WebSocket Day03 : SpringMVC整合WebSocket
前言
在现代Web应用程序中,实时性和即时通信变得越来越重要。传统的HTTP请求-响应模式无法满足实时数据传输和双向通信的需求。随着技术的发展,WebSocket成为了一种强大而灵活的解决方案。 WebSocket是HTML5提供的一种新的通信协议,它通过一个持久化的、双向的连接,在客户端和服务器之间实现了实时的数据传输和双向通信。相比传统的HTTP请求-响应模式,WebSocket能够提供更低的延迟、更高的效率和更好的用户体验。 本文是“WebSocket 教程”系列的第三篇,将介绍如何将WebSocket与SpringMVC框架整合起来,以实现基于WebSocket的实时通信功能。我们将使用SpringMVC作为Web应用程序的基础框架,利用其强大的功能和易用的开发模式,结合WebSocket的优势,构建一个实时通信的应用程序。
一、WebSocket和SpringMVC的基本概念和原理
WebSocket是HTML5提供的一种通信协议,它允许在客户端和服务器之间建立一个持久化的、双向的连接,实现实时的数据传输和双向通信。相比传统的HTTP请求-响应模式,WebSocket具有以下特点:
双向通信:WebSocket允许客户端和服务器之间进行双向通信,而不仅仅是单向的请求-响应模式。这意味着服务器可以主动发送消息给客户端,而不需要客户端发起请求。
持久连接:一旦WebSocket连接建立成功,它将保持持久性的连接状态,不像HTTP请求-响应模式那样需要在每次请求后关闭连接。这样可以减少因频繁建立和关闭连接而产生的额外开销。
低延迟:由于WebSocket使用了长连接,数据传输的延迟相对较低。这使得实时性要求高的应用场景,如聊天应用、股票行情等,能够更好地满足用户的需求。
SpringMVC是一个基于Java的开源MVC(Model-View-Controller)框架,用于构建Web应用程序。它提供了强大的功能和灵活的开发模式,使得开发者可以轻松构建可扩展、可维护的Web应用程序。在整合WebSocket时,SpringMVC提供了对WebSocket的支持,简化了WebSocket的使用和管理。
SpringMVC框架中与WebSocket相关的几个核心概念包括:
WebSocketHandler:WebSocketHandler是一个处理WebSocket连接和消息的接口,开发者需要实现该接口来处理不同类型的WebSocket消息。
WebSocketSession:WebSocketSession代表一个WebSocket连接,它提供了一些方法来发送消息、关闭连接等操作。
WebSocketConfigurer:WebSocketConfigurer是一个配置接口,用于配置WebSocket相关的参数和处理器。
@EnableWebSocket:@EnableWebSocket注解用于启用WebSocket支持,将WebSocketConfigurer实例注册到SpringMVC的配置中。
通过使用SpringMVC提供的WebSocket支持,我们可以更方便地使用WebSocket,并且与SpringMVC的其他功能进行无缝整合。这使得开发者能够更加高效地构建实时通信的Web应用程
二、前期准备
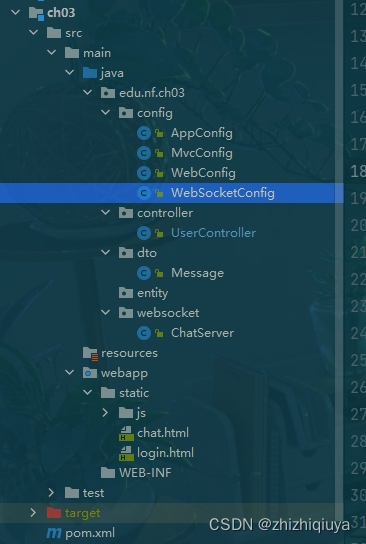
1、新建项目,结构如下

