PyTorch 从tensor.grad 看 backward(权重参数) 和 gradient accumulated
1. 新建一个自变量 tensor x
import torchx = torch.ones(1, requires_grad=True)
print(x)
1. 输出:
tensor([1.], requires_grad=True)
2. 写一个 forward
import torchx = torch.ones(1, requires_grad=True)
y = x**2
z = x**3
3. y, z 都 backward
import torchx = torch.ones(1, requires_grad=True)
y = x**2
z = x**3y.backward()
z.backward()print(x.grad)
3.输出
tensor([5.])
4. 单独 y backward
import torchx = torch.ones(1, requires_grad=True)
y = x**2
z = x**3y.backward()print(x.grad)
4. 输出
tensor([2.])
5. 单独 z backward
import torchx = torch.ones(1, requires_grad=True)
y = x**2
z = x**3z.backward()print(x.grad)
5. 输出
tensor([3.])
6. tensor.grad.zero_()
import torchx = torch.ones(1, requires_grad=True)
y = x**2
y.backward()
print(x.grad)x.grad.zero_()
z = x**3
z.backward()
print(x.grad)
输出:
tensor([2.])
tensor([3.])
向量形式
注意由于 x 此时不是标量,所以 执行 y.backward()的时候必须给一个参数。
参数的含义是权重。
gradient=torch.ones(y.size()) 中的 gradient 参数指定了每个 y 元素对于 x的梯度的权重。在这里,gradient 设置为全1的张量,表示每个 y 元素对于损失函数的梯度权重都是1。
这意味着所有的梯度将被等权重地传播回输入 x。如果你想要为不同的元素分配不同的权重,你可以修改 gradient 参数以实现不同的梯度计算策略。
import torchx = torch.tensor([[-1.5], [2.7]], requires_grad=True)
print(x)y = torch.empty([3,1])
y[0] = x[0]**2
y[1] = x[1]**3
y[2] = x[1]**4
y.backward(gradient=torch.ones(y.size()))
print(x.grad)dy0 = 2*x[0]
dy1 = 3*x[1]**2
dy2 = 4*x[1]**3dy_dx0 = dy0
dy_dx1 = dy1+dy2print(dy_dx0)
print(dy_dx1)
输出
tensor([[-1.5000],[ 2.7000]], requires_grad=True)tensor([[ -3.0000],[100.6020]])tensor([-3.], grad_fn=<MulBackward0>)
tensor([100.6020], grad_fn=<AddBackward0>)
权重不一样
import torchx = torch.tensor([[-1.5], [2.7]], requires_grad=True)
print(x)y = torch.empty([3,1])
y[0] = x[0]**2
y[1] = x[1]**3
y[2] = x[1]**4
y.backward(gradient=torch.tensor([[0.5],[-2.],[1.5]]))
print(x.grad)dy0 = 2*x[0]
dy1 = 3*x[1]**2
dy2 = 4*x[1]**3dy_dx0 = 0.5*dy0
dy_dx1 = -2*dy1+1.5*dy2print(dy_dx0)
print(dy_dx1)
输出
tensor([[-1.5000],[ 2.7000]], requires_grad=True)
tensor([[-1.5000],[74.3580]])
tensor([-1.5000], grad_fn=<MulBackward0>)
tensor([74.3580], grad_fn=<AddBackward0>)
相关文章:
 和 gradient accumulated)
PyTorch 从tensor.grad 看 backward(权重参数) 和 gradient accumulated
1. 新建一个自变量 tensor x import torchx torch.ones(1, requires_gradTrue) print(x)1. 输出: tensor([1.], requires_gradTrue)2. 写一个 forward import torchx torch.ones(1, requires_gradTrue) y x**2 z x**33. y, z 都 backward import torchx to…...

fedora 命令行代理proxychains 使用flatpak下载 flathub包
feodra 28 有 tsocks - (rpm 包)工具, 后面就没有了. 不过还有替代工具 proxychains 当前操作环境 Fedora 38 proxychains 配置文件所在位置 # 全局配置 /etc/proxychains.confproxychains looks for configuration in the following order: SOCKS5 proxy port in environme…...

