wpf Grid布局详解 `Auto` 和 `*` 是两种常见的设置方式 行或列占多个单元格,有点像excel里的合并单元格。使其余的列平均分配剩余的空间
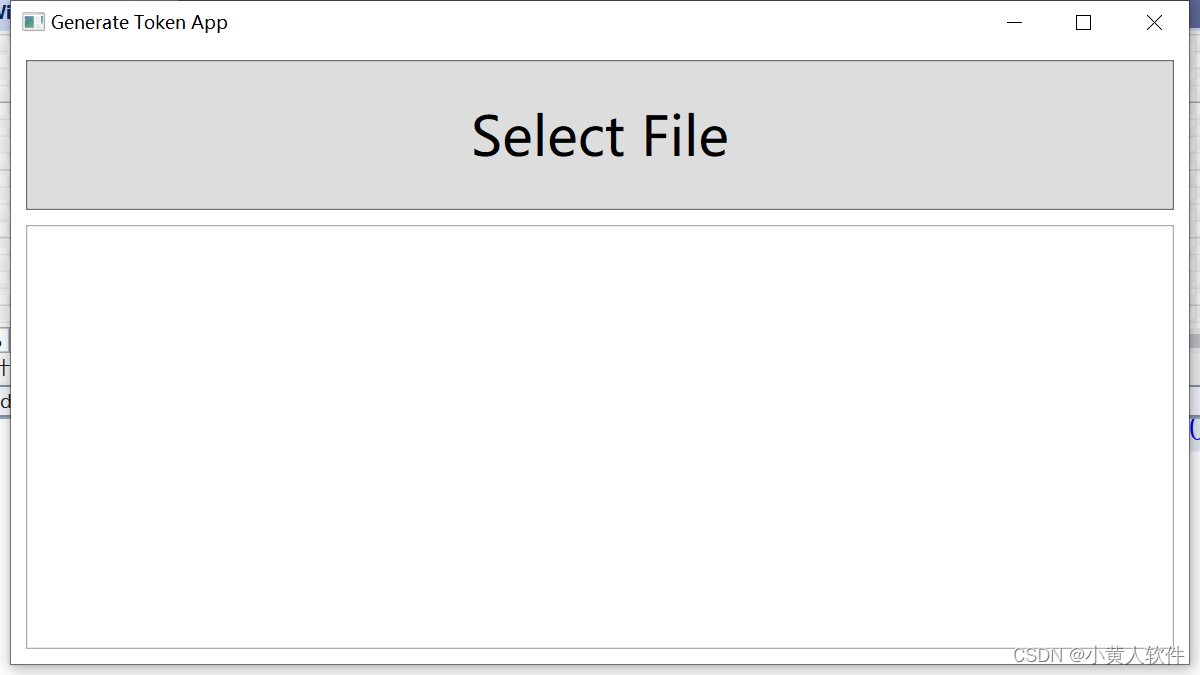
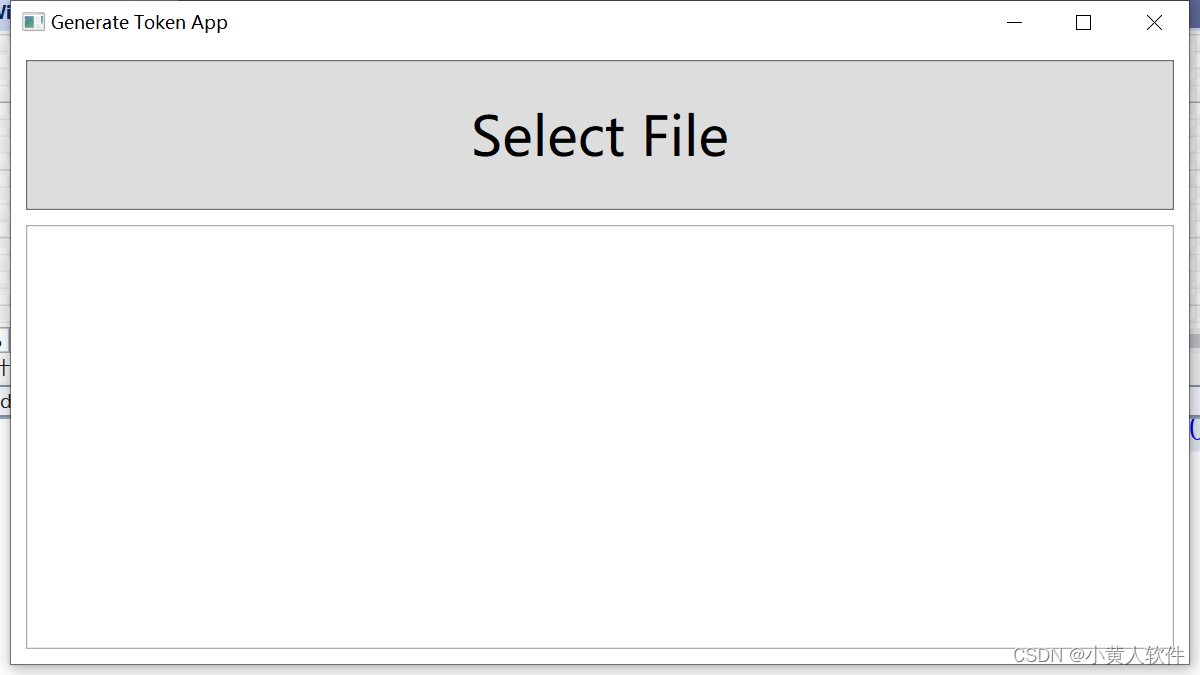
比如只有行的界面

