[尚硅谷React笔记]——第8章 扩展
目录:
- 扩展1_setState
- 扩展2_lazyLoad
- 扩展3_stateHook
- 扩展4_EffectHook
- 扩展5_RefHook
- 扩展6_Fragment
- 扩展7_Context
- 扩展8_PureComponent
- 扩展9_renderProps
- 扩展10_ErrorBoundary
- 组件通信方式总结
1.扩展1_setState
setState更新状态的2种写法
- setState(stateChange, [callback])------对象式的setState
- 1.stateChange为状态改变对象(该对象可以体现出状态的更改)
- 2.callback是可选的回调函数, 它在状态更新完毕、界面也更新后(render调用后)才被调用
- setState(updater, [callback])------函数式的setState
- 1.updater为返回stateChange对象的函数。
- 2.updater可以接收到state和props。
- 3.callback是可选的回调函数, 它在状态更新、界面也更新后(render调用后)才被调用。
- 总结:
- 1.对象式的setState是函数式的setState的简写方式(语法糖)
- 2.使用原则:
- (1).如果新状态不依赖于原状态 ===> 使用对象方式
- (2).如果新状态依赖于原状态 ===> 使用函数方式
- (3).如果需要在setState()执行后获取最新的状态数据,
- 要在第二个callback函数中读取
Demo.jsx
import React, {Component} from 'react';class Demo extends Component {state = {count: 0}add = () => {//对象式的setState// const {count} = this.state// this.setState({count: count + 1}, () => {// console.log(this.state.count)// })// // console.log('12行的输出', this.state.count)//函数式的setState// this.setState((state, props) => {// console.log(state, props)// return {count: state.count + 1}// })this.setState(state => ({count: state.count + 1}), () => {console.log(this.state.count)})// this.setState({count: this.state.count + 1})}render() {return (<div><h1>当前求和为:{this.state.count}</h1><button onClick={this.add}>点我+1</button></div>);}
}export default Demo;2.扩展2_lazyLoad
路由组件的lazyLoad
//1.通过React的lazy函数配合import()函数动态加载路由组件 ===> 路由组件代码会被分开打包const Login = lazy(()=>import('@/pages/Login'))//2.通过<Suspense>指定在加载得到路由打包文件前显示一个自定义loading界面<Suspense fallback={<h1>loading.....</h1>}><Switch><Route path="/xxx" component={Xxxx}/><Redirect to="/login"/></Switch></Suspense>About.jsx
import React, {Component} from 'react';class About extends Component {render() {return (<div><h3>我是About的内容</h3></div>);}
}export default About;Demo.jsx
import React, {Component, lazy, Suspense} from 'react';
import {NavLink, Route} from "react-router-dom";
import Loading from "../Loading/Loading";const Home = lazy(() => import('../Home/Home'))
const About = lazy(() => import('../About/About'))class Demo extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group"><NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Suspense fallback={<Loading></Loading>}><Route path="/about" component={About}></Route><Route path="/home" component={Home}></Route></Suspense></div></div></div></div></div>);}
}export default Demo;Home.jsx
import React, {Component} from 'react';class Home extends Component {render() {return (<div><h3>我是Home的内容</h3></div>);}
}export default Home;Loading.jsx
import React, {Component} from 'react';class Loading extends Component {render() {return (<div><h1 style={{backgroundColor: 'gray', color: 'orange'}}>Loading</h1></div>);}
}export default Loading;App.js
import React, {Component} from 'react';
import Demo from "./components/Demo/Demo";class App extends Component {render() {return (<div><Demo></Demo></div>);}
}export default App;index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
import {BrowserRouter} from "react-router-dom";const root = ReactDOM.createRoot(document.getElementById('root'));root.render(<BrowserRouter><App/></BrowserRouter>
);
3.扩展3_stateHook
React Hook/Hooks是什么?
- Hook是React 16.8.0版本增加的新特性/新语法
- 可以让你在函数组件中使用 state 以及其他的 React 特性
三个常用的Hook
- State Hook: React.useState()
- Effect Hook: React.useEffect()
- Ref Hook: React.useRef()
State Hook
- State Hook让函数组件也可以有state状态, 并进行状态数据的读写操作
- 语法: const [xxx, setXxx] = React.useState(initValue)
- useState()说明:
- 参数: 第一次初始化指定的值在内部作缓存
- 返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的函数
- setXxx()2种写法:
- setXxx(newValue): 参数为非函数值, 直接指定新的状态值, 内部用其覆盖原来的状态值
- setXxx(value => newValue): 参数为函数, 接收原本的状态值, 返回新的状态值, 内部用其覆盖原来的状态值
Demo.jsx
import React, {Component} from 'react';// class Demo extends Component {
