20231106-前端学习加载和视频球特效
加载效果

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>加载效果</title><!-- 最新版本的 Bootstrap 核心 CSS 文件 --><link rel="stylesheet" href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css"integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd"crossorigin="anonymous"></script><style>* {margin: 0;padding: 0;}body {background: #2980b9;}.loading {height: 40px;position: absolute;/* 使用绝对定位,相对于其最近的已定位祖先元素进行定位 */top: 50%;/* 将加载动画容器的顶部位置设为屏幕垂直中心 */left: 50%;/* 将加载动画容器的左侧位置设为屏幕水平中心 */display: flex;/* 使用弹性盒子布局 */transform: translate(-50%, -50%);/* 使用平移变换将加载动画容器水平和垂直居中 */align-items: center;/* 在交叉轴上居中对齐(垂直居中) */}.object {width: 6px;height: 40px;background: white;margin: 0 3px;border-radius: 10px;animation: loading 0.8s infinite;/* 使用名为 "loading" 的动画,持续时间为 0.8 秒,无限循环播放 */animation-play-state: paused;/* 初始状态为暂停 */}.xyBtn {position: absolute;top: 60%;left: 50%;transform: translate(-40%, -50%);}.object:nth-child(2) {animation-delay: 0.1s;/* 延迟 0.1 秒开始播放动画 */}.object:nth-child(3) {animation-delay: 0.2s;}.object:nth-child(4) {animation-delay: 0.3s;}.object:nth-child(5) {animation-delay: 0.4s;}.object:nth-child(6) {animation-delay: 0.5s;}.object:nth-child(7) {animation-delay: 0.6s;}.object:nth-child(8) {animation-delay: 0.7s;}@keyframes loading {0% {height: 0;}50% {height: 40px;}100% {height: 0;}}.animate {animation-play-state: running;/* 设置动画状态为运行中 */}.paused {animation-play-state: paused;/* 设置动画状态为暂停 */}</style>
</head><body><div class="loading"><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div><div class="object"></div></div><button type="button" class="btn btn-info xyBtn" id="toggleButton">开始动画</button><script>var toggleButton = document.getElementById("toggleButton");var objectElements = document.getElementsByClassName("object");var animationState = false;// 添加按钮点击事件处理程序toggleButton.addEventListener("click", function () {animationState = !animationState;if (animationState) {for (var i = 0; i < objectElements.length; i++) {objectElements[i].classList.add("animate");/* 添加 "animate" 类,开始播放动画 */objectElements[i].classList.remove("paused");/* 移除 "paused" 类,确保动画处于运行状态 */}toggleButton.textContent = "暂停动画";// 更新按钮文本为"暂停动画"} else {for (var i = 0; i < objectElements.length; i++) {objectElements[i].classList.add("paused");objectElements[i].classList.remove("animate");}toggleButton.textContent = "开始动画";// 更新按钮文本为"开始动画"}});</script>
</body></html>
创意视频球特效

