前端框架Vue学习 ——(七)Vue路由(Vue Router)
文章目录
- Vue路由使用场景
- Vue Router 介绍
- Vue Router 使用
Vue路由使用场景
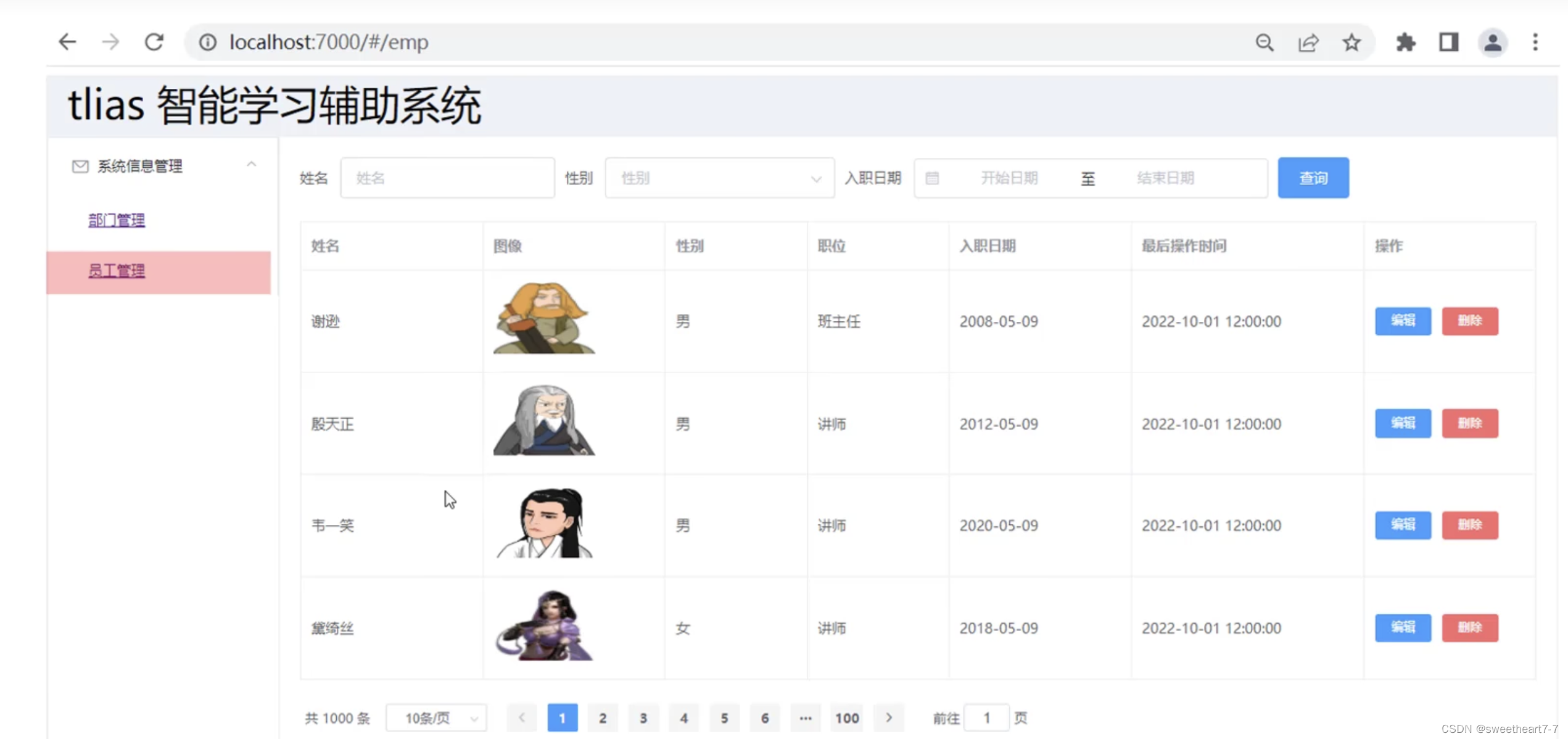
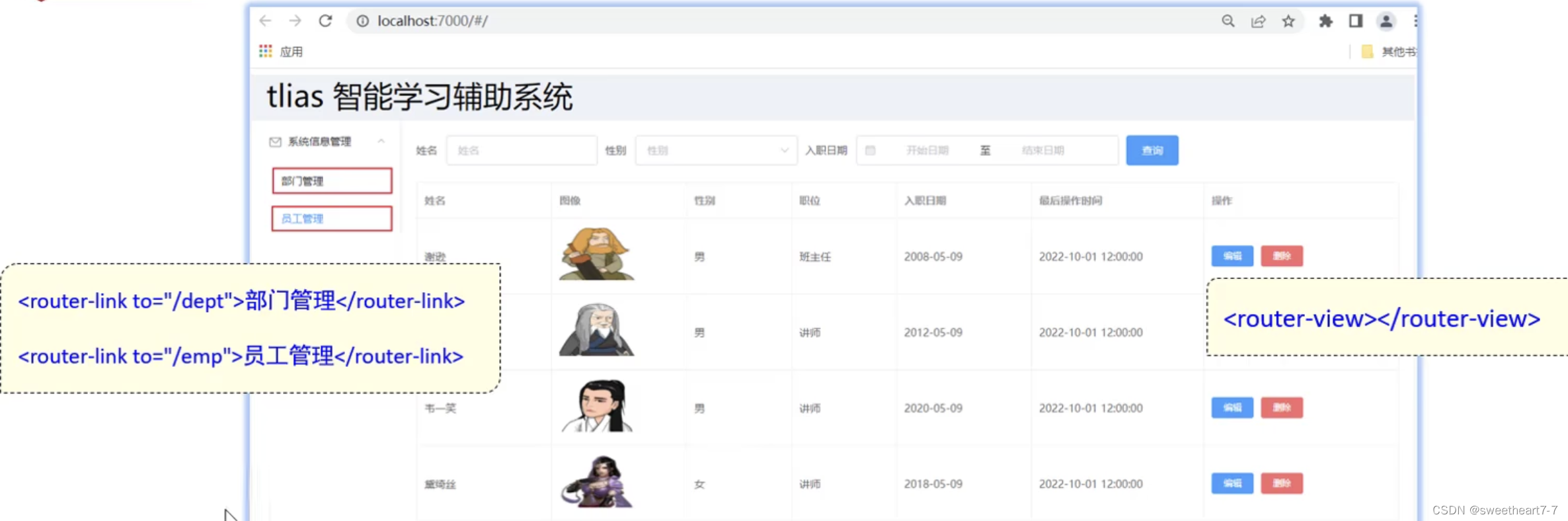
使用场景:如下图,点击部门管理的时候显示部门管理的组件,员工管理的时候显示员工管理的组件。

