uni-app多端开发
uni-app 多端开发
- 一、命令创建uni-app 项目
- 二、在微信小程序后台找到 appId 填写 appId
- 三、运行项目
- 四、使用 uni-ui
- 4-1、下载
- 4-2、自动导入
- 4-3、ts项目下载类型校验 (uni-ui 组件库)
- 4-3-1、下载
- 4-3-2、配置
- 五、持久化 pinia
- 六、数据请求封装
- 七、获取组件的实例类型
- 八、上拉加载更多
开场白: 要是在 vscode 书写代码, 需要添加 几个插件来支持 uni-app

一、命令创建uni-app 项目
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
二、在微信小程序后台找到 appId 填写 appId
三、运行项目
运行命令: pnpm dev:mp-weixin,会生成dist 文件目录,导入到微信开发者工具查看
四、使用 uni-ui
官网地址:uni-app 官网 使用uni-ui
4-1、下载
npm i @dcloudio/uni-ui 或 yarn add @dcloudio/uni-ui
4-2、自动导入
// pages.json
{// 自动导包配置"easycom": {"autoscan": true,"custom": {// uni-ui 规则如下配置"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}},// 其他内容pages:[// ...]
}
4-3、ts项目下载类型校验 (uni-ui 组件库)
uni-helper/uni-ui-types
后面的所有的点击事件对象都可以用 UniHelper 提供的类型
<swiper @change="onChange"><swiper-item>...</swiper-item><swiper-item>...</swiper-item>
</swiper>// js
const onChange: UniHelper.SwiperOnChange = (event) => {// UniHelper.SwiperOnChange 这样 event 里面的所有的类型都有了
}
4-3-1、下载
pnpm i -D uni-helper/uni-ui-types
4-3-2、配置
在 tsconfig.json 文件中 compilerOptions 配置上
"compilerOptions": {"allowJs": true,"sourceMap": true,"baseUrl": ".","paths": {"@/*": ["./src/*"]},"lib": ["esnext", "dom"],"types": ["@dcloudio/types","miniprogram-api-typings","@uni-helper/uni-app-types","@uni-helper/uni-ui-types" // 配置的uni-ui类型,书写标签时,鼠标划上之后有代码提示]
},
五、持久化 pinia
pinia 的使用和 vue3 一样 pinia配置,只是持久化的时候需要改一下
// TODO: 持久化
{persist: {storage: {getItem(key) {return uni.getStorageSync(key)},setItem(key, value) {uni.setStorageSync(key, value)},},},},
六、数据请求封装
utils包里面创建 http.ts 文件
// http.tsimport { useMemberStore } from '@/stores' // store 取 tokenconst baseUrl = 'https://pcapi-xiaotuxian-front-devtest.itheima.net'// 拦截器
const httpInterceptor = {// 拦截前触发invoke(options: UniApp.RequestOptions) {options.url = baseUrl + options.urloptions.timeout = 10000options.header = {...options.header,'source-client': 'miniapp',}const memStore = useMemberStore()const token = memStore.profile?.tokenif (token) {options.header.Authorization = token}},
}
// 添加 request 请求拦截 和 文件上传拦截
uni.addInterceptor('request', httpInterceptor)
uni.addInterceptor('uploadFile', httpInterceptor)// 封装响应
interface Data<T> {code: stringmessage: stringresult: T
}
export const http = <T>(options: UniApp.RequestOptions) => { // http 函数接受 泛型<T>,由调用 http 函数地方传进来return new Promise<Data<T>>((resolve, reject) => { // Promise 响应数据进行泛型约束,Data 在上面定义好了,只有 result 类型会变化,所以从 http 函数调用者传进来uni.request({...options,success(response) {if (response.statusCode >= 200 && response.statusCode < 300) {resolve(response.data as Data<T>)} else {uni.showToast({ icon: 'none', title: '请求错误' })reject(response)}},fail(err) {uni.showToast({ icon: 'none', title: '服务器异常' })reject(err)},})})
}在 api / index.ts 目录下
import { http } from '@/utils/http'/*** 首页轮播图* @param distributionSite 区分首页还是分类页面* @returns promise*/
export const getHomeBannerAPI = (data: Banner ) => {return http<BannerItem[]>({url: '/home/banner',method: 'GET',data})
}在组件中正常使用就好了
七、获取组件的实例类型
<Son ref='sonComponent' />const sonComponent = ref<InstanceType<typeof Son>>() // typeof xxx 组件类型 InstanceType 获取的是实例类型sonComponent.value.getMore // 父组件拿到子组件的属性和方法
子组件需要暴露出来(vue3中)
defineExpose({getMore: getGuessData // 前面定义的名字,让父组件拿到, 后面是子组件中的属性和方法
})
八、上拉加载更多
// 分页参数
const params = {currrentPage: 1,pageSize: 10
}
// 定义的数组
const tableDataList = ref([])
// 是否加载完数据
const isFinish = ref(false)
// 加载中状态
let isLoading = false
// 页面和加载更多方法
const getDataList = async (params) => {if(isLoading || isFinish.value) return // 加载中或者数据没有加载完, 都不进行请求数据isLoading = true // 请求数据制成 trueconst res = await API(params)tableDataList.value = [...tableDataList.value, res.result.list] // 数据拼接isLoading = false // 数据回来,加载中的状态制成 false// 判断要是当前的页码大于等于列表数据的总页码,停止加载(数据加载完了)if(params.currentPage >= res.result.pages) {isFinish.value = true // 数据加载完了return uni.showToast({title: "数据加载完了", icon: "none"})}params.currentPage++ // 加载下一页的数据
}
相关文章:

uni-app多端开发
uni-app 多端开发 一、命令创建uni-app 项目二、在微信小程序后台找到 appId 填写 appId三、运行项目四、使用 uni-ui4-1、下载4-2、自动导入4-3、ts项目下载类型校验 (uni-ui 组件库)4-3-1、下载4-3-2、配置 五、持久化 pinia六、数据请求封装七、获取组…...

Linux中固定ip端口和修改ip地址
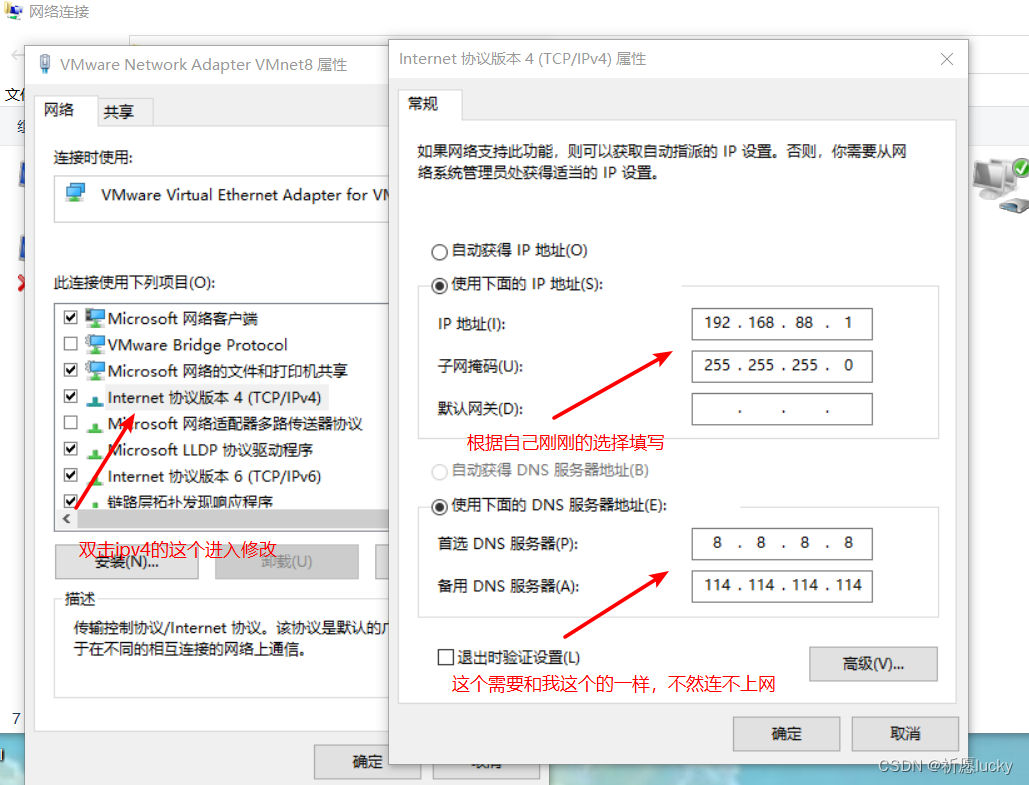
一,更改虚拟网络编辑器 1,首先启动VMware,选择自己要更改ip或固定ip的虚拟机,并找到虚拟网络配编辑器,点击进入 2,进入之后需要点击右下角获取管理员权限后才能修改,有管理员权限之后图片如下 …...
csdn初始模板【自用】
这里写自定义目录标题 欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如何创建一个…...

