Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。
效果图

源代码
<!DOCTYPE>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>梦幻数生长动画</title><script type="text/javascript" src=" http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
(function ($) {var Vector = function (x, y) {this.x = x || 0;this.y = y || 0;};Vector.prototype = {add: function (v) {this.x += v.x;this.y += v.y;return this;},length: function () {return Math.sqrt(this.x * this.x + this.y * this.y);},rotate: function (theta) {var x = this.x;var y = this.y;this.x = Math.cos(theta) * this.x - Math.sin(theta) * this.y;this.y = Math.sin(theta) * this.x + Math.cos(theta) * this.y;//this.x = Math.cos(theta) * x - Math.sin(theta) * y;//this.y = Math.sin(theta) * x + Math.cos(theta) * y;return this;},mult: function (f) {this.x *= f;this.y *= f;return this;}};var Leaf = function (p, r, c, ctx) {this.p = p || null;this.r = r || 0;this.c = c || 'rgba(255,255,255,1.0)';this.ctx = ctx;}Leaf.prototype = {render: function () {var that = this;var ctx = this.ctx;var f = Branch.random(1, 2)for (var i = 0; i < 5; i++) {(function (r) {setTimeout(function () {ctx.beginPath();ctx.fillStyle = that.color;ctx.moveTo(that.p.x, that.p.y);ctx.arc(that.p.x, that.p.y, r, 0, Branch.circle, true);ctx.fill();}, r * 60);})(i);}}}var Branch = function (p, v, r, c, t) {this.p = p || null;this.v = v || null;this.r = r || 0;this.length = 0;this.generation = 1;this.tree = t || null;this.color = c || 'rgba(255,255,255,1.0)';this.register();};Branch.prototype = {register: function () {this.tree.addBranch(this);},draw: function () {var ctx = this.tree.ctx;ctx.beginPath();ctx.fillStyle = this.color;ctx.moveTo(this.p.x, this.p.y);ctx.arc(this.p.x, this.p.y, this.r, 0, Branch.circle, true);ctx.fill();},modify: function () {var angle = 0.18 - (0.10 / this.generation);this.p.add(this.v);this.length += this.v.length();this.r *= 0.99;this.v.rotate(Branch.random(-angle, angle)); //.mult(0.996);if (this.r < 0.8 || this.generation > 10) {this.tree.removeBranch(this);var l = new Leaf(this.p, 10, this.color, this.tree.ctx);l.render();}},grow: function () {this.draw();this.modify();this.fork();},fork: function () {var p = this.length - Branch.random(100, 200); // + (this.generation * 10);if (p > 0) {var n = Math.round(Branch.random(1, 3));this.tree.stat.fork += n - 1;for (var i = 0; i < n; i++) {Branch.clone(this);}this.tree.removeBranch(this);}}};Branch.circle = 2 * Math.PI;Branch.random = function (min, max) {return Math.random() * (max - min) + min;};Branch.clone = function (b) {var r = new Branch(new Vector(b.p.x, b.p.y), new Vector(b.v.x, b.v.y), b.r, b.color, b.tree);r.generation = b.generation + 1;return r;};Branch.rgba = function (r, g, b, a) {return 'rgba(' + r + ',' + g + ',' + b + ',' + a + ')';};Branch.randomrgba = function (min, max, a) {return Branch.rgba(Math.round(Branch.random(min, max)), Math.round(Branch.random(min, max)), Math.round(Branch.random(min, max)), a);};var Tree = function () {var branches = [];var timer;this.stat = {fork: 0,length: 0};this.addBranch = function (b) {branches.push(b);};this.removeBranch = function (b) {for (var i = 0; i < branches.length; i++) {if (branches[i] === b) {branches.splice(i, 1);return;}}};this.render = function (fn) {var that = this;timer = setInterval(function () {fn.apply(that, arguments);if (branches.length > 0) {for (var i = 0; i < branches.length; i++) {branches[i].grow();}}else {//clearInterval(timer);}}, 1000 / 30);};this.init = function (ctx) {this.ctx = ctx;};this.abort = function () {branches = [];this.stat = {fork: 0,length: 0}};};function init() {// initvar $window = $(window);var $body = $("body");var canvas_width = $window.width();var canvas_height = $window.height();var center_x = canvas_width / 2;var stretch_factor = 600 / canvas_height;var y_speed = 3 / stretch_factor;var $statMsg = $("#statMsg");// txvar canvas = $('#canvas')[0];canvas.width = canvas_width;canvas.height = canvas_height;var ctx = canvas.getContext("2d");ctx.globalCompositeOperation = "lighter";// treevar t = new Tree();t.init(ctx);for (var i = 0; i < 3; i++) {new Branch(new Vector(center_x, canvas_height), new Vector(Math.random(-1, 1), -y_speed), 15 / stretch_factor, Branch.randomrgba(0, 255, 0.3), t);}t.render(function () {$statMsg.html(this.stat.fork);});}$(function () {init();});})(jQuery);</script><style type="text/css">body {padding: 0;margin: 0;background: #fff;font-family: Courier;}
canvas {background-color: #000;cursor: pointer;}
</style></head>
<body><canvas id='canvas'></canvas></body>
</html>相关文章:

