前端js实现井字游戏和版本号对比js逻辑【适用于vue和react】
// 实现 compareVersion 方法,用于比较两个版本号(version1、version2) * 如果version1 > version2,返回1; * 如果version1 < version2,返回-1; * 其他情况,返回0。 * 版本号规则x.y.z,xyz均为大于等于0的整数,至少有x位 * * 目标: * js * compareVersion('0.1', '1.1.1'); // 返回-1 * compareVersion('13.37', '1.2 '); // 返回1 * compareVersion('1.1', '1.1.0'); // 返回0 * compareVersion('1.1', '1.1.1'); // 返回-1 * */
const compareVersions = (version1, version2) => {const v1Parts = version1.split('.').map(Number);const v2Parts = version2.split('.').map(Number);const maxLength = Math.max(v1Parts.length, v2Parts.length);for (let i = 0; i < maxLength; i++) {const v1 = v1Parts[i] ?? 0;const v2 = v2Parts[i] ?? 0;if (v1 > v2) {return 1; // version1 大于 version2} else if (v1 < v2) {return -1; // version1 小于 version2}}return 0; // 两个版本号相等
}
const version1 = "1.1";
const version2 = "1.1.1";
const result = compareVersions(version1, version2);
if (result === 1) {console.log(`compareVersions函数返回值→${result}:${version1} 大于 ${version2}`);
} else if (result === -1) {console.log(`compareVersions函数返回值→${result}:${version1} 小于 ${version2}`);
} else {console.log(`compareVersions函数返回值→${result}:${version1} 等于 ${version2}`);
}
/* 井字棋游戏。输入一个二维数组代表棋盘,
其中 * 『1』代表当前玩家的棋子,
『0』代表没有棋子,
『-1』代表对方玩家的棋子。 *
若一方棋子在横、竖、斜方向连成排则为获胜,返回当前玩家是否胜出。
- 示例:入参为 [[1,0,1],[1,-1,-1],[1,-1,0]] 时,返回 true * */
// 默认初始棋盘
//如下initBoard代表初始化棋盘,分别对应井字棋盘九宫格的每个格子
const initBoard = [
[0, 0, 0],
[0, 0, 0],
[0, 0, 0],
];
const gameCheck = (board, currentPlayer = 1) => {
const rows = board.length;//行
const cols = board[0].length;//列
// 检查行
for (let i = 0; i < rows; i++) {
if (board[i][0] !== 0 && board[i].every(cell => cell === currentPlayer)) {
return true;//如果所有行都是为当前人下的那么就返回成功
}
}
// 检查列
for (let j = 0; j < cols; j++) {
let column = [];
for (let i = 0; i < rows; i++) {
column.push(board[i][j]);
}
if (column[0] !== 0 && column.every(cell => cell === currentPlayer)) {
return true;
}
}
// 检查对角线
// leftRight从左往右向下对角线
const leftRight = [board[0][0], board[1][1], board[2][2]]
// rightLeft从右往左向下对角线
const rightLeft = [board[0][2], board[1][1], board[2][0]]
if (leftRight.every((cell) => cell === currentPlayer) || rightLeft.every((cell) => cell === currentPlayer)) {
return true
}
return false
}
const board = [
[1, 0, 1],
[1, -1, -1],
[1, -1, 0]
];
const playerWins = gameCheck(board);
console.log(当前玩家是否胜出: ${playerWins});
相关文章:

前端js实现井字游戏和版本号对比js逻辑【适用于vue和react】
// 实现 compareVersion 方法,用于比较两个版本号(version1、version2) * 如果version1 > version2,返回1; * 如果version1 < version2,返回-1; * 其他情况,返回0。 * 版本号规…...

unity 通过Andriod arr 访问 手机自带的浏览器
unity 通过Andriod arr 访问 手机自带的浏览器 using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.UI;public class OpenURL : MonoBehaviour {public Button button;string url "http://192.168.1.…...

