vue3+ts 项目遇到的问题和bug
1.router中使用pinia报错

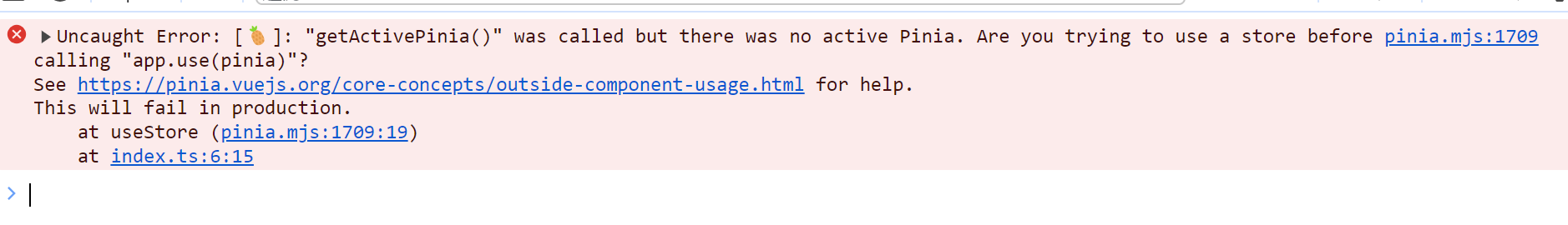
pinia.mjs:1709 Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)"?
See https://pinia.vuejs.org/core-concepts/outside-component-usage.html for help.
This will fail in production.at useStore (pinia.mjs:1709:19)at index.ts:6:15
分析原因:因为在mian.js中,注册router总比pinia先,所以不能使用到store/index.js文件中createPinia方法
解决方法:把store实例化放到路由守卫函数里面
import { createRouter } from 'vue-router'
const router = createRouter({// ...
})// ❌ 由于引入顺序的问题,这将失败
const store = useStore()router.beforeEach((to, from, next) => {// 我们想要在这里使用 storeif (store.isLoggedIn) next()else next('/login')
})router.beforeEach((to) => {// ✅ 这样做是可行的,因为路由器是在其被安装之后开始导航的,// 而此时 Pinia 也已经被安装。const store = useStore()if (to.meta.requiresAuth && !store.isLoggedIn) return '/login'
})
参考:
添加链接描述
pinia
2.路由报错

vue-router.mjs:35 [Vue Router warn]: No match found for location with path "/"
warn @ vue-router.mjs:35
显示另外 1 个框架
收起
参考:
https://blog.csdn.net/weixin_45952652/article/details/131192829
https://blog.csdn.net/m0_64344940/article/details/130710796
3.vue 样式穿透
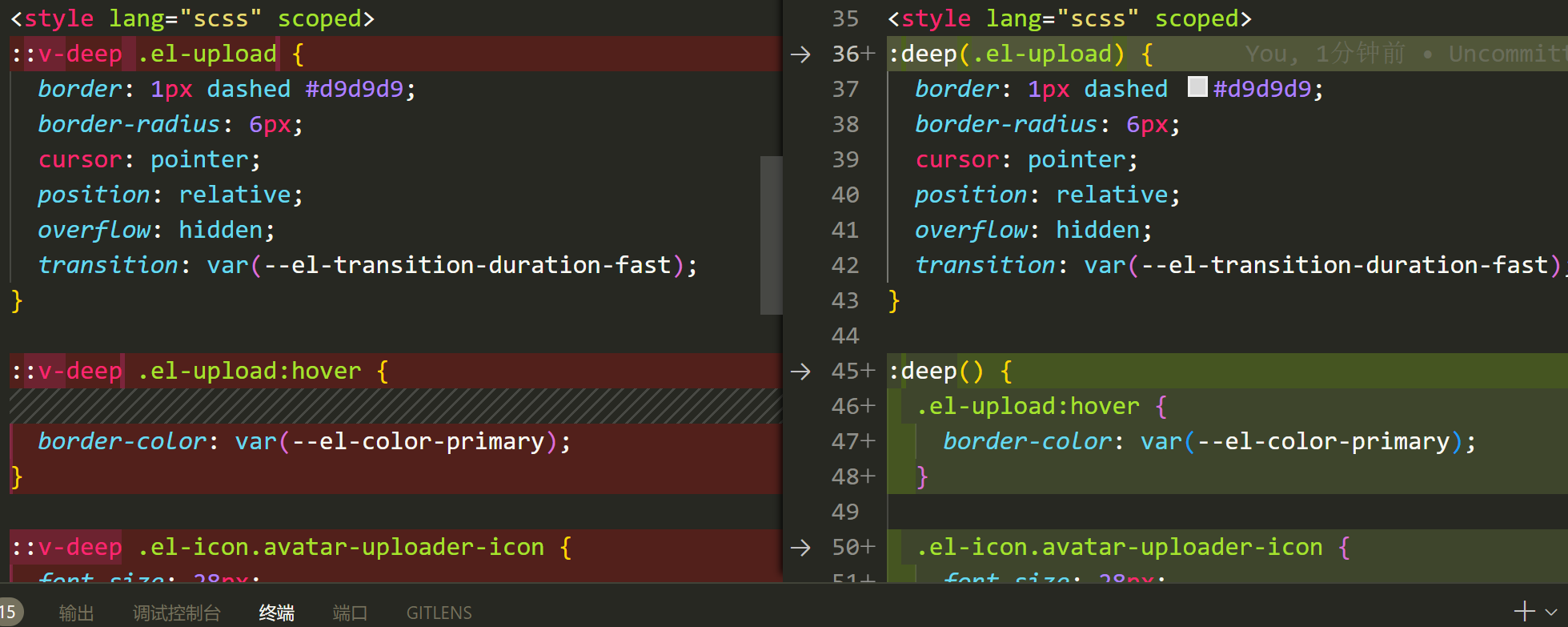
[@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead of ::v-deep <inner-selector>.

