CSS3新增的视口单位Vh、Vw单位
定义
vw:浏览器可见视口【宽度】的百分比(1vw代表视窗【宽度】的1%)
vh:浏览器可见视口【高度】的百分比(1vw代表视窗【高度】的1%)
vmin:当前 vw 和 vh 较小的一个值。
vmax:当前 vw 和 vh 中较大的一个值。
视窗 与 可见视口 是一个意思。
VH
css3新增的一个相对长度单位。相对于视窗的高度, 视窗被均分为100单位的vh,即1vh永远等于当前视窗高度的百分之一。
视窗所指为浏览器内部的可视区域大小, 即window.innerWidth/window.innerHeight大小,不包含任务栏标题栏以及底部工具栏的浏览器区域大小。
因此,100vh就等于当前浏览器的视窗高度,即浏览器内部的可视区域的高度大小。
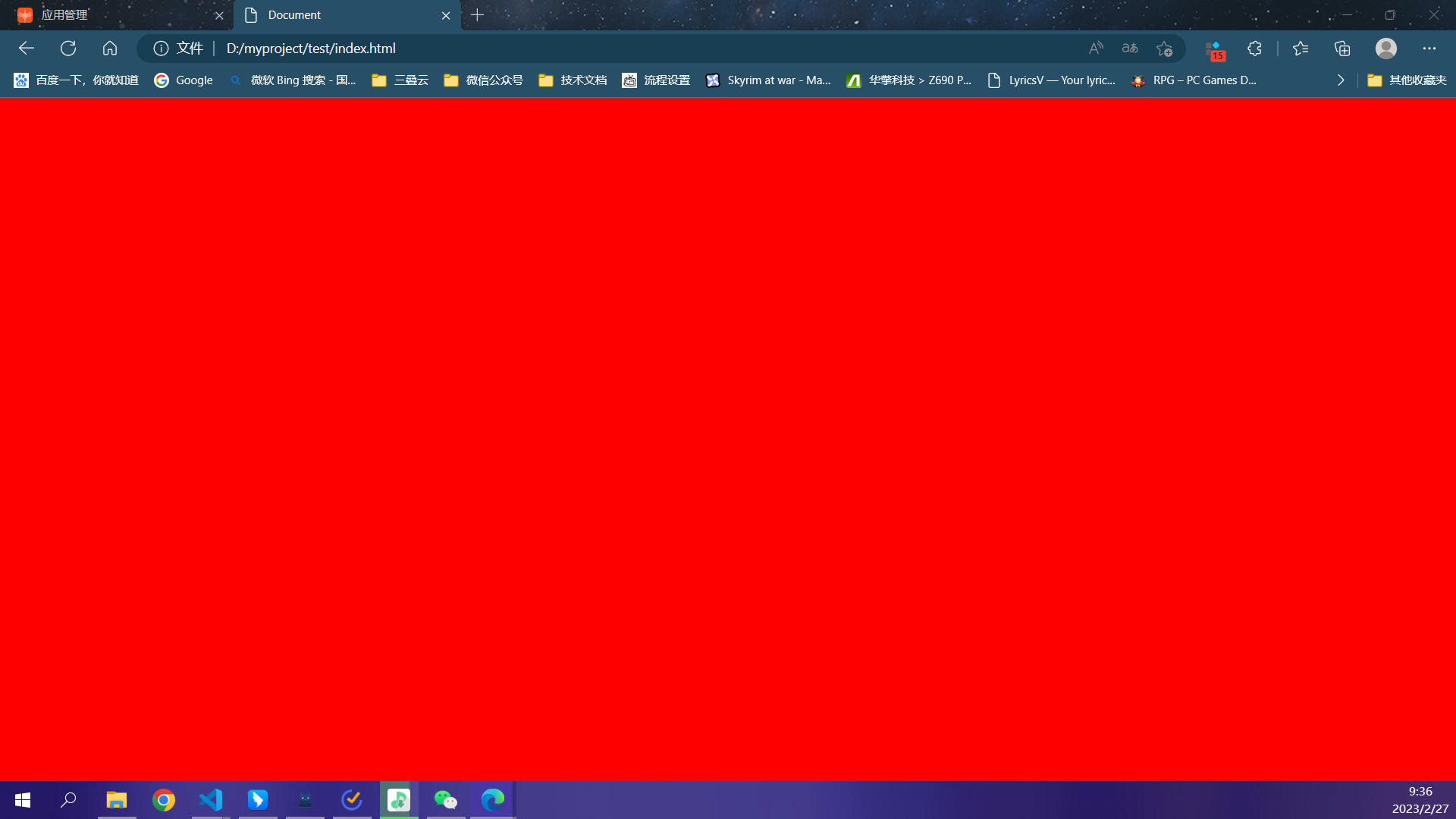
设置height:100vh,不论元素没有内容,该元素都会被撑开与屏幕高度一致
<body><div style="background-color: red; height: 100vh;"></div>
