【vue3/echarts】vue3中使用echarts/饼图/双轴双数据柱状图


npm下载echarts
引入使用
<script>
import Box from "@/components/box.vue";
import { onMounted } from 'vue';
import { init } from 'echarts';
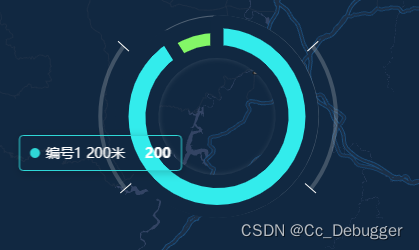
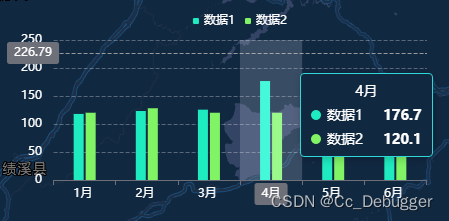
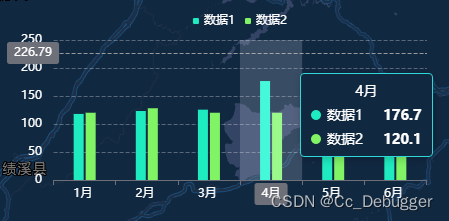
export default {components: {Box: Box},setup() {onMounted(() => {// 饼图const charEle = document.getElementById('echarts1');const charEch = init(charEle);const colorList = ['#2FD7D7 ', '#83F767', '#59CB74', '#FBD444', '#7F6AAD', '#585247', '#ff0000']const option = {tooltip: {show: true,trigger: 'item',backgroundColor: 'transparent',borderColor: '#2FD7D7',textStyle: {color: '#fff'}},color: colorList,series: [{name: '',type: 'pie',radius: [65, 90],center: ['48%', '49%'],label: {show: false},labelLine: {show: false},itemStyle: {borderWidth: 13,borderColor: '#112841'},data: [{ name: '编号1 200米', value: 200 },{ name: '编号2 200米', value: 20 },],}]};charEch.setOption(option);const charEle2 = document.getElementById('echarts2');const charEch2 = init(charEle2);var xData = ['1月', '2月', '3月', '4月', '5月', '6月'];var moneyData = [118.0, 123.2, 125.6, 176.7, 115.6, 162.2];var numData = [120.1, 128.1, 120.1, 120.1, 128.1, 128.1];const option2 = {tooltip: {// show: false,trigger: 'axis',backgroundColor: '#112841',borderColor: '#2FD7D7',textStyle: {color: '#fff'},axisPointer: {type: 'cross',crossStyle: {color: '#999',},},},grid: {top: 50},legend: {data: ['数据1','数据2'],top: '20',itemWidth: 6,itemHeight: 6,textStyle: {color: '#fff'}},xAxis: [{type: 'category',data: xData,axisPointer: {type: 'shadow',},axisLabel: {formatter: '{value} ',color: '#fff'},},],yAxis: [{type: 'value',name: '',min: 0,max: 250,interval: 50,splitLine: {lineStyle: {type: "dashed",color: "#fff",opacity: 0.3}},axisLabel: {formatter: '{value} ',color: '#fff'},},// y右侧轴// {// type: 'value',// name: '',// min: 0,// max: 25,// interval: 5,// axisLabel: {// formatter: '{value} ',// },// },],series: [{name: '数据1',type: 'bar',data: moneyData,color: '#1FEBC0',tooltip: {valueFormatter: function (value) {return value + '';},},// 柱体上方显示数值label: {show: false,position: 'top',},barWidth: 10},{name: '数据2',type: 'bar',data: numData,color: '#81F466',// 柱体上方显示数值label: {show: false,position: 'top',},barWidth: 10},],};charEch2.setOption(option2);});return {}},
}
</script>
相关文章:

【vue3/echarts】vue3中使用echarts/饼图/双轴双数据柱状图
npm下载echarts 引入使用 <script> import Box from "/components/box.vue"; import { onMounted } from vue; import { init } from echarts; export default {components: {Box: Box},setup() {onMounted(() > {// 饼图const charEle document.getElem…...