// state = {count: 0}
//
// add = () => {
// this.setState(state => ({count: state.count + 1}))
// }
//
// render() {
// return (
// <div>
// <h2>当前求和为{this.state.count}</h2>
// <button onClick={this.add}>点我+1</button>
// </div>
// );
// }
// }function Demo() {const [count, setCount] = React.useState(0)const [name, setName] = React.useState('tom')function add() {// setCount(count + 1)setCount((count) => {return count + 1})}function changeName() {// setName('jack')setName((name) => {return 'jack'})}return (<div><h2>当前求和为{count}</h2><h2>我的名字是:{name}</h2><button onClick={add}>点我+1</button><button onClick={changeName}>点我改名</button></div>)
}export default Demo;4.扩展4_EffectHook
- Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
- React中的副作用操作:
- 发ajax请求数据获取
- 设置订阅 / 启动定时器
- 手动更改真实DOM
- 语法和说明:
- useEffect(() => {
- // 在此可以执行任何带副作用操作
- return () => { // 在组件卸载前执行
- // 在此做一些收尾工作, 比如清除定时器/取消订阅等
- }
- }, [stateValue]) // 如果指定的是[], 回调函数只会在第一次render()后执行
- 可以把 useEffect Hook 看做如下三个函数的组合
- componentDidMount()
- componentDidUpdate()
- componentWillUnmount()
Demo.jsx
import React, {Component} from 'react';
import ReactDOM from 'react-dom';// class Demo extends Component {
// state = {count: 0}
//
// add = () => {
// this.setState(state => ({count: state.count + 1}))
// }
//
// unmount = () => {
// ReactDOM.unmountComponentAtNode(document.getElementById('root'))
// }
//
// componentDidMount() {
// this.timer = setInterval(() => {
// this.setState(state => ({count: state.count + 1}))
// }, 1000)
// }
//
// componentWillUnmount() {
// clearInterval(this.timer)
// }
//
// render() {
// return (
// <div>
// <h2>当前求和为{this.state.count}</h2>
// <button onClick={this.add}>点我+1</button>
// <button onClick={this.unmount}>卸载组件</button>
// </div>
// );
// }
// }function Demo() {const [count, setCount] = React.useState(0)React.useEffect(() => {let timer = setInterval(() => {setCount(count => count + 1)}, 1000)return () => {clearInterval(timer)}}, [])function add() {setCount(count + 1)}function unmount() {ReactDOM.unmountComponentAtNode(document.getElementById('root'))}return (<div><h2>当前求和为{count}</h2><button onClick={add}>点我+1</button><button onClick={unmount}>卸载组件</button></div>)
}export default Demo;5.扩展5_RefHook
- Ref Hook可以在函数组件中存储/查找组件内的标签或任意其它数据
- 语法: const refContainer = useRef()
- 作用:保存标签对象,功能与React.createRef()一样
Demo.jsx
import React, {Component} from 'react';
import ReactDOM from 'react-dom';// class Demo extends Component {
// state = {count: 0}
//
// myRef = React.createRef()
//
// add = () => {
// this.setState(state => ({count: state.count + 1}))
// }
//
// unmount = () => {
// ReactDOM.unmountComponentAtNode(document.getElementById('root'))
// }
//
// show = () => {
// alert(this.myRef.current.value)
// }
//
// componentDidMount() {
// this.timer = setInterval(() => {
// this.setState(state => ({count: state.count + 1}))
// }, 1000)
// }
//
// componentWillUnmount() {
// clearInterval(this.timer)
// }
//
// render() {
// return (
// <div>
// <input type="text" ref={this.myRef}/>
// <h2>当前求和为{this.state.count}</h2>
// <button onClick={this.add}>点我+1</button>
// <button onClick={this.unmount}>卸载组件</button>
// <button onClick={this.show}>点击提示数据</button>
// </div>
// );
// }
// }function Demo() {const [count, setCount] = React.useState(0)const myRef = React.useRef()React.useEffect(() => {let timer = setInterval(() => {setCount(count => count + 1)}, 1000)return () => {clearInterval(timer)}}, [])function add() {setCount(count + 1)}function show() {alert(myRef.current.value)}function unmount() {ReactDOM.unmountComponentAtNode(document.getElementById('root'))}return (<div><input type="text" ref={myRef}/><h2>当前求和为{count}</h2><button onClick={add}>点我+1</button><button onClick={unmount}>卸载组件</button><button onClick={show}>点我提示数据</button></div>)
