在react中组件间过渡动画如何实现?
一、是什么
在日常开发中,页面切换时的转场动画是比较基础的一个场景
当一个组件在显示与消失过程中存在过渡动画,可以很好的增加用户的体验
在react中实现过渡动画效果会有很多种选择,如react-transition-group,react-motion,Animated,以及原生的CSS都能完成切换动画
二、如何实现
在react中,react-transition-group是一种很好的解决方案,其为元素添加enter,enter-active,exit,exit-active这一系列勾子
可以帮助我们方便的实现组件的入场和离场动画
其主要提供了三个主要的组件:
- CSSTransition:在前端开发中,结合 CSS 来完成过渡动画效果
- SwitchTransition:两个组件显示和隐藏切换时,使用该组件
- TransitionGroup:将多个动画组件包裹在其中,一般用于列表中元素的动画
CSSTransition
其实现动画的原理在于,当CSSTransition的in属性置为true时,CSSTransition首先会给其子组件加上xxx-enter、xxx-enter-active的class执行动画
当动画执行结束后,会移除两个class,并且添加-enter-done的class
所以可以利用这一点,通过css的transition属性,让元素在两个状态之间平滑过渡,从而得到相应的动画效果
当in属性置为false时,CSSTransition会给子组件加上xxx-exit和xxx-exit-active的class,然后开始执行动画,当动画结束后,移除两个class,然后添加-enter-done的class
如下例子:
export default class App2 extends React.PureComponent {
state = {show: true};
onToggle = () => this.setState({show: !this.state.show});
render() {
const {show} = this.state;
return (
<div className={'container'}>
<div className={'square-wrapper'}>
<CSSTransition
in={show}
timeout={500}
classNames={'fade'}
unmountOnExit={true}
>
<div className={'square'} />
</CSSTransition>
</div>
<Button onClick={this.onToggle}>toggle</Button>
</div>
);
}
}
对应css样式如下:
.fade-enter {
opacity: 0;
transform: translateX(100%);
}
.fade-enter-active {
opacity: 1;
transform: translateX(0);
transition: all 500ms;
}
.fade-exit {
opacity: 1;
transform: translateX(0);
}
.fade-exit-active {
opacity: 0;
transform: translateX(-100%);
transition: all 500ms;
}
SwitchTransition
SwitchTransition可以完成两个组件之间切换的炫酷动画
比如有一个按钮需要在on和off之间切换,我们希望看到on先从左侧退出,off再从右侧进入
SwitchTransition中主要有一个属性mode,对应两个值:
- in-out:表示新组件先进入,旧组件再移除;
- out-in:表示就组件先移除,新组建再进入
SwitchTransition组件里面要有CSSTransition,不能直接包裹你想要切换的组件
里面的CSSTransition组件不再像以前那样接受in属性来判断元素是何种状态,取而代之的是key属性
下面给出一个按钮入场和出场的示例,如下:
import { SwitchTransition, CSSTransition } from "react-transition-group";
export default class SwitchAnimation extends PureComponent {
constructor(props) {
super(props);
this.state = {
isOn: true
}
}
render() {
const {isOn} = this.state;
return (
<SwitchTransition mode="out-in">
<CSSTransition classNames="btn"
timeout={500}
key={isOn ? "on" : "off"}>
{
<button onClick={this.btnClick.bind(this)}>
{isOn ? "on": "off"}
</button>
}
</CSSTransition>
</SwitchTransition>
)
}
btnClick() {
this.setState({isOn: !this.state.isOn})
}
}
css文件对应如下:
.btn-enter {
transform: translate(100%, 0);
opacity: 0;
}
.btn-enter-active {
transform: translate(0, 0);
opacity: 1;
transition: all 500ms;
}
.btn-exit {
transform: translate(0, 0);
opacity: 1;
}
.btn-exit-active {
transform: translate(-100%, 0);
opacity: 0;
transition: all 500ms;
}
TransitionGroup
当有一组动画的时候,就可将这些CSSTransition放入到一个TransitionGroup中来完成动画
同样CSSTransition里面没有in属性,用到了key属性
TransitionGroup在感知children发生变化的时候,先保存移除的节点,当动画结束后才真正移除
其处理方式如下:
- 插入的节点,先渲染dom,然后再做动画
- 删除的节点,先做动画,然后再删除dom
如下:
import React, { PureComponent } from 'react'
import { CSSTransition, TransitionGroup } from 'react-transition-group';
export default class GroupAnimation extends PureComponent {
constructor(props) {
super(props);
this.state = {
friends: []
}
}
render() {
return (
<div>
<TransitionGroup>
{
this.state.friends.map((item, index) => {
return (
<CSSTransition classNames="friend" timeout={300} key={index}>
<div>{item}</div>
</CSSTransition>
)
})
}
</TransitionGroup>
<button onClick={e => this.addFriend()}>+friend</button>
</div>
)
}
addFriend() {
this.setState({
friends: [...this.state.friends, "coderwhy"]
})
}
}
对应css如下:
.friend-enter {
transform: translate(100%, 0);
opacity: 0;
}
.friend-enter-active {
transform: translate(0, 0);
opacity: 1;
transition: all 500ms;
}
.friend-exit {
transform: translate(0, 0);
opacity: 1;
}
.friend-exit-active {
transform: translate(-100%, 0);
opacity: 0;
transition: all 500ms;
}
参考文献
- https://segmentfault.com/a/1190000018861018
- https://mp.weixin.qq.com/s/14HneI7SpfrRHKtqgosIiA
相关文章:

在react中组件间过渡动画如何实现?
一、是什么 在日常开发中,页面切换时的转场动画是比较基础的一个场景 当一个组件在显示与消失过程中存在过渡动画,可以很好的增加用户的体验 在react中实现过渡动画效果会有很多种选择,如react-transition-group,react-motion&…...

解析找不到msvcr100.dll文件的解决方法,4个方法修复msvcr100.dll
msvcr100.dll是Microsoft Visual C 2010运行库的组成部分,一些基于Visual C开发的软件运行时会依赖这个dll文件。出现“找不到msvcr100.dll”的错误提示,往往意味着这个文件在你的计算机系统中丢失或损坏,导致相关程序无法正常运行。以下是找…...

达梦主备部署
达梦主备部署 一.概括1)环境软件下载2)集群规划 二.安装1)安装前2)安装数据库 三.主备机器部署1)初始化数据库(1)主库配置(2)备库配置 2)脱机备份(1)主服务器…...

后期混音效果全套插件Waves 14 Complete mac中文版新增功能
Waves 14 Complete for Mac是一款后期混音效果全套插件,Waves音频插件,内置混响,压缩,降噪和EQ等要素到建模的模拟硬件,环绕声和后期制作工具,包含全套音频效果器,是可以让你使用所有功能。Waves 14 Comple…...

HTML5笔记
前端学习笔记专栏区别于官网中全面的知识讲解,主要记录学习技术栈时对于重点内容的提炼,便于对技术栈知识的快速回顾以及使用 1.canvas元素 内部坐标:坐标均以左上角为(0, 0),单一坐标均作为起始坐标创建对象: <c…...

前端架构师需要解决那些问题
假设你是一个大型后台管理系统的前端架构师,你需要解决那些问题? 1、Ui设计规范 大型系统UI得统一吧?各个业务模块的UI设计得高效吧?那就得有规范,直观的说就是原子设计那套东西。加一堆推荐设计稿。 2、基础组件库…...

使用python快速搭建接口自动化测试脚本实战总结
导读 本文将介绍如何使用python快速进行http/https接口自动化测试脚本搭建,实现自动请求、获取结果、数据对比分析,导出结果到Excel等功能,包括python的requests、pandas、openpyxl等库的基本使用方法。 测试需求介绍 通常,在我…...

android studio 字节码查看工具jclasslib bytecode viewer
jclasslib bytecode viewer 是一款非常好用的.class文件查看工具; jclasslib bytecode editor is a tool that visualizes all aspects of compiled Java class files and the contained bytecode. Many aspects of class files can be edited in the UI. In addit…...

Ubuntu上搭建FTP服务
要在Ubuntu上搭建FTP服务器,可以使用常见的FTP服务器软件如vsftpd(Very Secure FTP Daemon)或ProFTPD。以下是使用vsftpd在Ubuntu上设置FTP服务器的基本步骤: 步骤 1: 安装 vsftpd 打开终端并运行以下命令安装 vsftpd:…...