介绍kamailio的dialog模块
# 介绍kamailio的dialog模块 kamailio的dialog模块一般有四个作用: - 读写对话变量 - 跟uac模块配合,完成uac trunk auth功能 - 统计early_dialogs和active_dialogs等 - 利用dialog profile实现分类统计功能或者实现呼叫限制功能 dialog模块的参数可以…...

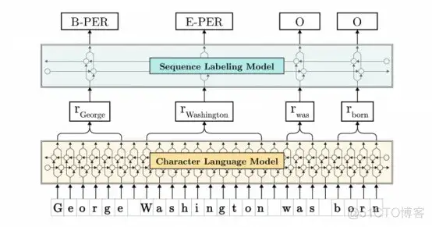
性能优于BERT的FLAIR:一篇文章入门Flair模型
文章目录 What is FLAIR?FLAIR ModelContextual String Embedding for Sequence Labelingexample FLAIR Application AreaSentiment AnalysisNamed Entity RecognitionText Classification FLAIR一、什么是FLAIR?二、FLAIR Library的优势是什么ÿ…...

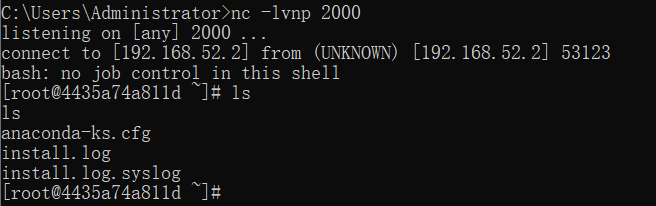
Weblogic ssrf漏洞复现
文章目录 一、漏洞描述二、漏洞特征1.查看uddiexplorer应用2.漏洞点 三、漏洞复现1.获取容器内网ip2.VULHUB Weblogic SSRF漏洞 docker中 centos6 无法启动的解决办法3.准备payload4.反弹shell 一、漏洞描述 SSRF 服务端请求伪造(Server-Side Request Forgery),是一种由攻击者…...

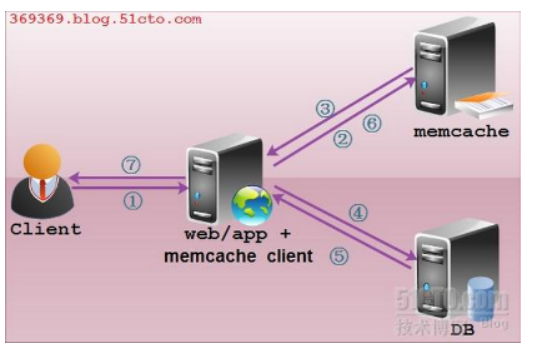
Memcached构建缓存服务器
Memcache介绍 1、特点 内置存储方式----------为了提高性能,memcached中保存的数据都存储在memcache内置的内存存储空间中。由于数据仅存在于内存中,重启操作系统会导致全部数据消失 简单key/value存储--------------服务器不关心数据本身的意义及结构&…...

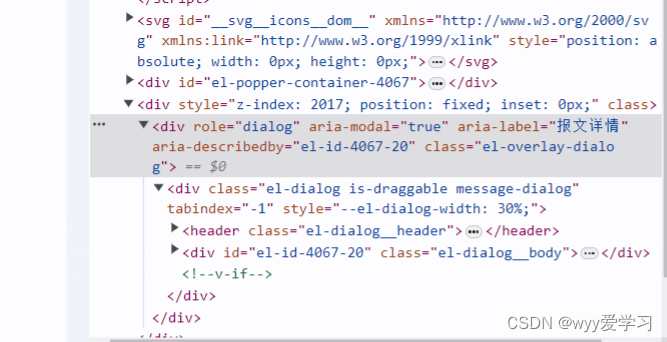
vue3+element Plus实现弹框的拖拽、可点击底层页面功能
1、template部分 <el-dialog:modal"false"v-model"dialogVisible"title""width"30%"draggable:close-on-click-modal"false"class"message-dialog"> </el-dialog> 必须加的属性 modal:是否去掉遮罩层…...
)
Vue+elementui 纯前端实现Excel导入导出功能(区分表头标题)
引入插件 import * as XLSX from "xlsx/xlsx.mjs"; import { read, utils } from xlsx/xlsx.mjs; 上传文件方法 // 上传文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用async handle(ev) {//改变表格key值this.$refs.cpkTable.loading…...

