计算机基础知识44
overflow溢出属性
visible:默认值,内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修剪,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。● overflow(水平和垂直均设置)
● overflow-x(设置水平方向)
● overflow-y(设置垂直方向)
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>p{width: 500px;height: 100px;border: 1px solid #e879da;/*overflow:visible ;*//*overflow: hidden;*//*overflow: auto;*/overflow: scroll;}</style> </head> <body> <p>别太敏感,你很好,一点都不糟糕,希望你被这个世界爱着,希望你笑了是真的快乐,希望你遇见过山的浑浊,眼泪依然有海的清澈</p> </body> </html>
圆形头像示例
<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>圆形的头像示例</title><style>* {margin: 0;padding: 0;/*background-color: hotpink;*/}.hhh{width: 700px;height: 600px;/*background-color: plum;*/background-image:url("https://img1.baidu.com/it/u=408846158,4184724936&fm=253&fmt=auto&app=138&f=JPEG?w=720&h=500");position: relative;top: 100px;}.header-img {width: 150px;height: 150px;/*边框*/border: 3px solid white;/*矩形变圆形*/border-radius: 50%;/*超出多余隐藏*/overflow: hidden;position: absolute;top: 0;bottom: 0;left: 0;right: 80%;/*居中*/margin: auto;}/*儿子标签*/.header-img>img {width: 100%;}</style> </head> <body> <div class="hhh"><div class="header-img"><img src="https://img1.baidu.com/it/u=3533698366,4262741630&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt=""></div> </div> </body> </html>
CSS的定位
static: 静态定位,默认情况下,所有的标签都是静止的,不能够移动
relative:相对定位,相对自己原来的位置进行移动
absolute:绝对定位,相对于是父标签移动的,如果没有父元素,那就按照body移动
fixed:固定定位: 相对于浏览器窗口定位
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>.d1{width: 100px;height: 100px;background: green;/*如果想移动标签必须先把标签的性质改掉,从原来静止位置改为可移动,默认情况下:static*//*relative把不能移动改成了可移动,相对*/position: relative;/*离左边100px,就是往右边移了100px*/left: 100px;top: 100px;/*right: 20px;*//*bottom: 50px;*/}.d2{width: 50px;height: 50px;background: red;/*绝对定位就是相对于父标移动*/position: absolute;left: 100px;top: 100px;}</style> </head> <body> <!--<div class="d1"></div>--> <!-- <div class="d2"></div>--> <div style="height: 500px;background: red"></div> <div style="height: 500px;background: green"></div> <div style="height: 500px;background: blue"></div> <!--固定定位--> <div style="width: 80px;height: 80px;border: 3px solid orange;position:fixed;right: 20px;bottom: 20px ">回到顶部</div> <div style="width: 80px;height: 500px;border: 3px solid orange;position:fixed;right: 0px;bottom: 150px "><div style="width: 100%;height: 100px;background: blueviolet">手机app;</div><div style="width: 100%;height: 100px;background: hotpink">手机app</div><div style="width: 100%;height: 100px;background: lemonchiffon">手机app</div><div style="width: 100%;height: 100px;background: darkviolet">手机app</div><div style="width: 100%;height: 100px;background: plum">手机app</div></div> </body> </html>
顶部导航示例
<!DOCTYPE HTML> <html> <head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>li标签的float示例</title><style>/*清除浏览器默认外边距和内填充*/* {margin: 0;padding: 0;}a {text-decoration: none; /*去除a标签默认的下划线*/}.nav {background-color: #eeeeee;height: 40px;width: 100%;position: fixed;/*紧贴上面*/top: 0;}ul {list-style-type: none; /*删除列表默认的圆点样式*/margin: 0; /*删除列表默认的外边距*/padding: 0; /*删除列表默认的内填充*/}/*li元素向左浮动*/li {float: left;}li > a {display: block; /*让链接显示为块级标签*/padding: 0 15px; /*设置左右各15像素的填充*/color: plum; /*设置字体颜色*/line-height: 40px; /*设置行高*/}/*鼠标移上去颜色变白*/li > a:hover {color: darkviolet;}/*清除浮动 解决父级塌陷问题*/.clearfix:after {content: "";display: block;clear: both;}</style> </head> <body> <!-- 顶部导航栏 开始 --> <div class="nav"><ul class="clearfix"><li><a href="">玉米商城</a></li><li><a href="">MIUI</a></li><li><a href="">ioT</a></li><li><a href="">云服务</a></li><li><a href="">水滴</a></li><li><a href="">金融</a></li><li><a href="">优品</a></li></ul> </div> <!-- 顶部导航栏 结束 --> </body> </html>
