小程序使用echarts(超详细教程)
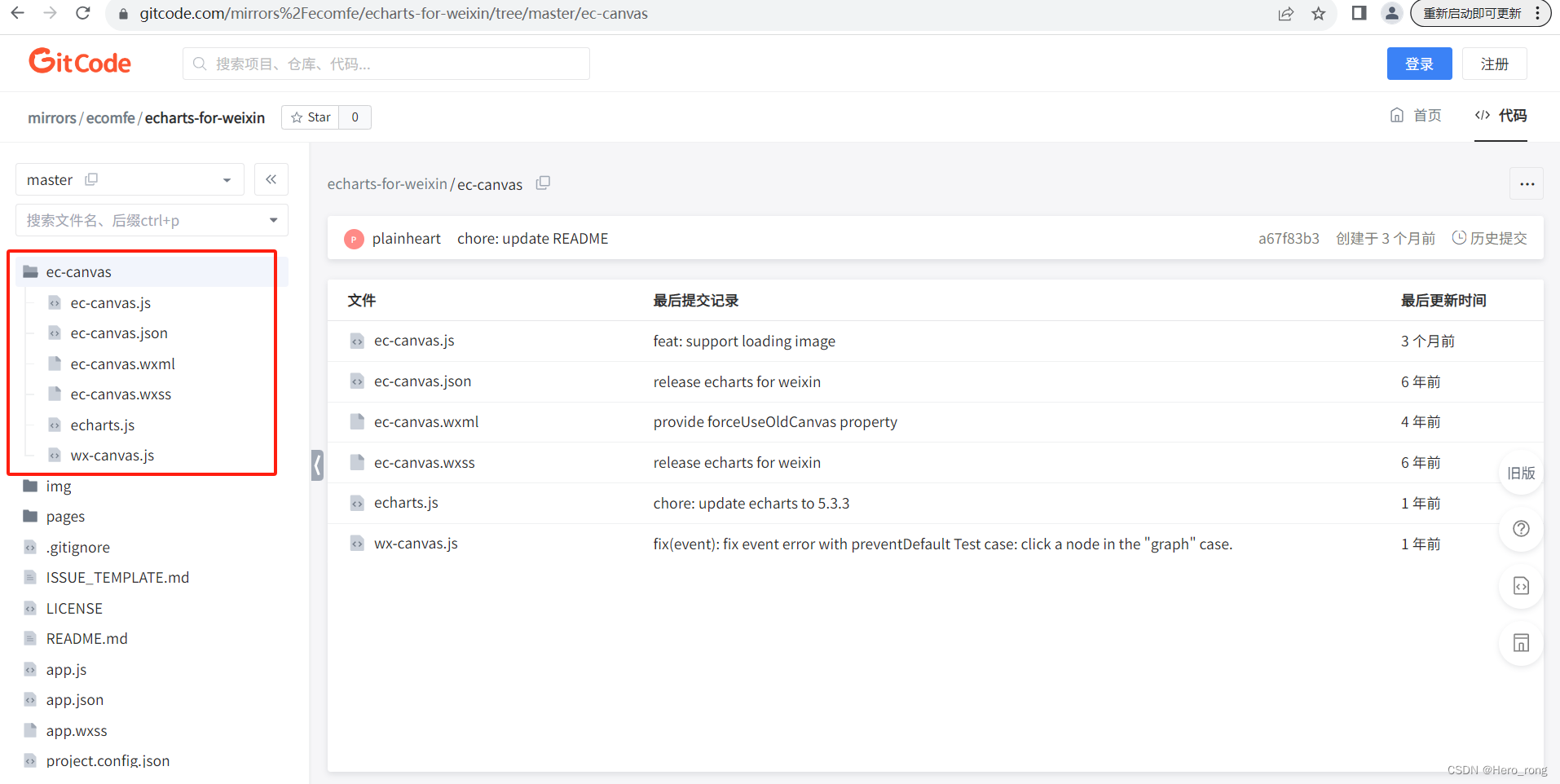
小程序使用echarts第一步就是先引用到小程序里面,可以直接从这里下载
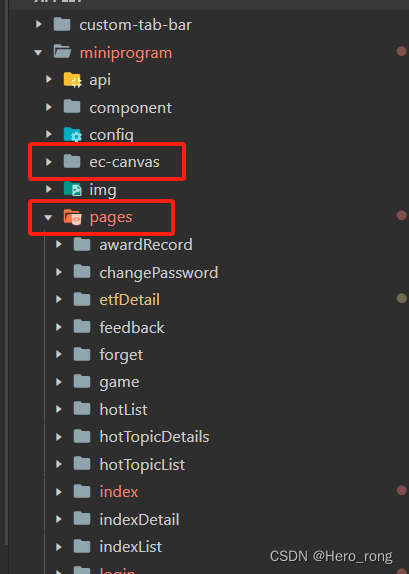
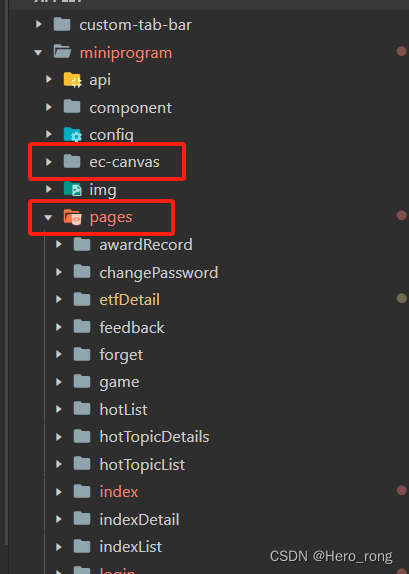
文件很多,我们值下载 ec-canvas 就好,下载完成后,直接放在pages同级目录下


