Vue路由重定向
一、Vue路由-重定向
1.问题
网页打开时, url 默认是 / 路径,如果未匹配到组件时,会出现空白
2.解决方案
重定向 → 匹配 / 后, 强制跳转 /home 路径
3.语法
{ path: 匹配路径, redirect: 重定向到的路径 },
比如:
{ path:'/' ,redirect:'/home' }
4.代码演示
const router = new VueRouter({routes: [{ path: '/', redirect: '/home'},...]
})
二、Vue路由-404
1.作用
当路径找不到匹配时,给个提示页面
2.位置
404的路由,虽然配置在任何一个位置都可以,但一般都配置在其他路由规则的最后面
3.语法
path: “*” (任意路径) – 前面不匹配就命中最后这个
import NotFind from '@/views/NotFind'const router = new VueRouter({routes: [...{ path: '*', component: NotFind } //最后一个]
})
4.代码示例
NotFound.vue
<template><div><h1>404 Not Found</h1></div>
</template><script>
export default {}
</script><style></style>
router/index.js
...
import NotFound from '@/views/NotFound'
...// 创建了一个路由对象
const router = new VueRouter({routes: [...{ path: '*', component: NotFound }]
})export default router
三、Vue路由-模式设置
1.问题
路由的路径看起来不自然, 有#,能否切成真正路径形式?
- hash路由(默认) 例如: http://localhost:8080/#/home
- history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持,开发环境webpack给规避掉了history模式的问题)
2.语法
const router = new VueRouter({mode:'histroy', //默认是hashroutes:[]
})
四、编程式导航-两种路由跳转方式
1.问题
点击按钮跳转如何实现?

2.方案
编程式导航:用JS代码来进行跳转
3.语法
两种语法:
- path 路径跳转 (简易方便)
- name 命名路由跳转 (适合 path 路径长的场景)
4.path路径跳转语法
特点:简易方便
//简单写法
this.$router.push('路由路径')//完整写法
this.$router.push({path: '路由路径'
})
5.代码演示 path跳转方式
6.name命名路由跳转
特点:适合 path 路径长的场景
语法:
-
路由规则,必须配置name配置项
{ name: '路由名', path: '/path/xxx', component: XXX }, -
通过name来进行跳转
this.$router.push({name: '路由名' })
7.代码演示通过name命名路由跳转
五、编程式导航-path路径跳转传参
1.问题
点击搜索按钮,跳转需要把文本框中输入的内容传到下一个页面如何实现?

2.两种传参方式
1.查询参数
2.动态路由传参
3.传参
两种跳转方式,对于两种传参方式都支持:
① path 路径跳转传参
② name 命名路由跳转传参
4.path路径跳转传参(query传参)
//简单写法
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2')
//完整写法
this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
接受参数的方式依然是:$route.query.参数名
5.path路径跳转传参(动态路由传参)
//简单写法
this.$router.push('/路径/参数值')
如:this.$router.push(`/search/${this.searchword}`)
//完整写法
this.$router.push({path: '/路径/参数值'
})
index.js
routes: [{ path: '/search/:word?', component: Search }]
接受参数的方式依然是:$route.params.参数值, 如: $route.params.searchword
六、编程式导航-name命名路由传参
1.name 命名路由跳转传参 (query传参)
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'}
})
2.name 命名路由跳转传参 (动态路由传参)
this.$router.push({name: '路由名字',params: {参数名: '参数值',}
})
注意: path不能配合params使用,所以在index.js中路由的配置也需要有name
3.总结
编程式导航,如何跳转传参?
1.path路径跳转
-
query传参
this.$router.push('/路径?参数名1=参数值1&参数2=参数值2') this.$router.push({path: '/路径',query: {参数名1: '参数值1',参数名2: '参数值2'} }) -
动态路由传参
this.$router.push('/路径/参数值') this.$router.push({path: '/路径/参数值' })
2.name命名路由跳转
-
query传参
this.$router.push({name: '路由名字',query: {参数名1: '参数值1',参数名2: '参数值2'} }) -
动态路由传参 (需要配动态路由)
this.$router.push({name: '路由名字',params: {参数名: '参数值',} })
相关文章:

Vue路由重定向
一、Vue路由-重定向 1.问题 网页打开时, url 默认是 / 路径,如果未匹配到组件时,会出现空白 2.解决方案 重定向 → 匹配 / 后, 强制跳转 /home 路径 3.语法 { path: 匹配路径, redirect: 重定向到的路径 }, 比如: { path:/ …...

