Qwt QwtWheel绘制滚动轮
1.简介
QwtWheel 是一个用于实现滚动轮控件的类库。它基于 Qt 框架,并提供了一些方便的功能来处理滚动轮的事件和绘图。 QwtWheel 类继承自 QWidget类,用于定义滚动轮控件的通用行为。QwtWheel 添加了特定于滚动轮的功能。 QwtWheel 可以用于创建具有滚动功能的自定义控件。如在图形界面中,可以使用滚动轮控件来调整数值。
使用 QwtWheel,可以实现以下功能:
- 捕获滚动轮事件:QwtWheel 提供了滚动轮事件的处理函数,可以捕获滚动轮的旋转事件,并根据事件的类型执行相应的操作。
- 设置滚动轮的范围:可以设置滚动轮的最小值和最大值。这样,在滚动轮事件中可以根据范围进行值的计算和处理。
- 设置滚动轮的步长:可以设置滚动轮每次旋转的步长。这样,在滚动轮事件中可以根据步长进行值的增减操作。
- 自定义绘图:QwtWheel 提供了绘制滚动轮控件的接口,可以根据需要自定义滚动轮的外观和展示效果。
总结来说,QwtWheel 是一个用于实现滚动轮控件的类库,它提供了一些方便的功能来处理滚动轮的事件和绘图。可以使用 QwtWheel 来创建滚动功能的自定义控件,实现数值调整、选项选择等功能。

2.常用接口
void setOrientation (Qt::Orientation) 设置方向
void setInverted (bool) 启用/禁用倒置外观
void setRange (double min, double max) 设置范围
void setSingleStep (double) 设置步长
void setPageStepCount (int) 设置页面步数
3.示例

