极致性能优化:前端SSR渲染利器Qwik.js | 京东云技术团队
引言
前端性能已成为网站和应用成功的关键要素之一。用户期望快速加载的页面和流畅的交互,而前端框架的选择对于实现这些目标至关重要。然而,传统的前端框架在某些情况下可能面临性能挑战且存在技术壁垒。
在这个充满挑战的背景下,我们引入了 Qwik.js 框架。Qwik.js 不仅是一个前端框架,更是一种前端性能的终极解决方案。它不仅提供了卓越的性能,还以其独特的特点和优势脱颖而出。
让我们一起深入探索 Qwik.js,发现它如何超越传统,成为前端性能优化的新标杆。
一、现有框架的问题
1.传统CSR方案
慢加载时间: CSR 技术通常要求在浏览器中加载和渲染整个页面,这导致初始页面加载时间较长。用户必须等待页面完全加载才能进行交互。
搜索引擎优化(SEO)问题: 由于页面内容是在客户端生成的,搜索引擎爬虫可能无法正确解析和索引页面内容,这影响了网站的 SEO 效果。
不利于低带宽用户: 对于低带宽用户或网络条件较差的用户,CSR 页面加载时间更长,用户体验更差。
首屏渲染延迟: CSR 通常需要等待 JavaScript 文件的下载和执行,这导致了首屏渲染的延迟,影响了用户的第一印象。
问题分析
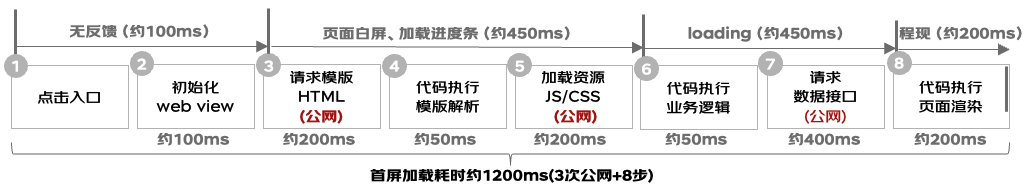
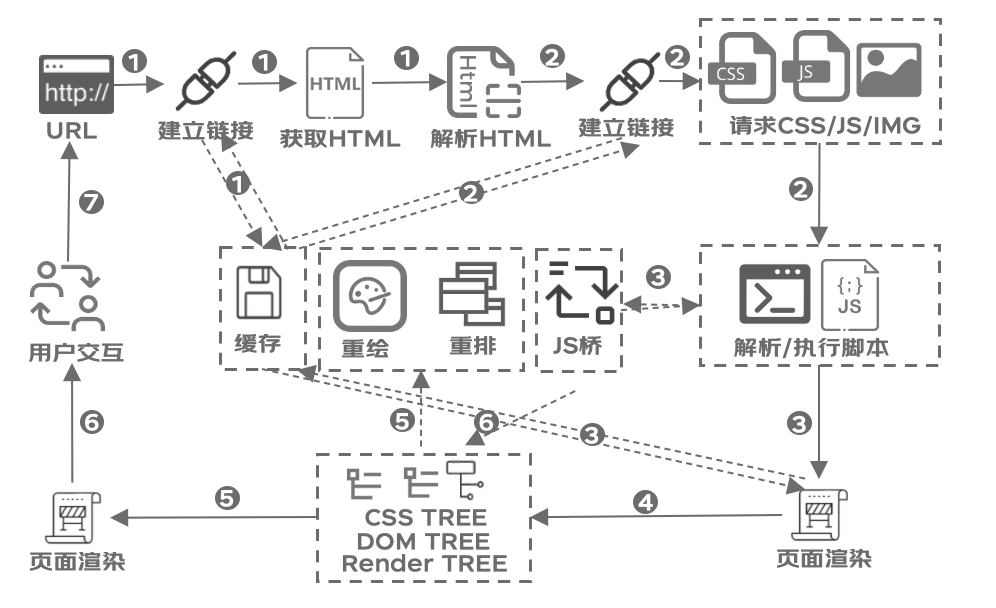
A. 渲染阶段耗时分析