【左程云算法全讲4】比较器和堆
系列综述: 💞目的:本系列是个人整理为了秋招面试的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于左程云算法课程进行的,每个知识点的修正和深入主要参考…...

【计算机组成与设计】Chisel取指和指令译码设计
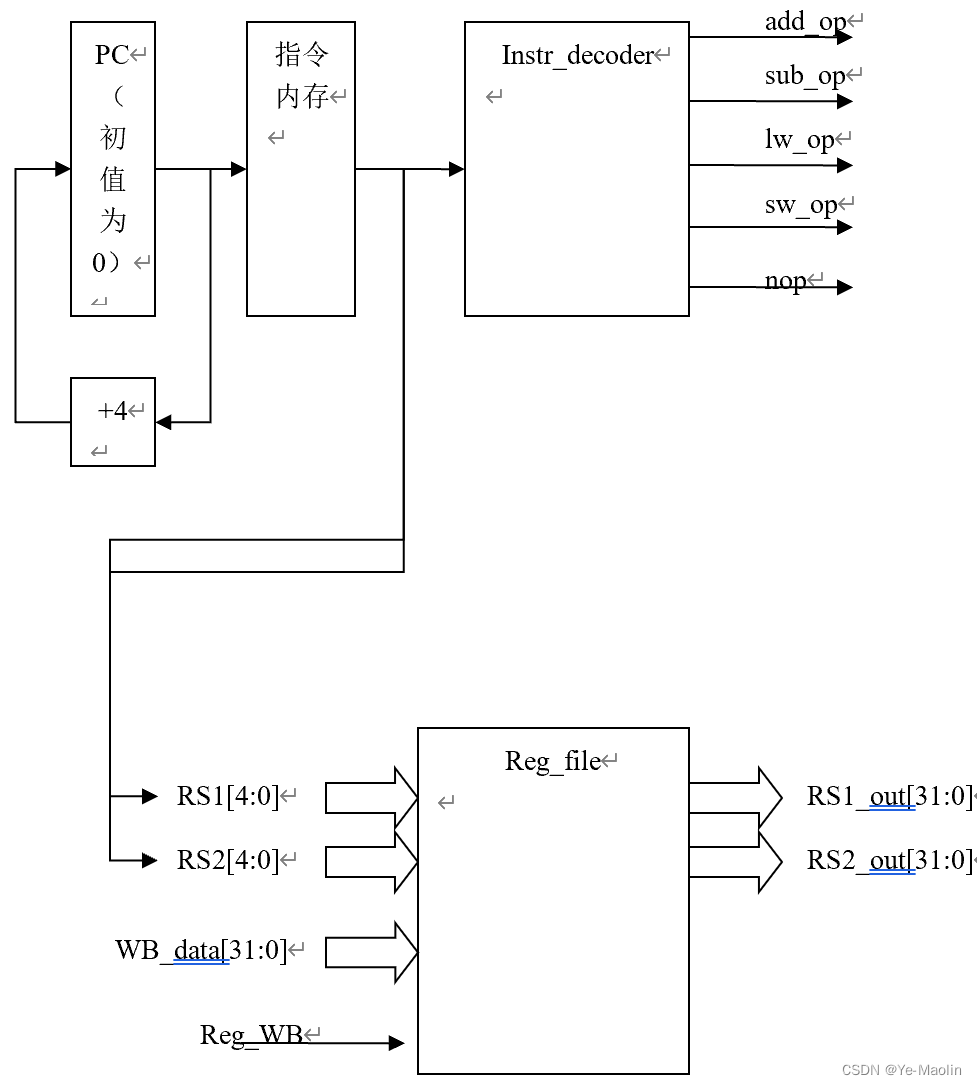
本次试验分为三个部分: 目录 设计译码电路 设计寄存器文件 实现一个32个字的指令存储器 设计译码电路 输入位32bit的一个机器字,按照课本MIPS 指令格式,完成add、sub、lw、sw指令译码,其他指令一律译码成nop指令。输入信号名…...

