如何利用浏览器的可见性API优化网站性能
最近在使用微软AI聊天工具Bing时,发现一个有趣的东西。我向它提问后,它在持续输出的过程中,如果我离开了当前它的浏览器会话,比如切屏,看当前浏览器的其它标签页,它会默认停止它的输出,等我回来它才继续。我们来探讨一下这个现象的实现方式,以及它的作用。
什么是浏览器的可见性API
浏览器的可见性API是一种JavaScript的接口,它可以让你知道一个页面什么时候是隐藏的,什么时候是显示的。
公众号:Code程序人生,个人网站:https://creatorblog.cn
当用户最小化窗口或切换到另一个标签页时,API会发送visibilitychange事件,让监听者知道页面的状态已发生变化。你可以检测到该事件并执行某些操作或采取不同的行为。例如,如果你的web应用正在播放视频,当用户将标签页放到后台时,它可以暂停视频,当用户返回标签页时,它又可以恢复播放。
浏览器的可见性API可以让你在页面不可见时避免执行不必要的任务,这对于节省资源和提高性能特别有用。例如,你可以在页面隐藏时停止动画或轮询服务器,从而减少CPU和网络的消耗。
如何使用浏览器的可见性API
要使用浏览器的可见性API,你需要了解以下几个概念:
-
document.hidden属性:这是一个只读的布尔值,如果页面处于隐藏状态,则返回true,否则返回false。 -
document.visibilityState属性:这是一个只读的字符串,表示页面的当前可见性状态。可能的值有:visible:页面内容至少部分可见。在实践中,这意味着页面是非最小化窗口的前景选项卡。hidden:页面内容对用户不可见,原因可能是文档标签页在后台或属于最小化窗口的一部分,也可能是设备屏幕关闭。prerender:页面正在预渲染,尚未对用户可见。这个状态只在支持预渲染的浏览器中存在,比如Chrome。unloaded:页面正在从内存中卸载。这个状态只在支持页面卸载事件的浏览器中存在,比如Firefox。
-
visibilitychange事件:这是一个事件,当页面的可见性状态发生变化时触发。你可以给document对象添加一个事件监听器,来处理这个事件。
浏览器的可见性API的示例
下面是一个简单的示例,用浏览器的可见性API来实现一个简单的数据绑定,当页面可见时,显示当前的时间,当页面隐藏时,停止更新时间:
<html>
<head><style>#time {font-size: 36px;text-align: center;}</style>
</head>
<body><div id="time"></div><script>// 获取页面上的元素let timeElement = document.getElementById("time");// 定义一个变量,用来存储定时器的IDlet timerId = null;// 定义一个函数,用来更新时间function updateTime() {// 获取当前的时间let now = new Date();// 格式化时间为HH:MM:SSlet timeString = now.toTimeString().slice(0, 8);// 更新页面上的元素的内容timeElement.textContent = timeString;}// 定义一个函数,用来处理页面可见性变化的事件function handleVisibilityChange() {// 如果文档变为可见,更新时间并启动定时器if (document.visibilityState === "visible") {updateTime();timerId = setInterval(updateTime, 1000);}// 如果文档变为隐藏,清除定时器else if (document.visibilityState === "hidden") {clearInterval(timerId);}}// 监听文档的可见性变化事件document.addEventListener("visibilitychange", handleVisibilityChange);// 启动定时器timerId = setInterval(updateTime, 1000);</script>
</body>
</html>
你可以在浏览器中运行这个代码,然后切换标签页或最小化窗口,看看页面上的时间的变化。
浏览器的可见性API的应用场景
浏览器的可见性API有很多有用的应用场景,比如:
- 网站有图片轮播效果,只有在用户观看轮播的时候,才会自动展示下一张幻灯片。
- 显示信息仪表盘的应用程序不希望在页面不可见时轮询服务器进行更新。
- 页面想要检测何时正在预渲染,以便可以准确的计算页面浏览量。
- 当设备进入待机模式(用户按下电源键关闭屏幕)时,网站想要关闭设备声音。
浏览器的可见性API的兼容性和注意事项
浏览器的可见性API是一个比较新的特性,它在大多数现代浏览器中都有支持,但在一些老版本的浏览器中可能不兼容。如果你想让你的代码在不支持的浏览器中也能运行,你可以使用一些polyfill或shim的方法。
另外,你还需要注意以下几点:
- 浏览器的可见性
API只能检测页面是否处于前台或后台,不能检测页面是否被遮挡或半透明。 - 浏览器的可见性
API只能检测标签页的可见性,不能检测<iframe>的可见性。如果你想检测<iframe>的可见性,你需要在<iframe>内部的文档中使用浏览器的可见性API。 - 浏览器的可见性
API不能检测用户是否真的在关注页面,只能检测页面是否有可能被用户看到。如果你想检测用户是否真的在关注页面,你可能需要使用其他的方法,比如检测用户的鼠标或键盘活动,或者使用WebGazer.js等工具来实现眼球追踪。
总结
浏览器的可见性API是一种JavaScript的接口,它可以让你知道一个页面什么时候是隐藏的,什么时候是显示的。
你可以使用document.hidden和document.visibilityState属性来获取页面的可见性状态,也可以使用visibilitychange事件来监听页面的可见性变化。
浏览器的可见性API可以让你在页面不可见时避免执行不必要的任务,从而节省资源和提高性能。浏览器的可见性API有很多有用的应用场景,比如暂停视频,停止轮播,关闭声音等。浏览器的可见性API在大多数现代浏览器中都有支持,但在一些老版本的浏览器中可能不兼容,你可以使用一些polyfill或shim的方法来解决这个问题。
浏览器的可见性API还有一些注意事项,比如不能检测页面是否被遮挡或半透明,不能检测<iframe>的可见性,不能检测用户是否真的在关注页面等。
相关文章:

如何利用浏览器的可见性API优化网站性能
最近在使用微软AI聊天工具Bing时,发现一个有趣的东西。我向它提问后,它在持续输出的过程中,如果我离开了当前它的浏览器会话,比如切屏,看当前浏览器的其它标签页,它会默认停止它的输出,等我回来…...

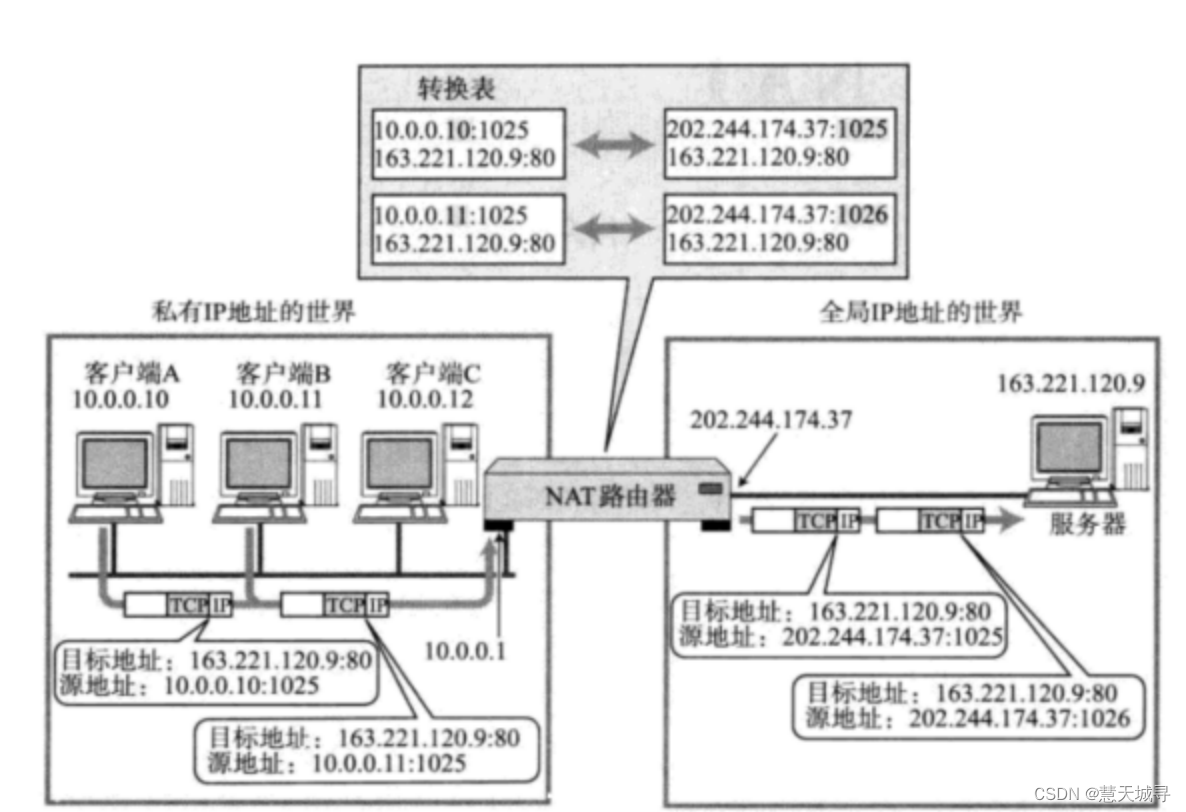
还不知道IP地址不够用是怎么被大牛们解决的?(NAT/NAPT, IPv6, DHCP)
文章目录 前言1. DHCP网络管理协议什么是 DHCPDHCP 两种分配机制 2. NAT网络地址转换协议什么是 NATNAT 技术使用NAT网络设备间如何通信两个内网设备相互通信不同内网中的设备相互通信NAT IP转换过程 NAPT 技术NAT 技术的缺陷 3. IPv6 协议什么是 IPv6 总结 前言 在之前的文章…...