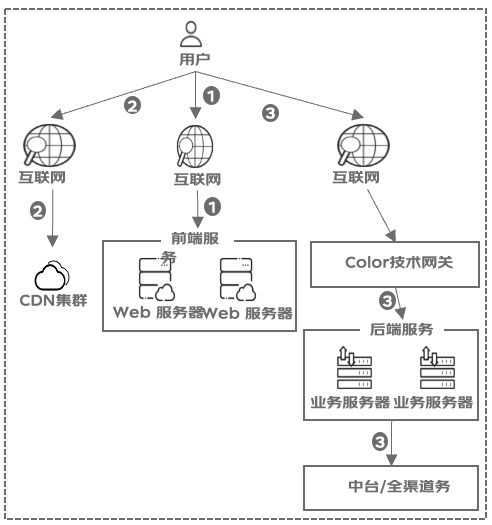
B. 请求链路分析

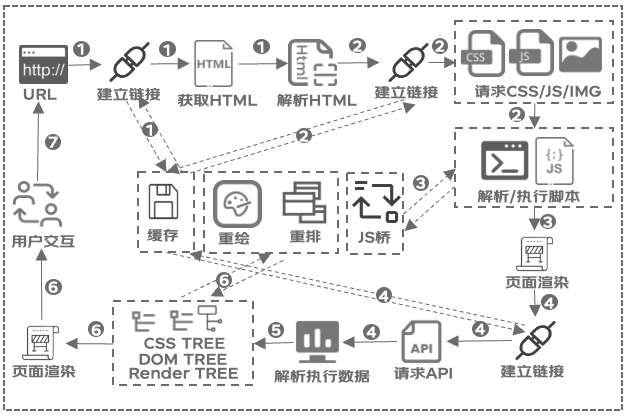
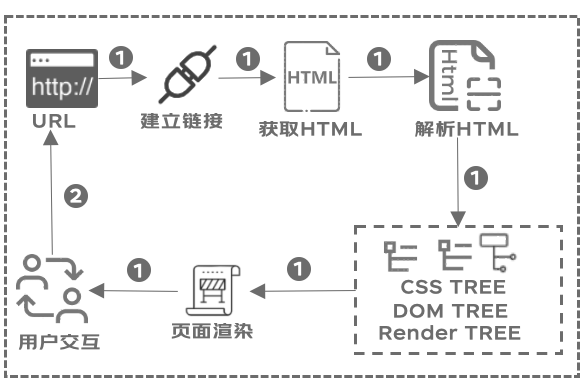
C. 浏览器执行渲染分析

2. 传统SSR方案
复杂的水合过程: 涉及复杂的水合过程,包括将数据传输到客户端并在客户端重新渲染页面。这增加了页面加载时间和网络开销。
A. 请求链路分析

B. 浏览器执行渲染分析

什么是水合(Hydration)?
“hydration”(水合)是指通过客户端JavaScript将静态HTML网页转化为动态网页的过程,以实现对HTML元素的事件处理。这个过程可以通过将事件处理程序附加到HTML元素上来完成