Canvas 梦幻树生长动画
canvas可以制作出非常炫酷的动画,以下是一个梦幻树的示例。 效果图 源代码 <!DOCTYPE> <html> <head> <meta http-equiv"Content-Type" content"text/html; charsetutf-8" /> <title>梦幻数生长动画</title&…...

Unity之UI、模型跟随鼠标移动(自适应屏幕分辨率、锚点、pivot中心点)
一、效果 UI跟随鼠标移动, 动态修改屏幕分辨率、锚点、pivot等参数也不会受到影响。同时脚本中包含3d物体跟随ui位置、鼠标位置移动 二、屏幕坐标、Canvas自适应、锚点、中心点 在说原理之前我们需要先了解屏幕坐标、Canvas自适应、锚点、中心的特性和之间的关系。 1.屏幕坐标…...

竞赛 深度学习猫狗分类 - python opencv cnn
文章目录 0 前言1 课题背景2 使用CNN进行猫狗分类3 数据集处理4 神经网络的编写5 Tensorflow计算图的构建6 模型的训练和测试7 预测效果8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习猫狗分类 ** 该项目较为新颖&a…...

S4.2.4.7 Start of Data Stream Ordered Set (SDS)
一 本章节主讲知识点 1.1 xxx 1.2 sss 1.3 ddd 二 本章节原文翻译 2.1 SDS 数据流开始有序集 SDS 代表传输的数据类型从有序集转为数据流。它会在 Configuration.Idle,Recovery.Idle 和 Tx 的 L0s.FTS 状态发送。Loopback 模式下,主机允许发送 SDS。…...

CentOS操作系统的特点
CentOS操作系统的特点如下: 免费开源:CentOS是一个免费开源的操作系统,完全免费,无需花费任何成本。 稳定性高:CentOS以其出色的稳定性和安全性而闻名。它是一个基于Red Hat Enterprise Linux(RHEL&#x…...
)
Go基础(待更新)
Go基础(待更新) 参考Go 语言教程 文章目录 Go基础(待更新)一、基本语法1、格式化输出2、声明并赋值1)单变量赋值2)多变量赋值 二、math工具包的使用三、函数1、参数传递1)普通传递2)…...

二、Hadoop分布式系统基础架构
1、分布式 分布式体系中,会存在众多服务器,会造成混乱等情况。那如何让众多服务器一起工作,高效且不出现问题呢? 2、调度 (1)架构 在大数据体系中,分布式的调度主要有2类架构模式:…...