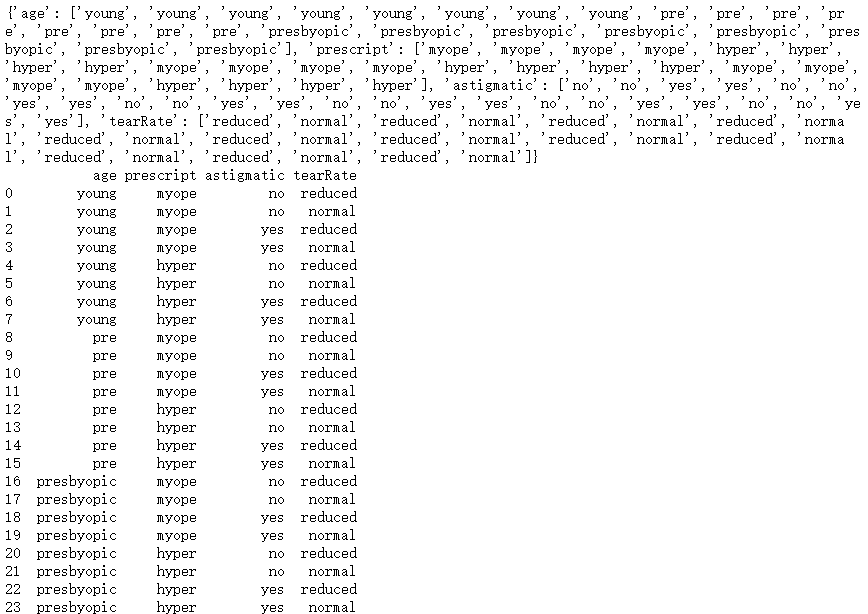
使用决策树预测隐形眼镜类型
任务描述 本关任务:编写一个例子讲解决策树如何预测患者需要佩戴的隐形眼镜类型。使用小数据集,我们就可以利用决策树学到很多知识:眼科医生是如何判断患者需要佩戴的镜片类型,一旦理解了决策树的工作原理,我们甚至也…...

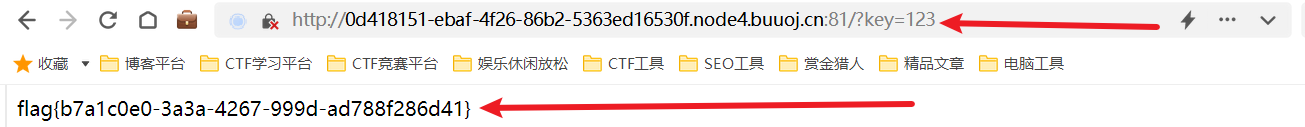
[ACTF2020 新生赛]BackupFile 1
题目环境: 好好好,让找源文件是吧?咱们二话不说直接扫它后台 使用dirsearch工具扫描网站后台(博主有这个工具的压缩包,可以私聊我领取)python dirsearch.py -u http://0d418151-ebaf-4f26-86b2-5363ed16530…...