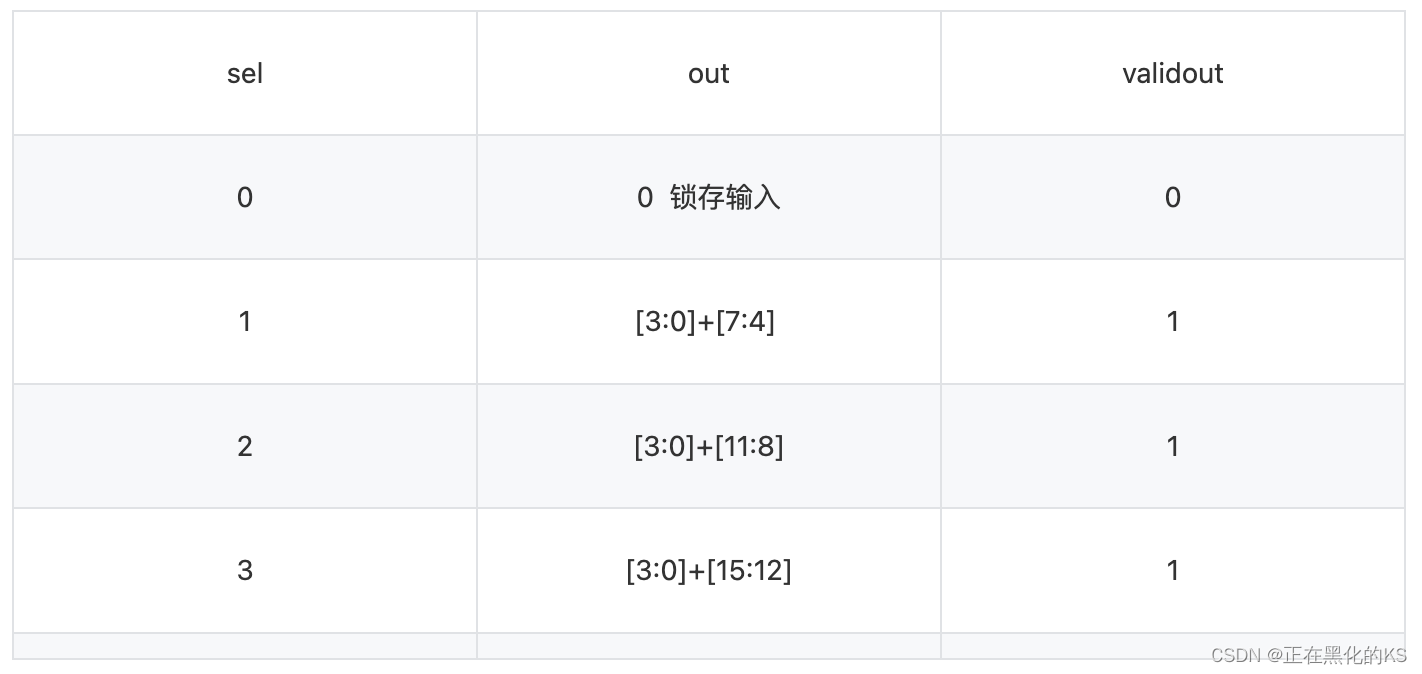
「Verilog学习笔记」位拆分与运算
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 1、寄存器的位是可以分开单独运算的,并不是一个输入就一定是一个数据,在很多情况下,一个输入既包括数据又包括地址等其他有效信息 2、需…...

protobufjs实现protobuf序列化与反序列化
系列文章目录 websocket训练地址:https://www.qiulianmao.com,正在搭建中 基础-websocket逆向基础-http拦截基础-websocket拦截基础-base64编码与解码基础-python实现protobuf序列化与反序列化基础-前端js实现protobuf序列化与反序列化基础-protobufjs实现protobuf序列化与反…...

el-select多选以tag展示时,超过显示长度以...省略号显示,且在一行展示
效果: 代码: <span>系统词典维度:</span><el-selectv-model"dNum"placeholder"请选择"multiplecollapse-tags //设置collapse-tags属性将它们合并为一段文字size"small"style"width:160p…...