代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>创意视频球特效</title><style>* {margin: 0;padding: 0;}body {overflow: hidden;/* 隐藏页面的滚动条 */}section {position: absolute;/* 绝对定位 */top: -100px;left: -100px;right: -100px;bottom: -100px;display: flex;/* 使用弹性布局 */justify-content: center;/* 水平居中对齐 */align-items: center;/* 垂直居中对齐 */}section video {position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;/* 使用 cover 填充视频 */filter: blur(35px);/* 添加模糊效果 */}section .sphere {position: relative;/* 相对定位 */width: 600px;height: 600px;border-radius: 50%;z-index: 10;}section .sphere::before {content: "";/* 伪元素内容为空 */position: absolute;top: 0;left: 0;width: 100%;height: 100%;z-index: 100;border-radius: 50%;box-shadow: inset 0 100px 100px rgba(255, 255, 255, 0.5),/* 内阴影效果 */inset 0 -100px 100px rgba(0, 0, 0, 1),inset 0 0 100px rgba(0, 0, 0, 1);}section .sphere::after {content: "";position: absolute;top: 550px;left: -50px;width: 700px;height: 100px;z-index: -1;border-radius: 50%;background: black;background: radial-gradient(black, transparent, transparent);/* 底部渐变效果 */}section .sphere video {width: 100%;height: 100%;position: absolute;top: 0;left: 0;object-fit: cover;border-radius: 50%;filter: blur(0);/* 取消模糊效果 */}section .controls {/* background-color: aqua; */position: absolute;bottom: 100px;left: 50%;transform: translateX(-50%);display: flex;align-items: center;}section .controls button {background: none;border: none;outline: none;cursor: pointer;color: white;font-size: 20px;margin-right: 10px;font-family: 'Times New Roman', Times, serif;}section .controls input[type="range"] {width: 800px;margin-right: 10px;}section .controls span {color: white;font-size: 18px;font-family: 'Times New Roman', Times, serif;}</style>
</head><body><section><video id="backgroundVideo" src="../Videos/1-“挑 战 B 站 画 质 上 限”-4K 超清-AVC.mp4"></video><div class="sphere"><video id="sphereVideo" src="../Videos/1-“挑 战 B 站 画 质 上 限”-4K 超清-AVC.mp4"></video></div><div class="controls"><button id="playPauseButton">播放</button><input type="range" id="progressBar" min="0" step="0.001"><span id="currentTime">00:00</span> <span>/</span> <span id="duration">00:00</span></div></section><script>// 等待文档加载完成后执行document.addEventListener("DOMContentLoaded", function () {// 获取视频元素和控制按钮var backgroundVideo = document.getElementById("backgroundVideo"); // 背景视频元素var sphereVideo = document.getElementById("sphereVideo"); // 球形视频元素var playPauseButton = document.getElementById("playPauseButton"); // 播放/暂停按钮var progressBar = document.getElementById("progressBar"); // 进度条var currentTime = document.getElementById("currentTime"); // 当前时间var duration = document.getElementById("duration"); // 视频总时长// 初始状态下暂停视频backgroundVideo.pause();sphereVideo.pause();// 设置进度条初始值为0progressBar.value = 0;// // 在视频加载完成后获取最后一帧的画面并显示在视频元素上// backgroundVideo.addEventListener("loadeddata", function () {// backgroundVideo.currentTime = backgroundVideo.duration; // 将视频播放位置设置为最后一帧// backgroundVideo.pause(); // 暂停视频// sphereVideo.currentTime = backgroundVideo.duration; // 将球形视频播放位置设置为最后一帧// sphereVideo.pause(); // 暂停球形视频// });// 播放/暂停按钮点击事件playPauseButton.addEventListener("click", function () {if (backgroundVideo.paused) {// 如果背景视频暂停,则播放背景视频和球形视频backgroundVideo.play();sphereVideo.play();playPauseButton.textContent = "暂停"; // 更新按钮文本为"暂停"} else {// 如果背景视频正在播放,则暂停背景视频和球形视频backgroundVideo.pause();sphereVideo.pause();playPauseButton.textContent = "播放"; // 更新按钮文本为"播放"}});// 更新进度条和当前时间backgroundVideo.addEventListener("timeupdate", function () {// 计算视频播放进度(百分比)var progress = (backgroundVideo.currentTime / backgroundVideo.duration) * 100;progressBar.value = progress; // 更新进度条的值currentTime.textContent = formatTime(backgroundVideo.currentTime); // 更新当前时间显示});// 改变视频播放位置progressBar.addEventListener("input", function () {// 计算进度条对应的视频播放时间var progressTime = (progressBar.value / 100) * backgroundVideo.duration;// 设置背景视频和球形视频的当前播放时间backgroundVideo.currentTime = progressTime;sphereVideo.currentTime = progressTime;currentTime.textContent = formatTime(progressTime); // 更新当前时间显示});// 将时间格式化为 mm:ss 格式function formatTime(time) {var minutes = Math.floor(time / 60); // 计算分钟数var seconds = Math.floor(time % 60); // 计算秒数// 格式化为 mm:ss 格式,并在分钟数或秒数小于10时添加前导零return (minutes < 10 ? "0" : "") + minutes + ":" + (seconds < 10 ? "0" : "") + seconds;}// 更新视频总时长backgroundVideo.addEventListener("loadedmetadata", function () {duration.textContent = formatTime(backgroundVideo.duration); // 更新视频总时长显示});// 监听视频播放完毕事件backgroundVideo.addEventListener("ended", function () {// 在视频播放完毕后执行的操作playPauseButton.textContent = "播放"; // 更新按钮文本为"播放"progressBar.value = 0; // 重置进度条的值currentTime.textContent = "00:00"; // 重置当前时间显示});});</script>
</body></html>
相关文章:

20231106-前端学习加载和视频球特效
加载效果 代码 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>加载效果</title><!-- 最新…...

Arrays.asList() 和 List.of() 的列表之争
1. 概述 有时在Java中,为了方便,我们需要创建一个小列表或将数组转换为列表。Java 为此提供了一些辅助方法。 在本文中,我们将比较初始化小型临时数组的两种主要方法:List.of()和 Array.asList()。 2. Arrays.asList() Java 自…...

基于51单片机的停车场管理系统仿真电路设计
**单片机设计介绍,基于51单片机的停车场管理系统仿真电路设计 文章目录 一 概要二、功能设计设计思路 三、 软件设计原理图 五、 程序六、 文章目录 一 概要 停车场管理系统仿真电路设计介绍 停车场管理系统主要用于自动化管理和控制停车场,以提高停车…...

APIView单一资源的查看更新删除
APIView单一资源的查看更新删除 一、构建路由 re_path("author/(/d)",AuthorDetailView.as_view)), 二、视图类 在views.py中添加AuthorDetailView类 class AuthorDetailView(APIView):def get(self, request, pk):author Author.objects.get(pkpk)serializer A…...

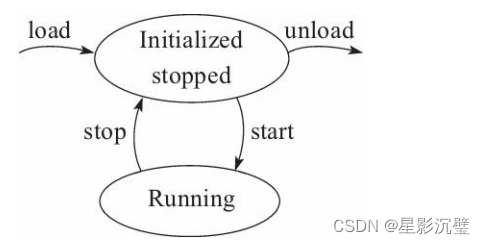
UML--类图的表示
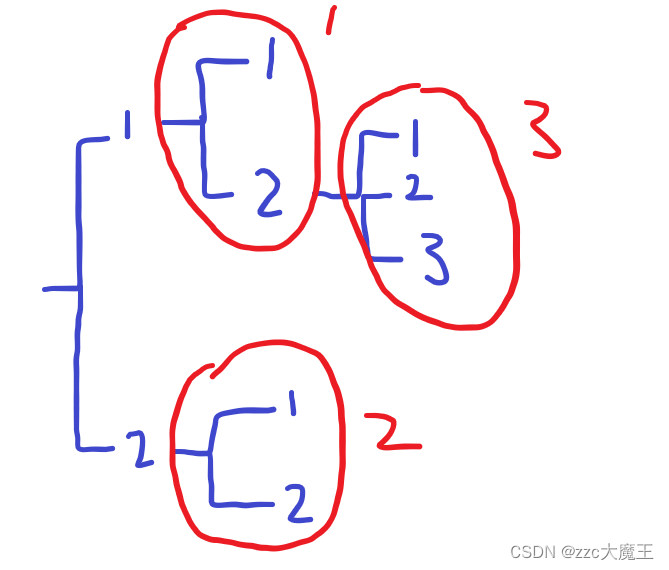
1. 类的表示 1.1 访问属性 : public -: private #: protected 1.2 接口与抽象类 斜体 表示抽象类和抽象方法 <<Interface>> 类表示接口 1.3 类图示意 Mclass- val: int getVal(): int 2. 类关系 2.1 实现关系 空心三角形和虚线组成 B实现A,则三角形尖尖朝…...

