Spring Boot + EasyUI Datebox和Datetimebox样例
使用EasyUI的Datebox和Datetimebox组件,并对其进行适当的改造,比如更改日期格式、设置默认值或者将当前时间设置为默认值。
一、运行结果



二、实现代码
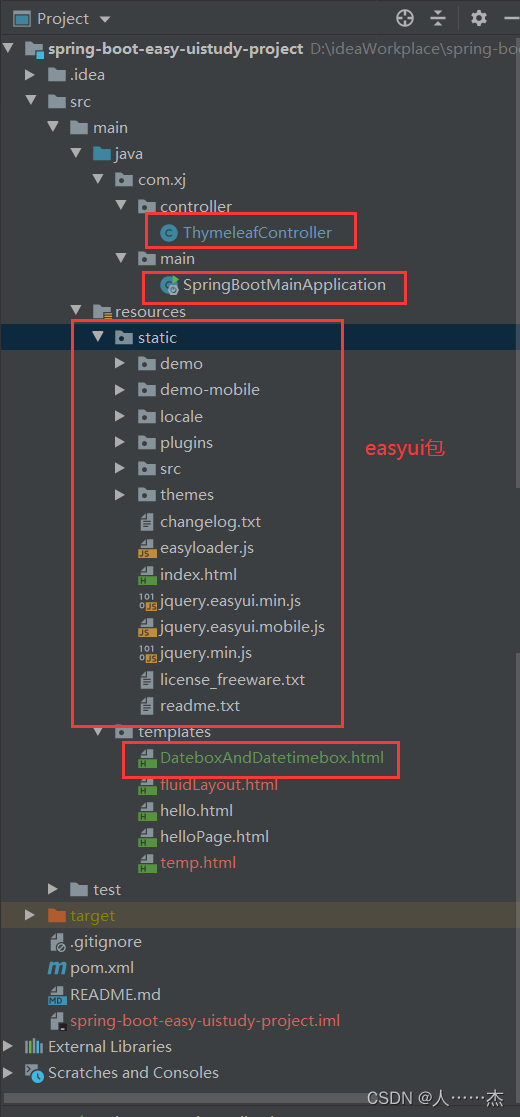
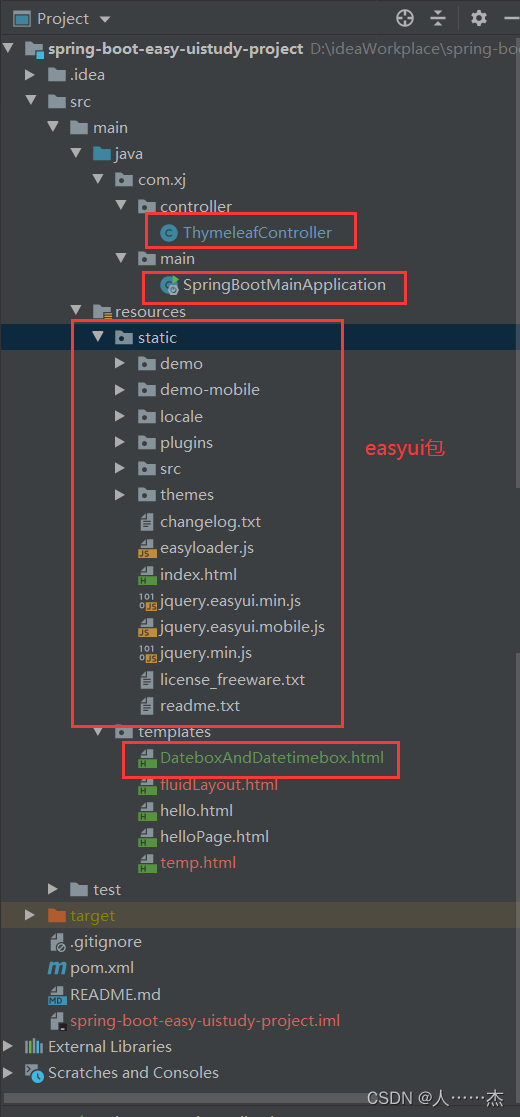
1.代码框架

