Qwt QwtKnob绘制旋钮
1.简介
QwtKnob是Qwt库中的一个类,用于绘制一个旋钮样式的仪表盘。它继承QwtAbstractSlider类,提供了一些额外的功能和样式,用于旋转和选择值。
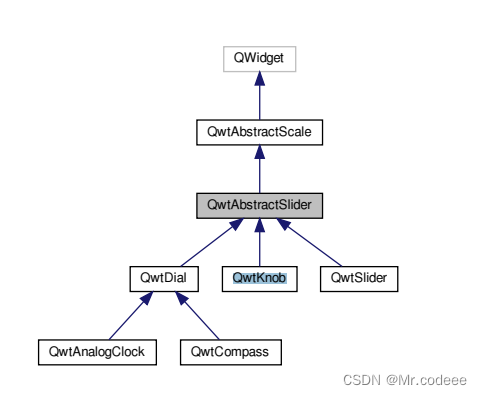
以下是类继承关系:

2.常用方法
旋钮(Knob)相关的属性和方法:
- void setKnobStyle(KnobStyle style) 设置旋钮的样式,如圆形、凹形、凸形等。
- KnobStyle knobStyle() const 返回旋钮的样式。
- void setKnobWidth(int width) 设置旋钮的宽度。
- int knobWidth() const 返回旋钮的宽度。
void setScale (const QwtScaleDiv & scaleDiv) 设置范围
void setValue (double value) 设置当前值
void setBorderWidth (int borderWidth) 设置边框宽
标记相关的属性和方法:
void setMarkerStyle (MarkerStyle markerStyle) 设置标记样式
void setMarkerSize (int size) 设置标记大小
3.示例

#pragma once#include "qwt_global.h"
#include <QWidget>class QwtKnob;
class QLabel;class Knob : public QWidget
{Q_OBJECTQ_PROPERTY( QColor theme READ theme WRITE setTheme )public:Knob( const QString& title,double min, double max, QWidget* parent = NULL );virtual QSize sizeHint() const QWT_OVERRIDE;//设置当前值void setValue( double value );double value() const;//设置颜色void setTheme( const QColor& );QColor theme() const;Q_SIGNALS:double valueChanged( double );protected:virtual void resizeEvent( QResizeEvent* ) QWT_OVERRIDE;private:QwtKnob* m_knob = nullptr;QLabel* m_label = nullptr;
};#include "Knob.h"
#include "qwt_math.h"
#include "qwt_knob.h"
#include "qwt_round_scale_draw.h"
#include "qwt_scale_engine.h"#include <QLabel>
#include <QResizeEvent>
#include <qmath.h>Knob::Knob( const QString& title, double min, double max, QWidget* parent ): QWidget( parent )
{QFont font( "Helvetica", 10 );m_knob = new QwtKnob( this );//设置字体m_knob->setFont( font );QwtScaleDiv scaleDiv =m_knob->scaleEngine()->divideScale( min, max, 5, 3 );QList< double > ticks = scaleDiv.ticks( QwtScaleDiv::MajorTick );if ( ticks.size() > 0 && ticks[0] > min ){if ( ticks.first() > min )ticks.prepend( min );if ( ticks.last() < max )ticks.append( max );}//设置刻度scaleDiv.setTicks( QwtScaleDiv::MajorTick, ticks );//设置范围m_knob->setScale( scaleDiv );//设置旋钮宽度m_knob->setKnobWidth( 50 );//设置旋钮样式m_knob->setKnobStyle(QwtKnob::Raised);//m_knob->setKnobWidth(1);//设置标记风格m_knob->setMarkerStyle(QwtKnob::Nub);//设置标记大小m_knob->setMarkerSize(8);//设置边框宽度m_knob->setBorderWidth(2);font.setBold( true );m_label = new QLabel( title, this );m_label->setFont( font );m_label->setAlignment( Qt::AlignTop | Qt::AlignHCenter );setSizePolicy( QSizePolicy::MinimumExpanding,QSizePolicy::MinimumExpanding );connect( m_knob, SIGNAL(valueChanged(double)),this, SIGNAL(valueChanged(double)) );
}QSize Knob::sizeHint() const
{QSize sz1 = m_knob->sizeHint();QSize sz2 = m_label->sizeHint();const int w = qMax( sz1.width(), sz2.width() );const int h = sz1.height() + sz2.height();int off = qCeil( m_knob->scaleDraw()->extent( m_knob->font() ) );off -= 15; // spacingreturn QSize( w, h - off );
}void Knob::setValue( double value )
{m_knob->setValue( value );
}double Knob::value() const
{return m_knob->value();
}void Knob::setTheme( const QColor& color )
{m_knob->setPalette( color );
}QColor Knob::theme() const
{return m_knob->palette().color( QPalette::Window );
}void Knob::resizeEvent( QResizeEvent* event )
{const QSize sz = event->size();const QSize hint = m_label->sizeHint();m_label->setGeometry( 0, sz.height() - hint.height(),sz.width(), hint.height() );const int knobHeight = m_knob->sizeHint().height();int off = qCeil( m_knob->scaleDraw()->extent( m_knob->font() ) );off -= 15; // spacingm_knob->setGeometry( 0, m_label->pos().y() - knobHeight + off,sz.width(), knobHeight );
}
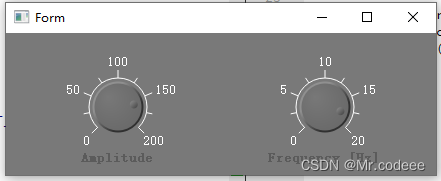
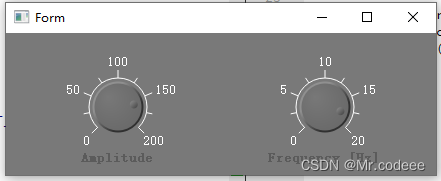
使用:
#include "KnobWidget.h"
#include "ui_KnobWidget.h"
#include "Knob.h"static QPalette colorTheme( const QColor& base )
{QPalette palette;palette.setColor( QPalette::Base, base );palette.setColor( QPalette::Window, base.darker( 150 ) );palette.setColor( QPalette::Mid, base.darker( 110 ) );palette.setColor( QPalette::Light, base.lighter( 170 ) );palette.setColor( QPalette::Dark, base.darker( 170 ) );palette.setColor( QPalette::Text, base.darker( 200 ).lighter( 800 ) );palette.setColor( QPalette::WindowText, base.darker( 200 ) );return palette;
}KnobWidget::KnobWidget(QWidget *parent) :QWidget(parent),ui(new Ui::KnobWidget)
{ui->setupUi(this);setPalette( colorTheme( QColor( Qt::darkGray ).darker( 70 ) ) );Knob *knob1 = new Knob( "Amplitude", 0.0, 200.0 );knob1->setValue( 160.0 );knob1->setTheme(QColor("#606060"));Knob *knob2 = new Knob( "Frequency [Hz]", 0.0, 20.0 );knob2->setValue( 17.8 );knob2->setTheme(QColor("#606060"));ui->horizontalLayout->addWidget(knob1);ui->horizontalLayout->addWidget(knob2);
}KnobWidget::~KnobWidget()
{delete ui;
}
相关文章:

Qwt QwtKnob绘制旋钮
1.简介 QwtKnob是Qwt库中的一个类,用于绘制一个旋钮样式的仪表盘。它继承QwtAbstractSlider类,提供了一些额外的功能和样式,用于旋转和选择值。 以下是类继承关系: 2.常用方法 旋钮(Knob)相关的属性和方法…...

docker部署elk
目录 前言 一、创建程序工作路径 二、创建私有网络 三、部署elasticsearch 1.先搜速后下载 2.创建一个基础的容器(此步骤是为了拷贝容器里的文件) 3.拷贝文件到宿主机 3.1进入容器 3.2拷贝并授权 3.3删除基础容器 4.创建容器 5.访问9200测试 …...
)
护网蓝队初级面试题摘录(下)
小王学习录 1.设备误报如何处理?2.讲一下TOP10都有哪些3.SQL注入的原理和漏洞产生的原因?4.SQL注入的类型盲注类型: 5.简单讲一下防范SQL注入的方法和原理6.SQL注入有哪些绕过姿势?7.SQL注入攻击有哪些危害?6.XSS&…...

通过51单片机控制SG90舵机按角度正反转转动
一、前言 本文介绍如何通过51单片机控制SG90舵机实现角度的正反转转动。SG90舵机是一种常用的微型舵机,具有体积小、重量轻、结构简单等特点,被广泛应用于机器人、遥控模型和各种自动控制系统中。 使用51单片机(STC89C52)作为控…...