使用Scrapy的调试工具和日志系统定位并解决爬虫问题
目录 摘要 一、Scrapy简介 二、Scrapy的调试工具 1、Shell调试工具 2、断点调试 三、Scrapy的日志系统 四、实例解析 1、启用详细日志 2、断点调试 3、分析日志 4、解决问题 五、代码示例 总结 摘要 本文详细介绍了如何使用Scrapy的调试工具和日志系统来定位并解…...

Pycharm安装配置Pyqt5教程(保姆级)
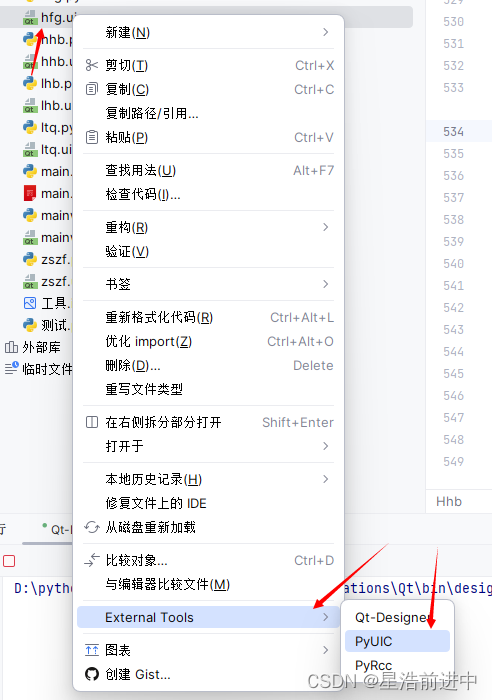
目录 一、前言 1、依赖包 2、工具 二、安装依赖包 三、配置环境 四、配置设计工具 1、Qt Designer 2、PyRcc 3、PyUIC 五、使用 1、界面设计 2、ui文件转化为py文件 一、前言 很多情况下需要为程序设计一个GUI界面,在Python中使用较多的用户界面设计工具…...

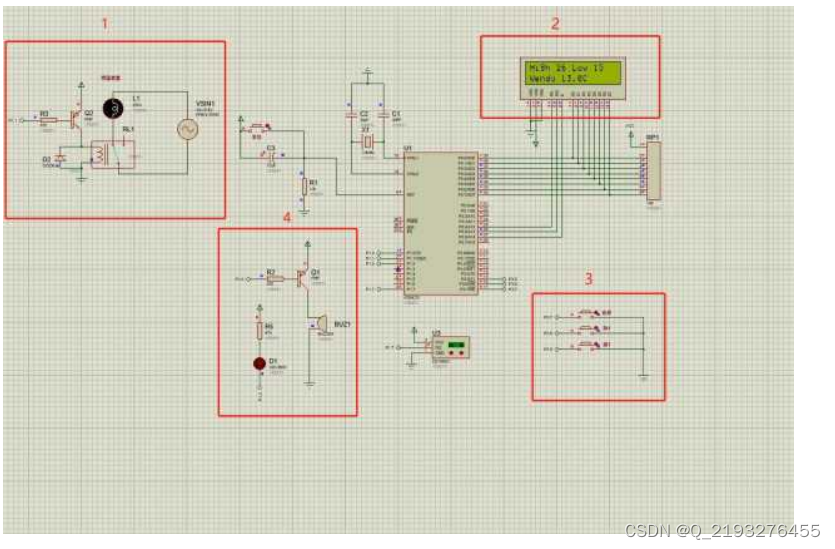
基于单片机的养殖场温度控制系统设计
博主主页:单片机辅导设计 博主简介:专注单片机技术领域和毕业设计项目。 主要内容:毕业设计、简历模板、学习资料、技术咨询。 文章目录 主要介绍一、控制系统设计二、系统方案设计2.1 系统运行方案设计2.1.1 羊舍环境温度的确定 三、 系统仿…...

