伐木猪小游戏
欢迎来到程序小院
伐木猪
玩法:控制小猪点击屏幕左右砍树,不能碰到树枝,考验手速与眼力,记录分数,快去挑战伐木吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/199
https://www.ormcc.com/play/gameStart/199

html
<script type="text/javascript" src="js/state/boot.js"></script>
<script type="text/javascript" src="js/state/load.js"></script>
<script type="text/javascript" src="js/state/menu.js"></script>
<script type="text/javascript" src="js/state/play.js"></script>
<script type="text/javascript" src="js/state/demo.js"></script>
css
*{padding: 0;margin: 0;border: none;user-select: none; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none;box-sizing: border-box; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; -ms-box-sizing: border-box;
}
canvas{margin: 0 auto;
}
js
var isStart = 0;
window.Timberpig.state.demo = {create: function(){var game = this;var j = 0; //当第一次按下 不执行var tweenA,tweenB;this.background = mt.create("background"); //创建背景this.ground = mt.create("ground"); //创建地面this.cloud = mt.create("cloud"); //创建云层this.cloud.update = function(){ //云层动画for(var i = 0; i < this.length; i++){if(this.getChildAt(i).x + this.getChildAt(i).width < 0){this.getChildAt(i).x = game.world.width;this.getChildAt(i).y = game.rnd.between(game.world.centerY / 2,game.world.centerY / 1.5);}this.getChildAt(i).x--;}};this.tree = mt.create("tree"); //创建树木this.title = mt.create("title"); //创建标题tweenA = game.add.tween(this.title).to( { y: this.title.y + 100 }, 2000, "Linear");tweenB = game.add.tween(this.title).to( { y: this.title.y }, 2000, "Linear");tweenA.chain(tweenB); //缓动动画tweenB.chain(tweenA); //动画链接tweenA.start(); //播放动画this.title.update = function(){if(isStart == 1){this.destroy();}};this.Score = mt.create("Score");this.Score.alpha = 0;var Score = this.Score;this.btnPlay = mt.create("btnPlay"); //开始按钮this.btnPlay.inputEnabled = true; //接收事件this.btnPlay.events.onInputDown.addOnce(function(){ //鼠标点击事件j = 2;isStart = 1;Score.alpha = 1;});this.btnPlay.update = function(){if(isStart == 1){this.destroy();}};this.player = mt.create("player");var player = this.player;this.player.dt = 0;this.player.frameIndex = this.player.frame;var cutA = this.player.animations.add('cut', [0, 1, 2]);this.player.animations.add('gif', [0, 7]);this.player.animations.add('die',[12,11,10,4,3,8,9,6,5],10,false);cutA.onComplete.add(function(){player.animations.play('gif',5,true);}, this);this.player.anchor.set(0.5,0);this.player.leftX = 184;this.player.rightX = 354;this.player.x = this.player.leftX;this.player.update = function(){
// this.dt++;
// if(this.dt % 10 === 0){
// if(this.frameIndex === 0){
// //console.log("a");
// this.frameIndex = 7;
// } else {
// //console.log("b");
// this.frameIndex = 0;
// }
// }
// this.frame = this.frameIndex;//播放人物常态动画if(isStart == 1){if (j <= 1) return false;if (game.input.activePointer.isDown){//游戏内鼠标点击if(game.input.activePointer.x < game.world.centerX){this.x = this.leftX;this.scaleX = 1;} else {this.x = this.rightX;this.scaleX = -1;}//this.animations.play('cut');cutA.play(10,false);}}};this.gameOver = mt.create("gameOver");this.gameOver.alpha = 0;this.gameOver.getData().userData.score = 0;this.gameOver.update = function(){if(isStart !== 2) {return false}if(isStart == 2){Score.destroy();this.mt.children.gameCase.setText(this.getData().userData.case);this.mt.children.gameScore.setText(this.getData().userData.score);this.mt.children.gameCase.x = game.world.centerX;this.mt.children.gameScore.x = game.world.centerX;this.alpha = 0.9;if(this.getData().userData.case == "Lost"){//死亡动画player.scaleY = 1;//player.frame = 5;player.animations.play('die');}isStart = 3;}};this.gameOver.mt.children.btnRetry.inputEnabled = true;this.gameOver.mt.children.btnRetry.events.onInputDown.addOnce(function(){game.state.start("demo");},this);var gameOver = this.gameOver;this.time = mt.create("time");this.time.alpha = 0;this.time.update = function(){if(isStart == 1){this.alpha = 1;this.mt.children.top.width--;if(this.mt.children.top.width <= 0){this.alpha = 0;gameOver.getData().userData.case = "Lost";isStart = 2;}}if(isStart == 2){this.alpha = 0;}};var dx1 = 0,dx2 = 0;game.input.onDown.add(function(){if(isStart == 1){//游戏内鼠标点击if(game.input.activePointer.x < game.world.centerX){//leftdx1 = 50;dx2 = 100;} else {//rightdx1 = -50;dx2 = -100;}for(var i = 1;i < this.tree.length;i++){if(this.tree.getChildAt(i).y + this.tree.getChildAt(i).height >= this.tree.getChildAt(0).y){//创建动画var animation = game.add.image(this.tree.getChildAt(i).x,this.tree.getChildAt(i).y,"");animation.texture = this.tree.getChildAt(i).texture;tweenA = game.add.tween(animation).to( { x: animation.x + dx1,y: animation.y - 50 }, 300, "Linear");tweenB = game.add.tween(animation).to( { x: animation.x + dx2,y: animation.y + 50 }, 300, "Linear"); //缓动动画tweenB.onComplete.add(function(){animation.destroy();},this);tweenA.chain(tweenB);tweenA.start(); /播放动画//销毁树桩上的一段木头this.tree.getChildAt(i).destroy();//游戏得分递增this.gameOver.getData().userData.score++;this.time.mt.children.top.width += 5;if(this.gameOver.getData().userData.score == 49){this.gameOver.getData().userData.case = "Win";isStart = 2;}} }for(var i = 1;i < this.tree.length;i++){//被砍往下掉this.tree.getChildAt(i).y += 57;if(this.tree.getChildAt(i).y + this.tree.getChildAt(i).height >= this.tree.getChildAt(0).y){//防止越界this.tree.getChildAt(i).y = this.tree.getChildAt(0).y - this.tree.getChildAt(i).height;}}}},this);},update:function(){if(isStart !== 1) return false;this.Score.text = this.gameOver.getData().userData.score;var gameOver = this.gameOver;this.game.physics.arcade.overlap(this.player,this.tree,function(){//console.log("游戏结束");gameOver.getData().userData.case = "Lost";isStart = 2;});}
};
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/