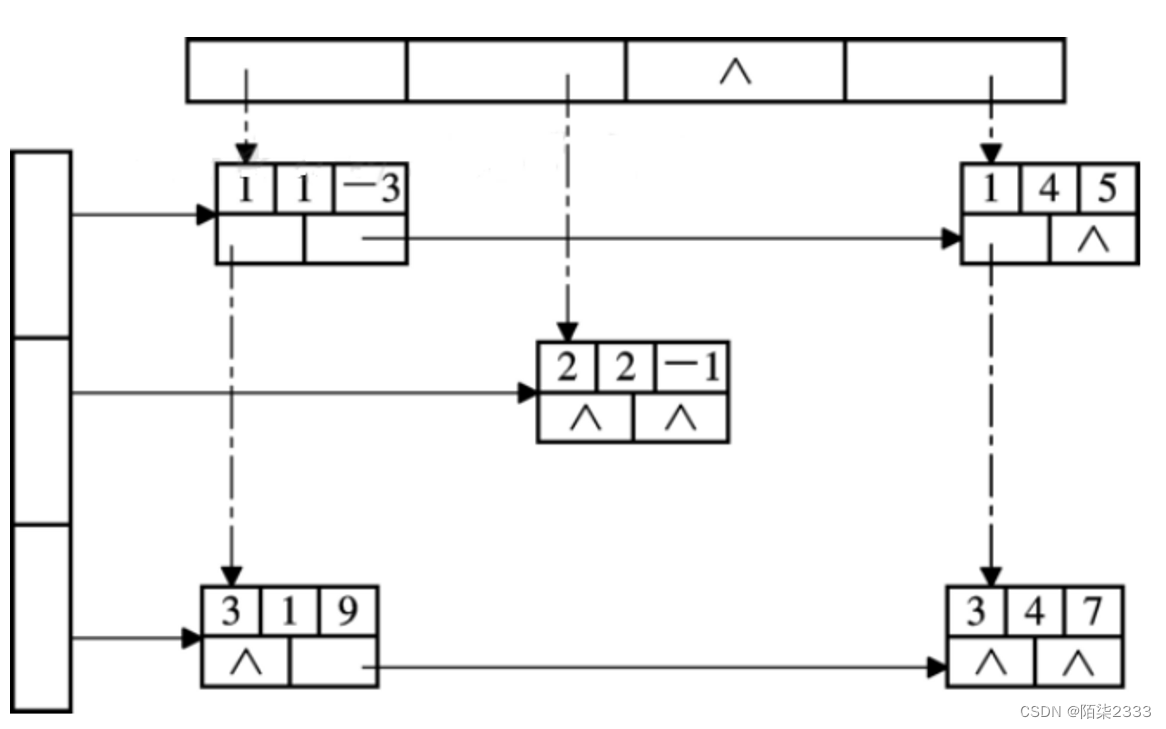
数据结构(超详细讲解!!)第二十一节 特殊矩阵的压缩存储
1.压缩存储的目标 值相同的元素只存储一次 压缩掉对零元的存储,只存储非零元 特殊形状矩阵: 是指非零元(如值相同的元素)或零元素分布具有一定规律性的矩阵。 如: 对称矩阵 上三角矩阵 下三角矩阵 对角矩阵 准…...

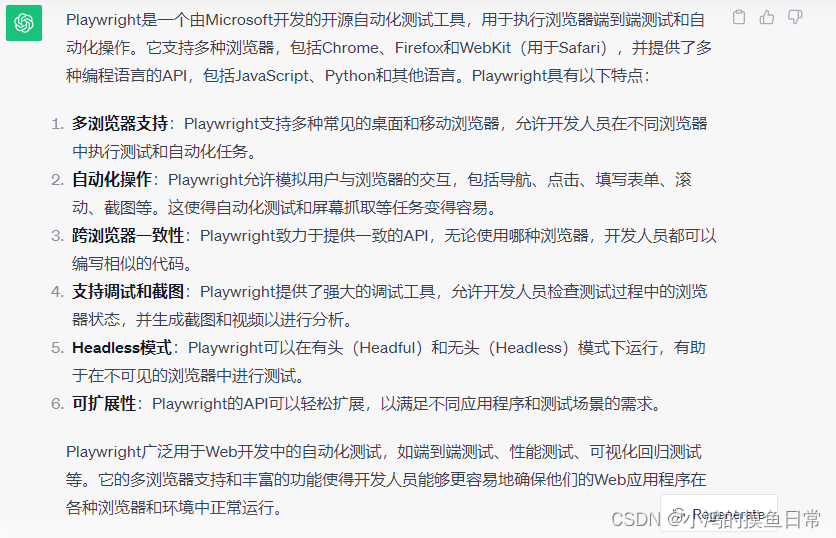
Python最强自动化神器Playwright!再也不用为爬虫逆向担忧了!
版权说明:本文禁止抄袭、转载,侵权必究! 目录 一、简介+使用场景二、环境部署(准备)三、代码生成器(优势)四、元素定位器(核心)五、追踪查看器(辅助)六、权限控制与认证(高级)七、其他重要功能(进阶)八、作者Info一、简介+使用场景 Playwright是什么?来自Chat…...

为什么 conda 不能升级 python 到 3.12
为什么 conda 不能升级 python 到 3.12 2023-11-05 23:33:29 ChrisZZ 1. 目的 弄清楚为什么执行了如下升级命令后, python 版本还是 3.11? conda update conda conda update python2. 原因 因为 conda forge 没有完成 migration Migration is the …...

0X02
web9 阐释一波密码,依然没有什么 发现,要不扫一下,或者看一看可不可以去爆破密码 就先扫了看看,发现robots.txt 访问看看,出现不允许被访问的目录 还是继续尝试访问看看 就可以下载源码,看看源码 <?php $fl…...

