axios和Ajax
1.axios
官网:https://axios-http.com/zh/
CDN:https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js
axios是一个请求库,在浏览器环境中,它封装了XHR,提供更加便捷的API发送请求
基本使用
// 发送 get 请求到 https://study.duyiedu.com/api/herolist,输出响应体的内容
axios.get("https://study.duyiedu.com/api/herolist").then(resp=>{console.log(resp.data); // resp.data 为响应体的数据,axios会自动解析JSON格式
})// 发送 get 请求到 https://study.duyiedu.com/api/user/exists?loginId=abc,输出响应体的内容
axios.get("https://study.duyiedu.com/api/user/exists", {params: { // 这里可以配置 query,axios会自动将其进行Url编码loginId: "abc"},
}).then(resp=>{console.log(resp.data); // resp.data 为响应体的数据,axios会自动解析JSON格式
})// 发送 post 请求到 https://study.duyiedu.com/api/user/reg
// axios 会将第二个参数转换为JSON格式的请求体
axios.post("https://study.duyiedu.com/api/user/reg", {loginId: 'abc',loginPwd: '123123',nickname: '棒棒鸡'
}).then(resp=>{console.log(resp.data); // resp.data 为响应体的数据,axios会自动解析JSON格式
})axios的基本用法为:
axios.get(url地址, [请求配置]);
axios.post(url地址, [请求体对象], [请求配置]);// 或直接使用 axios 方法,在请求配置中填写请求方法
axios(请求配置);
实例
axios允许开发者先创建一个实例,后续通过使用实例进行请求
这样做的好处是可以预先进行某些配置
示例:
// 创建实例
const instance = axios.create({baseURL: 'https://study.duyiedu.com/'
});// 发送 get 请求到 https://study.duyiedu.com/api/herolist,输出响应体的内容
instance.get("/api/herolist").then(resp=>{console.log(resp.data); // resp.data 为响应体的数据,axios会自动解析JSON格式
})拦截器
有时,我们可能需要对所有的请求或响应做一些统一的处理
比如,在请求时,如果发现本地有token,需要附带到请求头
又比如,在拿到响应后,我们仅需要取响应体中的data属性
再比如,如果发生错误,我们需要做一个弹窗显示
这些统一的行为就非常适合使用拦截器
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// config 为当前的请求配置// 在发送请求之前做些什么// 这里,我们添加一个请求头const token = localStorage.getItem('token');if(token){config.headers.authorization = token;}return config; // 返回处理后的配置
});// 添加响应拦截器
axios.interceptors.response.use(function (resp) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return resp.data.data; // 仅得到响应体中的data属性
}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么alert(error.message); // 弹出错误消息
});
设置好拦截器后,后续的请求和响应都会触发对应的函数
拦截器可以针对axios实例进行设置
2.ajax
1、不管是客户端,还是服务器,它们都是一个应用程序,而不是一台计算机,客户端和服务器可以分布在不同的计算机上,也可以在同一个计算机上,并不需要特殊看待(比如我们之前接触的live server插件,就是一个服务器,它运行在本地的计算机上,大部分后段开发的就是服务器程序,前端的Node技术也能开发服务器程序)
2、客户端和服务端的这种交互模式称之为【经典c/s结构】,在这种结构中,如果客户端是浏览器,则我们称之为B/S结构
3、服务器程序往往是互联网产品提供服务,因此又称之为web服务器
4、一次完整的交互,总是从请求开始,响应结束
xhr和fetch请求方式
相关文章:

axios和Ajax
1.axios 官网:https://axios-http.com/zh/ CDN:https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.min.js axios是一个请求库,在浏览器环境中,它封装了XHR,提供更加便捷的API发送请求 基本使用 // 发送 get 请求…...

Day06
1.继承 1.1 定义 让类与类之间产生子父类关系,有了继承性之后,子类就获取到了父类中声明的所有属性和方法。 1.2 优点 继承的出现减少了代码冗余,提高了代码的复用性。继承的出现,更有利于功能的扩展。继承的出现让类与类之间…...

