HTML5笔记
前端学习笔记专栏区别于官网中全面的知识讲解,主要记录学习技术栈时对于重点内容的提炼,便于对技术栈知识的快速回顾以及使用
1.canvas元素
- 内部坐标:坐标均以左上角为(0, 0),单一坐标均作为起始坐标
- 创建对象:
<canvas id="myCanvas" width="200" height="100"></canvas>var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
- 绘制线条:
ctx.moveTo(0,0); // 定义开始坐标
ctx.lineTo(200,100); // 定义结束坐标
ctx.stroke(); // 绘制线条
- 绘制圆:
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2*Math.PI); // (95, 50)为圆心,40为半径,(0,2*Math.PI)对应绘制周长
ctx.stroke();
- 定义背景颜色/图案:
ctx.fillStyle - 定义字体:
ctx.font - 绘制矩形:
ctx.fillRect(x, y, width, height) - 绘制实心文本:
ctx.fillText(text, x, y) - 绘制空心文本:
ctx.strokeText(text, x, y) - 绘制图片:
ctx.drawImage(img, x, y);
2.SVG元素
- canvas元素
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
- svg元素
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
3.拖放
function allowDrop(ev) {ev.preventDefault();
}function drag(ev) {ev.dataTransfer.setData("Text",ev.target.id);
}function drop(ev) {ev.preventDefault();var data=ev.dataTransfer.getData("Text");ev.target.appendChild(document.getElementById(data));
}<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div><img id="drag1" src="/images/logo.png" draggable="true" ondragstart="drag(event)">
4.地图定位
function getLocation(){if (navigator.geolocation) {navigator.geolocation.getCurrentPosition(showPosition,showError);}else x.innerHTML="该浏览器不支持定位。";
}function showPosition(position) {x.innerHTML="纬度: " + position.coords.latitude + "<br>经度: " + position.coords.longitude;
}function showError(error) {switch(error.code) {case error.PERMISSION_DENIED:x.innerHTML="用户拒绝对获取地理位置的请求。"break;case error.POSITION_UNAVAILABLE:x.innerHTML="位置信息是不可用的。"break;case error.TIMEOUT:x.innerHTML="请求用户地理位置超时。"break;case error.UNKNOWN_ERROR:x.innerHTML="未知错误。"break;}
}
5.video/audio
<video id="video1" width="420"><source src="mov_bbb.mp4" type="video/mp4"><source src="mov_bbb.ogg" type="video/ogg">您的浏览器不支持 HTML5 video 标签。
</video>
<audio controls><source src="horse.ogg" type="audio/ogg"><source src="horse.mp3" type="audio/mpeg">您的浏览器不支持 audio 元素。
</audio>// 支持通过js控制DOM元素的play播放、pause方法
function playPause() { var myVideo = document.getElementById("video1")if (myVideo.paused) myVideo.play()else myVideo.pause()
}
6.input
- 选色器:
<input type="color"> - 时间选择:
<input type="date"> - 邮箱/链接/号码校验:
<input type="email/url/tel"> - 数字区间:
<input type="range" min="1" max="10"> - 数字:
<input type="number" min="1" max="5">
7.语义元素
<section>:定义文档中的节,比如章节、页眉、页脚或文档中的其他部分<article>:定义独立的内容<nav>:定义导航链接的部分<aside>:定义页面主区域内容之外的内容(比如侧边栏)<header>:描述了文档的头部区域,主要用于定义内容的介绍展示区域<footer>:描述了文档的底部区域<figure>:规定独立的流内容(图像、图表、照片、代码等等)<figcaption>:定义<figure>的标题,应该被置于"figure"的第一个或最后一个子元素的位置
8.web存储
- localStorage与sessionStorage
- web sql与indexedDB(单独篇章)
9.localForge
将indexedDB封装成第三方库,可以通过类似于localStorage的调用方式使用;内置优雅降级,在不支持indexedDB或web sql时使用localStorage
1.vue引入
npm install localforageimport localforage from "localforage";
localforage.config({driver: localforage.INDEXEDDB});
Vue.prototype.$localforage = localforage;
2.调用方式
- promise方式:
localforage.setItem('key', 'value').then(function) - 回调方式:
localforage.setItem('key', 'value', function)
3.数据API
- 获取:
getItem(key, successCallback) - 设置:
setItem(key, value, successCallback) - 删除:
removeItem(key, successCallback) - 清空:
clear(successCallback) - 长度:
length(successCallback) - 索引:
key(keyIndex, successCallback) - 全量:
keys(successCallback) - 迭代:
iterate(iteratorCallback, successCallback)
4.设置API