深入了解水合(hydration)过程 水合的难点在于知道我们需要什么事件处理程序以及它们应该附加到哪里。
WHAT(什么):事件处理程序是一个封闭包,包含了事件处理程序的行为。它定义了当用户触发此事件时应该发生什么。
WHERE(哪里):指的是需要将WHAT(事件处理程序)附加到的DOM元素的位置,这包括了事件类型。
更复杂的部分在于,WHAT(事件处理程序)是一个封闭包,它封闭了APP_STATE(应用程序状态)和FRAMEWORK_STATE(框架内部状态):
APP_STATE(应用程序状态):这是应用程序的状态。APP_STATE通常是人们所说的状态。没有APP_STATE,您的应用程序将无法向用户展示任何动态内容。
FRAMEWORK_STATE(框架内部状态):这是框架的内部状态。没有FRAMEWORK_STATE,框架不知道应该更新哪些DOM节点以及何时应该更新它们。这包括组件树和对渲染函数的引用等内容。
那么,我们如何恢复WHAT(APP_STATE + FRAMEWORK_STATE)和WHERE呢?方法是通过下载并执行当前HTML中的组件。在HTML中下载和执行已渲染的组件是水合的昂贵部分。
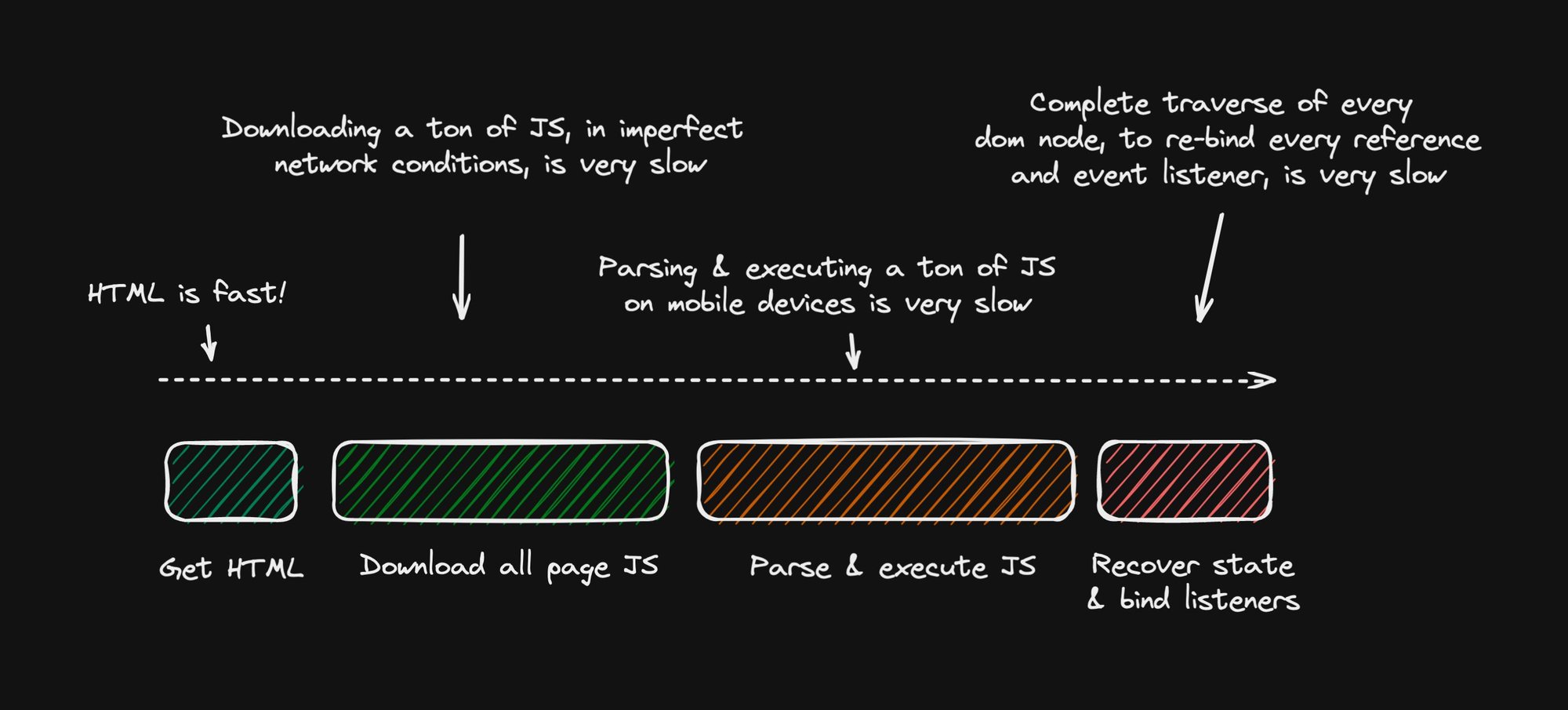
换句话说,水合是一种通过在浏览器中急切地执行应用程序代码来恢复APP_STATE和FRAMEWORK_STATE的方法,它涉及以下步骤:
- 下载组件代码。
- 执行组件代码。
- 恢复WHAT(事件处理程序闭包)和WHERE(DOM元素),以获取事件处理程序闭包。
- 将WHAT(事件处理程序闭包)附加到WHERE(DOM元素)。
这个过程的关键是将APP_STATE和FRAMEWORK_STATE从已渲染的组件中恢复,以确保应用程序在客户端获得正确的状态和行为。这对于实现前端与后端的协同工作以提供动态用户体验至关重要。