【手写数据库所需C语言基础】可变结构体,结构体成员计算,类型强制转换为统一类型,数据库中使用C语言方法和技巧
专栏内容: 手写数据库toadb 本专栏主要介绍如何从零开发,开发的步骤,以及开发过程中的涉及的原理,遇到的问题等,让大家能跟上并且可以一起开发,让每个需要的人成为参与者。 本专栏会定期更新,…...
)
Android Studio(适配器Adapter)
认识适配器 在学完并且在做了一个自主项目后,我对适配器有了以下认识:1. 适配器的作用: 数据驱动的动态页面列表渲染,所以适配器主要就做了两件事:遍历数据,渲染页面(列表项)。比…...

携程AI布局:三重创新引领旅游行业智能化升级
2023年10月24日,携程全球合作伙伴峰会在新加坡召开,携程集团联合创始人、董事局主席梁建章做了名为《旅游业是独一无二的最好的行业》的演讲,梁建章在演讲中宣布了携程生成式 AI、内容榜单、ESG 低碳酒店标准三重创新的战略方向。这些创新将为…...

IOS手机耗电量测试
1. 耗电量原始测试方法 1.1 方法原理: 根据iPhone手机右上角的电池百分比变化来计算耗电量。 1.2实际操作: 在iOS通用设置中打开电池百分比数值显示,然后操作30分钟,60分钟,90分钟,看开始时和结束时电池…...

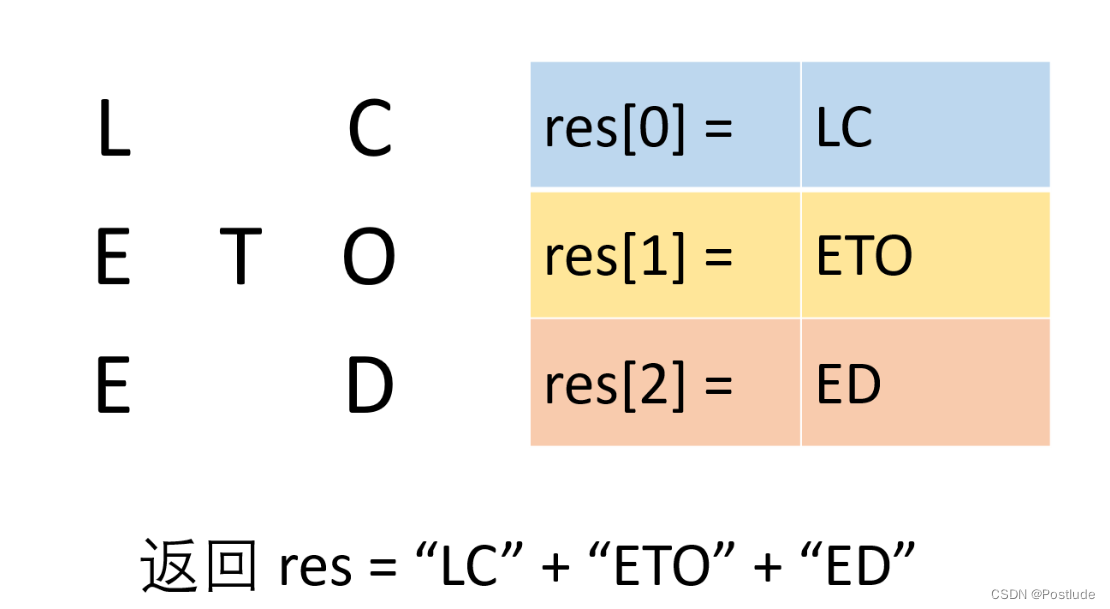
LeetCode.6 N字形变换
一开始想的是真的创建一个数组 去按照题目所给的要求填入数据 最后输出不为空的数组项 但是不仅时间复杂度高 而且错误频繁出现 最终也没有提交成功 查阅题解后发现数组并不重要 假设我们忽略掉数组中的那些空白项 最终输出的结果就是numRows行的字符串的拼接 string conver…...

第一章 03Java入门-编写第一个Java程序HelloWorld以及JVM、JDK和JRE概念
文章目录 前言一、下载和安装JDK二、第一个程序HelloWorld1.用记事本编写程序2.编译文件3.运行程序三、HelloWorld案例常见问题四、环境变量五、Notepad软件的安装和使用六、Java语言的发展七、Java为什么这么火八、JRE和JDK总结前言 上次我们学习了常见的CMD指令以及环境变量…...

windbg的常见调试命令
windbg的常见调试命令 1).break:在指定的条件下停止调试。 2).bt:显示调用堆栈信息。 3).catch:设置异常捕获,可以用来捕获程序中的异常并进行调试。 4).continue:继续执…...