MTK_ISP模块调试总结
目录 一、多帧丢帧确认 二、4G平台高ISO黑白噪去除 三、PD补偿确认 四、5G平台CA-LTM修改 五、四角偏暗case 六、ISO档位不匹配 七、5G平台多帧参数不生效 八、验证ISP通道参数生效方法...

Kotlin基本语法
以下内容摘自郭霖《第一行代码》第三版 文章目录 Kotlin变量Kotlin循环语句Kotlin条件语句Kotlin继承Kotlin主构造函数与次构造函数Kotlin实现Kotlin函数的可见性修饰符Kotlin data关键字Kotlin单例模式Kotlin List集合Kotlin Set集合Kotlin Map映射Kotlin Lamda表达式Kotlin …...

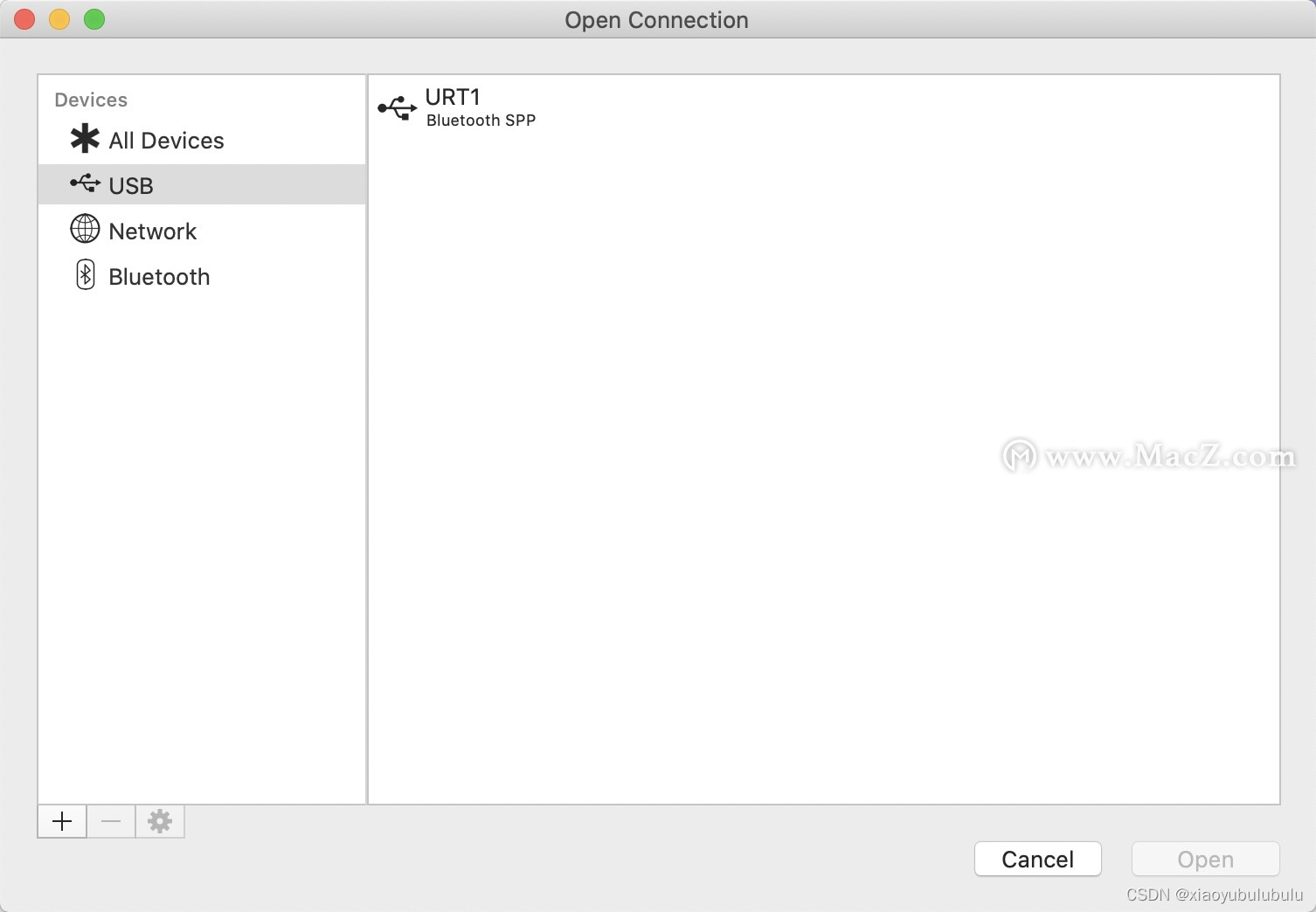
macos端串口调试推荐 serial直装激活 for mac
serial for mac版软件特色 1.准备好macOS High Sierra 最近的升级是否会让您的设备落后?Serial将使其恢复正常工作,同时保持Mac的安全功能完好无损。 2.完美无瑕的仿真 Serial是一个全功能的终端仿真器,支持Xterm,VT102和ANSI…...

