【带头学C++】----- 三、指针章 ---- 3.9 数组作为函数的参数
当数组作为函数参数时,有几种常见的方式可以传递数组给函数:
- 数组作为指针传递:
- 数组名在函数调用时会自动转换为指向数组第一个元素的指针。
- 通过指针可以访问数组元素,但无法获取数组的大小。
- 在函数中修改指针指向的值会影响原始数组。
示例代码如下:
void modifyArray(int* arr, int size) {for (int i = 0; i < size; i++) {arr[i] *= 2; // 修改数组的每个元素}
}int main() {int array[] = {1, 2, 3, 4, 5};modifyArray(array, 5);// 输出修改后的数组值for (int i = 0; i < 5; i++) {cout << array[i] << " ";}return 0;
}
- 使用指针和大小作为参数传递:
- 将数组与其大小一同作为函数的参数进行传递。
- 可以通过指针访问数组的元素,并通过大小参数确保不越界访问。
- 在函数中修改指针指向的值不会影响原始数组。
示例代码如下:
void modifyArray(int* arr, int size) {for (int i = 0; i < size; i++) {arr[i] *= 2; // 修改数组的每个元素}
}int main() {int array[] = {1, 2, 3, 4, 5};modifyArray(array, 5);// 输出修改后的数组值for (int i = 0; i < 5; i++) {cout << array[i] << " ";}return 0;
}
- 使用引用传递:
- 可以通过使用引用参数来传递数组,这样函数内部对数组的操作会直接影响原始数组。
- 通过引用传递可以保留数组的大小信息。
示例代码如下:
void modifyArray(int (&arr)[5]) {for (int i = 0; i < 5; i++) {arr[i] *= 2; // 修改数组的每个元素}
}int main() {int array[] = {1, 2, 3, 4, 5};modifyArray(array);// 输出修改后的数组值for (int i = 0; i < 5; i++) {cout << array[i] << " ";}return 0;
}相关文章:

【带头学C++】----- 三、指针章 ---- 3.9 数组作为函数的参数
当数组作为函数参数时,有几种常见的方式可以传递数组给函数: 数组作为指针传递: 数组名在函数调用时会自动转换为指向数组第一个元素的指针。通过指针可以访问数组元素,但无法获取数组的大小。在函数中修改指针指向的值会影响原始…...

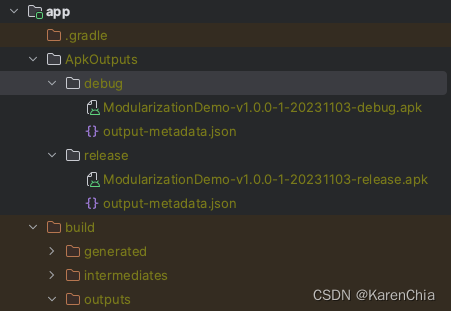
完美处理 Android App 的 apk 输出路径与文件名
实现代码 buildTypes {// ...applicationVariants.all {variant ->variant.outputs.all {Calendar calendar Calendar.getInstance(Locale.CHINA);def buildDate String.format(Locale.CHINA, "%04d%02d%02d", calendar.get(Calendar.YEAR), calendar.get(Cale…...

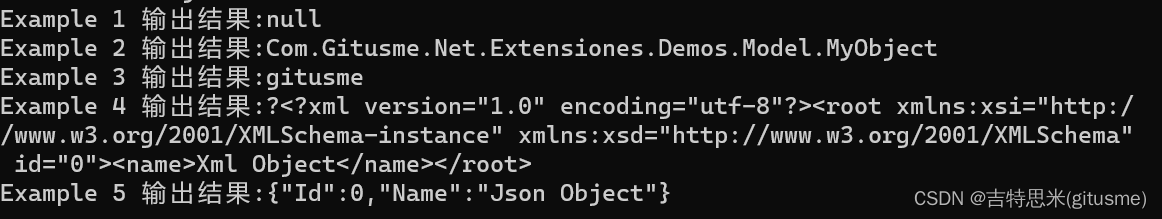
【技术干货】开源库 Com.Gitusme.Net.Extensiones.Core 的使用
目录 1、项目介绍 2、为项目添加依赖 3、代码中导入命名空间 4、代码中使用 示例 1:string转换 示例 2:object转换 1、项目介绍 Com.Gitusme.Net.Extensiones.Core是一个.Net扩展库。当前最新版本1.0.4,提供了常见类型转换,…...

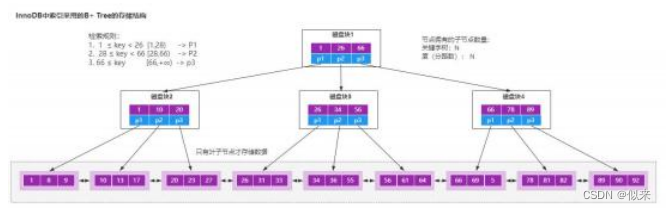
大厂面试题-b树和b+树的理解
为了更清晰的解答这个问题,从三个方面来回答: a.了解二叉树、AVL树、B树的概念 b.B树和B树的应用场景 1.B树是一种多路平衡查找树,为了更形象的理解,我们来看这张图。 二叉树,每个节点支持两个分支的树结构ÿ…...