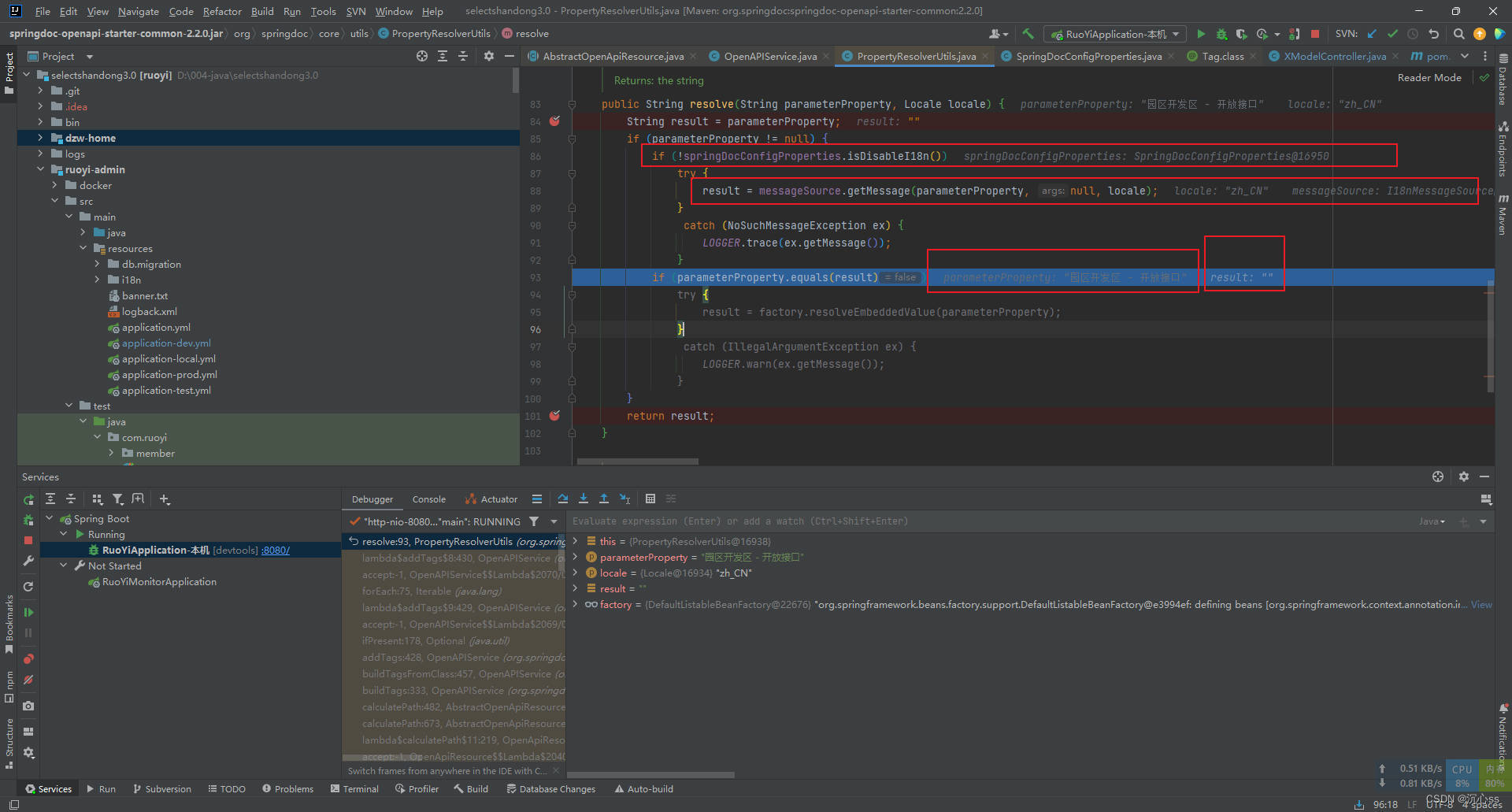
@Tag和@Operation标签失效问题。SpringDoc 2.2.0(OpenApi 3)和Spring Boot 3.1.1集成
问题 Tag和Operation标签失效 但是Schema标签有效 pom依赖 <!-- 接口文档--><!--引入openapi支持--><dependency><groupId>org.springdoc</groupId><artifactId>springdoc-openapi-starter-webmvc-ui</artifactId><vers…...
基础课18——智能客服系统架构
1.基础设施层 基础设施主要包括以下几点: 1. 硬件设施:包括服务器、存储设备、网络设备等,这是整个系统运行的物理基础。 2. 软件设施:包括操作系统、数据库管理系统、自然语言处理(NLP)工具和机器学习算法等,这些是…...

python执行cmd命令——控制电脑连接wifi——程序打包
import subprocess # 使用Popen创建进程,并与进程进行复杂的交互 proc subprocess.Popen(netsh wlan show network, # cmd特定的查询空间的命令stdinNone, # 标准输入 键盘stdoutsubprocess.PIPE, # -1 标准输出(演示器、终端) 保存到管道中以便进行操作…...