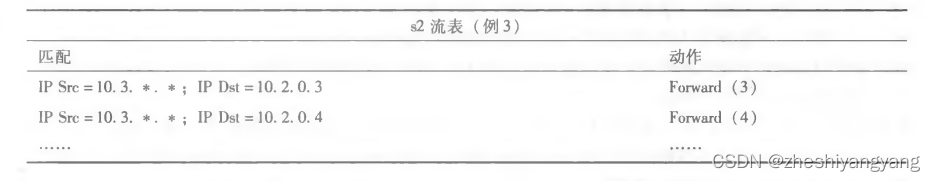
计算机网络第4章-通用转发和SDN
引子: 在前面,我们将基于目的地转发的特征总结为两个步骤: 查找目的IP地址(匹配),然后将分组发送到有特定输出端口的交换结构(“动作”)。 但是这种转发特征会带来许多问题&#…...

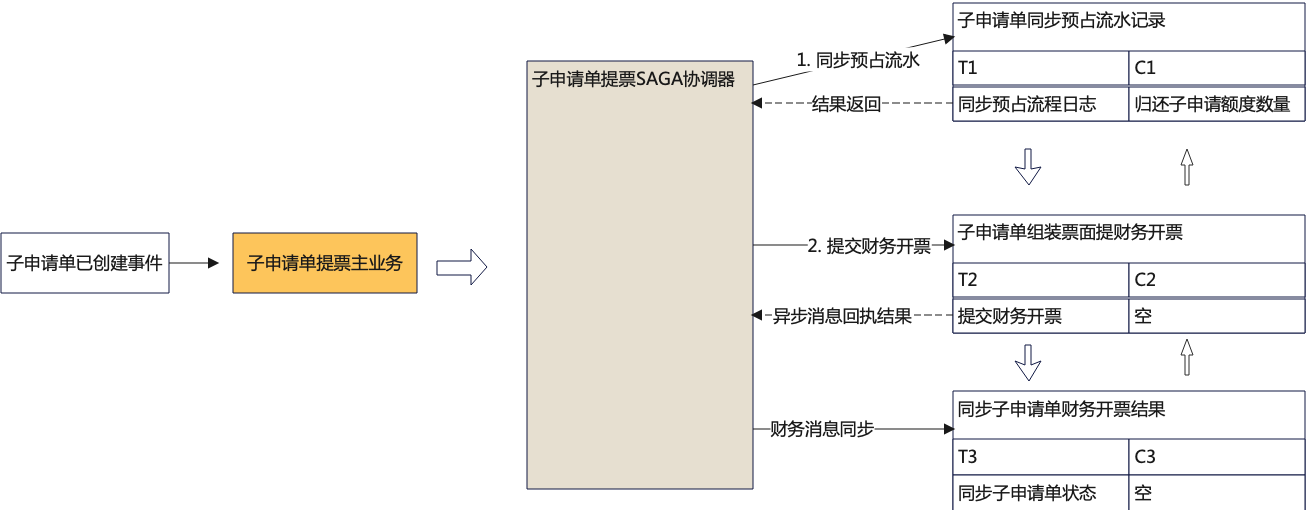
DDD技术方案落地实践 | 京东云技术团队
1. 引言 从接触领域驱动设计的初学阶段,到实现一个旧系统改造到DDD模型,再到按DDD规范落地的3个的项目。对于领域驱动模型设计研发,从开始的各种疑惑到吸收各种先进的理念,目前在技术实施这一块已经基本比较成熟。在既往经验中总…...

MySQL 案例:update set 和 and 的坑
问题描述 最近碰到到一个奇怪的问题,update 语句执行没有报错,但是没有更新数据,具体有问题的语句类似于如下形式: update test.stu set cname 0 and math 90 and his 80 where id 100; 复制 原因分析 直观上看ÿ…...

VSCode remote-ssh 连接远端服务器失败
系统 Mac os Intel处理器 描述 该问题在上午时还没有,下午突然毫无征兆的发生,当时没有更新vscode,没有更新插件。 分析 网上对于该问题的答案多是说磁盘空间不够vscode不能下载相应插件,我所遇到的并不是这种情况。报的错误多是…...