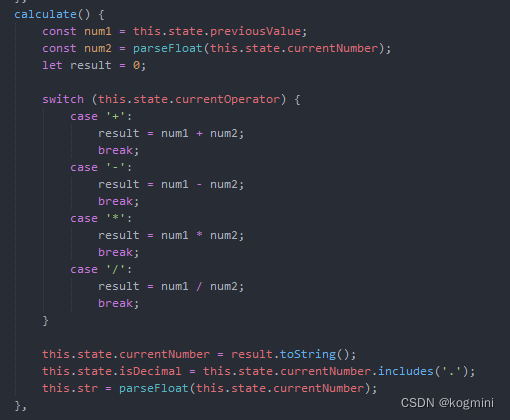
uniapp写一个计算器用于记账(微信小程序,APP)
提要:自己用uniapp写了一个记账小程序(目前是小程序),写到计算器部分,在网上找了别人写的计算器,大多数逻辑都是最简单的,都不能满足一个记账计算器的基本逻辑。与其在网上找来找去,…...

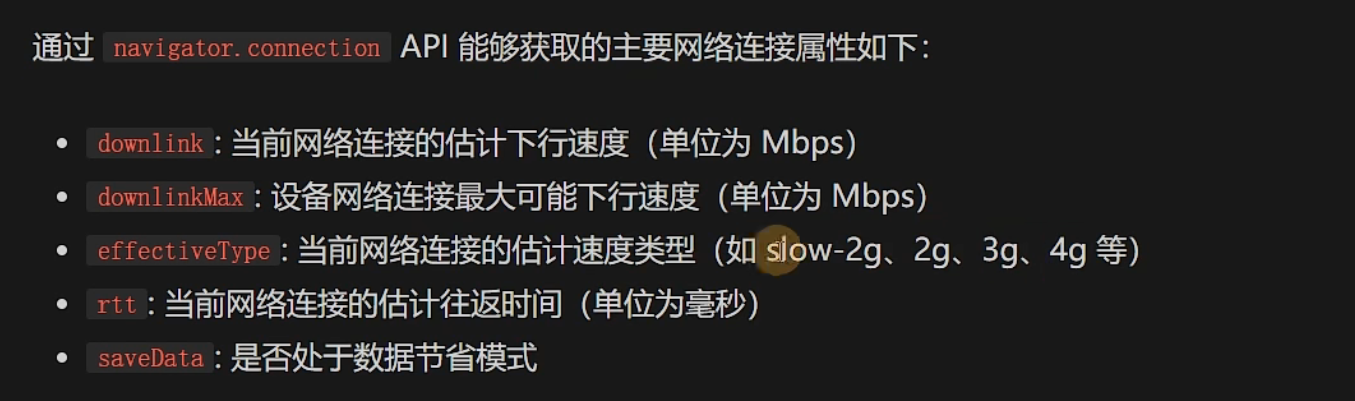
前端的几种网络请求方式
网络请求 node编写接口 这里用到的几个包的作用 express:基于 Node.js 平台,快速、开放、极简的 Web 开发框架,官网:https://www.expressjs.com.cn/cors:用来解决跨域问题body-parser:可以通过 req.body…...

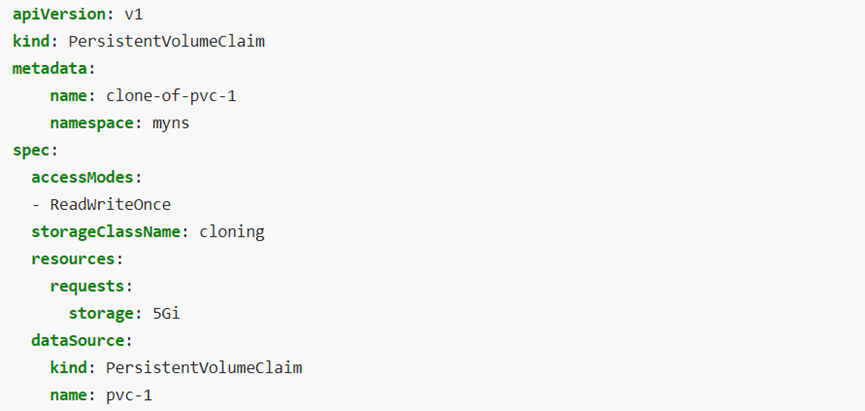
Kubernetes技术与架构-存储 4
如上所示,Kubernetes集群支持动态申请存储资源,即集群管理员可以按照实际的需求动态地申请存储资源,集群管理员需要事先定义一个或者多个StorageClass存储类型的资源,Pod中的容器实例直接引用事先定义的StorageClass存储类型的资源…...

jbase编译与部署的优化
上一篇的演示只是涉及自动编译业务脚本。演示时候工程编译是超级慢的。因为把静态资源放在了Web工程下,每次编译都要拷贝,运行起码是1分钟,不能忍受,为此思考工程结构改解决这个问题,顺带方便开发的发布。运行WebLoade…...