}export default Demo;6.扩展6_Fragment
作用
可以不用必须有一个真实的DOM根标签了
Demo.jsx
import React, {Component, Fragment} from 'react';class Demo extends Component {render() {return (<Fragment key={1}><input type="text"/><input type="text"/></Fragment>);}
}export default Demo;7.扩展7_Context
理解
一种组件间通信方式, 常用于【祖组件】与【后代组件】间通信
使用
- 创建Context容器对象:
- const XxxContext = React.createContext()
- 渲染子组时,外面包裹xxxContext.Provider, 通过value属性给后代组件传递数据:
- <xxxContext.Provider value={数据}>
- 子组件
- </xxxContext.Provider>
- 后代组件读取数据:
- //第一种方式:仅适用于类组件
- static contextType = xxxContext // 声明接收context
- this.context // 读取context中的value数据
- //第二种方式: 函数组件与类组件都可以
- <xxxContext.Consumer>
- {
- value => ( // value就是context中的value数据
- 要显示的内容
- )
- }
- </xxxContext.Consumer>
- //第一种方式:仅适用于类组件
注意
- 在应用开发中一般不用context, 一般都用它的封装react插件react-redux
Demo.jsx
import React, {Component} from 'react';
import './Demo.css'const MyContext = React.createContext()
const {Provider, Consumer} = MyContext
export default class A extends Component {state = {username: 'tom', age: 18}render() {const {username, age} = this.statereturn (<div className="parent"><h3>我是A组件</h3><h4>我的用户名是:{username}</h4><Provider value={{username, age}}><B></B></Provider></div>);}
}class B extends Component {render() {return (<div className="child"><h3>我是B组件</h3><C></C></div>);}
}// class C extends Component {
// static contextType = MyContext
//
// render() {
// const {username, age} = this.context
// return (
// <div className="grand">
// <h3>我是C组件</h3>
// <h4>我从A组件接收到的用户名:{username},年龄是{age}</h4>
// </div>
// );
// }
// }function C() {return (<div className="grand"><h3>我是C组件</h3><h4>我从A组件接收到的用户名:<Consumer>{value => {return `${value.username},年龄是${value.age}`}}</Consumer></h4></div>)
}Demo.css
.parent {width: 500px;background-color: orange;padding: 8px;
}.child {width: 100%;background-color: skyblue;padding: 8px;
}.grand {width: 100%;background-color: gray;padding: 8px;
}8.扩展8_PureComponent
组件优化
- Component的2个问题
- 只要执行setState(,即使不改变状态数据,组件也会重新render()
- 只当前组件重新render(),就会自动重新render子组件==>效率低
- 效率高的做法
- 只有当组件的state或props数据发生改变时才重新render()
原因
- Component中的shouldComponentUpdate()总是返回true
解决
- 办法1:
- 重写shouldComponentUpdate()方法
- 比较新旧state或props数据,如果有变化才返回true,如果没有返回false
- 办法2:
- 使用Pur eComponent
- PureComponent重写了shouldComponentUpdate(),只有state或props数据有变化才返回true
- 注意:
- 只是进行state和props数据的浅比较,如果只是数据对象内部数据变了,返回fa1se不要直接修改stat e数据,而是要产生新数据
- 项目中一般使用PureComponent来优化
办法一:Demo.jsx
import React, {Component} from 'react';
import './Demo.css'class Parent extends Component {state = {carName: "奔驰c36"}changeCar = () => {this.setState({})}shouldComponentUpdate(nextProps, nextState, nextContext) {console.log(this.props, this.state, 'Parent')console.log(nextProps, nextState, 'Parent')return !this.state.carName === nextState.carName}render() {console.log('Parent--render')const {carName} = this.statereturn (<div className="parent"><h3>我是Parent组件</h3><span>我的车名字是:{carName}</span><br></br><button onClick={this.changeCar}>点我换车</button><Child carName={carName}></Child></div>);}
}class Child extends Component {shouldComponentUpdate(nextProps, nextState, nextContext) {console.log(this.props, this.state, 'Child')console.log(nextState, nextState, 'Child')return !this.props.carName === nextState.carName}render() {console.log('Child--render')return (<div className="child"><h3>我是Child组件</h3><span>我接到的车是:{this.props.carName}</span></div>);}
}export default Parent;Demo.css
.parent {background-color: orange;padding: 10px;
}.child {background-color: gray;margin-top: 30px;padding: 10px;
}办法二:Demo.jsx
import React, {PureComponent} from 'react';