相关文章:

伐木猪小游戏
欢迎来到程序小院 伐木猪 玩法:控制小猪点击屏幕左右砍树,不能碰到树枝,考验手速与眼力,记录分数,快去挑战伐木吧^^。开始游戏https://www.ormcc.com/play/gameStart/199 html <script type"text/javascript…...

0007Java安卓程序设计-ssm基于Android的校园新闻管理系统
文章目录 **摘** **要**目 录开发环境 编程技术交流、源码分享、模板分享、网课教程 🐧裙:776871563 摘 要 网络的广泛应用给生活带来了十分的便利。所以把校园新闻管理与现在网络相结合,利用java技术建设校园新闻管理系统app,实…...

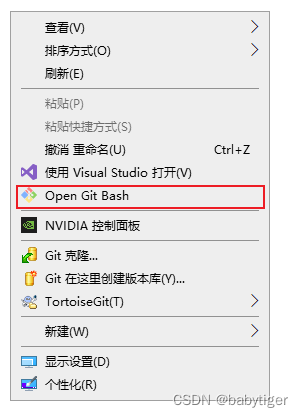
git增加右键菜单
有次不小心清理系统垃圾,把git右击菜单搞没了,下面是恢复方法 将下面代码存为.reg文件,双击后导出生效,注意,你安装的git必须是默认C盘的,如果换了地方要改下面注册表文件中相关的位置 Windows Registry …...

openGauss学习笔记-117 openGauss 数据库管理-设置数据库审计-查看审计结果
文章目录 openGauss学习笔记-117 openGauss 数据库管理-设置数据库审计-查看审计结果117.1 前提条件117.2 背景信息117.3 操作步骤 openGauss学习笔记-117 openGauss 数据库管理-设置数据库审计-查看审计结果 117.1 前提条件 审计功能总开关已开启。需要审计的审计项开关已开…...