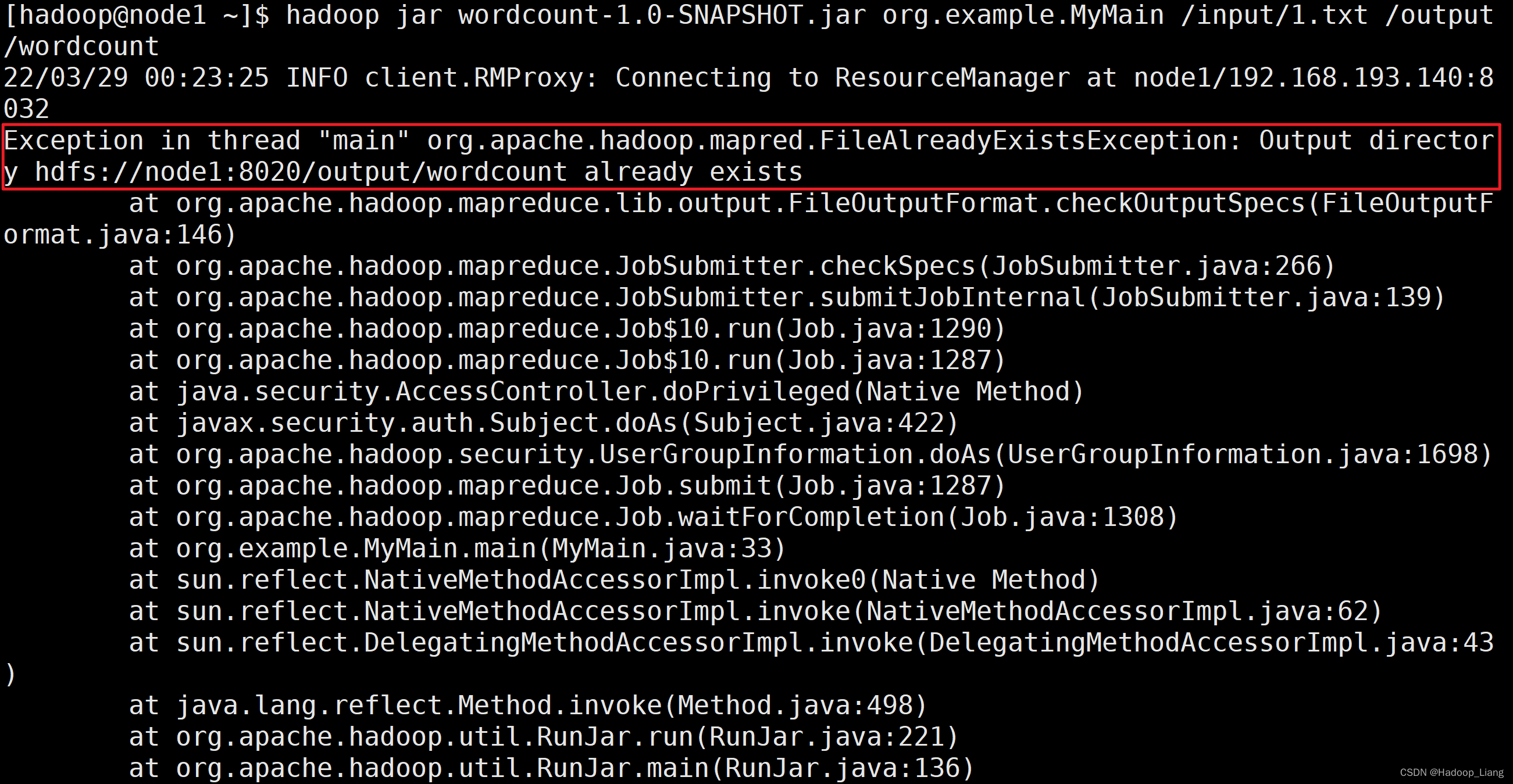
MapReduce WordCount程序实践(IDEA版)
环境 Linux:Hadoop2.x Windows:jdk1.8、Maven3、IDEA2021 步骤 编程分析 编程分析包括: 1.数据过程分析:数据从输入到输出的过程分析。 2.数据类型分析:Map的输入输出类型,Reduce的输入输出类型&#x…...