-
index.js 在我们需要的页面的 js 文件顶部引入
// pages/index/index.js
import * as echarts from '../../ec-canvas/echarts';let chart = {};
Page({data: {ec: {lazyLoad: true}},onLoad(options) {this.initChart(1)},// 初始化组件initChart(status) {const data = this.selectComponent("#mychart-dom-bar" + status)data.init((canvas, width, height) => {chart[status] = echarts.init(canvas, null, {width: width,height: height,devicePixelRatio: 2});canvas.setChart(chart[status]);this.setOption(status);return chart[status];})},setOption(i) {chart[i].clear(); // 清除chart[i].setOption(this['getOption' + i](), true); //获取新数据},getOption1() {return {tooltip: {trigger: 'axis'},grid: {left: 0,bottom: 0,top: 25,containLabel: true},xAxis: {type: 'category',data: ['洗美', '贴膜', '改装', '改色'],axisTick: {show: false},axisLabel: {color: 'rgba(0,0,0,0.45)',fontWeight: 'bold',lineHeight: 14,padding: [10, 0, 19, 0]},axisLine: {lineStyle: {color: 'rgba(0,0,0,0.15)'}}},yAxis: {type: 'value',axisLabel: {color: 'rgba(0,0,0,0.45)',fontWeight: 'bold',lineHeight: 14,padding: [0, 8, 0, 0]},splitLine: {lineStyle: {color: 'rgba(0,0,0,0.15)'}}},series: [{data: [120, 200, 150, 80],type: 'bar',color: '#0E71B2',label: {show: true,position: 'top',color: '#0E71B2',fontSize: 16}}]}},
})
-
index.wxml
<!-- 折线图 --><view class="echarts"><ec-canvas id="mychart-dom-bar1" canvas-id="mychart-bar1" ec="{{ec100}}"></ec-canvas></view><!-- 柱状图 --><view class="echartsBar echarts"><ec-canvas id="mychart-dom-bar2" canvas-id="mychart-bar2" ec="{{ec200}}"></ec-canvas></view>-
index.wxss
.echarts {width: 90%;margin: 0 auto;height: 260rpx;position: relative;overflow-x: hidden;ec-canvas {width: 100%;height: 100%;overflow: hidden;}.echartsTime {display: flex;justify-content: space-between;font-size: 20rpx;color: #00263A;line-height: 28rpx;position: absolute;width: 90%;bottom: 0;left: 10%;margin: 0 auto;}}.echartsBar {height: 56rpx;margin-top: 20rpx;}参考了大佬的文章
相关文章:

小程序使用echarts(超详细教程)
小程序使用echarts第一步就是先引用到小程序里面,可以直接从这里下载 文件很多,我们值下载 ec-canvas 就好,下载完成后,直接放在pages同级目录下 index.js 在我们需要的页面的 js 文件顶部引入 // pages/index/index.js impor…...

js控制输入框中的光标位置
主要逻辑 主要应用selectionStart、selectionEnd来实现 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title…...