学习代码20231106
解释代码:os.environ[“OMP_NUM_THREADS“] “1“ 这行代码涉及到 Python 的 os 模块和环境变量。它的作用是设置名为 “OMPNUMTHREADS” 的环境变量的值为 “1”。让我解释一下各部分的含义: 1.os.environ: 这是 Python 中的一个字典,包含…...

turtle绘制分形树-第10届蓝桥杯省赛Python真题精选
[导读]:超平老师的Scratch蓝桥杯真题解读系列在推出之后,受到了广大老师和家长的好评,非常感谢各位的认可和厚爱。作为回馈,超平老师计划推出《Python蓝桥杯真题解析100讲》,这是解读系列的第5讲。 turtle绘制分形树&…...

【大厂招聘试题】__硬件工程师_2021年“美团”校招
目录 匹配职位:硬件工程师 1.(多选题)单处理系统中,进程P1,P2,P3处于就绪队列,进程P4,P6处于等待队列,P5正占用处理器运行,以下对接下来的运行合理的分析是( ÿ…...

算法通关村第七关|黄金挑战|迭代实现二叉树的前、中、后序遍历
1.迭代实现前序遍历 public List<Integer> preOrderTraversal(TreeNode root) {List<Integer> res new ArrayList<Integer>();if (root null) {return res;}Deque<TreeNode> stack new LinkedList<TreeNode>();TreeNode node root;while (!…...

了解高防服务器的工作原理
在当今互联网时代,网络安全问题日益突出,各种网络攻击层出不穷。为了保护企业的网络安全,高防服务器应运而生。那么,你是否了解高防服务器的工作原理呢?下面就让我们一起来探索一下。 高防服务器是一种能够有效抵御各种网络攻击的…...

AVL树性质和实现
AVL树 AVL是两名俄罗斯数学家的名字,以此纪念 与二叉搜索树的区别 AVL树在二叉搜索树的基础上增加了新的限制:需要时刻保证每个树中每个结点的左右子树高度之差的绝对值不超过1 因此,当向树中插入新结点后,即可降低树的高度&…...

出口贸易媒体发稿推广6个技巧提升品牌知名度-华媒舍
1. 出口贸易媒体介绍 出口贸易媒体是指专注于报道国际贸易、跨境业务和进出口市场的媒体平台。这些媒体对于企业发展来说至关重要,可以帮助品牌扩大影响力、提升知名度,促进商业合作。下面介绍6个出口贸易媒体发稿推广技巧,帮助企业更好地利…...

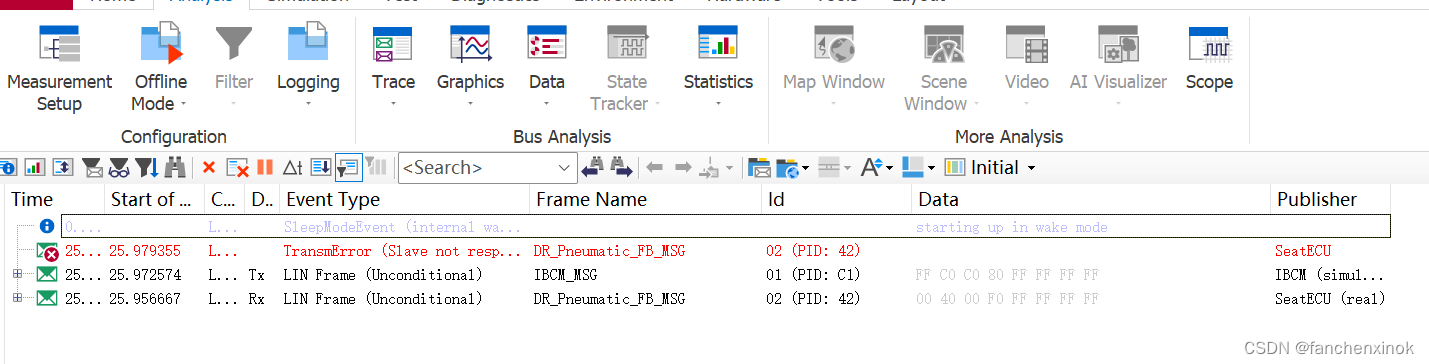
学习笔记:CANOE模拟LIN主节点和实际从节点进行通信测试
先写点感想,在LIN开发阶段,我一般用图莫斯USB工具来进行模拟主机节点发送数据。后来公司买了CANOE工具就边学习边搭建了LIN的测试工程,网上的资料真的很少,主要是靠自己一点点摸索前进,总算入门。几个月后的今天&#…...