NeRF-SLAM部署运行(3060Ti)
记录在部署运行期间遇到的一些问题,分享给大家~ 一、环境 RTX 3060 Ti、8G显存、Ubuntu18.04 二、部署 1. 下载代码 git clone https://github.com/jrpowers/NeRF-SLAM.git --recurse-submodules git submodule update --init --recursive cd thirdparty/insta…...

零基础编程入门教程软件推荐,零基础编程自学
零基础编程入门教程软件推荐,零基础编程自学 给大家分享一款中文编程工具,零基础轻松学编程,不需英语基础,编程工具可下载。 这款工具不但可以连接部分硬件,而且可以开发大型的软件,象如图这个实例就是用…...

Amazon EC2 安全可调用的云虚拟主机服务器
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Amazon EC2 打造全新的科技链 Amazon Elastic Compute Cloud(Amazon EC2)提供最广泛、最深入的计算平台,拥有超过 500 个实例&…...

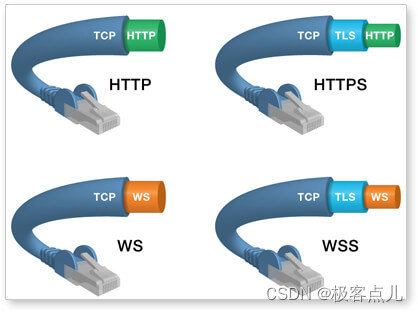
HTTP/HTTPS、SSL/TLS、WS/WSS 都是什么?
有同学问我,HTTP/HTTPS、SSL/TLS、WS/WSS 这都是些什么?那我们就先从概念说起: HTTP 是超文本传输协议,信息是通过明文传输。HTTPS 是在 HTTP 的基础上信息通过加密后再传输。SSL 是实现 HTTPS 信息传输加密的算法。TLS 是 SSL 的…...

软考之系统安全理论基础+例题
系统安全 系统安全性分析与设计 作为全方位的、整体的系统安全防范体系也是分层次的,不同层次反映了不同的安全问题,根据网络的应用现状情况和结构,可以将安全防范体系的层次划分为 物理层安全系统层安全网络层安全应用层安全安全管理。 …...

棱镜七彩亮相工控中国大会,以软件供应链安全助力新型工业化高质量发展
2023年11月1日-3日,2023第三届工控中国大会在苏州国际会议中心举办,本届大会由中国电子信息产业发展研究院、中国工业经济联合会、国家智能制造专家委员会、国家产业基础专家委员会、江苏省工业和信息化厅、江苏省国有资产监督管理委员会、苏州市人民政府…...

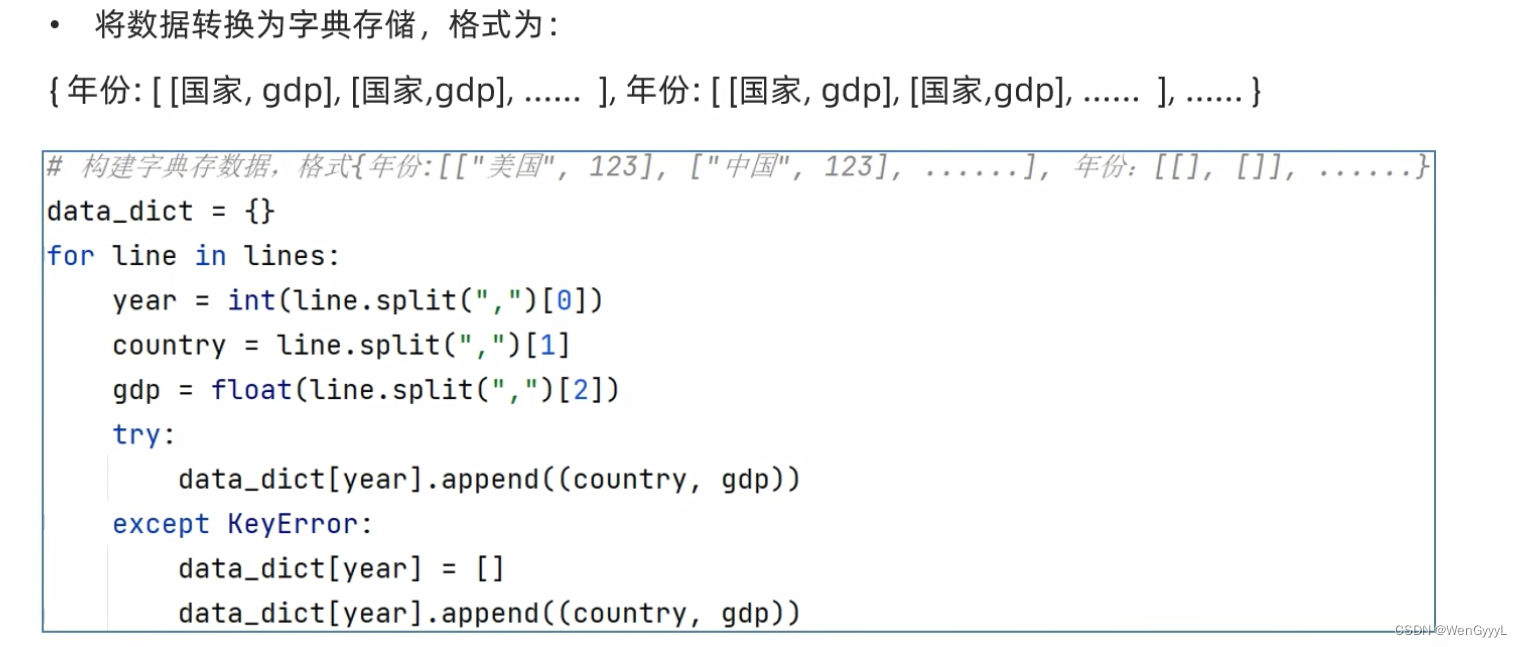
数据可视化:动态柱状图
终于来到最后一个数据可视化的文章拿啦~~~ 在这里学习如何绘制动态柱状图 我先整个活 (๑′ᴗ‵๑)I Lᵒᵛᵉᵧₒᵤ❤ 什么是pyecharts? 答: Python的Pyecharts软件包。它是一个用于Python数据可视化和图表绘制的库,可用于制作…...

