前端设计模式
前端设计模式 🎨
设计模式是在软件开发中,针对常见问题的解决方案的经验总结。在前端开发中,设计模式可以帮助我们组织和管理代码,提高代码的可维护性和可扩展性。下面列举一些常见的前端设计模式:
1. 单例模式 (Singleton Pattern) 🌟
单例模式用于限制一个类只能实例化一个对象。在前端开发中,可以使用单例模式来创建全局唯一的对象,例如全局状态管理器。
class Singleton {constructor() {// ...}static getInstance() {if (!Singleton.instance) {Singleton.instance = new Singleton();}return Singleton.instance;}
}const instance1 = Singleton.getInstance();
const instance2 = Singleton.getInstance();console.log(instance1 === instance2); // true
2. 观察者模式 (Observer Pattern) 🔍
观察者模式定义了一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖它的对象都会得到通知并自动更新。在前端开发中,观察者模式常用于实现事件监听和发布订阅模式。
class Subject {constructor() {this.observers = [];}addObserver(observer) {this.observers.push(observer);}removeObserver(observer) {const index = this.observers.indexOf(observer);if (index !== -1) {this.observers.splice(index, 1);}}notify(data) {this.observers.forEach(observer => observer.update(data));}
}class Observer {update(data) {console.log('Received data:', data);}
}const subject = new Subject();
const observer1 = new Observer();
const observer2 = new Observer();subject.addObserver(observer1);
subject.addObserver(observer2);subject.notify('Hello, observers!');
3. 模块模式 (Module Pattern) 📦
模块模式通过使用闭包来创建独立的模块,将相关的变量和函数封装在一个作用域内,避免全局命名空间的污染。在前端开发中,模块模式可以用于实现封装、信息隐藏和代码组织。
const module = (function() {let privateVariable = 'Private';function privateFunction() {console.log(privateVariable);}return {publicMethod() {privateFunction();},publicVariable: 'Public'};
})();module.publicMethod();
console.log(module.publicVariable);
console.log(module.privateVariable); // undefined
4. 工厂模式 (Factory Pattern) 🏭
工厂模式用于创建对象,将对象的创建逻辑封装在一个工厂类中,通过调用工厂类的方法来创建对象。在前端开发中,工厂模式可以用于创建复杂的对象或组件,提供一种灵活的对象创建方式。
class Product {constructor(name) {this.name = name;}display() {console.log(`Product: ${this.name}`);}
}class ProductFactory {createProduct(name) {return new Product(name);}
}const factory = new ProductFactory();
const product1 = factory.createProduct('Product 1');
const product2 = factory.createProduct('Product 2');product1.display();
product2.display();
5. 适配器模式 (Adapter Pattern) 🔌
适配器模式用于将一个类的接口转换成客户端所期望的另一个接口,使得原本不兼容的类可以一起工作。在前端开发中,适配器模式可以用于兼容不同版本的接口或库,提供一种统一的接口供使用。
class NewApi {request() {console.log('New API request');}
}class OldApi {send() {console.log('Old API send');}
}class ApiAdapter {constructor() {this.oldApi = new OldApi();}request() {this.oldApi.send();}
}const api = Math.random() > 0.5 ? new NewApi() : new ApiAdapter();
api.request();
6. 装饰者模式 (Decorator Pattern) 🎀
装饰者模式通过动态地将责任附加到对象上,扩展对象的功能。在前端开发中,装饰者模式可以用于动态地添加或修改对象的行为,例如添加日志记录、性能监测等功能。
class Component {operation() {console.log('Component operation');}