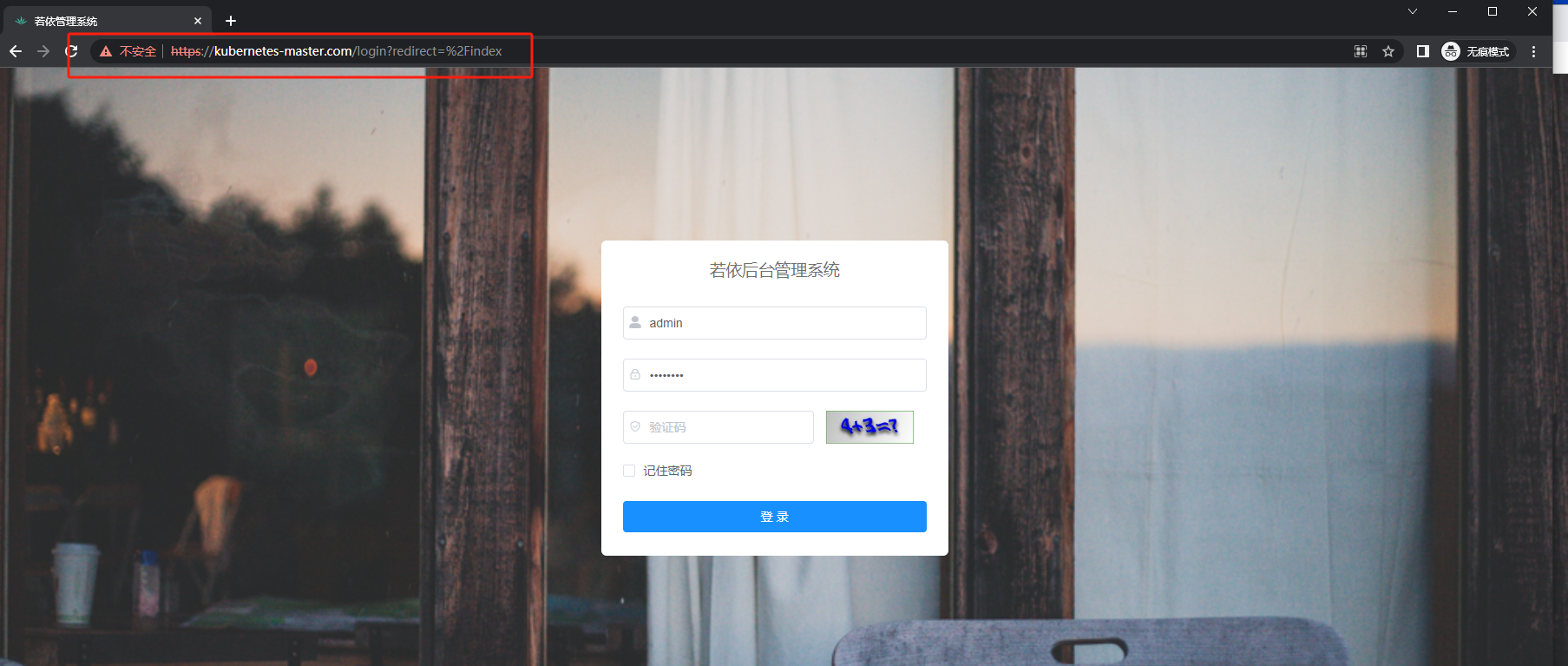
Openssl生成证书-nginx使用ssl
Openssl生成证书并用nginx使用 安装openssl yum install openssl -y创库目录存放证书 mkdir /etc/nginx/cert cd /etc/nginx/cert配置本地解析 cat >>/etc/hosts << EOF 10.10.10.21 kubernetes-master.com EOF10.10.10.21 主机ip、 kubernetes-master.com 本…...

Go语言实现数据结构栈和队列
Go语言实现数据结构栈和队列 1、栈 package mainimport "fmt"func main(){// 创建栈stack : make([]int, 0)// push压入栈stack append(stack, 10)// pop弹出v : stack[len(stack)-1]// 10fmt.Println(v)stack stack[:len(stack)-1]// 检查栈空// truefmt.Printl…...

【vscode】Window11环境下vscode使用Fira Code字体【教程】
【vscode】Window11环境下vscode使用Fira Code字体【教程】 文章目录 【vscode】Window11环境下vscode使用Fira Code字体【教程】1. 下载Fira Code字体2. 安装Fira Code字体3. 配置vscode4. 效果如下Reference 如果想要在Ubuntu环境下使用Fira Code字体,可以参考我的…...