</body>
<style>* {padding: 0;margin: 0;}
</style>
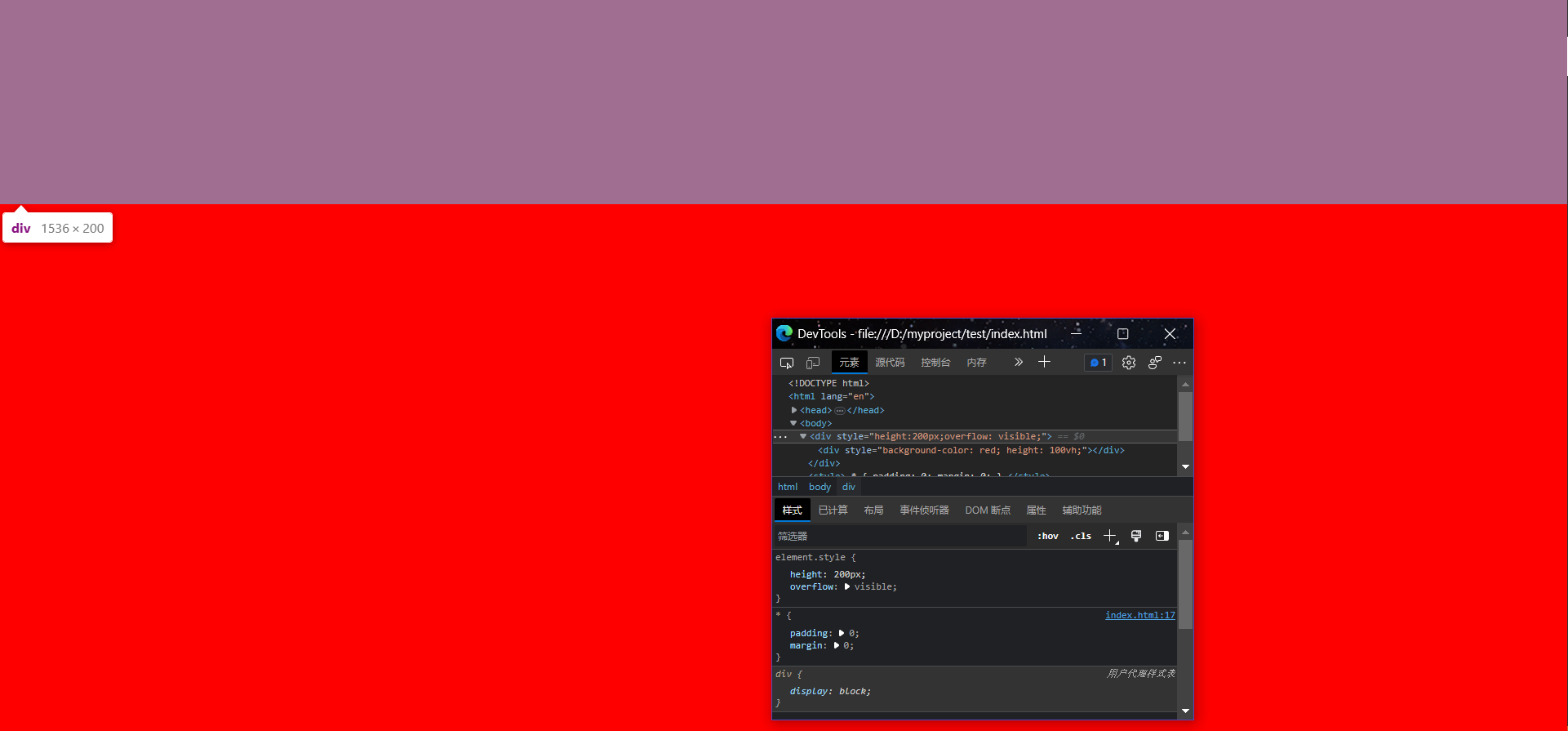
在容器里面,vh照样生效
<body><div style="height:200px;overflow: visible;"><div style="background-color: red; height: 100vh;"></div></div>
</body>
在多深的容器层里依然生效
<body><div style="height: 300px; overflow: visible"><div style="height: 200px; overflow: visible"><div style="height: 100px; overflow: visible"><div style="background-color: red; height: 100vh"></div></div></div></div></body>应用场景:

<body><header style="height:200px;background-color: green;">头部</header><div style="height:calc(100vh - 200px);background-color: blue;">内容</div>
</body>VW
同vh
附录:与%的区别
% 是基于【父元素】的宽度/高度的百分比,vw,vh是根据视窗的宽度/高度的百分比。
视口单位优势在于【vh】能够直接获取高度,而用 % 在没有设置 body 高度情况下,是无法正确获得可视区域的高度。
相关文章:

CSS3新增的视口单位Vh、Vw单位
定义vw:浏览器可见视口【宽度】的百分比(1vw代表视窗【宽度】的1%)vh:浏览器可见视口【高度】的百分比(1vw代表视窗【高度】的1%)vmin:当前 vw 和 vh 较小的一个值。vmax:当前 vw 和…...

【Linux】yum安装docker指定版本
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录卸载已有的docker部署指定版本docker安…...

SpringBoot相关操作
01-今日内容 Spring概述、快速入门SpringBoot配置SpringBoot整合 02-SpringBoot概述 SpringBoot提供了一种快速使用Spring的方式,基于约定优于配置的思想,可以让开发人员不必在配置与逻辑业务之间进行思维的切换,全身心的投入到逻辑业务的…...
函数:调用父类的构造方法)
Python super()函数:调用父类的构造方法
Python 中子类会继承父类所有的类属性和类方法。严格来说,类的构造方法其实就是实例方法,因此毫无疑问,父类的构造方法,子类同样会继承。 但我们知道,Python 是一门支持多继承的面向对象编程语言,如果子类…...

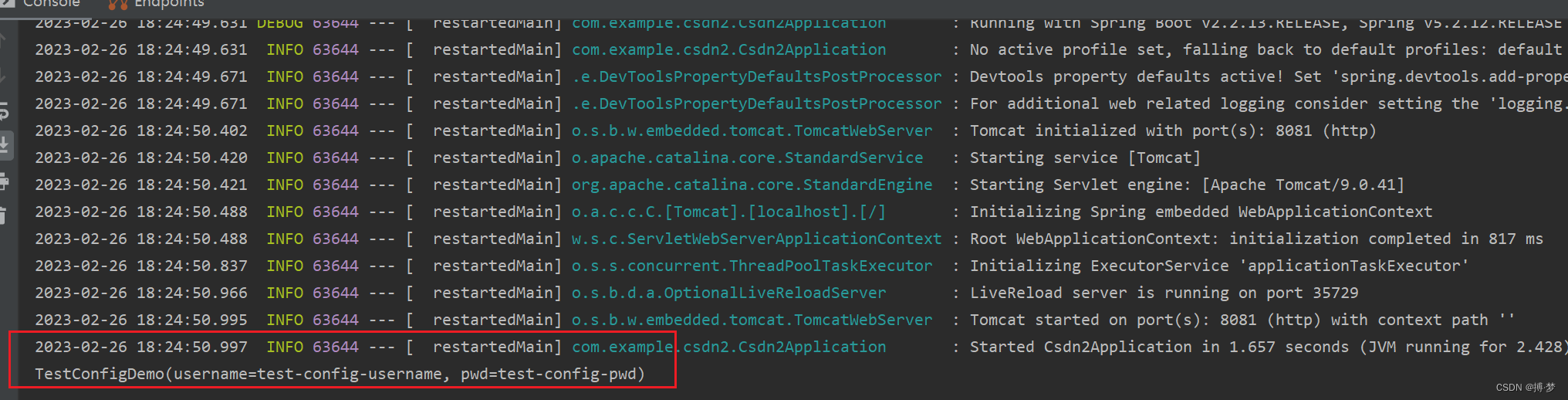
@ConfigurationProperties在方法上的使用
文章目录1. 前言2. 先说结论3. 代码解释1. Component ConfigurationProperties2. EnableConfigurationProperties ConfigurationProperties3. Bean ConfigurationProperties1. 前言 在学习spring的时候,ConfigurationProperties应该经常被使用到,作用…...
)
【QT】如何查找和获取界面上的子部件(findChild 和 findChidren)
目录1. findChild()函数2. findChildren()函数3. 示例1. findChild()函数 函数原型: T QObject::findChild(const QString &name QString(), Qt::FindChildOptions options Qt::FindChildrenRecursively) const返回该对象的子对象,该子对象可以转…...