JVM字节码文件浅谈
文章目录 版权声明java虚拟机的组成字节码文件打开字节码文件的姿势字节码文件的组成魔数(基本信息)主副版本号(基本信息)主版本号不兼容的错误解决方法基本信息常量池方法 字节码文件的常用工具javap -v命令jclasslib插件阿里art…...

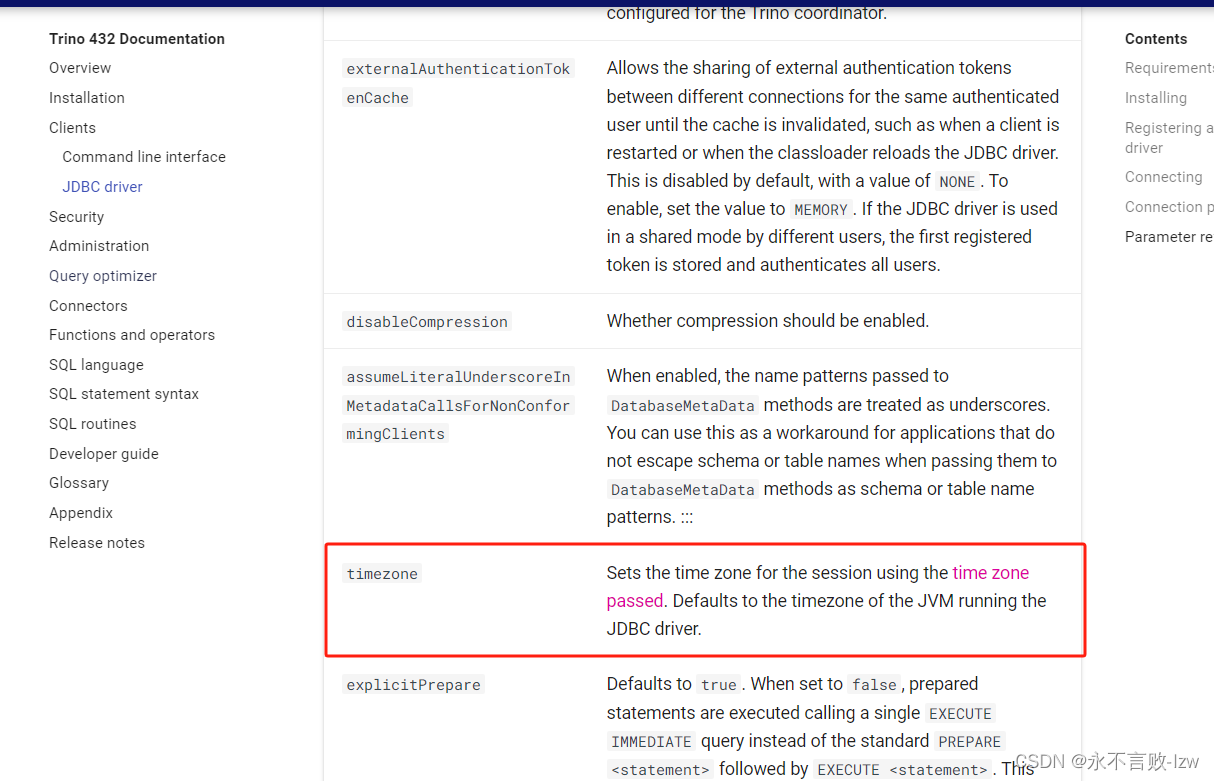
DBever 连接trino时区问题 The datetime zone id ‘GMT+08:00‘ is not recognised
DBever连接trino 测试连接成功,但是执行sql报时区不对、如果你默认使用的是大于jdk8的版本 会存在这个问题,因为jdk版本 jdk8 和jdk17 版本默认时区是不同的 trino官网明确说明了时区默认跟jdk走 解决方案 可以先行查看JDK本地时区库版本,执…...