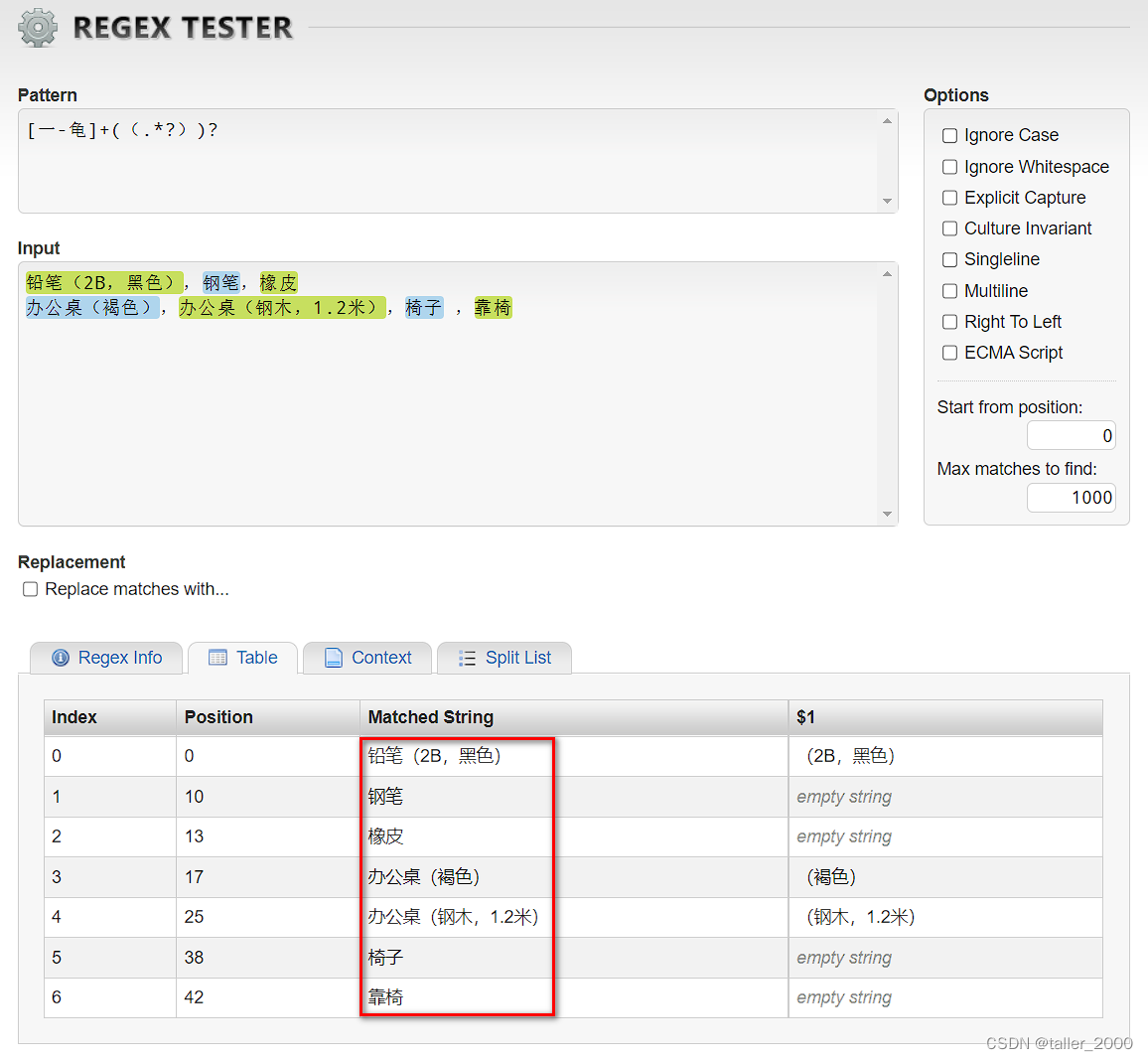
VBA之正则表达式(44)-- 拆分商品和规格
实例需求:商品组清单保存在A列中,现需要将其拆分为商品名称,保存在从B列开始的后续单元格中,部分商品包含规格,并且多种规格属性使用了逗号分隔,因此无法直接使用Excel分列功能完成数据拆分。 示例代码如下…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