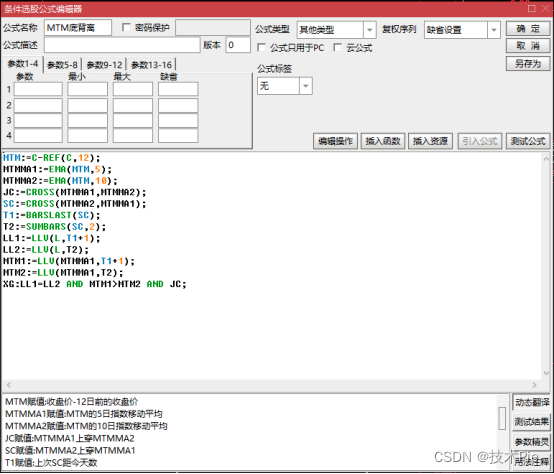
通达信动量线MTM指标原理详解及MTM底背离选股公式
MTM指标(动量线指标)用于衡量价格的动量和趋势,以判断未来价格的变化。计算方法很简单,用当前价格减去一段时间(通常为12日)前的价格,计算得到的差值的正负和大小,可以判断可能的趋势…...

汇编-DUP操作符
DUP操作符使用整数表达式作为计数器, 为多个数据项分配存储空间。 在为字符串或数组分配存储空间时,这个操作符尤其有用,并且可以使用初始化或非初始化数据: .data BYTE 20 DUP(0) ;20个字节,都等于0 BYTE 20 …...

2311C++抽象工厂
1,为啥需要工厂设计模式?工厂设计模式可解决什么问题? 先看一下示例,多态示例. #include <iostream> using namespace std; class Shape { public:Shape() { }virtual void drawShape(){cout << "base draw shape" << endl;} }; class Rectang…...

Lavarel定时任务的使用
系统为window 执行命令(执行一次命令只会根据当前时间运行一次定时任务) php artisan schedule:run创建一个任务类(在Jobs文件夹下面) <?phpnamespace App\Jobs;use Illuminate\Bus\Queueable; use Illuminate\Contracts\Queue\ShouldBeUnique; use Illuminate\Contract…...
)
Java开发者的网络安全指南(二)
目录 一、加密和数据保护 二、身份验证和授权 三、Web应用程序安全 四、安全编码实践 五、网络防火墙和入侵检测系统 六、日志和监视 七、漏洞管理 八、安全教育和培训 九、结论 介绍: 简要说明网络安全的重要性和为什么Java开发者需要关注它。 一、加密…...

Python基础学习016__UnitTest
# UnitTest是python自带的一个单元测试框架,不需要额外安装 # 也是自动化脚本执行框架,使用UnitTest来管理,运行多个框架 # 为什么使用:能够组织多个用例去执行.提供了丰富的断言方法,能够生成测试报告 # 核心要素: # Testcase:测试用例:这个测试用例是UnitTest的组成部分,不是…...