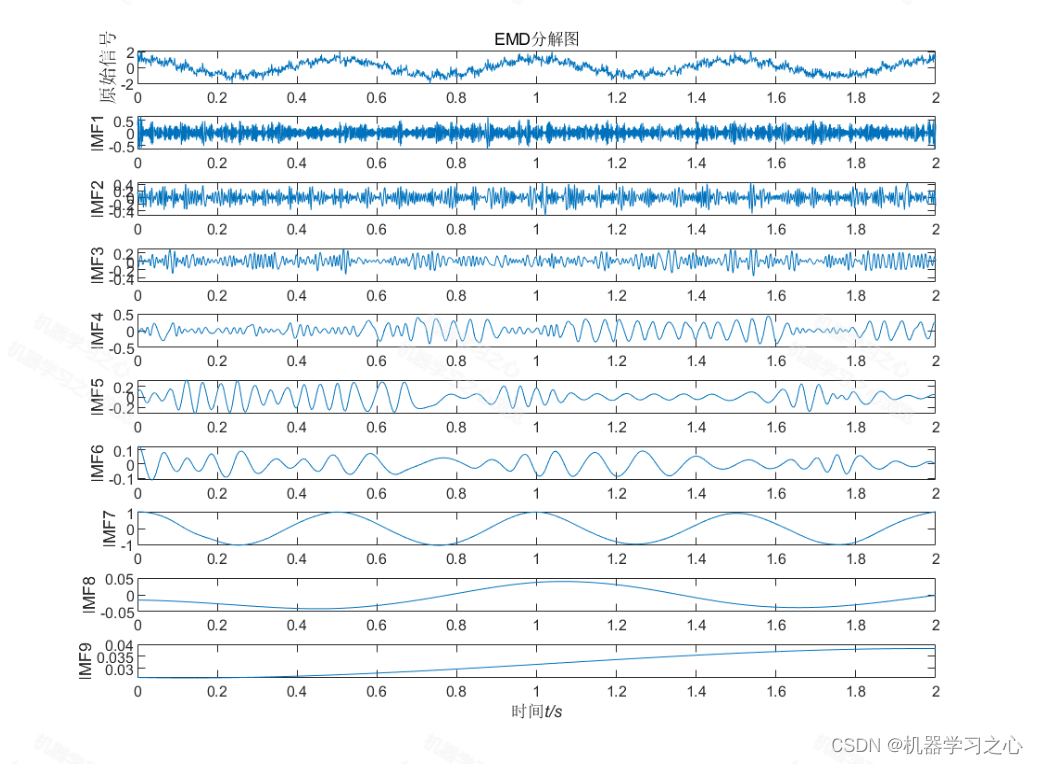
时序分解 | Matlab实现EMD经验模态分解时间序列信号分解
时序分解 | Matlab实现EMD经验模态分解时间序列信号分解 目录 时序分解 | Matlab实现EMD经验模态分解时间序列信号分解效果一览基本介绍程序设计参考资料 效果一览 基本介绍 Matlab实现EMD经验模态分解时间序列信号分解 Matlab语言 算法新颖小众,用的人很少…...

解决无法进入MERCURY路由器管理界面的问题 水星网络路由器
问题:今天家里停电了,来电过后,路由器有信号,但是手机连上WiFi后无法正常上网。尝试过给路由器断电开电,拔插网线。试了这两种方法后手机依然无法正常上网。最后想到了重启路由器,也就是将路由器恢复出厂设…...

Ansible自动化安装部署及使用
目录 前言 一、环境概况 修改主机名(可选项) 二、安装部署 1.安装epel扩展源 2.安装Ansible 3.修改Ansible的hosts文件 4.生成密钥 三、Ansible模块使用介绍 Command模块 Shell模块 User模块 Copy模块 File模块 Hostname模块 Yum模块 Ser…...

idea中配置spring boot单项目多端口启动
参照文章 https://zhuanlan.zhihu.com/p/610767685 项目配置如下 下面为 idea 2023,不同版本的设置有区别,但是没那么大,idea 2023默认使用新布局,切换为经典布局即可。 在项目根目录的.idea/workspace.xml文件里添加如下配置 &l…...