2.实现代码
SpringBootMainApplication.java:
package com.xj.main;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;/*** @Author: xjfu* @Create: 2023/10/20 7:33* @Description: SpringBoot启动类*/
@ComponentScan("com.xj")
@SpringBootApplication
public class SpringBootMainApplication {public static void main(String[] args) {try{SpringApplication.run(SpringBootMainApplication.class, args);}catch (Exception e){e.printStackTrace();}}
}
ThymeleafController.java
package com.xj.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** @Author: xjfu* @Create: 2023/10/20 7:42* @Description:*/
@RequestMapping("/easyui")
@Controller
public class ThymeleafController {//Datebox和Datetimebox案例@RequestMapping("/dateboxAndDatetimebox")public String dateboxAndDatetimebox(){//启动DateboxAndDatetimebox.html页面return "DateboxAndDatetimebox";}}
DateboxAndDatetimebox.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Datetimebox 与 Datebox</title><link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<p>原装 Datetimebox: 默认日期格式为 MM/dd/yyyy HH:mm 默认时间为 3/4/2010 2:3</p>
<input class="easyui-datetimebox" name="birthday" data-options="required:true,showSeconds:false" value="3/4/2010 2:3" style="width:150px"><br>
<p>改装 Datetimebox:1.日期格式更改为 yyyy-MM-dd HH:mm 2.默认值为当前时间</p>
<input class="easyui-datetimebox" name="birthday" data-options="formatter:myformatter2,parser:myparser2,required:true,showSeconds:false" value= "new Date()" style="width:150px"/><br>
<p>原装 Datebox: 默认日期格式为 MM/dd/yyyy 无默认时间</p>
<input class="easyui-datebox"/><br>
<p>改装 Datebox: 1.日期格式更改为 yyyy-MM-dd 2.默认时间为当前时间</p>
<input class="easyui-datebox" data-options="formatter:myformatter,parser:myparser" value="newDate()"/><br>
<script type="text/javascript">//格式化日期的函数:对日期进行格式化 yyyy-MM-ddfunction myformatter(date){var y = date.getFullYear();var m = date.getMonth()+1;var d = date.getDate();return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d);}//格式化日期的函数:对日期进行格式化 yyyy-MM-dd HH:mmfunction myformatter2(date){var y = date.getFullYear();var m = date.getMonth()+1;var d = date.getDate();var hour = date.getHours(); // 时var minutes = date.getMinutes(); // 分var seconds = date.getSeconds() //秒return y+'-'+(m<10?('0'+m):m)+'-'+(d<10?('0'+d):d) + ' ' + (hour<10?('0'+hour):hour) + ':' + (minutes<10?('0'+minutes):minutes);}//解析日期字符串的函数:该函数有一个 'date' 字符串,并返回一个日期值function myparser(s){if (!s) return new Date();var ss = (s.split('-'));var y = parseInt(ss[0],10);var m = parseInt(ss[1],10);var d = parseInt(ss[2],10);if (!isNaN(y) && !isNaN(m) && !isNaN(d)){return new Date(y,m-1,d);} else {return new Date();}}//解析日期字符串的函数:该函数有一个 'date' 字符串,并返回一个日期值function myparser2(s){if (!s) return new Date();console.log('s==>' + s);var ss = (s.split(' '));console.log('ss==>' + ss);var s1 = ss[0].split('-');console.log('s1==>' + s1);var s2 = ss[1].split(':');console.log('s2==>' + s2);var y = parseInt(s1[0],10);var m = parseInt(s1[1],10);var d = parseInt(s1[2],10);var HH = parseInt(s2[0],10);var mm = parseInt(s2[1],10);if (!isNaN(y) && !isNaN(m) && !isNaN(d)){return new Date(y,m-1,d,HH,mm);} else {return new Date();}}
</script>
</body>
</html>三、代码解析
| 名称 | 类型 | 描述 |
|---|---|---|
| formatter | function | 格式化日期的函数,该函数有一个 'date' 参数,并返回一个字符串值。下面的实例演示如何重写默认的格式化(formatter)函数。 |
| parser | function | 解析日期字符串的函数,该函数有一个 'date' 字符串,并返回一个日期值。下面的实例演示如何重写默认的解析(parser)函数。 |
四、参考文献
1.Easyui Datebox 日期框_EasyUI 插件
2.EasyUI 日期格式(Date Format)_easyui demo
3.JavaScript 获取当前日期时间 年月日 时分秒的方法_javascript技巧_脚本之家
相关文章:

Spring Boot + EasyUI Datebox和Datetimebox样例
使用EasyUI的Datebox和Datetimebox组件,并对其进行适当的改造,比如更改日期格式、设置默认值或者将当前时间设置为默认值。 一、运行结果 二、实现代码 1.代码框架 2.实现代码 SpringBootMainApplication.java: package com.xj.main;import org.spri…...

web前端JS基础------制作一个获取验证码
1,需要一个定时器,和一个button,通过点击事件启动获取验证码 2,参考代码如下 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><…...