2、导入依赖
<!-- websocket 依赖 --><dependency><groupId>javax.websocket</groupId><artifactId>javax.websocket-api</artifactId><version>1.1</version><scope>provided</scope></dependency><!-- 打印日志 --><dependency><groupId>ch.qos.logback</groupId><artifactId>logback-classic</artifactId><version>1.3.8</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.24</version></dependency><!-- ch03 --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.3.23</version></dependency><!-- 在 spring 4.0 开始支持--><dependency><groupId>org.springframework</groupId><artifactId>spring-websocket</artifactId><version>5.3.23</version></dependency>这些依赖项在Spring MVC项目中具有以下用途:
javax.websocket-api:这个依赖项提供了WebSocket API的规范,包括用于创建和管理WebSocket连接的接口和类。它是WebSocket开发的基本依赖项。
logback-classic:这是Logback日志框架的经典模块,用于记录应用程序的日志。它可以在开发过程中帮助调试和跟踪问题。
lombok:Lombok是一个Java库,通过注解的方式简化了Java代码的编写。它提供了各种实用的注解,如@Data、@Getter、@Setter等,可以减少样板代码的编写。
spring-webmvc:这是Spring MVC框架的核心模块,提供了处理Web请求的基本功能,包括控制器、视图解析器、数据绑定等。
spring-websocket:这是Spring框架提供的WebSocket支持模块。它为Spring MVC应用程序启用了WebSocket功能,包括配置和管理WebSocket连接、处理WebSocket消息等。
以上是这些依赖项的常见用途。通过添加这些依赖项,您可以在Spring MVC项目中使用WebSocket,并处理来自客户端的实时消息。
三、在SpringMVC中配置和启用WebSocket支持
1、WebSocket 配置类
@Configuration
// 启用 WebSocket 支持
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {/*** 装配服务端* @return*/@Beanpublic WebSocketHandler webSocketHandler(){return new ChatServer();}/*** 装配 HttpSession 的拦截器,这样就可以在握手阶段* 获取 HttpSession 的内容,在使用 WebSocketSession 时* 就能直接得到 HttpSession 的数据* @return*/@Beanpublic HandshakeInterceptor handshakeInterceptor(){return new HttpSessionHandshakeInterceptor();}/*** 给服务端注册请求的端点(映射连接地址)* @param registry*/@Overridepublic void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {// 给 CharServer 设置连接的 urlregistry.addHandler(webSocketHandler(), "/connect")// 设置握手拦截器.addInterceptors(handshakeInterceptor());}
}
WebSocket的配置类,用于启用WebSocket支持并配置WebSocket相关的参数。
首先,我们使用
@Configuration注解将该类标记为配置类。然后,我们使用
@EnableWebSocket注解启用WebSocket支持。接下来,我们实现
WebSocketConfigurer接口,并实现其中的方法。在
registerWebSocketHandlers()方法中,我们通过registry.addHandler()方法注册一个WebSocket处理器(ChatServer)并指定连接的URL为"/connect"。同时,我们通过addInterceptors()方法添加一个握手拦截器(HttpSessionHandshakeInterceptor),这样就可以在握手阶段获取HttpSession的内容。最后,我们使用
@Bean注解分别装配了ChatServer和HttpSessionHandshakeInterceptor的实例,并将其返回。
2、MvcConfig 配置类
@Configuration
@EnableWebMvc
public class MvcConfig implements WebMvcConfigurer {@Overridepublic void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {configurer.enable();}
}MVC的配置类,用于启用Spring MVC并配置默认的Servlet处理。
首先,我们使用
@Configuration注解将该类标记为配置类。然后,我们使用
@EnableWebMvc注解启用Spring MVC支持。接下来,我们实现了
WebMvcConfigurer接口,并重写了其中的configureDefaultServletHandling()方法。在
configureDefaultServletHandling()方法中,我们通过调用configurer.enable()方法启用默认的Servlet处理。这意味着将会使用Servlet容器提供的默认Servlet来处理静态资源,而不是通过DispatcherServlet来处理。通常情况下,Spring MVC会使用DispatcherServlet作为前端控制器,负责处理所有的请求和响应。但有时候我们可能希望使用Servlet容器提供的默认Servlet来处理一些静态资源,例如图片、样式表和JavaScript文件等。通过调用
configurer.enable()方法,我们可以启用默认的Servlet处理来处理这些静态资源。
3、AppConfig 配置类
@Configuration
@ComponentScan(basePackages = "edu.nf.ch03")
@Import({MvcConfig.class,WebSocketConfig.class})