MP4视频文件损坏怎么修复?
3-2 作为摄影师,或者在平时有拍摄工作的事情的,比如搞婚庆、搞航拍什么的,有一定的概率会遇到损坏的视频文件,比如相机突然断电、无人机炸机等,有可能会导致保存的MP4文件损坏。 这种文件使用播放器播放的话…...

使用electron ipcRenderer接收通信消息多次触发
使用electron ipcRenderer接收通信消息多次触发 在使用electron ipcRenderer.on接收ipcRenderer.send的返回值时,ipcRenderer.send发送一次信息, ipcRenderer.on会打印多个日志, renderer.once(get-file-path, (event: any, paths: any) &g…...

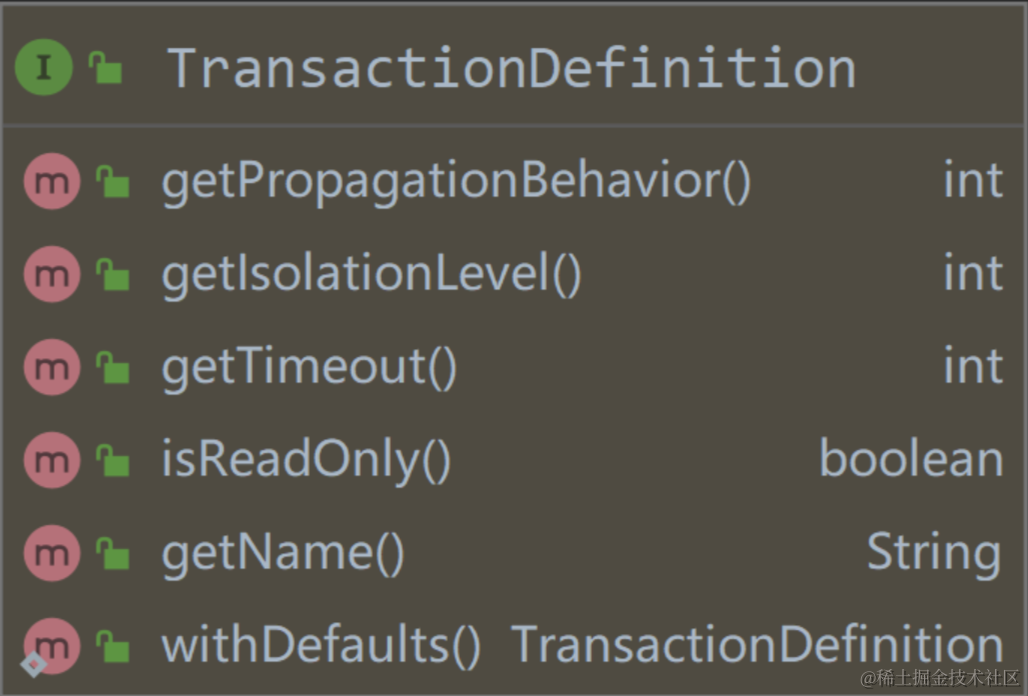
Spring事务最佳应用指南(包含:事务传播类型、事务失效场景、使用建议、事务源码分析)
前言 本文主要介绍的是在Spring框架中有关事务的应用方式,以及一些生产中常见的与事务相关的问题、使用建议等。同时,为了让读者能够更容易理解,本文在讲解过程中也会通过源码以及案例等方式进行辅助说明,通过阅读本文不但能够解…...

Go语言的Http包及冒泡排序解读
目录标题 Http一.Get二、Post三、Http服务器 BubbleSort冒泡排序 Http 一.Get package mainimport ("fmt""io/ioutil""net/http")func main() {response, err : http.Get("http://www.baidu.com")if err ! nil {fmt.Println("Ht…...