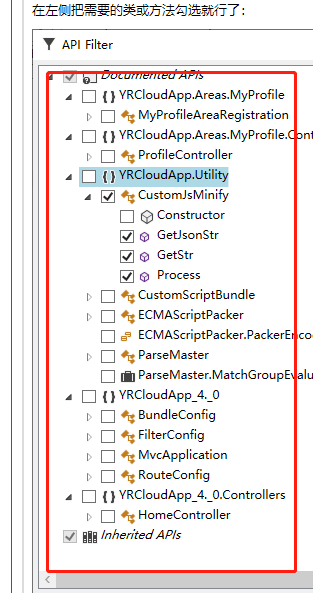
Sandcastle生成文档
下载: https://github.com/EWSoftware/SHFB/releases 使用Sandcastle生成Api文档需要使用对应程序集的注释xml 程序集dll作为数据源,通过对xml dll数据解析生成文档;所以主体步骤如下: 程序集资源生成创建配置.shfbproj项目编译构建文档 …...

P1368 【模板】最小表示法
题目描述 小敏和小燕是一对好朋友。 他们正在玩一种神奇的游戏,叫 Minecraft。 他们现在要做一个由方块构成的长条工艺品。但是方块现在是乱的,而且由于机器的要求,他们只能做到把这个工艺品最左边的方块放到最右边。 他们想,…...
和外部表(External Table)相关知识点)
【Hive】内部表(Managed Table)和外部表(External Table)相关知识点
在Hive中,有两种类型的表:外部表(External Table)和内部表(Managed Table)。它们在数据存储和管理方式上存在一些重要的区别。 本文就来对这些知识做一个总结。 1、如何在hive中创建内部表和外部表? 2、内部表和外部表的一些区别。 3、怎么查看一个表是内部表还是外部表…...

算法通关村第十四关白银挑战——堆的经典算法题
关注微信公众号:怒码少年。 回复关键词:【电子书】,领取多本计算机相关电子书 大家好,我是怒码少年小码。 今天开始进入新的篇章——堆!这里我默认了大家都知道堆的基本知识了,我们来看看关于堆的两道高频…...

selenium自动化测试入门 —— python unittest单元测试框架
unittest又名PyUnit, Python单元测试框架(The Python unit testing framework),简称为PyUnit。自从 Python 2.1 版本后,PyUnit成为 Python标准库的一部分。 为什么需要使用unittest单元测试框架? 当我们写…...

C#开发的OpenRA游戏之生命值
caimouse写于深圳 2023.11.6 C#开发的OpenRA游戏之生命值 前面已经分析了步兵攻击兵营的情况,通过子弹类不断射向兵营,就会导致兵营的损伤,这个损伤表现为生命值。定义如下: Health: HP: 60000 根据OpenRA的设计原则,每一个属性,就会生成一个Info信息类,再创建一个定…...

ubuntu外接显示器、不识别笔记本显示器
如题:ubuntu外接显示器、不识别笔记本显示器 双屏幕,笔记本外接显示器HDMI,然后安装Nvidia显卡驱动,之后重启笔记本显示器无法识别,只能使用外接显示器了。 中文网站找遍了都没有解决方案,然后用英文搜索&a…...