MySQL -- 索引
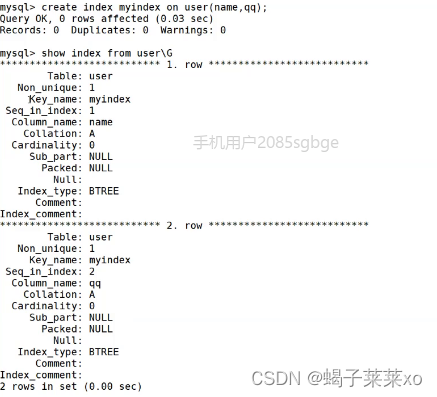
MySQL – 索引 文章目录 MySQL -- 索引一、索引简介1.简介2.索引效率的案例 二、认识磁盘1.磁盘2.结论3.磁盘随机访问(Random Access)与连续访问(Sequential Access) 三、MySQL 与磁盘交互基本单位1.基本单位2.MySQL中的数据管理 五、索引的理解1.索引案例2.单页mysql page3.管…...
)
23ccpc(最长上升子序列题解)
你原本有一个 1 到 n 的排列但是不慎地你遗忘了它但是你记得以 第i个位置 结尾的最长上升子序 列的长度数组 an 现在希望你能够构造一个符合条件的排列 p 如果不存在符合上述条件的排列 p 则输出 −1。 这里定义以 第i位置 结尾的最长上升子序列的长度为符合…...

BUUCTF easycap 1
BUUCTF:https://buuoj.cn/challenges 题目描述: 下载附件,解压得到一个.pcap文件。 密文: 解题思路: 1、这道题和它的名字一样,真的很easy。双击easycap.pcap文件,打开Wireshark。在Wireshark中…...

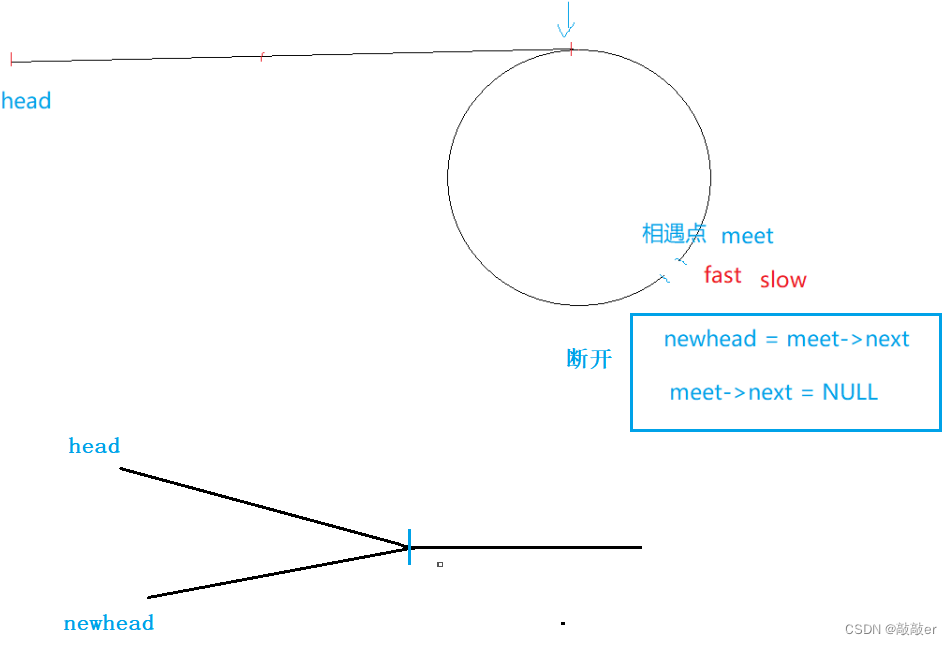
[LeetCode]-160. 相交链表-141. 环形链表-142.环形链表II-138.随机链表的复制
目录 160.相交链表 题目 思路 代码 141.环形链表 题目 思路 代码 142.环形链表II 题目 思路 代码 160.相交链表 160. 相交链表 - 力扣(LeetCode)https://leetcode.cn/problems/intersection-of-two-linked-lists/description/ 题目 给你两个…...

聊一聊关于手机Charge IC的电流流向
关于手机Charge,小白在以前的文章很少讲,一是这部分东西太多,过于复杂。二是总感觉写起来欠缺点什么。但后来想一想,本是抱着互相学习来写文章的心理态度,还是决定尝试写一些。 关于今天要讲的关于手机Charge的内容&a…...