import './Demo.css'class Parent extends PureComponent {state = {carName: "奔驰c36", stus: ['小张', '小李', '小王']}addStu = () => {// const {stus} = this.state// stus.unshift('小刘')// this.setState({stus: stus})const {stus} = this.statethis.setState({stus: ['小刘', ...stus]})}changeCar = () => {// this.setState({carName: "迈巴赫"})const obj = this.stateobj.carName = '迈巴赫'console.log(obj === this.state)this.setState(obj)}// shouldComponentUpdate(nextProps, nextState, nextContext) {// console.log(this.props, this.state, 'Parent')// console.log(nextProps, nextState, 'Parent')// return !this.state.carName === nextState.carName// }render() {console.log('Parent--render')const {carName} = this.statereturn (<div className="parent"><h3>我是Parent组件</h3>{this.state.stus} <span>我的车名字是:{carName}</span><br></br><button onClick={this.changeCar}>点我换车</button><button onClick={this.addStu}>添加一个小刘</button><Child carName="奥拓"></Child></div>);}
}class Child extends PureComponent {// shouldComponentUpdate(nextProps, nextState, nextContext) {// console.log(this.props, this.state, 'Child')// console.log(nextState, nextState, 'Child')// return !this.props.carName === nextState.carName// }render() {console.log('Child--render')return (<div className="child"><h3>我是Child组件</h3><span>我接到的车是:{this.props.carName}</span></div>);}
}export default Parent;9.扩展9_renderProps
如何向组件内部动态传入带内容的结构(标签)?
- vue中:
- 使用slot技术,也就是通过组件标签体传入结构<A><B/></A>
- React中:
- 使用children props:通过组件标签体传入结构
- 使用render props:通过组件标签属性传入结构,一般用render函数属性
children props
- <A>
- <B>XXXX</B>
- </A>
- {this.props.children}
- 问题:如果B组件需要A组件内的数据,==>做不到
render props
- <A render={(data) => <C data={data}></C>}></A>
- A组件: {this.props.render (内部state数据)}
- c组件:读取A组件传入的数据显示 {this.props.data}
Demo.jsx
import React, {Component} from 'react';
import './Demo.css'class Parent extends Component {render() {return (<div className="parent"><h3>我是Parent组件</h3><A render={(name) => <B name={name}></B>}></A></div>);}
}class A extends Component {state = {name: 'tom'}render() {const {name} = this.statereturn (<div className="a"><h3>我是A组件</h3>{this.props.render(name)}</div>)}
}class B extends Component {render() {return (<div className="b"><h3>我是B组件,{this.props.name}</h3></div>)}
}export default Parent;Demo.css
.parent {background-color: orange;padding: 10px;
}.a {background-color: gray;margin-top: 30px;padding: 10px;
}.b {background-color: skyblue;margin-top: 30px;padding: 10px;
}10.扩展10_ErrorBoundary
理解:
- 错误边界(Error bojundary):用来捕获后代组件错误,渲染出备用页面
特点:
- 只能捕获后代组件生命周期产生的错误,不能捕获自己组件产生的错误和其他组件在合成事件、定时器中产生的错误
使用方式:
- getDerivedStateFromError配合componentDidCatch
// 生命周期函数,一旦后代组件报错,就会触发
static getDerivedStateFromError(error) {console.log(error);// 在render之前触发// 返回新的statereturn {hasError: true,};
}componentDidCatch(error, info) {// 统计页面的错误。发送请求发送到后台去console.log(error, info);
}Parent.jsx
import React, {Component} from 'react';
import Child from "./Child";class Parent extends Component {state = {hasError: ''}//当Parent的子组件出现报错时候,会触发getDerivedStateFromError调用,并携带错误信息static getDerivedStateFromError(error) {console.log(error)return {hasError: error}}componentDidCatch(error, errorInfo) {console.log('渲染组件时出错')}render() {return (<div><h2>我是Parent组件</h2>{this.state.hasError ? <h2>当前网络不稳定,稍后再试</h2> : <Child></Child>}</div>);}
}export default Parent;Child.jsx
import React, {Component} from 'react';class Child extends Component {state = {// users: [// {id: '001', name: 'tom', age: 18},// {id: '002', name: 'jack', age: 19},// {id: '003', name: 'peiqi', age: 20},// ]users: 'abc'}render() {return (<div><h2>我是Child组件</h2>{this.state.users.map((userObj) => {return <h4 key={userObj.id}>{userObj.name}-----{userObj.age}</h4>})}</div>);}
}export default Child;11.组件通信方式总结
组件间的关系:
- 父子组件
- 兄弟组件(非嵌套组件)
- 祖孙组件(跨级组件)
几种通信方式:
1.props:(1).children props(2).render props2.消息订阅-发布:pubs-sub、event等等3.集中式管理:redux、dva等等4.conText:生产者-消费者模式比较好的搭配方式:
- 父子组件:props
- 兄弟组件:消息订阅-发布、集中式管理
- 祖孙组件(跨级组件):消息订阅-发布、集中式管理、conText(开发用的少,封装插件用的多)
相关文章:

[尚硅谷React笔记]——第8章 扩展
目录: 扩展1_setState扩展2_lazyLoad扩展3_stateHook扩展4_EffectHook扩展5_RefHook扩展6_Fragment扩展7_Context扩展8_PureComponent扩展9_renderProps扩展10_ErrorBoundary组件通信方式总结 1.扩展1_setState setState更新状态的2种写法 setState(stateChange…...

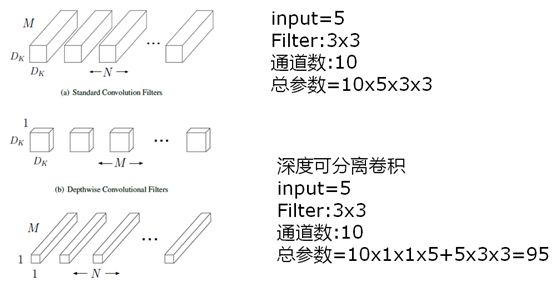
卷积神经网络中 6 种经典卷积操作
深度学习的模型大致可以分为两类,一类是卷积神经网络,另外一类循环神经网络,在计算机视觉领域应用最多的就是卷积神经网络(CNN)。CNN在图像分类、对象检测、语义分割等经典的视觉任务中表现出色,因此也早就…...

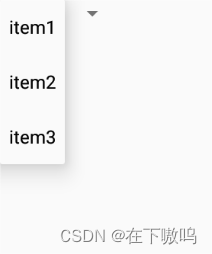
下拉列表框Spinner
在XML文件中的创建 <Spinnerandroid:id"id/spinner"android:layout_width"wrap_content"android:layout_height"wrap_content"/> 在Java文件中的设置 //获取Spinner对象 Spinner spinnerfindViewById(R.id.spinner); //创建数组…...