前端基础之JavaScript
# 实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
● 核心(ECMAScript)
● 文档对象模型(DOM) Document object model (整合js,css,html)
● 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)# Script标签内写代码:<script src="myscript.js"></script>
# 注释:// 这是单行注释
/*
这是
多行注释
*/# 变量:1. JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2. 声明变量使用 var 变量名; 的格式来进行声明a=1 var a=1; # es5的语法 let a=1; # es6的语法# 常量:const PI=3.14
JavaScript数据类型
# JavaScript拥有动态类型:JavaScript不区分整型和浮点型,就只有一种数字类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串# 常用方法:
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456# 字符串(String)常用方法:
.length 返回长度 .trim() 移除空白 .trimLeft() 移除左边的空白 .trimRight() 移除右边的空白 .charAt(n) 返回第n个字符 .concat(value, ...) 拼接 .indexOf(substring, start) 子序列位置 .substring(from, to) 根据索引获取子序列 .slice(start, end) 切片 .toLowerCase() 小写 .toUpperCase() 大写 .split(delimiter, limit) 分割<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> <!-- scrip里都是js--><script>//这是注释// alert(123);var x='12.34';var y='12'// parseFloat(x);parseInt(y)// console.log(parseFloat(x));// console.log(parseFloat(y));// console.log(typeof parseInt(y));// console.log(parseInt('sd1234ddasd'));var a='hello';var b="world";var c='java|script|script'console.log(a+b);// 长度console.log(a.length);// 去空格去别的console.log(a.trim());console.log(a.trimLeft());console.log(a.trimRight());// 取出某个字符console.log(b.charAt(1));// 拼接console.log(a.concat(b));console.log(b.concat(a));console.log(b.concat(a,c));// 如果里面子字符串在打字符串中时,会显示他的索引位置// 判断某个字符串在不在另外一个字符串中// 当不存在找不到时,为假时为-1console.log(c.indexOf('java'))console.log(c.indexOf('script'))// 切片console.log(c.substring(0,3)) //jav,不能使用负数console.log(c.slice(3)) //ascriptscript,全部console.log(c.slice(3,5)) //asconsole.log(c.slice(-3)) //ipt// 全大写或小写console.log(c.toUpperCase(c))console.log(c.toLowerCase(c))// 分割console.log(c.split('|')) //['java', 'script', 'script']</script> </head> <body></body> </html># // ES6中引入了模板字符串:
var name = 'kevin'; var age = 20; // var res = 'my name is %s, my age is %s'; var res = `my name is ${name}, my age is ${age}`; console.log(res);# 布尔值(Boolean): 在js中,什么是真、什么是假
null:原来有,没了 undefined:什么都没有
假:""(空字符串)、0、null、undefined、NaN都是false
var a = true; var b = false; var a=1; var a; undefined# // 数组的常用方法
.length 数组的大小 .push(ele) 尾部追加元素 .pop() 获取尾部的元素 .unshift(ele) 头部插入元素 .shift() 头部移除元素 .slice(start, end) 切片 .reverse() 反转 .join(seq) 将数组元素连接成字符串 .concat(val, ...) 连接数组 .sort() 排序 .forEach() 将数组的每个元素传递给回调函数 .splice() 删除元素,并向数组添加新元素。 .map() 返回一个数组元素调用函数处理后的值的新数组<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <div></div> <script>var arr = ['kevin','tony','jason','jerry']console.log(arr[0])console.log(arr[1])console.log(arr[2])console.log(arr.length)// // 插入元素arr.push('oscar');arr.unshift('hello');// // 删除arr.shift()// // 拼接console.log(arr.join(',')) //['kevin', 'tony', 'jason', 'jerry', 'oscar']var arr1 = [1,2,3,4]console.log(arr.concat(arr1)) // ['kevin', 'tony', 'jason', 'jerry', 'oscar', 1, 2, 3, 4]console.log(arr)// 循环arr.forEach(function (value,index,array) {console.log(value,index,array)});arr.map(function (value,index,array){console.log(value,index,array)})</script> </body> </html># 运算符:+ - * / % ++ --