Vue中nextTick的使用及原理
在Vue.js中,nextTick方法可以让我们在DOM更新后执行一些操作。通常情况下,在数据发生变化后,Vue.js会异步地更新DOM,这样可以减少不必要的DOM操作,提高性能。但是,有时候我们需要在DOM更新后对页面进行一些…...

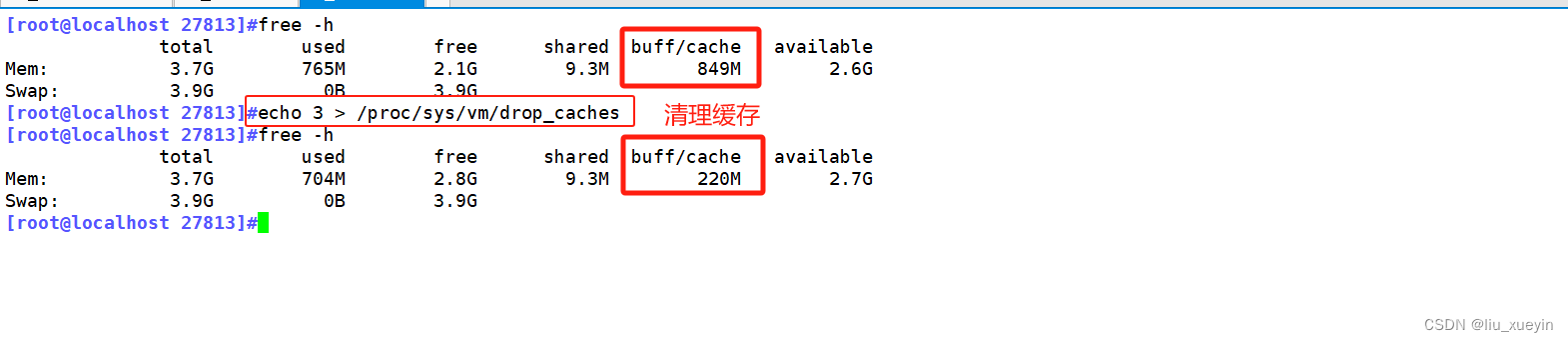
【Linux】拓展:运维面试题,进程管理常见的7大问题
目录 一、如何判断一个程序是单线程还是多线程 二、僵尸进程是什么,有什么危害,如何解决 三、如何找回删掉的文件 四、删除文件以后,空间不释放 五、遇到一个病毒(如死循环病毒),解决思路 六、机器开机…...

Android修行手册 - 一文全了解Kotlin几种静态变量、函数实现的那些事
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...

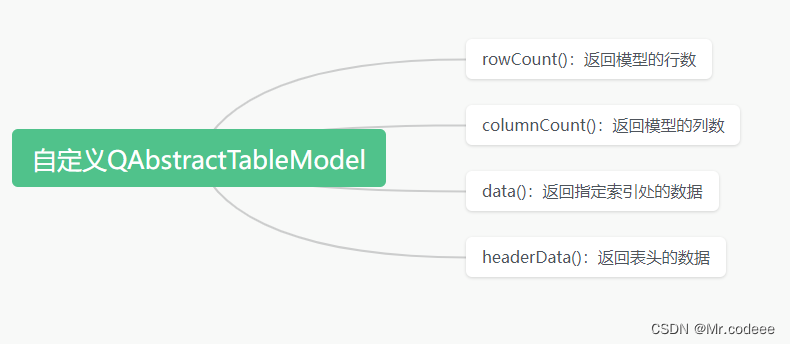
Qt QTableView排序
1.简介 在开发过程中,我们需要通过点击表头来对QTableView或QTreeView等一系列高级视图进行排序操作,以下是进行排序的步骤。 步骤: 首先创建了一个QStandardItemModel对象或者继承QAbstractTableModel类作为数据模型,并设置了…...

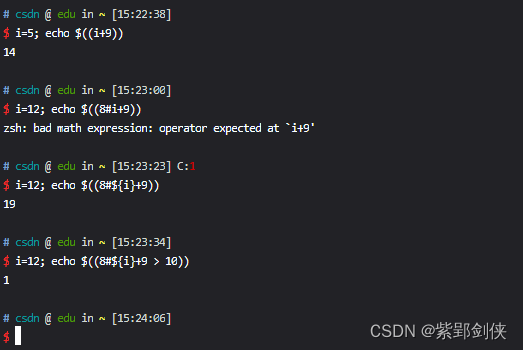
Linux shell编程学习笔记22: () $() (()) 的用法小结
最近学习Linux Shell编程,对 () (()) [] [[]]等符号的用法还是有点分不太清楚,于是决定再梳理一下。今天先整理 () $() (()) 的用法。 1 单小括号() 1.1 子shell(命令组) 括号中的命令将会新开一个子shell顺序执行,所…...

