的花?这不仅仅是一个纯粹的学术问题,也有实际应用,比如在植物育种、生态研究等方面。为 了解决这个问题,一种叫做堆叠分类(St…...

Spring Boot 常见面试题
目录 1.Spring Boot 快速入门什么是 Spring Boot?有什么优点?Spring Boot 与 Spring MVC 有什么区别?Spring 与 Spring Boot 有什么关系?✨什么是 Spring Boot Starters?Spring Boot 支持哪些内嵌 Servlet 容器?如何设…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
