uni-app小程序使用vant
步骤一:安装 Vant Weapp
# 通过 npm 安装
npm i @vant/weapp -S --production# 通过 yarn 安装
yarn add @vant/weapp --production# 安装 0.x 版本
npm i vant-weapp -S --production步骤二:在根目录下创建“wxcomponents”文件夹
步骤三:找到依赖node_modules/@vant/weapp/dist,复制dist文件

步骤四:把刚刚复制的dist文件粘贴到刚刚新建的“wxcomponents”文件下同时将dist改名为vant

步骤五:在“pages.json”/“globalStyle”里配置“usingComponents”
"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8","usingComponents": {"van-action-sheet": "/wxcomponents/vant/action-sheet/index","van-area": "/wxcomponents/vant/area/index","van-button": "/wxcomponents/vant/button/index","van-card": "/wxcomponents/vant/card/index","van-cell": "/wxcomponents/vant/cell/index","van-cell-group": "/wxcomponents/vant/cell-group/index","van-checkbox": "/wxcomponents/vant/checkbox/index","van-checkbox-group": "/wxcomponents/vant/checkbox-group/index","van-col": "/wxcomponents/vant/col/index","van-dialog": "/wxcomponents/vant/dialog/index","van-field": "/wxcomponents/vant/field/index","van-goods-action": "/wxcomponents/vant/goods-action/index","van-goods-action-icon": "/wxcomponents/vant/goods-action-icon/index","van-goods-action-button": "/wxcomponents/vant/goods-action-button/index","van-icon": "/wxcomponents/vant/icon/index","van-loading": "/wxcomponents/vant/loading/index","van-nav-bar": "/wxcomponents/vant/nav-bar/index","van-notice-bar": "/wxcomponents/vant/notice-bar/index","van-notify": "/wxcomponents/vant/notify/index","van-panel": "/wxcomponents/vant/panel/index","van-popup": "/wxcomponents/vant/popup/index","van-progress": "/wxcomponents/vant/progress/index","van-radio": "/wxcomponents/vant/radio/index","van-radio-group": "/wxcomponents/vant/radio-group/index","van-row": "/wxcomponents/vant/row/index","van-search": "/wxcomponents/vant/search/index","van-slider": "/wxcomponents/vant/slider/index","van-stepper": "/wxcomponents/vant/stepper/index","van-steps": "/wxcomponents/vant/steps/index","van-submit-bar": "/wxcomponents/vant/submit-bar/index","van-swipe-cell": "/wxcomponents/vant/swipe-cell/index","van-switch": "/wxcomponents/vant/switch/index","van-tab": "/wxcomponents/vant/tab/index","van-tabs": "/wxcomponents/vant/tabs/index","van-tabbar": "/wxcomponents/vant/tabbar/index","van-tabbar-item": "/wxcomponents/vant/tabbar-item/index","van-tag": "/wxcomponents/vant/tag/index","van-toast": "/wxcomponents/vant/toast/index","van-transition": "/wxcomponents/vant/transition/index","van-tree-select": "/wxcomponents/vant/tree-select/index","van-datetime-picker": "/wxcomponents/vant/datetime-picker/index","van-rate": "/wxcomponents/vant/rate/index","van-collapse": "/wxcomponents/vant/collapse/index","van-collapse-item": "/wxcomponents/vant/collapse-item/index","van-picker": "/wxcomponents/vant/picker/index","van-empty": "/wxcomponents/vant/empty/index"}},
步骤六:使用
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
end~~~
如有错误或观点不一致的请评论留言共同讨论,本人前端小白一枚,根据自己实际项目遇到的问题进行总结分享,谢谢大家的阅读!
相关文章:

uni-app小程序使用vant
步骤一:安装 Vant Weapp # 通过 npm 安装 npm i vant/weapp -S --production# 通过 yarn 安装 yarn add vant/weapp --production# 安装 0.x 版本 npm i vant-weapp -S --production步骤二:在根目录下创建“wxcomponents”文件夹 步骤三:找…...