把::v-deep 替换为 :deep()

参考:
https://blog.csdn.net/weixin_43405300/article/details/132099608
4.defineProps is a compiler macro and no longer needs to be imported
[@vue/compiler-sfc] `defineProps` is a compiler macro and no longer needs to be imported.

[@vue/compiler sfc]defineEmits是一个编译器宏,不再需要导入。
[@vue/compiler sfc]`defineProps’是一个编译器宏,不再需要导入。
文件里把这两个引用去掉即可
import { defineEmits, defineProps, computed } from 'vue'
改为
import { computed } from 'vue'
5.前端什么时候使用formdata
学习项目时发现封装了一个上传hook:
用于上传表单数据,
import axios from "axios";function upload(path: string, userForm: any) {const params = new FormData()for (const i in userForm) {params.append(i, userForm[i])}// console.log(params)return axios.post(path, params, {headers: {"Content-Type": "multipart/form-data"}}).then(res => res.data)
}export default upload
那么new FormData()的作用是什么,为什么要用?
new FormData() 是 JavaScript 中的一个构造函数,用于创建新的 FormData 对象。FormData 对象用于存储键值对,并且可以模拟表单数据(表单元素和它们的值)的序列化。
需要发送二进制数据或大文件时,使用FormData非常有用
“Content-Type” 是一个 HTTP 请求头,它告诉服务器发送过来的数据是什么类型。在这种情况下,“multipart/form-data” 是一种编码类型,用于发送表单数据。这种编码类型常常用于发送包含文件上传的表单数据,因为它可以处理二进制数据和非文本数据。
常见的 Content-Type 头字段有以下几种:
application/json:用于表示 JSON 格式的数据。
application/xml:用于表示 XML 格式的数据。
text/plain:用于表示纯文本数据。
text/css:用于表示 CSS 样式表。
image/png、image/jpeg、image/gif 等:用于表示图片数据。
audio/mpeg、audio/mp3、audio/wav 等:用于表示音频数据。
video/mp4、video/webm、video/ogg 等:用于表示视频数据。
multipart/form-data:用于表示 Multipart/form-data 格式的数据,常用于文件上传。
application/x-www-form-urlencoded:用于表示 URL 编码的表单数据。
6.路由守卫中设置网页title