MyBatis面经
MyBatis常见面试题 !!本文主要是博主总结看着玩的,不具有很高的参考价值,慎重 1、MyBatis是什么?MyBatis工作原理?MyBatis的使用场景有哪些? MyBatis是一款优秀的持久层框架,它是…...
-- 辅助功能之一 -- 内嵌tomcat)
SpringBoot基础(六)-- 辅助功能之一 -- 内嵌tomcat
目录 1. 内嵌Tomcat定义位置 2. 内嵌Tomcat运行原理 3. 更换内嵌Tomcat 在前面,我们做的SpringBoot入门案例(SpringBoot基础(一)-- 使用idea(2022版)创建一个Springboot项目(联网开发))勾选了Spirng-web的功能&#...

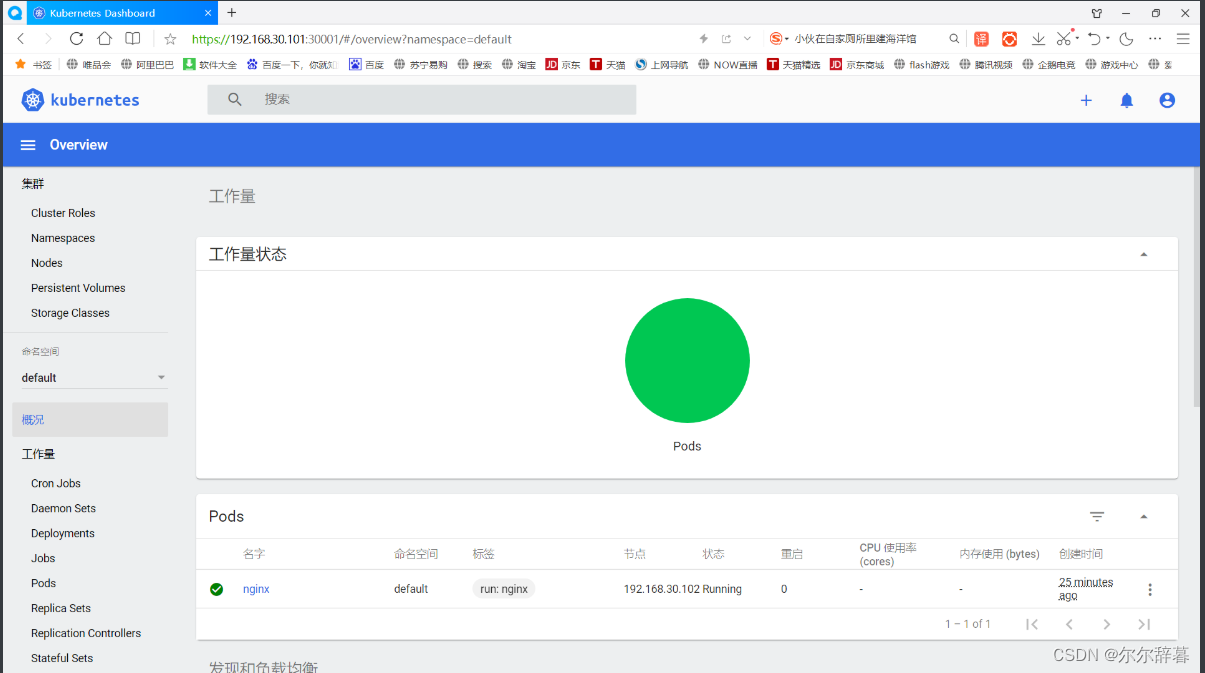
K8s:部署 CNI 网络组件+k8s 多master集群部署+负载均衡及Dashboard k8s仪表盘图像化展示管理
目录 1 部署 CNI 网络组件 1.1 部署 flannel 1.2 部署 Calico 1.3 部署 CoreDNS 2 负载均衡部署 3 部署 Dashboard 1 部署 CNI 网络组件 1.1 部署 flannel K8S 中 Pod 网络通信: ●Pod 内容器与容器之间的通信 在同一个 Pod 内的容器(Pod 内的容…...