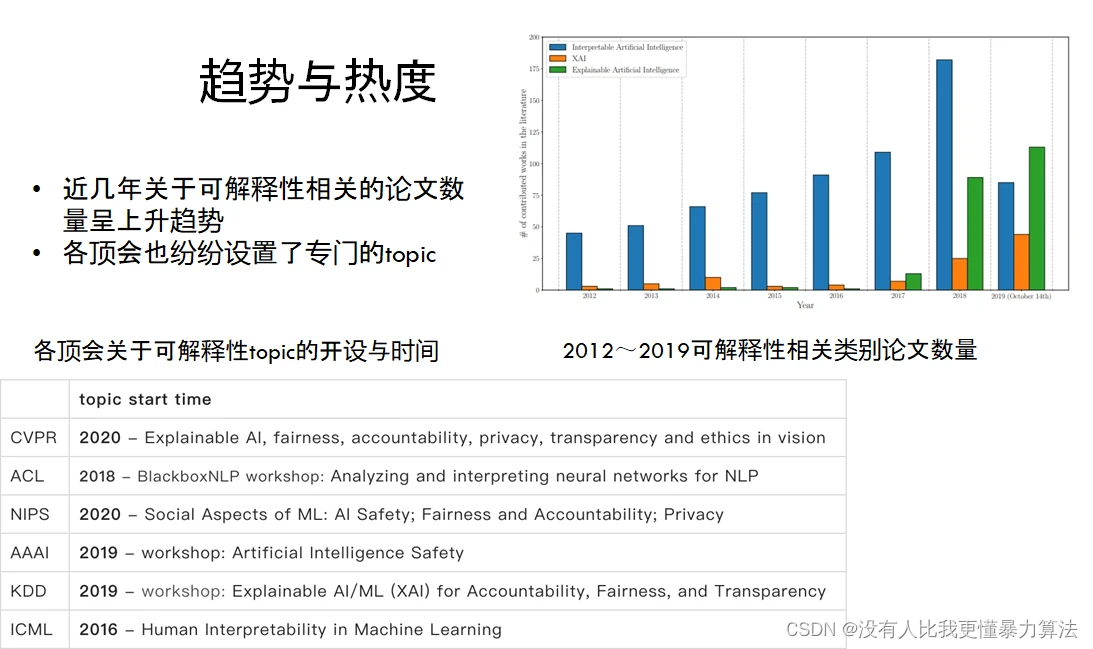
模型可解释性
模型可解释性 前言导读Background1、为什么需要可解释性?2、诞生背景3、研究现状4、常见的模型可解释性方法4.1 基于模型自身的可解释性1)Explanation Generation2)Prototype Network 4.2 基于结果的可解释性 5、应用前景6、面临挑战 前言导读…...

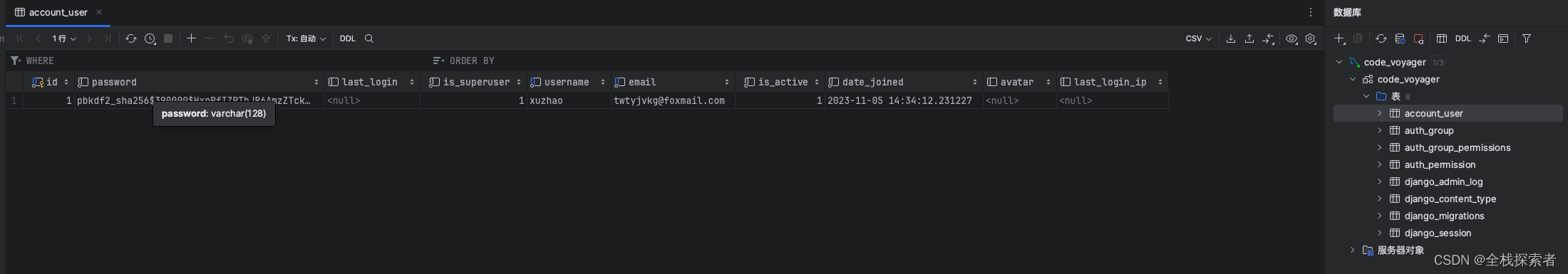
Django初窥门径-自定义用户模型
前言 自定义用户模型在Django应用中是一个重要的话题,它涉及到如何根据您的项目需求以及特定的用户身份验证和授权需求来调整用户模型。在以下前言中,我将讲述为什么自定义用户模型是如此重要以及其潜在的优势: 随着Web应用的不断发展&…...