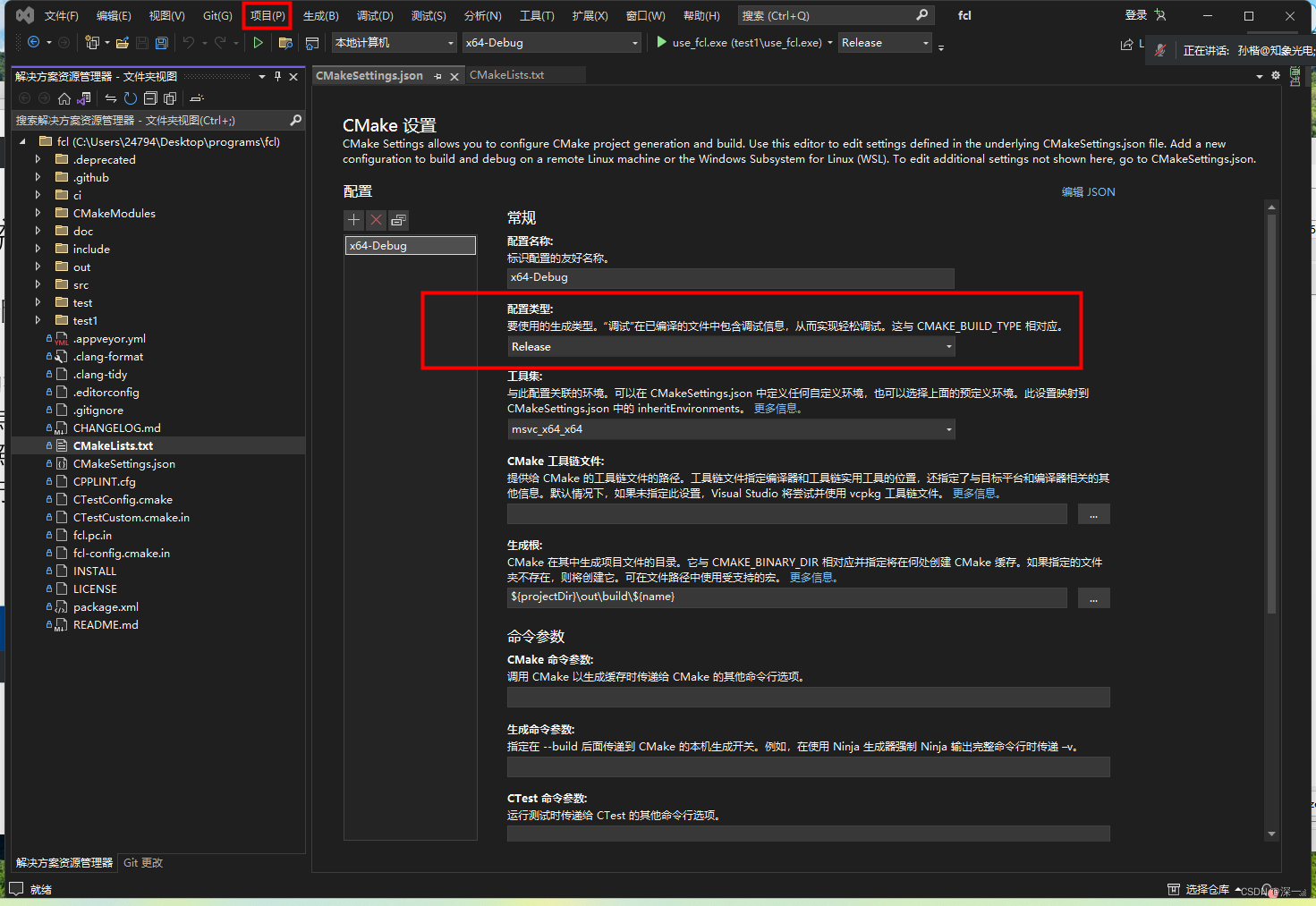
windows下使用FCL(Flexible-collision-library)
windows下使用FCL(The Flexible-collision-library) FCL做为一款开源的碰撞检测库,支持多种基础的几何体,及支持C和python,在windows和linux平台均可以使用。是一款计算高效的碰撞检测工具。在机械臂规划控制框架movei…...

Godot4实现游戏的多语言版本
要在Godot 4中实现多语言版本的游戏,您需要按照以下几个步骤来设置和管理游戏文本以及可能的其他资源,如图像或声音。以下是根据官方文档和详细教程整理的简明指南: 准备翻译文件: Godot支持使用.csv文件或.po文件进行国际化…...