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body> <script>var x=10;var res1= x++;var res2= ++x;console.log(res1) //10console.log(res2) //12console.log(2>1 && 4>3); //&&=andconsole.log(2>1 || 4>3); //||=orconsole.log(2>1 != 4>3); //! = 不等于 </script> </body> </html># // 比较运算符:> >= < <= != == === !==
逻辑运算符: && || !
赋值运算符:= += -= *= /=
# 流程控制:if-else、f-else if-else、switch
var a = 10; if (a > 5){console.log("yes"); }else {console.log("no"); }var a = 10; if (a > 5){console.log("a > 5"); }else if (a < 5) {console.log("a < 5"); }else {console.log("a = 5"); }var day = new Date().getDay(); console.log(day); //3 switch (day) {case 0:console.log("Sunday");break;case 3:console.log("Monday");break;default:console.log("...")# for、while:
for (var i=0;i<10;i++) {console.log(i); }var i = 0; while (i < 10) {console.log(i);i++; }# 三元运算:
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b;x 10
JavaScript函数
# JavaScript中的函数和Python中的非常类似,只是定义方式有点区别
// 普通函数定义 function f1() {console.log("Hello world!"); }// 带参数的函数 function f2(a, b) {console.log(arguments); // 内置的arguments对象console.log(arguments.length);console.log(a, b); }// 带返回值的函数 function sum(a, b){return a + b; } sum(1, 2); // 调用函数// 匿名函数方式 var sum = function(a, b){return a + b; } sum(1, 2);// 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b){return a + b; })(1, 2);# ES6中允许使用“箭头”(=>)定义函数
var f = v => v; // 等同于 var f = function(v){return v; }# 函数中的arguments参数
# 注意:函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。
function add(a,b){console.log(a+b);console.log(arguments.length);console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 }add(1,2)# 函数的全局变量和局部变量
var city = "BeiJing"; function f() {var city = "ShangHai";function inner(){var city = "ShenZhen";console.log(city);}inner(); }f();# 闭包
var city = "BeiJing"; function f(){var city = "ShangHai";function inner(){console.log(city);}return inner; } var ret = f(); ret();
JS的自定义对象
# JavaScript的对象本质上是键值对的集合(Hash结构),但是只能用字符串作为键
var a = {"name": "Alex", "age": 18}; console.log(a.name); console.log(a["age"]); //取值 delete a.name ; // 删# 遍历对象中的内容:
var a = {"name": "Alex", "age": 18}; for (var i in a){console.log(i, a[i]); }
JS的Date对象
# 创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString());//方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString());//方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString());//方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示# Date对象的方法
var d = new Date(); console.log(d.getDate()); console.log(d.getDay()); console.log(d.getMonth()); console.log(d.getFullYear()); //2023 //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 23 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)# 案例:将当前日期按“2017-12-27 11:11 星期三”格式输出
const WEEKMAP = { 0:"星期天",1:"星期一",2:"星期二",3:"星期三",4:"星期四",5:"星期五",6:"星期六" }; //定义一个数字与星期的对应关系对象function showTime() {var d1 = new Date();var year = d1.getFullYear();var month = d1.getMonth() + 1; //注意月份是从0~11var day = d1.getDate();var hour = d1.getHours();var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算var week = WEEKMAP[d1.getDay()]; //星期是从0~6var strTime = `${year}-${month}-${day} ${hour}:${minute} ${week}`;console.log(strTime) };showTime();
JS的JSON对象
# 在JavaScript中,对象是拥有属性和方法的数据
json.dumps ------------------->JSON.stringify()
json.loads--------------------->JSON.parse()
1. 先序列化var res=JSON.stringify(obj1) # '{"name": "Alex", "age": 18};' python:json.loads(res) # {"name": "Alex", "age": 18};2. 反序列化
今日思维导图:
相关文章:

计算机基础知识44
overflow溢出属性 visible:默认值,内容不会被修剪,会呈现在元素框之外。hidden:内容会被修剪,并且其余内容是不可见的。scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。auto: …...

【StringBuilder和StringBuffer】
文章目录 StringBuilder和StringBufferString类、StringBuilder和StringBuffer的区别 StringBuilder和StringBuffer的区别StringBuilder 字符串逆置 StringBuilder和StringBuffer String类、StringBuilder和StringBuffer的区别 String类的特点是不可变性,所以Stri…...

用java代码实现security
Java中security的实现主要涉及到以下几个方面: 认证(Authentication) 认证是确认用户身份的过程,Java中提供了不同的认证机制来保护应用程序不被未授权的用户访问。常用的认证机制有以下几种: 基于口令的认证:要求用户输入用户名…...

【Java 进阶篇】Java Session 原理及快速入门
大家好,欢迎来到本篇博客。今天,我们将探讨Java Web开发中一个重要而令人兴奋的概念,即Session(会话)。Session是一种在Web应用程序中跟踪用户状态和数据的机制。我们将深入了解Session的原理,并通过示例来…...

MoveFunsDAO 星航计划|从Move入门Web3与深入实践「公益课堂」
Move 语言作为最安全的编程语言之一,在资产的安全性和保护方面有着显著优势,被寄予引领 Web3 世界的全新叙事的厚望。 随着 Sui 在今年五月主网上线,它为 Move 生态带来一股新的浪潮。上线以来,Sui 公链的开发活跃度持续数月位居…...
)
RabbitMQ常用命令(一)
启动和关闭 1、启动RabbitMQ rabbitmq-server start & 注意:这里可能会出现错误,错误原因是/var/lib/rabbitmq/.erlang.cookie文件权限不够。 解决方案对这个文件授权 chown rabbitmq:rabbitmq /var/lib/rabbitmq/.erlang.cookie chmod 400 /va…...

在教育领域,AI垂直大模型应用场景总结!
1. 智能教育助手: 这种模型可以通过语音或文本与学生进行交互,提供个性化的学习建议和答疑解惑。根据学生的学习习惯和知识水平,推荐适合的学习资源,并提供实时的辅导和反馈。 2. 智能作文批改助手: 这种模型可以对…...

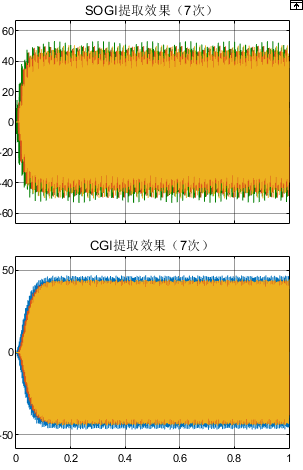
基于级联广义积分器(CGI)的谐波信号提取MATLAB仿真
微❤关注“电气仔推送”获得资料(专享优惠) 此方法可用于信号检测、虚拟阻抗合成、锁相环等方面。 在现有的信号提取方法中,众多学者采用了SOGI法、LPF法以及正交信号发生器等方法。当输入信号中不存在直流分量,只有谐波分量时&…...