1. Pthreads专栏简介
在基于共享内存的多处理器架构中,可使用线程实现并行。以前硬件供应商一般都会提供相应硬件专用的线程库,使得代码的可移植性成为另开发者头疼的一个问题。在UNIX系统中,IEEE POSIX 1003.1c标准已经定义了基于C的标准化线程编程接口规范&…...

C++17 fallthrough属性
在C17中,引入了[[fallthrough]]属性。这个属性主要用于switch语句中,用于告诉编译器,从上一个case标签到下一个case标签的执行是有意为之的,不应该被诊断为错误。 在switch-case语句中,如果当前case分支中不加break&a…...
STM32 蜂鸣器介绍 配置 播放音节
蜂鸣器一般被分为两类:有源蜂鸣器和无源蜂鸣器。其中源是振荡源。有源蜂鸣器内部有正当电路,可以把直流电源转换为一定频率的脉冲信号。因为它一直输出一定的频率,我们无法改变频率,我们只能通过电源,控制它发不发声&a…...

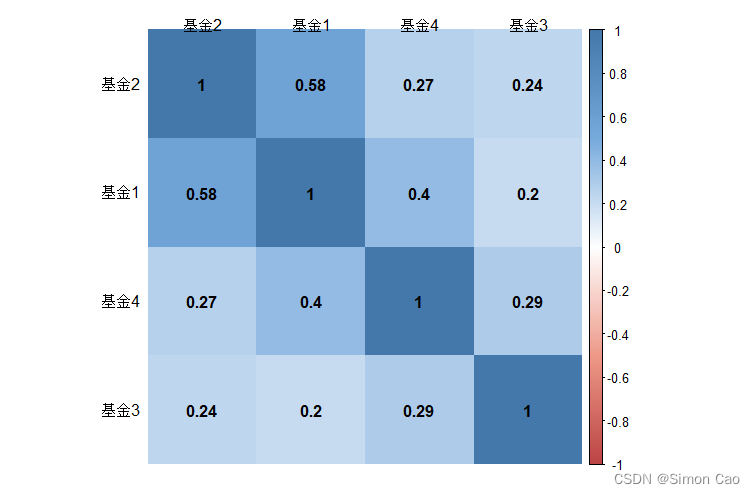
多目标最优化的资产配置
摘要及声明 1:本文主要对基于均值方差最优化的资产配置方法进行拓展,从多目标最优化的角度看待资产配置并可视化展示; 2:本文主要为理念的讲解,模型也是笔者自建,文中假设与观点是基于笔者对模型及数据的…...

word图片的标题跑到了图片的上方。
问题描述:在写论文时,在word文档中插入了一个svg图片,然后在图片下方输入标题。后面可能是调整了svg图片的大小,标题跑到了图片的上方。 具体情况如下图所示。标题明显跑到了图片的上方。 解决办法:把svg图片格式调成…...

electron打包下载资源失败,设置国内镜像
0.electron介绍 Electron是一个使用 JavaScript、HTML 和 CSS 构建桌面应用程序的框架。 嵌入 Chromium 和 Node.js 到 二进制的 Electron 允许您保持一个 JavaScript 代码代码库并创建 在Windows、Linux及macOS上运行的跨平台应用。可以用原生html写,也可以用vue等…...

架构漫谈 - 如何设计高性能、高可用、高扩展架构
文章目录 一、如何设计高扩展架构架构设计复杂度模型可扩展复杂度模型"拆分"复杂度分析和设计"封装"复杂度分析和设计(1)规则引擎:美团MazeGO规则引擎(2)微内核:OSGI微内核(3)抽象层:Linux VFS抽象层(4)设计模式二、设计高性能架构单机高性能集…...

matlab 读写ENVI标准数据
本博客主要讲解如何读、生成ENVI标准格式的数据。主要分为四部分:读取ENVI头文件、读取ENVI数据、写入ENVI头文件、生成ENVI标准数据,最后附加讲解了本人写的生成hdr文本文件代码。此外,文中还具体介绍写代码的一些思路。 一、读取ENVI头文件…...