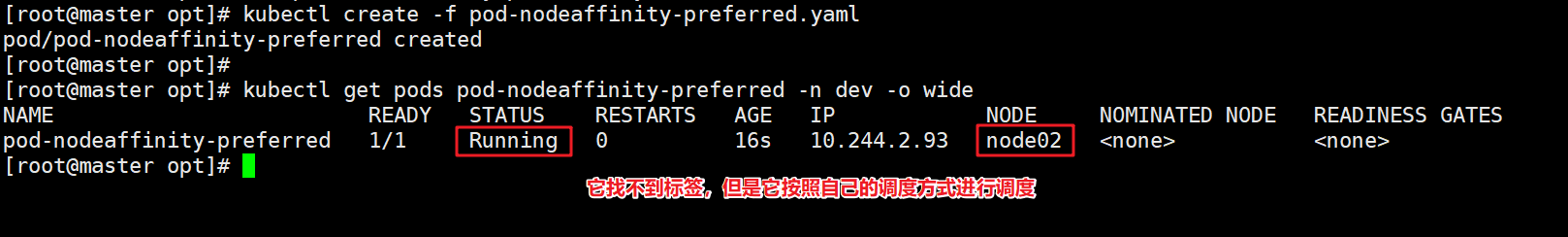
【k8s】pod调度——亲和,反亲和,污点,容忍
官方网址:https://kubernetes.io/zh/docs/concepts/scheduling-eviction/assign-pod-node/ 一、亲和性 (1)节点亲和性 pod.spec.nodeAffinity ●preferredDuringSchedulingIgnoredDuringExecution:软策略 p开头 ●requiredDuri…...

分享者 - 携程旅游创作者搬砖项目图文教程
大家好!携程这个出行旅游平台相信大家都不陌生吧。 每天都有大量的旅客在里面浏览攻略,寻找灵感和旅游建议。 那么,我们的项目就是把一些优质的小红书平台上的旅游攻略或作品,经过处理后搬运到携程平台上发布。 这个项目如何操作呢…...

vite配置.env环境变量文件,开发环境,测试环境,预发布环境,生产环境
在vue2,用的vue-cli脚手架搭建项目,cli用的是webpack 当你yarn dev时,命令会启动package.json中的dev键名的值,也就是后面的一行命令 这时浏览器会去识别你是开发环境还是生产环境,其实windows是不能直接识别你是开发…...

0003Java安卓程序设计-springboot基于Android的学习生活交流APP
文章目录 **摘** **要**目 录系统设计开发环境 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 摘 要 网络的广泛应用给生活带来了十分的便利。所以把学习生活交流管理与现在网络相结合,利用java技术建设学习生活交流APP&…...

Java8 时间字符串校验是否为对应的日期格式
时间字符串格式校验 严格模式下校验日期字符串 public static boolean isDateStrict(String dateStr, String pattern) {try {DateTimeFormatter formatter new DateTimeFormatterBuilder().appendPattern("yyyyMMdd").parseDefaulting(ChronoField.ERA, 1).toFor…...

2023.11.6联赛总结
T 1 T1 T1让你构造出一个不超过 40 ∗ 40 40*40 40∗40的矩阵,满足连续的 r y x ryx ryx有 n n n个。 一开始我想着直接放 r y x ryx ryx,这个做法有 80 80 80分,但是打挂了,再调了将近1个小时后,选择先跳过ÿ…...

UE5——源码阅读——9——引擎预初始化
加载项目模块 判断项目是否是有意义的 准备读取模块 对应着错误信息 广播 加载插件模块 根据配置是否已经启用插件 开始遍历所有的插件 尝试读取插件 检查上一次完成的加载阶段是否大于当前的加载阶段 通知加载完成...

报错Could not resolve placeholder ‘driver‘ in value “${driver}“
这是我的报错: 原因是我的applicationContext.xml文件加载properties文件径错误: 应该把路径改成这样就可以了:...