自定义WheelBox类
#pragma once#include <QWidget>class QwtWheel;
class QLabel;
class QLCDNumber;class WheelBox : public QWidget
{Q_OBJECTQ_PROPERTY( QColor theme READ theme WRITE setTheme )
public:WheelBox( const QString& title,double min, double max, double stepSize,QWidget* parent = NULL );void setTheme( const QColor& );QColor theme() const;void setUnit( const QString& );QString unit() const;void setValue( double value );double value() const;Q_SIGNALS:double valueChanged( double );private:QLCDNumber* m_number;QwtWheel* m_wheel;QLabel* m_label;QString m_unit;
};#include "WheelBox.h"
#include "qwt_wheel.h"
#include <QLabel>
#include <QLCDNumber>
#include <QLayout>
#include <QWheelEvent>
#include <QApplication>namespace
{class Wheel : public QwtWheel{public:Wheel( QWidget* parent ): QwtWheel( parent ), m_ignoreWheelEvent( false ){setFocusPolicy( Qt::WheelFocus );parent->installEventFilter( this );}virtual bool eventFilter( QObject* object, QEvent* event ) QWT_OVERRIDE{if ( event->type() == QEvent::Wheel && !m_ignoreWheelEvent ){const QWheelEvent* we = static_cast< QWheelEvent* >( event );const QPoint pos = wheelRect().center();QWheelEvent wheelEvent(pos, we->delta(),we->buttons(), we->modifiers(),we->orientation() );m_ignoreWheelEvent = true;QApplication::sendEvent( this, &wheelEvent );m_ignoreWheelEvent = false;return true;}return QwtWheel::eventFilter( object, event );}private:bool m_ignoreWheelEvent;};
}WheelBox::WheelBox( const QString& title,double min, double max, double stepSize, QWidget* parent ): QWidget( parent )
{m_number = new QLCDNumber();m_number->setSegmentStyle( QLCDNumber::Filled );m_number->setAutoFillBackground( true );m_number->setFixedHeight( m_number->sizeHint().height() * 2 );m_number->setFocusPolicy( Qt::WheelFocus );QPalette pal( Qt::black );pal.setColor( QPalette::WindowText, Qt::green );m_number->setPalette( pal );m_wheel = new Wheel( this );m_wheel->setOrientation( Qt::Vertical );m_wheel->setInverted( true );m_wheel->setRange( min, max );m_wheel->setSingleStep( stepSize );m_wheel->setPageStepCount( 5 );m_wheel->setFixedHeight( m_number->height() );m_number->setFocusProxy( m_wheel );QFont font( "Helvetica", 10 );font.setBold( true );m_label = new QLabel( title );m_label->setFont( font );QHBoxLayout* hLayout = new QHBoxLayout;hLayout->setContentsMargins( 0, 0, 0, 0 );hLayout->setSpacing( 2 );hLayout->addWidget( m_number, 10 );hLayout->addWidget( m_wheel );QVBoxLayout* vLayout = new QVBoxLayout( this );vLayout->addLayout( hLayout, 10 );vLayout->addWidget( m_label, 0, Qt::AlignTop | Qt::AlignHCenter );connect( m_wheel, SIGNAL(valueChanged(double)),m_number, SLOT(display(double)) );connect( m_wheel, SIGNAL(valueChanged(double)),this, SIGNAL(valueChanged(double)) );
}void WheelBox::setTheme( const QColor& color )
{m_wheel->setPalette( color );
}QColor WheelBox::theme() const
{return m_wheel->palette().color( QPalette::Window );
}void WheelBox::setValue( double value )
{m_wheel->setValue( value );m_number->display( value );
}double WheelBox::value() const
{return m_wheel->value();
}使用:
#include "WheelBoxWidget.h"
#include "ui_WheelBoxWidget.h"
#include "WheelBox.h"WheelBoxWidget::WheelBoxWidget(QWidget *parent) :QWidget(parent),ui(new Ui::WheelBoxWidget)
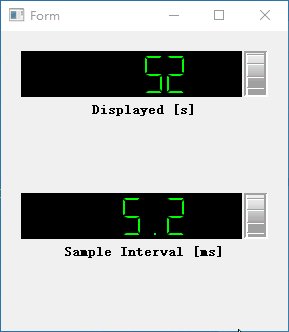
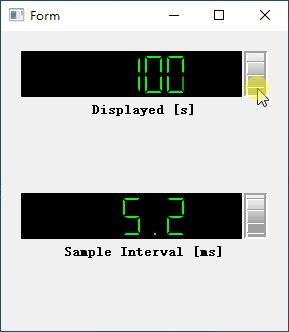
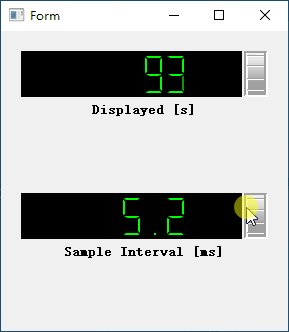
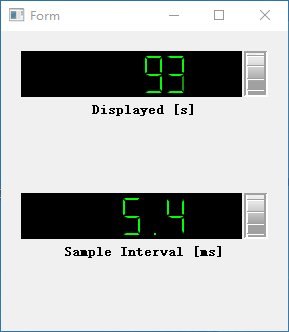
{ui->setupUi(this);WheelBox *w1 = new WheelBox( "Displayed [s]", 1.0, 100.0, 1.0 );w1->setValue( 10 );WheelBox *w2 = new WheelBox( "Sample Interval [ms]", 0.0, 20.0, 0.1 );w2->setValue( 10.0 );ui->verticalLayout->addWidget(w1);ui->verticalLayout->addWidget(w2);
}WheelBoxWidget::~WheelBoxWidget()
{delete ui;
}
4.相关推荐
Qwt QwtKnob绘制旋钮-CSDN博客
Qwt 使用QwtCompass绘制指南针-CSDN博客
Qwt 使用QwtDial绘制汽车仪表盘-CSDN博客
相关文章:

Qwt QwtWheel绘制滚动轮
1.简介 QwtWheel 是一个用于实现滚动轮控件的类库。它基于 Qt 框架,并提供了一些方便的功能来处理滚动轮的事件和绘图。 QwtWheel 类继承自 QWidget类,用于定义滚动轮控件的通用行为。QwtWheel 添加了特定于滚动轮的功能。 QwtWheel 可以用于创建具有滚…...

【C++语法讲解】 | 运算符重构 | 三种运算符的重构方式 |代码演示
文章目录 1,简述2,结构体的定义1,结构体的声明2,结构体的申请 3.1 ,在结构体中重构3.2 在结构体外进行重构 1,简述 通常情况下,我们会创建一些简单的数据结构以应对日常的算法使用,…...
)
[100天算法】-寻找峰值(day 63)
题目描述 峰值元素是指其值大于左右相邻值的元素。给定一个输入数组 nums,其中 nums[i] ≠ nums[i1],找到峰值元素并返回其索引。数组可能包含多个峰值,在这种情况下,返回任何一个峰值所在位置即可。你可以假设 nums[-1] nums[n…...

Go语言开发环境安装,hello world!
1. Go开发包SDK https://golang.google.cn/dl/(国内也可以安装) 根据自己电脑下载对应的安装包,我懒下载了msi安装 然后一路点确定安装Go 2.安装GoLand https://www.jetbrains.com/go/download/#sectionwindows 下载安装包 一路确定安装完…...