public class AppConfig {
}
首先,我们使用
@Configuration注解将该类标记为配置类。然后,我们使用
@ComponentScan注解指定要扫描的基础包路径为edu.nf.ch03。这意味着Spring将会自动扫描该包及其子包下的所有组件,例如控制器、服务类、存储库等,并进行相应的装配和管理。接下来,我们使用
@Import注解导入了两个配置类:MvcConfig和WebSocketConfig。通过将其他配置类导入到当前配置类中,可以实现不同配置之间的组合和共享。最后,我们定义了一个
AppConfig类作为整个应用的配置入口点。
4、WebConfig 配置类
public class WebConfig extends AbstractAnnotationConfigDispatcherServletInitializer {@Overrideprotected Class<?>[] getRootConfigClasses() {return new Class[0];}@Overrideprotected Class<?>[] getServletConfigClasses() {return new Class[]{AppConfig.class};}@Overrideprotected String[] getServletMappings() {return new String[]{"/"};}
}
这段代码是一个Web应用的配置类,用于初始化DispatcherServlet并指定配置类和URL映射。
首先,我们定义了一个名为
WebConfig的类,并继承自AbstractAnnotationConfigDispatcherServletInitializer类。这是Spring提供的一个方便的初始化器类,用于在Java配置中使用注解配置DispatcherServlet。然后,我们重写了
getRootConfigClasses()方法,返回一个空数组。这意味着我们不需要在根应用上下文中加载其他的配置类,因为我们已经在getServletConfigClasses()方法中指定了要加载的配置类。接下来,我们重写了
getServletConfigClasses()方法,返回一个包含AppConfig.class的数组。这样就指定了要在DispatcherServlet的应用上下文中加载的配置类,即AppConfig。最后,我们重写了
getServletMappings()方法,返回一个包含"/"的字符串数组。这样就指定了DispatcherServlet的URL映射为根路径/,表示所有请求都会被DispatcherServlet处理。
四、实现登录
1、新建 controller ,实现登录
@Controller
public class UserController {/*** 简单的用户登录* @param userName* @param session* @return*/@PostMapping("/user/login")public String login(String userName, HttpSession session){// 将用户信息保存到会话作用域session.setAttribute("user",userName);// 重定向到聊天的首页return "redirect:/static/chat.html";}}
这是一个基于Spring MVC的控制器类,用于处理用户登录请求。该类包含了一个login方法,该方法通过@PostMapping注解将请求映射到/user/login路径。
参数说明:
userName:表示用户输入的用户名。session:表示HttpSession对象,用于保存用户信息。
方法逻辑:
- 将用户信息保存到会话作用域中,使用
session.setAttribute("user", userName),其中"user"是属性名,userName是属性值。 - 通过返回
"redirect:/static/chat.html"实现重定向到聊天首页。
总结:该login方法实现了用户登录的逻辑,并将用户信息保存到会话中,然后重定向到聊天首页。在实际应用中,需要进一步处理用户登录的验证、错误处理等逻辑。
2、新建一个登录页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<h1>用户登录</h1>
<form name="f1" method="post" action="../user/login">
Name:<input type="text" name="userName"/>
<input type="submit" value="登录">
</form>
</body>
</html>该页面包含了以下元素:
<form>:HTML表单,用于向服务器端发送请求。
name="f1":表单的名称,用于JavaScript访问。method="post":使用POST方法提交请求。action="../user/login":指定表单提交的目标地址,即UserController类中的login方法的映射路径。<input type="text" name="userName"/>:用于输入用户名的文本框。
type="text":指定输入框的类型为文本框。name="userName":指定输入框的名称,用于后台获取用户输入的用户名。<input type="submit" value="登录">:用于提交表单的按钮。
type="submit":指定按钮的类型为提交按钮。value="登录":指定按钮上的文本为“登录”。
五、实现服务端发送信息
1、新建一个消息对象 Message
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Message {private String fromUser;private String sendTime;private String content;}
2、实现服务端聊天