在路由中设置meta增加title
const routes = [ { path: '/', component: Home, meta: { title: '首页' } }, { path: '/about', component: About, meta: { title: '关于我们' } }
]
在路由守卫中设置标题
import Vue from 'vue';
import Router from 'vue-router'; Vue.use(Router); const router = new Router({ routes, // 在这里添加路由守卫来设置标题 beforeEach(to, from, next) { document.title = to.meta.title; // 设置页面标题为当前路由的 meta.title next(); // 一定要调用 next() 方法,否则路由不会继续导航 }
});
Vue Router中meta属性如下:
| 属性名 | 作用 |
|---|---|
title | 设置页面的标题,用于显示在浏览器标签页上 |
description | 为路由提供一个简短的描述,可用于SEO优化和搜索引擎结果描述 |
params | 定义路由参数,用于在路由组件中获取和使用这些参数 |
redirect | 重定向到另一个路由,当用户访问当前路由时,直接跳转到指定的路由 |
props | 控制路由组件的props是否可以被子路由继承 |
alias | 设置当前路由的别名,方便进行路由导航和URL管理 |
children | 定义当前路由的子路由,用于组织嵌套路由 |
index | 定义路由的初始组件,当访问该路由时,首先显示该组件 |
controller | 自定义路由的控制器,用于处理路由导航和渲染组件的逻辑 |
meta | 自定义元信息,可以在路由守卫、导航钩子等地方获取并使用这些信息 |
7.路由报错:main.ts:21 [Vue Router warn]: No match found for location with path “/user-manage/userlist”

VUE3中路由采用动态加载的模式下,当我们在当前页面刷新浏览器时,会出现这样一个警告
警告的意思是提示当前路由并不存在,刷新时此路由确实不存在
参考:https://blog.csdn.net/maoeye283301717/article/details/126482974
8.
相关文章:

vue3+ts 项目遇到的问题和bug
1.router中使用pinia报错 pinia.mjs:1709 Uncaught Error: [🍍]: "getActivePinia()" was called but there was no active Pinia. Are you trying to use a store before calling "app.use(pinia)"? See https://pinia.vuejs.org/core-concep…...

【Linux】补充:进程管理之手动控制进程,以及计划任务
目录 一、手动启动进程 1、理解前台启动与后台启动 2、如何完成前台启动后台启动的切换 3、完成并行执行多个任务 4、结束进程 1、kill 2、killall 2、pkill 二、计划任务 1、at一次性计划任务 2、实操 2、周期性计划任务 1、关于设置周期性任务的配置文件以及格式…...

听说,工作能力强的项目经理都有这几个特征
大家好,我是老原。 很多项目经理每天忙忙碌碌,但是一看结果,团队业绩没有完成、人才没有培养起来、自己的管理水平和个人领导力也没有得到提升。 明明付出了很多时间和精力,结果却只收获了团队的抱怨,以及老板对你管…...

合并两个有序链表OJ
合并两个有序链表OJ 文章目录 合并两个有序链表OJ一、题目及要求二、思路分析三、代码实现 一、题目及要求 二、思路分析 其次,题目里说了新链表是通过拼接原来的结点形成的,所以说我们不需要开辟新的空间。 三、代码实现 if (list1 NULL) {return li…...

2023NOIP A层联测27 A.kotori
2023NOIP A层联测27 A.kotori 文章目录 2023NOIP A层联测27 A.kotori题目大意思路code 题目大意 琴里的飞船中有 n n n 个人,其中有 n − 1 n - 1 n−1 个通道,所以飞船的内部是一个树形结构。每个人从 1 − n 1-n 1−n 编号,编号越小代表…...

循环生成el-descriptions-item
0 后端返回数据格式 {"msg": "操作成功","code": 200,"data": {"id": 42,"contactInfo": [{"contactPerson": "张三","contactPhone": "13688888888"},{"contactP…...