解决vuex刷新数据丢失
Vuex 是一个 Vue.js 的状态管理库,它使得你可以在 Vue 组件之间共享状态。当你在 Vuex 中更新状态时,如果你遇到数据丢失或数据不一致的问题,可能需要进行深度复制或者使用其他方式来确保数据的完整性。 假设你有一个 Vuex 存储,…...

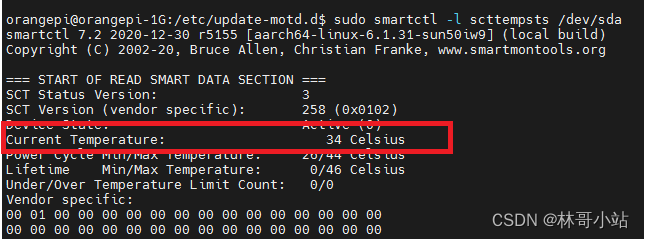
linux系统下读取当前硬盘的温度
这个其实很简单,借助于smartctl工具(Ubuntu默认安装好了),标红的部分就是当前温度,单位是摄氏度。 sudo smartctl -l scttempsts /dev/sda...

python 深度学习 解决遇到的报错问题8
本篇继python 深度学习 解决遇到的报错问题7-CSDN博客 目录 一、OSError: [WinError 127] 找不到指定的程序。 Error loading "D:\my_ruanjian\conda-myenvs\deeplearning\lib\site-packages\torch\lib\caffe2_detectron_ops.dll" or one of its dependencies. 二、…...
系统调用示例)
Linux pipe()系统调用示例
Linux系统调用pipe函数,创建一个pipe,通过传入的fd数组返回pipe的读、写两端。 其中fd[ 0 ]用于读,fd[ 1 ]用于写。 一个pipe是单向数据传输的,不用用于父子进程双向读写。创建2个pipe实现父子进程间的双线读写。 #include <u…...

音频中的采样率和比特率
音频中的采样率和比特率 采样频率千比特率音频比特率 采样频率 参考:https://blog.csdn.net/qq_38907791/article/details/88925224 采样频率,也称为采样速度或者采样率,定义了每秒从连续信号中提取并组成离散信号的采样个数,它…...

Python常用脚本
1.解压指定文件夹内的zip包,解压到当前位置 import os import zipfile# 指定文件夹路径 folder_path "/path/to/your/folder"# 获取文件夹下所有的zip文件 zip_files [os.path.join(folder_path, file) for file in os.listdir(folder_path) if file.e…...

Redis5 分布式系统之主从模式
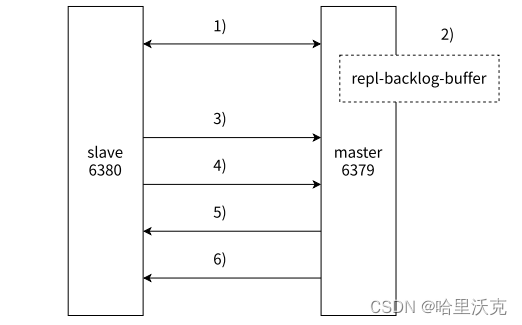
目录 分布式系统 引子 分布式系统类型 主从模式 一个主节点和多个从节点 创建多个节点方法 配置主从结构 主从模式知识 主从复制 拓扑结构 1.一主一从 2.一主多从 3.树形主从 主从实现原理 psync数据同步 全量复制和部分复制 psync流程 1.全量数据同步 2.部…...

【黑马程序员】Maven 进阶
文章目录 前言一、分模块开发与设计1. 分模块开发意义2. 分模块开发(模块拆分)2.1 创建 Maven 模块2.2 书写模块代码2.3 通过 Maven 指令安装模块到本地仓库(install 指令) 二、依赖管理1. 依赖传递1.1 依赖传递冲突问题 2. 可选依…...

231108 C语言memset当第三个参数为0,即设置个数为零也不报错
memset语法: void *memset(void *s, int c, size_t n); 犹豫第三个参数为0会不会报错,测试不会。 代码: #include"stdio.h" #include"stdlib.h" // memset memcpy int main() { int sig[100] { 0 }; int …...