}class Decorator {constructor(component) {this.component = component;}operation() {this.component.operation();console.log('Decorator operation');}
}const component = new Component();
const decorator = new Decorator(component);
decorator.operation();
7. 命令模式 (Command Pattern) ⌨️
命令模式将一个请求封装成一个对象,从而使得可以用不同的请求对客户进行参数化。在前端开发中,命令模式可以用于实现撤销、重做、延迟执行等功能。
class Command {constructor(receiver) {this.receiver = receiver;}execute() {this.receiver.action();}
}class Receiver {action() {console.log('Receiver action');}
}class Invoker {constructor(command) {this.command = command;}setCommand(command) {this.command = command;}executeCommand() {this.command.execute();}
}const receiver = new Receiver();
const command = new Command(receiver);
const invoker = new Invoker(command);invoker.executeCommand();
8. 策略模式 (Strategy Pattern) 🎯
策略模式定义了一系列算法,并将每个算法封装起来,使得它们可以相互替换。在前端开发中,策略模式可以用于动态地选择不同的算法或行为,提供一种灵活的处理方式。
class Strategy {execute() {console.log('Default strategy');}
}class ConcreteStrategyA extends Strategy {execute() {console.log('Strategy A');}
}class ConcreteStrategyB extends Strategy {execute() {console.log('Strategy B');}
}class Context {constructor(strategy) {this.strategy = strategy;}setStrategy(strategy) {this.strategy = strategy;}executeStrategy() {this.strategy.execute();}
}const strategyA = new ConcreteStrategyA();
const strategyB = new ConcreteStrategyB();
const context = new Context(strategyA);context.executeStrategy();context.setStrategy(strategyB);
context.executeStrategy();
9. MVC (Model-View-Controller) 模式 🖥️
MVC模式是一种软件架构模式,将应用程序分为三个核心部分:模型 (Model)、视图 (View) 和控制器 (Controller). 🏢 模型负责处理数据逻辑,视图负责展示界面,控制器负责处理用户输入和业务逻辑. 🔄 MVC模式可以提高代码的可维护性和可测试性,使得代码更加清晰和可扩展. 🌟
- Model(模型):负责处理数据和业务逻辑。
- View(视图):负责展示数据给用户,并接收用户的输入。
- Controller(控制器):负责协调模型和视图之间的交互,处理用户的输入并更新模型和视图。
10. MVVM (Model-View-ViewModel) 模式 🖼️
MVVM模式是一种衍生自MVC模式的前端架构模式. 🏗️ 它将视图和模型之间的关系进一步解耦,引入了视图模型 (ViewModel) 来处理视图的状态和行为. 🔄 视图模型负责将模型数据转换为视图所需的格式,并处理视图的交互逻辑. 📲 MVVM模式可以实现数据的双向绑定,提高开发效率和代码的可维护性. 🌟
- Model(模型):与MVC模式中的模型相同,负责处理数据和业务逻辑。
- View(视图):与MVC模式中的视图相同,负责展示数据给用户,并接收用户的输入。
- ViewModel(视图模型):负责将模型的数据转换为视图所需的格式,并处理视图的交互逻辑。ViewModel通过双向绑定将视图和模型连接起来,使得视图的变化能够自动更新模型,模型的变化也能够自动更新视图。
在前端开发中应用设计模式 💡
要在前端开发中应用设计模式,可以按照以下步骤进行:
-
理解设计模式: 学习和理解各种设计模式的概念、原理和适用场景,了解它们的优缺点和使用方法. 📚
-
选择适当的设计模式: 根据项目需求和问题的性质,选择合适的设计模式来解决问题. ⚙️ 不同的设计模式适用于不同的场景,需要根据具体情况进行选择. 🎯
-
实现设计模式: 根据选定的设计模式,在代码中实现相应的模式结构和逻辑. 🚀 可以使用相关的库或框架来辅助实现. 🛠️
-
测试和验证: 对应用设计模式后的代码进行测试和验证,确保设计模式的正确性和有效性. 🧪 可以使用单元测试、集成测试等方法进行验证. ✅
-
文档和分享: 将应用设计模式的代码进行文档化,记录设计模式的使用方法和示例. 📝 可以与团队成员分享和交流,促进知识的传播和共享. 📚
通过应用设计模式,可以提高代码的可维护性、可扩展性和可重用性,减少代码的重复和冗余,提高开发效率和代码质量. 🚀
相关文章:

前端设计模式
前端设计模式 🎨 设计模式是在软件开发中,针对常见问题的解决方案的经验总结。在前端开发中,设计模式可以帮助我们组织和管理代码,提高代码的可维护性和可扩展性。下面列举一些常见的前端设计模式: 1. 单例模式 (Sin…...

Tomcat的类加载器
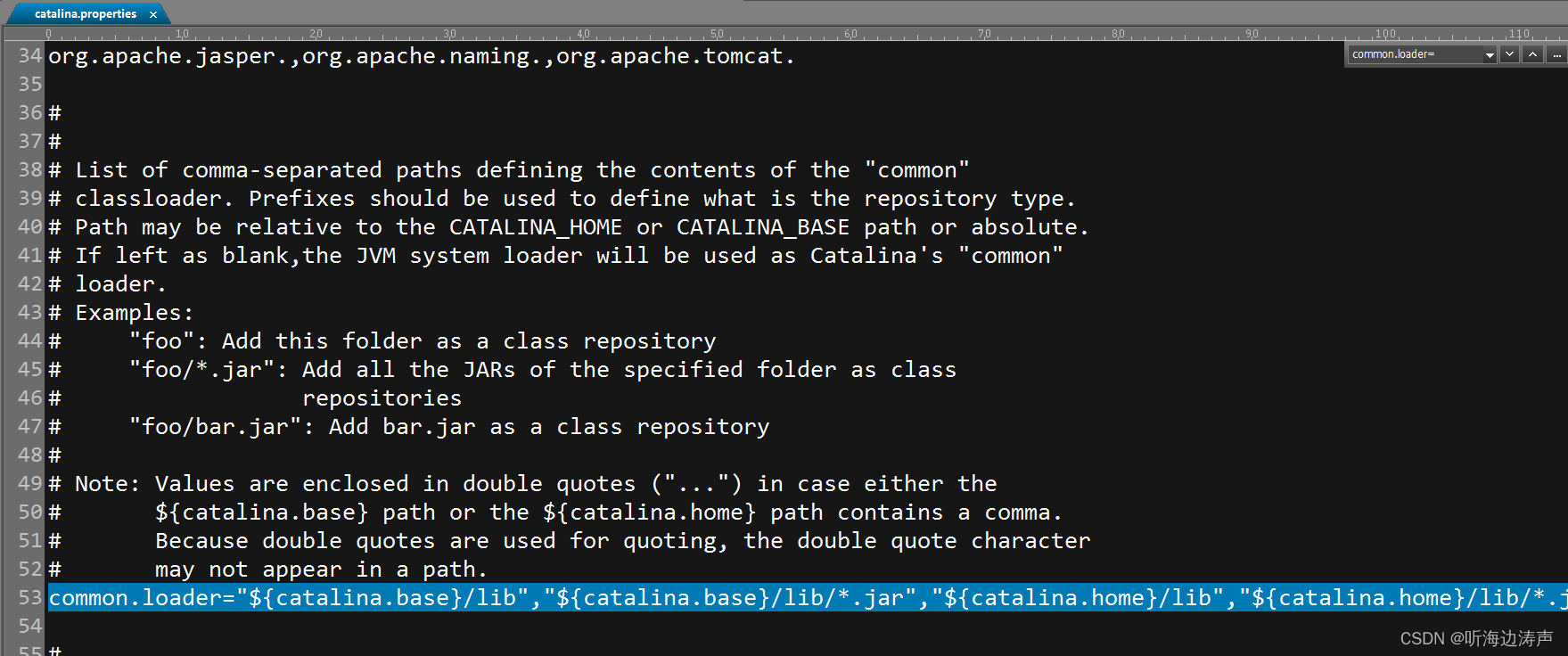
详情可以参考:https://tomcat.apache.org/tomcat-10.1-doc/class-loader-howto.html 简要说明 Tomcat安装了多种类加载器,以便容器的不同部分、容器中的应用访问能够不同的类和资源。 在Java环境中,类加载器被组织为父-子树的形式。通常情况…...

汽车驾驶智能座舱太阳光模拟器老化试验
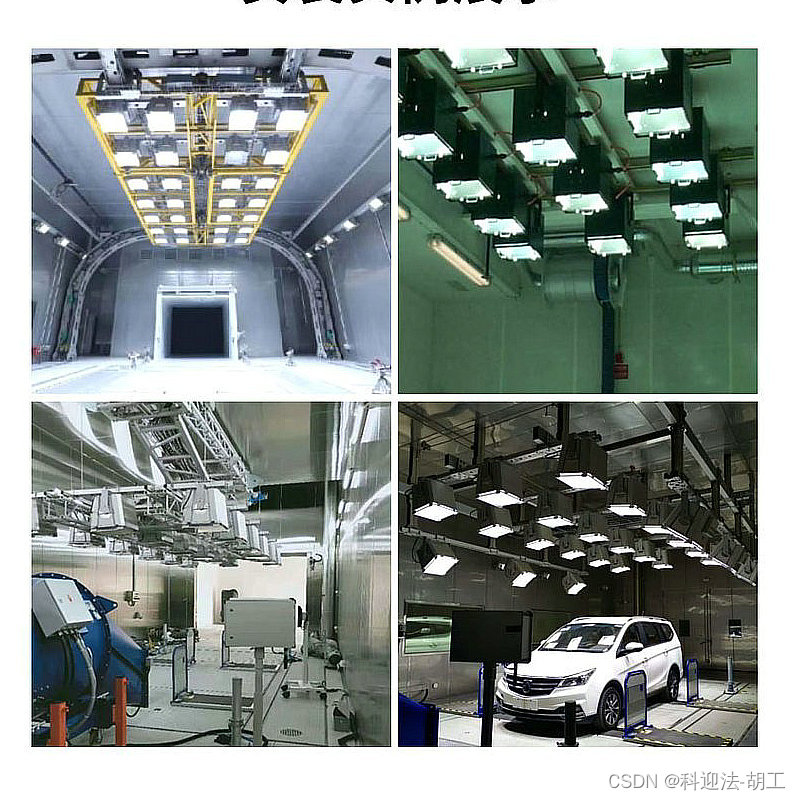
一、太阳光模拟器老化试验目的 太阳光模拟器氙光灯老化试验是一种常用的材料老化测试方法,通过模拟自然光照条件下的老化过程,评估材料的耐光性能和耐候性能其主要目的有: 1.评估材料在长时间暴露于自然光照条件下的耐久性能: 2.比较不同材料的耐光性…...