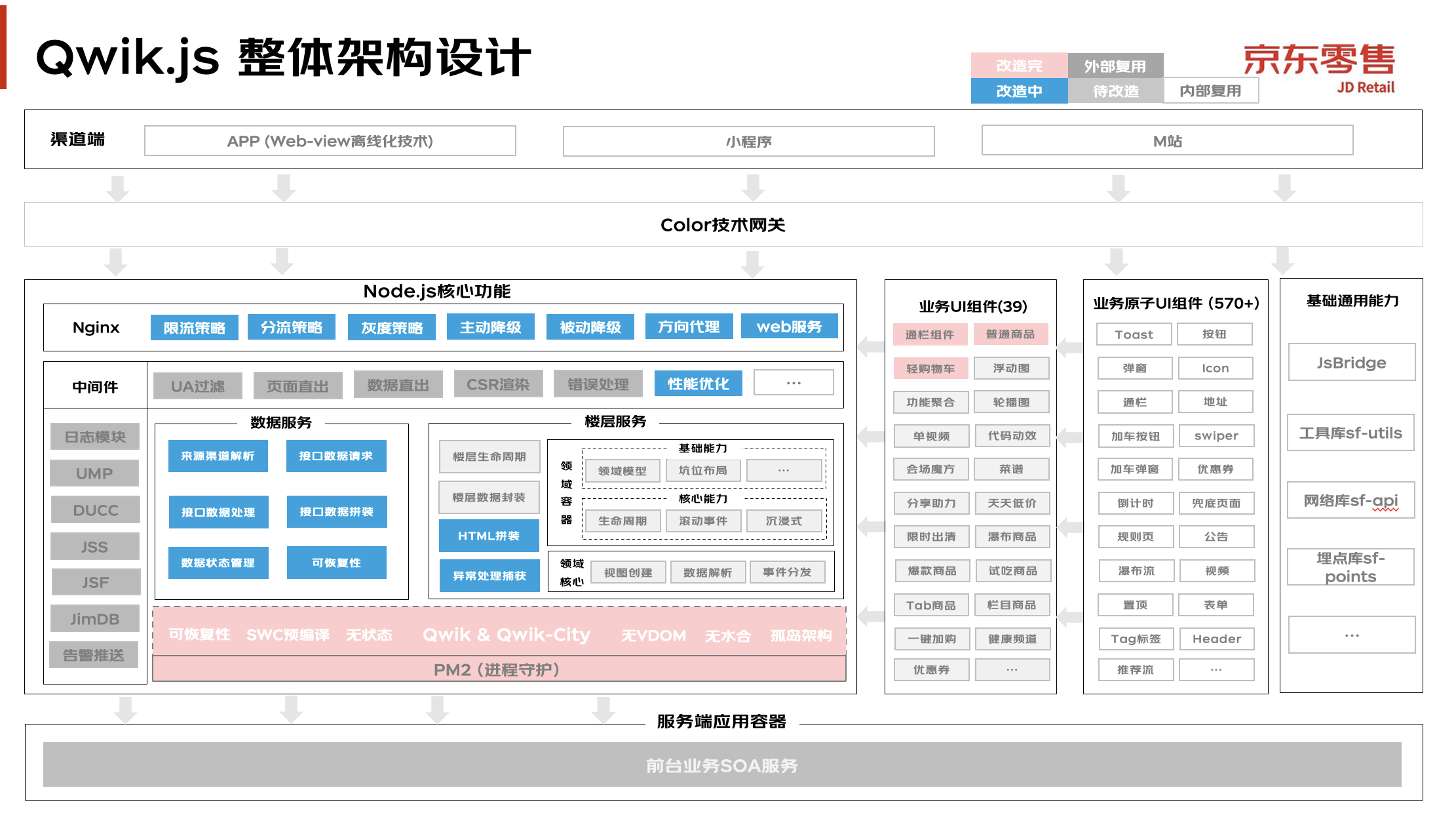
二、Qwik.js框架的特点
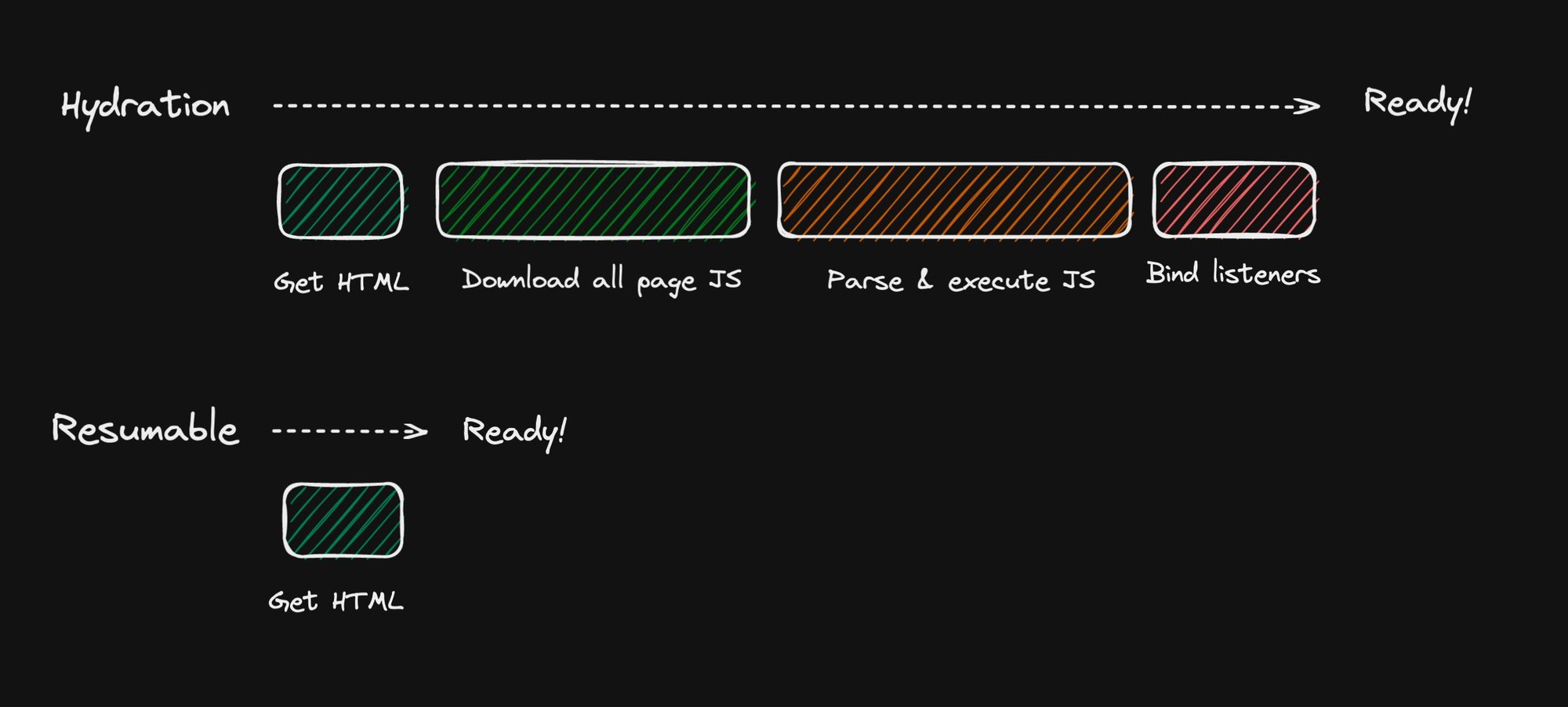
可恢复性(Resumability):一种无开销的水合替代方案 那么,如何设计一个没有水合且没有开销的系统呢?
为了消除开销,框架不仅必须避免恢复(RECOVERY),还必须避免上述所提到的第四步。第四步是将WHAT附加到WHERE,这是可以避免的成本。
要避免这种成本,您需要三样东西:
- 将所有所需的信息序列化为HTML的一部分。序列化的信息需要包括WHAT、WHERE、APP_STATE和FRAMEWORK_STATE。
- 一个全局事件处理程序,依赖事件冒泡来拦截所有事件。事件处理程序需要是全局的,这样我们就不需要急切地在特定的DOM元素上单独注册所有事件。
- 一个工厂函数,可以延迟恢复事件处理程序(WHAT)。
这种方法的关键是在HTML中序列化所有必需的信息,以及使用全局事件处理程序来拦截和处理事件,而不必显式将事件处理程序附加到特定的DOM元素上。这样可以避免昂贵的步骤四,从而提供无开销的可恢复性,同时仍能实现前端的互动性和性能优化。