记CVE-2022-39227-Python-JWT漏洞
文章目录 前言影响版本漏洞分析Newstar2023 Week5总结 前言 在Asal1n师傅的随口一说之下,说newstar week5出了一道祥云杯一样的CVE,于是自己也是跑去看了一下,确实是自己不知道的一个CVE漏洞,于是就从这道题学习到了python-jwt库…...

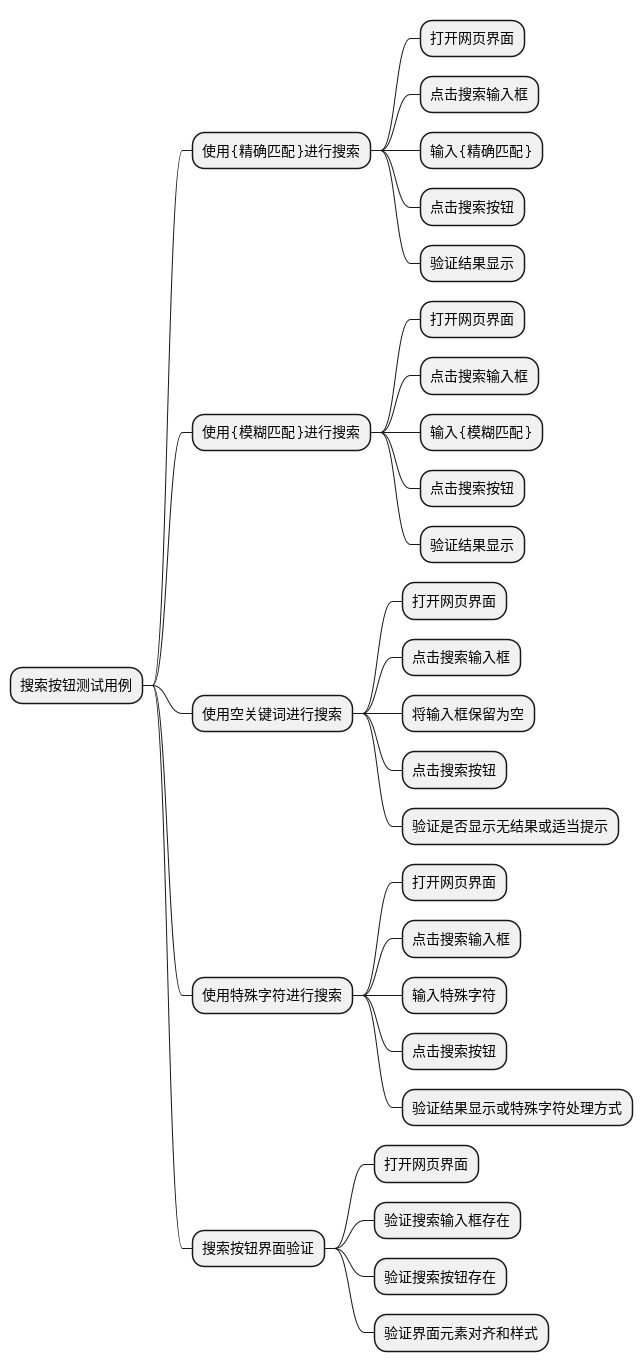
软件测试/测试开发丨如何利用ChatGPT自动生成测试用例思维导图
点此获取更多相关资料 简介 思维导图是一种用图形方式表示思维和概念之间关系的工具: 有些公司会使用思维导图编写测试用例,这样做的优点是: 1.可视化和结构化。 2.易于理解,提高效率。 而 ChatGPT 是无法直接生成 xmind 格式…...

【编程语言发展史】Unity开发语言的历史发展
Unity开发前期版本时,使用的是一种名为UnityScript的类似JavaScript的语言。然而,随着时间的推移,开发者社区大多数人都倾向于使用C#进行开发,Unity决定将重点放在C#上,因为C#具有更强大的生态系统、更好的性能和更广泛…...

springboot http添加请求头 添加请求证书
首先明确两个事情:请求对象,连接对象 我们知道你要是想发起一个请求,需要指定两个环节内容,一个是请求内容对象(request),一个是连接内容对象(httpClient) 它们两个的作用我们在下面会看到 简要分析源码 1.先说一下…...

【Qt之数据库操作】
使用Qt实现SQLite数据库操作可以分为以下几个步骤: 添加SQLite头文件和库文件: 在Qt项目中,需要在.pro文件中添加以下内容: QT sql打开/创建数据库: 可以使用QSqlDatabase类中的静态函数addDatabase()来添加数据库…...