<Window x:Class="GenerateTokenApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:GenerateTokenApp"mc:Ignorable="d"Title="Generate Token App" Height="450" Width="800" Closed="Window_Closed"><Grid><Grid.RowDefinitions><RowDefinition Height="Auto" /><RowDefinition Height="*" /></Grid.RowDefinitions><Button Grid.Row="0" x:Name="SelectFileButton" Content="Select File" Margin="10,10,10,0" Height="100" Click="SelectFileButton_Click" FontSize="36"/><Button x:Name="GenerateTokenButton" Content="Generate Token" HorizontalAlignment="Left" Margin="10,50,0,0" VerticalAlignment="Top" Width="200" Click="GenerateTokenButton_Click" Visibility="Collapsed"/><TextBox Grid.Row="1" x:Name="LogTextBox" Margin="10" TextWrapping="Wrap" /></Grid>
</Window>行或列占的比例
<Grid.ColumnDefinitions><ColumnDefinition Width="120*"/><ColumnDefinition Width="167*"/><ColumnDefinition Width="448*"/><ColumnDefinition Width="65*"/></Grid.ColumnDefinitions>
Width 属性的值在 WPF 中决定了一个元素在水平方向上的大小。Auto 和 * 是两种常见的设置方式,它们有不同的含义:
-
Width="Auto":- 当一个元素的宽度设置为 “Auto” 时,它的宽度会自动调整以适应其内容的大小。
- 元素会根据内部的内容或子元素来决定其宽度,以确保内容完全可见。
- 这通常用于文本框、按钮等元素,以使它们的宽度适应其文本内容。
-
Width="*":- 当一个元素的宽度设置为 “*” 时,它会占据剩余的可用空间。
- 如果容器中有多个元素,其中一个设置了宽度为 “*”,其余的元素可以是 “Auto” 或具有固定宽度,它们将平均分配可用的空间。
- 这通常用于在容器中进行比例布局,以使元素根据其 “Weight” 来分配可用的水平空间。
示例:
<Grid><Grid.ColumnDefinitions><ColumnDefinition Width="Auto" /> <!-- 宽度适应内容 --><ColumnDefinition Width="*" /> <!-- 占据剩余空间 --><ColumnDefinition Width="2*" /> <!-- 占据剩余空间的两倍 --></Grid.ColumnDefinitions><Button Grid.Column="0" Content="按钮1" /> <!-- 宽度适应内容 --><Button Grid.Column="1" Content="按钮2" /> <!-- 占据剩余空间 --><Button Grid.Column="2" Content="按钮3" /> <!-- 占据剩余空间的两倍 -->
</Grid>
在上述示例中,第一个按钮的宽度适应其内容,第二个按钮占据剩余的空间,而第三个按钮占据了剩余空间的两倍。这是使用 Auto 和 * 来定义列的一个简单示例。
行或列占多个单元格,有点像excel里的合并单元格。
比如 从第0列起占4列
Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="4"
如果你想要创建一个宽度为 120 个逻辑单位的列,并使其余的列平均分配剩余的空间,你可以这样做:
<Grid><Grid.ColumnDefinitions><ColumnDefinition Width="120"/><ColumnDefinition Width="*"/><ColumnDefinition Width="*"/></Grid.ColumnDefinitions><!-- 第一列宽度为 120 --><Button Grid.Column="0" Content="按钮1" /><!-- 第二列和第三列平均分割剩余空间 --><Button Grid.Column="1" Content="按钮2" /><Button Grid.Column="2" Content="按钮3" />
</Grid>
上述示例中,第一列的宽度是固定的 120 个逻辑单位,而第二列和第三列平均分配了剩余的可用空间。
相关文章:

wpf Grid布局详解 `Auto` 和 `*` 是两种常见的设置方式 行或列占多个单元格,有点像excel里的合并单元格。使其余的列平均分配剩余的空间
比如只有行的界面 <Window x:Class"GenerateTokenApp.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/exp…...

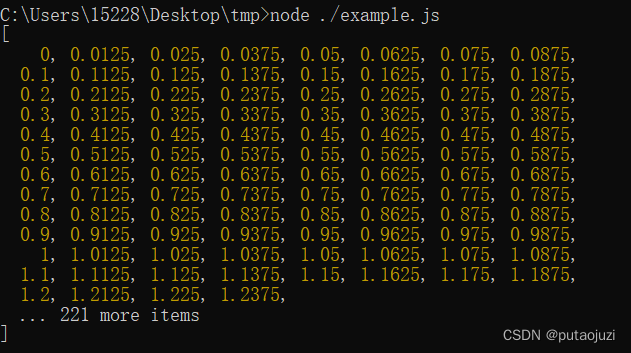
js 高效生成连续递增的小数数组
简介 JavaScript 按照指定间隔生成连续递增的数组。 1. 循环生成 function generateIncrementalArray(start, end, step) {const result [];for (let i start; i < end; i step) {result.push(parseFloat(i.toFixed(1))); // 使用 toFixed() 方法限定小数位数}return r…...

『昆仑天工』4款AI产品开源!提供API对接!
在文章开篇,小圈先介绍下 昆仑万维 公司旗下的AI大模型**『天工』**,它是由昆仑万维自研的双千亿级大语言模型, 也是国内首个对标ChatGPT的双千亿级大语言模型,可满足文案创作、知识问答、代码编程、逻辑推演、数理推算等需求。 …...

C语言--每日五道选择题--Day2
第一题: 1、有如下代码,则 *(p[0]1) 所代表的数组元素是( ) int a[3][2] {1, 2, 3, 4, 5, 6}, *p[3]; p[0] a[1]; A: a[0][1] B: a[1][0] C: a[1][1] D: a[1][2] 答案及解析:C 首先要明确p是一个指针数组 p[0] a[…...

C++——类和对象(初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类)
初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类 本章思维导图: 注:本章思维导图对应的xmind文件和.png文件都已同步导入至资源 文章目录 初始化列表、匿名对象、static成员、类的隐式类型转换和explicit关键字、内部类1.…...

高德地图撒点组件
一、引入amap地图库 - public/index.html <script type"text/javascript">window._AMapSecurityConfig {securityJsCode: 地图密钥 }</script><scripttype"text/javascript"src"https://webapi.amap.com/maps?v1.4.8&key111111…...