public class ChatServer extends TextWebSocketHandler {/*** 用户列表* 每一个用户连接时都会创建一个 WebSocket 对象*/private static final Map<String, WebSocketSession> users = new HashMap<>();/*** 客户端建立连接后执行的方法,等效于 onOpen 方法* @param session* @throws Exception*/@Overridepublic void afterConnectionEstablished(WebSocketSession session) throws Exception {// 获取登录的用户信息String userName = (String) session.getAttributes().get("user");// 保存到用户列表users.put(userName,session);}/*** 接受客户端的消息,等效于 onMessage 方法* @param session* @param message* @throws Exception*/@Overrideprotected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception {// 获取消息载体,也就是客户端发送的文本内容String msgContent = message.getPayload();// 获取发送人String fromUser = (String) session.getAttributes().get("user");// 发送时间String sendTime = new SimpleDateFormat("hh:mm").format(new Date());// 封装消息对象Message msg = new Message(fromUser,sendTime,msgContent);// 序列化为 JSON 字符串String json = new ObjectMapper().writeValueAsString(msg);// 群发给所有人for( String userName : users.keySet()){WebSocketSession s = users.get(userName);// 发送消息,必须是一个 TextMessage 的对象s.sendMessage(new TextMessage(json));}}/*** 连接关闭后执行的方法* @param session* @param status* @throws Exception*/@Overridepublic void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {String userName = (String) session.getAttributes().get("user");// 将用户移除在线列表users.remove(userName);}
}
这是一个简单的聊天服务器的示例代码,使用WebSocket来实现客户端之间的即时通信。让我们逐行解析这段代码的功能和实现细节:
Map<String, WebSocketSession> users:用于保存用户列表,每个用户连接时都会创建一个WebSocketSession对象。
afterConnectionEstablished方法:在客户端与服务器建立连接后执行的方法。它从WebSocketSession中获取登录的用户信息,并将其保存到用户列表中。
handleTextMessage方法:接收客户端发送的消息并进行处理。它从WebSocketSession中获取消息内容和发送人信息,然后封装成一个Message对象,并将其序列化为JSON字符串。接着,它通过遍历用户列表,将消息发送给所有在线用户。
afterConnectionClosed方法:在客户端与服务器断开连接后执行的方法。它从WebSocketSession中获取断开连接的用户信息,并将其从用户列表中移除。
以上就是这段代码的主要功能和实现逻辑。需要注意的是,这只是一个简单的示例,实际的聊天服务器可能还需要处理更多的业务逻辑和异常情况。此外,这段代码使用了Spring框架提供的TextWebSocketHandler类,你需要确保正确地配置Spring WebSocket相关的依赖和配置文件。
3、新建聊天页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="js/JQuery文件.txt.js"></script>
</head>
<body>
<h1>聊天室</h1>
<div id="msg"><input type="text" id="message"/><input type="button" value="发送"/><br></div><script>// 创建 WebSocket 对象var ws = new WebSocket("ws://localhost:8080/connect");// 接受服务端的信息ws.onmessage = function (event) {// 将消息填充到 div 中let data = event.data;// 将 json 字符串 转换为 json 对象data = $.parseJSON(data);$('#msg').append(data.fromUser + " : " + data.sendTime + "<br>");$('#msg').append(data.content + "<br>");}$(function () {$(':button').on('click',function () {let msg = $('#message').val();// 发送消息ws.send(msg);// 发送完之后清空消息框$('#message').val('');})})</script></body>
</html>这是一个简单的聊天室的前端代码示例。让我们逐行解析这段代码的功能和实现细节:
<div id="msg">:消息显示区域。
<input type="text" id="message"/>:文本输入框,用于输入发送的消息内容。
<input type="button" value="发送"/><br>:发送按钮。
<script>:JavaScript脚本区域。
var ws = new WebSocket("ws://localhost:8080/connect");:创建WebSocket对象,连接到服务器的地址是"ws://localhost:8080/connect"。
ws.onmessage:监听WebSocket对象的onmessage事件,当接收到来自服务器的消息时执行相应的操作。
let data = event.data;:获取接收到的消息数据。
data = $.parseJSON(data);:将接收到的JSON字符串转换为JSON对象。
$('#msg').append(data.fromUser + " : " + data.sendTime + "<br>");:将发送人和发送时间添加到消息显示区域。
$('#msg').append(data.content + "<br>");:将消息内容添加到消息显示区域。
$('button').on('click',function () {...}):监听发送按钮的点击事件。
let msg = $('#message').val();:获取文本输入框中的消息内容。
ws.send(msg);:通过WebSocket对象发送消息到服务器。
$('#message').val('');:发送完消息后清空文本输入框。
以上就是这段前端代码的主要功能和实现逻辑。需要注意的是,这个示例代码使用了jQuery库来简化DOM操作和事件处理。你需要确保正确地引入jQuery库,并根据自己的实际情况修改WebSocket连接地址和其他相关代码。
4、运行效果