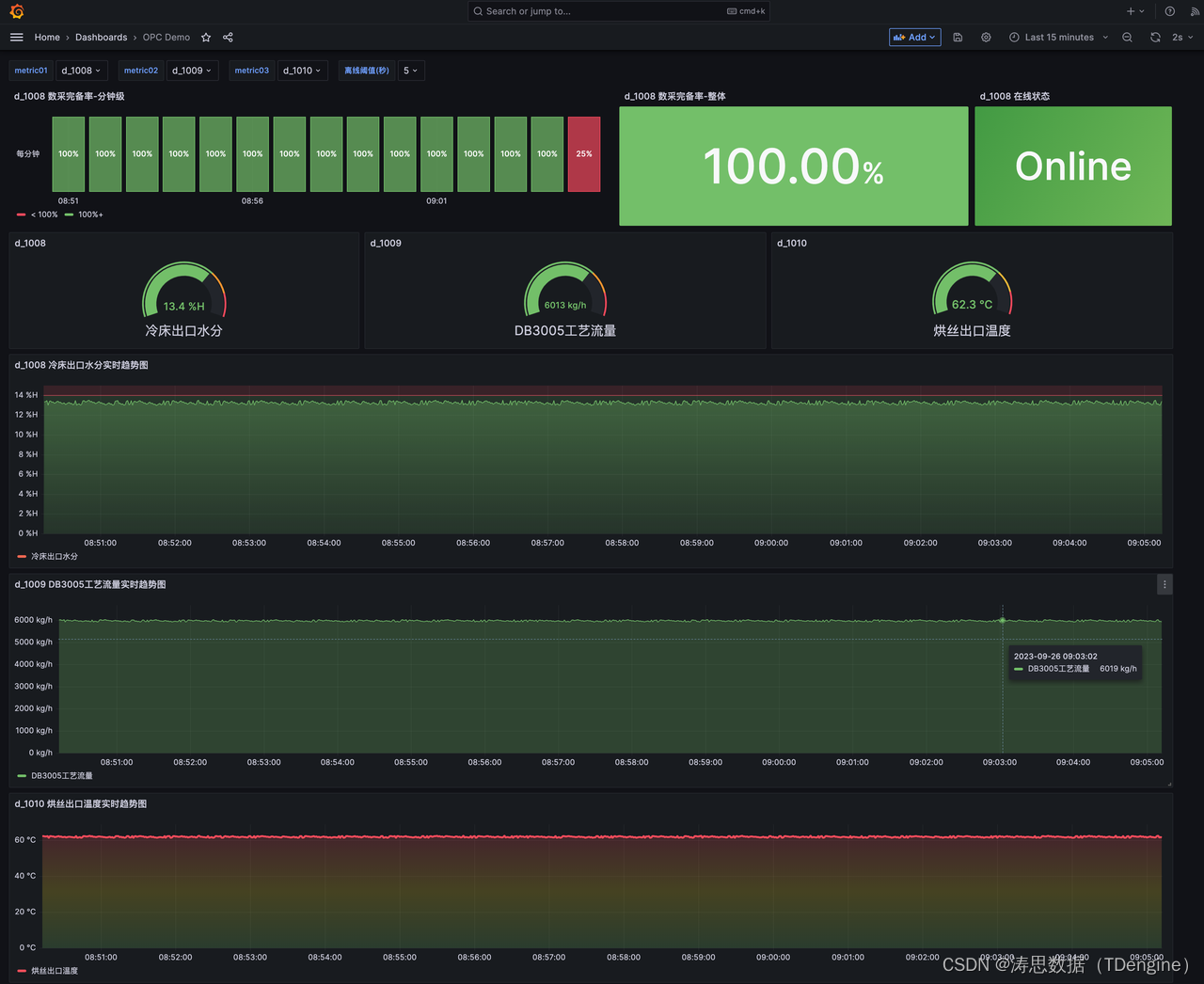
「直播回放」使用 PLC + OPC + TDengine,快速搭建烟草生产监测系统
在烟草工业场景里,多数设备的自动控制都是通过 PLC 可编程逻辑控制器来实现的,PLC 再将采集的数据汇聚至 OPC 服务器。传统的 PI System、实时数据库、组态软件等与 OPC 相连,提供分析、可视化、报警等功能,这类系统存在一些问题&…...