C-DS二叉树_另一棵树的子树
Description 给你两棵二叉树tree1和tree2,检验tree1中是否包含和tree2具有相同结构和结点值的子树。如果存在,输出true;否则,输出false。 Input 第一行输入t,表示有t个测试样例。 第二行首先输入n1,接着输入n1个整数,表示二叉树tree1。 第三行首先输入n2,接着输入n…...

祝贺璞华大数据产品入选中国信通院“铸基计划”
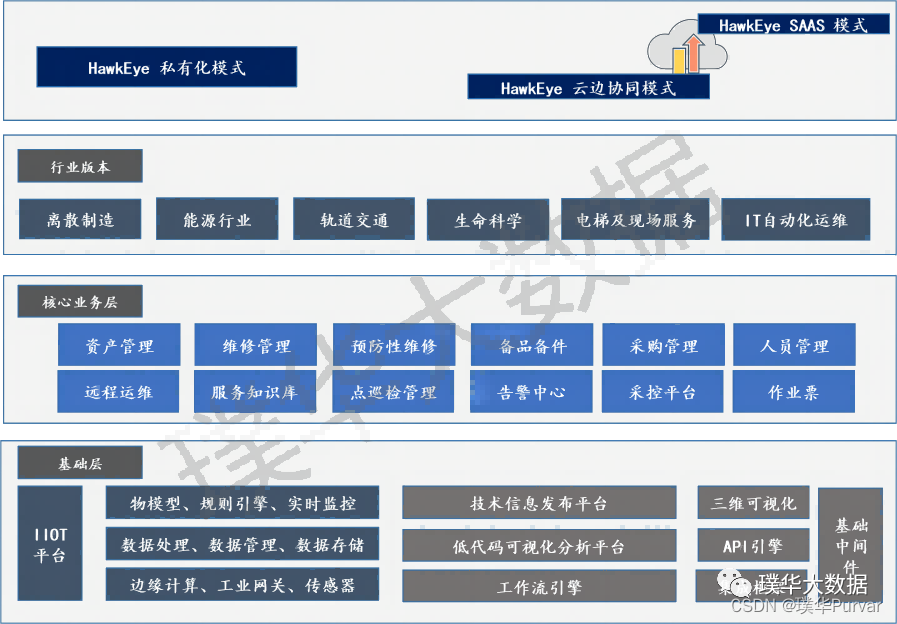
武汉璞华大数据技术有限公司HawkEye设备数字化管理平台产品,凭借优秀的产品技术能力,通过评估后,入选中国信通院“铸基计划”《高质量数字化转型产品及服务全景图(2023)》的工业数字化领域。 “铸基计划”是中国信通院推出的高质量…...

WebDAV之π-Disk派盘 + MiXplorer
MiXplorer是一款非常强大实用的手机文档管理器,能给用户提供了一系列的文档处理功能,包括本地文件浏览、文件排序、文件筛选、切换视图、新建文件、添加收藏等等,同时还能将你手机里的所有文件都罗列出来,简洁明了,让用户一眼就能够找到相应的文件并对其进行编辑,或是删除…...

java依赖的jar包下载
不需要依赖maven,直接下载jar。 仓库服务...

苹果加大对印度的扶持,提高在其生产iphone的比重
KlipC报道:跟踪苹果产业链,有分析师预计2023年全球约12%-14%的iphone在印度生产,预计2024年,印度将生产20%-25%的iphone。 KlipC的合伙人Andi D表示:“近年来随着苹果对中国的以来,印度已经成为高科技制造和…...