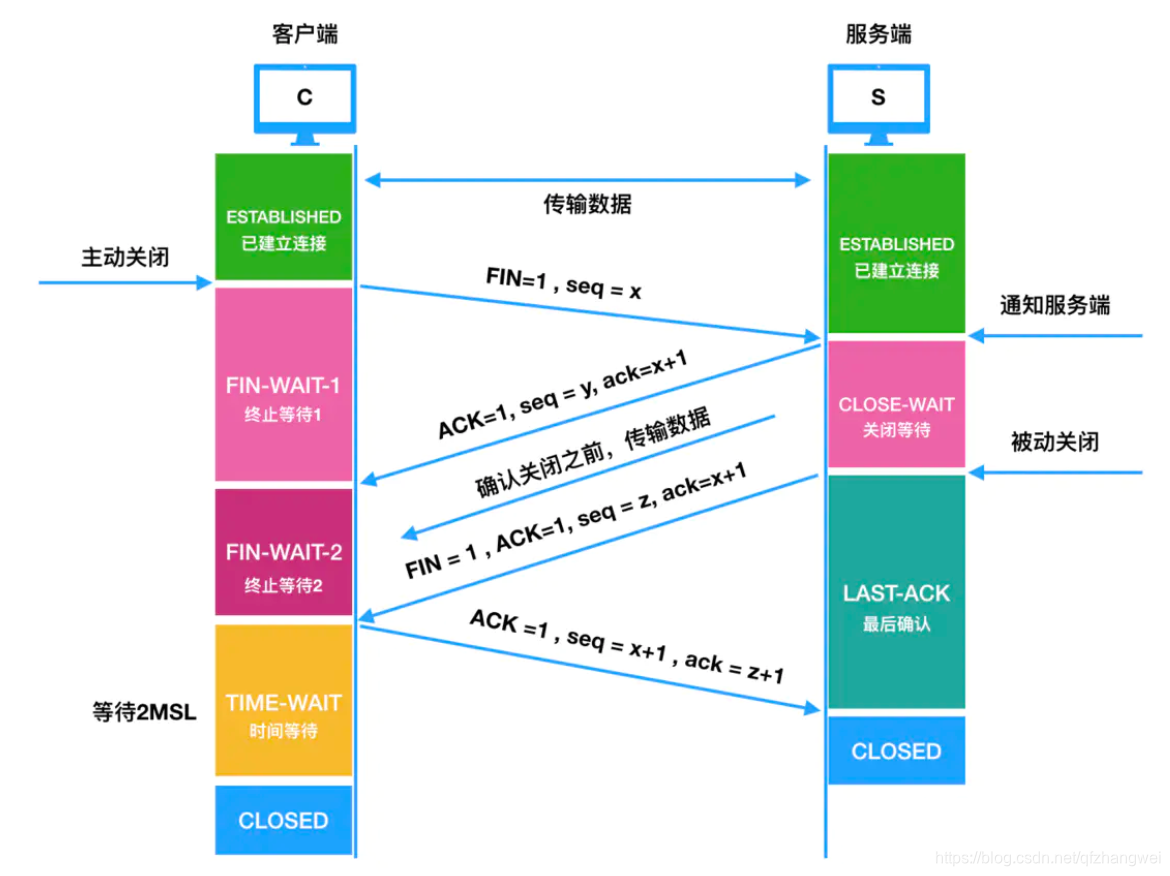
TCP/IP协议群
TCP/IP协议群 什么是TCP/IP协议群 从字面意义上讲,有人可能会认为 TCP/IP 是指 TCP 和 IP 两种协议。实际生活当中有时也确实就是指这两种协议。然而在很多情况下,它只是利用 IP 进行通信时所必须用到的协议群的统称。具体来说,IP 或 ICMP、…...