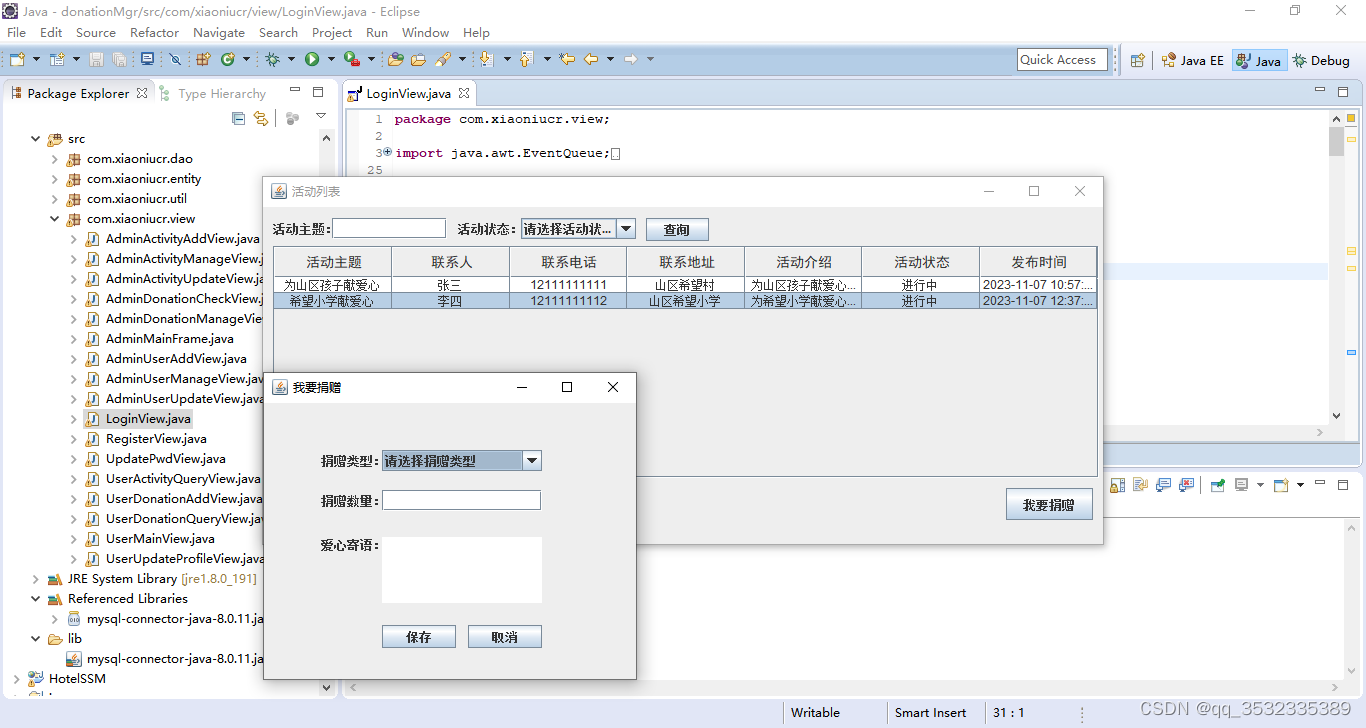
【原创】java+swing+mysql爱心捐赠管理系统设计与实现
摘要: 爱心捐赠管理系统旨在管理和优化捐赠过程,提高效率,增强透明度,并鼓励更多的个人和企业参与公益捐赠,用户可以捐款或者捐物。本系统采用javaswing界面可视化技术,数据库使用mysql。 功能分析&#…...

【小技巧】WPS统计纯汉字(不计标点符号)
【小技巧】WPS统计纯汉字(不计标点符号) 首先,CtrlF打开查找页面: 选择“高级搜索”,然后勾选“使用通配符”,然后在“查找内容”后面输入:[一-﨩]。注意:一定要带“[]”和“-”且…...

【押题】24考研押题
数二选手来押24数一考研大题 1.大题必有级数。级数出在压轴题,考级数敛散性与数列极限的结合 2.数一倒数第二题65%考画不出图的三重积分,参考19年出法;35%考第一类曲面积分与空间解析几何的结合。大题不会考第二类线面积分 3.概率大题会考参数…...

前端设计模式
前端设计模式 🎨 设计模式是在软件开发中,针对常见问题的解决方案的经验总结。在前端开发中,设计模式可以帮助我们组织和管理代码,提高代码的可维护性和可扩展性。下面列举一些常见的前端设计模式: 1. 单例模式 (Sin…...