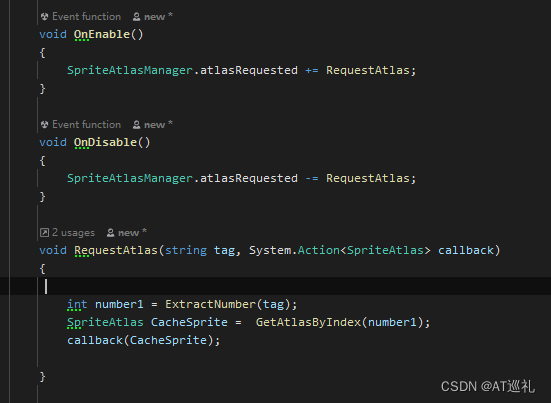
unity打AB包,AssetBundle预制体与图集(三)
警告: spriteatlasmanager.atlasrequested wasn’t listened to while 条件一:图片打图集里面去了 条件二:然后图集打成AB包了 条件三:UI预制体也打到AB包里面去了 步骤一:先加载了图集 步骤二:再加载UI预…...

在Javascript中为什么 0.1+0.2 不等于0.3 ? 源代码详细解析
在JavaScript中,浮点数计算可能会导致精度问题,这就是为什么0.1 0.2不等于0.3的原因。这是因为JavaScript使用IEEE 754标准来表示浮点数,而该标准使用二进制来表示小数。 让我们通过一个实例来详细解释这个问题。考虑以下代码: …...

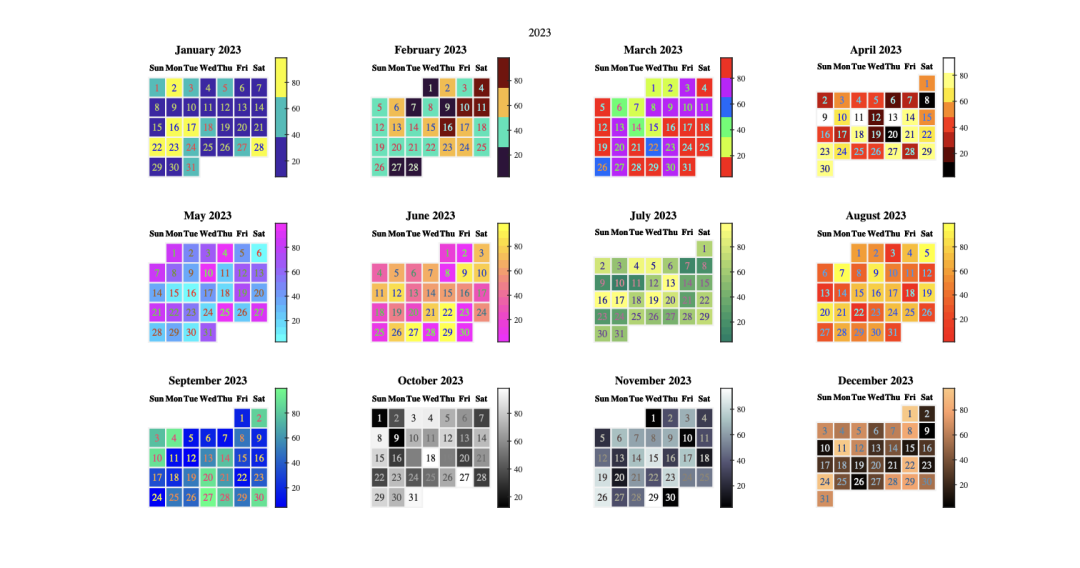
MATLAB|热力日历图
目录 日历图介绍: 热力日历图的特点: 应用场景: 绘图工具箱 属性 (Properties) 构造函数 (Constructor) 公共方法 (Methods) 私有方法 (Private Methods) 使用方法 日历图介绍: 热力日历图是一种数据可视化形式…...

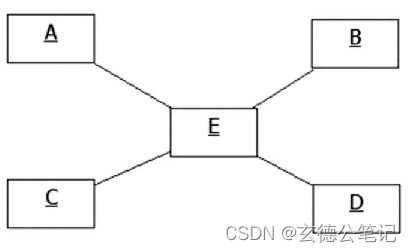
《golang设计模式》第三部分·行为型模式-05-仲裁者/中介模式(Mediator)
文章目录 1. 概述1.1 作用1.2 角色1.3 类图 2. 代码示例2.1 设计2.2 代码2.3 类图 1. 概述 仲裁者(Mediator)可以封装和协调多个对象之间的耦合交互行为,以减弱这些对象之间的耦合关联。 1.1 作用 将多个对象相互耦合的设计转变为所有对象…...