私域流量搭建与运营,技巧全攻略!
2023年是比拼运营深度和服务效率的一年,用户对于体验的期望值将持续增长,企业需提供无缝的客户体验,以推动增长、保障收入、确保客户忠诚度。在疫情新常态下,企业已构建起APP、小程序等一系列线上触点矩阵,而各个触点之…...

AWS SAP-C02教程0--课程概述
SAP是亚马逊云的解决方案架构师专业级认证,关于本课程,我会简述已下3点: 在本课程中按照自己的分类讲述考试相关的AWS产品,特别会注明每个产品在考试中可能出现的考点会对一些解决方案做对比,通过一些对比给出不同场景…...

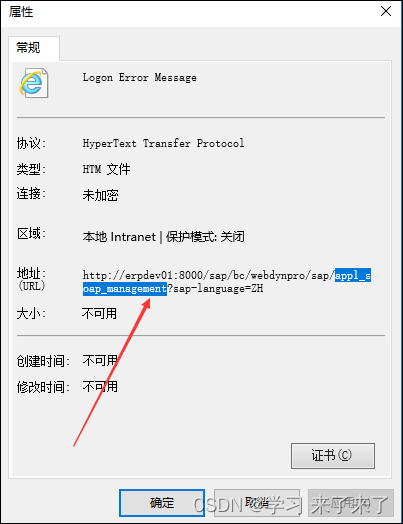
RFC使用与WebService
RFC连接 CSDN RFC中引用类型组 http://t.csdnimg.cn/wQWAYhttp://t.csdnimg.cn/wQWAY 远程目标系统维护SM59 这里的类型指的是目标系统的系统类型(目标系统即rfc函数存在的系统). 类型2(R/2连接),只需给出主机名,所有通信信息…...

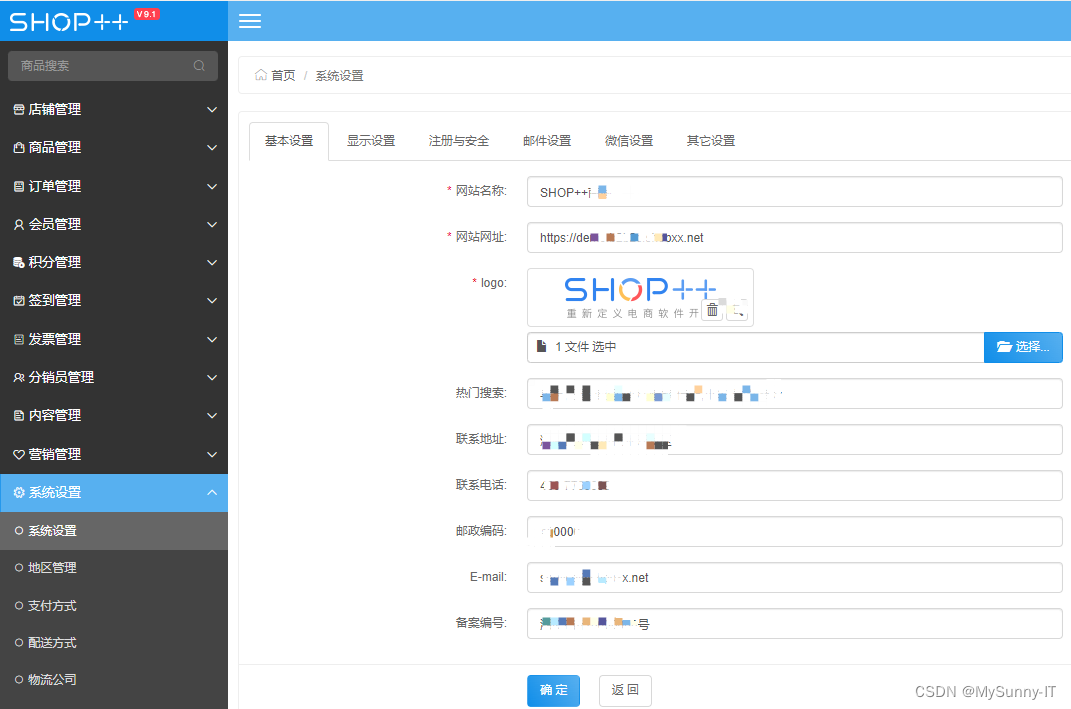
打造全球化电商平台,多语言商城系统助您开拓海外市场
全球化进程的加速,越来越多的企业开始将目光投向海外市场。然而,语言和文化差异成为了企业面临的一大挑战。为了帮助企业顺利拓展海外业务,多语言商城系统应运而生。作为一种功能强大的电子商务平台,多语言商城系统具备以下关键功…...