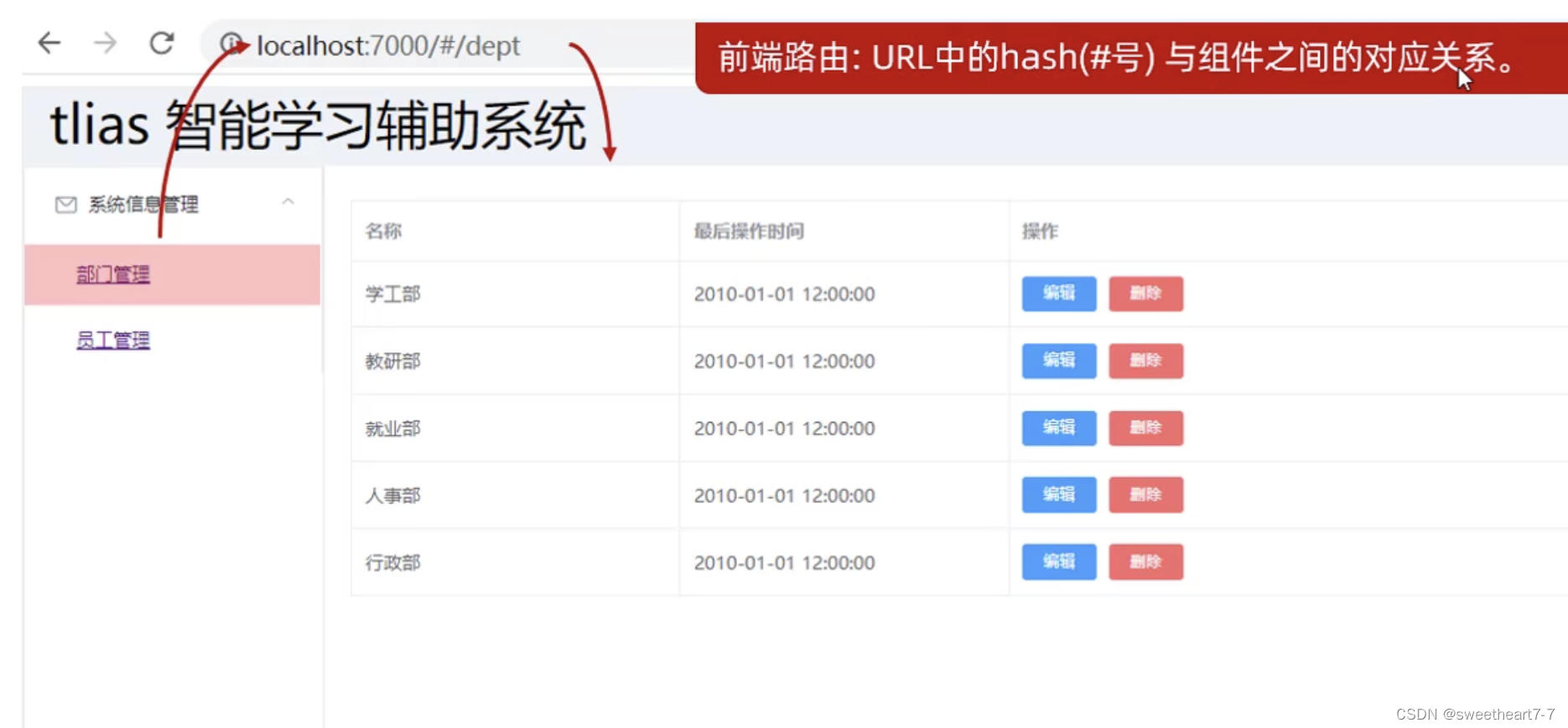
前端路由:指的是 URL 中的 hash(#号)与组件之间的对应关系。

Vue Router 介绍
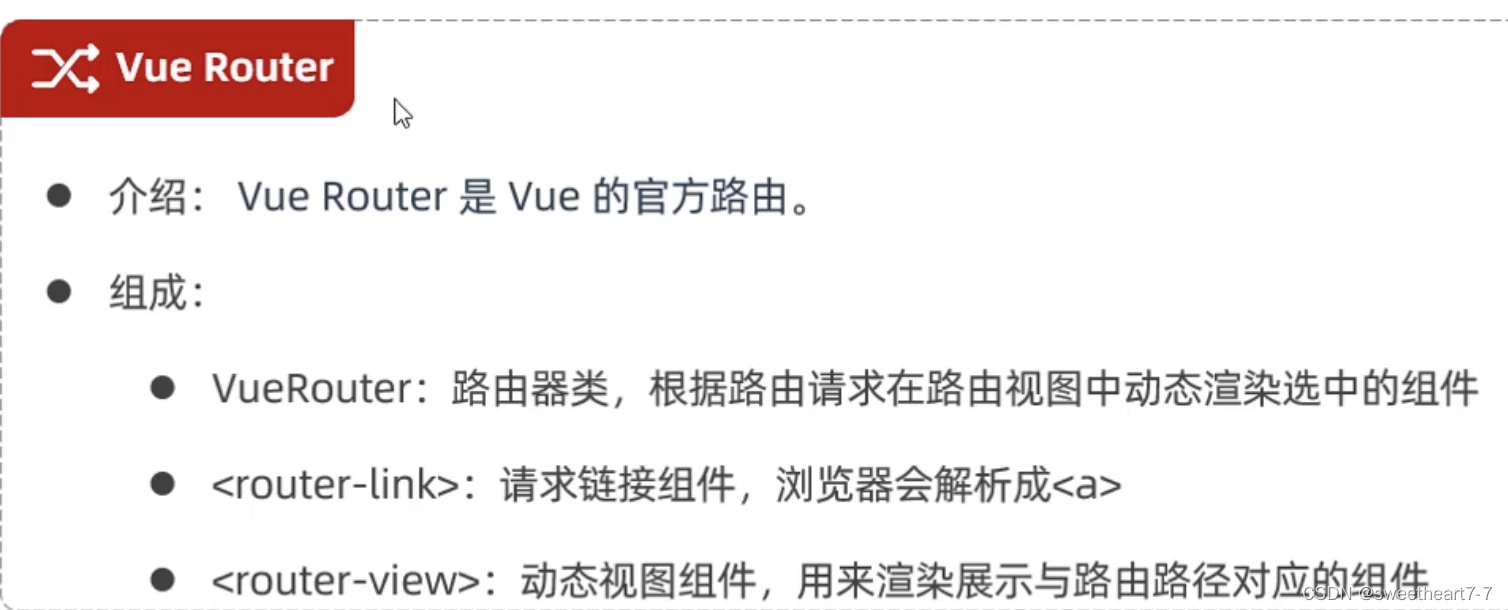
介绍:Vue Router 是 Vue 的官方路由
组成:
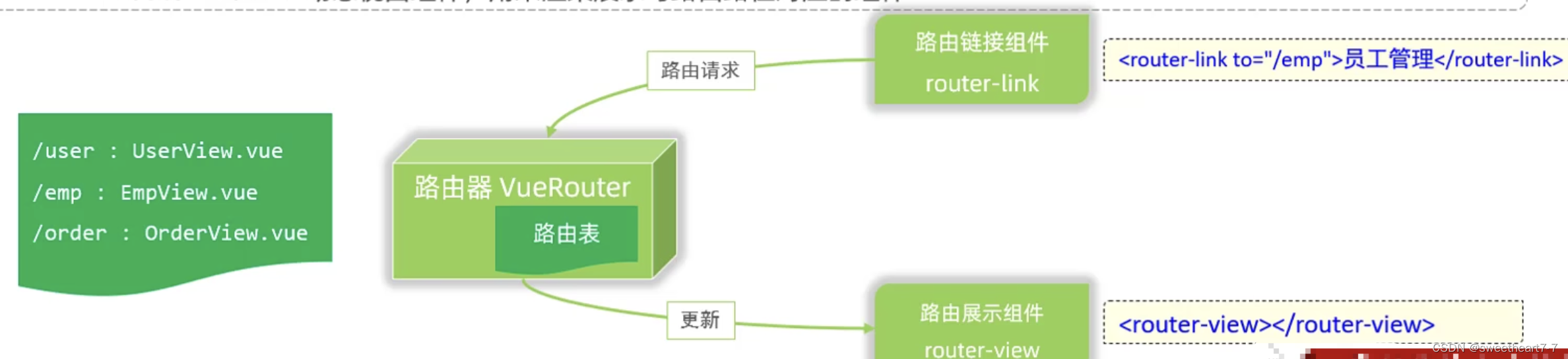