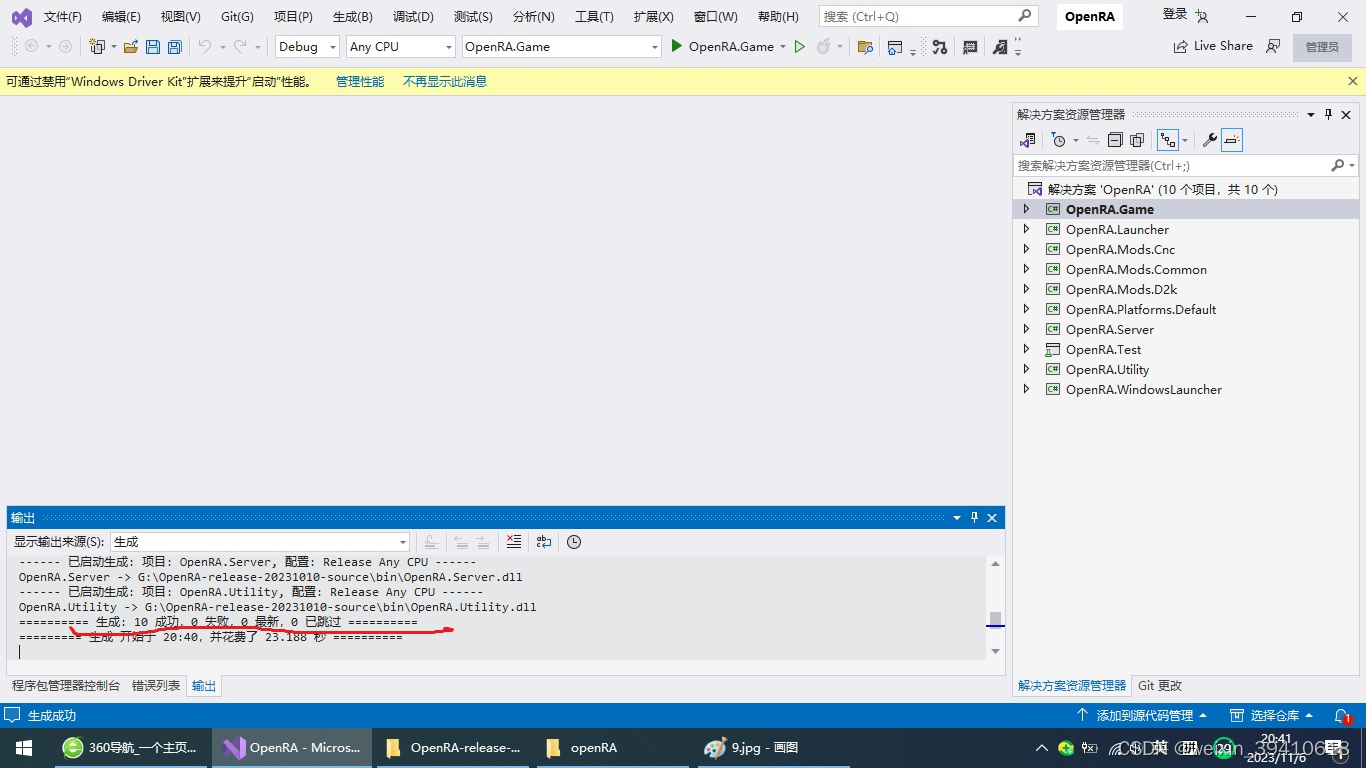
6张图让你了解openRA 下载及编译
下面的3张图是免费赠送的用vs解决方案编译的方法...

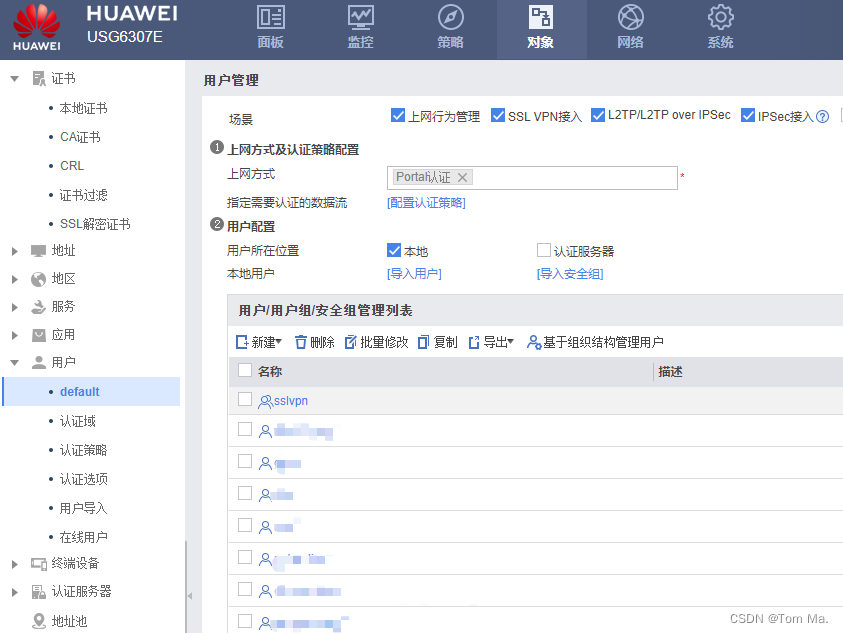
华为防火墙 配置 SSLVPN
需求: 公司域环境,大陆客户端居家办公室需要连到公司域,这里可以在上海防火墙上面开通SSLVPN,员工就可以透过SSLVPN连通上海公司的内网,但是由于公司域控有2个站点,一个在上海,一个在台北&…...
)
Android Studio(数据存储)
数据存储方式 方式特点文件存储openFileInput()和openFileOutput()进行存写SharedPreferences以XML格式进行存储SQLite运算快、占用资源少、支持基本的sql语法ContentProvider可用于应用之间的数据交互网络存储通过网络提供的存储空间来存储/获取数据信息 文件存储 主要语法…...