【滑动窗口】篮里到底能装 “几个水果” 呢?
Problem: 904. 水果成篮 文章目录 题目分析算法原理分析暴力枚举 哈希表滑动窗口优化数组再度优化 复杂度Code 题目分析 首先我们来分析一下本题的思路 首先我们通过题目的描述来理解一下其要表达的含义,题目给到我们一个fruit数组,里面存放的是每棵树上…...

newstarctf2022week2
Word-For-You(2 Gen) 和week1 的界面一样不过当时我写题的时候出了个小插曲 连接 MySQL 失败: Access denied for user rootlocalhost 这句话印在了背景,后来再进就没了,我猜测是报错注入 想办法传参 可以看到一个name2,试着传参 发现有回显三个字段…...

集群调度-01
目录 1、调度约束 2、Pod 是 Kubernetes 的基础单元,Pod 启动典型创建过程如下 2.1 工作机制 **** 2.2 调度过程 *** 2.3 Predicate 有一系列的常见的算法可以使用: ** 2.4 指定调度节点 1、调度约束 Kubernetes 是通过 List-Watch **…...
)
【软件工程】金管局计算机岗位——软件测试的分类(⭐⭐⭐⭐)
软件工程 软件测试的分类从是否关心软件内部结构和具体实现的角度划(⭐⭐⭐⭐)从是否执行代码角度划分(⭐⭐)从软件开发的过程按阶段划分(⭐⭐⭐⭐) 软件测试的分类 考点导读: 软件测试是软件工…...

Halcon WPF 开发学习笔记(1):Hello World小程序
文章目录 文章专栏视频链接Hello World训练图片训练目的 开始训练图像预处理导入图像三通道处理调用算子通道选取 滤波什么是好的滤波 增加对比度 区域选取阈值处理算子参数选择运行结果(红色为选择区域) 区域分割运行结果 特征筛选参数代码第二次,面积筛选 画选中十…...

pix2tex - LaTeX OCR 安装使用记录
系列文章目录 文章目录 系列文章目录前言一、安装二、使用三、少侠请留步,点赞、收藏、关注 前言 项目地址:这儿 一、安装 版本要求 Python: 3.7 PyTorch: >1.7.1 安装:pip install "pix2tex[gui]" 注意:Pyside6…...

前端框架Vue学习 ——(四)Axios
文章目录 Axios 介绍Axios 入门Vue项目中使用 Axios Axios 介绍 介绍: Axios 对原生的 Ajax 进行了封装,简化书写,快速开发。(异步请求) 官网: https://www.axios-http.cn/ 官网介绍:Axios 是一个基于 promise 网络请…...

将json数据导入到ES集群——解决方案对比填坑日记
需求 将写好的json数据。导入到es集群 数据说明 文件JSON数据,一行一个JSON。 {"id":"d2716ae8fba4e026c4bd9445c3f49e2c","lang":"zh","title":"吉美旅馆","content":"吉美..."}…...

C语言----------#pragma预处理分析
一、#pragma预处理分析 1、#pragma是编译器指示字,用于指示编译器完成一些特定的动作; 2、#pragma所定义的很多指示字是编译器和操作系统特有的; 3、#pragma在不同的编译器间是不可移植的: 预处理器将忽略它不认识的#pragma指…...

数据库中的时间django转换成None
原因 数据库中使用的是datetime[64] 的格式。精确的毫秒了。django默认的使用的是datetime.datetime.fromisoformat转换的。转换不了 使用原生查找 for raw in StockNominate.objects.raw("select id,code,strftime(%Y-%m-%d,date) as date from table_name; "):pr…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