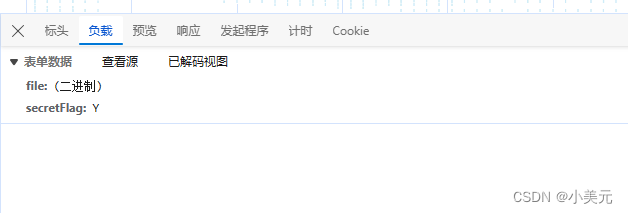
微信小程序文件上传wx.uploadFile
网页版查看了一下负载要求是这样 wx.uploadFile({url: ${wx.getStorageSync(apiUrl)}//sysFileInfo/upload?token${wx.getStorageSync(token)}, // 仅为示例,非真实的接口地址filePath: files[0].url,name: file,formData: {secretFlag: Y },success: (res) > {…...

支持内录系统声音的Mac录屏软件Omi Recorder
Screen Recorder by Omi是一款功能强大的屏幕录制应用程序。它可用于在Windows和Mac计算机上捕获屏幕,以便进行演示、教程、游戏录制、视频编辑等各种用途。 以下是该应用程序的一些主要特点: 支持高清录制:Omi Screen Recorder可以以高达6…...

一、Hadoop初始化配置(final+ubuntu保姆级教程)
1、配置虚拟机 三台虚拟机,分别为node1、node2、node3,内存分别为4G、2G、2G,现存最好为(>40G),如下: 2、修改主机名 分别打开三台虚拟机,root用户输入一下命令: no…...

Linux常用的包管理工具
Linux系统中有两个常用的包管理工具,分别是yum和apt。 1. yum命令 yum是Red Hat公司开发的一种包管理器,主要用于安装、更新、卸载和管理RPM包。它是基于RPM包管理系统的,可以自动解决软件包依赖关系问题。 常用yum命令: - 安…...

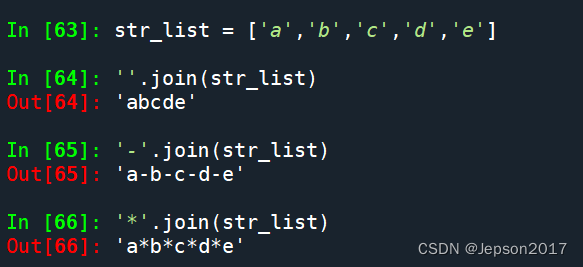
python随机生成指定长度的字符串
需求:随机生成一个指定长度的字符串(数字和小写字母) 涉及到的python知识点 (1)python模块包:random random.choice(sequence):从指定的序列中获取一个随机元素 random.choice(sequence)从序…...

语音识别接口试用
语音识别结果对比 1.jonatasgrosman/wav2vec2-large-xlsr-53-chinese-zh-cn 啊五包你没有什么问题嗓局问的这老受刚来指伯间我想就了解其二联地完觉全没问题犹该奖姐家女标要等到老师主动据奖定练择因位我主要奖的是耶号联接最长加展们如果说宁士比到六点级到一到另年级的家长…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
——统计抽样学习笔记(考试用))
统计学(第8版)——统计抽样学习笔记(考试用)
一、统计抽样的核心内容与问题 研究内容 从总体中科学抽取样本的方法利用样本数据推断总体特征(均值、比率、总量)控制抽样误差与非抽样误差 解决的核心问题 在成本约束下,用少量样本准确推断总体特征量化估计结果的可靠性(置…...

【QT控件】显示类控件
目录 一、Label 二、LCD Number 三、ProgressBar 四、Calendar Widget QT专栏:QT_uyeonashi的博客-CSDN博客 一、Label QLabel 可以用来显示文本和图片. 核心属性如下 代码示例: 显示不同格式的文本 1) 在界面上创建三个 QLabel 尺寸放大一些. objectName 分别…...