【漏洞复现】typecho_v1.0-14.10.10_unserialize
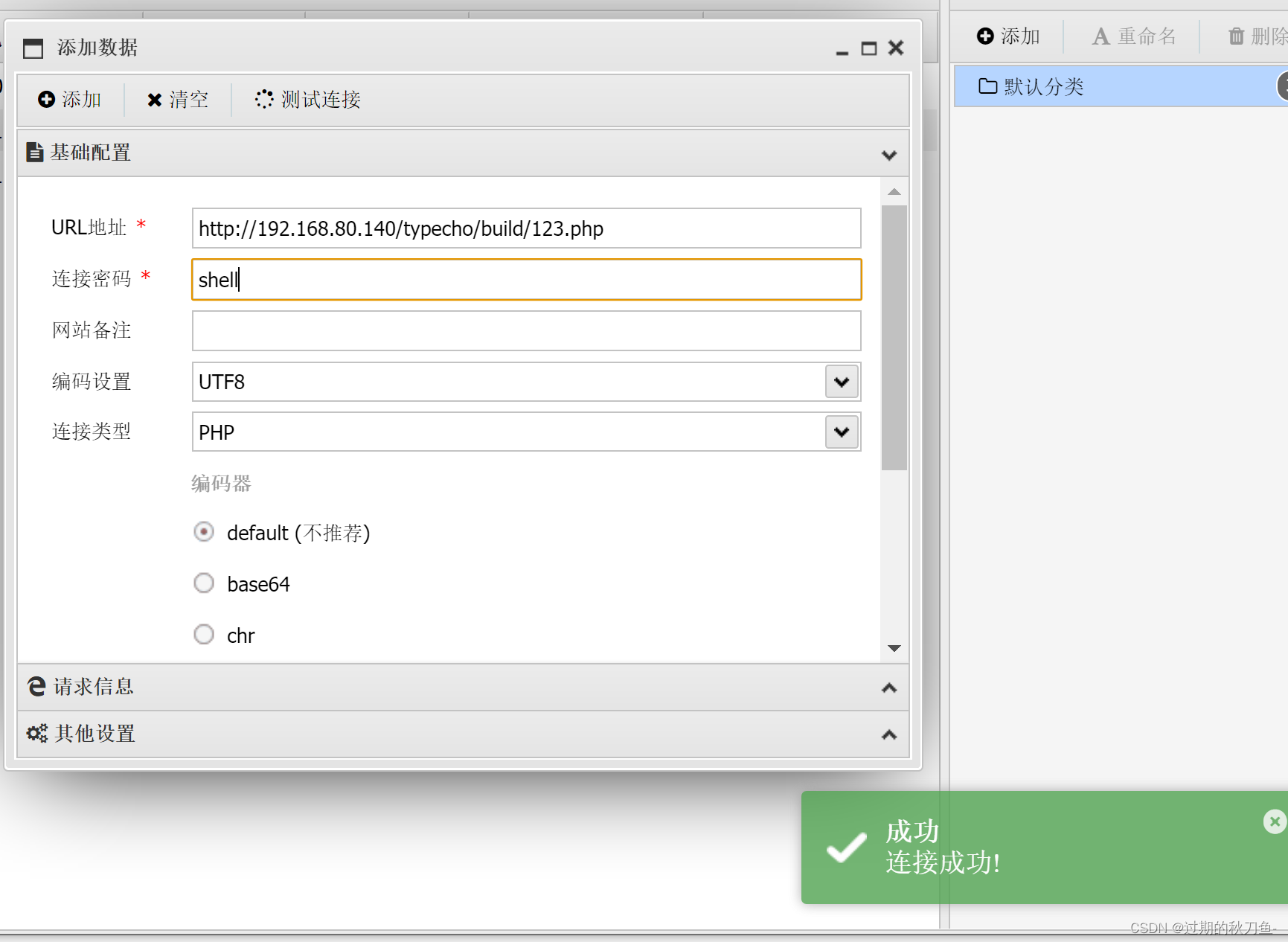
感谢互联网提供分享知识与智慧,在法治的社会里,请遵守有关法律法规 文章目录 漏洞利用GetShell 下载链接:https://pan.baidu.com/s/1z0w7ret-uXHMuOZpGYDVlw 提取码:lt7a 首页 漏洞点:/install.php?finish 漏洞利用 …...