2311rust无畏并发.
原文 Rust无畏并发 Rust是为了解决两个麻烦问题: 1,如何安全系统编程 2,如何无畏并发 最初,这些问题似乎是无关的,但令惊讶的是,方法竟然是相同的:使Rust安全的相同工具也可帮助解决并发问题. 内存安全和并发错误,一般认为是代码在不应访问数据时访问数据.Rust依靠所有权为…...

阿里云中的云服务器的ubuntu中的vim没有显示行号
没有行号: 在终端输入命令: vim ~/.vimrc set nu...

Golang 在 Mac、Linux、Windows 下如何交叉编译
Golang 支持交叉编译,在一个平台上生成另一个平台的可执行程序。 GOOS:目标平台的操作系统(darwin、freebsd、linux、windows) GOARCH:目标平台的体系架构(386、amd64、arm) 具体组合…...

如何写好一篇学术论文
目录 前言 1.标题和摘要 1.1标题 1.2摘要及关键词 1.2.1摘要 1.2.2关键词 2.正文 2.1引言 2.2问题建模 2.3研究方法及分析 2.4仿真(伪代码) 2.5实验结果及分析 2.6 总结 2.7延深 2.7.1图片处理 2.7.2审稿回复 2.7.3如何避免拒稿 2.7.4写…...

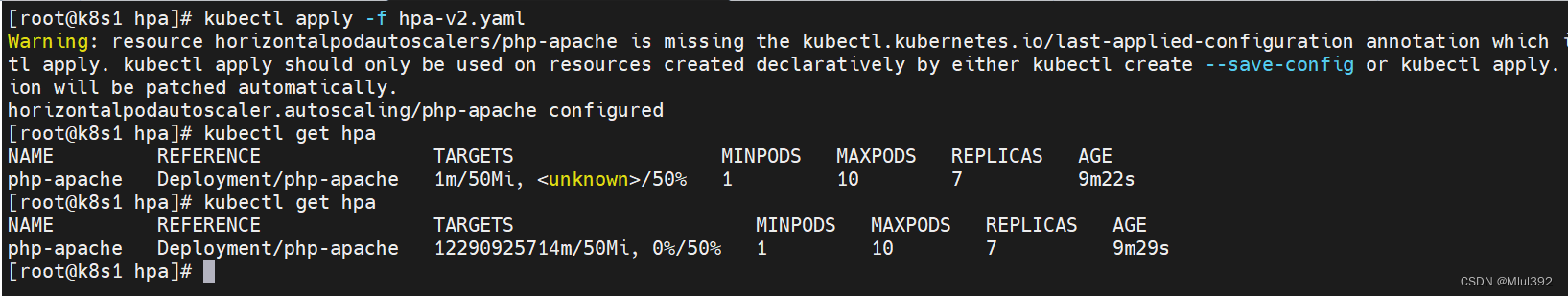
kubernetes资源监控
目录 一、资源限制 1、limitrange 2、ResourceQuota 二、metrics-server 三、图形化监控和代码行监控 1、dashboard 2、k9s 四、hpa 一、资源限制 Kubernetes采用request和limit两种限制类型来对资源进行分配。request(资源需求):即运行Pod的节点必须满足运…...

Bitget Wallet:使用 Base 链购买 ETH 的简明教程
Base 链是一种 Layer 2(L2)公链,它可以为用户提供以太坊(ETH)代币,而 Bitget Wallet 是一款多功能加密货币钱包,支持 Base 链以及其他主要区块链。...