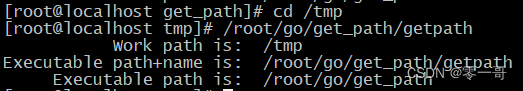
go程序获取工作目录及可执行程序存放目录的方法-linux
简介 工作目录 通常就是指用户启动应用程序时,用户当时所在的文件夹的绝对路径。 如:root用户登录到linux系统后,一顿cd(change directory)后, 到了/tmp文件夹下。此时,用户要启动某个应用程序࿰…...

数据中台之数据建模工程实操
目录 理论部分 工程实操 生成表结构 UI界面建表 DDL建表语句 编辑 Excel导入建表...

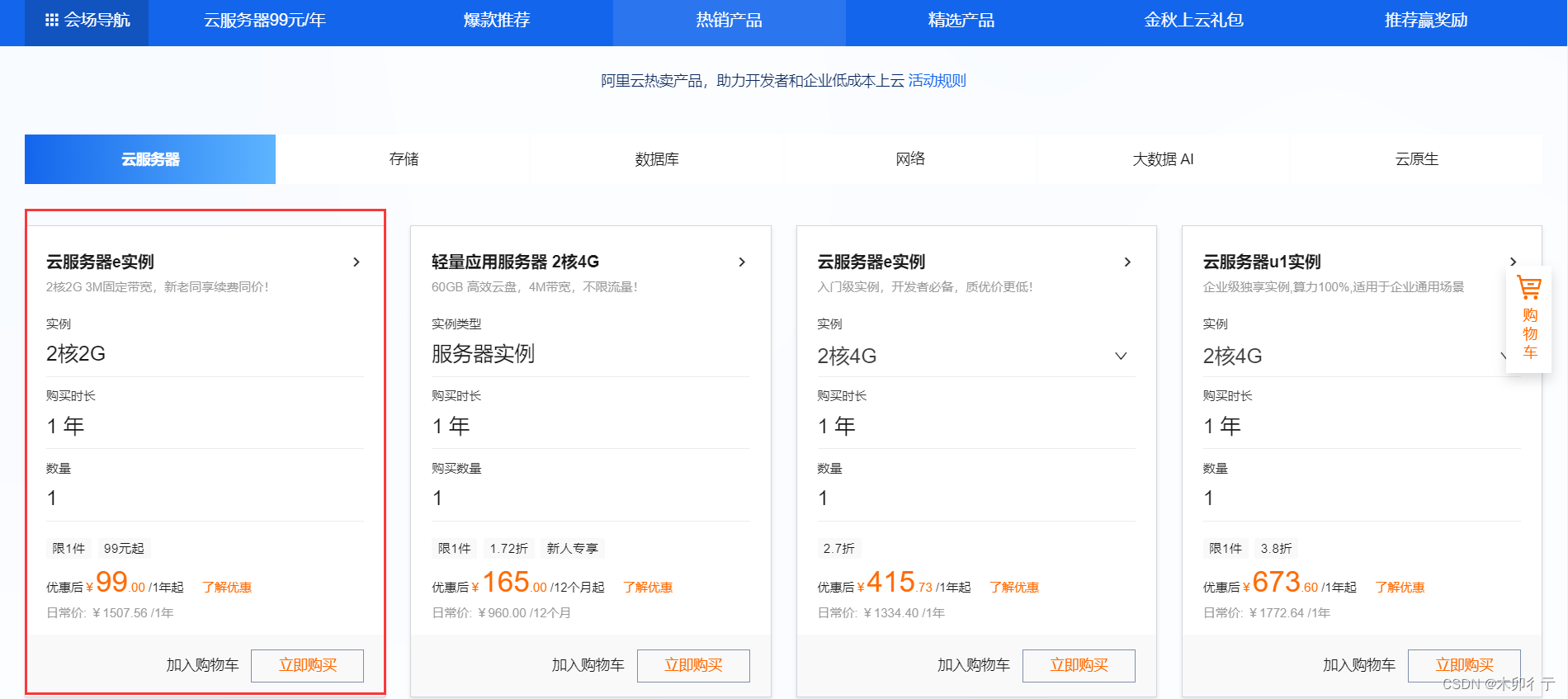
三国志14信息查询小程序(历史武将信息一览)制作更新过程06-复现小程序
0,所需文件 所需全部文件下载 文件总览: 代码: 数据库: 1,前期准备 假定你已经看过前面的文章,并完成了下列准备: (1)一台有公网IP的云服务器,服务器上…...

《研发效能(DevOps)工程师》课程简介(五)丨IDCF
由国家工业和信息化部教育与考试中心颁发的职业技术证书,也是国内首个研发效能(DevOps)职业技术认证,内涵1000页学习教材2000分钟的课程内容讲解460多个技术知识点300多道练习题。 在这里,你不仅可以了解到华为、微软、…...

Jupyter Notebook快速上手
Jupyter Notebook快速上手 文章目录 Jupyter Notebook快速上手1 运行Jupyter Notebook1.1 通过图形化界面打开1.2 通过命令行打开1.3 在指定项目目录下打开 2 Jupyter Notebook运行后无法自动打开网页3 Jupyter Notebook运行代码没反应4 退出4.1 终端退出4.2 命令行退出 此教程…...

三款软件录制电脑屏幕视频
在这个视频信息快速发展的新时代,寻找好用的可以录制电脑屏幕视频的软件变得极其重要,因为制作视频已成为我们生活工作中不可或缺的一部分。 这些好用的录屏软件允许你录制摄像头、特定窗口、部分区域或整个桌面,同时还可对录制中的视频进行…...

react fiber架构【详细讲解,看这一篇就够了】
文章目录 前言什么是fiber架构React Fiber的运行流程Fiber关键特性在没有fiber架构之前的react是什么样子的?Fiber解决问题的核心?后言 前言 hello world欢迎来到前端的新世界 😜当前文章系列专栏:react.js 🐱&#…...