Linux常见面试题
1、 冯诺依曼体系的要点是: 数字计算机的数制采用二进制,bit 位, byte 字节 1 byte 8 bit计算机应该按照程序顺序执行计算机硬件由运算器、控制器、存储器、输入设备和输出设备五大部分组成 2、计算机的硬件五个组件 控制器: 指挥系统运算器: 数学和逻…...

HarmonyOS ArkTS基础知识
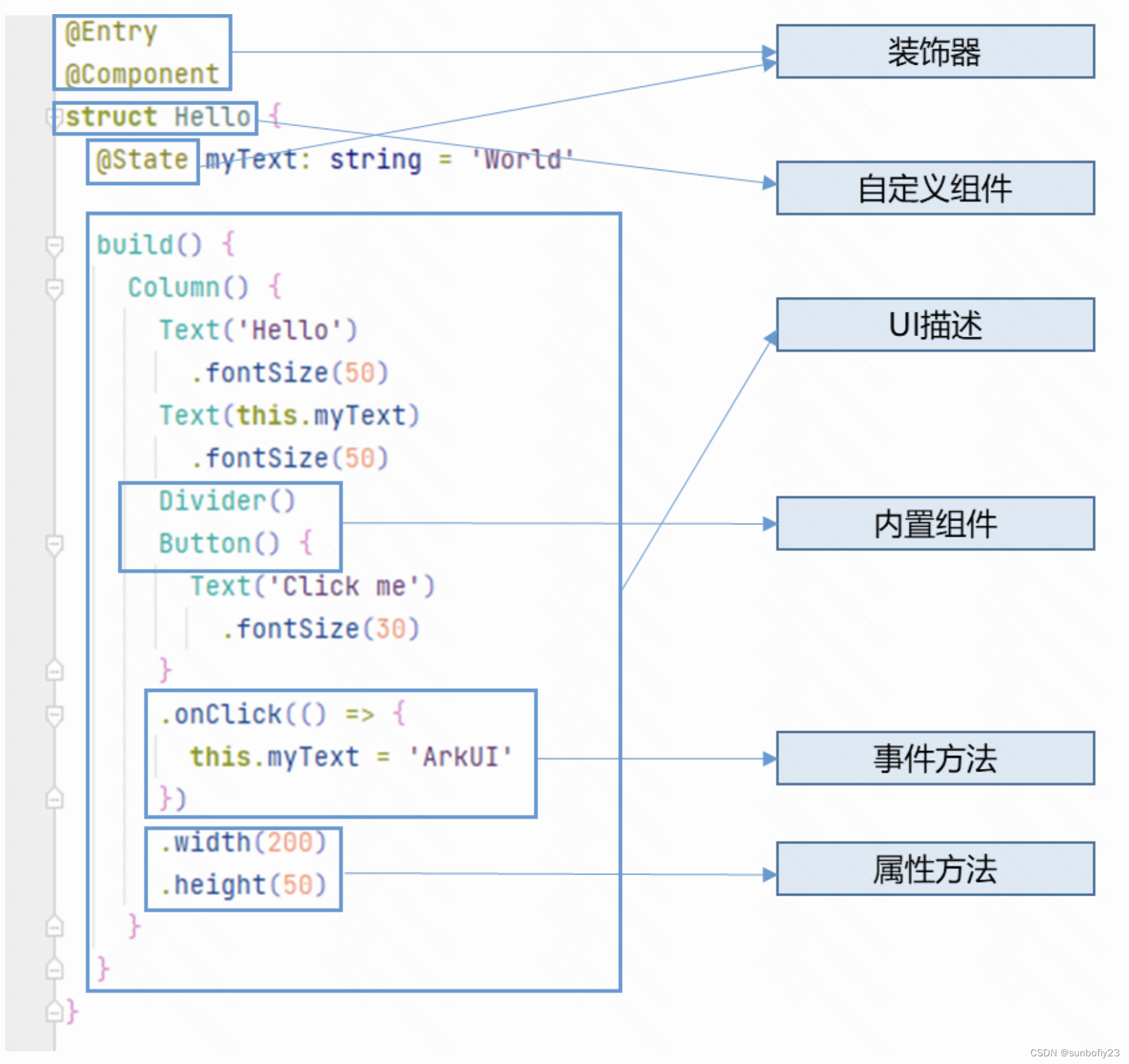
概述 上一节,学习了TypeScript的基础语法,而在鸿蒙开发当中,有基于自己的编程语言,便是ArkTS。它是一种声明式UI的编程范式的语言,开发框架如下图所示: 根据框架图,分析,我将它大致…...