六、gitee案例
地址:ch03 · qiuqiu/WebSocket-study - 码云 - 开源中国 (gitee.com)
相关文章:

WebSocket Day03 : SpringMVC整合WebSocket
前言 在现代Web应用程序中,实时性和即时通信变得越来越重要。传统的HTTP请求-响应模式无法满足实时数据传输和双向通信的需求。随着技术的发展,WebSocket成为了一种强大而灵活的解决方案。 WebSocket是HTML5提供的一种新的通信协议,它通过一…...

Electron + VUE3 桌面应用,主进程和渲染进程通信
之前写过篇主进程和渲染进程之间的通信,这里主要是记录一下VUE版本的应用,主进程和渲染进程之间的通信。思路是一样,唯一不同的是代码。 在开发Electron应用的时候,从安全的角度来考虑,尽量不要在渲染进程中,直接调用ElectronAPI,因此我们需要预加载JS脚本,在这个脚本…...

使用腾讯云轻量服务器安装AList
新人有免费两个月试用轻量服务器,使用云服务器商自带的webshell登录; 我这儿用docker安装Alist,因为服务器没自带docker,所以具体安装docker centos7.0最快速安装docker的方法 通过 Docker 部署 Alist 命令: docke…...

边缘计算助力低速无人驾驶驶入多场景落地快车道
自动驾驶刮起的风,如今正吹向低速无人驾驶赛道。近期不完全统计显示,当前A股及港股正在排队IPO的自动驾驶相关企业共有12家,其中实现盈利的企业仅两家,而且实现盈利的两家企业最主要的收入并不完全源于自动驾驶领域。 相比之下&am…...

谷歌推出基于AI的产品图像生成工具;[微软免费课程:12堂课入门生成式AI
🦉 AI新闻 🚀 谷歌推出基于AI的产品图像生成工具,帮助商家提升广告创意能力 摘要:谷歌推出了一套基于AI的产品图像生成工具,使商家能够利用该工具免费创建新的产品图像。该工具可以帮助商家进行简单任务(…...

python学习10
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

【JAVA学习笔记】59 - JUnit框架使用、本章作业
项目代码 https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter15/src/com/yinhai/homework JUnit测试框架 1.基本介绍 1. JUnit是一个Java语言的单元测试框架 2.多数Java的开发环境都已经集成了JUnit作为单元测试的工具 2.如何使用 创建方法后&#x…...

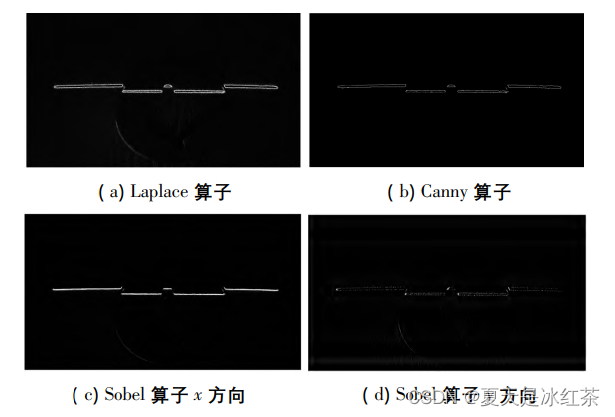
3D 线激光相机的激光条纹中心提取方法
论文地址:Excellent-Paper-For-Daily-Reading/application/centerline at main 类别:应用——中心线 时间:2023/11/06 摘要 线激光条纹中心提取是实现线激光相机三维扫描的关键,根据激光三角测量法研制了线激光相机,基于传统 Steger 法对其进行优化并提出一种适用于提…...