PostgreSQL简介及安装步骤
PostgreSQL简介 PostgreSQL是一款开源的关系型数据库管理系统,具有强大的扩展性、高度的可定制性和可靠的稳定性,因此在企业级应用和开发领域中得到了广泛的应用。本文将介绍PostgreSQL的基本概念以及在各种操作系统上的安装步骤。 安装步骤 1. Window…...

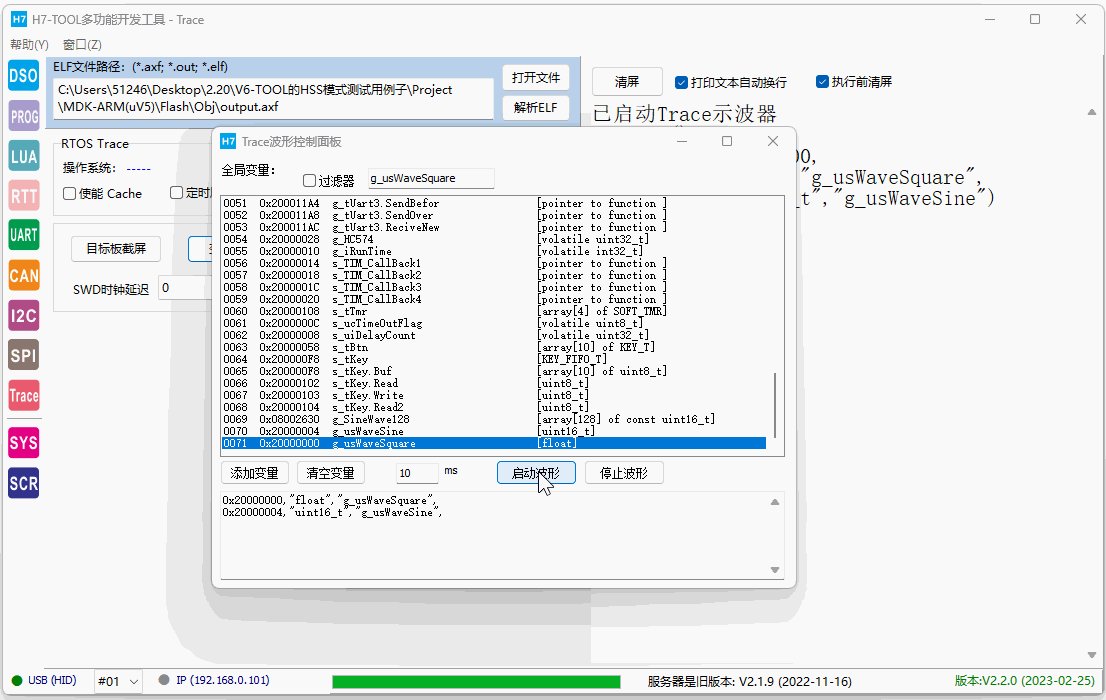
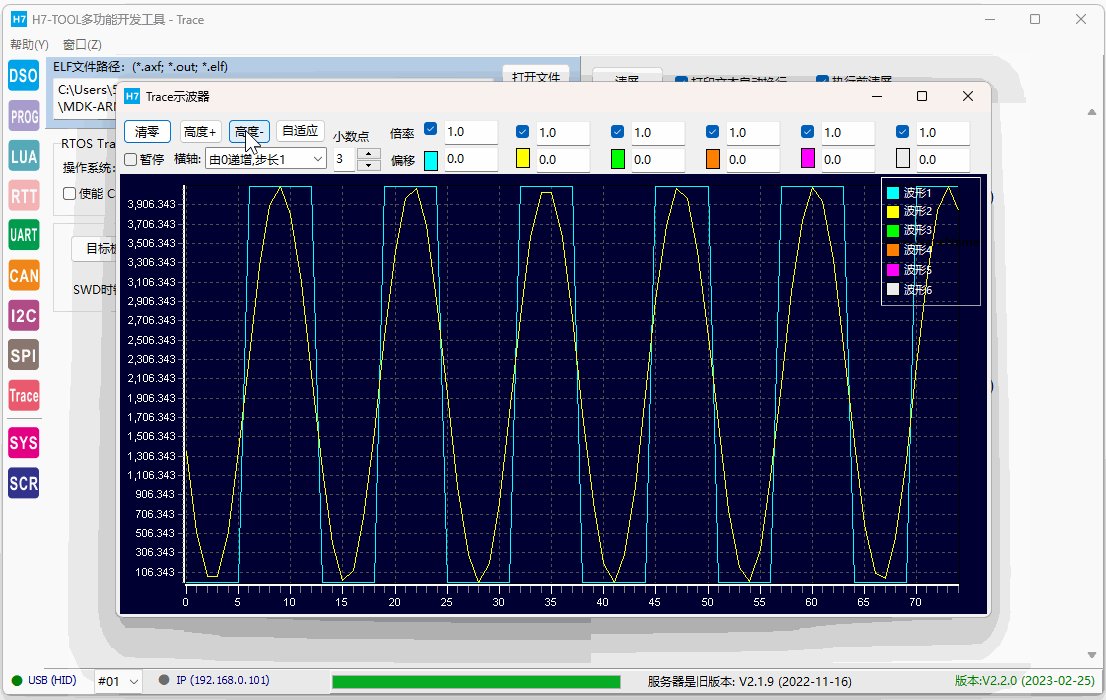
《安富莱嵌入式周报》第326期:航空航天级CANopen协议栈,开源USB PD电源和功耗分析,开源EtherCAT伺服驱动板,时序绘制软件,现代机器人设计
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 更新一期视频教程: BSP视频教程第28期:CANopen协议栈专题,CANopen主从机组网实战&a…...