记录一次校园CTF--wp
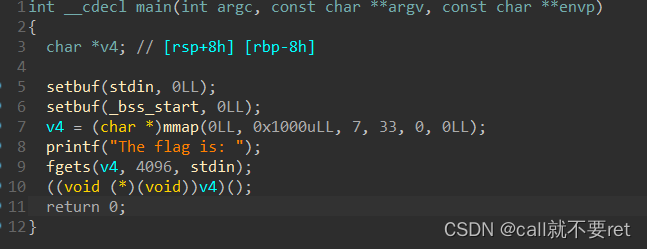
一.第一题简单nc 这题直接nc 地址端口即可得到flags没有套路 二.第二题pwn:ezstack 这是一题栈溢出题目,查看保护: 没有开启PIE,运行下查看效果: 题目是一个文字购物游戏。 接着扔进IDA中分析: 在主函数中我们找到…...

基于减法平均算法的无人机航迹规划-附代码
基于减法平均算法的无人机航迹规划 文章目录 基于减法平均算法的无人机航迹规划1.减法平均搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用减法平均算法来优化无人机航迹规划。 …...

C语言--每日五道选择题--Day4
第一题 1、如果 x2014 ,下面函数的返回值是( ) int fun(unsigned int x) {int n 0;while(x 1){n;x x | (x 1);}return n; } A: 20 B: 21 C: 23 D: 25 答案及解析 C 这个函数的作用是对整型中0的个数进行统计 x x | (x1) 的作用是每次…...

OpenCV图片验证码识别与滑块验证码识别
目录 图片验证码识别: 一、百度OCR文字识别云服务 二、维普网获取图片验证码 三、维普网opencvocr识别验证码 四、维普网selenium登录并获取数据 滑块验证码: 五、猎聘网获取滑块验证码 六、猎聘网opencv计算滑动距离 七、猎聘网selenium模拟滑…...