setDriver(driverName/[driverNames])- 强制使用特定的驱动或者固定优先级顺序的驱动
- driverName可选项
localforage.INDEXEDDBlocalforage.WEBSQLlocalforage.LOCALSTORAGE
config(options)- 设置全局通用的配置,必须在调用数据API前调用该API
- options参数
- driver:驱动,规则与setDriver相同
- name:数据库名称,默认值:localforge
- size:数据库大小,仅用于web sql
- storeName:仓库名称,默认值:keyvaluepairs
- version:数据库版本
- description:数据库描述
5.驱动API
- 自定义驱动:
defineDriver(myCustomDriver) - 返回正在使用驱动:
driver() - 确定驱动是否启动:
ready() - 判断浏览器是否支持driverName:
supports(driverName)
6.多实例
- 创建返回localForge实例:
createInstance(config) - 删除数据库/仓库:
dropInstance({ name: '', storeName: '' })
10.web worker
使用场景多为需要复杂计算的操作,如大量数据处理等等
1.限制
- 同源:必须与主线程文件同源
- DOM:无法使用document、window、parent等对象,但可以使用navigator和location对象
- 通信:与主线程不在同一上下文,需要通过信息传递通信
- 脚本:不能执行alter、confirm方法,但可以使用XMLHttpRequest发出ajax请求
- 文件:无法读取本地文件,加载的脚本必须来自网络
2.主线程调用
// 根据脚本文件创建线程
let worker = new Worker('work.js')// 向线程传递信息
worker.postMessage('hello')
worker.postMessage({msg: 'hello'})// Transferable Objects传递二进制数据,仅在单一线程可用
let buffer = new ArrayBuffer(1);
worker.postMessage(buffer, [buffer])// 接收线程信息
worker.onmessage = function(event) {console.log(event.data)worker.postMessage('receive')
}// 接收线程错误
worker.onerror = function(event) {console.log(event)
}// 关闭线程
worker.terminate()
3.worker线程执行
// 加载其他脚本
importScripts('script.js')// 接收主线程信息
onmessage = function (event) {let data = e.dataswitch (data) {case 'start':// 向主线程传递信息postMessage('worker start')breakcase 'stop':postMessage('worker stop')// 内部关闭线程close()break;};
}
4.worker实例
// 线程中轮询,判断与缓存是否一致决定是否传递信息
function createWorker(f) {let blob = new Blob(['(' + f.toString() +')()'])let url = window.URL.createObjectURL(blob)let worker = new Worker(url)return worker
}let pollingWorker = createWorker(function (e) {let cachefunction compare(new, old) {}setInterval(function () {fetch('/my-api-endpoint').then(function (res) {let data = res.json();if (!compare(data, cache)) {cache = data;self.postMessage(data);}})}, 1000)
})pollingWorker.onmessage = function () {}
pollingWorker.postMessage('init')
11.SSE
网页自动获取来自服务器的更新,适用于服务器单向高频的数据发送
// 前端开启轮询
const source = new EventSource('/sse');
source.onopen = () => {console.log('轮询开启');
}
source.onmessage = (res) => {console.log('获得的数据是:' + res.data );
}
source.onerror = (err) => {console.log(err);
}// node.js后端传递信息
const http = require('http')
const fs = require('fs')
const server = http.createServer((req, res) => {const url = req.url;if (url === '/') {const data = fs.readFileSync('./index.html')res.end(data)} else if (url === '/sse') {res.setHeader("Content-type", "text/event-stream")setInterval(() => {res.write('data:' + new Date() + '\r\n\r\n')}, 2000);}
})
server.listen(3000)
12.WebSocket
客户端与服务端全双工通信
let ws = new WebSocket("ws://localhost:8080");// 显示指定收到的二进制数据类型
ws.binaryType = 'blob'// 判断web socket状态
switch (ws.readyState) {case WebSocket.CONNECTING:// do somethingbreak;case WebSocket.OPEN:// do somethingbreak;case WebSocket.CLOSING:// do somethingbreak;case WebSocket.CLOSED:// do somethingbreak;default:// this never happensbreak;
}ws.onopen = function(evt) {let data = new ArrayBuffer(10000000)// 发送信息ws.send(data)if (ws.bufferedAmount === 0) {// 发送完毕} else {// 发送还没结束}
};ws.onmessage = function(evt) {console.log( "Received Message: " + evt.data)ws.close()
}wx.onerror = function(evt) {console.log("Connection error" + evt)
}ws.onclose = function(evt) {console.log("Connection closed" + evt)
}
相关文章:

HTML5笔记
前端学习笔记专栏区别于官网中全面的知识讲解,主要记录学习技术栈时对于重点内容的提炼,便于对技术栈知识的快速回顾以及使用 1.canvas元素 内部坐标:坐标均以左上角为(0, 0),单一坐标均作为起始坐标创建对象: <c…...

前端架构师需要解决那些问题
假设你是一个大型后台管理系统的前端架构师,你需要解决那些问题? 1、Ui设计规范 大型系统UI得统一吧?各个业务模块的UI设计得高效吧?那就得有规范,直观的说就是原子设计那套东西。加一堆推荐设计稿。 2、基础组件库…...

使用python快速搭建接口自动化测试脚本实战总结
导读 本文将介绍如何使用python快速进行http/https接口自动化测试脚本搭建,实现自动请求、获取结果、数据对比分析,导出结果到Excel等功能,包括python的requests、pandas、openpyxl等库的基本使用方法。 测试需求介绍 通常,在我…...

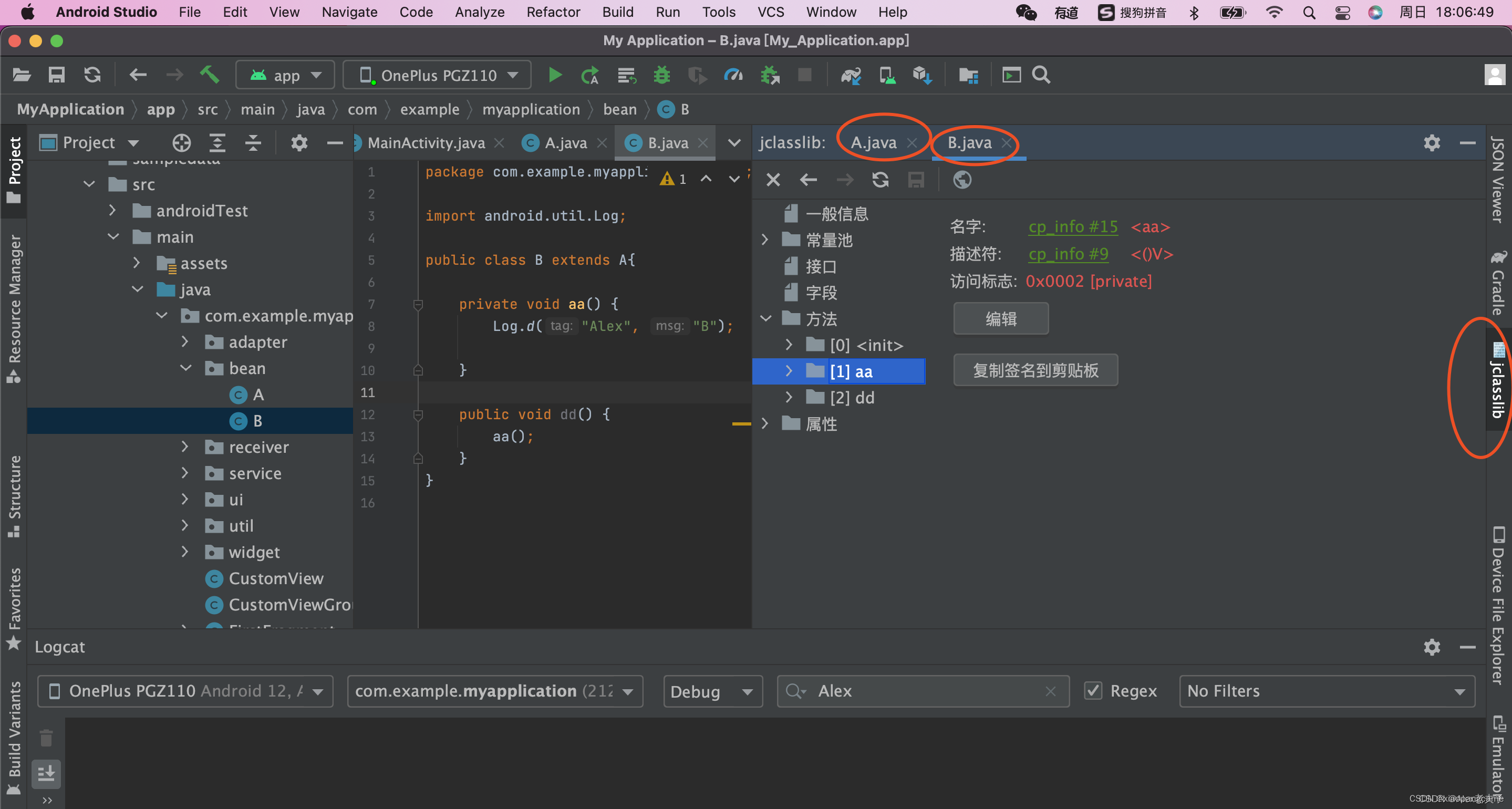
android studio 字节码查看工具jclasslib bytecode viewer
jclasslib bytecode viewer 是一款非常好用的.class文件查看工具; jclasslib bytecode editor is a tool that visualizes all aspects of compiled Java class files and the contained bytecode. Many aspects of class files can be edited in the UI. In addit…...