Filter 和 Listener
Filter 表示过滤器。是JavaWeb三大组件(Servlet、Filter、Listener)之一。 过滤器可以把对资源的请求 拦截 下来。浏览器可以访问服务器上所有的资源,而在访问到这些资源之前可以使用过滤器拦截下来,也就是说在访问资源之前会先经…...

【正则表达式】中的“\b“
正则表达式是一种用于匹配字符串的强大工具,它可以用于各种编程语言中,可以用来在文本中查找、替换或验证符合某种规则的内容。 正则表达式中有很多特殊的符号,称为元字符,它们有着特殊的含义和作用。其中,“\b” 是其…...

FPGA高端项目:图像采集+GTP+UDP架构,高速接口以太网视频传输,提供2套工程源码加QT上位机源码和技术支持
目录 1、前言免责声明本项目特点 2、相关方案推荐我这里已有的 GT 高速接口解决方案我这里已有的以太网方案 3、设计思路框架设计框图视频源选择OV5640摄像头配置及采集动态彩条视频数据组包GTP 全网最细解读GTP 基本结构GTP 发送和接收处理流程GTP 的参考时钟GTP 发送接口GTP …...

数据库系统原理与实践 笔记 #7
文章目录 数据库系统原理与实践 笔记 #7数据库设计和E-R模型(续)转换为关系模式具有简单属性的实体集的表示复合属性多值属性联系集的表示模式的冗余—合并 实体-联系设计问题设计问题联系属性的布局 扩展的E-R特性特化概化属性继承特化/概化的设计约束聚集E-R图表示方法总结E-…...

【CesiumJS】(1)Hello world
介绍 Cesium 起源于2011年,初衷是航空软件公司(Analytical Graphics, Inc.)的一个团队要制作世界上最准确、性能最高且具有时间动态性的虚拟地球。取名"Cesium"是因为元素铯Cesium让原子钟非常准确(1967年,人们依据铯原子的振动而对…...

Docker 学习路线 5:在 Docker 中实现数据持久化
Docker 可以运行隔离的容器,包括应用程序和其依赖项,与主机操作系统分离。默认情况下,容器是临时的,这意味着容器中存储的任何数据在终止后都将丢失。为了解决这个问题并在容器生命周期内保留数据,Docker 提供了各种数…...

linux下使用vscode对C++项目进行编译
项目的目录结构 头文件swap.h 在自定义的头文件中写函数的声明。 // 函数的声明 void swap(int a,int b);swap.cpp 导入函数的声明,写函数的定义 #include "swap.h" // 双引号表示自定义的头文件 #include <iostream> using namespace std;// 函…...

LangChain+LLM实战---ChatGPT的即时插件套件制作
英文原文:Instant Plugins for ChatGPT: Introducing the Wolfram ChatGPT Plugin Kit 在一分钟内构建一个新插件 几周前,我们与OpenAI合作发布了Wolfram插件,使ChatGPT可以使用Wolfram语言和Wolfram|Alpha作为工具,在ChatGPT内部…...

包装印刷行业万界星空科技云MES解决方案
印刷业的机械化程度在国内制造行业内算是比较高的,不算是劳动密集型企业。如书本的装订、包装的模切、烫金、糊盒等都已经有了全自动设备。印刷厂除了部分手工必须采用人工外,大部分都可以采用机器,也就意味着可以由少量工人生产出大量产品。…...

Python教程---计算机语言简介
1.计算机编程语言的发展历程 计算机语言发展经历了三个阶段: 机器语言 - 机器语言通过二进制编码来编写程序,打孔织带机。 - 执行效率好,编写起来太麻烦 符号语言(汇编) - 使用符号来代替机器码 - 编写程序时…...

rhcsa-文件内容显示
浏览普通文件内容 浏览文件的命令 命令常用选项说明cat -n 对输出内容中的所有行标注行号 -b 对输出内容中的非空行标注行号 查看文件的内容head-num 指定需要显示文件num行的内容默认查看文前十行的内容tail -num 指定需要显示文件num行的内容 -f 使tail不停的去读取显示文…...

宠物养成猫狗商城门店问诊档案流量主小程序开发
宠物养成猫狗商城门店问诊档案流量主小程序开发 猫狗宠物养成商城门店问诊档案流量主小程序开发,这是一个充满趣味性和创新性的项目。通过将宠物养成游戏与商城、问诊服务、社交功能等相结合,为用户提供一站式的宠物养育体验。 在宠物养成方面&#x…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