[Kettle] Excel输入
Excel文件采用表格的形式,数据显示直观,操作方便 Excel文件采用工作表存储数据,一个文件有多张不同名称的工作表,分别存放相同字段或不同字段的数据 数据源 物理成绩(Kettle数据集2).xls https://download.csdn.net/download/H…...

vue3+ts 项目遇到的问题和bug
1.router中使用pinia报错 pinia.mjs:1709 Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)"? See https://pinia.vuejs.org/core-concep…...

【Linux】补充:进程管理之手动控制进程,以及计划任务
目录 一、手动启动进程 1、理解前台启动与后台启动 2、如何完成前台启动后台启动的切换 3、完成并行执行多个任务 4、结束进程 1、kill 2、killall 2、pkill 二、计划任务 1、at一次性计划任务 2、实操 2、周期性计划任务 1、关于设置周期性任务的配置文件以及格式…...

听说,工作能力强的项目经理都有这几个特征
大家好,我是老原。 很多项目经理每天忙忙碌碌,但是一看结果,团队业绩没有完成、人才没有培养起来、自己的管理水平和个人领导力也没有得到提升。 明明付出了很多时间和精力,结果却只收获了团队的抱怨,以及老板对你管…...

合并两个有序链表OJ
合并两个有序链表OJ 文章目录 合并两个有序链表OJ一、题目及要求二、思路分析三、代码实现 一、题目及要求 二、思路分析 其次,题目里说了新链表是通过拼接原来的结点形成的,所以说我们不需要开辟新的空间。 三、代码实现 if (list1 NULL) {return li…...

2023NOIP A层联测27 A.kotori
2023NOIP A层联测27 A.kotori 文章目录 2023NOIP A层联测27 A.kotori题目大意思路code 题目大意 琴里的飞船中有 n n n 个人,其中有 n − 1 n - 1 n−1 个通道,所以飞船的内部是一个树形结构。每个人从 1 − n 1-n 1−n 编号,编号越小代表…...

循环生成el-descriptions-item
0 后端返回数据格式 {"msg": "操作成功","code": 200,"data": {"id": 42,"contactInfo": [{"contactPerson": "张三","contactPhone": "13688888888"},{"contactP…...

【原创】java+swing+mysql爱心捐赠管理系统设计与实现
摘要: 爱心捐赠管理系统旨在管理和优化捐赠过程,提高效率,增强透明度,并鼓励更多的个人和企业参与公益捐赠,用户可以捐款或者捐物。本系统采用javaswing界面可视化技术,数据库使用mysql。 功能分析&#…...

【小技巧】WPS统计纯汉字(不计标点符号)
【小技巧】WPS统计纯汉字(不计标点符号) 首先,CtrlF打开查找页面: 选择“高级搜索”,然后勾选“使用通配符”,然后在“查找内容”后面输入:[一-﨩]。注意:一定要带“[]”和“-”且…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