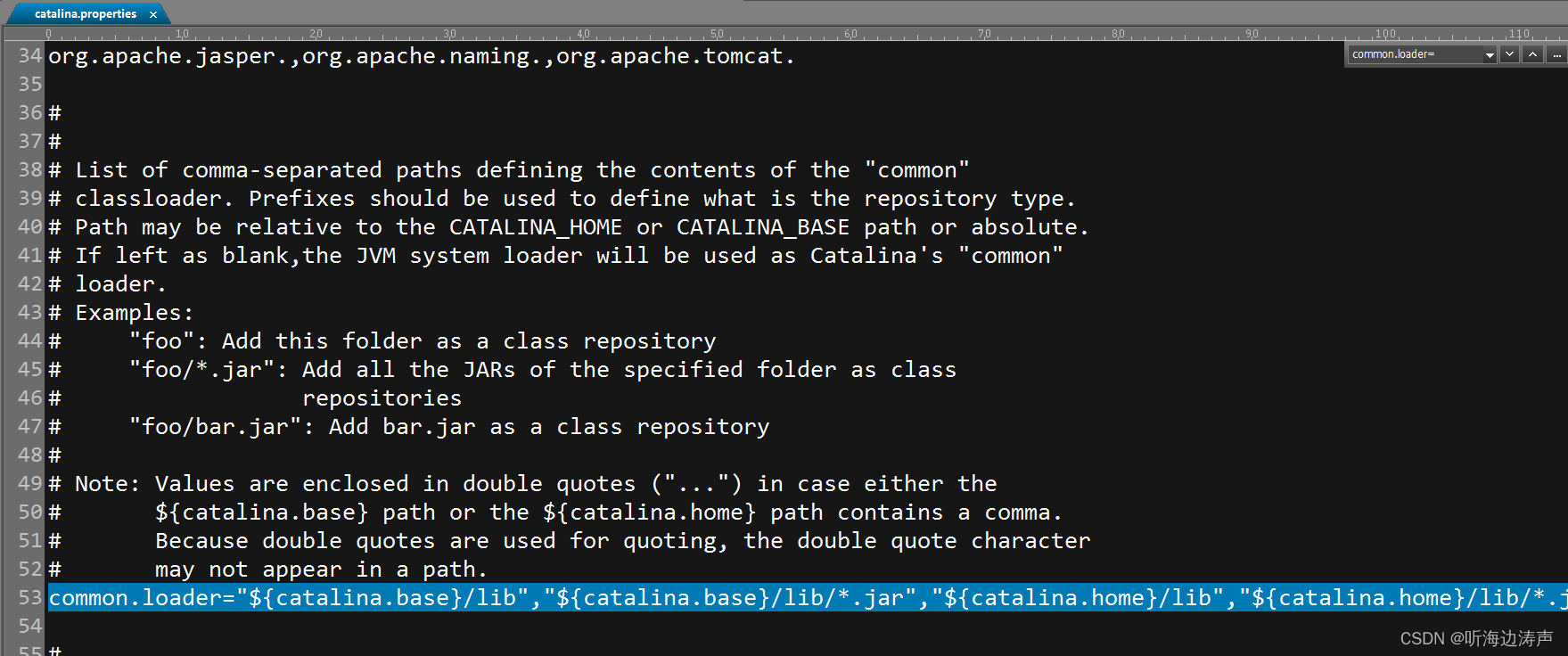
Tomcat的类加载器
详情可以参考:https://tomcat.apache.org/tomcat-10.1-doc/class-loader-howto.html 简要说明 Tomcat安装了多种类加载器,以便容器的不同部分、容器中的应用访问能够不同的类和资源。 在Java环境中,类加载器被组织为父-子树的形式。通常情况…...

汽车驾驶智能座舱太阳光模拟器老化试验
一、太阳光模拟器老化试验目的 太阳光模拟器氙光灯老化试验是一种常用的材料老化测试方法,通过模拟自然光照条件下的老化过程,评估材料的耐光性能和耐候性能其主要目的有: 1.评估材料在长时间暴露于自然光照条件下的耐久性能: 2.比较不同材料的耐光性…...