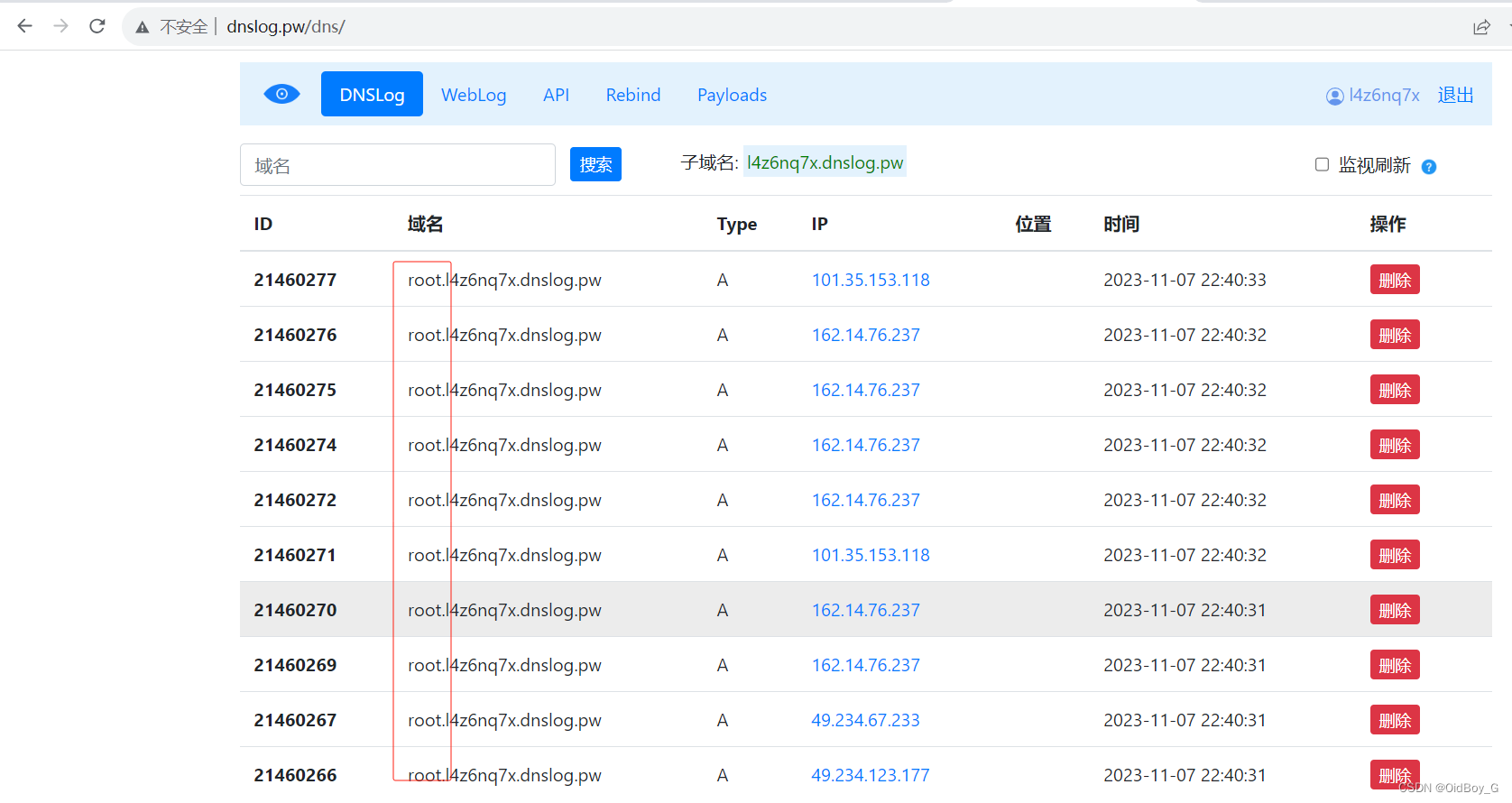
网络安全深入学习第八课——代理与端口转发
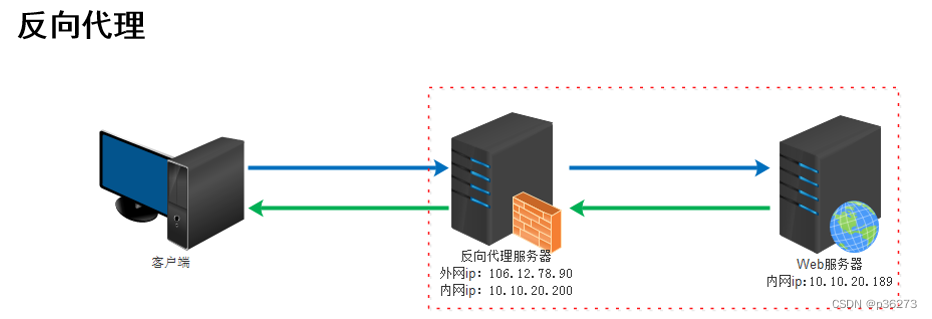
文章目录 一、什么是代理二、正向代理三、反向代理四、正向和反向代理模拟复现 一、什么是代理 代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。 形象的说:它是网络信息的中转站。在一般情况下,我们使用网络浏览…...

11月7日,每日信息差
今天是2023年11月07日,以下是为您准备的17条信息差 第一、五粮液否认内部讨论提价传闻 第二、雷军证实小米14销量已超百万台 第三、支付宝生活号全面开放UGC入口。据了解,今年以来,支付宝生活号陆续上线了创作者中心、热点榜单等多个内容产…...

sql异常Encountered unexpected token BINARY
1.出现错误 2023-11-06 10:48:19.604 [http-nio-8091-exec-3] WARN c.b.m.e.p.i.PaginationInnerInterceptor - [autoCountSql,343] - [e322891e-de87-4d98-8456-f6448d3c165e] - optimize this sql to a count sql has exception, sql:"selects.id,s.command,s.catego…...