云尘靶场-Tr0ll-vulhub
直接fscan扫描 发现这里有一个ftp 我们等等看 首先去nmap扫描端口 nmap -A -p- 172.25.0.13 --unprivileged 这里使用wsl ftp ssh 和80 然后我们继续继续目录扫描 dirb 出来没什么用处 所以我们继续去看 流量包 流量包分析 首先看tcp ->分析->追踪流 这里是f…...

Cuda cmake支持C++17
项目中cuda的编译需要使用到C17的特性,但是自己在设置C17的时候,一直不生效,最后找到一种生效的方式 1. 设置CMAKE_CUDA_STANDARD cmake_minimum_required(VERSION 3.19)project(demo)set(CMAKE_CXX_STANDARD 17) set(CMAKE_CUDA_STANDARD …...

【黑马程序员】Git
文章目录 前言一、Git 概念二、Git 安装与常用命令三、Git 远程仓库四、在 IDEA 上操作 Git总结 前言 一、Git 概念 二、Git 安装与常用命令 三、Git 远程仓库 四、在 IDEA 上操作 Git 总结...

季节性壁炉布置:让您的家温馨如冬季仙境
1、主题化的壁炉装饰:根据不同节令或假日,您可以为壁炉布置不同的主题。比如,在圣诞季节,您可以放置圣诞装饰品,烛台和彩灯,打造温馨的圣诞壁炉。在万圣节,尝试用各种吓人的装饰,如假…...

Chisel-xcode 下的调试神器
LLDB 是一个有着 REPL 的特性和 C ,Python 插件的开源调试器。LLDB 绑定在 Xcode 内部,存在于主窗口底部的控制台中。调试器允许你在程序运行的特定时暂停它,你可以查看变量的值,执行自定的指令,并且按照你所认为合适的步骤来操作…...

C语言运算符优先级一览表
优先级 运算符 名称或含义 使用形式 结合方向 说明 1 [] 数组下标 数组名[常量表达式] 左到右 () 圆括号 (表达式) 函数名(形参表) . 成员选择(对象) 对象.成员名 -> 成员选择(指针) 对象指针->成…...

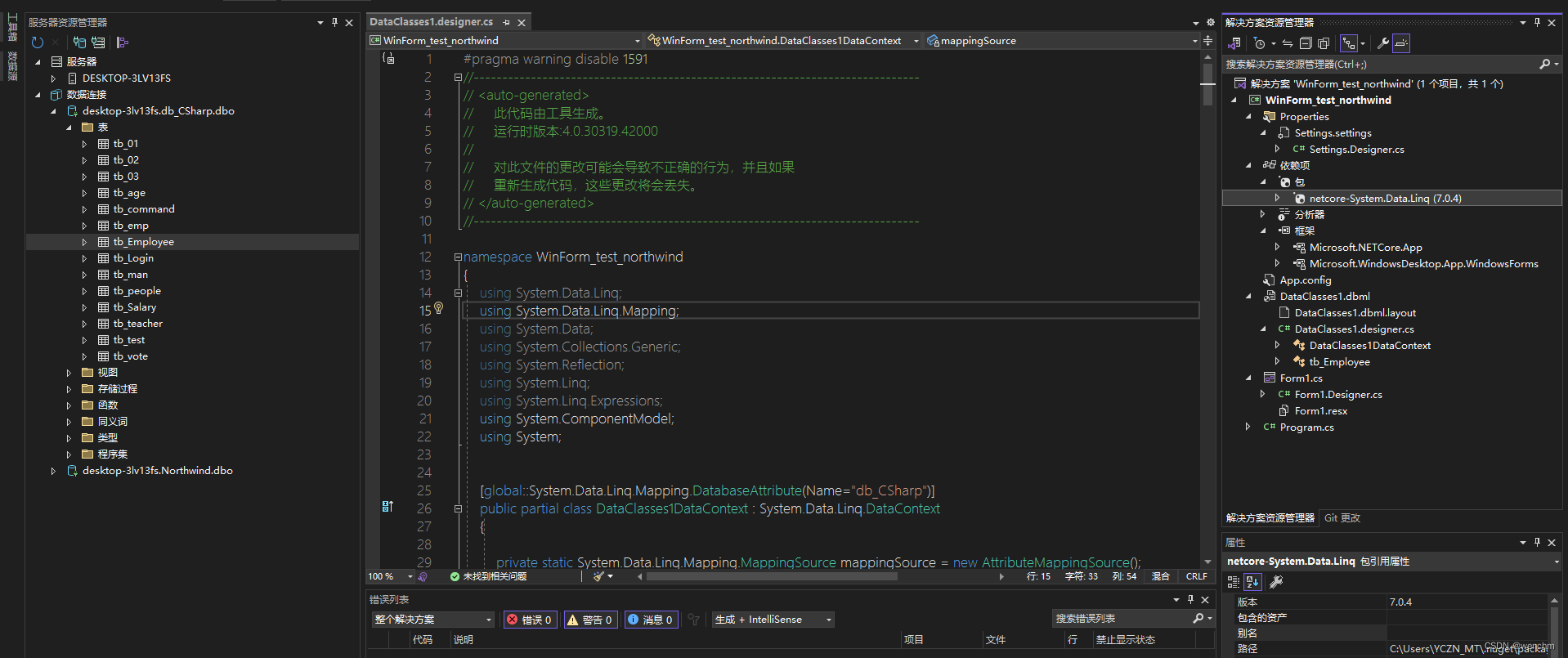
C#在.NET Windows窗体应用中使用LINQtoSQL
目录 一、新建Windows窗体应用并添加LINQtoSQL类 二、错误信息CS0234 三、添加扩展包让Windows窗体应用支持LINQtoSQL类 默认安装的背景下,新建的Windows窗体应用是不支持LINQtoSQL类的。现象是资源管理器里的依赖项中默认的安装不能自动生成支持system.data.lin…...