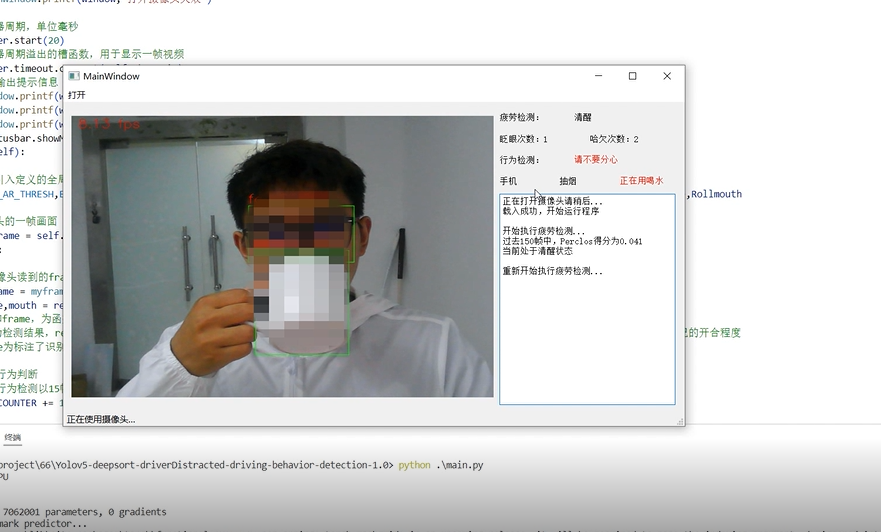
竞赛 深度学习疲劳检测 驾驶行为检测 - python opencv cnn
文章目录 0 前言1 课题背景2 相关技术2.1 Dlib人脸识别库2.2 疲劳检测算法2.3 YOLOV5算法 3 效果展示3.1 眨眼3.2 打哈欠3.3 使用手机检测3.4 抽烟检测3.5 喝水检测 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习加…...

国风数字人:数字时代的传统戏剧文化代言人
国风数字人不是简单搬运中国元素,而是创新优秀传统文化,结合现代元素,富含艺术性、趣味性、科技感,利用数字人的形式将国风文化“活”起来。 数字人翎Ling登上国风少年创演节目,演绎梅派京剧经典《天女散花》ÿ…...

腾讯广告RACE曝光归因模型
今天我们以腾讯广告RACE曝光归因模型为例(以下简称RACE模型),来聊聊行业在衡量广告效果上的努力与成效。 第一类:衡量转化以及转化过程的归因 如同前面所讲,如果只是衡量ROI,对广告投放的效果衡量就只有一…...

使用python将word转pdf
平常想将word转pdf,只能使用办公工具,但是这些工具还收费,真实太犊子了,净想着平民手里的三瓜俩枣了。今天发现用python 可以将word转pdf,很好用特别记录下、可以直接调用 # -*- coding: utf-8 -*- # Time : 2023/11/7 9:42 # …...

Python装饰器的艺术
文章目录 装饰器基础示例代码:执行结果:参数化装饰器示例代码:执行结果:类装饰器示例代码:执行结果:装饰器的堆栈示例代码:执行结果:在Python中,装饰器是一种非常强大的特性,允许开发人员以一种干净、可读性强的方式修改或增强函数和方法。以下是一个关于Python装饰器…...

[答疑]校长出轨主任流程的业务建模
DDD领域驱动设计批评文集 做强化自测题获得“软件方法建模师”称号 《软件方法》各章合集 艳阳天 2023-10-27 19:45 我有点迷糊。校长出轨主任在酒店被拍到,不属于学校的业务流程,但闹出这种事对学校有很大影响。如果学校想用一个系统抓风纪ÿ…...

【网络管理——操作系统与安全】
文章目录 一、安装WindowsServer操作系统1、新建虚拟机2、进入Windows虚拟机进行相关配置 二、Windows用户账户管理与配置1、创建用户账户2、创建用户组 三、Windows操作系统的本地安全策略设置1、配置用户账户密码策略2、配置用户账户锁定策略3、配置组策略安全选项4、配置审核…...

62、使用python进行rk3588开发板进行推流亚马逊云服务上,进行实时播放
基本思想:之前写了一套c++的推理和视频编解码,使用rk3588的mpp硬件进行编码和解码,然后使用RTSPServer进行推流,总是有问题,虽然可以使用ffplay和vlc进行拉取和播放,但是就是无法使用gstreamer推流到亚马逊云服务上,因为项目需求的紧急,所以先用python把流程跑同,后续…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...