vue3 自定义loading
使用antdv 后发现只有button支持loaidng属性,而其他元素不能使用loading来显示是否加载中,需要套一层 a-spin 才能支持,非常不方便。 所以写了个自定义的指令来进行处理 新建loading.vue文件用来页面显示 <template><div class&q…...

Ceph-deploy跳过gpg-key验证(离线环境安装Ceph)
问题 CentOS-7.6.1810离线环境搭建Ceph环境时出现gpg-key安装源公钥检查错误。原因是执行ceph-deploy install 命令的服务器无法访问互联网。具体报错如下图: 解决 安装命令后新增--no-adjust-repos参数即可跳过安装 GPG 密钥。 命令如下: ceph-deplo…...

想入行单片机开发的学生们的忠告
想入行单片机开发的学生们的忠告 做嵌入式单片机开发十来年。想给那些想入行单片机开发的同学一些建议。 1.想做这行,做好坚持学习的准备。最近很多小伙伴找我,说想要一些单片机的资料,然后我根据自己从业十年经验,熬夜搞了几个通…...

【番外篇】C++语法学习笔记
学习目标:C的一些高级操作 根据C菜鸟教程自学的笔记,大家有想学习C的话可以根据这个网站进行学习。这个推荐有一定基础的再去进行自学。新手的话还是建议直接看一些视频跟着学 学习内容: 1. 运算符重载 说到C中的运算符重载,首…...

js 字符串转数字
在 JavaScript 中,可以使用以下方法将字符串转换为数字: parseInt parseInt():将字符串转换为整数。它会从字符串的开头开始解析,直到遇到非数字字符为止。如果第一个字符不能转换为数字,则返回 NaN。 let str &qu…...

【NI-DAQmx入门】外部采样时钟相关
1.时钟的作用 时钟在几乎所有测量系统中都起着至关重要的作用。通过硬件定时测量,时钟控制采样或更新的发生时间。与依赖软件计时测量相比,您可以选择硬件定时测量来实现采样或更新之间更一致的时间间隔。以数模转换器特性分析为例。该应用由三个基本部分…...

Amazon EC2 Hpc7g 实例现已在更多区域推出
即日起,Amazon Elastic Compute Cloud (Amazon EC2) Hpc7g 实例将在亚太地区(东京)、欧洲地区(爱尔兰)和 Amazon GovCloud(美国西部)区域推出。Amazon EC2 Hpc7g 实例由 Amazon Graviton 处理器…...

【开题报告】基于SpringBoot的药店药品管理系统的设计与实现
1.研究背景 随着人们对健康的日益关注和医疗技术的不断进步,药店在人们生活中的重要性越来越凸显。药店承担着提供药品和健康咨询等服务的角色,而药品管理是药店运营的核心内容之一。传统的药店药品管理往往依赖人工操作,存在着信息不透明、…...

Promise用法详解
文章目录 一、异步代码的困境1.异步任务的处理 二、认识Promise作用1.什么是Promise呢?2.Promise的代码结构 三、Promise状态变化1.Executor2.resolve不同值的区别3.then方法 – 接受两个参数4.then方法 – 多次调用5.then方法 – 返回值6.catch方法 – 多次调用7.c…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...