HMM与LTP词性标注之马尔科夫模型(HMM原理剖析)
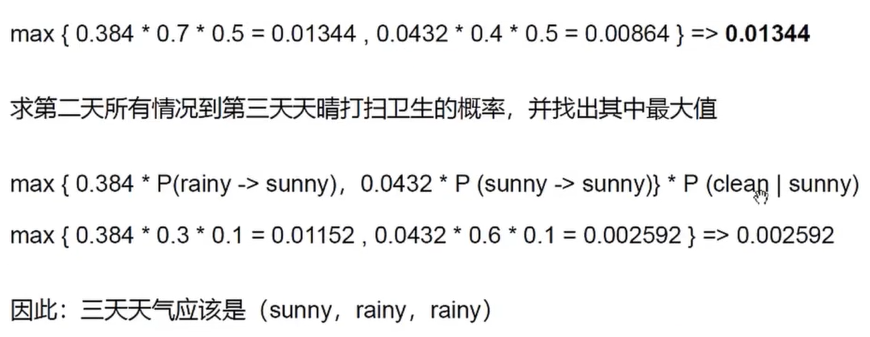
文章目录 问题描述viterbi算法联合概率与条件概率维特比算法实例 问题描述 viterbi算法 联合概率与条件概率 维特比算法实例...

Python自动化测试selenium指定截图文件名方法
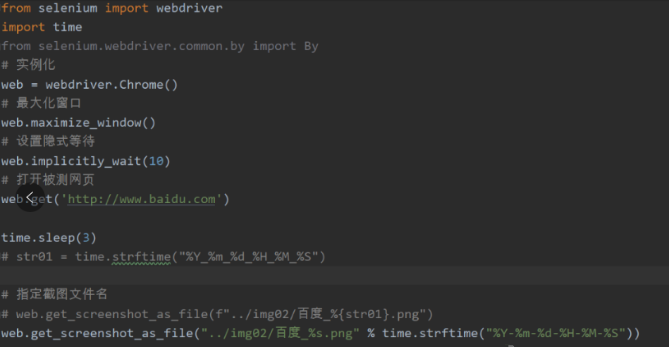
这篇文章主要介绍了Python自动化测试selenium指定截图文件名方法,Selenium 支持 Web 浏览器的自动化,它提供一套测试函数,用于支持 Web 自动化测试,下文基于python实现指定截图文件名方法,需要的小伙伴可以参考一下 前…...

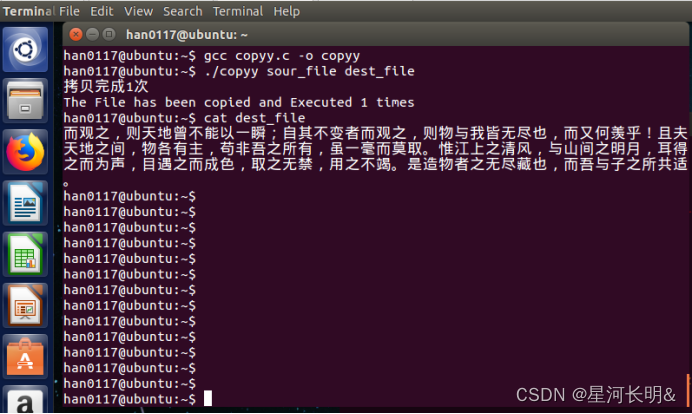
Linux 实现文件后半部分的复制
继上次实现文件从后往前数2k的数据进行复制,此次要求是文件的一半且是后半部分。 即复制源文件sour_file的后半部分到dest_file 除了数据上从后2K变化到后一半之外,其他的几乎没有什么变化。 这道题的关键点就在于后一半怎么求,在经历了用 …...