Ubuntu上搭建FTP服务
要在Ubuntu上搭建FTP服务器,可以使用常见的FTP服务器软件如vsftpd(Very Secure FTP Daemon)或ProFTPD。以下是使用vsftpd在Ubuntu上设置FTP服务器的基本步骤: 步骤 1: 安装 vsftpd 打开终端并运行以下命令安装 vsftpd:…...

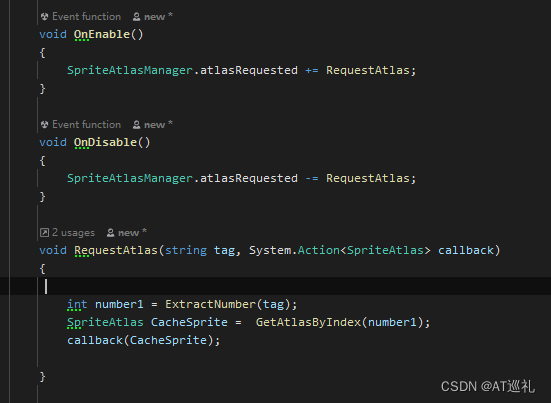
unity打AB包,AssetBundle预制体与图集(三)
警告: spriteatlasmanager.atlasrequested wasn’t listened to while 条件一:图片打图集里面去了 条件二:然后图集打成AB包了 条件三:UI预制体也打到AB包里面去了 步骤一:先加载了图集 步骤二:再加载UI预…...

在Javascript中为什么 0.1+0.2 不等于0.3 ? 源代码详细解析
在JavaScript中,浮点数计算可能会导致精度问题,这就是为什么0.1 0.2不等于0.3的原因。这是因为JavaScript使用IEEE 754标准来表示浮点数,而该标准使用二进制来表示小数。 让我们通过一个实例来详细解释这个问题。考虑以下代码: …...