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
<router-link>:请求链接组件,浏览器会解析成<a><router-view>:动态视图组件,用来渲染展示与路由路径对应的组件


Vue Router 使用
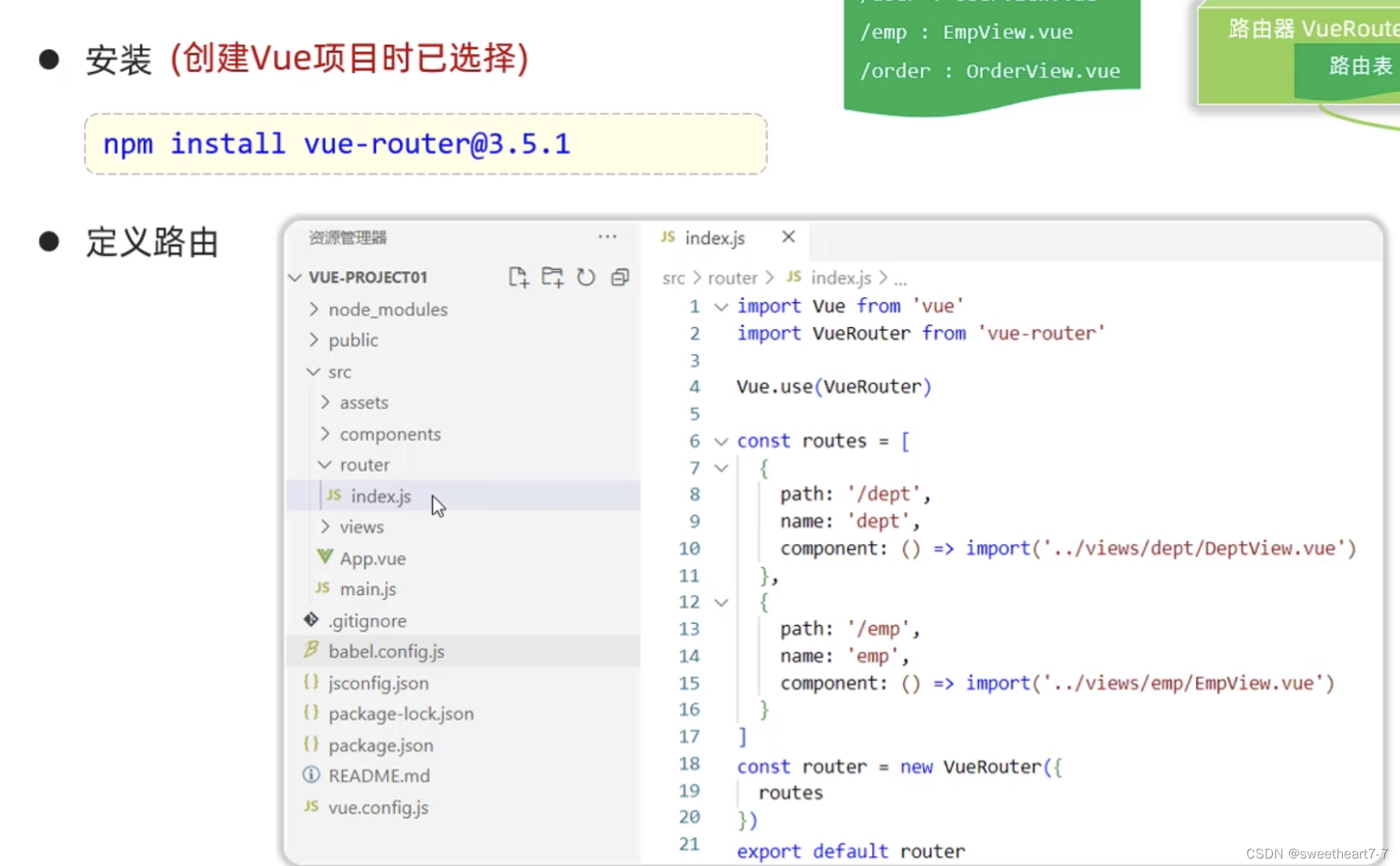
注意: 路由信息在 src/router/index.js 中配置
安装 Vue Router