P1131 [ZJOI2007] 时态同步
Portal. 先找出树上以 S S S 为起点最长的一条链,然后让其他链的长度都和该链对齐即可。 维护每个结点 x x x 的子树最长链 d max ( x ) d_{\max}(x) dmax(x),则每次 DFS 求出最长链之后调整对齐的代价为 d max ( x ) − ( d max ( s o …...
)
springboot(ssm 旅游管理系统 旅游规划平台 Java(codeLW)
springboot(ssm 旅游管理系统 旅游规划平台 Java(code&LW) 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0ÿ…...

C++ 构造函数不能是虚函数的原因
构造函数不能被声明为虚函数的主要原因涉及到对象的创建和初始化过程以及虚函数的工作机制。下面详细解释为什么构造函数不能是虚函数: 1.构造函数的调用顺序: 构造函数用于创建对象,并且对象的构造是在派生类构造函数之前完成的。当你创建…...

【LearnOpenGL基础入门——2】搭建第一个OpenGL窗口
目录 一.配置GLFW 二.配置GLAD 三.第一个OpenGL窗口 3.1 GLFW设置 3.2 GLAD设置 3.3 视口 3.4 输入 3.5渲染 在我们画出出色的效果之前,首先要做的就是创建一个OpenGL上下文(Context)和一个用于显示的窗口。然而,这些操作在每个系统上都是不一样…...

第三章:人工智能深度学习教程-人工智能与机器学习与深度学习之间的区别
人工智能基本上是通过一组规则(算法)将人类智能融入机器的机制。人工智能是两个词的组合:“人工”是指由人类或非自然物体制造的东西,“智能”是指相应地理解或思考的能力。另一个定义可能是“人工智能基本上是训练机器࿰…...

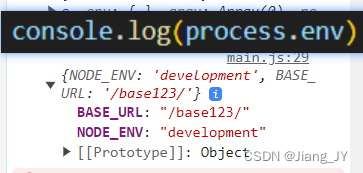
vue中 process.env 对象为空对象问题
问题:今天在处理vue项目环境问题的时候,发现直接打印 process 对象和打印 process.env 时 env 对象输出结果是不一样的,如下图所示: 在网上搜索了一番后发现还是有挺多朋友对此感到疑惑的,询问了同事,同…...

uniapp小程序v-for提示“不支持循环数据”
问题描述: 在uniapp小程序项目中使用多层for循环时,小程序端提示:uniapp v-for 暂不支持循环数据,以至于获取不到循环的数据。 <view v-for"(item,index) in list" :key"item.id"> <view v-for"child i…...

CROS错误 403 preflight 预检
预检 403 响应 Response for preflight 403 forbidden 如上图,配置了请求接口一直报错,前端看了没有什么问题,不知道哪里报错了,那么可能是后端没有设置跨域。(或者是设置了,但是可能需要换一种方式&#…...

nginx参数调优能提升多少性能
前言 nginx安装后一般都会进行参数优化,网上找找也有很多相关文章,但是这些参数优化对Nginx性能会有多大影响?为此我做个简单的实验测试下这些参数能提升多少性能。 声明一下,测试流程比较简单,后端服务也很简单&…...

用友U8 Cloud 反序列化RCE漏洞复现
0x01 产品简介 用友U8 Cloud是用友推出的新一代云ERP,主要聚焦成长型、创新型企业,提供企业级云ERP整体解决方案。 0x02 漏洞概述 用友U8 Cloud存在多处(FileManageServlet和LoginVideoServlet)反序列化漏洞,系统未将…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

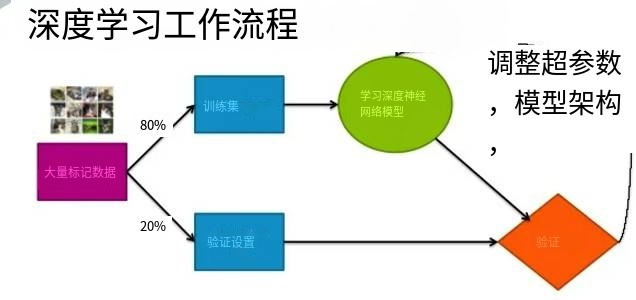
【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