MIT 6.S081学习笔记
计划花25天时间学完6.S081课程,从2月20日-3月20日。课程主页Link xv6 book GDB User Manual Lecture 1: Introduction and Examples课程主题:设计和实现操作系统 OS的三大功能:多路复用、隔离和交互。 Lab: Xv6 and Unix utiliti…...

《网络安全入门到精通》 - 2.1 - Windows基础 - DOS命令Windows防火墙Windows共享文件
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「订阅专栏」:此文章已录入专栏《网络安全入门到精通》 Windows基础一、DOS命令1、目录文件操作dir 列出目录文件cd 切换目录md 创建目录rd 删除目录move 移动文件或目…...

八、Vben框架动态生成可编辑Table
开发过程中产品经理提出了一些奇怪的需求,让人很摸不着头脑,一问就是客户的需求就是这样,那么我们开发只能想各种办法啦。 最近就提出了两个需求, 第一个是需要在日期选择的时候根据时间选择的不同让底下table中增加两个时间中间的…...

浅谈ERP数据的重要性
影响一个ERP项目的因素有很多,数据无疑是其中很重要的一项,正所谓“正确的诊断源于准确的信息,准确的信息基于可靠的采集”,当我们抓住数据这个根基,大处着眼,小处着手的时候,我们距离ERP成功的日子就不会太…...

【RabbitMQ笔记06】消息队列RabbitMQ七种模式之Topics主题模式
这篇文章,主要介绍消息队列RabbitMQ七种模式之Topics主题模式。 目录 一、消息队列 1.1、主题模式(Topics) 1.2、案例代码 (1)引入依赖 (2)编写生产者 (3)编写消费…...

ChatGPT似乎有的时候并不能搞懂Java的动态分派,你懂了吗?
目录 碎碎念 ChatGPT 中出现的问题 那么正确答案应该是什么呢? 分派的相关知识点总结: 分派是什么? 静态分派与动态分派: Java语言是静态多分派,动态单分派的; 静态分派:静态重载多分派…...

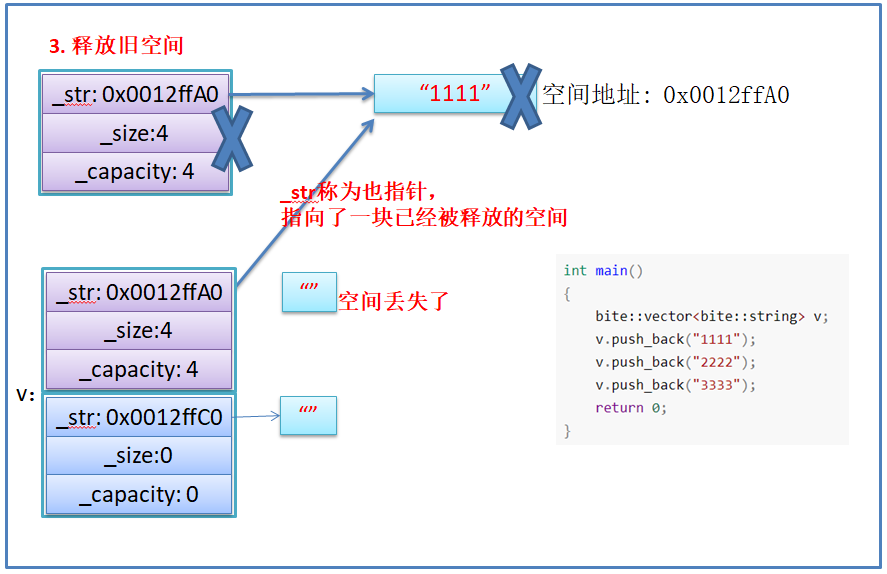
【C++初阶】vector的模拟实现
大家好我是沐曦希💕 文章目录一、前言二、无参构造&析构三、基础接口1.empty和clear2.size和capacity3.[]和iterator四、reserve和resize五、尾插尾删六、其他构造1.迭代器区间构造2.拷贝构造七、memcpy问题八、完整代码一、前言 在模拟实现容器时候࿰…...