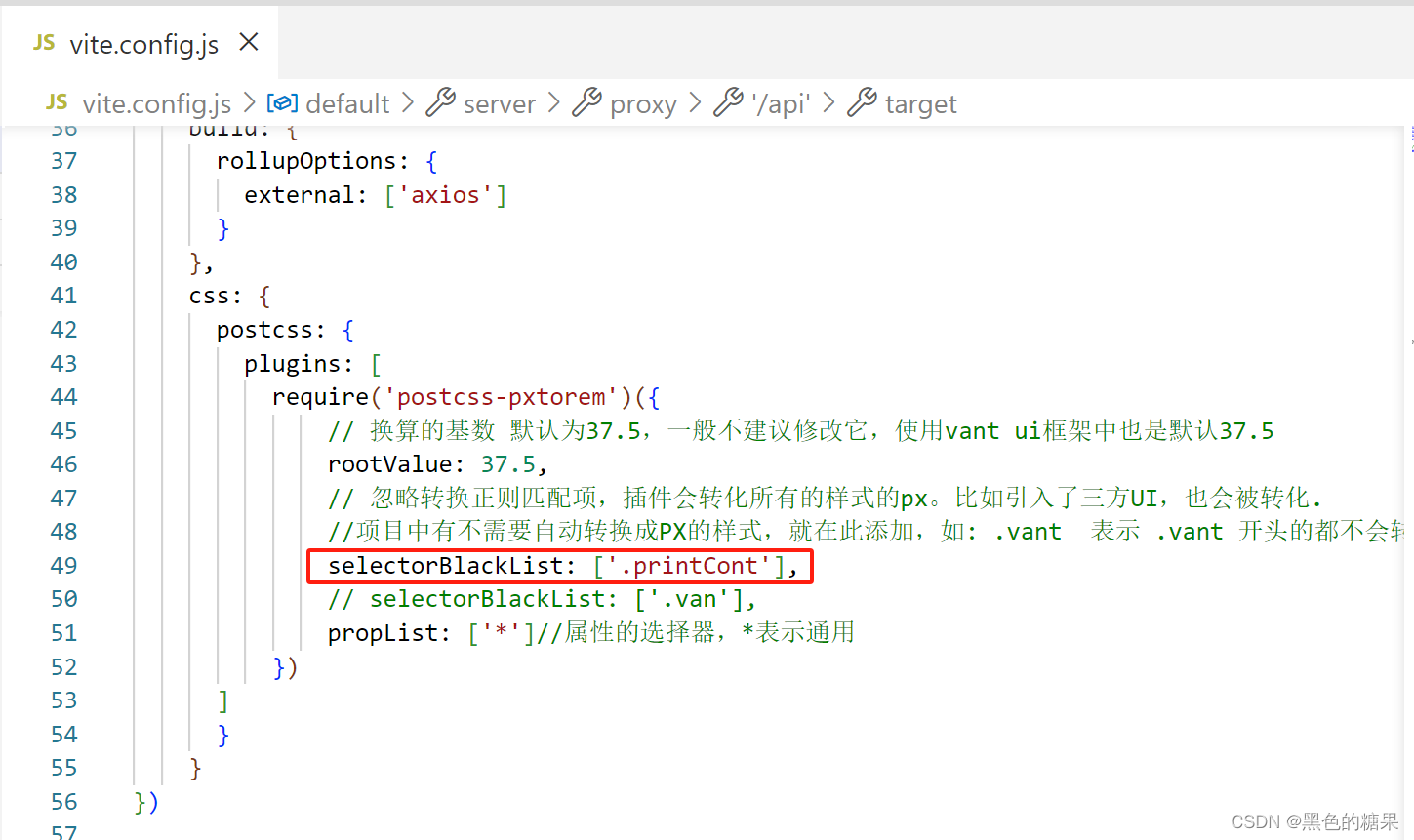
vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结
一、二维码生成插件qrcodejs2-fix 1.安装命令 npm i qrcodejs2-fix --save2.页面使用 import { nextTick } from vue; import QRCode from qrcodejs2-fix; nextTick(() > {let codeView document.querySelector("#codeView");codeView.innerHTML ""…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