嵌入式课后习题第一章解答
嵌入式系统是一种以应用为中心,以计算机技术为基础,软/硬件可裁剪,适应应用系统对功能、可靠性、成本、体积、功耗严格要求的专用计算机。它与通用PC的区别主要体现在以下几个方面: 应用针对性:嵌入式系统是专为特定应…...

postMessage
A:端口3000 import React, { useEffect } from react;function App() {useEffect(() > {const childWindow document.getElementById(child).contentWindow;const sendMessageToChild () > {childWindow.postMessage("主页面消息", "http://localhost:…...

挑战100天 AI In LeetCode Day01(1)
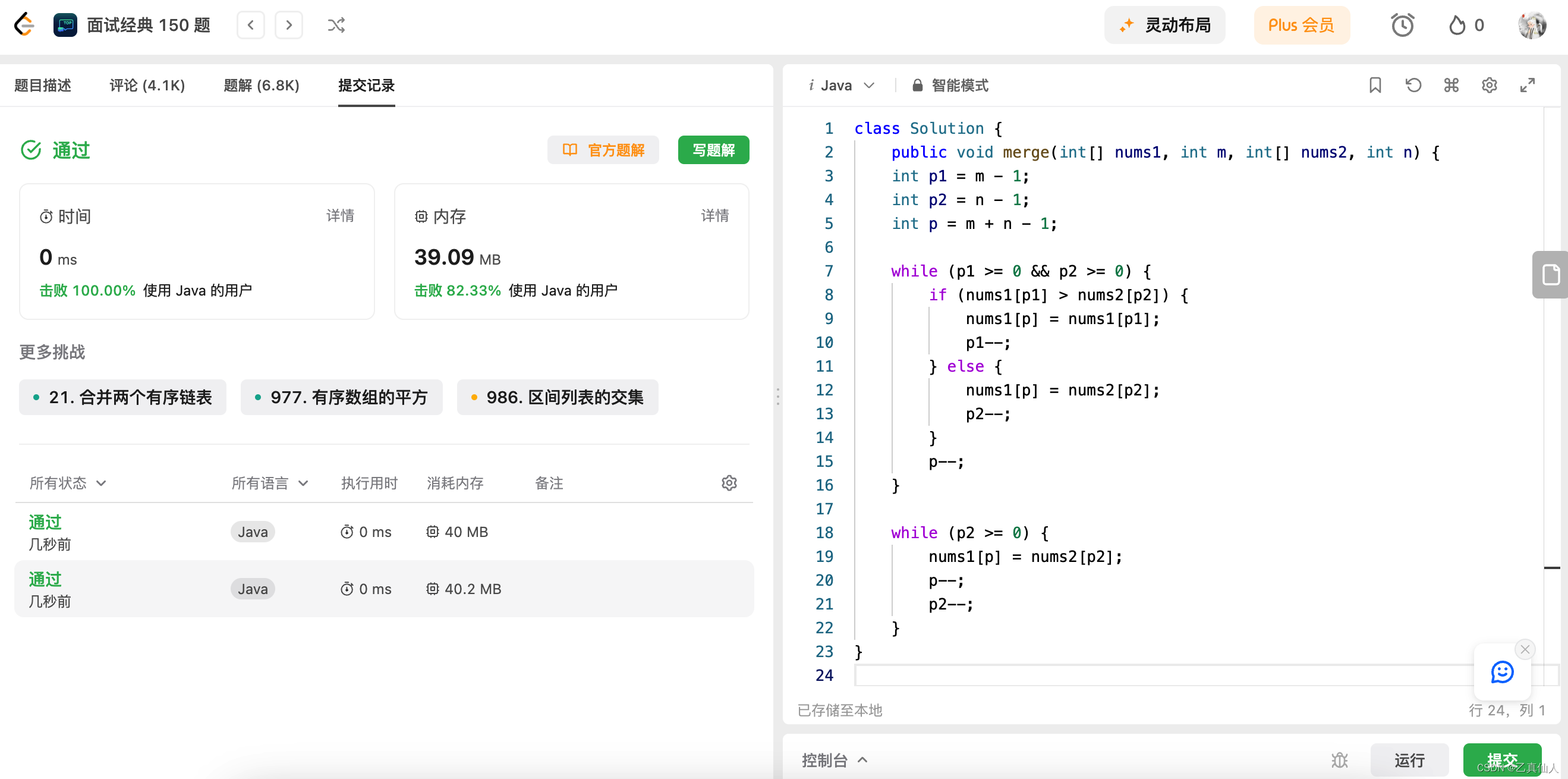
挑战100天 AI In LeetCode Day01(1) 一、LeetCode介绍二、LeetCode 热题 HOT 100-12.1 题目2.2 题解 三、面试经典 150 题-13.1 题目3.2 题解 一、LeetCode介绍 LeetCode是一个在线编程网站,提供各种算法和数据结构的题目,面向程序…...