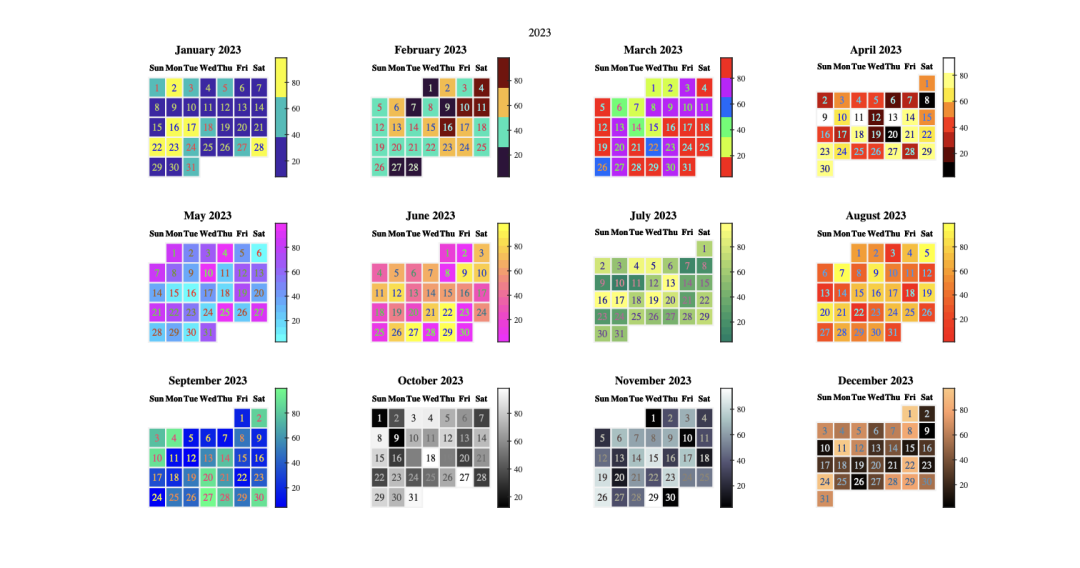
MATLAB|热力日历图
目录 日历图介绍: 热力日历图的特点: 应用场景: 绘图工具箱 属性 (Properties) 构造函数 (Constructor) 公共方法 (Methods) 私有方法 (Private Methods) 使用方法 日历图介绍: 热力日历图是一种数据可视化形式…...

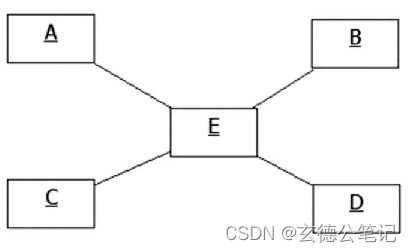
《golang设计模式》第三部分·行为型模式-05-仲裁者/中介模式(Mediator)
文章目录 1. 概述1.1 作用1.2 角色1.3 类图 2. 代码示例2.1 设计2.2 代码2.3 类图 1. 概述 仲裁者(Mediator)可以封装和协调多个对象之间的耦合交互行为,以减弱这些对象之间的耦合关联。 1.1 作用 将多个对象相互耦合的设计转变为所有对象…...

7天入门python系列之准备工作
寄语 编者打算开一个python 初学主题的系列文章,用于指导想要学习python的同学。关于文章有任何疑问都可以私信作者。对于初学者想在7天内入门Python,这是一个紧凑的学习计划。但并不是不可完成的。 7天的安排 如果你想在7天内入门Python,…...

Go语言~反射
reflect包 type name和type kindValueOf通过反射获取值通过反射设置变量的值 package mainimport ("fmt""reflect" )func reflectType(x interface{}) {obj : reflect.TypeOf(x)fmt.Println(obj, obj.Name(), obj.Kind())fmt.Printf("obj type of %…...

详解交叉验证中【KFold】【Stratified-KFold】【StratifiedShuffleSplit】的区别
交叉验证是一种统计分析方法,它的目的是通过在同一数据集上重复并分割训练和测试数据,来评估机器学习模型的性能。以下是这三种交叉验证方法的区别: KFold(K-折叠) 在KFold交叉验证中,原始数据集被分为K个…...

数学建模比赛中常用的建模提示词(数模prompt)
以下为数学建模比赛中常用的建模提示词,希望对你有所帮助! 帮我总结一下数学建模有哪些预测类算法? 灰色预测模型级比检验是什么意思? 描述一下BP神经网络算法的建模步骤 对于分类变量与分类变量相关性分析用什么算法 前10年的数据分别是1&a…...

Spark 新特性+核心回顾
Spark 新特性核心 本文来自 B站 黑马程序员 - Spark教程 :原地址 1. 掌握Spark的Shuffle流程 1.1 Spark Shuffle Map和Reduce 在Shuffle过程中,提供数据的称之为Map端(Shuffle Write)接收数据的称之为Reduce端(Sh…...