C++高级功能笔记
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

PTE SST和RL模板
目录 事实证明,SST分值占比很小,不是很需要好好练 SST的模板: RL模板: 给你一个模版供参考: RA技巧 为什么说日本人团结 This lecture mainly talked about the importance of words and the sound of words and…...

2023年03月 Python(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
Python等级考试(1~6级)全部真题・点这里 一、单选题(共25题,每题2分,共50分) 第1题 十进制数111转换成二进制数是?( ) A: 111 B: 1111011 C: 101111 D: 1101111 答案:D 十进制转二进制,采用除二倒取余数,直到商为0为止。 第2题 某班有36人,王老师想给每位…...

Mysql数据库 10.SQL语言 储存过程 中 流程控制
存储过程中的流程控制 在存储过程中支持流程控制语句用于实现逻辑的控制 一、分支语句 语法:if-then-else 1.单分支语句 语法 if conditions then ——SQL end if; if conditions then——SQLend if; ——如果参数a的值为1,则添加一条班级信息 …...

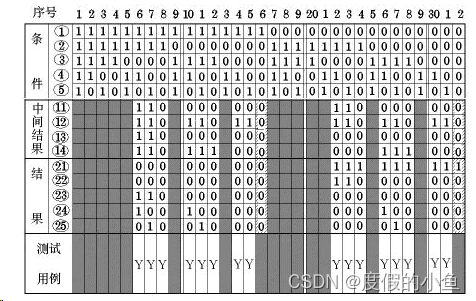
测试用例的设计方法(全):错误推测方法及因果图方法
目录 错误推测方法 一. 方法简介 因果图方法 一. 方法简介 二. 实战演习 错误推测方法 一. 方法简介 1. 定义:基于经验和直觉推测程序中所有可能存在的各种错误, 从而有针对性的设计测试用例的方法。 2. 错误推测方法的基本思想: 列举出程序中…...

折叠旗舰新战局:华为先行,OPPO接棒
乌云中的曙光,总能带给人希望。 全球智能手机出货量已经连续八个季度下滑,行业里的乌云挥之不散。不过,也能看到高端市场逆势上涨,散发光亮。个中逻辑在于,当前换机周期已经达到了34个月,只有创新产品才能…...

ESP使用webserver实现本地控制
因为使用云服务有时候不可靠,那么离线控制就很重要。本文使用webserver实现本地网页控制。这样不需要再单独开发APP,有浏览器就可以控制。本文所有测试是靠ESP32。8266未测试。使用USE_8266控制。 核心代码如下: html.h #pragma onceconst…...

小红书热点是什么,怎么找到热点话题!
在小红书平台,想要先人一步,捕捉更多流量,就必须了解如何追小红书热点。合理有效的蹭热点,不仅提升流量,还能降低传播成本。今天来跟大家一起探讨下小红书热点是什么,怎么找到热点话题! 一、小红…...