Linux--线程-条件控制实现线程的同步
1.条件变量 条件变量是线程另一可用的同步机制。条件变量给多个线程提供了一个会合的场所。条件变量与互斥量一起使用时,允许线程以无竞争的方式等待特定的条件发生。 条件本身是由互斥量保护的。线程在改变条件状态前必须首先锁住互斥量,其他线程在获…...

flutter开发报错The instance member ‘widget‘ can‘t be accessed in an initializer
文章目录 问题描述问题原因解决方法 问题描述 The instance member ‘widget’ can’t be accessed in an initializer. 问题原因 “The instance member ‘widget’ can’t be accessed in an initializer” 错误是因为在初始化器列表中(constructor initializer…...

spring项目详细结构目录
这里写目录标题 一、项目结构1、model模型类Student2、mapper 数据访问层接口和映射文件接口类StudentMapper接下来创建名为 StudentMapper.xml 的映射文件 3、service 服务层接口和实现类创建名为 StudentService 的 Java 接口创建名为 StudentServiceImpl 的实现类 4、contro…...

Cygwin 和MinGW 的区别与联系
Cygwin,是Cygnus出品,被Red Hat公司收购,名下的项目,目的为提供运行于windows平台的类Unix环境(以GNU工具为代表)。Cygwin提供了抽象层dll,用于将部分POSIX转换为Windows API调用,目…...

WebSocket Day03 : SpringMVC整合WebSocket
前言 在现代Web应用程序中,实时性和即时通信变得越来越重要。传统的HTTP请求-响应模式无法满足实时数据传输和双向通信的需求。随着技术的发展,WebSocket成为了一种强大而灵活的解决方案。 WebSocket是HTML5提供的一种新的通信协议,它通过一…...

Electron + VUE3 桌面应用,主进程和渲染进程通信
之前写过篇主进程和渲染进程之间的通信,这里主要是记录一下VUE版本的应用,主进程和渲染进程之间的通信。思路是一样,唯一不同的是代码。 在开发Electron应用的时候,从安全的角度来考虑,尽量不要在渲染进程中,直接调用ElectronAPI,因此我们需要预加载JS脚本,在这个脚本…...

使用腾讯云轻量服务器安装AList
新人有免费两个月试用轻量服务器,使用云服务器商自带的webshell登录; 我这儿用docker安装Alist,因为服务器没自带docker,所以具体安装docker centos7.0最快速安装docker的方法 通过 Docker 部署 Alist 命令: docke…...

边缘计算助力低速无人驾驶驶入多场景落地快车道
自动驾驶刮起的风,如今正吹向低速无人驾驶赛道。近期不完全统计显示,当前A股及港股正在排队IPO的自动驾驶相关企业共有12家,其中实现盈利的企业仅两家,而且实现盈利的两家企业最主要的收入并不完全源于自动驾驶领域。 相比之下&am…...