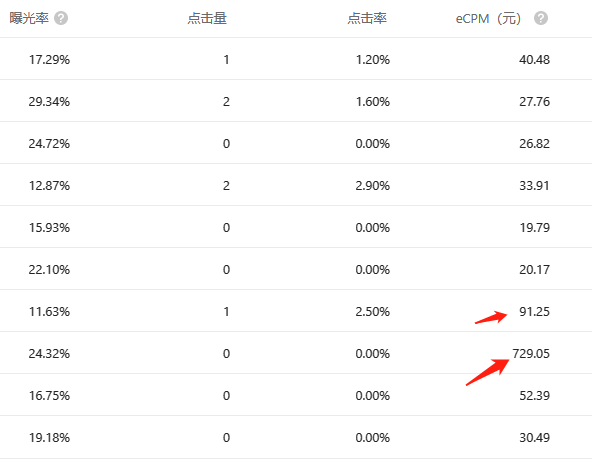
微信小程序、小游戏的流量主一般可以赚多少钱?
本篇文章主要科普小程序、小游戏流量主一般赚钱的实际情况,通过在下长期运营的经验汇总而成。 日期:2023年2月26日 作者:任聪聪 小程序、小程序满1000用户后即可开通流量主,但实际上很多人并没有传说中的那种日赚几千的流量收入的…...

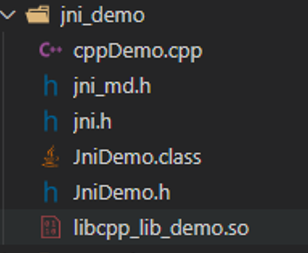
jni-Demo-基于linux(c++ java)
跑一个jni 的最简单的Demo需要提前准备 VsCode 编译器、win10下,vscode中集成linux操作系统、c编译器(gcc、g),java编译器(jdk1.8)参考:https://mangocool.com/1653030123842.htmlJniDemo类&…...

指针的进阶——(1)
本次讲解重点: 1、字符指针 2、数组指针 3、指针数组 4、数组传参和指针传参 5、函数指针 关于指针这个知识点的主题,我们在前面已经初级阶段已经对指针有了大致的理解和应用了。我们知道了指针的概念: 1、指针就是地址,但口…...

电商平台的促销活动如何抵御大流量的ddos攻击
每一次活动大促带来的迅猛流量,对技术人而言都是一次严峻考验。如果在活动期间遭受黑产恶意 DDoS 攻击,无疑是雪上加霜。电商的特性是业务常态下通常不会遭受大流量 DDoS 攻击,且对延迟敏感,因此只需要在活动期间按需使用 DDoS 防…...

代码随想录-48-104. 二叉树的最大深度
目录前言题目1.层序迭代思路2. 本题思路分析:3. 算法实现4. pop函数的算法复杂度5. 算法坑点前言 在本科毕设结束后,我开始刷卡哥的“代码随想录”,每天一节。自己的总结笔记均会放在“算法刷题-代码随想录”该专栏下。 代码随想录此题链接 …...

【Vue3源码】第六章 computed的实现
【Vue3源码】第六章 computed的实现 上一章节我们实现了 ref 及其它配套的isRef、unRef 和 proxyRefs API。这一章开始实现computed计算属性。 认识computed 接受一个 getter 函数,返回一个只读的响应式 ref 对象。该 ref 通过 .value 暴露 getter 函数的返回值。…...

Java基础之注解
3.注解 3.1概述【理解】 概述 对我们的程序进行标注和解释 注解和注释的区别 注释: 给程序员看的注解: 给编译器看的 使用注解进行配置配置的优势 代码更加简洁,方便 3.2自定义注解【理解】 格式 public interface 注解名称 { public 属性类型 属性名() default 默认值…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