要实现的效果

- 在
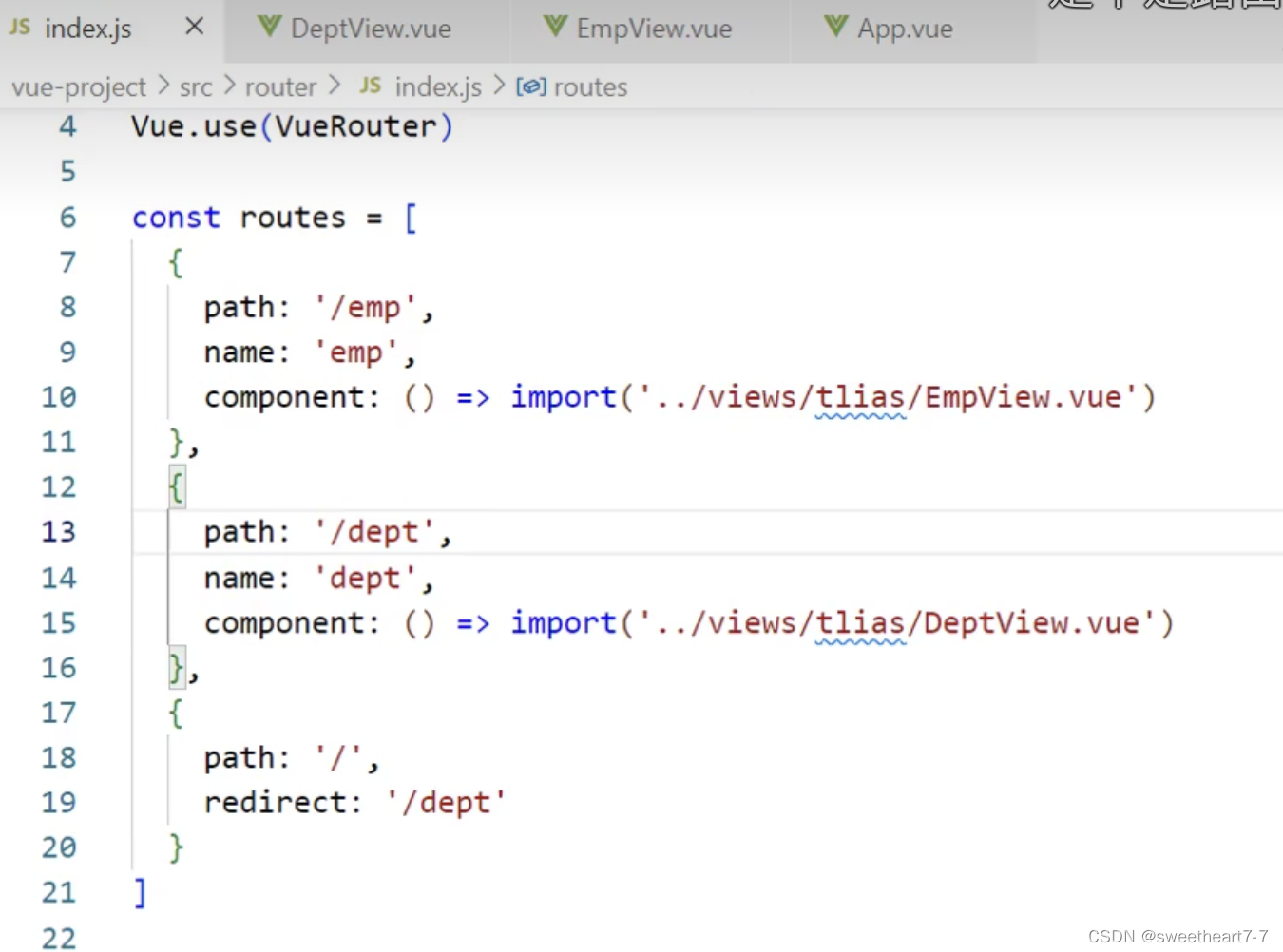
router/index.js中配置路由信息

- 在相应的
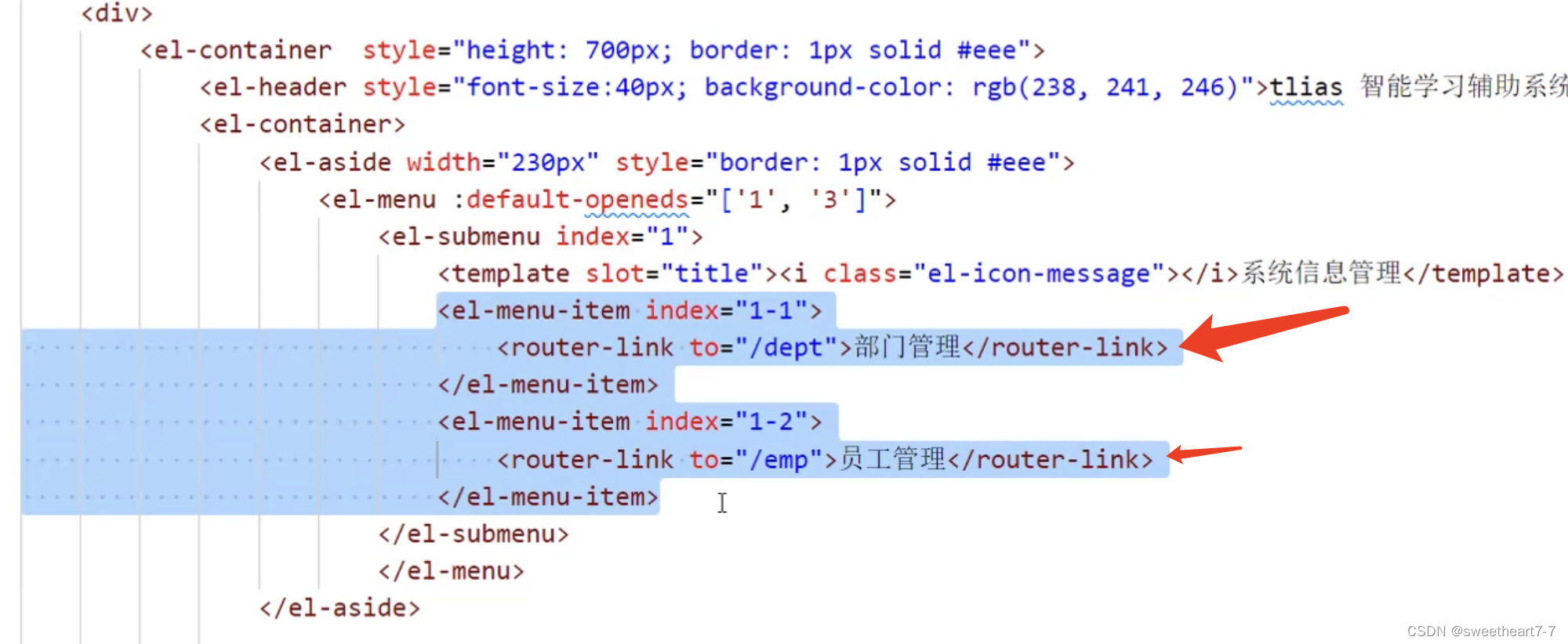
views/tlias/DeptView.vue和EmpView.vue中加路由链接组件