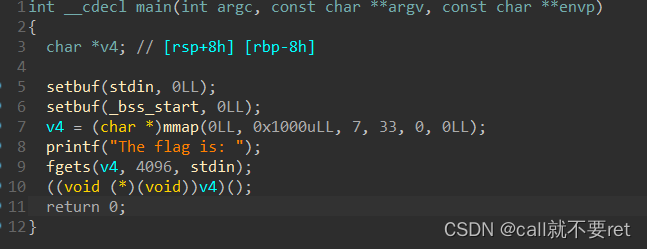
记录一次校园CTF--wp
一.第一题简单nc 这题直接nc 地址端口即可得到flags没有套路 二.第二题pwn:ezstack 这是一题栈溢出题目,查看保护: 没有开启PIE,运行下查看效果: 题目是一个文字购物游戏。 接着扔进IDA中分析: 在主函数中我们找到…...

基于减法平均算法的无人机航迹规划-附代码
基于减法平均算法的无人机航迹规划 文章目录 基于减法平均算法的无人机航迹规划1.减法平均搜索算法2.无人机飞行环境建模3.无人机航迹规划建模4.实验结果4.1地图创建4.2 航迹规划 5.参考文献6.Matlab代码 摘要:本文主要介绍利用减法平均算法来优化无人机航迹规划。 …...

C语言--每日五道选择题--Day4
第一题 1、如果 x2014 ,下面函数的返回值是( ) int fun(unsigned int x) {int n 0;while(x 1){n;x x | (x 1);}return n; } A: 20 B: 21 C: 23 D: 25 答案及解析 C 这个函数的作用是对整型中0的个数进行统计 x x | (x1) 的作用是每次…...

OpenCV图片验证码识别与滑块验证码识别
目录 图片验证码识别: 一、百度OCR文字识别云服务 二、维普网获取图片验证码 三、维普网opencvocr识别验证码 四、维普网selenium登录并获取数据 滑块验证码: 五、猎聘网获取滑块验证码 六、猎聘网opencv计算滑动距离 七、猎聘网selenium模拟滑…...

网络安全深入学习第八课——代理与端口转发
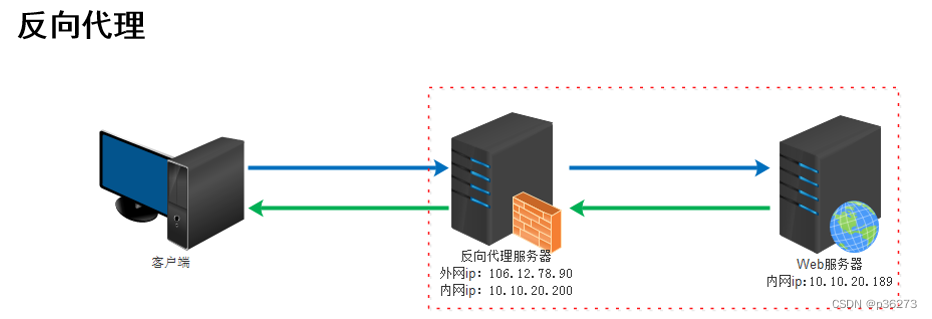
文章目录 一、什么是代理二、正向代理三、反向代理四、正向和反向代理模拟复现 一、什么是代理 代理服务器英文全称是Proxy Server,其功能就是代理网络用户去取得网络信息。 形象的说:它是网络信息的中转站。在一般情况下,我们使用网络浏览…...

11月7日,每日信息差
今天是2023年11月07日,以下是为您准备的17条信息差 第一、五粮液否认内部讨论提价传闻 第二、雷军证实小米14销量已超百万台 第三、支付宝生活号全面开放UGC入口。据了解,今年以来,支付宝生活号陆续上线了创作者中心、热点榜单等多个内容产…...

sql异常Encountered unexpected token BINARY
1.出现错误 2023-11-06 10:48:19.604 [http-nio-8091-exec-3] WARN c.b.m.e.p.i.PaginationInnerInterceptor - [autoCountSql,343] - [e322891e-de87-4d98-8456-f6448d3c165e] - optimize this sql to a count sql has exception, sql:"selects.id,s.command,s.catego…...

P1131 [ZJOI2007] 时态同步
Portal. 先找出树上以 S S S 为起点最长的一条链,然后让其他链的长度都和该链对齐即可。 维护每个结点 x x x 的子树最长链 d max ( x ) d_{\max}(x) dmax(x),则每次 DFS 求出最长链之后调整对齐的代价为 d max ( x ) − ( d max ( s o …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