大数据疫情分析及可视化系统 计算机竞赛
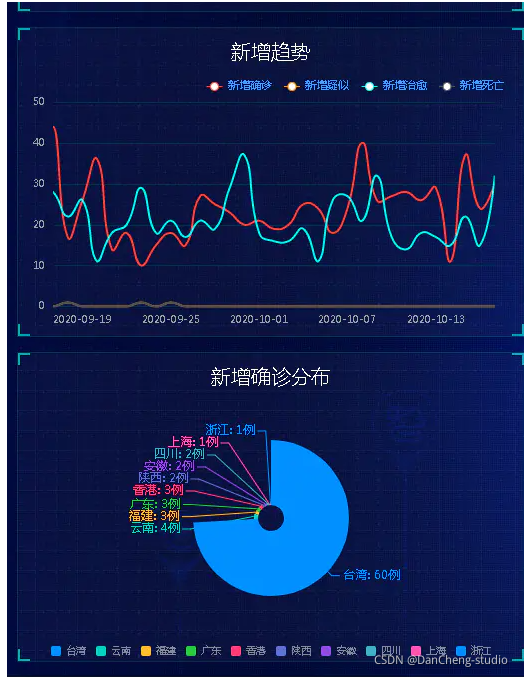
文章目录 0 前言2 开发简介3 数据集4 实现技术4.1 系统架构4.2 开发环境4.3 疫情地图4.3.1 填充图(Choropleth maps)4.3.2 气泡图 4.4 全国疫情实时追踪4.6 其他页面 5 关键代码最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 大数据疫…...

uniapp调起拨打手机号
您可以使用uniapp提供的API来调起拨打手机号的功能。具体步骤如下: 在template标签内添加一个按钮,例如: <template><view><button type"primary" click"callPhone">拨打客服电话</button><…...