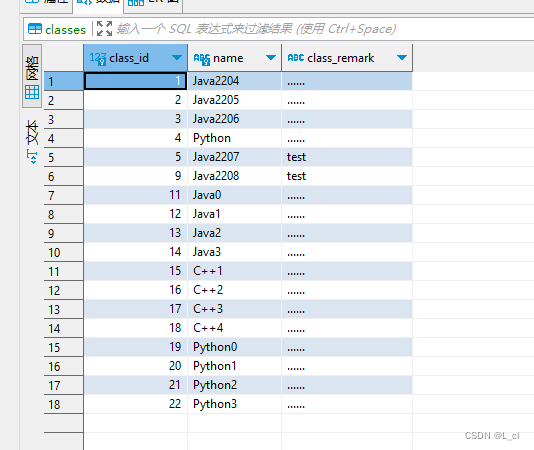
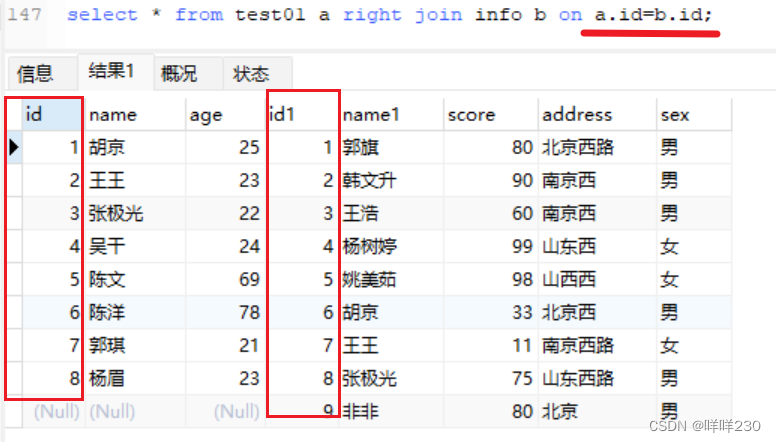
mysql之子表查询、视图、连接查询
1、子查询返回的结果只能是某列,不能是多列。where条件in什么,子查询的列就是什么 (1)多表联查(不要超过3张表)重点 ①in包含 ②not in取反(加上where条件过滤,否则没意义ÿ…...
-环境配置)
001、Nvidia Jetson Nano Developer KIT(b01)-环境配置
之——从0开始的环境实录 杂谈 python、pip、源、cuda、cudnn、tensorrt、pycuda、pytorch、pyqt5. 正文 1.Python 系统初始化默认的python版本是2.7,为了后续深度学习环境,需要升级为python3版本。先找到自己的python3在哪,一般来说jetpack…...
)
Lua中如何使用continue,goto continue(模拟C++ C#的continue)
Lua中模拟goto continue(模拟C C#的continue 介绍具体方法goto continuewhile模拟continue方法 总结 介绍 在C#或者C里面应该都见过continue,他的用法其实就是打断当前循环直接直接进入下次循环的,代码如下: for (int i 0; i < 10; i){i…...

Single-cell 10x Cell Ranger analysis
first step download SRR data #这是批量下载 nohup prefetch -X 100GB --option-file SRR_Acc_List.txt & nohup fastq-dump --gzip --split-files -A ./SRR13633760 -O /home/scRNA/ &next Build a custom reference using Cell Ranger mkref 首先,找…...

华为分享---手机往电脑发送失败的处理
使用华为分享时,电脑往手机端发送正常,手机发往电脑时,电脑无反应,手机提示失败。 当晚联系华为在线客服,几经转接没有解决,登记过后等上级客户电话解决指示。 第二天没有电话, 第三天上午时…...

提升ChatGPT答案质量和准确性的方法Prompt专家
文章目录 1、提供示例2、分步推理3、表格格式4、prompt转换器5、批判性提示6、比较提示7、逆向提示生成器1、提供示例 当你想模仿 某个事物的时候,比如:文案/风格/语气/语法的时候,模仿李白、马云、马斯克 当你想复制 一种难以明确描述,抽象形式的时候; 我们为chatgpt提供…...

lightdb UPDATE INDEXES自动分区转换支持全大写索引名
文章目录 背景示例 背景 普通表转分区表,Oracle中的写法习惯索引名会使用大写并用双引号包起来。这导致LightDB 在匹配索引名时提示索引名不存在。 LightDB 23.3.02增量版本对此进行了支持。 示例 准备环境 create database test_oracle with lightdb_syntax_c…...

Vue路由重定向
一、Vue路由-重定向 1.问题 网页打开时, url 默认是 / 路径,如果未匹配到组件时,会出现空白 2.解决方案 重定向 → 匹配 / 后, 强制跳转 /home 路径 3.语法 { path: 匹配路径, redirect: 重定向到的路径 }, 比如: { path:/ …...

MTK_ISP模块调试总结
目录 一、多帧丢帧确认 二、4G平台高ISO黑白噪去除 三、PD补偿确认 四、5G平台CA-LTM修改 五、四角偏暗case 六、ISO档位不匹配 七、5G平台多帧参数不生效 八、验证ISP通道参数生效方法...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