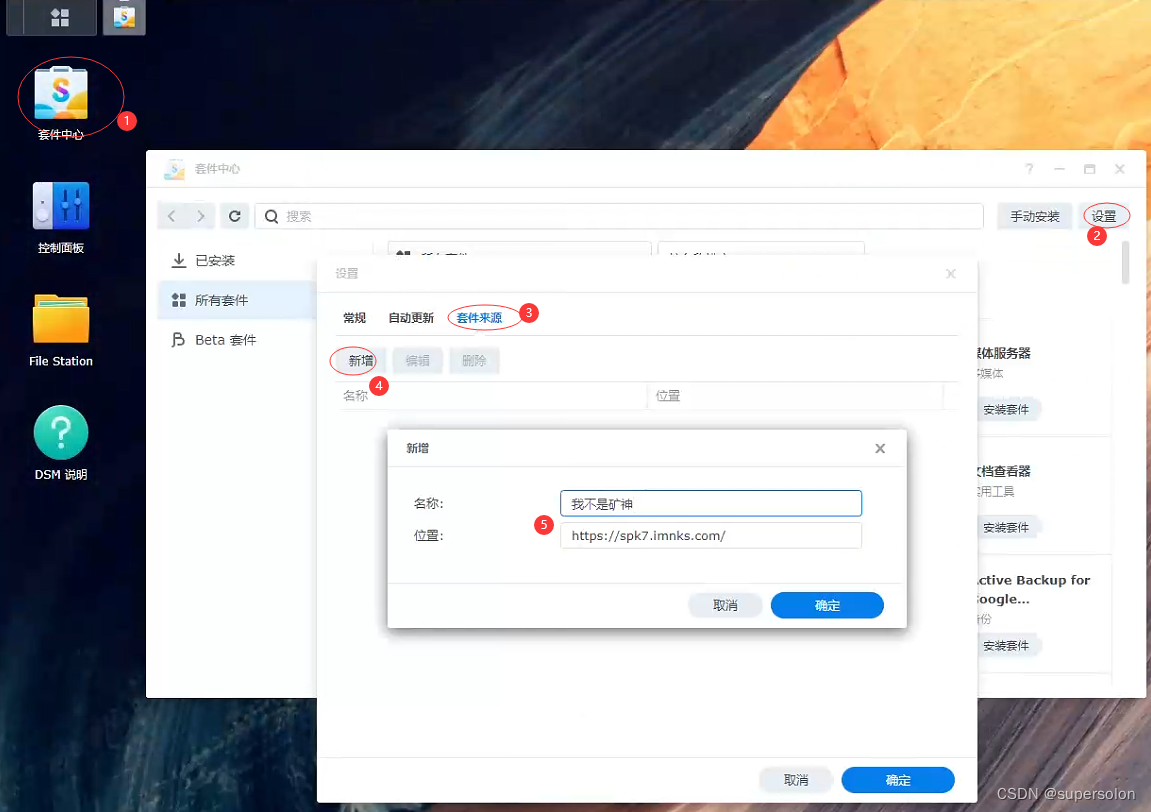
esxi 6.7下安装黑裙
esxi上创建一个黑裙系统的虚拟机,用来存资料 一、工具 硬件: 工控机:装有esxi6.7系统(192.168.100.2),配置:3865U,16G内存,120Gmsata120sata硬盘,6个网口 主…...
)
C++初阶-类和对象(下)
类和对象(下) 一、再谈构造函数构造函数体赋值初始化列表explicit关键字 二、static成员概念特性 三、友元友元函数友元类 四、内部类五、匿名对象六、拷贝对象时的一些编译器优化七、再次理解类和对象 一、再谈构造函数 构造函数体赋值 在创建对象时&a…...
)
MD5校验 C语言实现 (附源码)
1.简介 MD5即Message-Digest Algorithm 5(信息-摘要算法5),用于确保信息传输完整一致。是计算机广泛使用的杂凑算法之一(又译摘要算法、哈希算法),主流编程语言普遍已有MD5实现。 MD5算法具有以下特点&am…...

成功解决/bin/sh: cc: command not found和/bin/sh: g++: command not found
成功解决/bin/sh: cc: command not found和/bin/sh: g: command not found 目录 解决问题 解决思路 解决方法 解决问题 make: cc: Command not found /bin/sh: cc: command not found expr: syntax error expr: syntax error make: cc: Command not found I llama.cpp buil…...

理解ELMo 模型
ELMo是一种用于处理自然语言的技术,它能够帮助计算机更好地理解词语在不同上下文中的含义。比如,在句子"他去银行取钱"("He went to the bank to withdraw money")和"他在河岸边钓鱼"(&…...

oracle 基础语法总结
常用简单查询汇总(必须掌握,记不住的收藏以备查看) 1、查询有奖金的员工: select* from emp where comm is not null; 2、查询没有奖金的员工信息: select * from emp where comm is null; 3、两个条件以上就得用and 如查询工资大于1500和有…...