A. 渲染阶段耗时分析

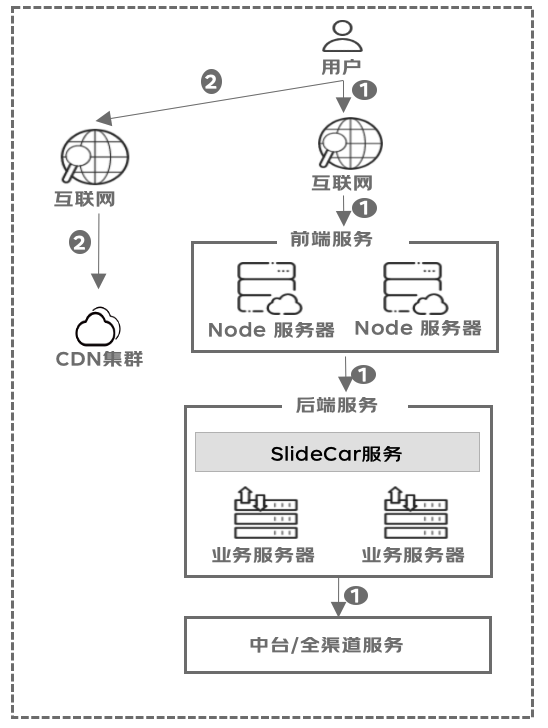
B. 请求链路分析

C. 浏览器执行渲染分析


四、效果和成果


五、挑战
Qwik.js无水合方案可能会带来一些挑战,其中包括以下几个方面:
- 新技术的学习曲线: 采用新的前端架构或技术,如Qwik.js,通常需要团队成员学习和适应新的工作流程和最佳实践。这可能需要一些时间和培训来确保团队熟练掌握新技术。
- 服务器开销增加: 在无水合方案中,服务器可能需要更多的计算资源来序列化和提供所需的信息,以及处理全局事件处理程序。这可能会导致服务器开销的增加,特别是在大量并发请求的情况下。
- Node.js并发挑战: 对于Node.js服务器,处理大量并发请求可能会带来挑战。在无水合方案中,服务器可能需要同时处理多个请求,因此需要考虑服务器的并发性能和扩展性。
作者:京东创新零售 李健
来源:京东云开发者社区 转载请注明来源
相关文章:

极致性能优化:前端SSR渲染利器Qwik.js | 京东云技术团队
引言 前端性能已成为网站和应用成功的关键要素之一。用户期望快速加载的页面和流畅的交互,而前端框架的选择对于实现这些目标至关重要。然而,传统的前端框架在某些情况下可能面临性能挑战且存在技术壁垒。 在这个充满挑战的背景下,我们引入…...
)
ES6~ES13新特性(二)
文章目录 一、ES71.Array Includes2.指数exponentiation运算符 二、ES81.Object values2.Object entries3.String Padding4.Trailing Commas5.Object Descriptors 三、ES9四、ES101.flat flatMap2.Object fromEntries3.trimStart、trimEnd4.其他知识点 五、ES111.BigInt2.Nulli…...