数据结构(c语言版) 队列
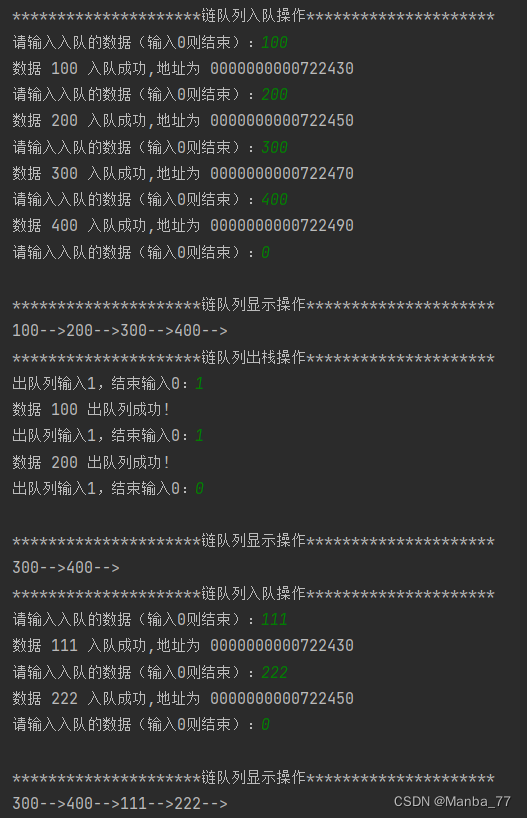
链队列 要求:实现链队列的创建、初始化、入队、出队 (先进先出) 代码 // // Created by My.cy on 2023/10/19. // //链队列 创建、初始化、入队、出队 先进先出#include <stdio.h> #include <malloc.h>//定义结构体 struct…...

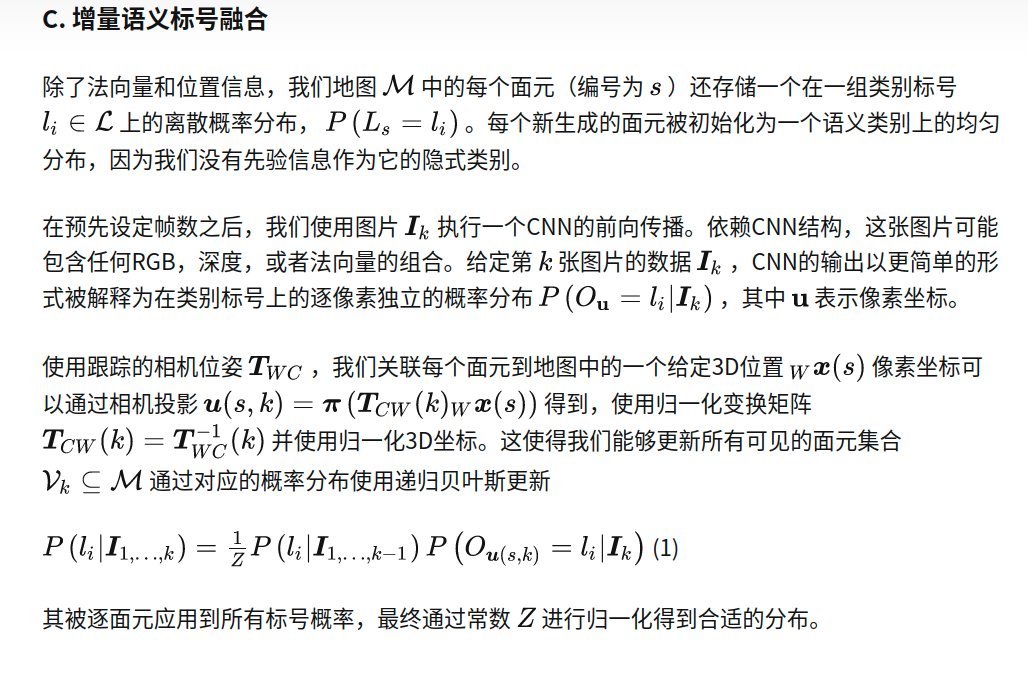
kimera论文阅读
文章目录 功能构成:Kimera线程A. Kimera-VIO:B. Kimera-RPGO:C. Kimera-Mesher:D. Kimera-Semantics:E.调试工具 功能构成: Kimera包括四个关键模块: Kimera-VIO的核心是基于gtsam的VIO方法[45],使用IMUpreintegration和无结构视觉因子[27]…...

golang gorm通过泛型实现通用单表增删改
golang gorm通过泛型实现通用单表增删改 无废话,直接上代码 想实现通用,首先得实现查询的通用,可以用传递map实现 func Where(where map[string]interface{}) func(db *gorm.DB) *gorm.DB {return func(db *gorm.DB) *gorm.DB {dbTmp : db…...