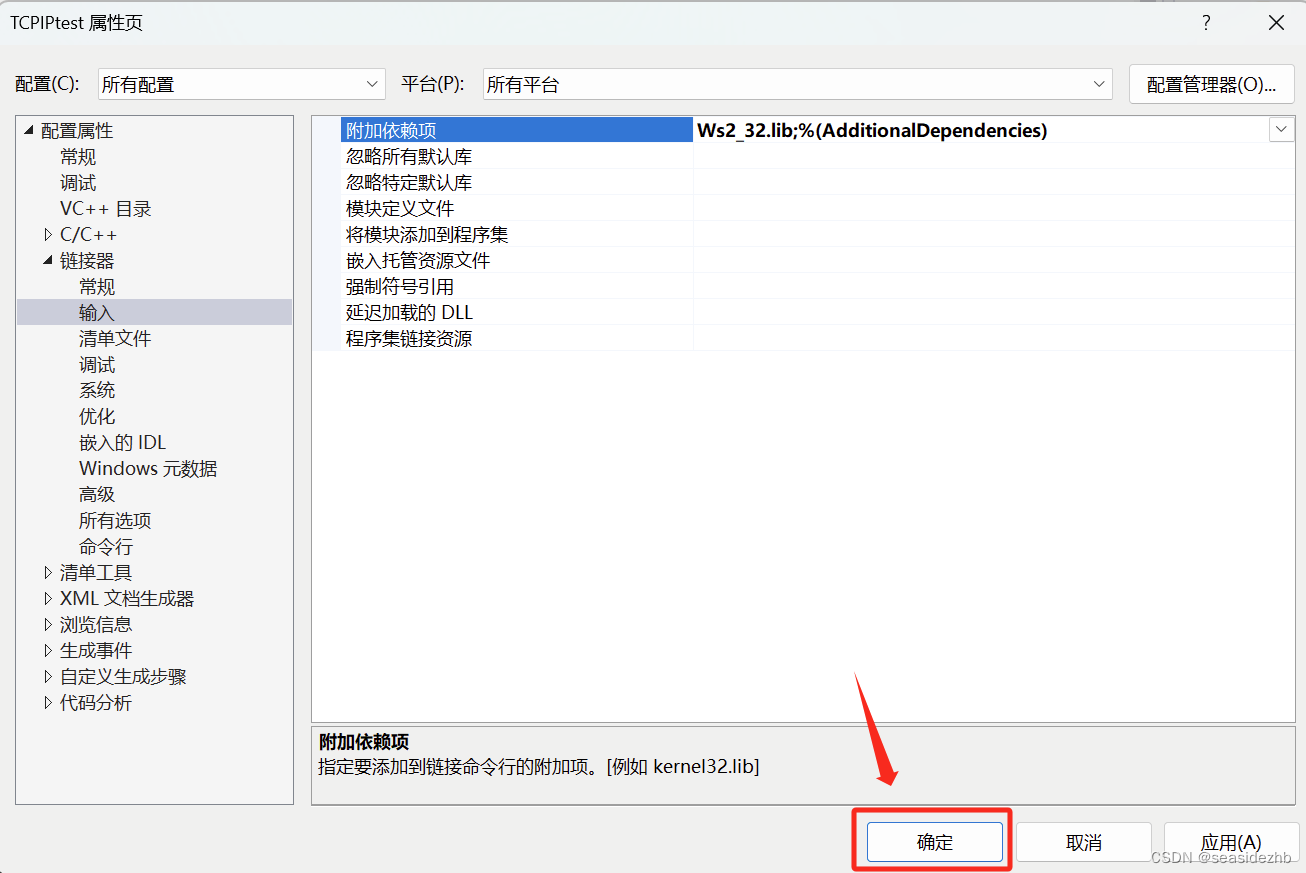
Visual Studio 2017附加依赖项
在读韩国人尹圣雨的《TCP/IP网络编程》,在书中教我如何在Visual Studio 2008中设置附加依赖项,但是我使用的是Visual Studio 2017,所以我写下这篇文章学习如何在Visual Studio 2017附加依赖项。 在项目这里选择属性。 选择输入这一项,然后点…...

获取狮子座明年恋爱运势预测API接口
获取狮子座明年恋爱运势预测API接口的功能是通过API接口获取狮子座明年恋爱运势的预测结果,为用户提供恋爱运势指导。 首先,使用挖数据平台该API接口需要先申请API密钥。在获取API密钥后,可以使用该接口进行开发。 API接口地址为:…...

USB HID在系统下通信的一些总结
前言 这篇文章主要介绍在PC(上位机,Host)端,通过HID与硬件进行通信的一些总结,像很多同学肯定和我一样压根不想 去了解什么USB相关的资料,毕竟USB太复杂了,只想有个API给我们进行下数据就好了&…...

[java进阶]——方法引用改写Lambda表达式
🌈键盘敲烂,年薪30万🌈 目录 📕概念介绍: ⭐方法引用的前提条件: 1.引用静态方法 2.引用构造方法 ①类的构造: ②数组的构造: 3.引用本类或父类的成员方法 ①本类࿱…...

lvs dr+keepalived
基于keepalived(主从双主) LVS(DR模型) DNS实现http高可用集群 keepalived高可用主机IP:172.21.5.22和172.21.5.21 http服务高可用主机IP:172.21.5.16和172.21.5.18 VIP采用172.16.32.5 各虚拟机及主机名和IP对应关系如下所示: 虚拟机主机…...