xlua源码分析(二)lua Call C#的无wrap实现
xlua源码分析(二)lua Call C#的无wrap实现 上一节我们主要分析了xlua中C# Call lua的实现思路,本节我们将根据Examples 03_UIEvent,分析lua Call C#的底层实现。例子场景里有一个简单的UI面板,面板中包含一个input fie…...

MySql优化经验分享
一条sql的具体执行过程 连接 我们怎么查看MySQL当前有多少个连接? 可以用show status命令,模糊匹配Thread, Show global status like "Thread%" show global variables like wait timeout;—非交互式超时时间,如JDBC…...

【Linux】:使用git命令行 || 在github创建项目 || Linux第一个小程序——进度条(进阶版本)
在本章开始之前还是先给大家分享一张图片 这是C的笔试题 感兴趣的同学可以去试一试 有难度的哟 也可以直接在牛客网直接搜索这几道题目哈 好了今天我们正式进入我们的正题部分 🕖1.使用git命令行 安装git yum install git🕠2.在github创建项目 使用…...

Kotlin apply 交换两个数
代码: fun main() {var a 1var b 2a b.apply {b aprintln("$b")println("$this")}println("$a $b") }打印结果: 1 2 2 1原理分析: /*** Calls the specified function [block] with this value as its r…...

Android jetpack : Navigation 导航 路由 、 单个Activity嵌套多个Fragment的UI架构方式
Android Navigation 如何动态的更换StartDestination &&保存Fragment状态 Navigation(一)基础入门 google 官网 : Navigation 导航 路由 讨论了两年的 Navigation 保存 Fragment 状态问题居然被关闭了 Navigation是一种导航的概念,即把Activ…...

【react】在react中祖父、父亲、孙子组件层层解构其余属性props时报错children.forEach is not function
起因 报错children.forEacht is not function 分析原因 由于地址组件本身存在options,此时父组件又传递…otherProps,且解构了父级组件的otherProps,其中others解构后的属性就有options,因此产生了属性冲突,导致属性…...

P9831 [ICPC2020 Shanghai R] Gitignore
P9831 [ICPC2020 Shanghai R] Gitignore - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 只看题意翻译这道题是做不出来的,还要去看英文里面的规定(这里就不放英文了),主要问题是不要公用子文件夹。 例如: 1 / a / 2 2 / a / 3…...
)
LinkList集合方法(自写)
在使用以下方法时需要定义一个LinkNode类来定义变量,new一个新对象进行调用,输出时需要定义输出方法 public class ListNode {int value;ListNode next;//public ListNode(int value) {this.value value;}public String toString(){return "ListN…...