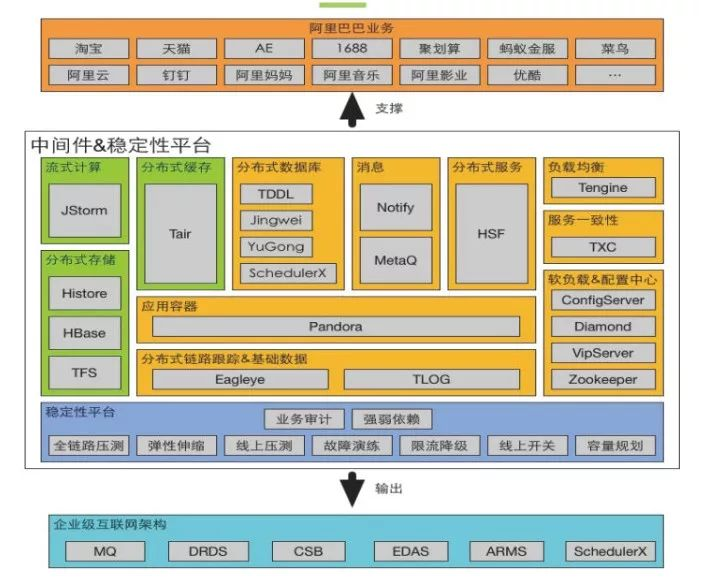
阿里开源中间件一览
1. 概述以及竞品对比 间件介绍官方链接竞品竞品介绍异同点对比Dubbo高性能的RPC框架,用于实现分布式服务的调用和管理。DubbogRPC gRPC是由Google开源的一款高性能、通用的RPC框架,支持多种编程语言 链接:gRPC Dubbo更注重于服务治理和可扩展…...

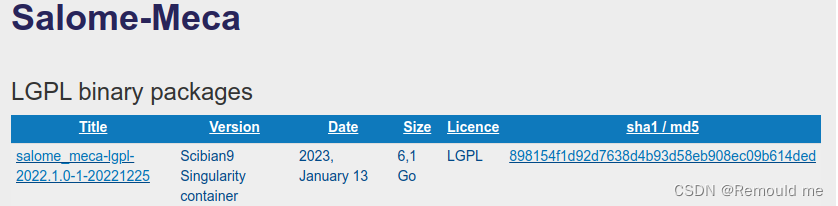
Ubuntu20.04下Salome_meca 2022软件安装(支持GPU加速)
一、什么是Salome_meca ? Salome_meca 是一个开源的有限元分析软件套件,主要用于模拟和分析复杂的力学问题。它是 Salome 平台的一部分,Salome 是一个通用的集成化软件环境,用于建模、预处理、模拟和后处理各种复杂的工程和科学问…...

uniapp:打包ios配置隐私协议框
使用uniapp打包ios 上架商店需要配置隐私协议政策弹窗。当用户点击确定后才能继续操作。 首先manifest.json中配置使用原生隐私政策提示框是不支持ios的。不用勾选。 解决思路: 1、新建页面:iosLogin.vue,pages.json中 这个页面需要放在第一…...

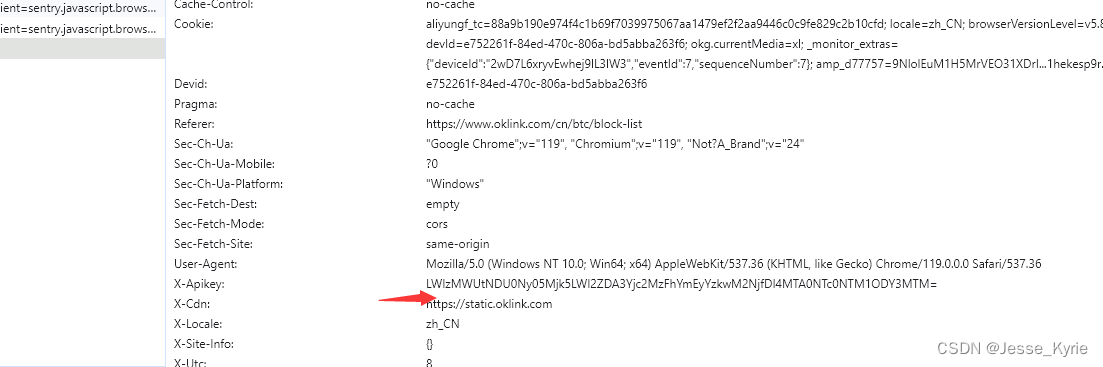
JS逆向爬虫---请求参数加密③【比特币交易爬虫】
查询参数确定 t无加密 请求头参数加密 X-Apikey参数加密确定 X-Apikey逆向 const API_KEY "a2c903cc-b31e-4547-9299-b6d07b7631ab" function encryptApiKey(){ var t API_KEY, e t.split(""), n e.splice(0, 8);return t e.concat(n).join("&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