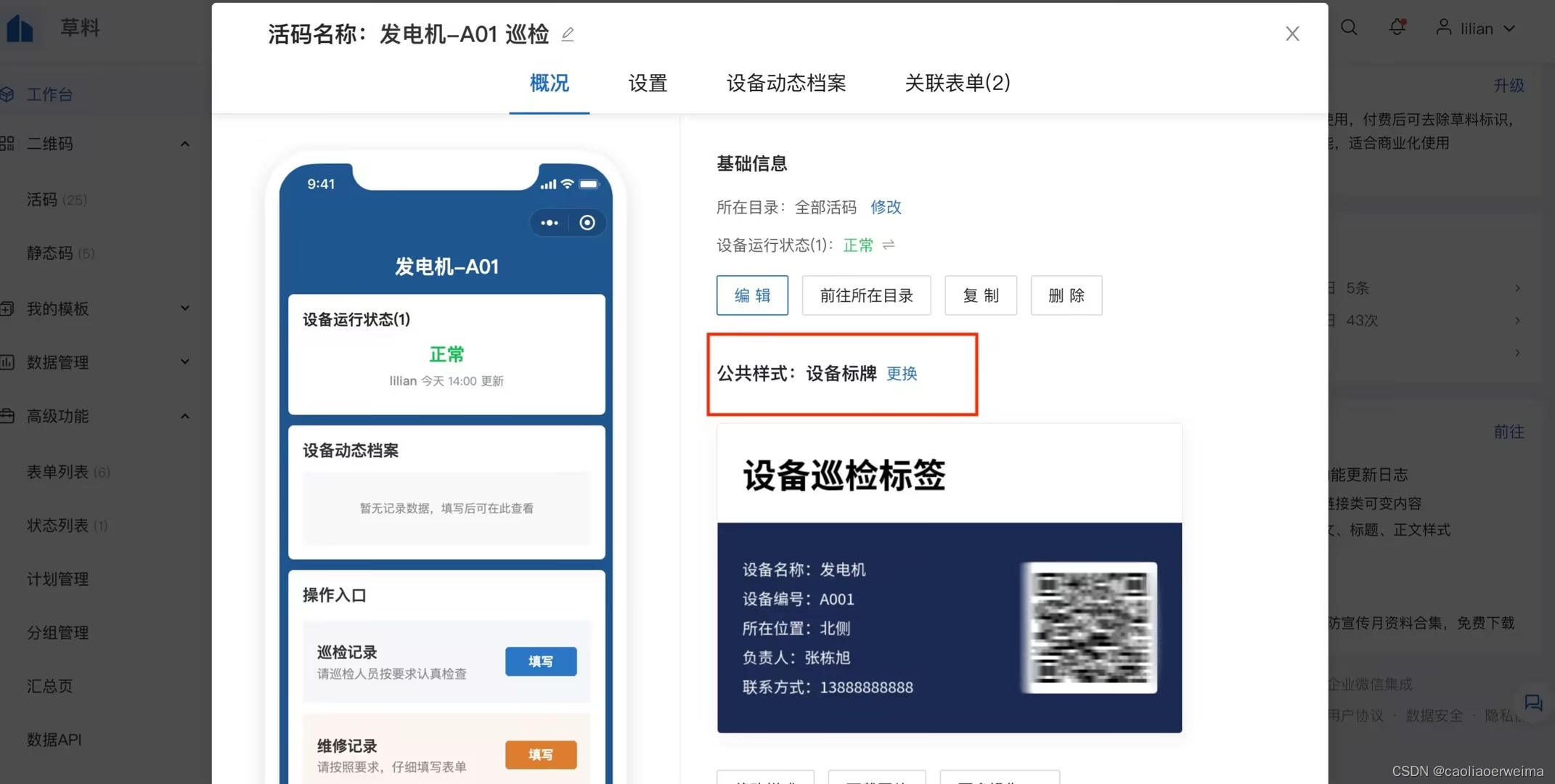
一物一码需求,标签制作功能轻松解决
许多行业存在为人员、物品、设备等做一物一码标签的需求,可使用草料标签制作功能。直接选择标签样式,填入数据,即可批量生成标签,还可批量排版,更易落地。还可保存标签样式,后续多次复用样式,批…...

【Linux】七、基础IO
预备知识 文件 属性(本质上也是数据)内容; 文件的所有操作大致有两种,对内容的操作,和对属性的操作; 文件在磁盘中放置,磁盘是硬件,只有操作系统可以真正的访问磁盘;C\C…...

Elasticsearch语法之Term query不区分大小写
设置关键词是否区分大小写 说明:case_insensitive是term的可选参数,默认为false,表示关键词区分大小写,设置为true表示关键词不区分大小写。该参数在7.10.0开始有效 需求:分别使用关键词"iphone"和"I…...

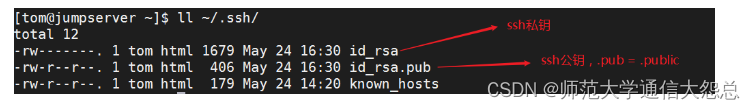
远程管理SSH服务
一、搭建SSH服务 1、关闭防火墙与SELinux # 关闭firewalld防火墙 # 临时关闭 systemctl stop firewalld # 关闭开机自启动 systemctl disable firewalld # 关闭selinux # 临时关闭 setenforce 0 # 修改配置文件 永久关闭 vim /etc/selinux/config SELINUXdisabled 2、配置…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