Ansible playbook自动化运维工具详解
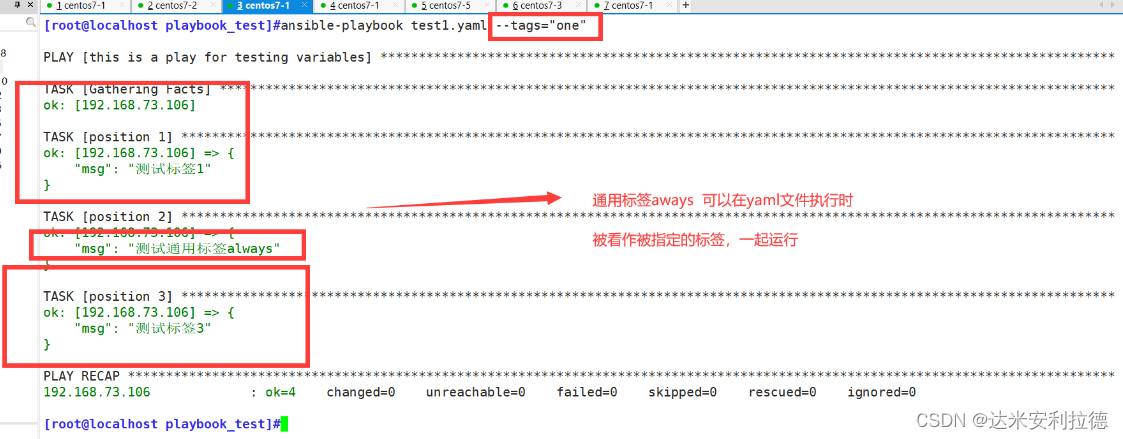
Ansible playbook自动化运维工具详解 一、playbook的相关知识1.1、playbook 的简介1.2、playbook的 各部分组成 二、基础的playbook剧本编写实例三、 playbook的定义、引用变量3.1、基础变量的定义与引用3.2、引用fact信息中的变量 四、playbook中的when条件判断和变量循环使用…...

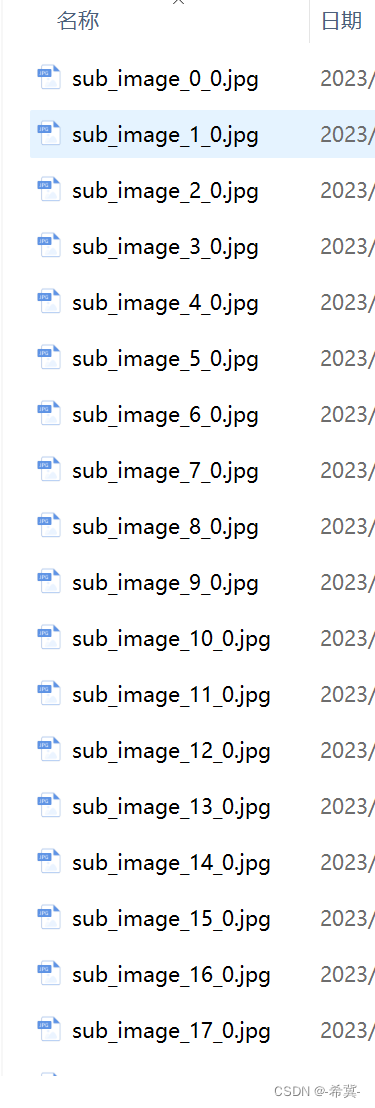
图像切分:将一张长图片切分为指定长宽的多张图片
1.需求 比如有一张很长的图片其大小为宽度779,高度为122552,那我想把图片切分为779乘以1280的格式。 步骤如下: 使用图像处理库(如PIL或OpenCV)加载原始图片。确定子图片的宽度和高度。计算原始图片的宽度和高度&am…...

ROS学习笔记(5):ros_control
1.ros_control简介 ros_control - ROS Wiki ros_control是为ROS提供的机器人控制包,包含一系列控制器接口、传动装置接口、控制器工具箱等,有效帮助机器人应用功能包快速落地,提高开发效率。 2.ros_control框架 ros_control总体框架: 针对…...