人,要懂得享受孤独
喜欢在如水的月光下,望一轮洁白的皓月, 喜欢在清寂的夜晚,看那星光流转倏忽间的变幻,牵动心中万千情怀。 独享这份清幽,遐想那月中寻桂子的浪漫。 这个世界太喧闹,偶尔,需要关一关窗,…...

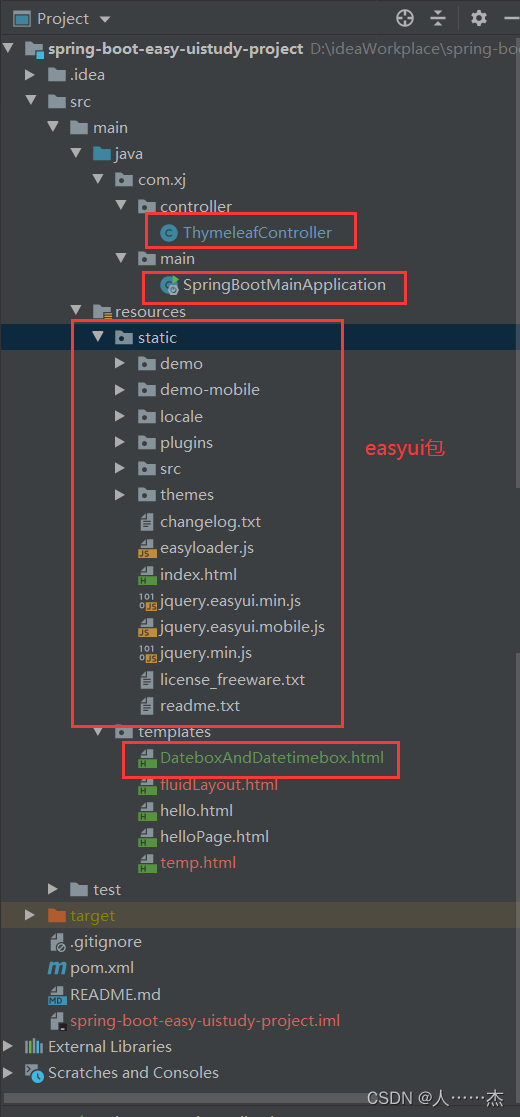
Spring Boot + EasyUI Datebox和Datetimebox样例
使用EasyUI的Datebox和Datetimebox组件,并对其进行适当的改造,比如更改日期格式、设置默认值或者将当前时间设置为默认值。 一、运行结果 二、实现代码 1.代码框架 2.实现代码 SpringBootMainApplication.java: package com.xj.main;import org.spri…...

web前端JS基础------制作一个获取验证码
1,需要一个定时器,和一个button,通过点击事件启动获取验证码 2,参考代码如下 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title></head><body><…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

aurora与pcie的数据高速传输
设备:zynq7100; 开发环境:window; vivado版本:2021.1; 引言 之前在前面两章已经介绍了aurora读写DDR,xdma读写ddr实验。这次我们做一个大工程,pc通过pcie传输给fpga,fpga再通过aur…...

LINUX编译vlc
下载 VideoLAN / VLC GitLab 选择最新的发布版本 准备 sudo apt install -y xcb bison sudo apt install -y autopoint sudo apt install -y autoconf automake libtool编译ffmpeg LINUX FFMPEG编译汇总(最简化)_底部的附件列表中】: ffmpeg - lzip…...

暴雨新专利解决服务器噪音与性能悖论
6月1日,我国首部数据中心绿色化评价方面国家标准《绿色数据中心评价》正式实施,为我国数据中心的绿色低碳建设提供了明确指引。《评价》首次将噪音控制纳入国家级绿色评价体系,要求从设计隔声结构到运维定期监测实现闭环管控,加速…...