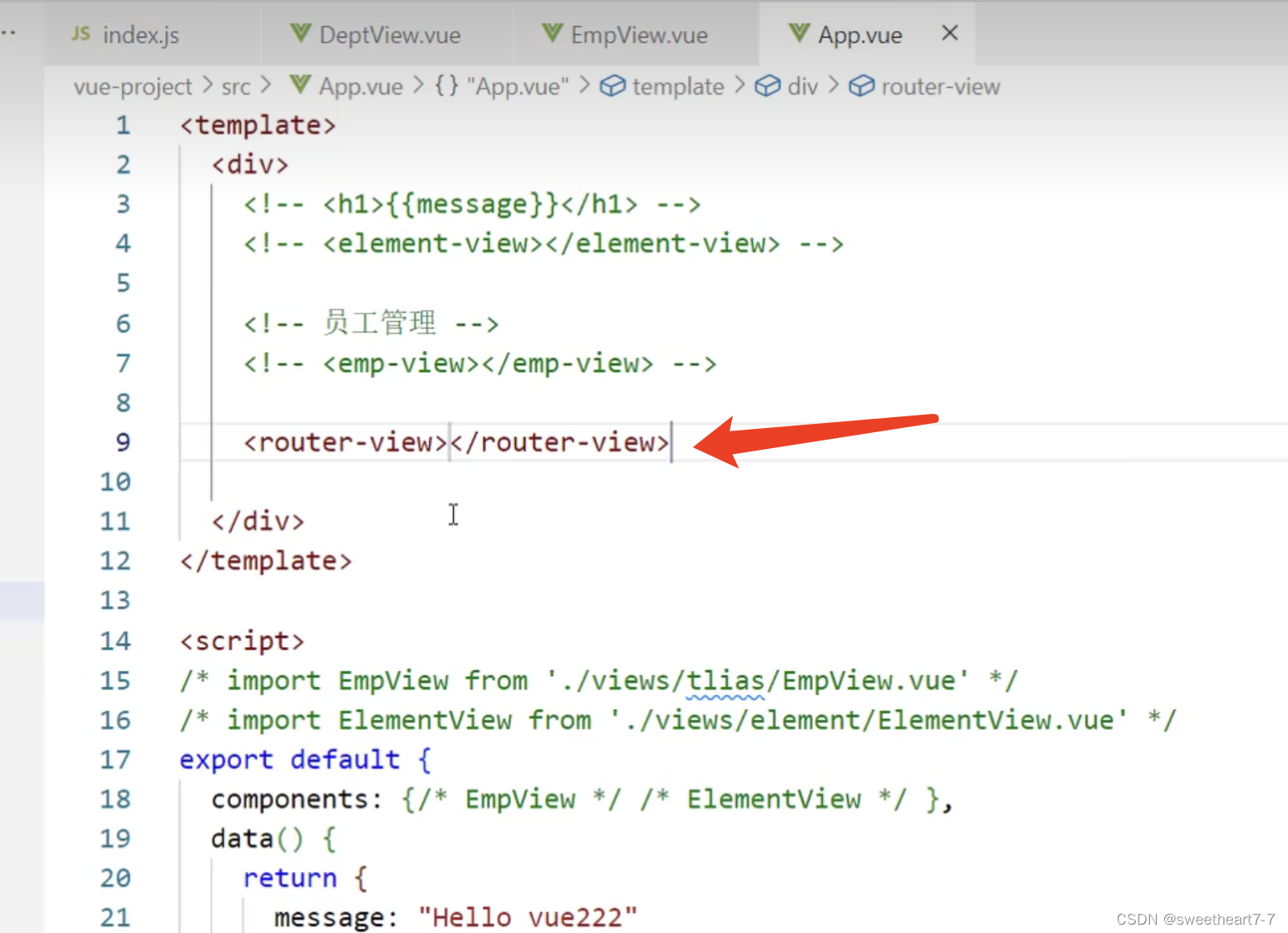
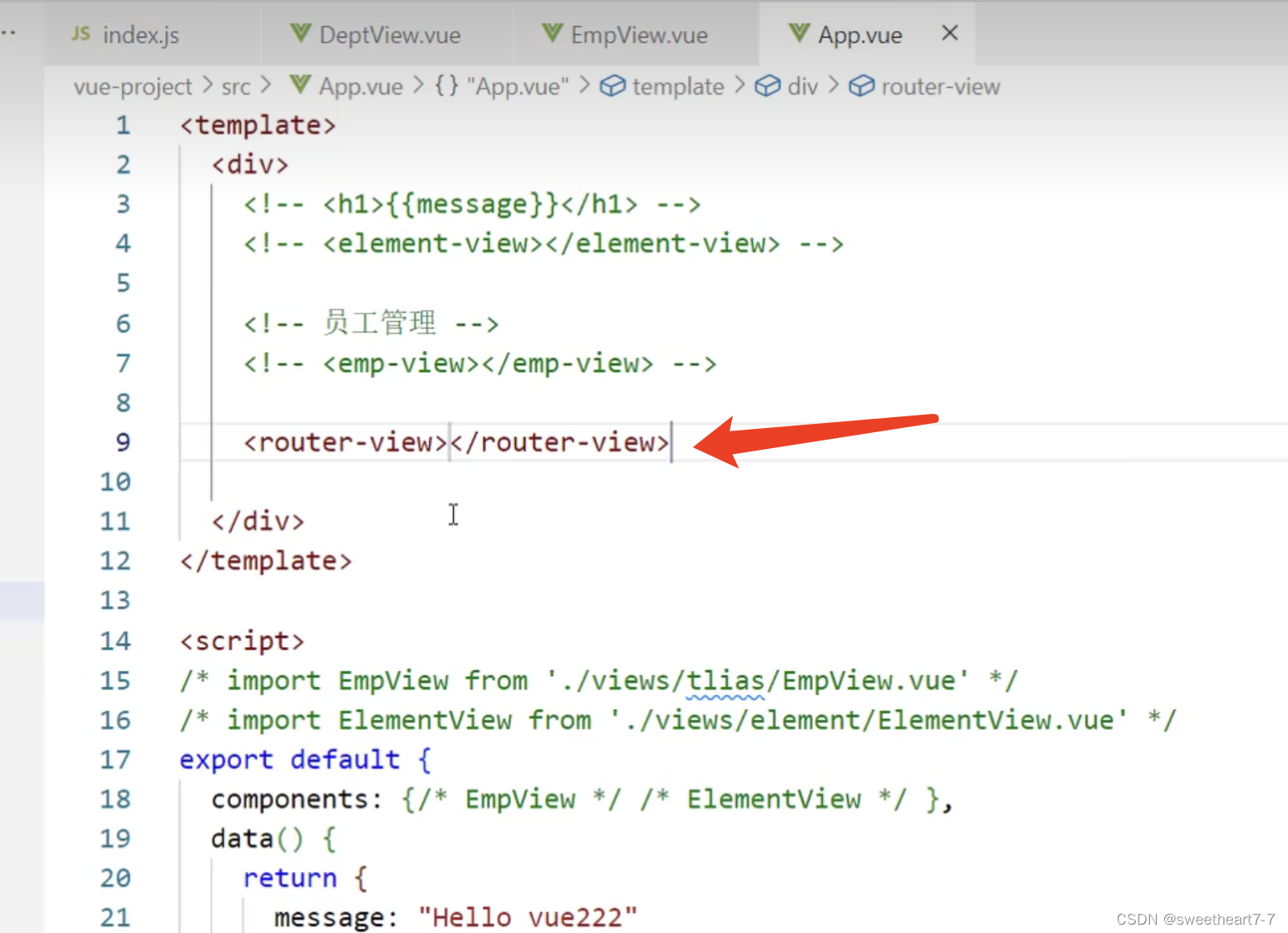
- 在
App.vue中加入路由展示组件

相关文章:

前端框架Vue学习 ——(七)Vue路由(Vue Router)
文章目录 Vue路由使用场景Vue Router 介绍Vue Router 使用 Vue路由使用场景 使用场景:如下图,点击部门管理的时候显示部门管理的组件,员工管理的时候显示员工管理的组件。 前端路由:指的是 URL 中的 hash(#号)与组件之间的对应关…...

2023-2024-1高级语言程序设计-一维数组
7-1 逆序输出数组元素的值 从键盘输入n个整数存入一维数组中,然后将数组元素的值逆序输出。 输入格式: 第一行输入整数个数n; 第二行输入n 个整数,数据之间以空格隔开。 输出格式: 逆序输出数组元素的值,每个数据之后跟一个空…...