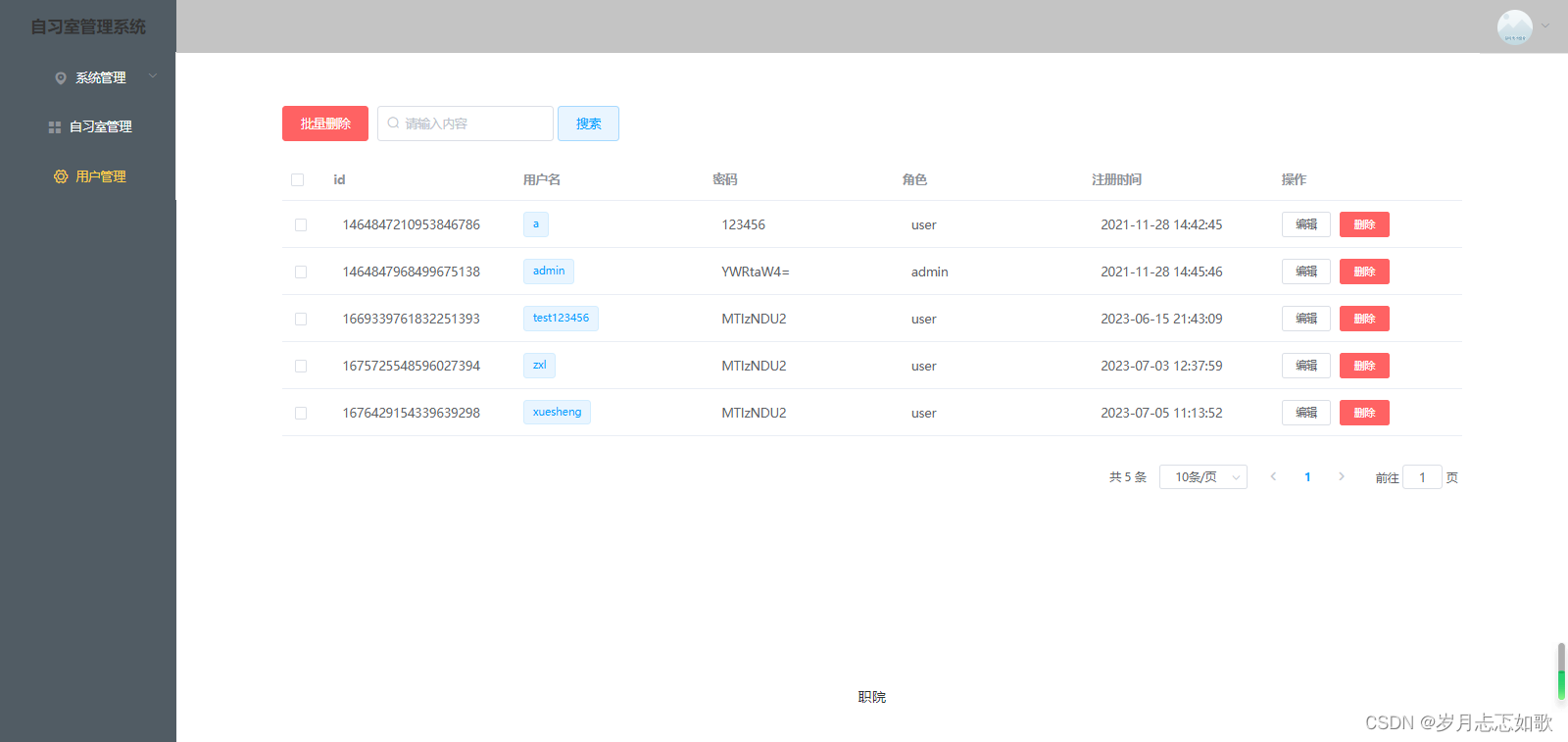
《008.Springboot+vue之自习室选座系统》
[火]《008.Springbootvue之自习室选座系统》 项目简介 [1]本系统涉及到的技术主要如下: 推荐环境配置:DEA jdk1.8 Maven MySQL 前后端分离; 后台:SpringBootMybatisredis; 前台:vueElementUI; [2]功能模块展示: 前端…...

道可云元宇宙每日资讯|5G数智新时代元宇宙发展论坛在厦门举办
道可云元宇宙每日简报(2023年11月6日)讯,今日元宇宙新鲜事有: 5G数智新时代元宇宙发展论坛在厦门举办 3日,由2023年中国金鸡百花电影节执委会主办、厦门电影节有限公司协办的“5G数智新时代元宇宙发展论坛暨‘中国白德…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