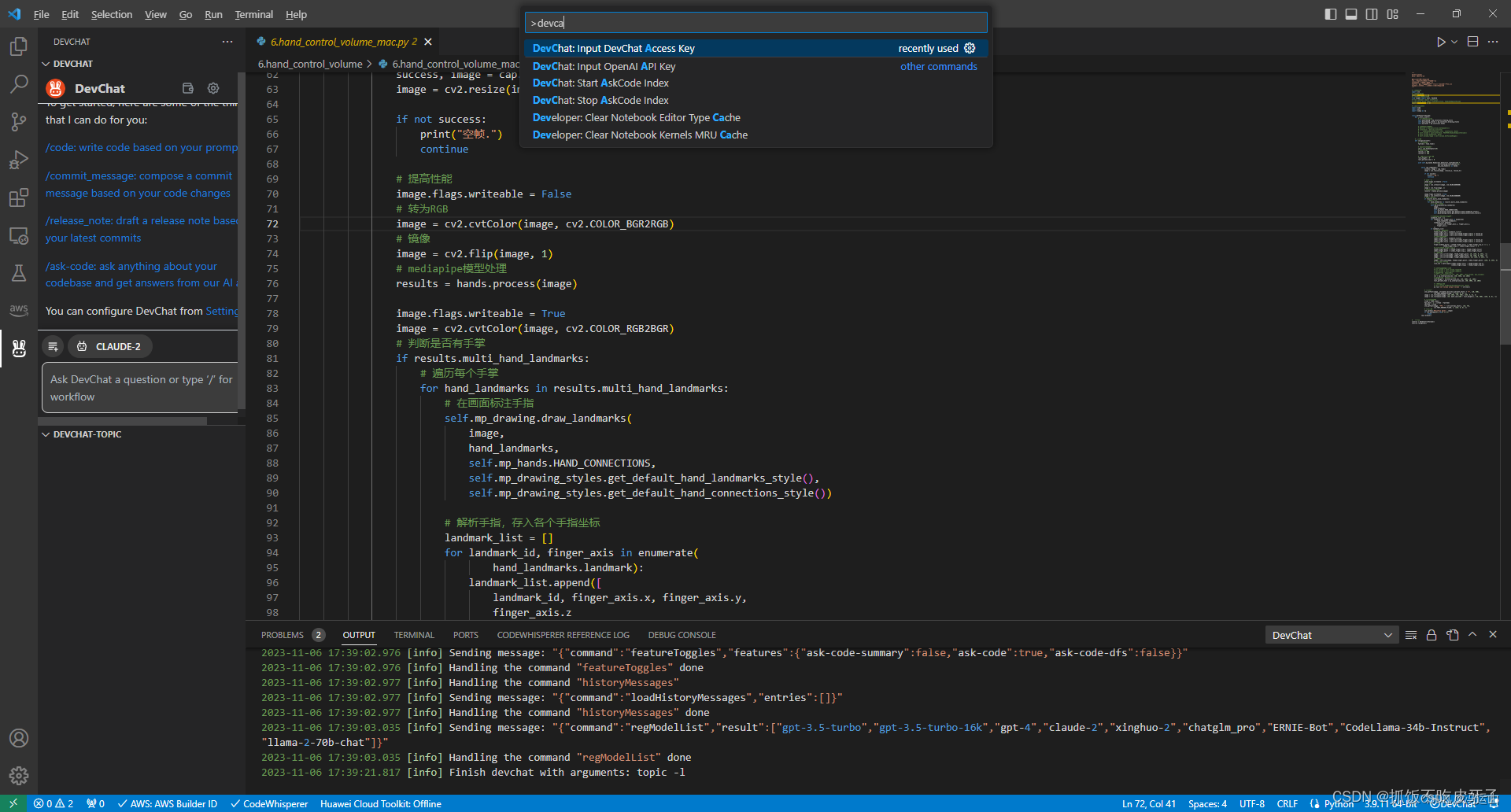
如何使新手小白编码能力暴涨之Devchat-AI
在这个快速发展的时代,开发者的任务越来越繁重,要求他们快速、高效地完成开发任务。然而,传统的开发方式已经无法满足这个需求。在这种情况下,Devchat的出现给开发者带来了新的帮助。Devchat是一个研发效能分析平台,它…...
)
SAP ABAP基础语法-TCODE学习(八)
一、 SD-如何在订单中使用客户层次定价的配置和维护步骤 在SD中有时会用到按客户层次进行定价的策略,我这里就将配置和维护的步骤简单写出来,供大家参考. 1)定义层次类型(VOH1) 路径:销售和分销->主数据->业务合作伙伴->客户->客户层次->定义层次类型 (1)伙…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