Rust编程基础核心之所有权(下)
1.变量与数据交互方式之二: 克隆 在上一节中, 我们讨论了变量与数据交互的第一种方式: 移动, 本节将介绍第二种方式:克隆。 如果我们 确实 需要深度复制 String 中堆上的数据,而不仅仅是栈上的数据,可以使用一个叫做 clone 的通用函数。 看下面的代码…...

高防CDN:企业网络安全的坚强后盾
随着互联网的快速发展,企业的网络面临着越来越多的安全威胁。在这种背景下,高防CDN(Content Delivery Network)已经成为了企业网络安全的坚强后盾。本文将理性分析高防CDN对于企业发展的影响,强调其在维护网络稳定性、…...

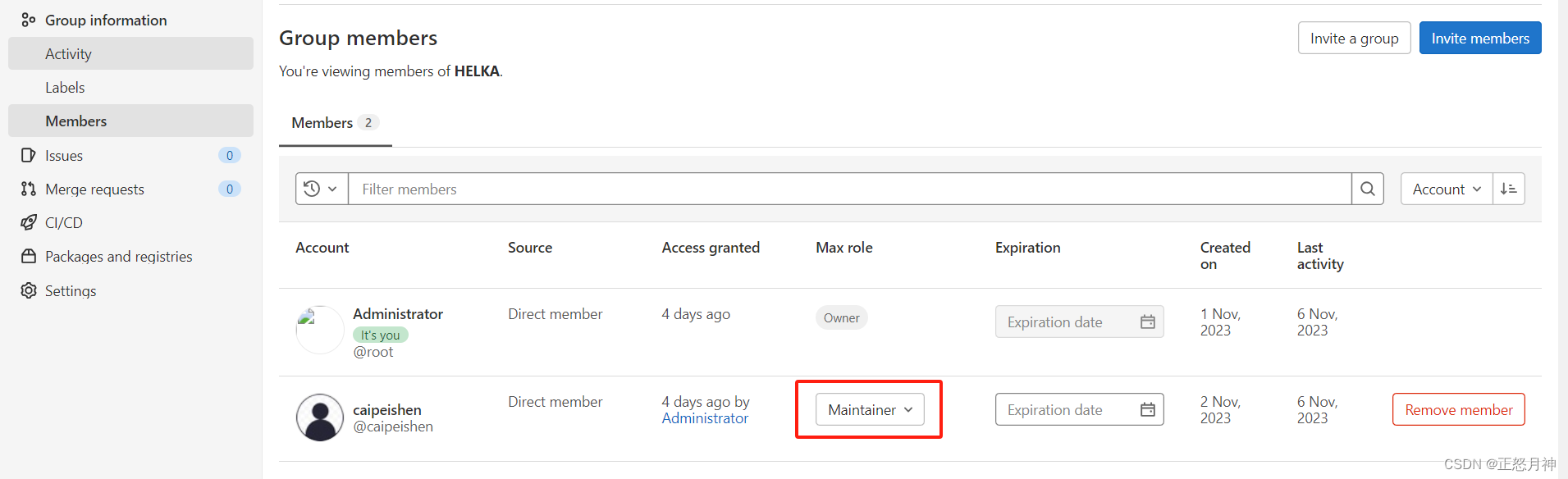
gitlab 设置 分支只读
一,设置master分支只读, 并且只有Maintainers 拥有合并权限。 二,设置成员权限 改为developer 三,邀请成员 点击右上角 Invite Members...

Spring Boot 面试题——常用注解
目录 Spring Bean将一个类声明为 Bean自动装配 Bean声明 Bean 的作用域 前端后传值处理常见的 HTTP 请求类型读取配置文件定时任务全局 Controller 层异常处理 Spring Bean 将一个类声明为 Bean Component:通用的注解,可标注任意类为 Spring 组件。如果…...
 设置队列所有消息存活时间)
RabbitMQ(高级特性) 设置队列所有消息存活时间
RabbitMQ可以设置消息的存活时间(Time To Live,简称TTL),当消息到达存活时间后还没有被消费,会被移出队列。RabbitMQ可以对队列的所有消息设置存活时间,也可以对某条消息设置存活时间。 Configuration pub…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