nacos配置中心docker部署、配置及 goLang 集成使用
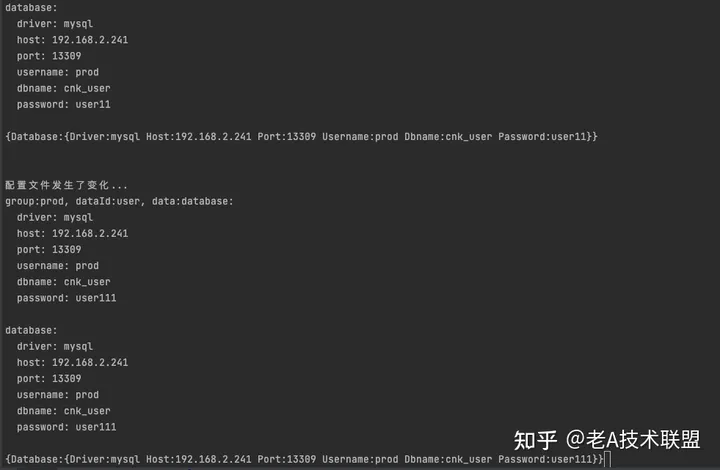
为什么需要配置中心 平时我们写一个demo的时候,或者说一个单体的应用,都会有一个配置文件,不管是 json文件或者yaml文件,里面包含了redis,mysql,es等信息,如果我们修改了配置文件,往往我们需要重启&#x…...

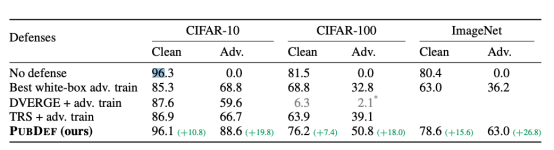
PubDef:使用公共模型防御迁移攻击
对抗性攻击对机器学习系统的可靠性和安全性构成了严重威胁。通过对输入进行微小的变动,攻击者就可以导致模型生成完全错误的输出。防御这种攻击是一个很活跃的研究领域,但大多数提议的防御措施都存在重大的缺点。 这篇来自加州大学伯克利分校研究人员的…...

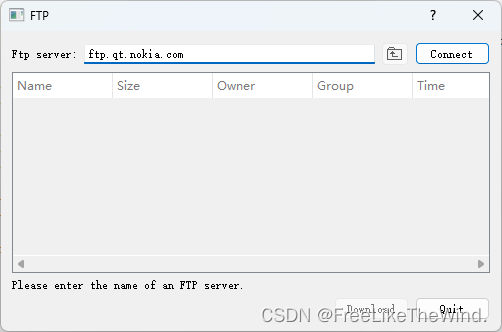
【QT5之QFtp模块】编译及使用
下载 传送门:https://github.com/qt/qtftp 或者 git clone https://github.com/qt/qtftp.git 下载ZIP,解压待用。 编辑 使用QtCreator打开qtftp.pro; 修改如下: qtftp.pro中,将第21行注释; src/qftp.pro中,将第4行…...

数据结构 编程1年新手视角的平衡二叉树AVL从C与C++实现②
接下来,是数据的插入 我们需要对数据插入的结点先进行判断,有如下三个情况 当插入的数据value<结点的value,应该递归地插入该结点的左子树(的左子树...的左子树) 当插入的数据value>结点的value,应…...

代码随想录二刷Day 59
647. 回文子串 这个题的dp定义想不到,递推公式也想不到但是看题解都很容易理解,遍历顺序不太好理解。 class Solution { public:int countSubstrings(string s) {vector<vector<bool>> dp(s.size(), vector<bool>(s.size(), false)…...

由一个自动化脚本运维展开的思考
今天分享一个思路,如何通过脚本集中管理程序的启停。减少人工的介入。 例子 好的,这里有一个基本的shell脚本示例,你可以根据你的具体需求进行修改。 启动脚本(start.sh): #!/bin/bash ./test_server_1…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