Unity json反序列化为 字典存储
当在Unity游戏中需要加载和管理游戏数据,通常使用JSON文件是一种常见的方法。在本篇博客中,我们将深入探讨如何使用C#和Unity的JSON反序列化功能来实现这一目标。我们可以使用Unity的JsonUtility来反序列化JSON数据并将其映射到自定义的C#数据结构中。 …...

助力青少年学习,亚马逊云科技2024年全球人工智能和机器学习奖学金计划正式启动
云未来将以何种方式发展?方向握在意气风发的少年们手中。近日,亚马逊云科技全球人工智能和机器学习(AI和ML)奖学金计划在中国区的首次颁奖以及2024年启动仪式在北京中学正式举行,有45名学子凭借杰出的学业成绩、对人工…...

华为机试练习题:HJ13 句子逆序
1、完整题目 HJ13 句子逆序 描述 将一个英文语句以单词为单位逆序排放。例如“I am a boy”,逆序排放后为“boy a am I” 所有单词之间用一个空格隔开,语句中除了英文字母外,不再包含其他字符 数据范围:输入的字符串长度满足…...

windows环境下安装Java过程(免登录Oracle官网下载java)
下载路径 oracle官网: java下载路径 Oracle共享账号可下载JDK: 指路 安装流程 执行下载后的jdk的可执行文件一路next下去, 可以自定义安装路径添加环境变量, 两个地方需要添加 在cmd中输入java -version 进行验证,…...
)
openssl交叉编译 (ubuntu+arm)
1.下载安装包 wget https://www.openssl.org/source/openssl-1.1.1w.tar.gz 2.解压安装包 tar -zxvf openssl-1.1.1l.tar.gz 3.进入源码文件夹-修改编译器 CCarm-linux-gnueabihf-gcc 4.配置编译参数 ./config no-asm -shared --prefix/home/alientek/sp_test/openssl/sp…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

大模型——基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程
基于Docker+DeepSeek+Dify :搭建企业级本地私有化知识库超详细教程 下载安装Docker Docker官网:https://www.docker.com/ 自定义Docker安装路径 Docker默认安装在C盘,大小大概2.9G,做这行最忌讳的就是安装软件全装C盘,所以我调整了下安装路径。 新建安装目录:E:\MyS…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