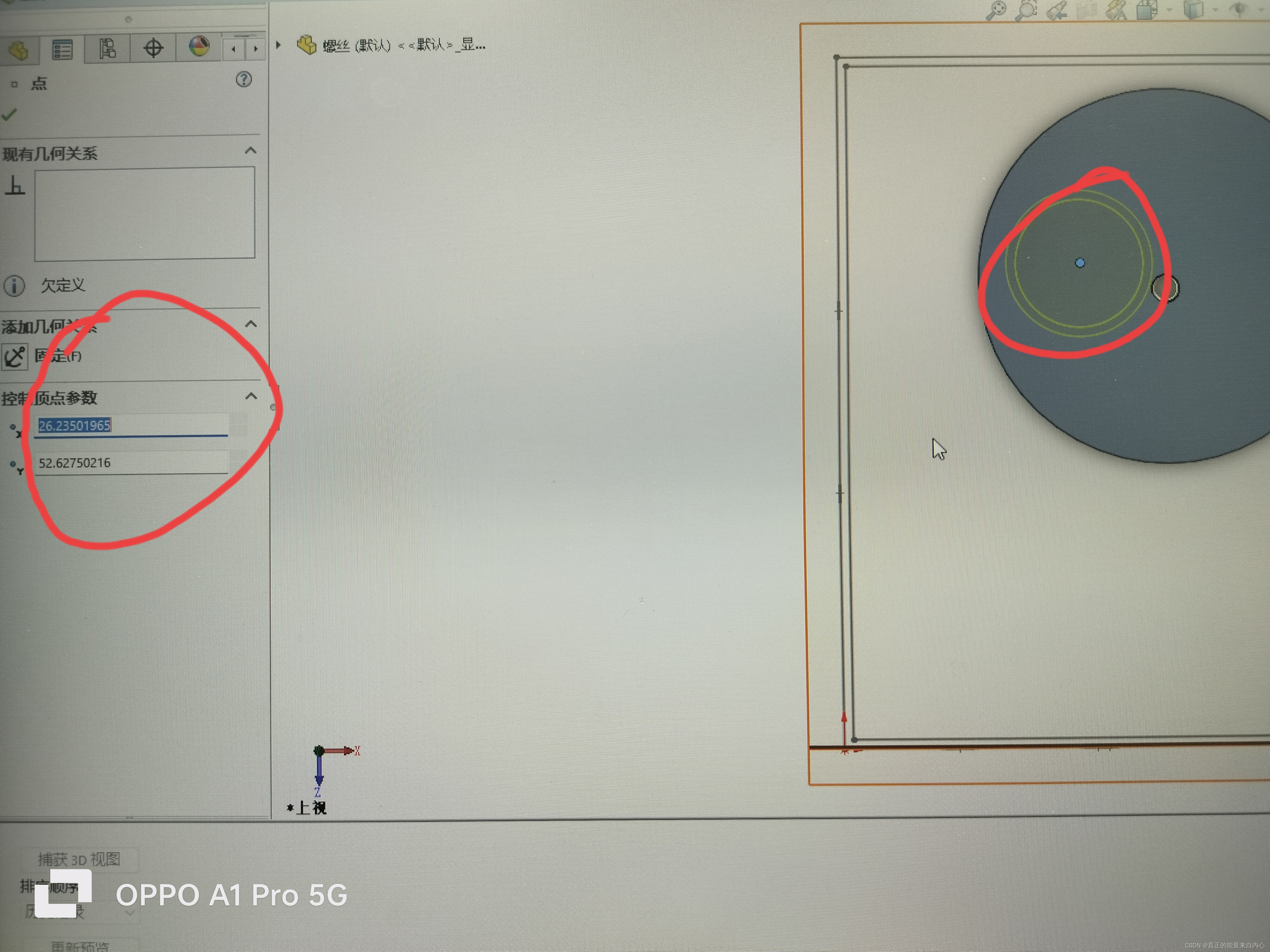
soildwork2022怎么样添加螺纹孔?
1.退出草图模式,点击需要添加螺纹孔的物体面,选中“特征”中的“异形孔向导” 2.选中“孔类型”为“直螺纹孔”,“标准”,“类型”,“孔规格”终止条件等。 3.设置完之后选择“位置” 4.鼠标左键在物体面上点一下&…...

【t5 pytorch版源码学习】t5-pegasus-pytorch源码学习
0. 项目来源 中文生成式预训练模型,以mT5为基础架构和初始权重,通过类似PEGASUS的方式进行预训练。 bert4keras版:t5-pegasus pytorch版:t5-pegasus-pytorch 本次主要学习pytorch版的代码解读。 项目结构: train…...