史上最全,从初级测试到高级测试开发面试题汇总,冲击大厂年50w+
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 接口测试面试相关…...

Python基础入门例程42-NP42 公式计算器(运算符)
最近的博文: Python基础入门例程41-NP41 二进制位运算(运算符)-CSDN博客 Python基础入门例程40-NP40 俱乐部的成员(运算符)-CSDN博客 Python基础入门例程39-NP39 字符串之间的比较(运算符)-C…...

C#的LINQ to XML 类中使用最多的三个类:XElement、XAttribute 和 XDocument
目录 一、XElement 类 1.使用 XElement 类创建一个 xml 文档 (1)示例源码 (2)xml文件 2.使用LINQ to SQL或者LINQ to Object获取数据源 (1)示例源码 (2)xml文件 3.XElement …...

2023软考-系统架构师一日游
上周六(11月4号)参见了软考,报的系统架构师,今年下半年是第一次推行机考,简单来分享下大致流程,至于考试难度、考点什么的,这个网上有很多专门研究这些的机构,本人无权发言。考试的经…...

维乐 Prevail Glide带你做破风王者,无阻前行!
对于自行车骑手来说,需要应对的问题有很多,其中最大的问题之一,就是「风阻」。风阻永远都是你越反抗越强,因此为了克服风阻的力量,时间久了,身体自然会造成一定程度的损伤。如何才能调整前行的步伐…...

企业通配符SSL证书的特点
企业通配符SSL证书是一种数字证书,其可以用于保护多个企业网站,对网站传输信息进行加密服务。这种证书通常适用于拥有多个子域名或二级域名的企事业单位。今天就随SSL盾小编了解企业通配符SSL证书的相关信息。 1. 保护所有域名和子域名:企业通…...

1.2 HTML5
一.HTML5 简介 1.什么是HTML5 HTML5是新一代的 HTML 标准,2014年10月由万维网联盟( W3C)完成标准制定。官网地址: w3c提供:HTML StandardWHATWG提供: HTML Standard HTML5在狭义上是指新—代的 HTML 标准,在广义上是指:整个前端。 2.HTML…...

一个例子!教您彻底理解索引的最左匹配原则!
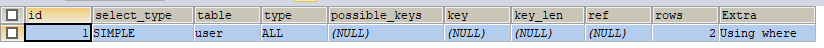
最左匹配原则的定义 简单来讲:在联合索引中,只有左边的字段被用到,右边的才能够被使用到。我们在建联合索引的时候,区分度最高的在最左边。 简单的例子 创建一个表 CREATE TABLE user ( id INT NOT NULL AUTO_INCREMENT, code…...

Docker容器技术实战4
11、docker安全 proc未被隔离,所以在容器内和宿主机上看到的东西是一样的 容器资源控制 cpu资源限制 top命令,查看cpu使用率 ctrlpq防止退出回收,容器会直接调用cgroup,自动创建容器id的目录 cpu优先级设定 测试时只保留一个cpu…...

vue3中使用better-scroll
文章目录 需求分析安装htmlcssjs 需求分析 假设现在有这么一个需求,页面顶部有几个tabs导航,每一个tab下都有一个可以滑动的切换按钮。咱们就可以引入better-scroll来实现这个需求。 安装 首先下载better-scroll npm install better-scroll/core --…...

RK3568禁用调试口改成普通口
RK3568共10个串口,需要用到8个串口,无耐其他UART都被外设复用了,只好将调试口也拿出来作为普通口,方法:禁用调试口、增加UART2 1. vi kernel/arch/arm64/boot/dts/rockchip/OK3568-C-linux.dts 2. #include &quo…...

腾讯云CVM服务器标准型S5、SA3、S6详细介绍
腾讯云CVM服务器标准型实例的各项性能参数平衡,标准型云服务器适用于大多数常规业务,例如:web网站及中间件等,常见的标准型云服务器有CVM标准型S5、S6、SA3、SR1、S5se等规格,腾讯云服务器网txyfwq.com来详细说下云服务…...