STM32 TIM定时器,配置,详解(1)
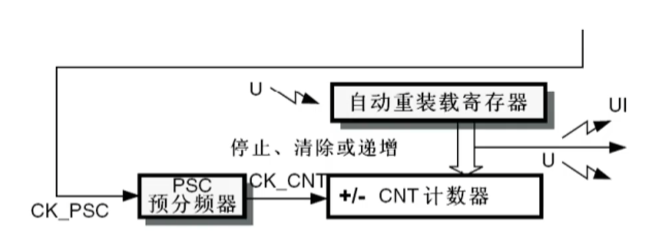
计数器寄存器(TIMx_CNT)、预分频器寄存器(TIMx_PSC)、自动重载寄存器(TIMx_ARR)。 PSC预分频器,顾名思义,先预备一下分频,有时候频率过高,后面的定时器承受不住,就先用PSC先分频一下。如何分频的?将每接受到…...

Helix Toolkit:为.NET开发者带来的3D视觉盛宴
推荐一个基于.Net开源的3、功能强大的3D图形库和工具包,适用于WPF应用程序的3D渲染和开发。 01 项目简介 Helix Toolkit是一个开源的3D库,主要用于WPF应用程序。它有许多优点,例如提供各种各样的功能,包括基于MVVM的3D模型编辑器…...

PHP分类信息网站源码系统 电脑+手机+微信端三合一 带完整前后端部署教程
大家好啊!今天源码小编来给大家分享一款PHP分类信息网站类源码系统。这款源码系统是一套专业的信息发布类网站综合管理系统,适合各类地方信息和行业分类站点建站。随着这几年我们国家网民爆炸式的增 长,网络信息也随之越来越庞大,…...

2023年辽宁省数学建模竞赛B题数据驱动的水下导航适配区分类预测
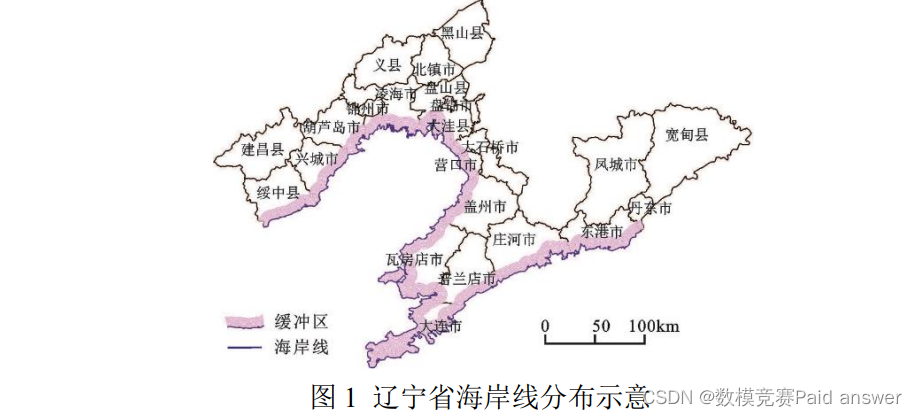
2023年辽宁省数学建模竞赛 B题 数据驱动的水下导航适配区分类预测 原题再现: “海洋强国”战略部署已成为推动中国现代化建设的重要组成部分,国家对此提出“发展海洋经济,保护海洋生态环境,加快建设海洋强国”的明确要求。 …...

完蛋!百融云被大阳线包围了!
没想到让AI指数爬出底部的,不是离婚的两口子承诺不减持了,而是国产游戏圈神作《完蛋!我被女友包围了》。确实,资本市场不相信眼泪,AI的涨跌也与爱情无关。 之前有一个来自美国和澳大利亚的大数据团队做过一个有趣的统…...

数据结构 编程1年新手视角的平衡二叉树AVL从C与C++实现③
对应地,我们可以将insert函数中省略的操作补上 if(getBalance(node)2){ if(getBalance(node->left)1){ noderightRotate(node); //对应LL型 } else if(getBalance(node->left)-1{ node->left leftRotate(node->left); //对应LR型 noderightRotate(n…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