【springboot】spring的Aop结合Redis实现对短信接口的限流
前言 场景: 为了限制短信验证码接口的访问次数,防止被刷,结合Aop和redis根据用户ip对用户限流 1.准备工作 首先我们创建一个 Spring Boot 工程,引入 Web 和 Redis 依赖,同时考虑到接口限流一般是通过注解来标记,而注解…...

【MedusaSTears】怎么禁用edge浏览器截图功能?
版本 Microsoft Edge 版本 119.0.2151.44 (正式版本) (64 位) Ctrl Shift S 竟然是浏览器的截屏? 特么的啥时候多了这么个快捷键? 然后还没办法禁用,真TMD傻哔 edge://settings/accessibility解决方式: 参考资料: 怎么禁用edge浏览器截图功能? 您好&#x…...

【计算机网络】(谢希仁第八版)第三章课后习题答案
第三章 1.数据链路(即逻辑链路)与链路(即物理链路)有何区别? “电路接通了”与”数据链路接通了”的区别何在? 答:数据链路与链路的区别在于数据链路出链路外,还必须有一些必要的规程来控制数据的传输,因此,数据链路比链路多了…...

批量异步任务处理
当我们在项目中遇到很多业务同时处理,如果是串行肯定是影响性能的,这时候就需要异步执行了,说道异步肯定就有很多方案了 方案一: 比如使用spring的异步注解,比如下面的代码,每个方法上面都是异步注解,当时…...

宜昌市公安局、点军区政府与中科升哲达成战略合作,共建视频图像联合创新实验室
11月3日,宜昌视频图像联合创新战略合作签约仪式在宜昌市公安局举行。 宜昌市副市长、市公安局党委书记、局长上官福令,市公安局党委副书记、副局长龚海波,宜昌市点军区委书记万红,点军区委副书记、区长黄文云,升哲科技…...

java版小程序商城免费搭建-直播商城平台规划及常见的营销模式有哪些?电商源码/小程序/三级分销
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

Linux下yum源配置实战
一、Linux下软件包的管理 1、软件安装方式 ① RPM包管理(需要单独解决依赖问题) ② YUM包管理(需要有网络及YUM仓库的支持,会自动从互联网下载软件,自动解决依赖) ③ 源码安装(安装过程比较…...
, JSONP劫持)
JSONP 跨域访问(2), JSONP劫持
JSONP 跨域访问(2), JSONP劫持 一, 利用 XSS 漏洞执行jsonp 1. 利用过程 发现有jsonp的请求: <script type"text/javascript" src"http://192.168.112.200/security/jsonp.php?callbackjsonpCallback"></script>向xss漏洞的位置注入代码…...

【java】实现自定义注解校验——方法一
自定义注解校验的实现步骤: 1.创建注解类,编写校验注解,即类似NotEmpty注解 2.编写自定义校验的逻辑实体类,编写具体的校验逻辑。(这个类可以实现ConstraintValidator这个接口,让注解用来校验) 3.开启使用自定义注解进…...

JavaScript基础入门03
目录 1.条件语句 1.1if 语句 1.1.1基本语法格式 1.1.2练习案例 1.2三元表达式 1.3switch 2.循环语句 2.1while 循环 2.2continue 2.3break 2.4for 循环 3.数组 3.1创建数组 3.2获取数组元素 3.3新增数组元素 3.3.1. 通过修改 length 新增 3.3.2. 通过下标新增 …...