十、K8S之ConfigMap
ConfigMap 一、概念 在K8S中,ConfigMap是一种用于存储配置数据的API对象,一般用于存储Pod中应用所需的一些配置信息,或者环境变量。将配置于 Pod 分开,避免应为修改配置导致还需要重新构建 镜像与容器。 二、创建 可以使用 ku…...

python飞书群机器人通过webhook发送消息
python飞书群机器人通过webhook发送消息 import json import loggingimport requestslogger logging.getLogger(__name__) logging.basicConfig(levellogging.DEBUG)class FeishuTalk:"""飞书群机器人通过webhook发送消息"""def __init__(self…...

埃隆·马斯克的 AI 聊天机器人 Grok 已经上线
昨天,埃隆马斯克 (Elon Musk) 通过他的公司 xAI 推出了一款名为 Grok 的新型人工智能聊天机器人。这款新的聊天机器人将通过 Twitter 更新实时获取世界知识,使其成为最新的对话 AI 系统。 Grok 的独特和基本优势在于它可以通过 𝕏 平台实时了…...

【代码随想录】算法训练营 第十五天 第六章 二叉树 Part 2
102. 二叉树的层序遍历 层序遍历,就是一层一层地遍历二叉树,最常见的就是从上到下,从左到右来遍历,遍历的方法依然有两种,第一种是借助队列,第二种则是递归,都算是很简单、很容易理解的方法&am…...

使用ssl_certificate_by_lua指令动态加载证书
1、下载 OpenResty - 下载 根据自己系统选择下载,我的是64位 2、解压到目录 3、启动openresty 进入解压后的目录,执行nginx.exe 浏览器输入 http://localhost 查看是否正常。显示以下画面就表示没有问题。 接下来可以开始准备动态安装证书 4、使用o…...

Qt中Opencv转Qimage出现重影或者颜色不对
废话不多说 在qt中opencv获取的图像转qimage时出现重影原因: 图像数据的内存对齐可能会导致画面重影,如果出现误差转换出来的图就会出现重影 解决办法: cv::Mat image_bgr cv::imread(“example.jpg”); cv::Mat image_aligned; cv::copyMak…...

upload-labs-1
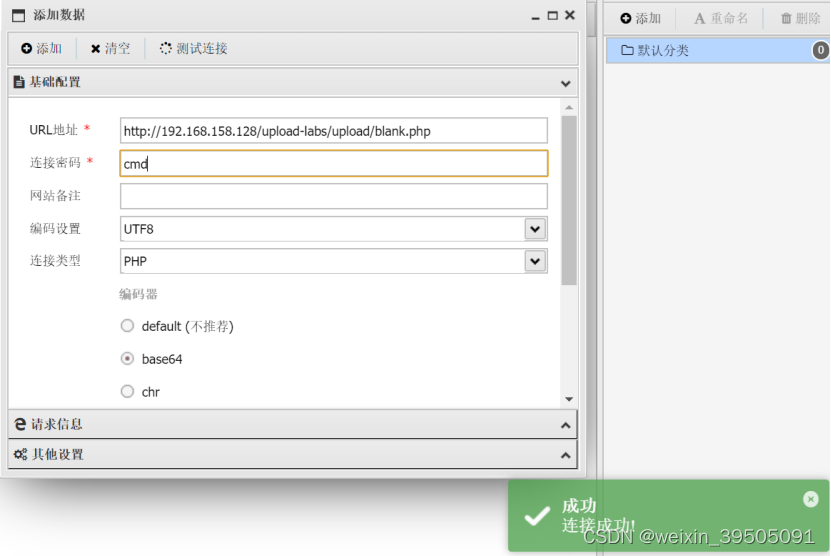
文章目录 Pass-01 Pass-01 先上传一个正常的图片,查看返回结果,结果中带有文件上传路径,可以进行利用: 上传一个恶意的webshell,里面写入一句话木马: <?php eval($_POST[cmd]); echo "hello&quo…...

【vite配置路径别名@】/启动配置
npm install types/node --save-dev npm install path --save import { defineConfig } from vite import vue from vitejs/plugin-vue // 配置别名 import { resolve } from "path";// https://vitejs.dev/config/ export default defineConfig({plugins: [vue()]…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