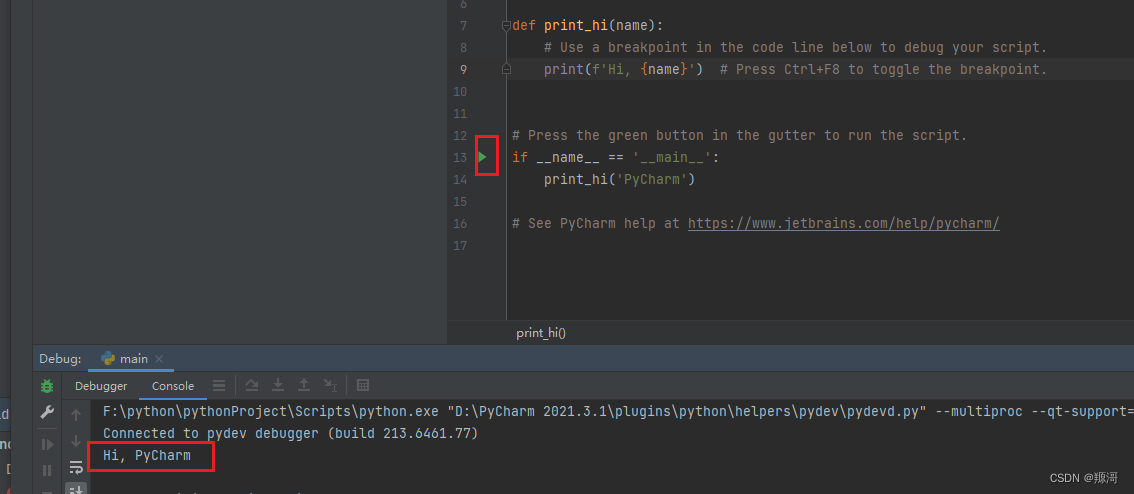
7天入门python系列之准备工作
寄语 编者打算开一个python 初学主题的系列文章,用于指导想要学习python的同学。关于文章有任何疑问都可以私信作者。对于初学者想在7天内入门Python,这是一个紧凑的学习计划。但并不是不可完成的。 7天的安排 如果你想在7天内入门Python,…...

Go语言~反射
reflect包 type name和type kindValueOf通过反射获取值通过反射设置变量的值 package mainimport ("fmt""reflect" )func reflectType(x interface{}) {obj : reflect.TypeOf(x)fmt.Println(obj, obj.Name(), obj.Kind())fmt.Printf("obj type of %…...

详解交叉验证中【KFold】【Stratified-KFold】【StratifiedShuffleSplit】的区别
交叉验证是一种统计分析方法,它的目的是通过在同一数据集上重复并分割训练和测试数据,来评估机器学习模型的性能。以下是这三种交叉验证方法的区别: KFold(K-折叠) 在KFold交叉验证中,原始数据集被分为K个…...

数学建模比赛中常用的建模提示词(数模prompt)
以下为数学建模比赛中常用的建模提示词,希望对你有所帮助! 帮我总结一下数学建模有哪些预测类算法? 灰色预测模型级比检验是什么意思? 描述一下BP神经网络算法的建模步骤 对于分类变量与分类变量相关性分析用什么算法 前10年的数据分别是1&a…...

Spark 新特性+核心回顾
Spark 新特性核心 本文来自 B站 黑马程序员 - Spark教程 :原地址 1. 掌握Spark的Shuffle流程 1.1 Spark Shuffle Map和Reduce 在Shuffle过程中,提供数据的称之为Map端(Shuffle Write)接收数据的称之为Reduce端(Sh…...

STM32 TIM定时器,配置,详解(1)
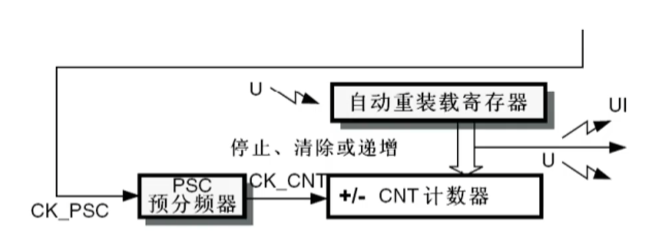
计数器寄存器(TIMx_CNT)、预分频器寄存器(TIMx_PSC)、自动重载寄存器(TIMx_ARR)。 PSC预分频器,顾名思义,先预备一下分频,有时候频率过高,后面的定时器承受不住,就先用PSC先分频一下。如何分频的?将每接受到…...

Helix Toolkit:为.NET开发者带来的3D视觉盛宴
推荐一个基于.Net开源的3、功能强大的3D图形库和工具包,适用于WPF应用程序的3D渲染和开发。 01 项目简介 Helix Toolkit是一个开源的3D库,主要用于WPF应用程序。它有许多优点,例如提供各种各样的功能,包括基于MVVM的3D模型编辑器…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