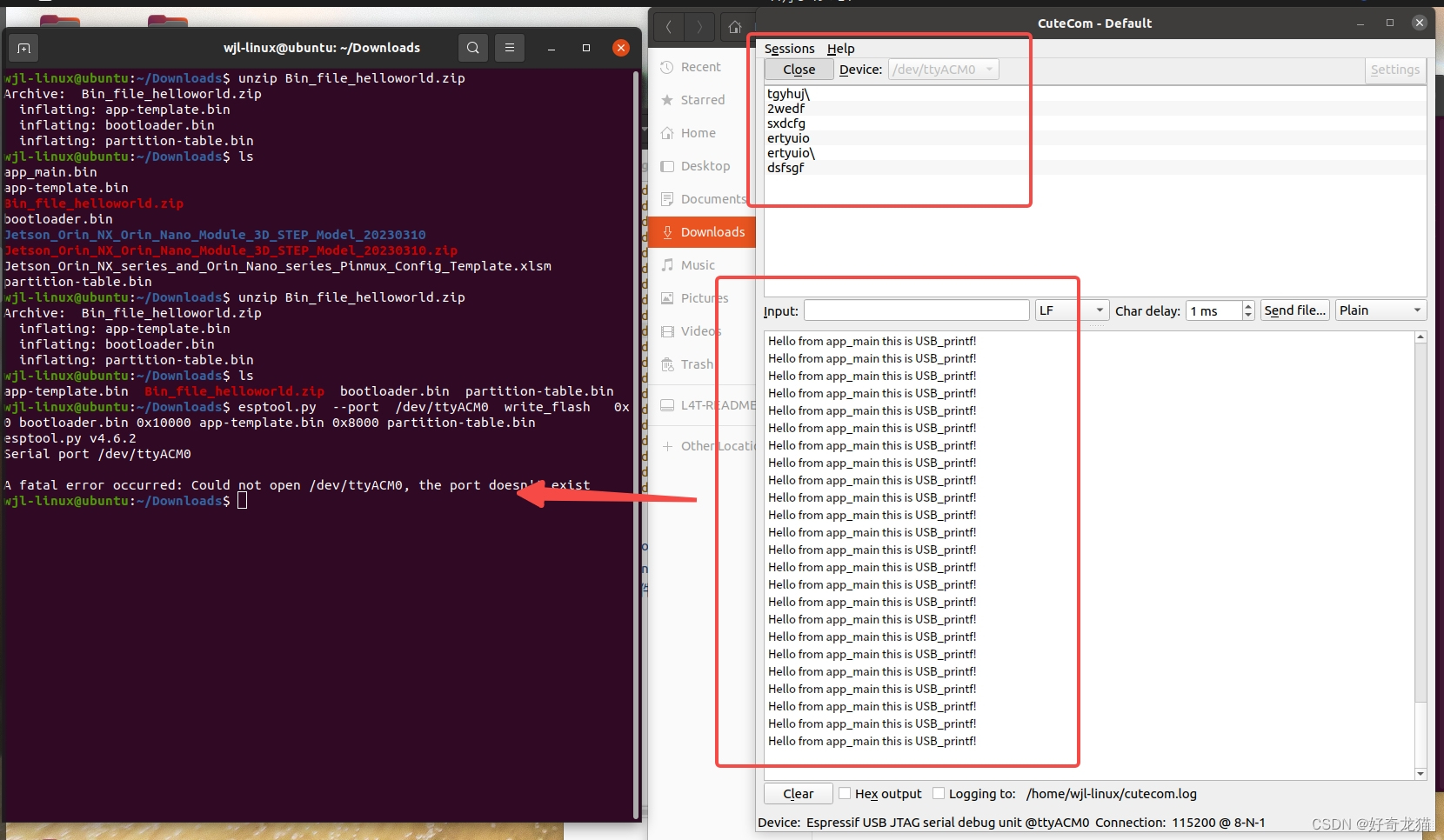
【PC电脑windows环境下-[jetson-orin-NX]Linux环境下-下载工具esptool工具使用-相关细节-简单样例-实际操作】
【PC电脑windows环境下-[jetson-orin-NX]Linux环境下-下载工具esptool工具使用-相关细节-简单样例-实际操作】 1、概述2、实验环境3、 物品说明4-2、自我总结5、本次实验说明1、准备样例2、设置芯片3、编译4、下载5、验证 (1)windows环境下进行烧写1、下…...

什么是flink
flink的起源 Flink的起源可以追溯到2010年,当时它作为一个研究项目开始。该项目最初由德国柏林工业大学(Berlin Institute of Technology)的一群研究人员发起,包括Matei Zaharia、Kostas Tzoumas和Stephan Ewen等。 项目最初被称为…...

基于 VTable 的多维数据展示的原理与实践
多维表格介绍 多维表格又名透视表、交叉表、Pivot Table,指的是可以在行维度和列维度放入一个或多个维度,显示维度之间相互关系的一种表格。用户可以一目了然地分析出各种场景指标以及对比,旨在帮助业务分析推动决策。 假设需要分析如下表格…...

为什么有了MAC地址,还需要IP地址?
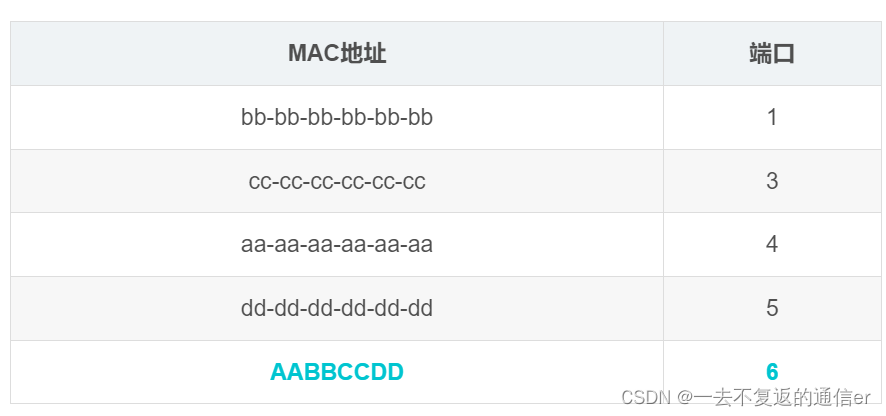
解释 搞懂这个问题,首先需要了解交换机的功能 交换机内部有一张MAC地址映射表,记录着MAC地址和端口的对应关系。 如果A要给B发送一个数据包,构造如下格式的数据结构: 到达交换机时,交换机内部通过自己维护的 MAC 地…...

Eclipse开发环境的安装与配置
Eclipse开发环境的安装与配置 1.Eclipse安装与配置 1.将JDK与Eclipse这两个软件安装包放在一个文件夹下,方便之后安装使用。 2.安装JDK 在D:LeStoreDownload\java文件夹下另外新建三个文件夹分别命名为java、jdk和eclipse(分别用于Java、j…...

《006.Springboot+vue之旅游信息推荐系统》【有文档】
《006.Springbootvue之旅游信息推荐系统》【有文档】 项目简介 [1]本系统涉及到的技术主要如下: 推荐环境配置:DEA jdk1.8 Maven MySQL 前后端分离; 后台:SpringBootMybatis; 前台:vueElementUI; [2]功能模块展示: …...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

npm安装electron下载太慢,导致报错
npm安装electron下载太慢,导致报错 背景 想学习electron框架做个桌面应用,卡在了安装依赖(无语了)。。。一开始以为node版本或者npm版本太低问题,调整版本后还是报错。偶尔执行install命令后,可以开始下载…...