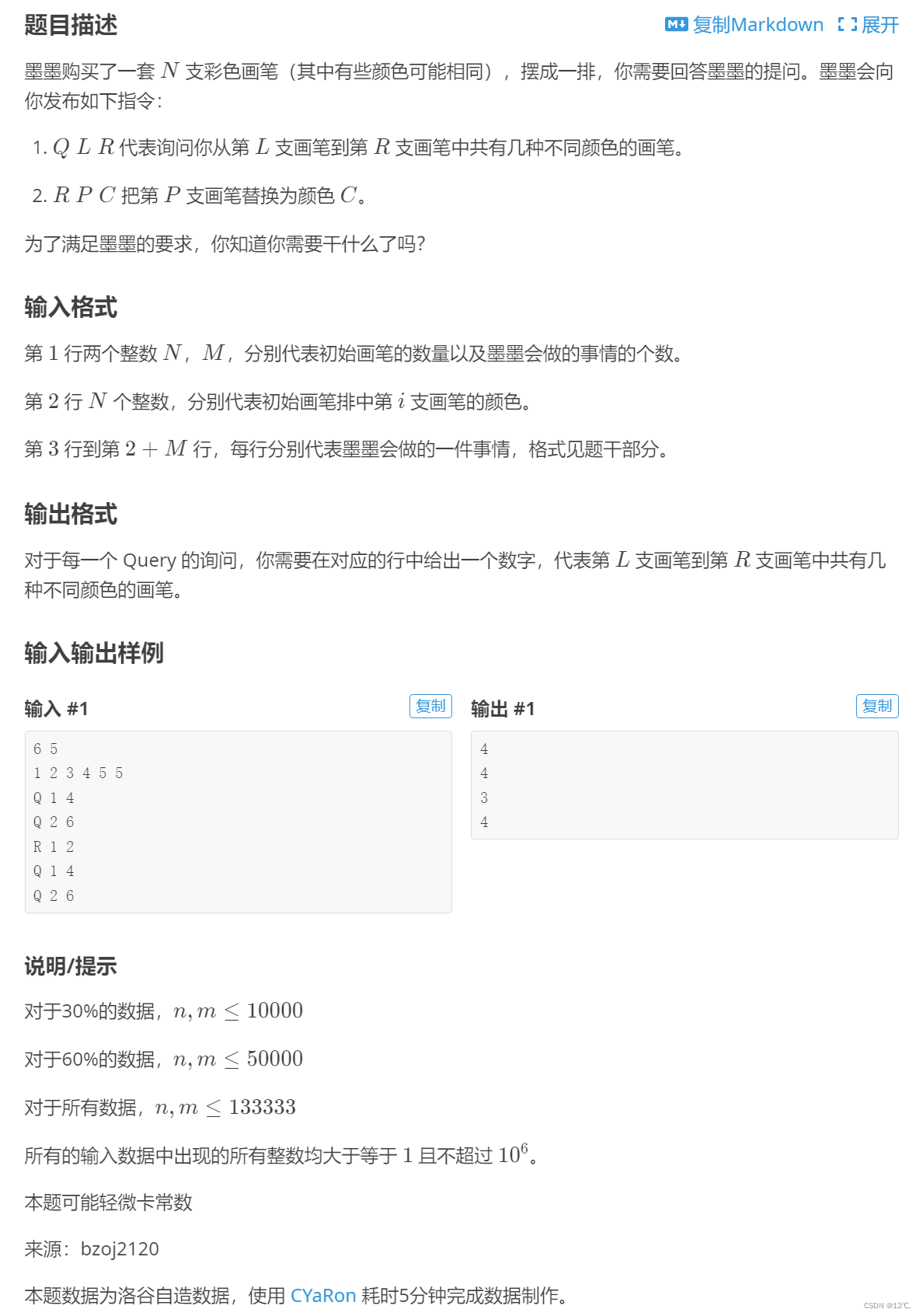
P1903 [国家集训队] 数颜色 / 维护队列
带修改的莫队 带修改的莫队就是在基础莫队的基础上增加了一维属性,之前只需要维护l,r现在还需要维护一下时间t,排序还是先按照左端点块儿号排序,然后右端点块儿号排序,最后按时间排序。其它的都是差不多的。 #include…...

uniapp 请求接口的方式
在UniApp中,我们可以使用多种方式来发送请求接口。以下是几种常用的方式: 1、使用unmireuest方法:uni.reuest是uniApp提供的原生AP,可以发送HTTP请,我们可以通过传递一个图对象来设置请求的参数,RL、请求方法GET/POST…...

怎么查看当前vue项目,要求的node.js版本
要查看当前 Vue 项目所需的 Node.js 版本,你可以查看项目根目录下的 package.json 文件中的 engines 属性。该属性定义了项目所需的 Node.js 版本范围。 例如,以下是一个示例 package.json 文件: {"name": "my-vue-project&…...

QT5自适应
//集成屏幕自适应功能 QApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps); DEVMODE NewDevMode; //获取屏幕设置中的分辨率 EnumDisplaySettings(0, ENUM_CURRENT_SETTINGS, &NewDevMo…...
)
蓝桥杯官网练习题(日期问题)
题目描述 小明正在整理一批历史文献。这些历史文献中出现了很多日期。小明知道这些日期都在 1960 年 1 月 1 日至 2059 年 12 月 31 日。令小明头疼的是,这些日期采用的格式非常不统一,有采用年/月/日的,有采用月/日/年的,还有采…...

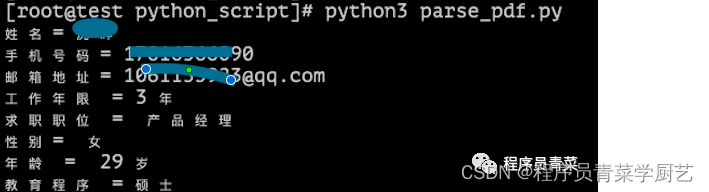
PDF文件解析
一、PDF文件介绍 PDF是英文Portable Document Format缩写,就是可移植的意思,它是以PostScript语言图象模型为基础,无论在哪种打印机上都可保证精确的颜色和准确的打印效果,PostScript咱也不懂,估计和SVG的原理差不多吧…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