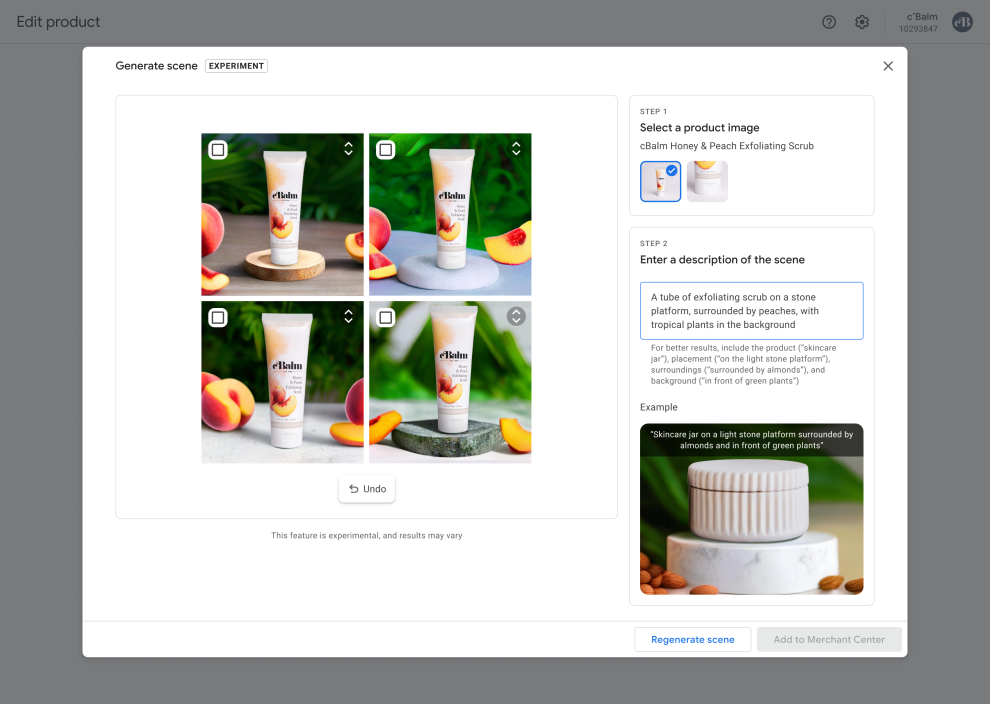
谷歌推出基于AI的产品图像生成工具;[微软免费课程:12堂课入门生成式AI
🦉 AI新闻 🚀 谷歌推出基于AI的产品图像生成工具,帮助商家提升广告创意能力 摘要:谷歌推出了一套基于AI的产品图像生成工具,使商家能够利用该工具免费创建新的产品图像。该工具可以帮助商家进行简单任务(…...

python学习10
前言:相信看到这篇文章的小伙伴都或多或少有一些编程基础,懂得一些linux的基本命令了吧,本篇文章将带领大家服务器如何部署一个使用django框架开发的一个网站进行云服务器端的部署。 文章使用到的的工具 Python:一种编程语言&…...

【JAVA学习笔记】59 - JUnit框架使用、本章作业
项目代码 https://github.com/yinhai1114/Java_Learning_Code/tree/main/IDEA_Chapter15/src/com/yinhai/homework JUnit测试框架 1.基本介绍 1. JUnit是一个Java语言的单元测试框架 2.多数Java的开发环境都已经集成了JUnit作为单元测试的工具 2.如何使用 创建方法后&#x…...

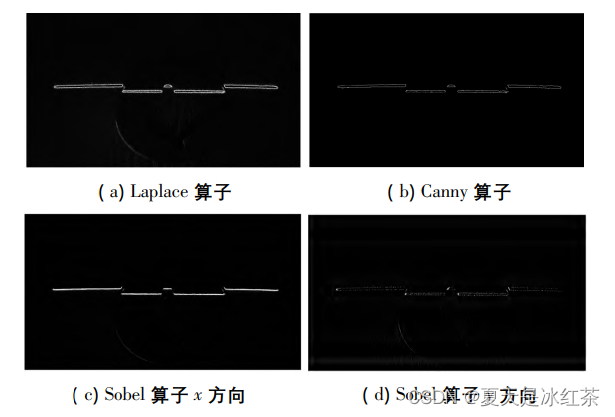
3D 线激光相机的激光条纹中心提取方法
论文地址:Excellent-Paper-For-Daily-Reading/application/centerline at main 类别:应用——中心线 时间:2023/11/06 摘要 线激光条纹中心提取是实现线激光相机三维扫描的关键,根据激光三角测量法研制了线激光相机,基于传统 Steger 法对其进行优化并提出一种适用于提…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...