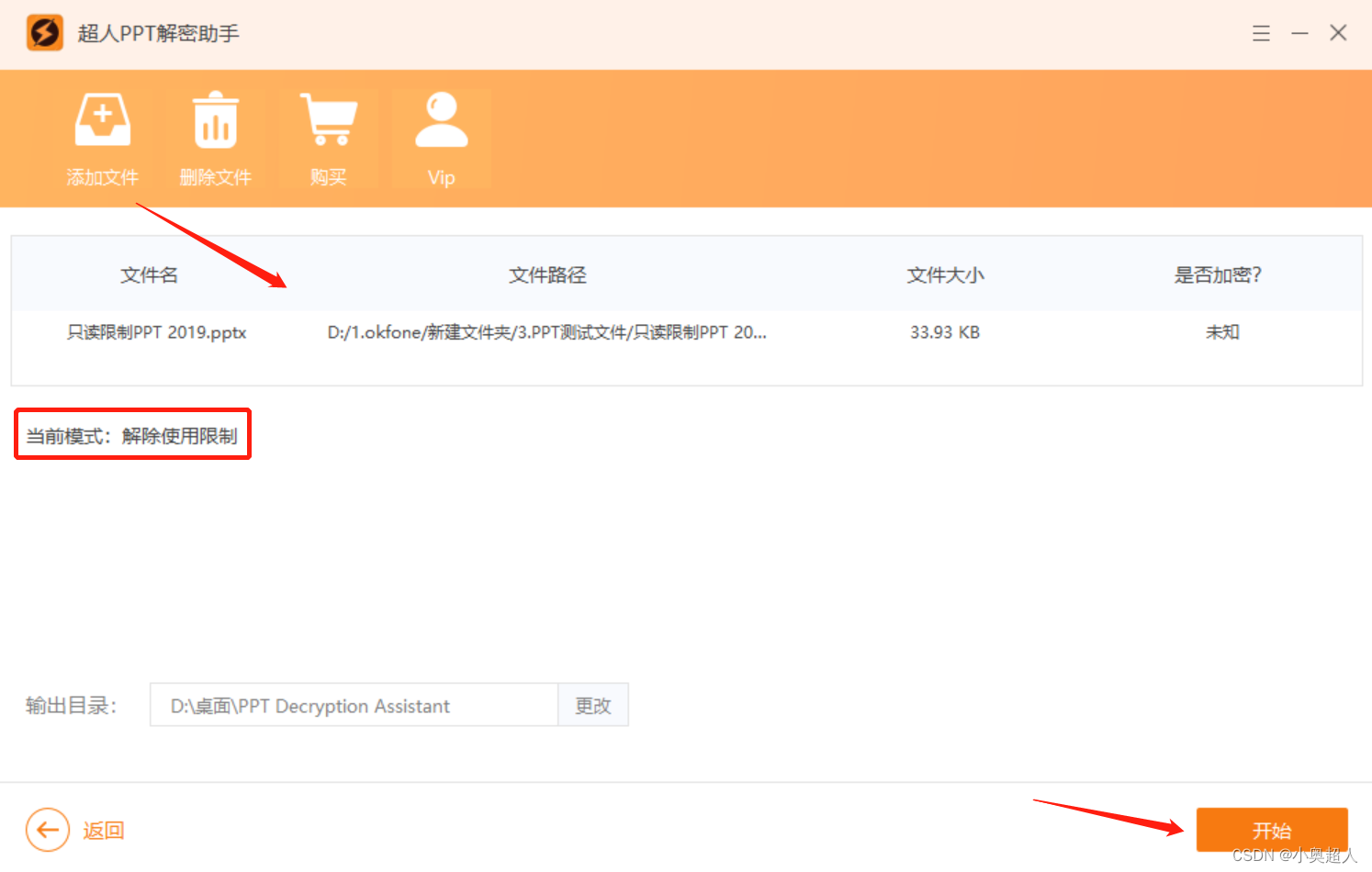
如何对ppt文件设置修改权限?
PPT文件会应用在会议、演讲、课件等工作生活中,当我们制作好了PPT之后,保护内容防止在演示时出错是很重要的,那么如何将PPT文件设置成禁止修改模式呢?今天分享几个方法给大家。 方法一 将PPT文件直接保存或者另存为一份文件&…...

STM32G030F6P6 芯片实验 (二)
STM32G030F6P6 芯片实验 (二) Hello World - GPIO LED 尝试了下, 从 0 开始建 MDK HAL M0plus Project, 成功点亮 LED了。 但是 ST-LINK跑着跑着, 码飞了! 不知飞哪去了。 只好拿 MX 建了个 MDK Base。 呼叫 SysTick HAL_Delay(), 切换 LED。 基本上都是一样的用法, 只是换…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
